30 Javascript Catch All Events
JavaScript event handling is the basis of all client-side applications. When an event occurs on a target element, e.g. a button click, mouse move, form submit etc, a handler function is executed. The Node.js event model relies on listeners to listen for events and emitters to emit events periodically — it doesn't sound that different, but the code is quite different, making use of functions like on() to register an event listener, and once() to register an event listener that unregisters after it has run once.
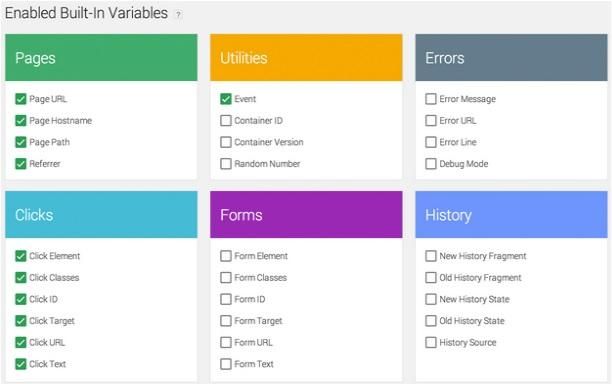
 How To Set Up Event Tracking In Google Analytics Search
How To Set Up Event Tracking In Google Analytics Search
Returns the location of a key on the keyboard or device. metaKey. Returns whether the "meta" key was pressed when the key event was triggered. repeat. Returns whether a key is being hold down repeatedly, or not. shiftKey. Returns whether the "SHIFT" key was pressed when the key event was triggered. which.

Javascript catch all events. Input Events. onblur - When a user leaves an input field onchange - When a user changes the content of an input field onchange - When a user selects a dropdown value onfocus - When an input field gets focus onselect - When input text is selected onsubmit - When a user clicks the submit button onreset - When a user clicks the reset button onkeydown ... This is an ES6 Class that captures all events from an element that is known to that element. This demo allows you to change the element time in the page, as well as read out the events with clickable links to their MDN page as well as interact with the element and see how the events are triggered with time stamps. I hope this helps. Class code JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block.
JavaScript Window Events are associated with the windows object defined for describing the events. There are other ways also which can handle the windows event like using and defining within the body tag for the events but that makes the entire code and the event a bit cumbersome to understand and evaluate. 24/9/2020 · Listen for all events in JavaScript There is a handy API in Chrome Developer Tools that makes this easy. The monitorEvents API allows you to log any occuring JavaScript event to the console in Chrome. You just have to give it an element and optionally the event you want to listen to: The Event object is this mystical unicorn in JavaScript that contains information on an event when it occurs, whether it's the URL of a link in an onclick event, the keyCode of the key pressed in an onkeypress event etc. With touch related events, the Event object is populated with a slew of unique properties that give us insight into all ...
Now once the work is done, and is placed in one of the two queues, the event loop will run back and forth and check whether or not JavaScript is ready to receive the results. Only when JavaScript is done running all its synchronous code, and is good and ready, will the event loop start picking from the queues and handing the functions back to ... For instance, a left-button click first triggers mousedown, when the button is pressed, then mouseup and click when it's released. In cases when a single action initiates multiple events, their order is fixed. That is, the handlers are called in the order mousedown → mouseup → click. Click the button below and you'll see the events. The event occurs when a user moves the mouse pointer out of an element, or out of one of its children. onmouseover. The event occurs when the pointer is moved onto an element, or onto one of its children. onmouseup. The event occurs when a user releases a mouse button over an element. DOM Events Event Objects.
When you call the captureEvents() method on the window, events of the type you specify (for example, Event.CLICK) no longer pass through to "lower" objects in the hierarchy. In order for events to "bubble up" in the way that they normally do, you must call window.releaseEvents() on the window to keep it from trapping events. AJAX also has this problem, pulling new information off the server will have no JavaScript readiness attached to it. Attaching the event dynamically. This is a lot simpler than you think, in our function that will create our new element, we need to attach the event handler, and function we want to assign to it, this can be done like so: A tab or window closing in a browser can be detected by using the beforeunload event. This can be used to alert the user in case some data is unsaved on the page, or the user has mistakenly navigated away from the current page by closing the tab or the browser. The addEventListener () method is used to set up a function whenever a certain event ...
