34 Sample Html Code With Javascript
9/8/2021 · JavaScript Speech to Text. In the code example below, we will use the SpeechRecognition object. We haven't used too many properties and are relying on the default values. We have a simple HTML webpage in the example, where we have a button to initiate the speech recognition. VS Code's built-in JavaScript formatter providers basic code formatting with reasonable defaults. The javascript.format.* settings configure the built-in formatter. Or, if the built-in formatter is getting in the way, set "javascript.format.enable" to false to disable it.

1a-quick-eg.html. First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element.

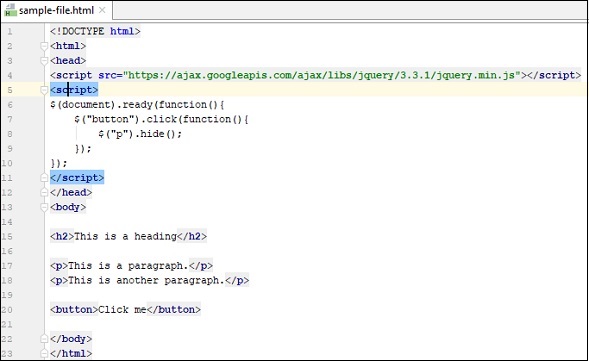
Sample html code with javascript. 20/7/2021 · There are 3 ways to include Javascript in HTML: External Javascript, load a Javascript file – <script src="FILE.JS"></script> Internal Javascript, add a block of code in the HTML document itself – <script>DO SOMETHING</script> Inline Javascript, directly add Javascript to an HTML element – <input type="button" value="Test" onclick="FUNCTION()"/> HTML - JavaScript. A script is a small piece of program that can add interactivity to your website. For example, a script could generate a pop-up alert box message, or provide a dropdown menu. This script could be written using JavaScript or VBScript. You can write various small functions, called event handlers using any of the scripting ... HTML form design examples with code. Now, let us see how to create the project Details form using HTML and CSS. First, we will create an HTML page by using a code editor like Sublime, Atom, Visual Studio code, etc.Here, we will use Visual Studio code to create a project details form.
3: JavaScript calculator. Coding a good old calculator is excellent practice for your JavaScript skills. Create a clean interface with HTML and CSS and then add different features with JavaScript. Start with just a few basic operators and buttons for: Additions. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": Example… For example, to use Emmet HTML abbreviations inside JavaScript: {"emmet.includeLanguages": {"javascript": "html"}} We also support User Defined Snippets. HTML custom data. You can extend VS Code's HTML support through a declarative custom data format.
JS CheatSheet. This is a basic interactive JavaScript cheat sheet featuring all useful JavaScript code examples on a single page. It contains code for variables, objects, loops, data types, events, strings, and other categories. Just copy and paste the necessary pieces of code into your own JavaScript project. Javascript example is easy to code. JavaScript provides 3 places to put the JavaScript code: within body tag, within head tag and external JavaScript file. Let's create the first JavaScript example. <script type="text/javascript">. document.write ("JavaScript is a simple language for javatpoint learners"); </script>. 26/5/2018 · 30 Best CSS3 Animation Examples; JavaScript calculator. A pleasant and elegant looking calculator do math operations online. The animation flow very smoothly with this JavaScript web app. Source. JavaScript Visualizer [V1] Amazing Visualizer which can be used for sound movements based on the song we play. Source. JavaScript memory game
Code Samples. All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. For the sake of demonstration, we have taken five countries only. You may add any number of countries in the list. CSS Code of the Sample Registration Form Example#2: JS Forms Example: Create a sample form program that collects the first name, last name, email, user id, password and confirms password from the user. All the inputs are mandatory and email address entered should be in correct format.
The HTML structure is composed of three different elements: a div.cd-schedule__timeline for the events timeline(09:00, 09:30, ..), a div.cd-schedule__events wrapping the events list and a div.cd-schedule-modal for the modal window used to provide more details about the selected event. This will open a window containing the HTML source code of the page. Inspect an HTML Element: Right-click on an element (or a blank area), and choose "Inspect" or "Inspect Element" to see what elements are made up of (you will see both the HTML and the CSS). You can also edit the HTML or CSS on-the-fly in the Elements or Styles panel that opens. Apart from the above ways of integrating JavaScript in the HTML, we can save the JavaScript as a separate script file with .js extension and include the same inside the HTML code using the src attribute of the <script> tag. By doing this, we can reuse the same JavaScript code in multiple HTML files.
