29 Window Open Href Javascript
Dec 23, 2019 - HTML code for making hyperlinks open a new browser tab or window Jan 11, 2019 - How to create TARGET controls where the new document will be displayed when the user follows a link.
 Javascript Open A New Window With Button Youtube
Javascript Open A New Window With Button Youtube
In order to open a link in a new window, add Javascript command onclick="window.open('text-link.htm', 'name','width=600,height=400') inside the <a> tag: <a href="../html-link.htm" target="popup" onclick="window.open('../html-link.htm','name','width=600,height=400')">Open page in new window</a>

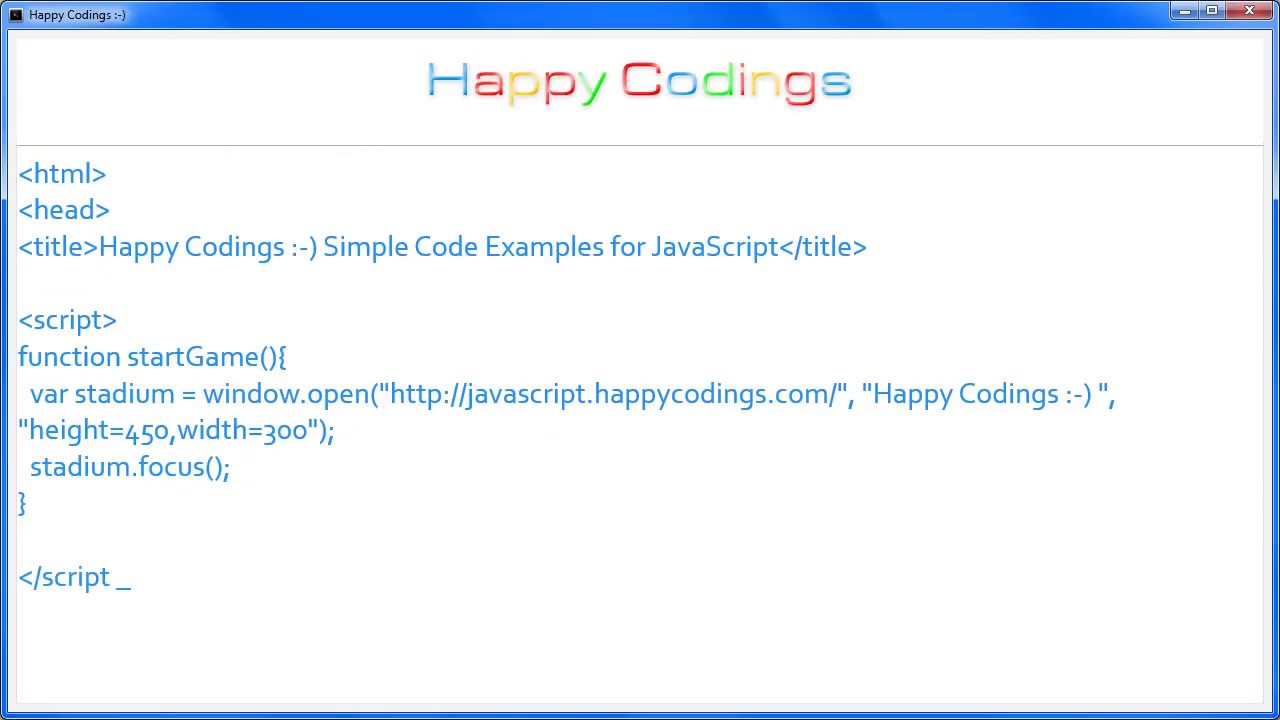
Window open href javascript. samples of javascript popup window Javascript Window Open A Href. Download JavaScript Window See all features...Implementing Highslide In Dnn. Download Free Trial for Windows: Download Free Trial for MAC: DHTML Popup Free Trial can be used for free for a period of 30 days. Description. The open method creates a new secondary browser window, similar to choosing New Window from the File menu. The strUrl parameter specifies the URL to be fetched and loaded in the new window. If strUrl is an empty string, then a new blank, empty window is created with all the default toolbars of the main window. In HTML, the anchor tag is used to open new windows and tabs in a very straightforward manner. However, there is a need to do the same using JavaScript. In JavaScript, window.open() proves to be helpful. The window.open() method is used to open a new browser window or a new tab depending on the browser setting and the parameter values. Syntax:
Hello, friends today we will learn how to open a new popup window using javascript. To open a new window by clicking on the button/any link, we will need to use the window. open method of javascript. code of a popup window window.location.href could also be used to know the current address of the page if no value is passed to it. 1 Window.location.href () will redirect the page to provided URL2 Window.OPen Is used to open the popup window. Window.location.href is a property which provides the URL of the current. If you want to open URL with JavaScript, the open () method of Window interface is the best option. The JavaScript window.open () method opens a new browser window. Use _blank in the second parameter of window.open () method to open a URL in a new tab using JavaScript.