23/2/2018 · To catch all JavaScript errors, use onerror () method. The onerror event handler was the first feature to facilitate error handling in JavaScript. The error event is fired on the window object whenever an exception occurs on the page. The onerror event handler provides three pieces of information to identify the exact nature of the error −. Event delegation is really cool! It's one of the most helpful patterns for DOM events. It's often used to add the same handling for many similar elements, but not only for that. The algorithm: Put a single handler on the container. In the handler - check the source element event.target. To view which JavaScript events fired, follow the below steps. We're taking events fired on the Google Chrome web browser: Open Google Chrome and press F12 to open Dev Tools. Now go to Sources Tab. Go to Event Listener Breakpoints, on the right: Click on the events and interact with the target element. If the event will fire, then you will ...
Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. event.target. A handler on a parent element can always get the details about where it actually happened. The most deeply nested element that caused the event is called a target element, accessible as event.target.. Note the differences from this (=event.currentTarget):. event.target - is the "target" element that initiated the event, it doesn't change through the bubbling process. Last Updated : 19 May, 2021 Javascript has events to provide a dynamic interface to a webpage. These events are hooked to elements in the Document Object Model (DOM). These events by default use bubbling propagation i.e, upwards in the DOM from children to parent.
Creating custom events. Events can be created with the Event constructor as follows: const event = new Event('build'); elem.addEventListener('build', function (e) { }, false); elem.dispatchEvent( event); Copy to Clipboard. The above code example uses the EventTarget.dispatchEvent () method. This constructor is supported in most modern browsers ... Dispatching custom events We can not only assign handlers, but also generate events from JavaScript. Custom events can be used to create "graphical components". For instance, a root element of our own JS-based menu may trigger events telling what happens with the menu: open (menu open), select (an item is selected) and so on. The event constructor also accepts an object that specifies some important properties regarding the event. bubbles. The bubbles property specifies whether the event should be propagated upward to the parent element. Setting this to true means that if the event gets dispatched in a child element, the parent element can listen on the event and perform an action based on that.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Often, when events happen, you may want to do something. JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. The Promise.all() method takes an iterable of promises as an input, and returns a single Promise that resolves to an array of the results of the input promises. This returned promise will resolve when all of the input's promises have resolved, or if the input iterable contains no promises. It rejects immediately upon any of the input promises rejecting or non-promises throwing an error, and ...
28/7/2014 · events ghostlab JavaScript. JavaScript Event Madness! Capturing *all* events without interference. Ghostlab on Jul 28, 2014 (Updated on Apr 12, 2017 ) Learn Development at Frontend Masters. The following is a guest post by Matthias Christen and Florian Müller from Ghostlab. Ghostlab is cross-browser cross-device testing software for Mac and PC. The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener () method: element.addEventListener ( 'change', function() { // handle change }); Code language: JavaScript (javascript) or use the onchange attribute of the element. For example: JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc.
When coding Chrome extensions, sometimes I need to catch the event when JavaScript application starts a XMLHttpRequest (XHR) and finishes. Because the injected script into web page context do not modify the original application, this is hard to do, because pure XHR does not trigger global events.
