34 Correct Way To Include Javascript Into Your Html
External file: myScript.js. function myFunction () {. document.getElementById("demo").innerHTML = "Paragraph changed."; } External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of ... JavaScript can make your website more accessible if you use it wisely, or it can become a disaster if you use scripting without care. To make JavaScript work in your favor, it's worth knowing about certain best practices for adding JavaScript: Make all content available as (structured) text. Rely on HTML for your content as much as possible.
 Web Development 8 Adding Javascript To Html File Steemkr
Web Development 8 Adding Javascript To Html File Steemkr
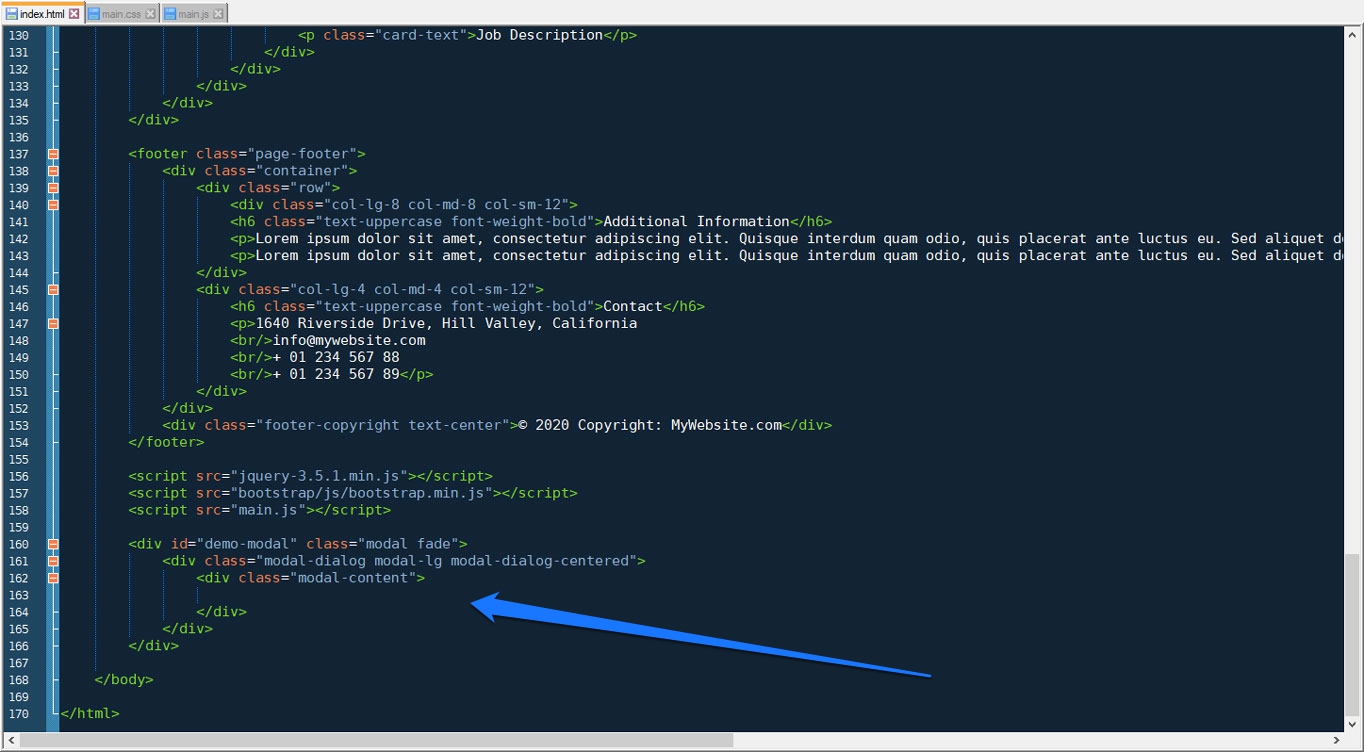
20/7/2021 · There are 3 ways to include Javascript in HTML: External Javascript, load a Javascript file – <script src="FILE.JS"></script>. Internal Javascript, add a block of code in the HTML document itself – <script>DO SOMETHING</script>. Inline Javascript, directly add Javascript to an HTML element – <input type="button" value="Test" onclick="FUNCTION ()"/>.

Correct way to include javascript into your html. To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as shown above. For example, you can keep the following content in filename.js file and then you can use sayHello function in your HTML file after including the filename.js file. First things first, get the JavaScript into your SharePoint site! Upload the JS file into a library. I generally use SiteAssets, with a small folder structure for organization, like SiteAssets\js, or if there is more, sometimes like SiteAssets\webparts\mywebpartname. Once the JS is uploaded, we now need a HTML file to reference it. In order for your HTML files to make use of JavaScript code, you'll need to include the JavaScript code IN your HTML files in one of two ways. Either you import the code from an external JS file, or you embed the JavaScript code right into your HTML page.
