34 How To Get Data From Api Javascript
Making AJAX calls with plain Javascript to get data from External API To get started with external API, you have to; get an API key (it might be free or you might have to pay for it),a URL which ... 22/1/2021 · Step 1: Create a function named ‘randomUserGenerator’. This is the function that’s gonna fetch the data from the API. Next up, we’re going to use the fetch () method to get the data from ...
 A Better Way To Use Fetch Api In Javascript Get My Parking Blog
A Better Way To Use Fetch Api In Javascript Get My Parking Blog
Jun 03, 2018 - In How to Use JSON Data with PHP or JavaScript, I discussed how to use to get data from a JSON feed. The Fetch API is a newer built-in…

How to get data from api javascript. Aug 02, 2019 - Making server requests in JavaScript-based application is a common task. There are different ways of solving that task. Back in the day developers used the XMLHttpRequest (XHR) objects to interact with servers. For the first time it has been possible to retrieve data from a URL without having ... The Ajax model involves using a web API as a proxy to more intelligently request data rather than just having the browser reload the entire page. Let's think about the significance of this: Go to one of your favorite information-rich sites, like Amazon, YouTube, CNN, etc., and load it. Now search for something, like a new product. Using the fetch API is a good idea if you want to make HTTP requests and get data from APIs. It's easy to use, you only need to know JavaScript. The fetch API is an alternative to the old XML HttpRequest. However, the majority of developers prefer to use fetch because it's very simple and straightforward.
Aug 24, 2020 - Fetch lets you work with REST APIs ... caching data, reading streaming responses, and more. The major difference is that Fetch works with promises, not callbacks. JavaScript developers have been moving away from callbacks after the introduction of promises. For a complex application, you might easily get into a habit ... Getting Data from API. We are making an HTTP get request to the Json Placeholder api using fetch method once the json data receives from the API, we are adding that data into the div element we just created. add the following code to your JavaScript file. Let's learn how does the above code work. The valid methods are: An HTTP Request consists of five parts. REST API in JavaScript. GET for getting data from the server. POST for creating data on the server. PUT for updating data on the server. PATCH for partially updating data on the server. DELETE for deleting data on the server. 2.
13/2/2021 · Fetch & display API data using JavaScript. In this tutorial you’ll learn how to fetch data from a remote API and output that data into a HTML page. Learning to work with API’s is a handy skill to have as it allow’s you to build applications from data others have created. The API we’ll be using is TheCocktailDB a free API with over 600 drink recipes ... For each of these actions, JAAS API provides a corresponding endpoint. Browse APIs In order to demonstrate the entire CRUD functionality in JavaScript, we will complete the following steps: Make a POST request for the API used to create the object. We will save object id which was received in the answer. Jul 14, 2018 - Fetch API is a built-in Javascript ES6 Promise that is used to make XMLHttpRequest simpler and easier to GET or POST data asynchronously. There are a lot of libraries that are used to make XMLHttpRequest simpler and easier to read. The most popular one is "jquery's ajax", but fetch API allows ...
27/8/2021 · How to Get/Fetch Data from Api in JavaScript. The Fetch API allows you to asynchronously request for a resource. And use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json() . These methods resolve into the actual data ... Call the web api from $.ajax() function. ... Property 'user' does not exist on type 'Request<ParamsDictionary, any, any, ParsedQs, Record<string, any>>'. ... Access to XMLHttpRequest at has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. May 07, 2020 - JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. AjaxAjax is the traditional way to make
Jul 07, 2020 - All possible ways of making an API call in JavaScript. ... In JavaScript, it was really important to know how to make HTTP requests and retrieve the dynamic data from the server/database. Welcome to Working with Data and APIs in Javascript!This course is for aspiring developers who want to learn how to work with data in web applications. How d... 7/9/2017 · // this function will accept inputText as an argument, which you can then use inside your ajax call, like you see below right next to 'number' function getAPIData(inputText) { $.ajax({ 'url': 'https://apis.is/car', 'type': 'GET', 'dataType': 'json', 'data': {'number': inputText}, 'success': function(response) { console.log(response); }, 'error': function(response) { console.log(response.statusText); } }); }; $("#check-api…
The value of any JSON key can be a string, Boolean, number, null, array, or object. Comments are not allowed in JSON. Although JSON resembles an object or an array, JSON is a string.A serialized string, which means it can later be parsed and decoded into data types. 16/12/2020 · In Axios, we do 'get' requests by axios.get(). Which takes two arguments, the address of the API and a set of options. The location of the API is 'https://api.unsplash /'. The final endpoint for us is 'https://api.unsplash /search/photos'. If we want to get data, we have to authenticate first. 1 week ago - The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network.