JavaScript Coding examples. 01) Dialog box - How to create a dialog box. 02) On Mouse over - How to use the on mouse over event along with image swapping. 03) Dynamic menu - How to create a simple drop down list and button, along with dynamic control of links. 04) Java script in HTML - How to include a script area in an HTML document. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. For example, it is imperative to start the HTML5 website file with <!doctype html> before any other HTML code. On top of that, it is crucial to use new semantic features like section, article, aside, header, footer, nav, figure, figcaption, time, mark, main, and some other elements like geolocation API or new input fields in forms to unlock the ...
JavaScript in HTML. JavaScript is a programming language commonly used in websites to perform functions that the HTML cannot do. It can be used for validating forms, detecting browsers, adding dynamic functionality, and more! It is beyond the scope of this guide to teach you JavaScript, but below you can learn how to embed or integrate ... 10 Simple Javascript Game Codes Free. The following is a collection of simple javascript games but has very interesting functions and can be a reference material, these games include: 1. Flappy Bird Game Using JavaScript and HTML5. Flappy Bird is a game that uses 2D display. The aim is to direct the flying bird, named "Faby", which moves ... JavaScript statements are commands to the browser JavaScript code is a sequence of statements JavaScript statements are separated with semicolon Multiple statement on one line is allowed JavaScript statements can be grouped together in code blocks You can break a code line after an operator or a comma.