Most browsers allow you to right click a link and either open it in a new window or a new tab. Since these links don't have proper href values, they'll open blank windows, which can be very annoying. To this end, there is a more gracefully degrading method of linking to popups, which allows the links to work both ways. The ideal version of the ... May 14, 2013 - HTML attribute (valid in HTML5 now): This link will open in new window/tab Inline JavaScript way: This link will open in new window/tab With jQuery: See Syntax for the JavaScript Window Open() Method . To open a URL in a new browser window, use the Javascript open() method as shown here: window.open(URL, name, specs, replace) URL Parameter . Beyond opening a window, you can also customize each of the parameters. For example, the code below opens a new window and specifies its appearance using ...
Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:) JavaScript window.location.href property The href is a property of the window.location object that is used to get the complete URL of the existing web page. You can also use window.location.href to set the URL of the current page. You may simply use the location.href as well instead window.location.href. window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there's already a window with such name - the given URL opens in it, otherwise a new window is opened ...
Also, usability experts recommend against opening links in new windows because it breaks the back button, and users can easily open a link in a new browser window or tab if they choose. Javascript Solutions using window.open() There are a few ways we can open the link in a new window that will validate, which involve using window.open() You can open it in a new window with window.open('https://support.wwf .uk/earth_hour/index.php?type=individual');. If you want to open it in new tab open the current page in two tabs and then alllow the script to run so that both current page and the new page will be obtained. To open a new window by clicking on the link, you will need to use window.open method of javascript.
With JavaScript you can create dynamic HTML websites which is very useful for different things such as form security, open new window from a link, display date and many things. To understand JavaScript language you will need to be familiar with C++. In this post we will study the command below: window.open("link", "title", "settings"); (Depending on your browser and ... it may open as a new tab. In either case, the new window should have focus and be in front.) ... I don't like having to specify the current page URL, so let's try this link. <p>I don't like having to specify the current page URL, so let's try this <a href="javascript:;" ... The open () method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close () method to close the window.
To open a new window on every call of window.open (), use the special value _blank for strWindowName. strWindowFeatures is an optional string containing a comma-separated list of requested features of the new window. After a window is opened, JavaScript can't be used to change the features. Now, when you click on the "Open a New Window" hyperlink, a new window will pop open in your browser. This window will have the dimensions 400 and 300 and it will be resizable. You will need to specify the web address of the window you're trying to open, of course. Jul 12, 2021 - Tabs are great, aren't they? They allow the multitasker in all of us to juggle a bunch of online tasks at the same time. Tabs are so common now that, when you click on a link, it's likely it'll open in a new tab. If you've ever wondered how to
Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Method 1: Center a popup window on screen. Here is a java script function that opens a new window (popup) and puts it on center of screen: With new suggested improvements thanks to long beach web design. //. <script>. function popupCenter (url, title, w, h) {. var left = (screen.width/2)- (w/2); However to open the links in a separate popup window, we can make use of the onclick property and specifying a inline JavaScript code window.open as shown below. ... you may try to add the following script to the current page for opening it in a popup window. window.open(window.location.href, 'popup', 'width=600,height=600'); Reply. Wesley.
Javascript provides several ways to redirect to a page and below properties/method are used to redirect -. 1.window.location.href. 2.window.location.replace () 3.window.location.assign () 4.window.open () In this tutorial, We understand how to redirect from one page to another using the above methods and also learn what is the difference ... Window.open () The Window interface's open () method loads the specified resource into the new or existing browsing context (window, <iframe> or tab) with the specified name. If the name doesn't exist, then a new browsing context is opened in a new tab or a new window, and the specified resource is loaded into it. Window.open () It is a pre-defined window method of JavaScript used to open the new tab or window in the browser. This will depend on your browser setting or parameters passed in the window.open () method that either a new window or tab will open. This method is supported by almost all popular web browsers, like Chrome, Firefox, etc.