 How Would I Cancel A Specific Event In Javascript Stack
How Would I Cancel A Specific Event In Javascript Stack
 Exception Reporting In Power Bi Catch The Error Rows In
Exception Reporting In Power Bi Catch The Error Rows In
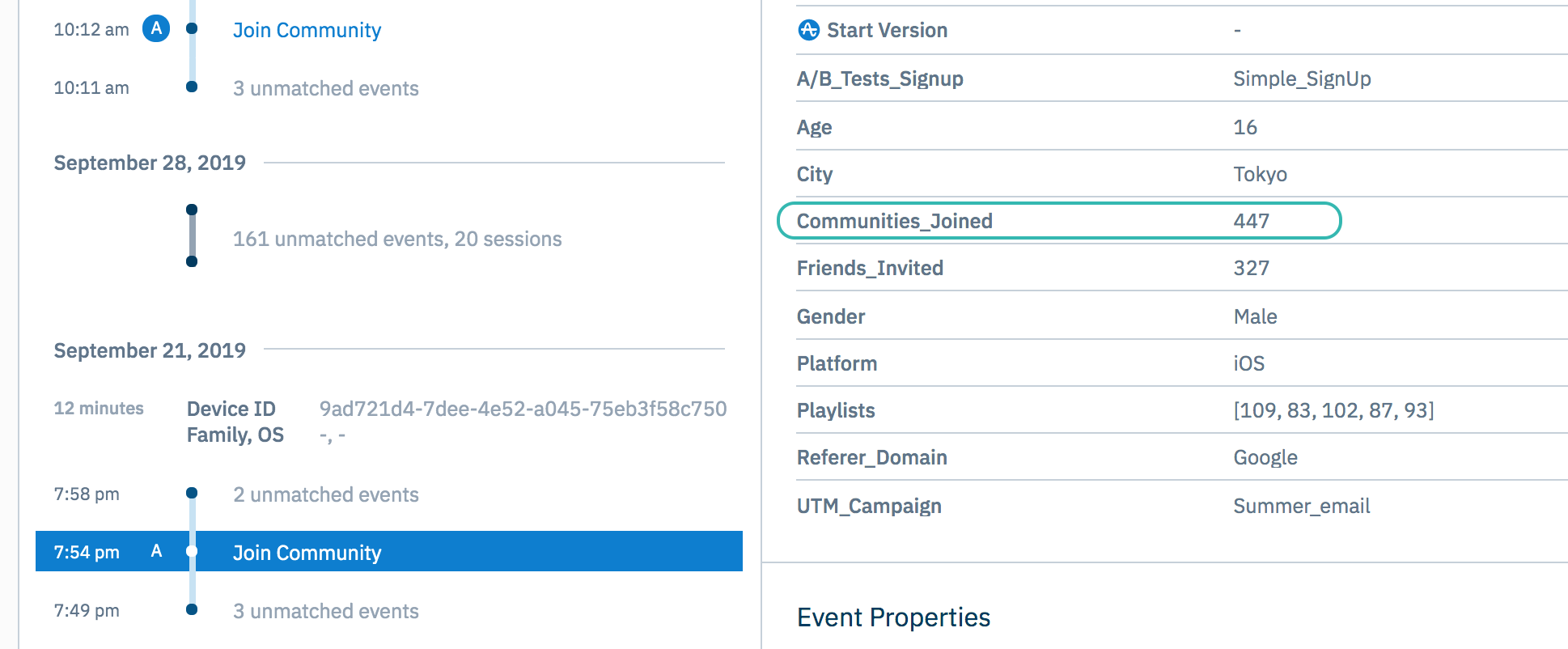
 User Properties And Event Properties Amplitude
User Properties And Event Properties Amplitude
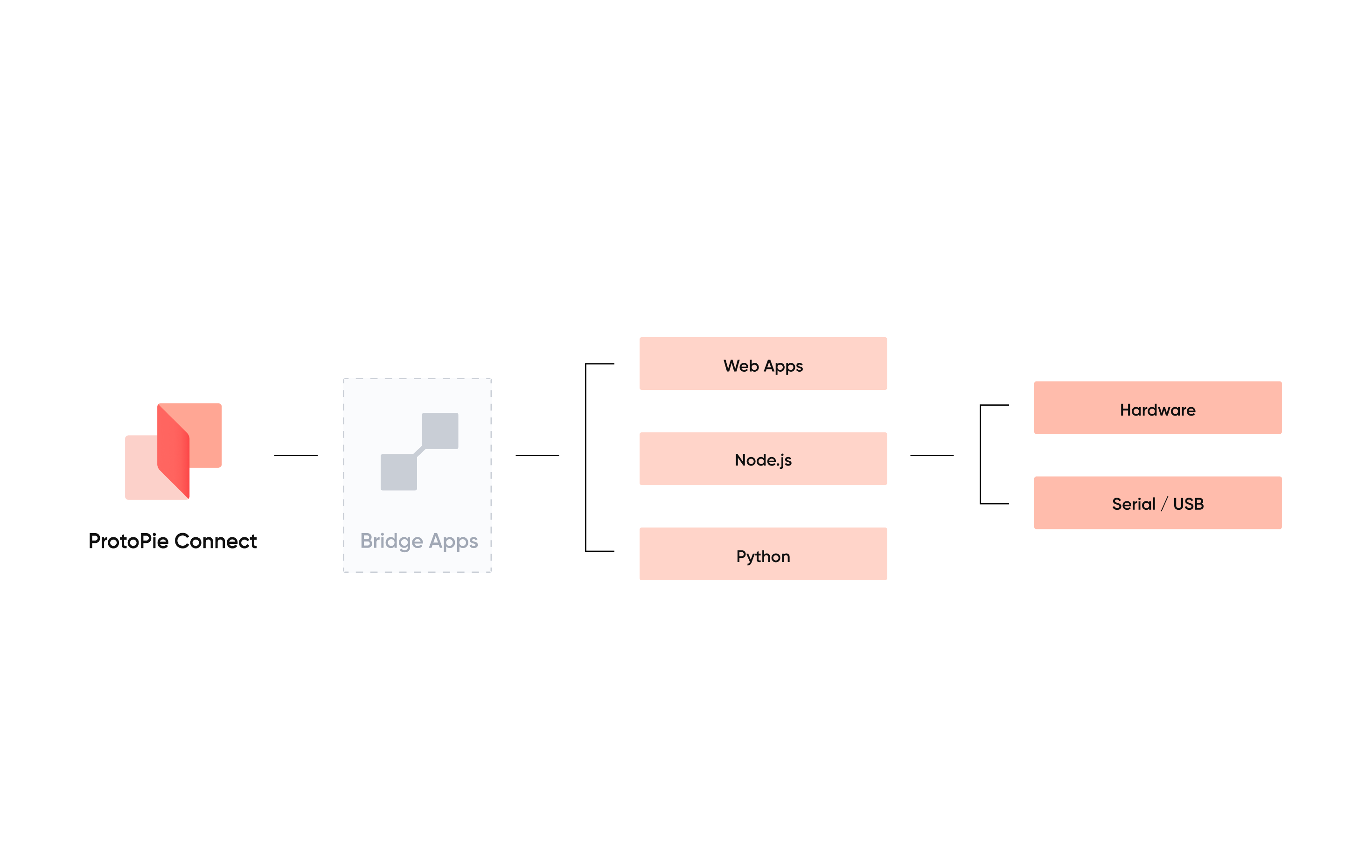
 Bridge Apps Protopie Connect Learn Protopie
Bridge Apps Protopie Connect Learn Protopie
 48 Hidden Tips For Pokemon Go Fanatics Pcmag
48 Hidden Tips For Pokemon Go Fanatics Pcmag
 Event Bubbling And Event Capturing In Javascript By Vaibhav
