23 Javascript Create Canvas Object
Scrawl-canvas is an open-source JavaScript library for creating and manipulating 2D canvas elements. The ZIM framework provides conveniences, components, and controls for coding creativity on the canvas — includes accessibility and hundreds of colorful tutorials. Note: See the WebGL API for 2D and 3D libraries that use WebGL. Canvas tutorial. <canvas> is an HTML element which can be used to draw graphics via scripting (usually JavaScript ). This can, for instance, be used to draw graphs, combine photos, or create simple (and not so simple) animations. The images on this page show examples of <canvas> implementations which will be created in this tutorial.
Create A Drawing App With Html5 Canvas And Javascript
To create some very customized output, I need to create and add a 'canvas' object to a template. The following code needs to be executed: var canvas = document.createElement('canvas'); canvas.setAttribute('width', 100); canvas.setAttribute('height', 100); var ctx = canvas.getContext('2d'); ctx.fillStyle = 'rgb(0,0,0)'; ctx.strokeRect (25,25,10,10); document.body.appendChild(canvas); In the ...

Javascript create canvas object. Since JavaScript is the workhorse behind the Canvas, several performance tweaks can be used to the user experience by rendering image/animation faster. Canvas 2D API. The canvas 2D API is an object that allows you to draw and manipulate images and graphics on a canvas element. In my efforts to go forth in my studies of javaScript/canvas, I set out to create an array of shapes. The idea is to have an array of three circles. ... Ya, I focused more on the "array of canvas objects" than I did actually implementing this code so it would be production ready. +1 to your answer! - Chase Ingebritson Apr 11 '18 at 21:17. In plain javascript we don't have an existing Bitmap class and we don't really need it. We have to perform the following operations: Let's start creating a canvas object. We can create directly in the html using canvas tag or we can create it dynamically using javascript code:
Create an animation on the HTML5 canvas and make it run smooth, no matter the frame rate. Learn how to apply time and easing functions. By the end of this tutorial, you can create a basic animation with the use JavaScript. 17/5/2012 · I create a canvas like this: var canvas = document.createElement ('canvas'); canvas.id = "CursorLayer"; canvas.width = 1224; canvas.height = 768; canvas.style.zIndex = 8; canvas.style.position = "absolute"; canvas.style.border = "1px solid"; but when I … I'm experimenting with canvas and javascript and was wondering if there was a way to group objects together so they can be treated as a single object within one canvas. So, as a very simple example, say I have a filled circle surrounded by a larger unfilled circle. Now, assume I have 10 of these.
A Canvas component represents a blank rectangular area of the screen onto which the application can draw or from which the application can trap input events from the user.. An application must subclass the Canvas class in order to get useful functionality such as creating a custom component. The paint method must be overridden in order to perform custom graphics on the canvas. The last (but not the least) way to create a JavaScript object is using the Object.create () method. It's a standard method of JavaScript's pre-built Object object type. The Object.create () method allows you to use an existing object literal as the prototype of a new object you create. The HTML <canvas> element is used to draw graphics on a web page. The graphic to the left is created with <canvas> . It shows four elements: a red rectangle, a gradient rectangle, a multicolor rectangle, and a multicolor text.
In this step by step guide, I'll show you how to create a game with pure JavaScript and HTML5 Canvas. I'll give code examples along the way. The complete project files are in GitHub. You can see an example of the game we will be creating here. The object of the game is for the player to bring the gem back from the other side of the road. These tags create DOM elements, just like HTML tags, that scripts can interact with. For example, this changes the <circle> element to be colored cyan instead: let circle = document. querySelector ("circle"); circle. setAttribute ("fill", "cyan"); The canvas element. Canvas graphics can be drawn onto a <canvas> element. Step 2: Create a Drawing Object. Secondly, you need a drawing object for the canvas. The getContext () is a built-in HTML object, with properties and methods for drawing: var ctx = canvas.getContext("2d");
Canvas drawing made easy. oCanvas is a JavaScript library intended to make development with HTML5 Canvas easier. Instead of working with pixels, you work with objects. It's very straightforward and easy to get started with. Please have a look at the examples to see just how easy it is. View demos & examples. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: contextType Is a DOMString containing the context identifier defining the drawing context associated to the canvas. Possible values are: "2d", leading to the creation of a CanvasRenderingContext2D object representing a two-dimensional rendering context. "webgl" (or "experimental-webgl") which will create a WebGLRenderingContext object representing a three-dimensional rendering context.