Since window object is at the top of the scope chain, so properties of the window.location object can be accessed without window. prefix, for example window.location.href can be written as location.href. The following section will show you how to get the URL of page as well as hostname, protocol, etc. using the location object property of the ... Using the window.open method. beginner javascript window open. The syntax of the window.open method is given below: open (URL, windowName [, windowFeatures]) URL The URL of the page to open in the new window. This argument could be blank. windowName A name to be given to the new window. The name can be used to refer this window again. Code in either HTML or JavaScript to target links so that they open either in new blank windows, in parent frames, in frames within the current page, or in a specific frame within a frameset. For example, to target the top of the current page and break out of any frameset currently in use you would use
How to Open a New Window In Javascript. In this article, we show how to open a create and open up a new window in javascript using the open() function. The open() function is a function which allows a user to open a new window with Javasript. Using this method, we can make a new window pop-up and be redirected to any URL we want. Property "url" This specifies the URL or the location of the web page which is to be opened. An URL (Uniform Resource Locator) is the web address which you can see in the address bar of your browser.If you do not mention the URL in the function, then it will open a new blank window.. In the above example I am opening a new window by clicking a button. Apr 27, 2017 - Just a question about optimization, between : link-1 and : link...
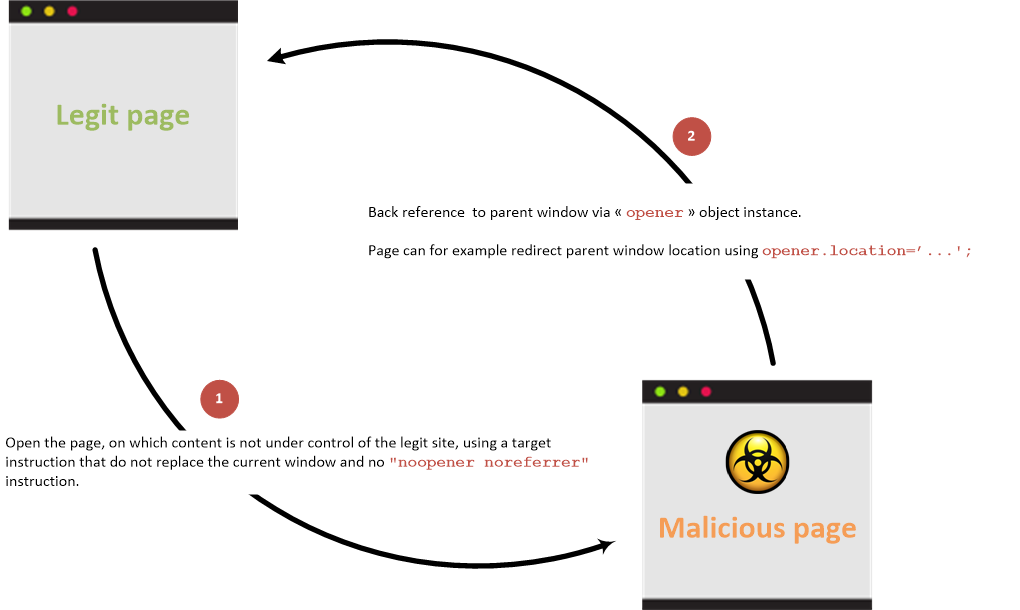
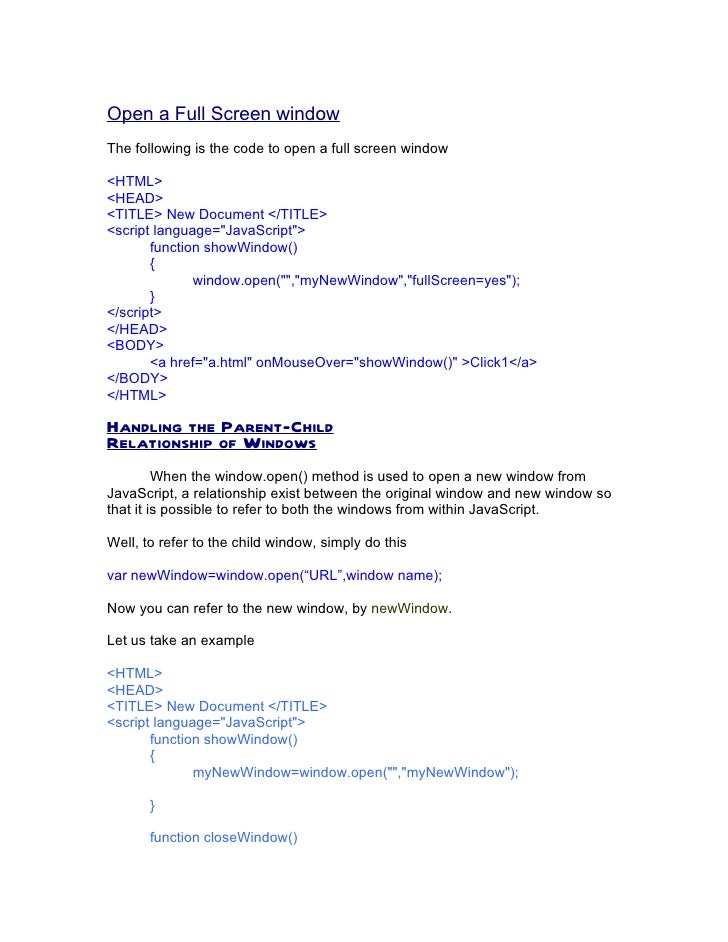
The target attribute defines where to open the destination page. If you open it in _blank, the destination page, which is in a new tab or window, will gain partial access to the parent linker. As a result, the destination page can overwrite the location the parent linker and can even execute a javascript. It is called a Reverse Tabnabbing. To set the popup to channel mode set the channelmode property to yes in the open () command. window.open (href, windowname, 'width=400,height=150,channelmode=yes,scrollbars=yes'); Which produces this popup. You can indicate both MSIE's channel mode and Netscape's full screen mode in the same open () command. window.open() を使用して既存のウィンドウを windowName という名前で再オープンする場合の注意点: この機能はすべてのブラウザーで有効であるわけではなく、もっと様々な条件があります。Firefox (50.0.1) の機能は説明した通りです。同じドメイン+ポート番号から同じ名前で再オープンすると、以前 ...
How to open hyperlink in a new tab using the target="_blank" attribute. Learn also how to do that by using JavaScript window.open function. See examples.