Event Bubbling And Event Capturing In Javascript By Vaibhav
 Topcoder Callbacks Promises Amp Async Await Topcoder
Topcoder Callbacks Promises Amp Async Await Topcoder
 How Do I View Events Fired On An Element In Chrome Devtools
How Do I View Events Fired On An Element In Chrome Devtools
 Pokemon Go Johto Collection Challenge How To Complete The
Pokemon Go Johto Collection Challenge How To Complete The
Event Flow Capture Target And Bubbling Javascript Book
 Javascript Let S Meet The Event Object By Tovi Newman
Javascript Let S Meet The Event Object By Tovi Newman
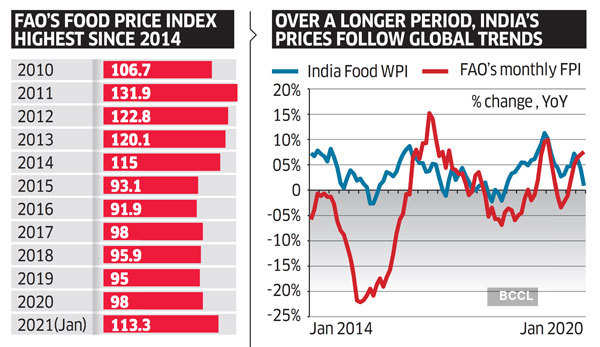