The <canvas> element features the getContext() method that returns a render context object. The getContext() takes one argument which is the type of context. For example, you use the "2d" to get a 2D rendering context object, which is an instance of the CanvasRenderingContext2D interface. Full Canvas JavaScript Video Tutorial Series. Learn JavaScript Canvas and HTML Canvas in this tutorial series. Canvas game tutorial and game development in C... We can draw shapes and lines on it via the Canvas API, which allows for drawing graphics via JavaScript. A canvas is a rectangular area on an HTML page that by default has no border or content. The...
Create the canvas element — give it an id, and a width/height (HTML) Add base styles — center the canvas, add a background color, etc (CSS) In JavaScript, get your canvas element by using the id Use the canvas element to get the context (your toolbox; more on it later) Importing images into a canvas is basically a two step process: Get a reference to an HTMLImageElement object or to another canvas element as a source. It is also possible to use images by providing a URL. Draw the image on the canvas using the drawImage() function.; Let's take a look at how to do this. Now back to canvas.js. Let's create a new Line class: ... Using the URL Object in JavaScript. John Au-Yeung in Bits and Pieces. JavaScript Problems — Splitting Strings, Post Requests, and More ...
I've started out by creating the canvas in my code like so. var body = document.getElementsByTagName ("body") [0]; var canvas = document.createElement ('canvas'); body.appendChild (canvas); My thought process has lead me to thinking that I should make an object out of this so I can use this dynamically later on if needed. The CanvasRenderingContext2D.createImageData () method of the Canvas 2D API creates a new, blank ImageData object with the specified dimensions. All of the pixels in the new object are transparent black. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
The <canvas> element, introduced in HTML5, allows developers to dynamically create bit map graphics using JavaScript. In this tutorial you will learn about some of the basic operations supported by... Note: The <canvas> element has no drawing abilities of its own (it is only a container for graphics) - you must use a script to actually draw the graphics. The getContext() method returns an object that provides