And there we have it! In this tutorial, we fetched data from the NASA APOD API and updated the DOM to display our pulled data on the browser. For more practice fetching data from an API, the Dog API or my Bread Puns API are two fun ones. For further practice updating the DOM, try displaying other other values from the APOD API's response data. Using Javascript to get Data Attributes: A Real-World Example Before I finish this article, it's worth exploring how a web developer may want to use Data Attributes in a real-world example. Here's the scenario: we want a simple HTML/CSS/Javascript item picker (or maybe tab) component to allow users to choose from a series of cool t-shirt ... We'll create a request variable and assign a new XMLHttpRequest object to it. Then we'll open a new connection with the open () method - in the arguments we'll specify the type of request as GET as well as the URL of the API endpoint. The request completes and we can access the data inside the onload function.
JavaScript Learn JavaScript ... A Web API is an application programming interface for the Web. ... Browser APIs. All browsers have a set of built-in Web APIs to support complex operations, and to help accessing data. For example, the Geolocation API can return the coordinates of where the browser is located. Look clean and simple? Let's use the Fetch API to get and post data. Using Fetch to Get Data. To demonstrate how Fetch GET request works, we are going to call the GitHub API to retrieve a list of users. We will then use vanilla JavaScript to display the users on the web page. Let's start with the HTML. We only need a heading and an unordered list: The fetch API is supported by all modern browsers except IE. The simplicity and the easy cleaner way to fetch data make this API more powerful and popular in the JavaScript community. In this short article, we will learn about how to use the Fetch API in JavaScript to get data from resources.
21/10/2020 · javascript - How to fetch api data and view in HTML table - Stack Overflow. In my code, I want to fetch data from api and view in html table using javascript. fetch("http://dummy.restapiexample /api/v1/employees").then( res => { res.json().then( data ... Stack Overflow. The Fetch API provides a fetch () method defined on window Object.The Fetch API default is using GET method to consume rest api. The fetch method has only one mandatory parameter is URL.The simple GET call using fetch () method. fetch (url) .then (function () { // success response data }) .catch (function () { //server returns any errors }); When it comes to retrieving data client-side using Javascript the Dynamics 365 Web API is the best way to do this. In this post I'm going to share a reusable Javascript function I've written that makes using the Web API and retrieving data a breeze. I'll also step through an example based on the lead form and the existing contact field.
Step 2 — Using Fetch to get Data from an API. The following code samples will be based on the Random User API. Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list. How to use JavaScript Fetch API to Get Data ? The Fetch API provides a JavaScript interface that enables users to manipulate and access parts of the HTTP pipeline such as responses and requests. Fetch API has so many rich and exciting options like method, headers, body, referrer, mode, credentials, cache, redirect, integrity and few more. Jun 03, 2021 - When a response (data) is sent back from the API, the asynchronous tasks (fetch) resume. If it still sounds difficult, you can read my detailed introduction into Asynchronous code here. It is important to note, though, that fetch is not part of the JavaScript spec, but the WWTAG.
Dec 05, 2020 - Create an async function ... users from GitHub and returns an array of GitHub users. The GitHub url with user information for the given USERNAME is: https://api.github /users/USERNAME. There’s a test example in the sandbox. ... There should be one fetch request per user. Requests shouldn’t wait for each other. So that the data arrives as ... That's what our sample API expects when receiving data, but it may differ in your APIs. Finally when doing .send(), make sure to include the form data there so it gets sent to the API. Sending JSON data with vanilla JavaScript. Sending JSON data just means sending a string, and telling the API what the string represents. Fetch API with API key. I am making a lot of breaks in the process of trying to learn to code and I am generally not satisfied with how it is going for me. But this time I finally managed to get some data from APIs out there and thought it will be better this time. However, as soon as the API is more complex I am stuck.
