25 Javascript Draw Flow Diagram
"JointJS is a JavaScript library for creating diagrams. The diagrams can be fully interactive. Joint library is suitable for both implementing a diagramming tool as well as simply for publishing your diagrams." The look seems somewhat old. Code update : it is NOT active any more. Code quality : easily readable. Some conventions sounds used. Prototypal Inheritance JavaScript ( Data Flow Diagram) Use Creately's easy online diagram editor to edit this diagram, collaborate with others and export results to multiple image formats. We were unable to load the diagram. You can edit this template and create your own diagram. Creately diagrams can be exported and added to Word, PPT ...
 Html5 Javascript Diagram Library Dhtmlx Diagram
Html5 Javascript Diagram Library Dhtmlx Diagram
Visualizing Flowcharts with JavaScript Easily create flowcharts and automatically arrange the elements in a meaningful way A flowchart is a diagram that visualizes a process or workflow. A good flowchart helps to identify the different elements of a process and understanding the relationships between the various steps.

Javascript draw flow diagram. The Top 46 Flowchart Open Source Projects. Categories > User Interface Components > Flowchart. Editor.md ⭐ 11,424. The open source embeddable online markdown editor (component). Flowy ⭐ 8,354. The minimal javascript library to create flowcharts . Flowchart.js ⭐ 7,579. Draws simple SVG flow chart diagrams from textual representation of the ... Take any examples of any application built using html, css, php, javascript or anything else every application has a workflow that is represented by flowchart diagram. This is because flow chart is the navigator to achieving functionalities helping us understand the application from user point of view. jquery.flowchart.js is an open source javascript jquery ui plugin that allows you to draw and edit a flow chart. Here are the main functionalities provided so far: Draw boxes (called operators) and connections between them.
My Goal My goal is to develop a system that animates any process in general that is represented as a flowchart which can be drawn on the screen. ... Open-source javascript libraries for generating process flow diagrams. Ask Question Asked 6 years, 4 ... Simple javascript library for drawing own component diagram/circuit/graph (with input output ... GoJS is a JavaScript library for building interactive diagrams and graphs on the web. Build apps with flowcharts, org charts, BPMN, UML, modeling, and other visual graph types. Interactivity, data-binding, layouts and many node and link concepts are built-in to GoJS. Impressive Variety of Diagram Items. Whether you want to create a workflow diagram, process scheme, genealogy tree or draw a graph - MindFusion JavaScript graphing library keeps a long list of predefined node shapes for you to choose from. You even have the ability to define your own node shapes. Every node can have labels or images as a ...
Yuml: produces fun diagrams; Canviz: is like graphviz in JS; Draw2D: includes very nice diagram generation if VISIO style and JQuery compatibility; C9.io: has a flowchart module; D3: Javascript library for manipulating document based on data (Data-driven document). Hundreds of amazing examples, only few with user interaction. There are many javacript charting libraries out there to help (some free, some paid) - depending on the task you need. Here is one free one: flowchart.js. And this post might help: 10 Javascript libraries to draw your own diagrams; Also these SO answers might also help you: Javascript flowchart diagram; HTML draw flow diagram Flowchart Maker and Online Diagram Software. diagrams (formerly draw.io) is free online diagram software. You can use it as a flowchart maker, network diagram software, to create UML online, as an ER diagram tool, to design database schema, to build BPMN online, as a circuit diagram maker, and more. draw.io can import .vsdx, Gliffy™ and Lucidchart™ files .
DHTMLX Diagram is a handy JavaScript diagramming library that allows you to add well-structured and interactive diagrams and org charts to your web app. Thanks to its lightweight, the library ensures fast rendering and high performance. Mermaid lets you create diagrams and visualizations using text and code. It is a Javascript based diagramming and charting tool that renders Markdown-inspired text definitions to create and modify diagrams dynamically. If you are familiar with Markdown you should have no problem learning Mermaid's Syntax. Javascript Process Flow Diagram Process Flow. 11/16/2019 Normally you need to specify what the data in CSV means when used to create the diagram(s) and then what the diagram elements should look for the data, e.g. ... Process Flow Diagram in PowerPoint Learn to draw a simple Process Flow diagram in PowerPoint. Follow our step by step ...