methods and properties for drawing on the canvas. This reference will cover the properties and methods of the getContext("2d") object, which can be used to draw text, lines, boxes ...
 Snake Game Using Html5 Canvas Tag
Snake Game Using Html5 Canvas Tag
 3d Graphics A Webgl Tutorial Toptal
3d Graphics A Webgl Tutorial Toptal
 Creating And Drawing On An Html5 Canvas Using Javascript By
Creating And Drawing On An Html5 Canvas Using Javascript By
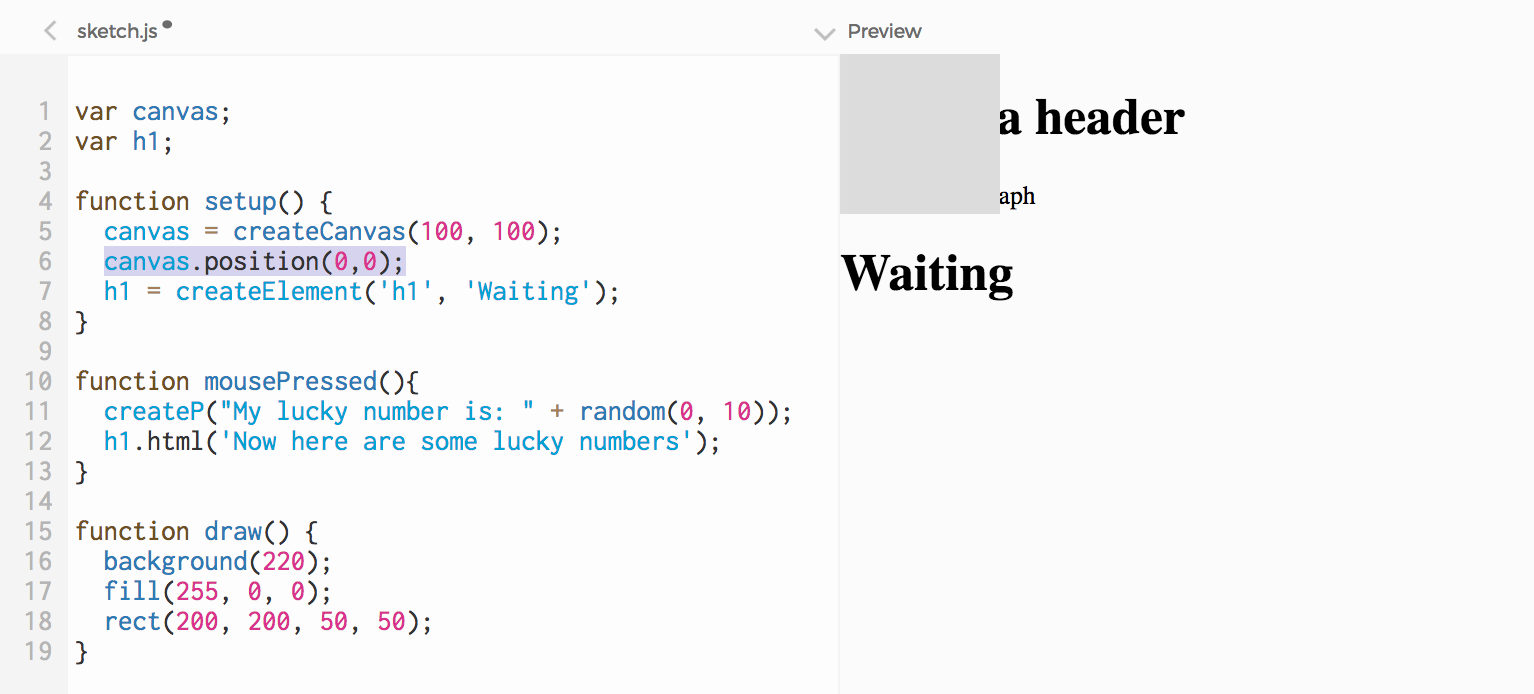
 1 8 Using Html Elements In A Canvas Html5 Canvas
1 8 Using Html Elements In A Canvas Html5 Canvas
 A Full Overview Of Html Canvas
A Full Overview Of Html Canvas
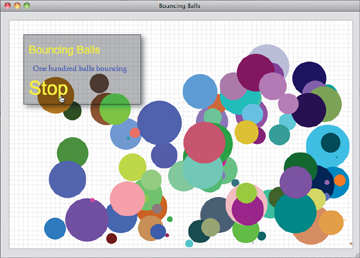
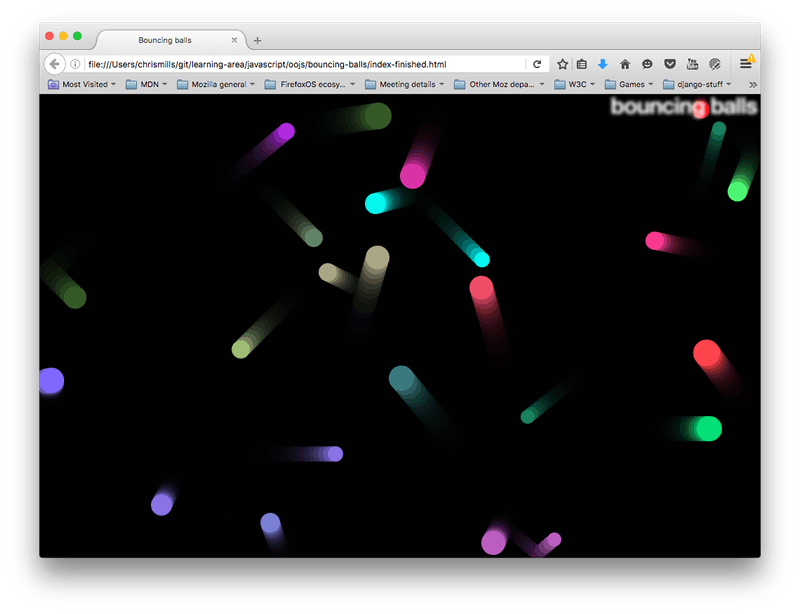
 Create A Background Particles System With Javascript And
Create A Background Particles System With Javascript And
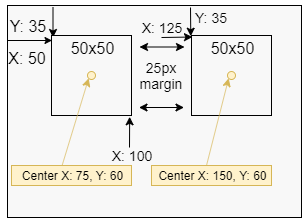
 Object Building Practice Learn Web Development Mdn
Object Building Practice Learn Web Development Mdn
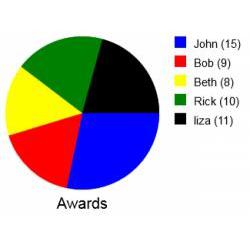
 Creating Pie Charts With Javascript Using An Html Canvas
Creating Pie Charts With Javascript Using An Html Canvas
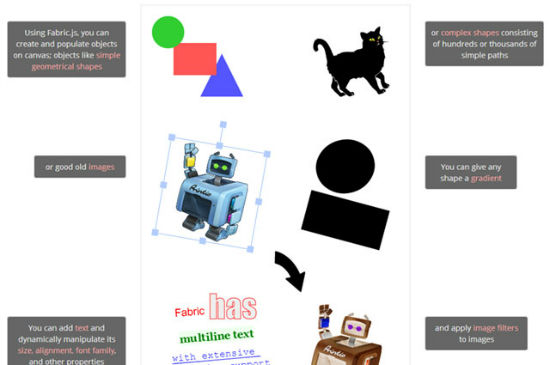