3. I have just started learning Javascript and Ok here is a code I want to try and see it in the browser, so I create a test.js file and put this in it: function useless (callback) { return callback } var text = 'Amigo'; assert ( useless (function () { return text; }) === text, "The useless function works! " + text); But still there is more, I ... Demo/Code. 2. JS Blob Animated Carousel Planet Awesome Design Example. If you are into photography and want to showcase nature and the planet's beauty to the viewers, you can surely use this one. The images are kept inside a blob structure which goes on and on. The gooey animation of the blob looks so beautiful. An external JavaScript file is a text file containing JavaScript code and ending with the file extension .js — navigation.js, for example. The file is linked to a web page using the <script> tag. For example, to add this JavaScript file to your home page, you might write the following:
There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML Examples of using JavaScript to access and manipulate HTML input objects. Button Object Disable a button Find the name of a button Find the type of a button Find the value of a button Find the text displayed on a button Find the id of the form a button belongs to HTML, JavaScript, CSS, jQuery Code Snippets/ Examples This section contains Source Code Snippets/Examples on HTML, JavaScript, CSS and jQuery. Here you will find most useful and popular source codes.
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Responsive Website Basics Code With Html Css And
Responsive Website Basics Code With Html Css And
 Javascript Snake Game Simple Javascript Game Source Code
Javascript Snake Game Simple Javascript Game Source Code
 Vanilla Javascript Code Snippets Smashing Magazine
Vanilla Javascript Code Snippets Smashing Magazine
 Dhtml Javascript Geeksforgeeks
Dhtml Javascript Geeksforgeeks