I found one which i could then make a workflow diagram, load and save data to and from server. This has almost all the features that can be used to make workflow diagrams: 1) Rich text inside a rectangle. 2) Ability to customise shapes. 3) Ability to add flow-chart symbols and fix back-end code. 4) Works on Android, iOS, HTML5 browsers. How to Build a JavaScript Data Flow Diagram with DHTMLX. Apart from a traditional coding approach described in this guide, DHTMLX Diagram enables you to create JavaScript data flow diagrams on the fly using the Diagram Editor. This feature-packed tool is utilized for building diagrams without coding manipulations. JavaScript flowchart is a visual representation of a process in which each step in the process is represented by a different shape and contains a short description of the process step. The JavaScript Diagram library offers various feature sets to build flowcharts with ease.
Click on Create New Diagram. In the template manager, enter a filename for your flow chart, ensure Blank Diagram is selected, then click Create. Add shapes to the drawing canvas. There are a number of different ways to add shapes to the drawing canvas in diagrams . 15+ Free Bootstrap Flowchart Design HTML & CSS. At one point or the other, software engineers, web designers, graphic designers and others have heard and learnt about algorithms and flowchart. The flowchart is a tree-like diagram that is used to give a visual representation of a workflow or process. A flow chart can help improve one's ... Create Visio-like drawings, diagrams or a workflow editor with the Draw2D Javascript library. The User interface allows interactive drawing by using your standard browser. It claims to be much more concise than Raphael. It went silent for a while but it seems to be back to active development and there is even now a demo page.
A flowchart is a diagram that shows the steps in a process. Flowcharts are often used for training, documenting, and planning. There are numerous ready to use tools available for you to create various types of flowcharts according to the need of your business. <div id="diagram"></div> <script> var diagram = flowchart.parse("the code definition"); diagram.drawSVG('diagram'); // you can also try to pass options: diagram.drawSVG('diagram', { 'x': 0, 'y': 0, 'line-width': 3, 'line-length': 50, 'text-margin': 10, 'font-size': 14, 'font-color': 'black', 'line-color': 'black', 'element-color': 'black', 'fill': 'white', 'yes-text': 'yes', 'no-text': 'no', 'arrow-end': 'block', 'scale': 1, // style … It can be used to draw many different kinds of diagrams. It currently has special objects to help draw entity relationship diagrams, UML diagrams, flowcharts, network diagrams, and many other diagrams. ... jquery.flowchart.js is an open source javascript jQuery ui plugin that allows you to draw and edit a flow chart. This project is part of a ...
Document flowchart, System flowchart, data flowchart, and program flowchart. Not everyone agrees with this categorization, but the core principals of drawing a flowchart remain the same. You need to consider a few things when drawing a flowchart, Check out 6 useful tips on drawing flowcharts before you start. Flow charts and process diagrams with Draw.io & VS Code. A flowchart is a picture of the separate steps of a process in sequential order. It it super useful to organize and interpret business processes, IT systems, or computer algorithms. Example of a very simple flowchart. I draw flowcharts and process diagrams all the time in my daily work as ... JointJS is a modern HTML 5 JavaScript library for visualization and interaction with diagrams and graphs. It can be used to create either static diagrams or, and more importantly, fully interactive diagramming tools such as workflow editors, process management tools, IVR systems, API integrators, presentational applications and more.
flowSVG is a jQuery diagram plugin that uses SVG.js to draw interactive and statistic flow charts for representing algorithms, workflows or processes. [ Demo] [ Download] jQuery Plugin To Generate SVG Based Flowchart Diagram 10 Useful Text-based Flowchart & Diagram Tools For Web Developers. If you want to write documentation as a code and see the changes clearly in text format, here are useful 10 Text-based Flowchart & Diagram Tools For Web Developers to create diagrams just by typing some simple markup, and have it render a diagram anyone can view.
