30 Embed Javascript File In Html
JavaScript can either be embedded directly inside the HTML page or placed in an external script file and referenced inside the HTML page. Both methods use the <script> element. ... To embed JavaScript in an HTML file, just add the code as the content of a <script> element. 21/8/2020 · Adding JavaScript directly to a HTML file. The first way to add JavaScript to HTML is a direct one. You can do so by using the <script></script> tag that should encompass all the JS code you write. JS code can be added: between the <head> tags; between the <body> tags; Depending on where you add the code the JavaScript in your HTML file, the loading will differ. The recommended practice is to add it in the <head> …
There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows −. Script in <head>...</head> section. Script in <body>...</body> section. Script in <body>...</body> and <head>...</head> sections.

Embed javascript file in html. There are 2 ways to include a JavaScript file in HTML file: 1. Put the script tag in the html head with scr attribute to the JS file location. eg <script type="text ... When working with files for the web, JavaScript needs to be loaded and run alongside HTML markup. This can be done either inline within an HTML document or in a separate file that the browser will download alongside the HTML document. This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document ... Sep 01, 2014 - It offers you a simple and declarative way to embed JavaScript and Style sheets in multiple HTML documents, but unfortunately, it doesn’t allow for embedding of HTML files. To achieve this, you’re required to either use the heavy weight <iframe> element or the JavaScript object XMLHttpRequest ...
How to Embed an Excel File on a Web Page using plain HTML. In this article, we show how to embed a Microsoft Excel on a web page using plain HTML. Doing this on your own, using your own custom code, is difficult. The best way to embed a microsoft excel file on a web page is to use the API provided by microsoft, which allows you to embed an ... Oct 01, 2018 - Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that ext ... 1a-quick-eg.html. First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element.
Create HTML files. Open the Apps Script editor. At the left, click Add a file add > HTML. To add an HTML file to your Apps Script project, open the Script Editor and choose File > New > HTML File. Within the HTML file, you can write most standard HTML, CSS, and client-side JavaScript. The page will be served as HTML5, although some advanced ... Sep 08, 2020 - An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) ... 2. Initialize. In the web page write your jQuery code within document ready state in the <script > tag.. Example. In the example, I used CDN library and defined click event on the button.
JavaScript Files JavaScript files are not HTML files or CSS files. Always end with the js extension; Only include JavaScript; It's customary to put all JavaScript files in a folder called js on websites, like so: Simple Demo of Including JavaScript. Here's a very simple demonstration of how to include an external JavaScript file into an HTML ... There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML 17/7/2020 · Example. Live Demo. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script src="script.js" defer></script> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; } .result { font-size: 18px; font-weight: 500;
Definition and Usage. The <embed> tag defines a container for an external resource, such as a web page, a picture, a media player, or a plug-in application. The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box ... How to embed a JavaScript file in an HTML file. July 22nd, 2020. HTML. Let's say you have a basic HTML document and you want to embed (import) an external JavaScript file into your document. ... Let's say you have a basic HTML document and you want to embed (import) an external JavaScript file into your document. To do that you need…
External file: myScript.js. document.getElementById("demo").innerHTML = "Paragraph changed."; External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag: 1.4.1 Selecting File Formats for Audio Files. 1.4.2 Selecting File Formats for Video Files. 1.5 Using <track> to Add Subtitles. 2 Embedding Externally Hosted Media. 2.1 Using <iframe> to Embed Media. 2.2 When to Use <iframe> vs. HTML5 <video> or <audio>. 3 The Past: Plug-In Powered Media Playback. Like others have said, it should most likely go in an external file. I prefer to include such files at the end of the <head />. This method is more human friendly than machine friendly, but that way I always know where the JS is. It is just not as readable to include script files anywhere else (imho).