Wrapping Up, How to link JavaScript to HTML. We have looked at how to link JavaScript to HTML. We have discussed three ways to do it: Adding the JavaScript code to the page inside a script tag; Adding the JavaScript from your web server as an external script; Adding the JavaScript from a CDN The HTML <script> tag is used for declaring a script within your HTML document. Through this, you can define client-side JavaScript. But, what if you want to add external JavaScript inside an HTML Page? Well, you can easily do that too using the src attribute of the <script> tag. The following are the attributes of the <script> tag − Hello, I hope you all are doing well. In the last post, I have shared the introduction to JavaScript with an example and today I am going to tell you in detail How to Include Javascript Code in HTML Page and many more things that can help you in understand JavaScript easily.. All right guys lets revise what we have learned in the past article, you saw me adding <script> </script> code at the ...
This is okay for setting up the page and getting it to work properly in the first place but once your page is working the way that you want it you will be able to improve the page by extracting the JavaScript into an external file so that your page content in the HTML isn't so cluttered with non-content items such as JavaScript. Access the FULL COURSE here: https://academy.zenva /product/full-stack-web-development-mini-degree/?zva_src=youtube-description-javascriptcodeinhtmlfileTh... 2) The correct method. 2.1) - Create A New XMLHttpRequest. 3) Usage. 3.1) - Parse JSON string into object. In this tutorial, we will see how to Load JSON file locally using pure Javascript. the proper way to include or load the JSON file in a web application, Instead of using JQuery we'll The correct method using XMLHttpRequest.
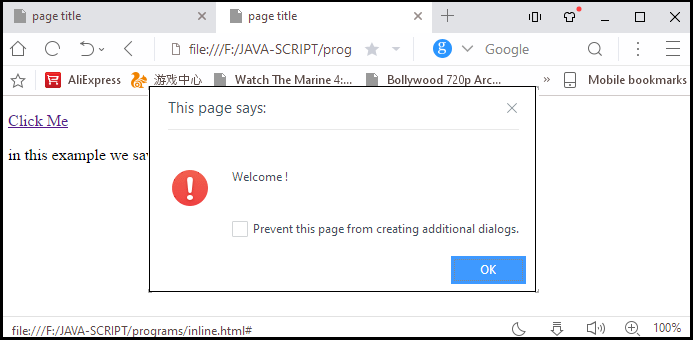
Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert . Add the script tag the HTML head of your own website to add JavaScript. There are 2 ways to include a JavaScript file in HTML file: 1. Put the script tag in the html head with scr attribute to the JS file location. eg <script type="text ... In general, you can add JavaScript code to HTML page in two ways. Create a js file and add in your HTML file using src tag; Add some JavaScript code directly into HTML file using the <script> but without using src tag. No 2 is known as inline JavaScript code. Also read, CSS cursor Property to change cursor type on mouse hover
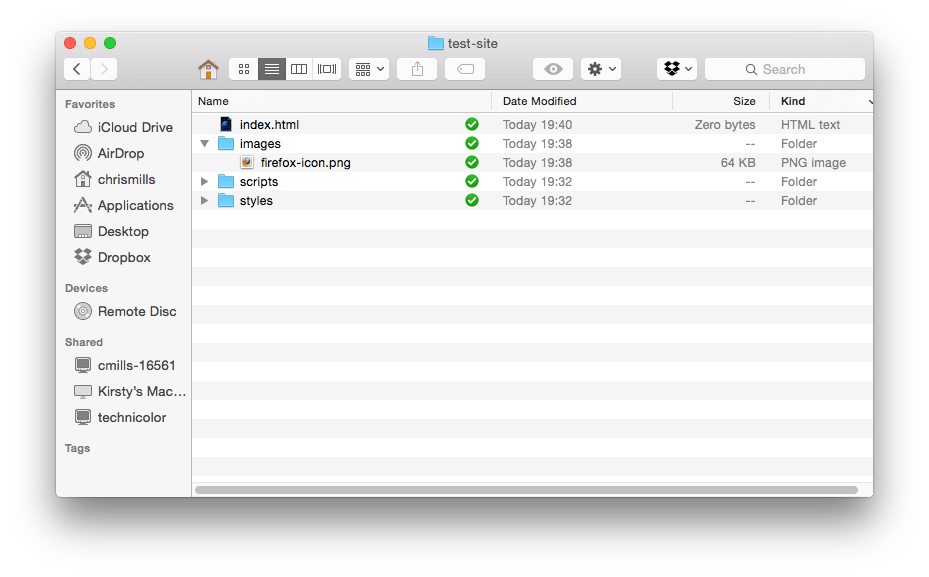
There are two ways to include JavaScript in your HTML document. The first is by writing JavaScript code within <script> tags. The other is by including it via an external file. ... A slash (/) is used to go up or out of the current folder into its parent folder. The code snippet below indicates that the file exampleScript.js is in a folder ... Putting the javascript at the top would seem neater, but functionally, its better to go after the HTML. That way, your javascript won't run and try to reference HTML elements before they are loaded. This sort of problem often only becomes apparent when you load the page over an actual internet connection, especially a slow one. It's customary to put all JavaScript files in a folder called js on websites, like so: Simple Demo of Including JavaScript Here's a very simple demonstration of how to include an external JavaScript file into an HTML page.