 Html5 Javascript Diagram Library Dhtmlx Diagram
Html5 Javascript Diagram Library Dhtmlx Diagram
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 The Simplest Free Flowchart Maker Zen Flowchart Online
The Simplest Free Flowchart Maker Zen Flowchart Online
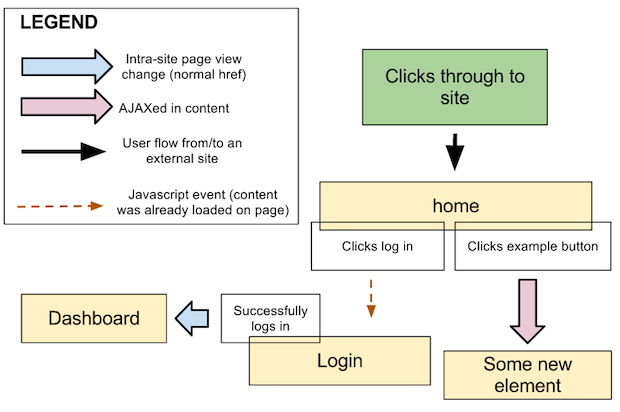
 How To Create A User Experience Flow Chart Ux Flow Chart
How To Create A User Experience Flow Chart Ux Flow Chart
Flowchart Github Topics Github
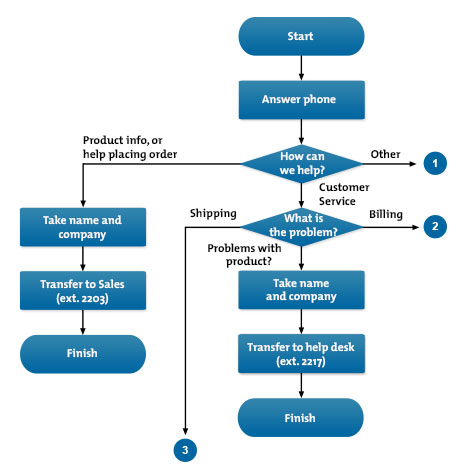
 Flow Charts Problem Solving Skills From Mindtools Com
Flow Charts Problem Solving Skills From Mindtools Com
 Drawing A Control Flow Graph With An Output Stack Overflow
Drawing A Control Flow Graph With An Output Stack Overflow
 Drag And Drop Flowchart Builder
Drag And Drop Flowchart Builder
 Flowchart Tutorial Complete Flowchart Guide With Examples
Flowchart Tutorial Complete Flowchart Guide With Examples
 Basic Flowcharts In Microsoft Office For Windows
Basic Flowcharts In Microsoft Office For Windows
 Javascript Diagram Library Html5 Tree Diagram Syncfusion
Javascript Diagram Library Html5 Tree Diagram Syncfusion
10 Javascript Flowcharting Libraries
 What Layout Is Better To Use To Draw A Flow Chart With D3 Js
What Layout Is Better To Use To Draw A Flow Chart With D3 Js
 9 Flowchart And Diagramming Tools For Linux Opensource Com
9 Flowchart And Diagramming Tools For Linux Opensource Com
 Top 5 Best Free Diagrams Javascript Libraries Our Code World
Top 5 Best Free Diagrams Javascript Libraries Our Code World
 28 Free Open Source And Top Flowchart Software In 2021
28 Free Open Source And Top Flowchart Software In 2021
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 What Is A Flowchart Flowchart Symbols Flow Chart Examples
What Is A Flowchart Flowchart Symbols Flow Chart Examples
Github Gregbnr Drawflowchart Workflow S Creation With
 React Flow Chart Library Stack Overflow
React Flow Chart Library Stack Overflow
 10 Best Chart Libraries To Visualize Data In Vue Js App 2021
10 Best Chart Libraries To Visualize Data In Vue Js App 2021
What Is A Flowchart That Will Calculate The Average From 25
 19 Best Free Tools For Creating Flowcharts
19 Best Free Tools For Creating Flowcharts
0 Response to "25 Javascript Draw Flow Diagram"
Post a Comment