28/5/2020 · Now we got the data from API by fetch() method in data variable. Pass this data variable to function which will show the data fetched. Function show takes the data variable and by applying for loop on data.list and getting all the rows to show, it stores all the data to tab variable which set the innerHTML property for the class employees in HTML file. This is our basic fetch request, which sends a GET request to the Rick and Morty API and then takes the JSON response and runs our showCharacters function (we will create this next, will display data on the HTML page) with the JSON response 'results' property as an input. The Fetch API is an interface that allows us to make HTTP Requests to a server from a web browser like Chrome or Firefox. A GET request hits an endpoint on a server then returns a response with data from that endpoint so you can read it. Types of requests. The GET HTTP Request is only one type of request you can make to a server.
Below is the data . Fetch API. It is the newest standard for dealing with HTTPRequest, it is part of the window object, and we can easily fetch data from an external API as well.Fetch returns Promises I'll be demonstrating in the code below how to get data from Github API, an external API with Fetch API. Jul 20, 2021 - In this tutorial, you'll learn about the JavaScript Fetch API to make asynchronous HTTP requests in the web browsers.
 Using A Rest Api With Jquery And Json Sap Blogs
Using A Rest Api With Jquery And Json Sap Blogs
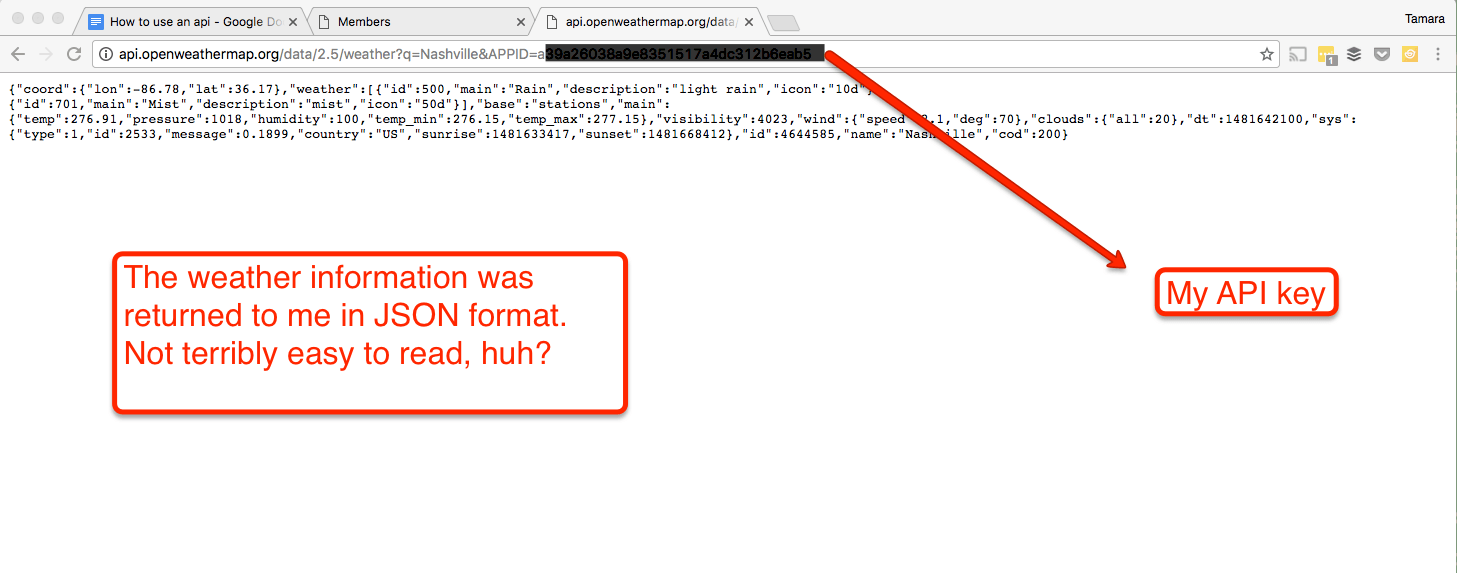
 How To Use An Api Just The Basics
How To Use An Api Just The Basics