 How To Open A Link In A New Window Html Howchoo
How To Open A Link In A New Window Html Howchoo
 Open Window Javascript And Dreamweaver Behaviors Peachpit
Open Window Javascript And Dreamweaver Behaviors Peachpit
 Window Location Href And Window Open Methods In Javascript
Window Location Href And Window Open Methods In Javascript
 4 Ways To Open A Page In A New Window Wikihow
4 Ways To Open A Page In A New Window Wikihow
/close-up-of-javascript-on-computer-monitor-660582997-59976780519de2001168fb5e.jpg) How To Open A Link In A New Window Using Javascript
How To Open A Link In A New Window Using Javascript
Javascript Psudo Protocol With Unexpected Results
 Passing Of Value From Child To Parent Window
Passing Of Value From Child To Parent Window
 Open Pdf In New Tab And Force Download
Open Pdf In New Tab And Force Download
 Open A Url In A New Tab And Not A New Window Stack Overflow
Open A Url In A New Tab And Not A New Window Stack Overflow
How Well Does Google Crawl Javascript Pretty Darn Well
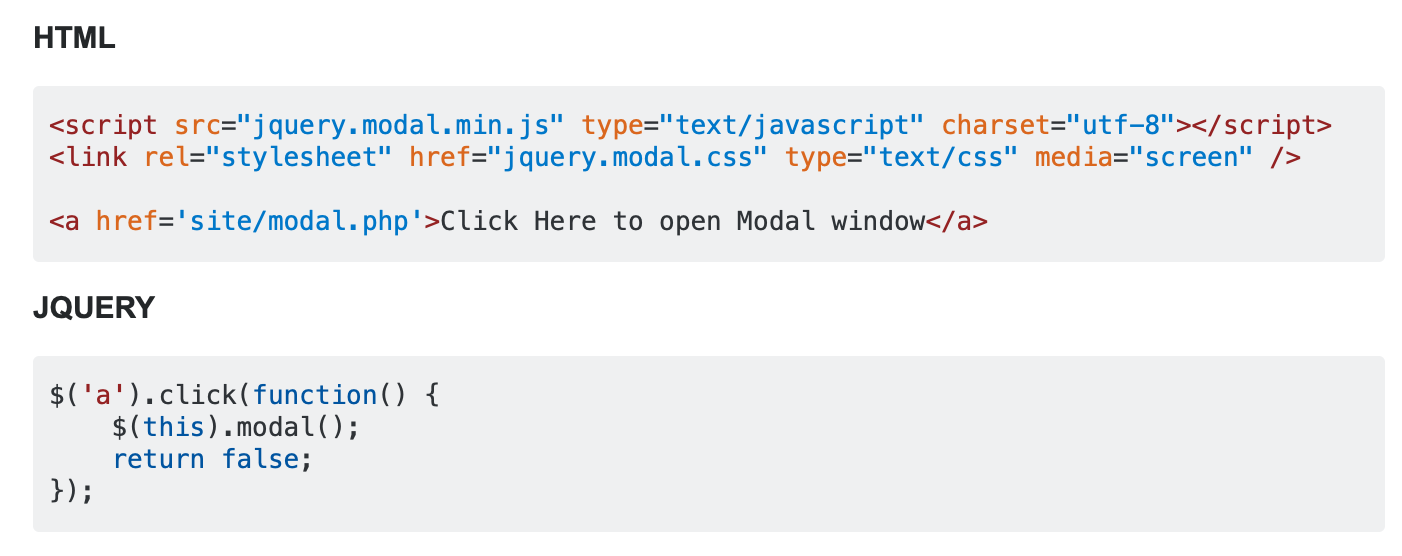
 Open Link In Modal I Need Help Blocs Forum
Open Link In Modal I Need Help Blocs Forum
 Pop Up Window Proprofs Knowledgebase Faqs
Pop Up Window Proprofs Knowledgebase Faqs
 Should You Open Links In The Same Or A New Window Tab
Should You Open Links In The Same Or A New Window Tab