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Qr Code Scanner Using Html5 And Javascript Minhaz S Blog
Qr Code Scanner Using Html5 And Javascript Minhaz S Blog
 Download Source Code No 76 Parallelcodes
Download Source Code No 76 Parallelcodes
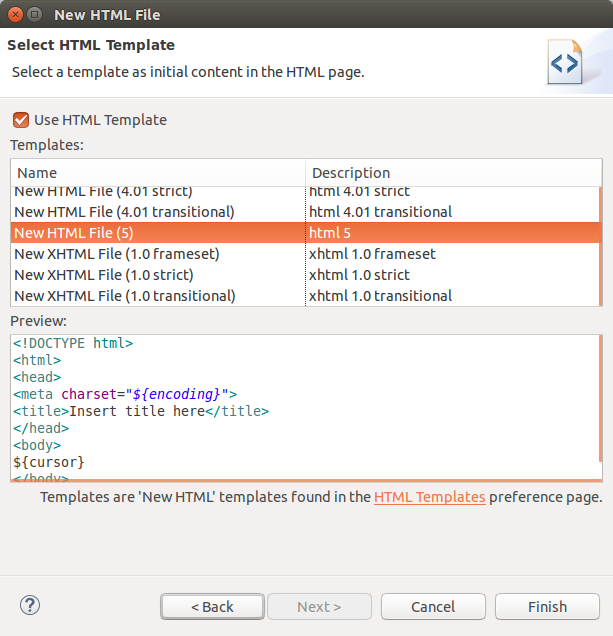
 Using Javascript With Eclipse Tutorial
Using Javascript With Eclipse Tutorial
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 Top 5 Best Code Editor Plugins Written In Javascript Our
Top 5 Best Code Editor Plugins Written In Javascript Our
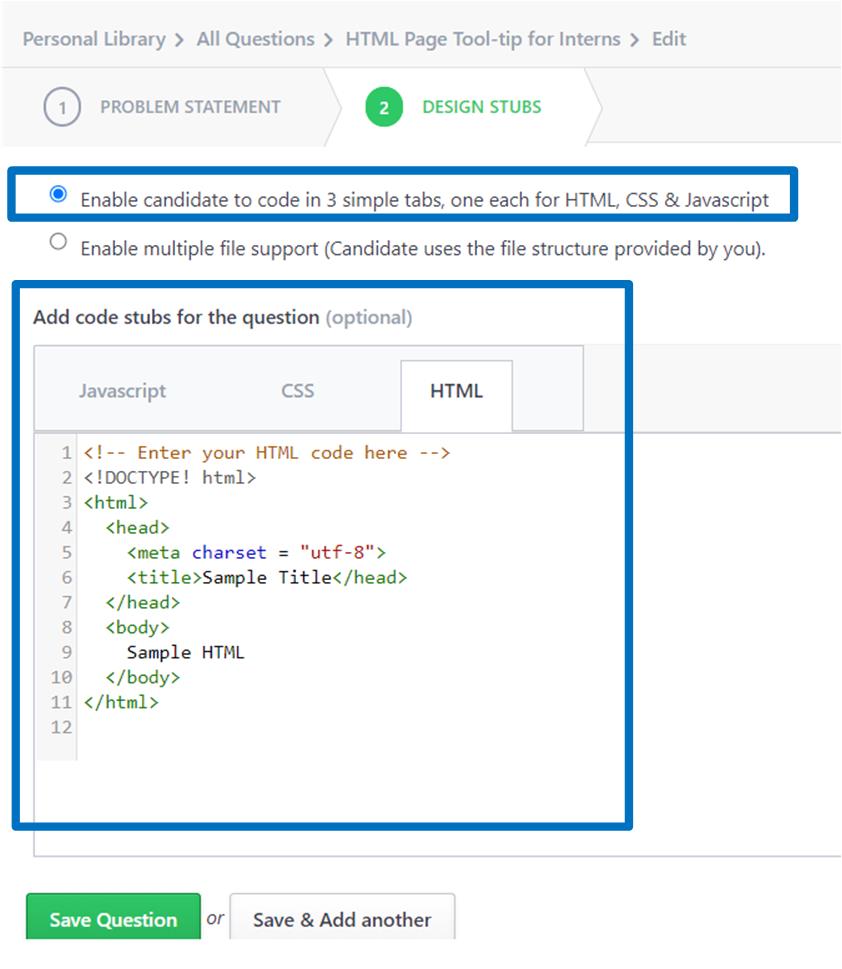
 Creating An Html Css Javascript Question Hackerrank Support
Creating An Html Css Javascript Question Hackerrank Support
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
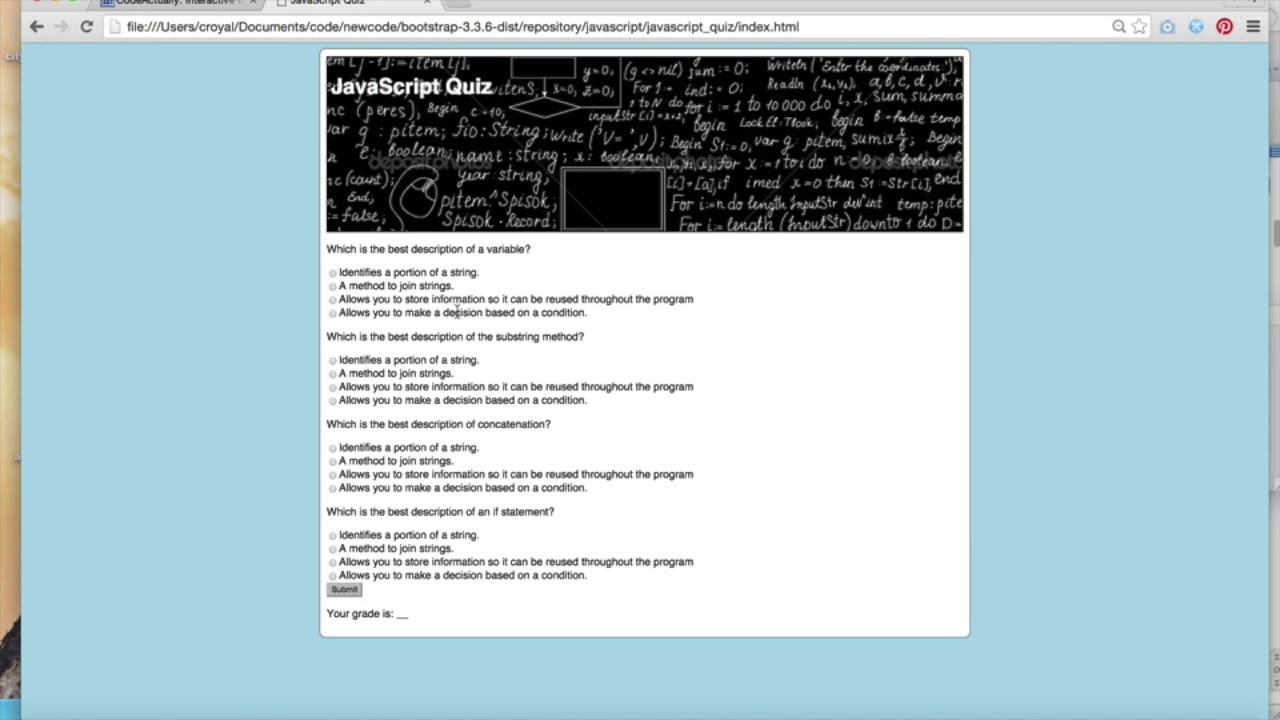
 How To Make A Simple Javascript Quiz Sitepoint
How To Make A Simple Javascript Quiz Sitepoint
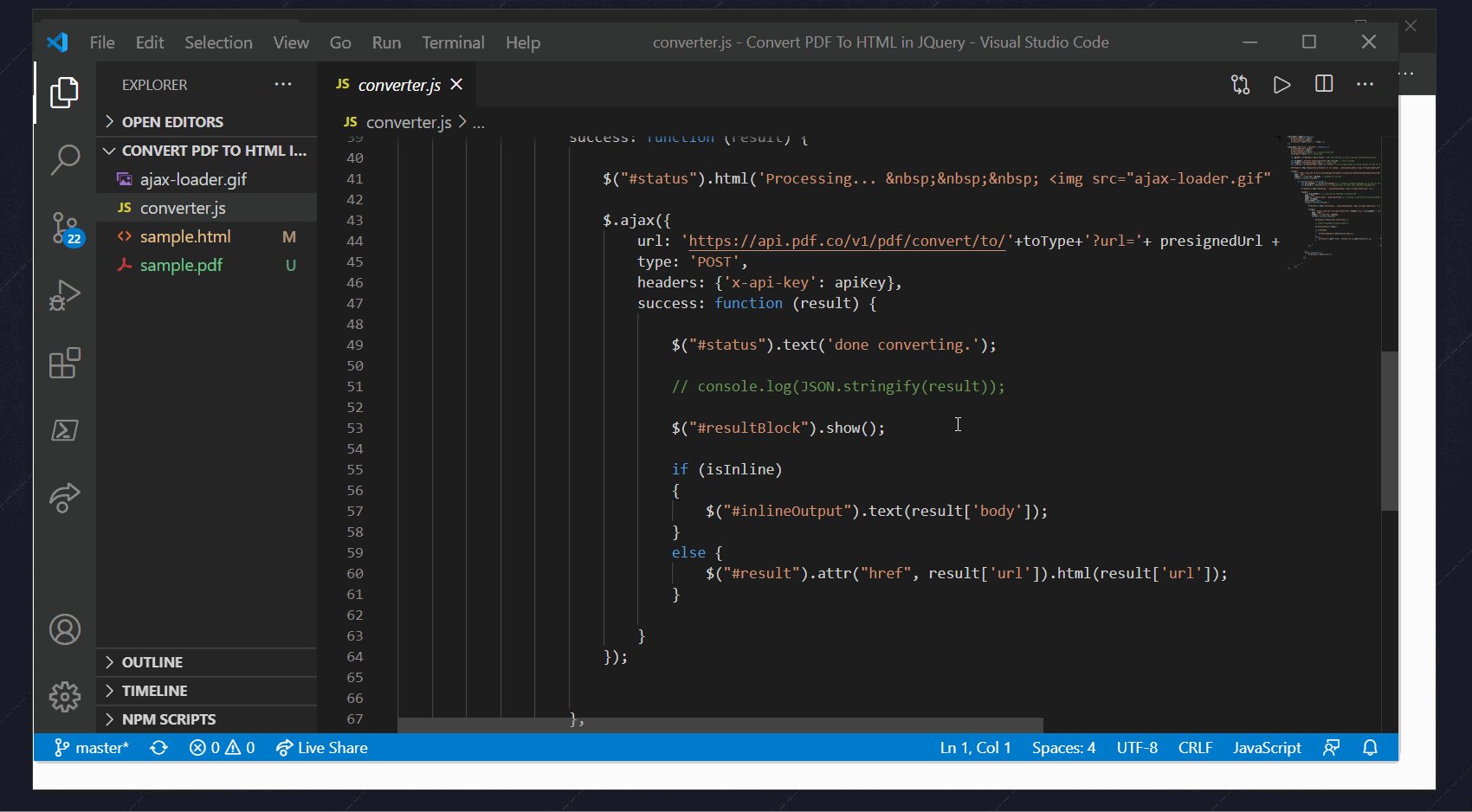
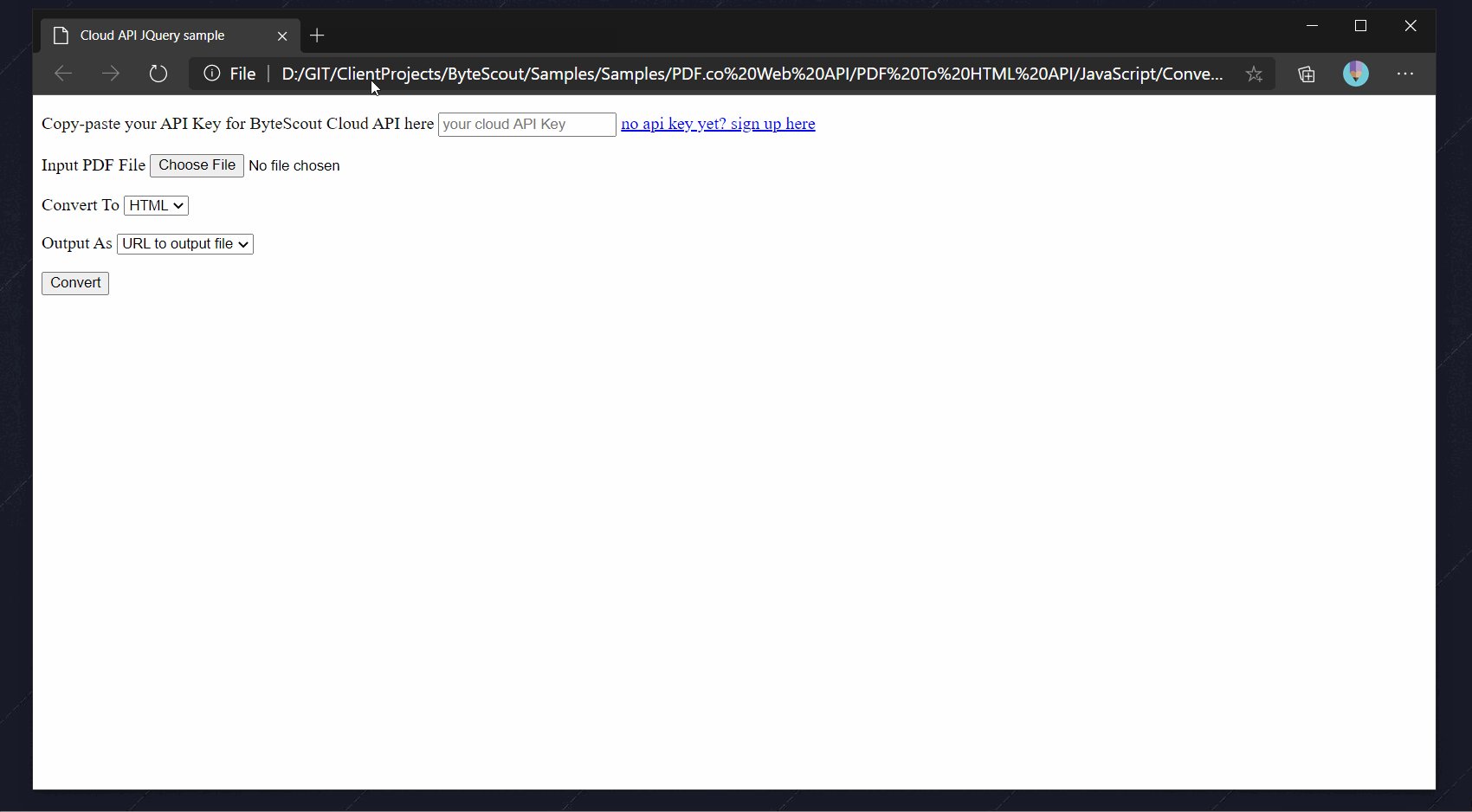