It offers you a simple and declarative way to embed JavaScript and Style sheets in multiple HTML documents, but unfortunately, ... Embedding an HTML File Inside Another HTML File Browser Support. Unfortunately, the browser support for HTML5 imports is still very limited. The implementation of this new and interesting technology was first seen ... How to include SVG code inside your HTML. You can also open up the SVG file in a text editor, copy the SVG code, and paste it into your HTML document — this is sometimes called putting your SVG inline, or inlining SVG. Make sure your SVG code snippet begins with an <svg> start tag and ends with an </svg> end tag. Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Insert HTML, JS & CSS - Embed Code. On the Insert panel use the Embed option. Choose the EMBED CODE tab. Type or paste the custom HTML, JavaScript and CSS into the code box. Use the NEXT button to preview how your code will look. Use the INSERT button to add the code to the page. Adding JavaScript to HTML Pages. JavaScript can either be embedded directly inside the HTML page or placed in an external script file and referenced inside the HTML page. Both methods use the <script> element. Embedding JavaScript. To embed JavaScript in an HTML file, just add the code as the content of a <script> element.
Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert . Add the script tag the HTML head of your own website to add JavaScript. An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) to an html document you can add JavaScipt to your html document. Embed javascript file in html. Ask Question Asked 7 years, 5 months ago. Active 7 years ago. Viewed 1k times 1 I am designing a designer in html. I am drawing widgets on canvas and then on save button click canvas is downloaded as html page on user PC. But problem is that widgets that i am using need two JavaScript files to be linked. i.e.
