31 Javascript On Select Change
The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs ... How can I change an HTML <select>'s option with JavaScript (without any libraries like jQuery), while triggering the same events as if a user had made the change? For example using following code, if I change the option with my mouse then an event triggers (i.e. onchange is run).
 How To Call Javascript Function After Change Of Html Text
How To Call Javascript Function After Change Of Html Text
Method. Description. [ index] Returns the <option> element from the collection with the specified index (starts at 0). Note: Returns null if the index number is out of range. [add ( option [, index ])] Adds an <option> element into the collection at the specified index. If no index is specified, it inserts the option at the end of the collection.

Javascript on select change. options : It gives the list of all option elements in the select. selectedOptions : It gives the list of option elements that are currently selected. selectedIndex : It is an integer that gives the index of first selected option. In case no option is selected, it gives -1. add () : This method adds a new option to the list of options. Apr 28, 2021 - This post will discuss how to get the selected value of drop-down in JavaScript and jQuery onchange event... The idea is to bind the change event handler to the select box using the `.change(handler)` method. The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. If the value of the option matches the value that we want to select, we change the selectedIndex of the element and break out of the for loop.
Lesson Code: http://www.developphp /video/JavaScript/Form-Select-Change-Dynamic-List-Option-Elements-TutorialIn this Javascript video lesson you will lear... Jul 09, 2017 - I was under the impression that I could get the value of a select input by doing this $(this).val(); and applying the onchange parameter to the select field. It would appear it only works if I ref... This Javascript post was going to be about language selection in FCKEditor from a drop down box as a follow up to the previous FCKEditor post but I've decided to postphone that post until Friday and look at how to add options to an HTML <select> drop down box with Javascript, because the next FCKEditor post will be doing just that.
The onchange event The HTML onchange event occurs when an element's value is changed. For example when you change/select a value in dropdown or enter or remove text in a textbox, the onchange event occurs. You can attach JavaScript to perform some actions as the onchange event occurs. This method is a shortcut for .on( "change", handler ) in the first two variations, and .trigger( "change" ) in the third.. The change event is sent to an element when its value changes. This event is limited to <input> elements, <textarea> boxes and <select> elements. For select boxes, checkboxes, and radio buttons, the event is fired immediately when the user makes a selection with the mouse ... The Selection.modify() method applies a change to the current selection or cursor position, using simple textual commands. Syntax sel . modify ( alter , direction , granularity )
GlobalEventHandlers.onchange. The onchange property of the GlobalEventHandlers mixin is an event handler for processing change events. change events fire when the user commits a value change to a form control. This may be done, for example, by clicking outside of the control or by using the Tab key to switch to a different control. Jun 02, 2019 - The other day, a reader asked: Is there a way to detect changes to select menu values with vanilla JS? Yes there is! There are two events that detect changes to input, textarea, and select elements: change and input. The change event feels like it would be the right one, but it only fires when ... Apr 26, 2020 - You can apply any one approach: $("#Input_Id").change(function(){ // 1st // do your code here // When your element is already rendered }); $("#Input_Id").on('change', function(){ // 2nd (A) // do your code here // It will specifically called on change of your element }); $("body").on('change', ...
document.getElementById('my-select').addEventListener('change', function() { console.log('You selected: ', this.value); }); The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ... The change event is fired for <input>, <select>, and <textarea> elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value.
$('select').on('change', function (e) { var optionSelected = $("option:selected", this); var valueSelected = this.value; .... }); Submit html form on dropdown menu value selection or change using javascript 📅 12 Jul 2020 15:19 GMT | 👤 @c2cDev If you have a Html (or Html5, JSP, PHP, ASP) page with a form element containing select option and you want to submit the form once a option is selected from the list of the dropdown then you can make use of javaScript. First, select the <button> and <select> elements using the querySelector() method. Then, attach a click event listener to the button and show the selected index using the alert() method when the button is clicked. The value property. The value property of the <select> element depends on the <option> element and its HTML multiple attribute:
Occurs when the selection, the checked state or the contents of an element have changed. In some cases, it only occurs when the element loses the focus. Change event of select element is automatically triggered when you select a different option from the dropdown list. There are multiple ways to trigger the change event of select element programmatically in javascript. Some of the methods are outdated and no longer work on modern browsers. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... Change the selected option in a drop-down list to "orange":
In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. Javascript - Select All Checkboxes & Change Multiple Classes Function I have ran into a problem I'm not sure the correct answer to. I have a javascript code where I want to select every checkbox on the page and replace the .absent CSS class with .present for every element that has the classes .tile AND .absent . The change event occurs when the value of an element has been changed (only works on <input>, <textarea> and <select> elements). The change() method triggers the change event, or attaches a function to run when a change event occurs. Note: For select menus, the change event occurs when an option is selected. For text fields or text areas, the ...