 Beginners Guide To Fetching Data With Ajax Fetch Api
Beginners Guide To Fetching Data With Ajax Fetch Api
 Create Column Charts Using Highcharts Api With Data Extracted
Create Column Charts Using Highcharts Api With Data Extracted
 How To Parse And Extract Data From Html Response For Rest Api
How To Parse And Extract Data From Html Response For Rest Api
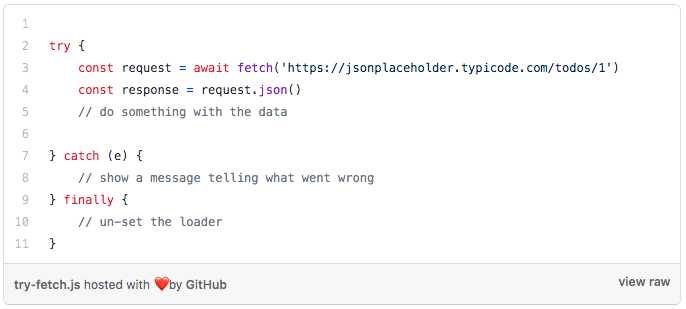
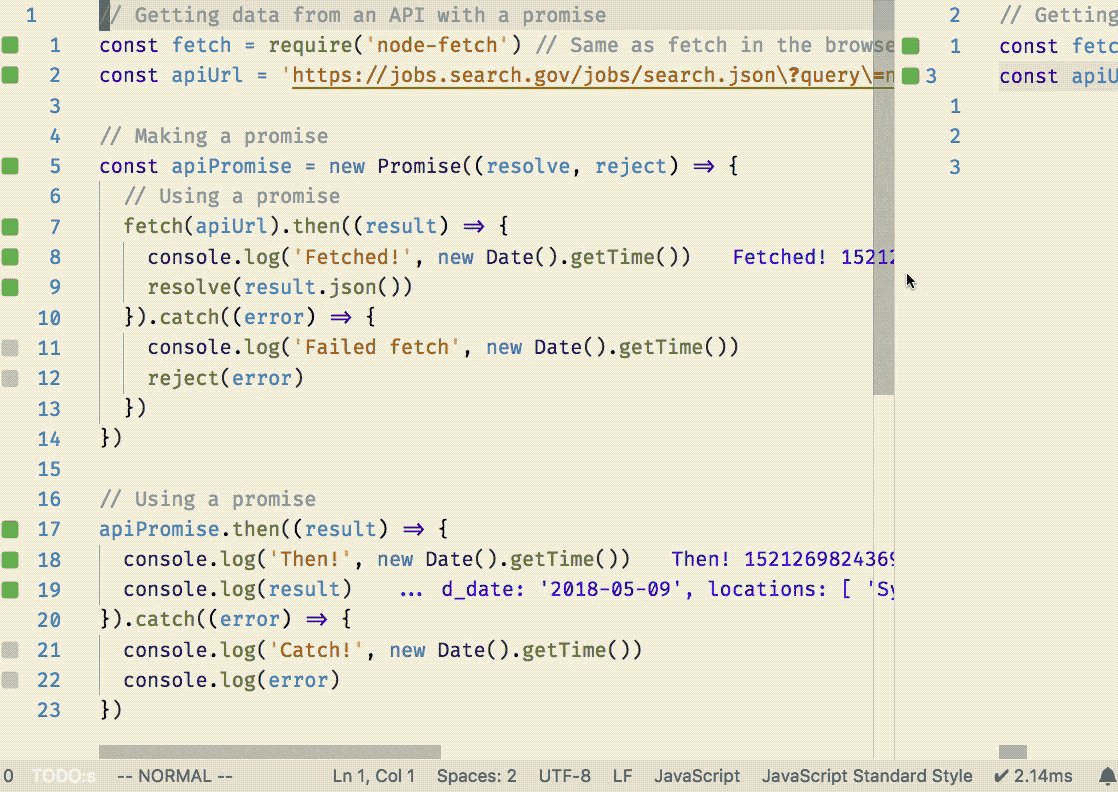
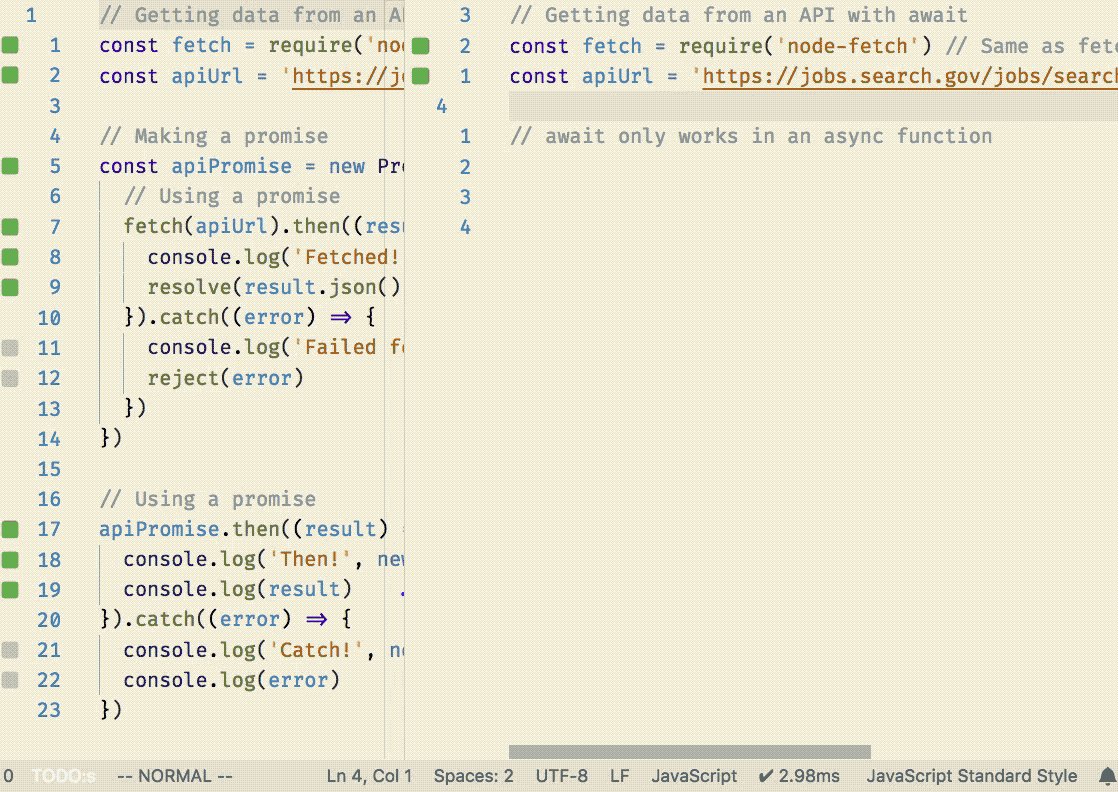
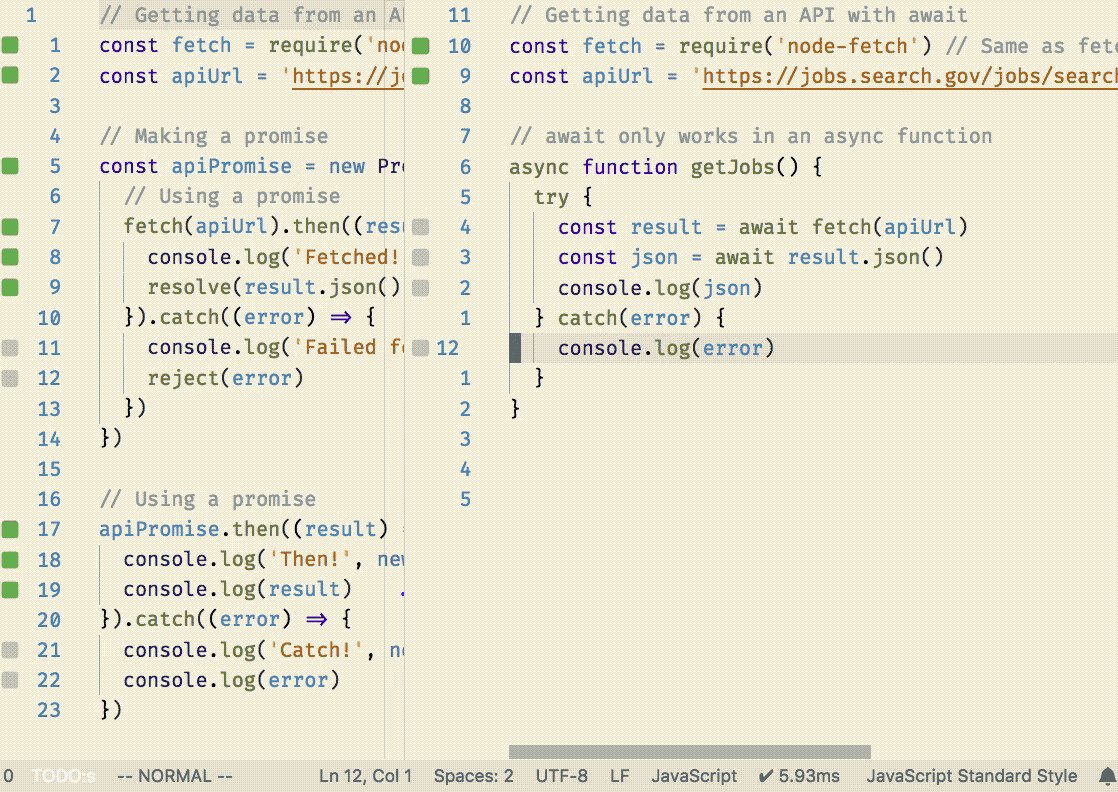
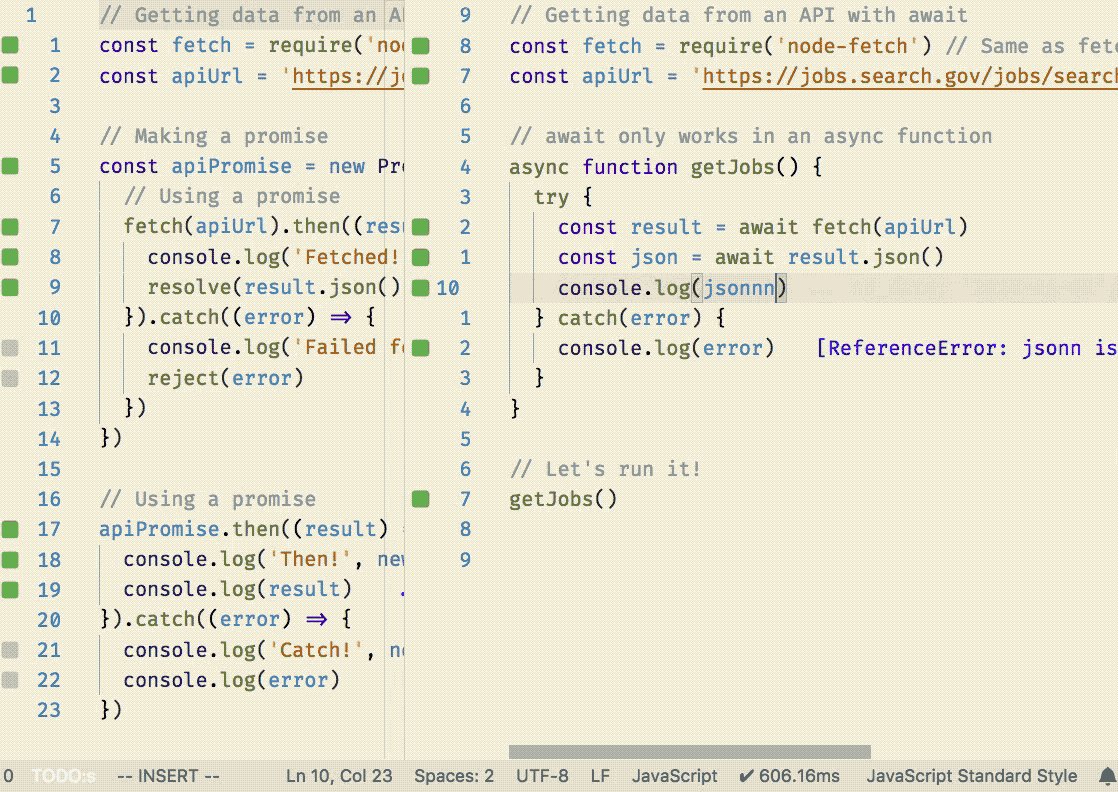
 Fetching Data From Api With Javascript Promises And Await
Fetching Data From Api With Javascript Promises And Await
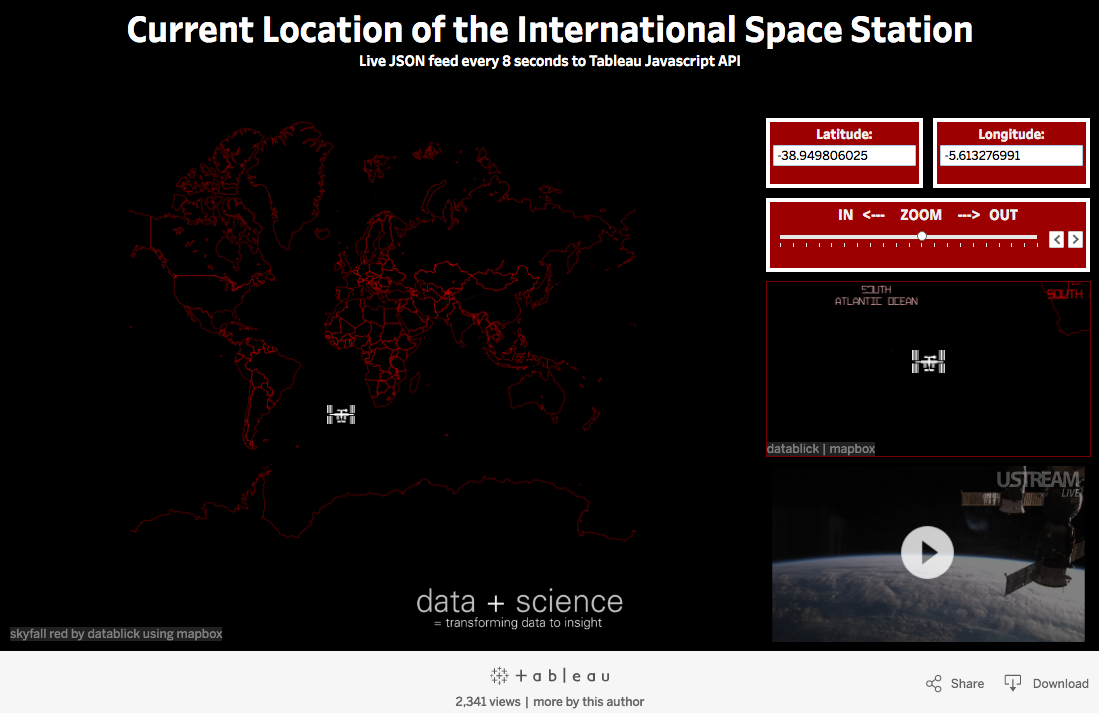
 Building The Iss Tracker Using Json And Tableau Javascript Api