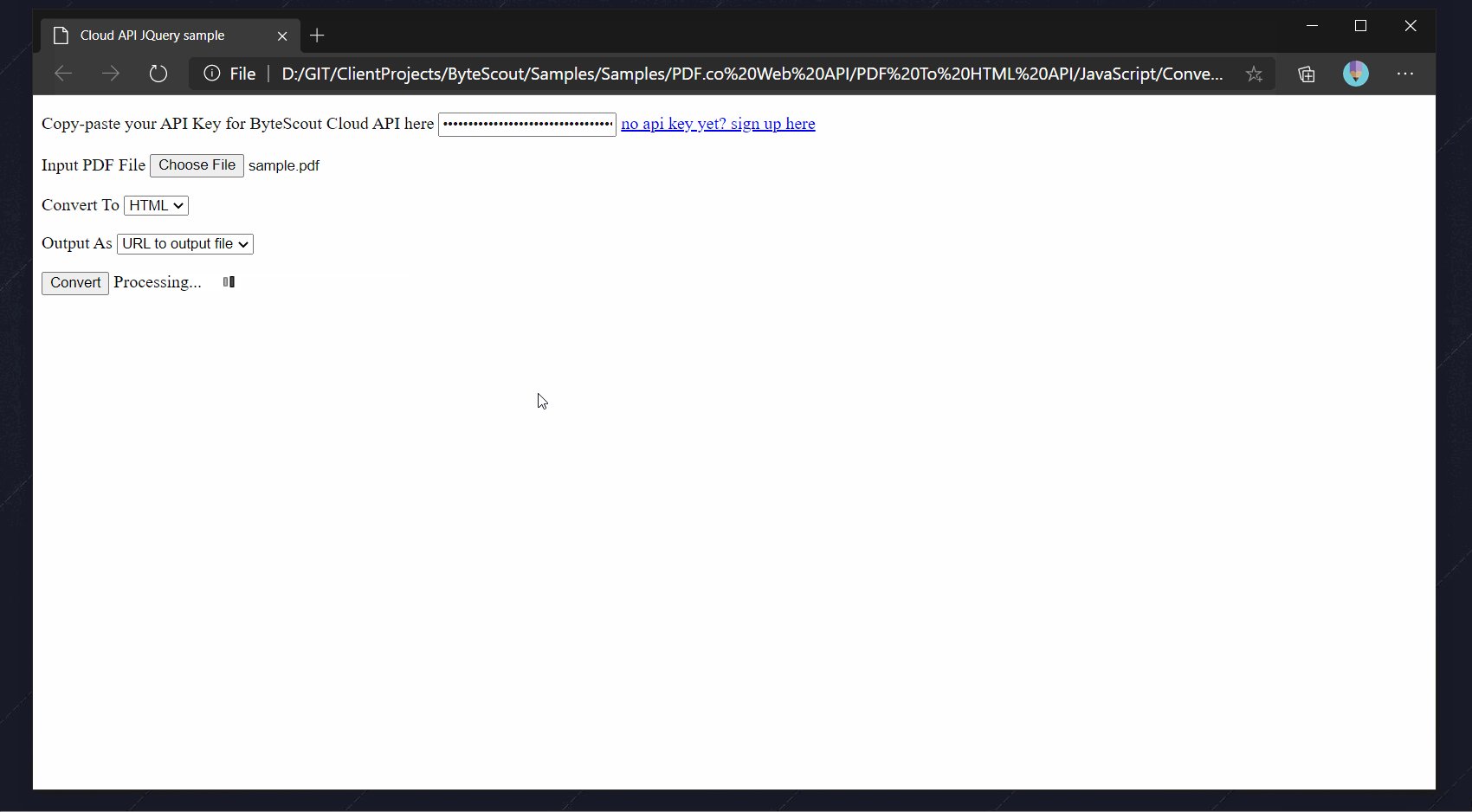
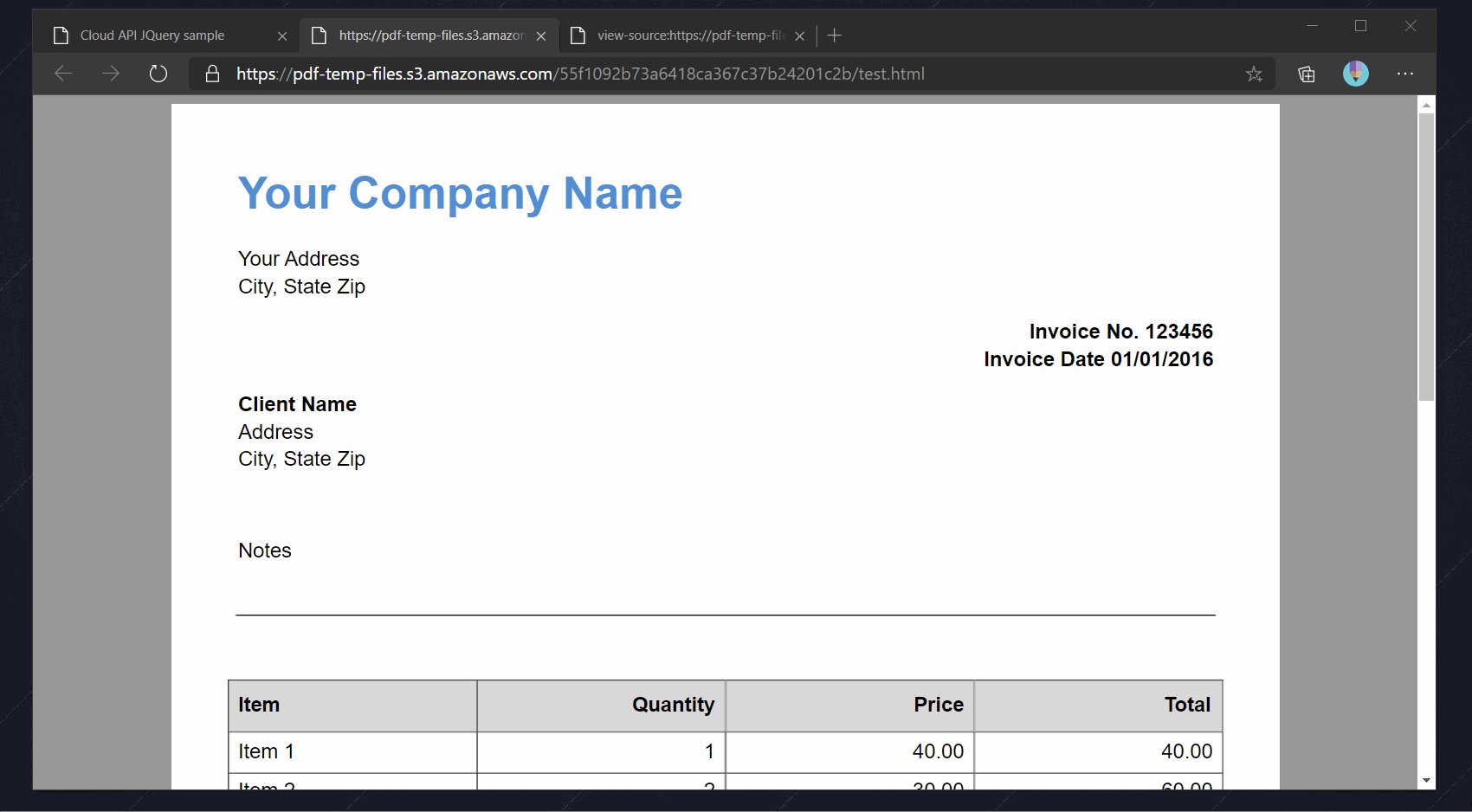
 Pdf Co Web Api Pdf To Html Api Javascript Convert Pdf
Pdf Co Web Api Pdf To Html Api Javascript Convert Pdf
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
/GettyImages-666671538-5a924f056bf06900379aa8a0-c011db5a5d1b4e1ca222152a8cea3c3a.jpg) How To Copy Code From A Website
How To Copy Code From A Website
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 How Javascript Implementation Adds Dynamic Interactivity
How Javascript Implementation Adds Dynamic Interactivity
 3 Write A Javascript Program To Set The Background Chegg Com
3 Write A Javascript Program To Set The Background Chegg Com
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
 How To Build An Html Calculator App From Scratch Using Javascript
How To Build An Html Calculator App From Scratch Using Javascript

 Javascript Escape Html Example Code Eyehunts