 Scripts Responsive Html Pop Up Window
Scripts Responsive Html Pop Up Window
 Open The Url In New Window In Html And Javascript Stack
Open The Url In New Window In Html And Javascript Stack
 Setting A New Window S Size Html Xhtml And Css Sixth Edition
Setting A New Window S Size Html Xhtml And Css Sixth Edition
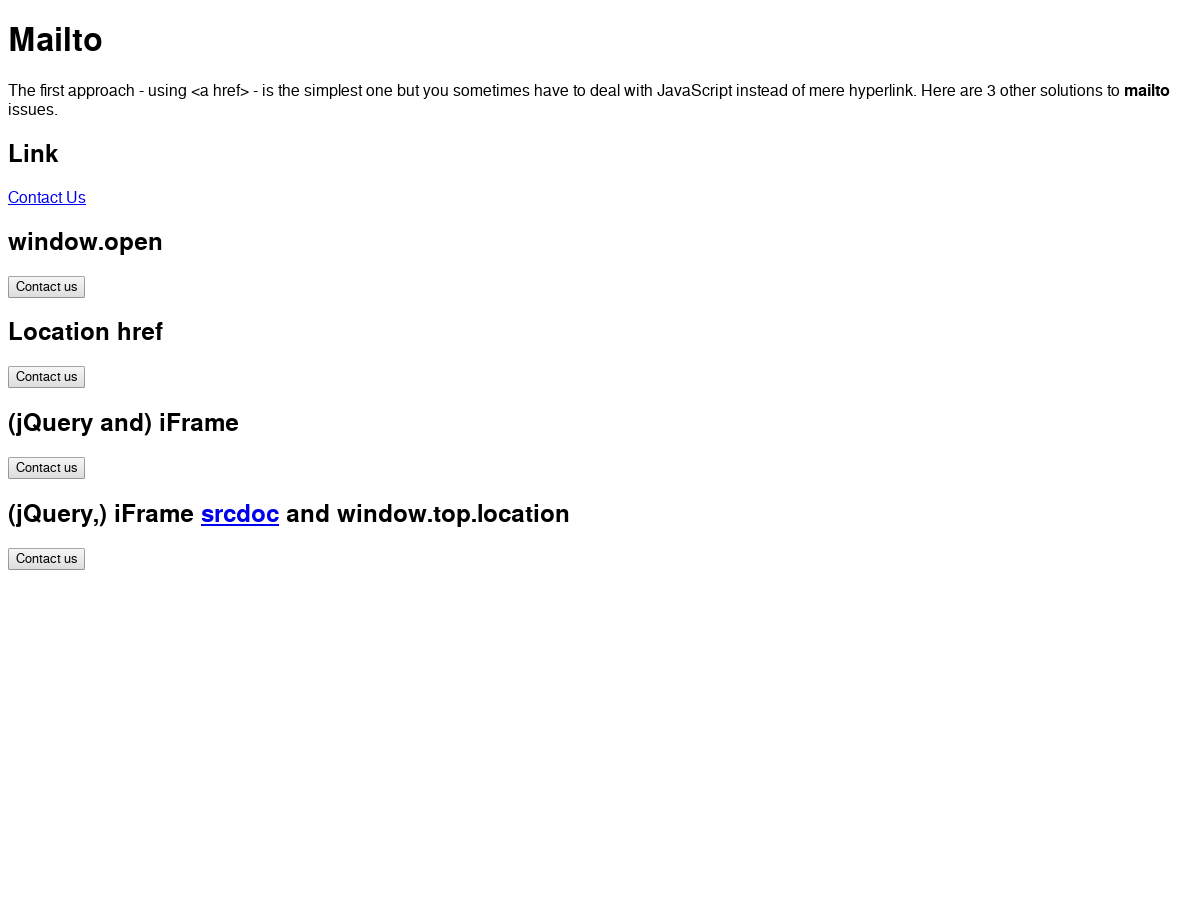
 Mailto And How To Trigger It Plunker
Mailto And How To Trigger It Plunker
 Reverse Tabnabbing Software Attack Owasp Foundation
Reverse Tabnabbing Software Attack Owasp Foundation
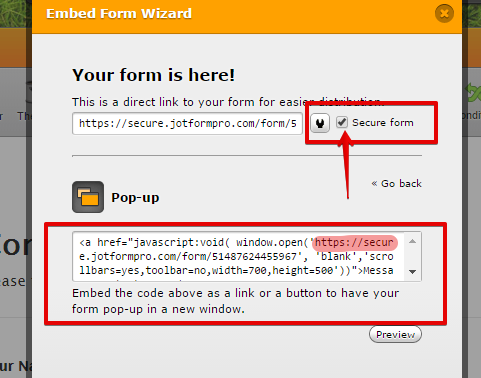
 How To Add Security To Pop Window
How To Add Security To Pop Window
 Pop Up Window Proprofs Knowledgebase Faqs
Pop Up Window Proprofs Knowledgebase Faqs
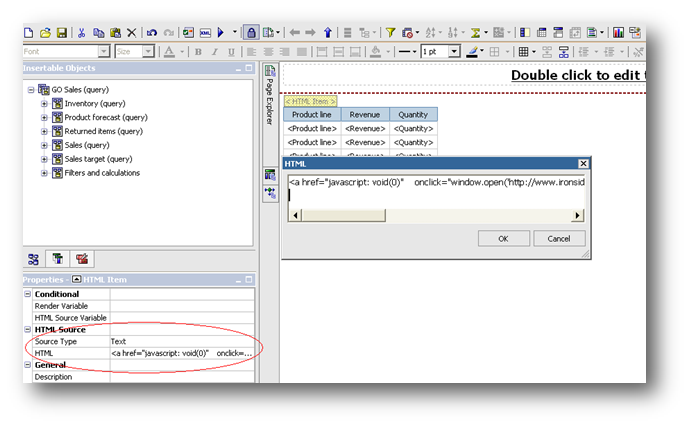
 Customizing Cognos Url Objects Part Ii Ironside
Customizing Cognos Url Objects Part Ii Ironside
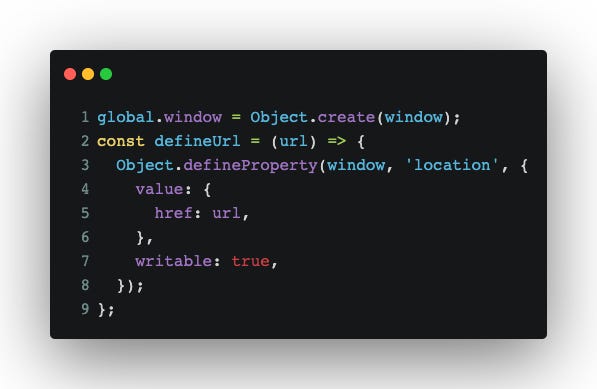
 How To Test Window Location Href Code Snippet Mateus
How To Test Window Location Href Code Snippet Mateus
 Firefox 88 Patches Bugs And Kills Off A Sneaky Javascript
Firefox 88 Patches Bugs And Kills Off A Sneaky Javascript
 O B I E E On Detail Report Popup New Window Link
O B I E E On Detail Report Popup New Window Link
 How To Open Your Form In A Popup Window
How To Open Your Form In A Popup Window


0 Response to "29 Window Open Href Javascript"
Post a Comment