 Global Food Price Rally What It Means For India The
Global Food Price Rally What It Means For India The
 Can You Add Event Listener To Element After Page Load Code
Can You Add Event Listener To Element After Page Load Code
 December Community Day 2020 Pokemon Go Hub
December Community Day 2020 Pokemon Go Hub
Concurrency Model And The Event Loop Javascript Mdn
 Understanding Javascript Events
Understanding Javascript Events
 Pokemon Events In 2021 To Celebrate 25th Anniversary
Pokemon Events In 2021 To Celebrate 25th Anniversary
 Handling Events Eloquent Javascript
Handling Events Eloquent Javascript
 Javascript Event Madness Capturing All Events Without
Javascript Event Madness Capturing All Events Without
 Loki See Pictures From The Fan Events Held Around The World
Loki See Pictures From The Fan Events Held Around The World
What Are Events In Javascript Javascript Events Examples
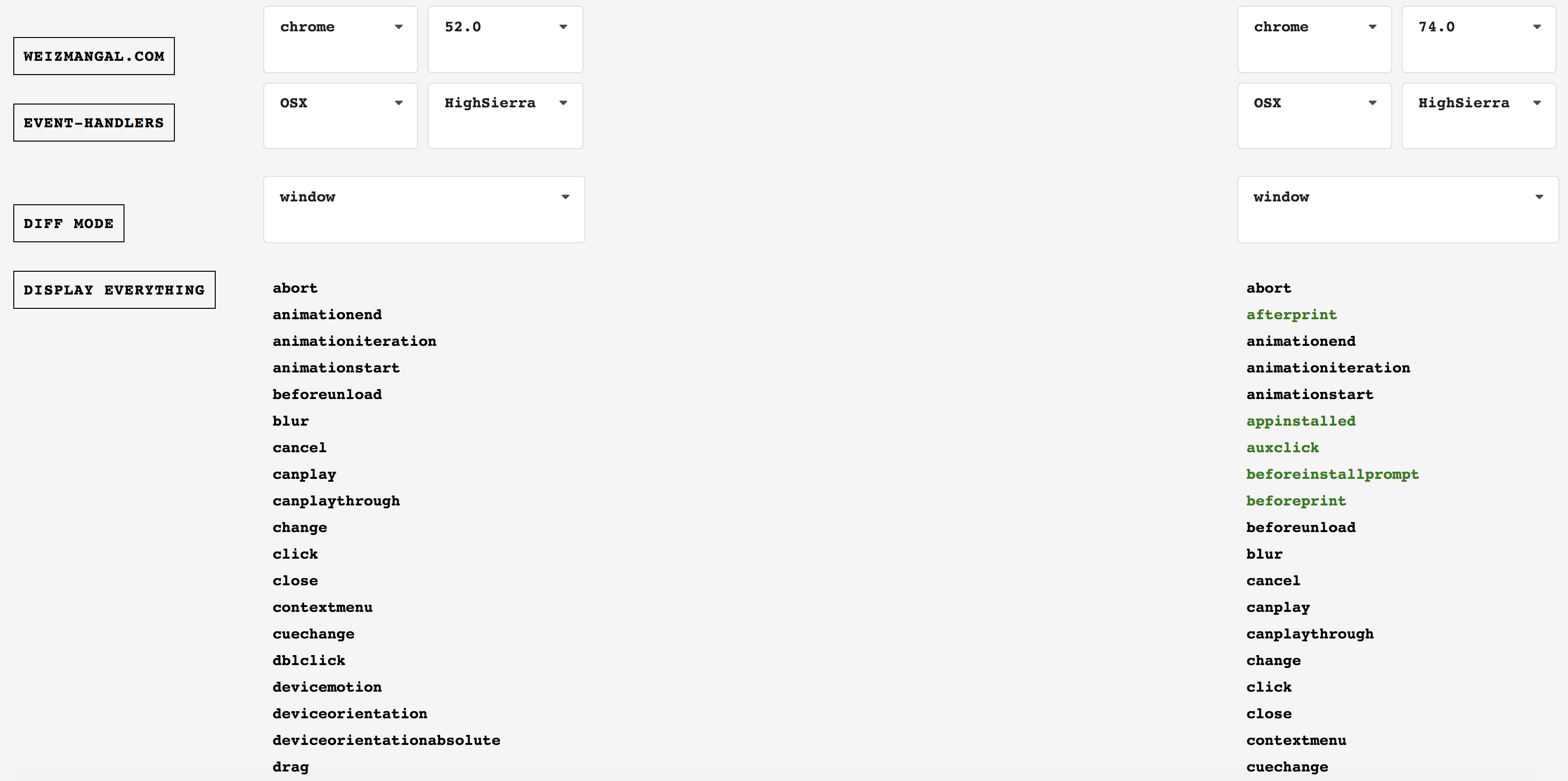
 Javascript Tips List Every Event That Exists In The Browser
Javascript Tips List Every Event That Exists In The Browser
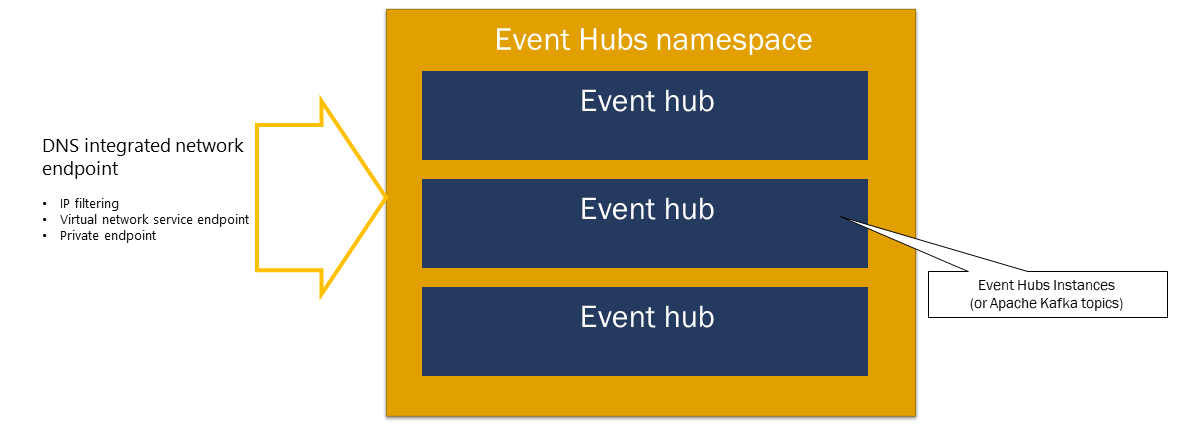
 Overview Of Features Azure Event Hubs Azure Event Hubs
Overview Of Features Azure Event Hubs Azure Event Hubs




0 Response to "30 Javascript Catch All Events"
Post a Comment