Changing Select element content on the fly. Changing a select element's content on the fly is a powerful feature of JavaScript that's just as practical. It forms the basis of implementing inter-dependant select menus, where the selection of one menu changes the contents of another. In this tutorial, lets look at how this is done, and also, how ... The form below demonstrates onchange event handling in JavaScript for both select-one and select-multiple type select lists. Select a different size in the select list on the left and the total in the text box will be updated. Click or control-click to add and remove toppings in the select ... Using JavaScript change event for the select element. The <select> element fires the change event once the selection has completed. The following example shows how to handle the change event of the <select> element. The <p> element with the id result will display the selected item:
You can't use onchange to prevent a user changing a selection - it runs after they've made the change (usually when the element loses focus, but not always). Not sure what you mean by "a file download box" - you can't change Apr 12, 2013 - This was exactly what I needed. Already had a javascript function that changed color pic's when clicking color swatches. But had a request for it to work on the PayPal dropdown select options as well. Used this but instead of using 'value' (since I needed it for Paypal) I added a 'label' to ... May 22, 2017 - Check out this : javascriptstutorial /blog/… – user5846985 May 25 '16 at 19:16 ... Setting .value to the value of one of the options works on all vaguely-current browsers. On very old browsers, you used to have to set the selectedIndex:
I wonder that everyone has posted about value and text option to get from <option> and no one suggested label.. So I am suggesting label too, as supported by all browsers. To get value (same as others suggested). function test(a) { var x = a.options[a.selectedIndex].value; alert(x); } To get option text (i.e. Communication or -Select-). function test(a) { var x = a.options[a.selectedIndex ... The syntax flow for the JavaScript onchange event is as follows: object.onchange = function() {Java_Script}; object for the onchange function is called and then the JavaScript is executed for the manipulation and changing the state of the value or for changing and transforming the events when focus gets changed. How onchange Event work in JavaScript? ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true'. ... jquery function called onDeleteMovie. This function should be invoked upon clicking the Delete button of each one of the movie templates
The above example shows typical <select> usage. It is given an id attribute to enable it to be associated with a <label> for accessibility purposes, as well as a name attribute to represent the name of the associated data point submitted to the server. Each menu option is defined by an <option> element nested inside the <select>.. Each <option> element should have a value attribute containing ... May 14, 2020 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector Calling element.select() will not necessarily focus the input, so it is often used with HTMLElement.focus.. In browsers where it is not supported, it is possible to replace it with a call to HTMLInputElement.setSelectionRange() with parameters 0 and the input's value length: < input onClick = " this. select (); " value = " Sample Text " /> <!-- equivalent to --> < input onClick = " this ...
Definition and Usage. The selectedIndex property sets or returns the index of the selected option in a drop-down list. The index starts at 0. Note: If the drop-down list allows multiple selections it will only return the index of the first option selected. Note: The value "-1" will deselect all options (if any). Note: If no option is selected, the selectedIndex property will return -1. The question is "How do I change an HTML selected option using JavaScript?". You just copy/paste a piece of code without answering nothing. - Thomas Jun 22 '19 at 17:43 We can use it for the change the selected option by using JavaScript and get the value of any specific item. Select selectedIndex property is used to get the particular option value. selectedIndex property returns an indexed option value from the dropdown list. View more free code snippets related to form.
Here in this example, when a user selects country in first select field, jQuery on change event is called upon to list out it’s relevant cities in second select field simultaneously. Given below jQuery select change function’s syntax: $ ("select").change (function () { // Do something here. Listening to Select2's built-in events, and manually triggering events on the Select2 component. The other difference is that the onchange event also works on <select> elements. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ...
Jul 29, 2016 - So shady, before you were doing ... clicked on it for the car. edited 7 hours ago At least you fixed the code which didn't work well. – Riley Carney Dec 17 '18 at 5:20 ... Not the answer you're looking for? Browse other questions tagged javascript or ask your own question. ... What am I doing wrong? Get selection from drop ... Apr 07, 2020 - Get code examples like "onchange javascript example select html" instantly right from your google search results with the Grepper Chrome Extension.