Building The Iss Tracker Using Json And Tableau Javascript Api
Using The Javascript Fetch Method To Get Data From An Api
 Using Javascript Fetch Api To Get And Post Data
Using Javascript Fetch Api To Get And Post Data
 Using Fetch In Javascript Learning Fetch In Javascript Can
Using Fetch In Javascript Learning Fetch In Javascript Can
 Google Analytics Api Tutorial Using Javascript
Google Analytics Api Tutorial Using Javascript
 Using Data In React With The Fetch Api And Axios Css Tricks
Using Data In React With The Fetch Api And Axios Css Tricks
 How To Use Amp Integrate Apis Beginners Guide W Tutorial
How To Use Amp Integrate Apis Beginners Guide W Tutorial
 Get Data From Parsed Textresponse In Javascript Stack Overflow
Get Data From Parsed Textresponse In Javascript Stack Overflow
 How Fetch Data From Rest Api And Populate An Array With Json
How Fetch Data From Rest Api And Populate An Array With Json
 How To Update Data Using Javascript Fetch Api Code Example
How To Update Data Using Javascript Fetch Api Code Example
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
Rest Api Creating A Cube With Initial Data Javascript
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By

 Talking To Python From Javascript Flask And The Fetch Api
Talking To Python From Javascript Flask And The Fetch Api
 Display Database Data In Frontend Via Api Call Questions
Display Database Data In Frontend Via Api Call Questions
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Consuming Rest Apis In React With Fetch And Axios Smashing
Consuming Rest Apis In React With Fetch And Axios Smashing