Yes. You can. It has to do with the way you are going to use them. A simplified approach. Scenario 1: script1.js [code]function primary() { secondary(); } [/code ... The <script> element should also go into the head, and should include a src attribute containing the path to the JavaScript you want to load, and defer, which basically instructs the browser to load the JavaScript after the page has finished parsing the HTML. This is useful as it makes sure that the HTML is all loaded before the JavaScript runs ... Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the "myscripts.js" file name with your JS file name. 2.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. When working with files for the web, JavaScript needs to be loaded and run alongside HTML markup. This can be done either inline within an HTML document or in a separate file that the browser will download alongside the HTML document. This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document ... What is the correct way to include JavaScript into your HTML? HTML. Question added by Feras Abualrub , Web Solutions Manager , Qistas for Information Technology ... you DO NOT need the type attribute in HTML5, but you do in other versions of HTML. The spec clarifies that if the content is other than "text/javascript" then you need to specify ...
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. FYI, for the PHP include option to work you will need to have told your web server to process .html files as if they were PHP. How this is achieved depends very much on your server set-up but regardless of that, it will adversely affect performance since where before your server was just grabbing and returning a text document, now it has to spawn a PHP thread and process the HTML as if it were ... The beginning will include a short introduction to JavaScript, while the rest of the guide will focus on various ways of adding JavaScript to HTML. If you want to display static content, for example, a set of images, then HTML can do the job for you.
In this module, we define exported functions in one file and import them in another example. There are two popular way to call a JavaScript file from another function those are listed below: Ajax Techniques. Concatenate files. Ajax Techniques Example: External JavaScript file named as "main.js". // This alert will export in the main file. Where to put JavaScript in an HTML Document ? JavaScript in body or head: Scripts can be placed inside the body or the head section of an HTML page or inside both head and body. JavaScript in head: A JavaScript function is placed inside the head section of an HTML page and the function is invoked when a button is clicked.
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 How To Reference Reactjs In Html File Stack Overflow
How To Reference Reactjs In Html File Stack Overflow
 Dealing With Files Learn Web Development Mdn
Dealing With Files Learn Web Development Mdn
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Using Custom Html Javascript And Css On Your Landing Page
Using Custom Html Javascript And Css On Your Landing Page
 How To Build An Html Calculator App From Scratch Using Javascript
How To Build An Html Calculator App From Scratch Using Javascript
 Auto Include Javascript Files To Your Main Html File With
Auto Include Javascript Files To Your Main Html File With

 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
How To Link An External Javascript File Mkyong Com
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures

 Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Add Javascript To Wordpress Without Breaking It 3 Easy Ways
 Understand Javascript Seo Basics Google Search Central
Understand Javascript Seo Basics Google Search Central
 Include Javascript Into Html Stack Overflow
Include Javascript Into Html Stack Overflow
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
 Bootstrap Tutorial How To Set Up And Use Bootstrap Beginners
Bootstrap Tutorial How To Set Up And Use Bootstrap Beginners
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Include Javascript In Your Page
Include Javascript In Your Page
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site

 Linking Your Index Html Page To A Javascript File
Linking Your Index Html Page To A Javascript File
 How To Set A Background Image In Html 13 Steps With Pictures
How To Set A Background Image In Html 13 Steps With Pictures
 Reference External Javascript Library In Html Files With
Reference External Javascript Library In Html Files With
 How To Create Your First Login Page With Html Css And
How To Create Your First Login Page With Html Css And
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 How To Include A Javascript Code In Your Html File
How To Include A Javascript Code In Your Html File
0 Response to "34 Correct Way To Include Javascript Into Your Html"
Post a Comment