Nov 07, 2014 - If you add all html files to the php parser just to inlcude files, you will have a lot of performance problems on your servers. The javascript way (jQuery or plain JS) are not very good solutions, but they still are way more efficient and less dangerous than this one. When you embed a LOT of JavaScript code, it can get a little bit hard to follow along with the HTML file. So you should try to always favor importing over embedding. In Summary. In order for your HTML files to make use of JavaScript code, you'll need to include the JavaScript code IN your HTML files in one of two ways. A script is a piece of code that adds dynamism to a website. The popular scripting languages are VBScript, JavaScript, Python, etc. Nowadays, JavaScript, along with its frameworks, are prevailing and used for web development. The JavaScript file can be stored with '.js' extension and can be accessed using the <script> tag of HTML.
Aug 26, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 13/3/2019 · JavaScript in body: A JavaScript function is placed inside the body section of an HTML page and the function is invoked when a button is clicked. External JavaScript: JavaScript can also be used as external files. JavaScript files have file extension .js . Select a file to upload. In a form, the file value of the type attribute allows you to define an input element for file uploads. This displays a browse button, which the user can click on to select a file on their local computer. Once a file has been selected, the file name appears next to the button. Claire Broadley.
This page covers the following topics: Embedding Javascript in HTML Embedding Javascript Directly in HTML: A Button Click Example Generating HTML With Javascript Embedding HTML in Javascript Embedding Javascript in HTML. The way that's most often used to store javascript is to place it in a .js file, make that file accessible via your server (you can check with your browser that you can get to ... Embed in SharePoint. Ok, now that we have the JS file uploaded, and a HTML file created, let's embed it in SharePoint! This is the easy part. Navigate to the page you want to use this code on. Just use your browser and click to go to the page, pretty simple so far right? Now edit the page: click the cog in the top right and select Edit Page 20/7/2021 · There are 3 ways to include Javascript in HTML: External Javascript, load a Javascript file – <script src="FILE.JS"></script> Internal Javascript, add a block of code in the HTML document itself – <script>DO SOMETHING</script> Inline Javascript, directly add Javascript to an HTML element – <input type="button" value="Test" onclick="FUNCTION()"/>
How to embed an external JavaScript file in HTML? Apart from the above ways of integrating JavaScript in the HTML, we can save the JavaScript as a separate script file with .js extension and include the same inside the HTML code using the src attribute of the <script> tag. By doing this, we can reuse the same JavaScript code in multiple HTML files. JavaScript - Placement in HTML File, There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are Jan 26, 2021 - It's extremely surprising to me that HTML has never had any way to include other HTML files within it. Nor does there seem to be anything on the horizon
 Html File Not Pulling Information From Javascript File
Html File Not Pulling Information From Javascript File
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
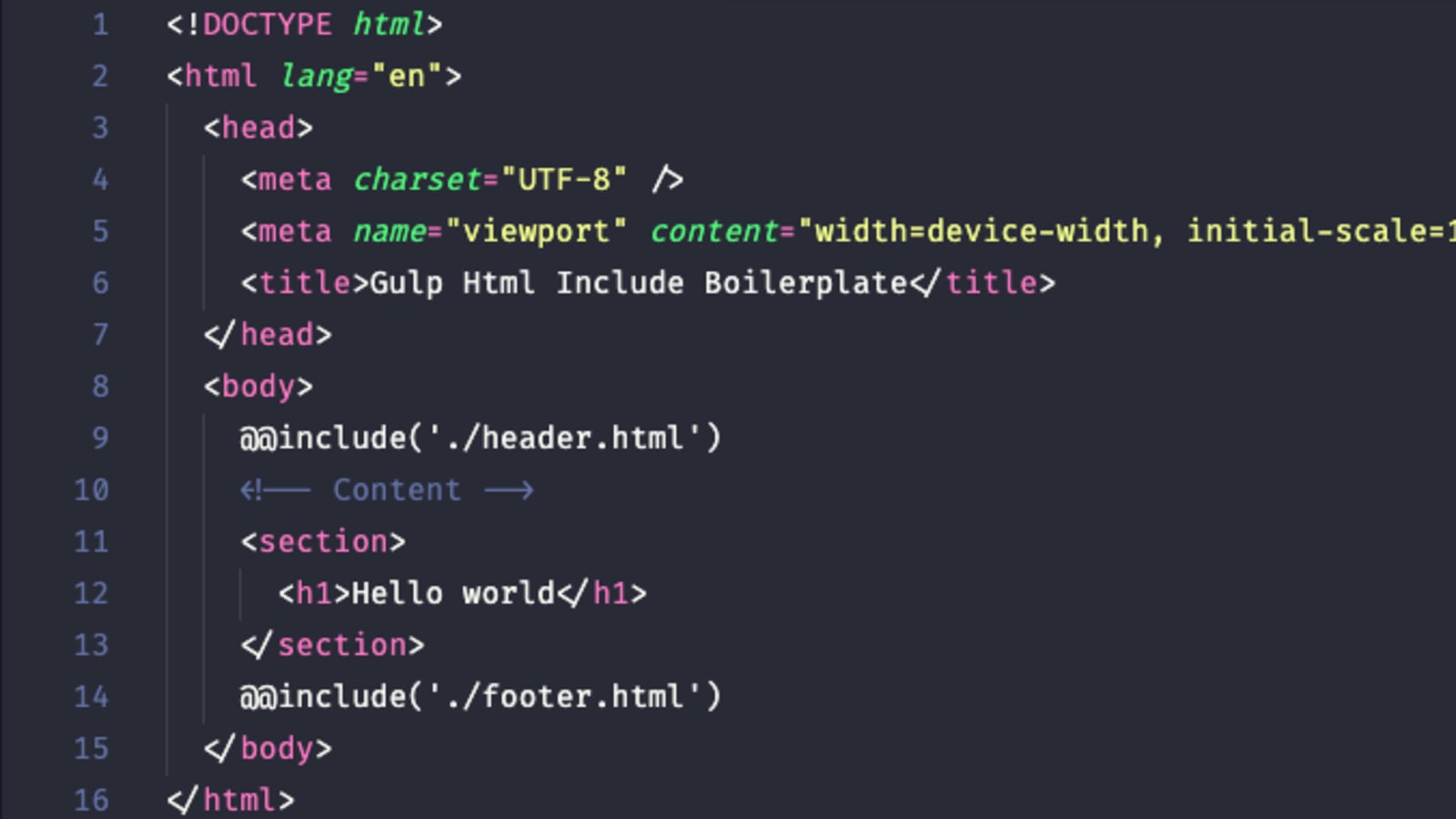
 Html Includes With Gulp Js Dev Community
Html Includes With Gulp Js Dev Community

 Embed Javascript In Html Coding Best Practice Stack Overflow
Embed Javascript In Html Coding Best Practice Stack Overflow
 Include Javascript File From Inside Web Inf Stack Overflow