Javascript Escape Html Example Code Eyehunts
 Javascript For Beginners Creating Your First Javascript P Ii
Javascript For Beginners Creating Your First Javascript P Ii
 Top 10 Project Based Tutorials For Learning Html Css
Top 10 Project Based Tutorials For Learning Html Css
 Creating Your Own Browser With Html And Javascript
Creating Your Own Browser With Html And Javascript
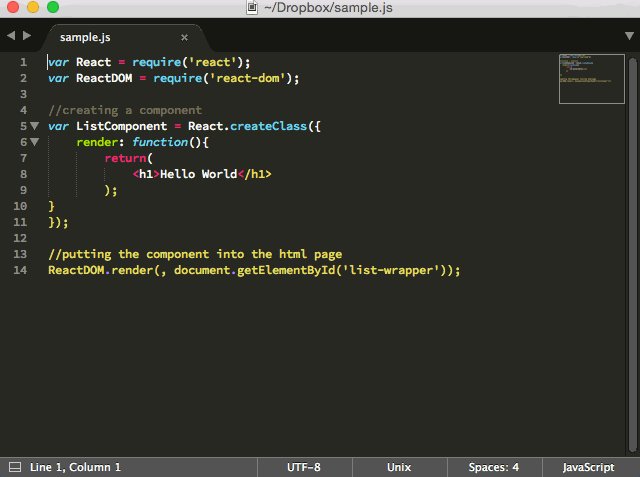
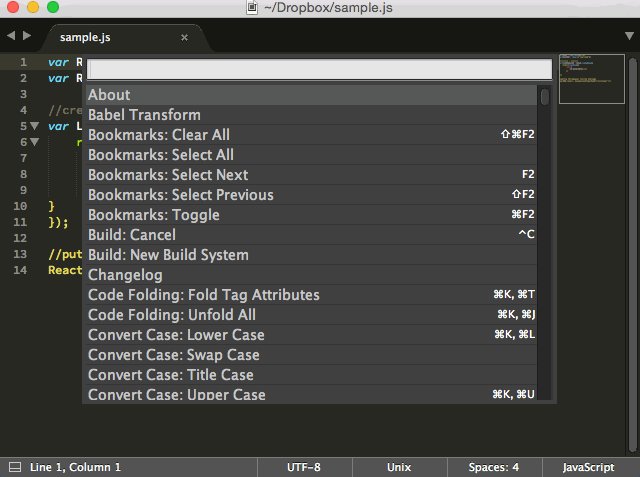
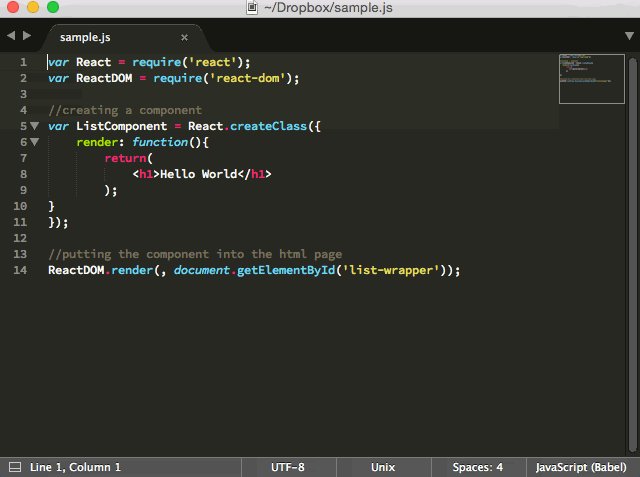
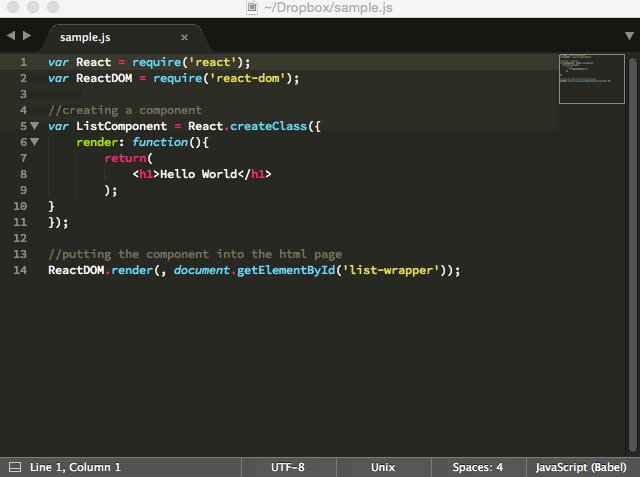
 Syntax Highlighting For Html Code Inside Js File Technical
Syntax Highlighting For Html Code Inside Js File Technical
 Web Page And Blog Design 3 Ways To Put Html Css Js Code
Web Page And Blog Design 3 Ways To Put Html Css Js Code
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript


0 Response to "34 Sample Html Code With Javascript"
Post a Comment