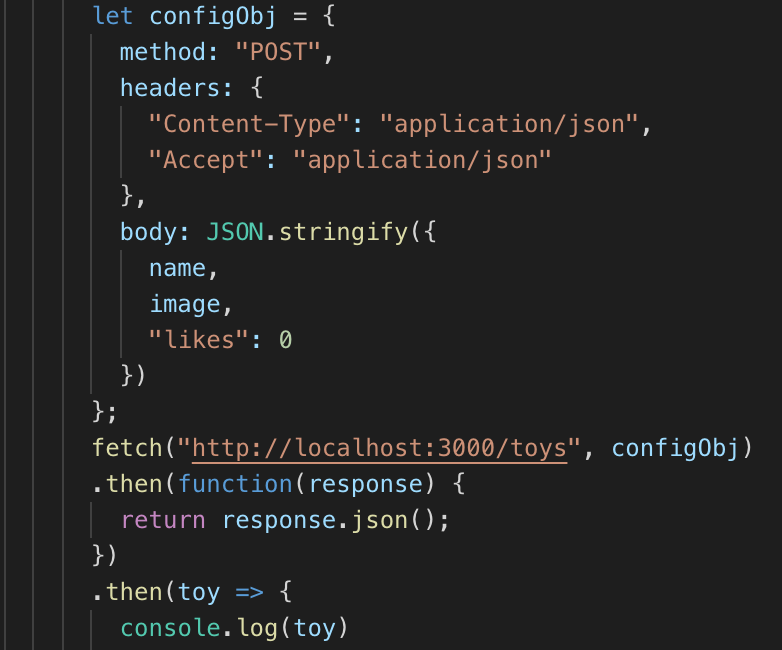
 Sending Form Data Post With The Fetch Api In Javascript
Sending Form Data Post With The Fetch Api In Javascript
 How To Fetch Data In React Cheat Sheet Examples
How To Fetch Data In React Cheat Sheet Examples
Use The Native Fetch Api To Load Json Data Into An Html Page
 A Primer On Javascript S Fetch Api Part 1 By Andrew
A Primer On Javascript S Fetch Api Part 1 By Andrew
 Using Fetch To Get Data From An Api In React Stack Overflow
Using Fetch To Get Data From An Api In React Stack Overflow
 Calling The Web Api With Javascript And Jquery
Calling The Web Api With Javascript And Jquery

 Fetch Api Introduction To Promised Based Data Fetching In
Fetch Api Introduction To Promised Based Data Fetching In

0 Response to "34 How To Get Data From Api Javascript"
Post a Comment