Include Javascript File From Inside Web Inf Stack Overflow
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
Including Javascript In Your Page
 How To Include A Javascript File In Another Javascript File
How To Include A Javascript File In Another Javascript File
 How To Use External Javascript Libraries In Angular 8 By
How To Use External Javascript Libraries In Angular 8 By
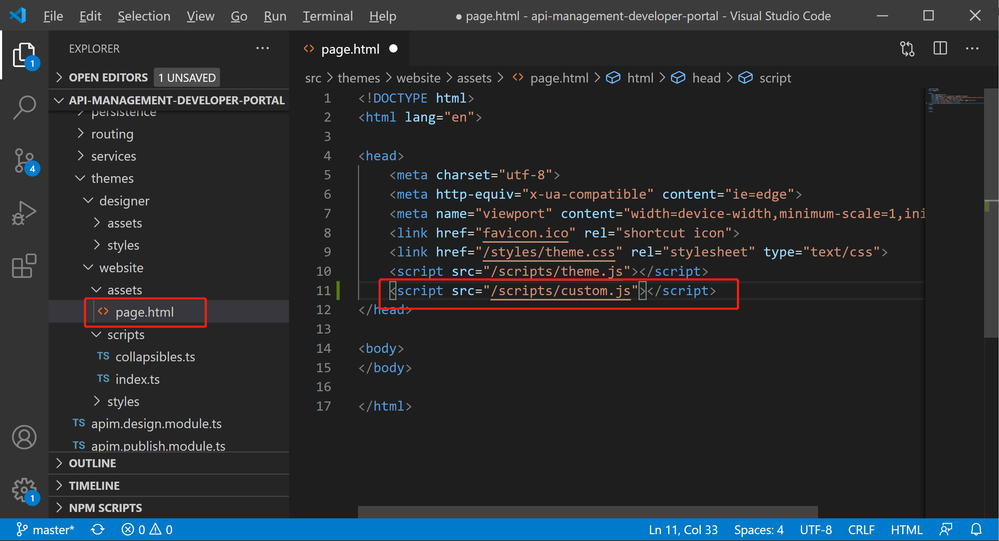
 Add A Javascript File To Hubspot
Add A Javascript File To Hubspot
 Embedding Views Amp Javascript Api Usage
Embedding Views Amp Javascript Api Usage
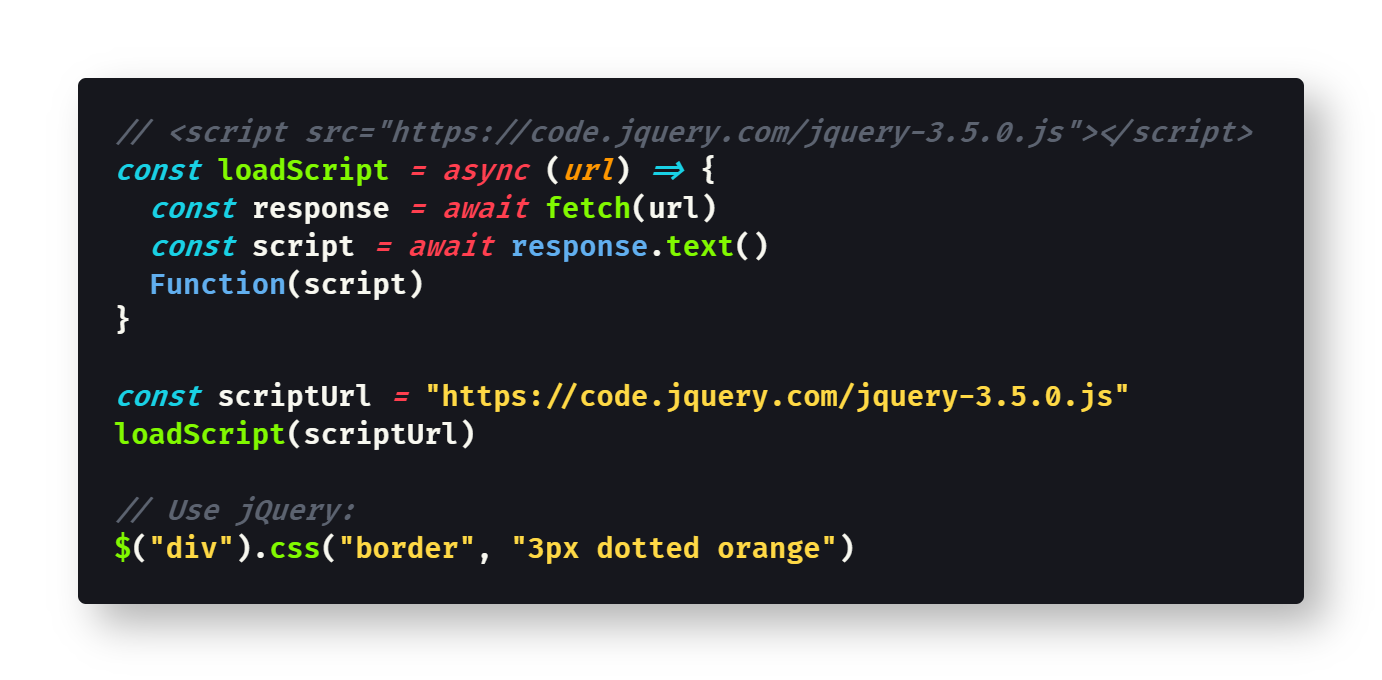
 How To Load External Javascript Files From The Browser
How To Load External Javascript Files From The Browser
 Include External Javascript Libraries In An Angular
Include External Javascript Libraries In An Angular
 Web Development 8 Adding Javascript To Html File Steemkr
Web Development 8 Adding Javascript To Html File Steemkr
 Creating Html5 Ads With Animate Cc Embed Javascript Into Html
Creating Html5 Ads With Animate Cc Embed Javascript Into Html
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Link Css And Js Files With An Html File By Rodrigo Torrico
Link Css And Js Files With An Html File By Rodrigo Torrico
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Add A Javascript File To Hubspot
Add A Javascript File To Hubspot
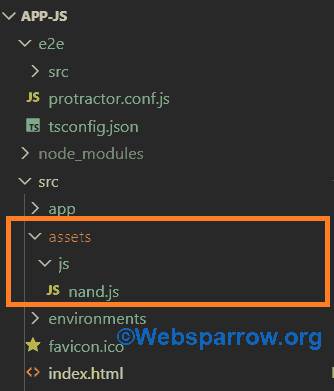
 How To Add Javascript File In Angular Project Websparrow
How To Add Javascript File In Angular Project Websparrow
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 How To Include A Javascript Code In Your Html File
How To Include A Javascript Code In Your Html File
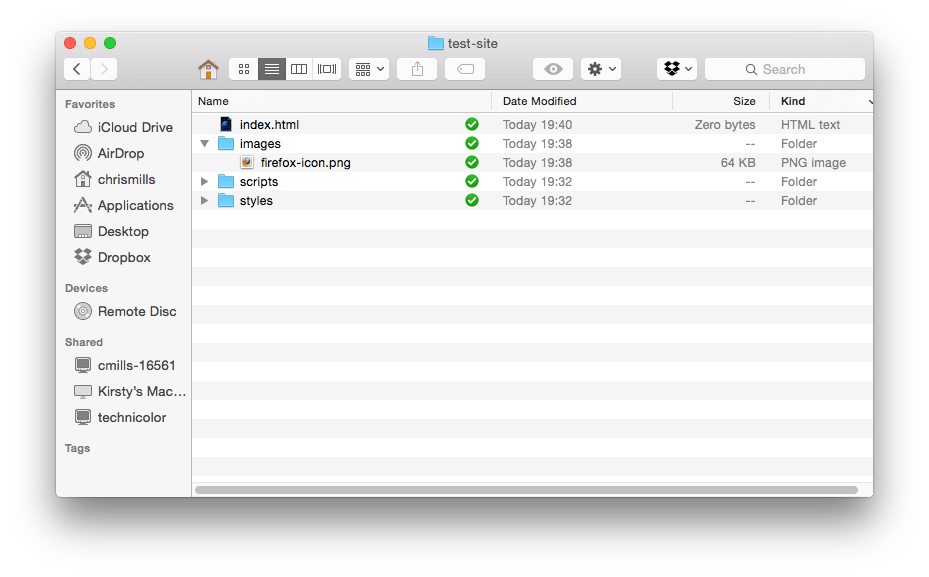
 Dealing With Files Learn Web Development Mdn
Dealing With Files Learn Web Development Mdn

0 Response to "30 Embed Javascript File In Html"
Post a Comment