 Html5 Canvas Drawing Made Simpler With Fabric Js Noupe
Html5 Canvas Drawing Made Simpler With Fabric Js Noupe
 Using Html5 Canvas In Animate Cc Javascript Basics
Using Html5 Canvas In Animate Cc Javascript Basics
 Create Html5 Canvas Documents In Animate
Create Html5 Canvas Documents In Animate
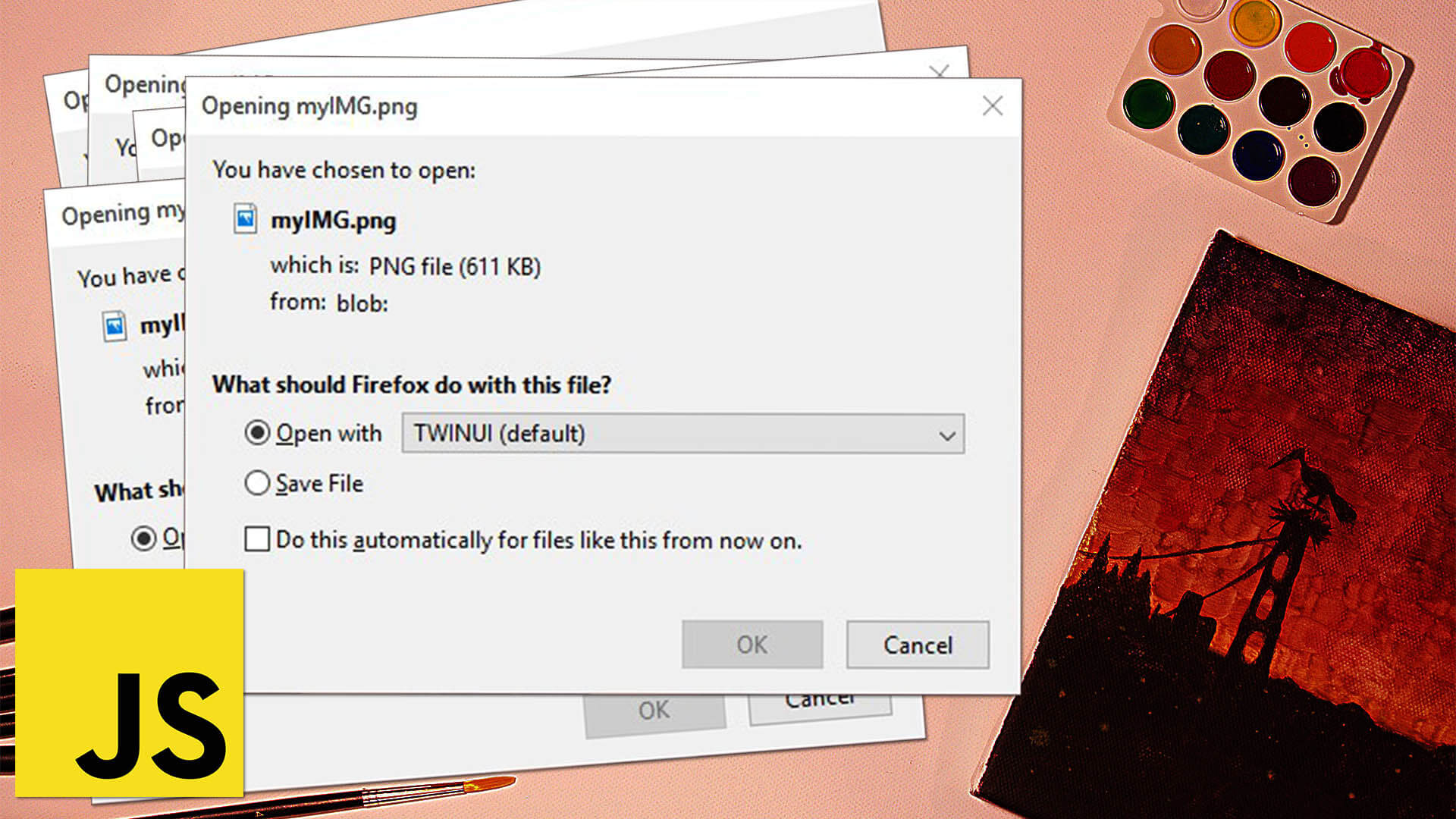
 Export Canvas As Image With Javascript Red Stapler
Export Canvas As Image With Javascript Red Stapler
Demos Fabric Js Javascript Canvas Library
 Left User Connects To Ucanvas By Entering The Canvas Url
Left User Connects To Ucanvas By Entering The Canvas Url
 Drawing Playground Using Html 5 Canvas And Javascript
Drawing Playground Using Html 5 Canvas And Javascript
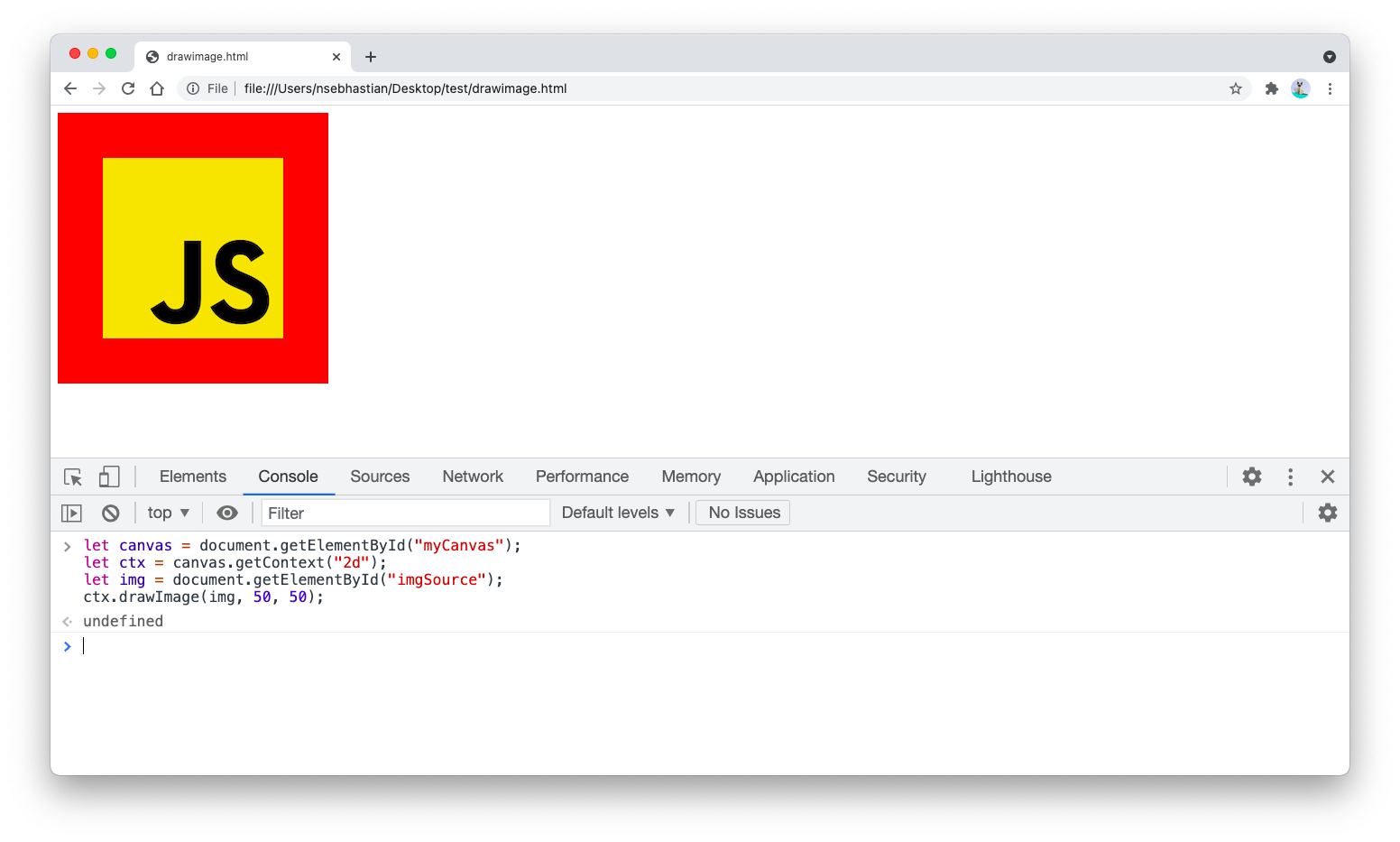
 Javascript Canvas Drawimage Method Explained
Javascript Canvas Drawimage Method Explained
 Drawing Shapes With Canvas Web Apis Mdn
Drawing Shapes With Canvas Web Apis Mdn
 How To Load Image To Canvas With Javascript Red Stapler
How To Load Image To Canvas With Javascript Red Stapler
 20 Javascript Libraries To Create Stunning Visuals With Html5
20 Javascript Libraries To Create Stunning Visuals With Html5



0 Response to "23 Javascript Create Canvas Object"
Post a Comment