 Javascript Select Option Value Or Change Value Markuptag
Javascript Select Option Value Or Change Value Markuptag
 Javascript Use The First Option Of A Select As A Label Dev
Javascript Use The First Option Of A Select As A Label Dev
 How To Change The Text Of A Label Using Javascript
How To Change The Text Of A Label Using Javascript
 Jquery Change Dont Work On Select Box When Contain Only One
Jquery Change Dont Work On Select Box When Contain Only One
 Javascript Form Select Change Options Tutorial Dynamic List Elements Html5
Javascript Form Select Change Options Tutorial Dynamic List Elements Html5
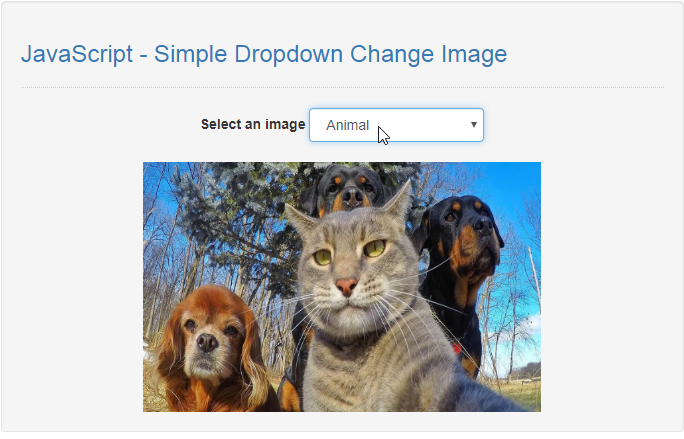
 Javascript Simple Dropdown Change Image Free Source Code
Javascript Simple Dropdown Change Image Free Source Code
 Visual Studio Code Tips And Tricks
Visual Studio Code Tips And Tricks
 Javascript Prevent Value Change In Select Option Code Example
Javascript Prevent Value Change In Select Option Code Example
 How Do I Change An Html Selected Option Using Javascript
How Do I Change An Html Selected Option Using Javascript
 Html Color Picker Change Background Color Css Style Javascript Dropdown
Html Color Picker Change Background Color Css Style Javascript Dropdown
 Build Javascript Actions Part 1 Basic Studio Pro 9 How
Build Javascript Actions Part 1 Basic Studio Pro 9 How
 Change From Javascript To Jquery To Line 2 It Qna
Change From Javascript To Jquery To Line 2 It Qna
 Php And Ajax On Select Option Code Example
Php And Ajax On Select Option Code Example
 Use Javascript To Change A Second Select List Based On The
Use Javascript To Change A Second Select List Based On The
 How Do You Change Option Background Color Of Clicked Option
How Do You Change Option Background Color Of Clicked Option
 Utilizing Blue Mountain Ram To Enhance Change Control
Utilizing Blue Mountain Ram To Enhance Change Control
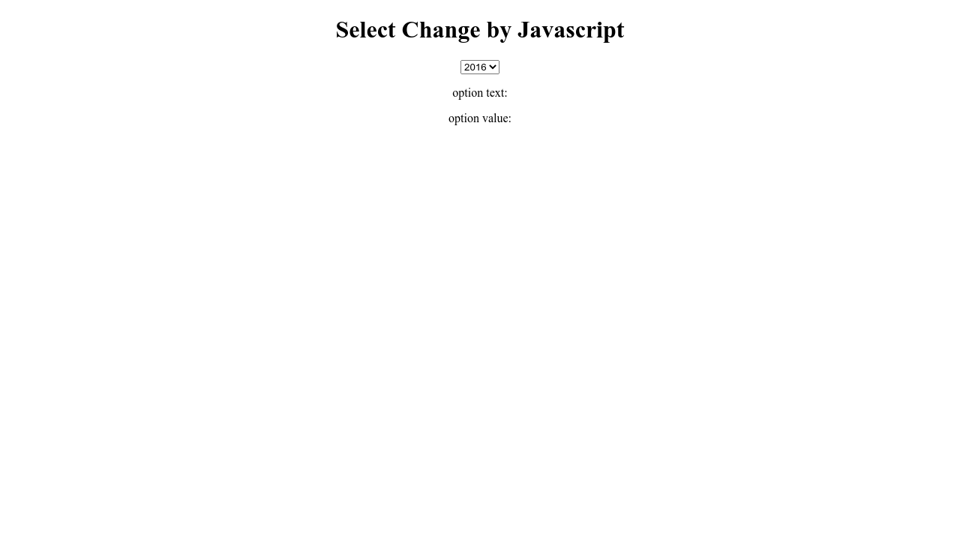
 Javascript Handling The Select Onchange Event Drop Down
Javascript Handling The Select Onchange Event Drop Down
 How Do I Change An Html Selected Option Using Javascript
How Do I Change An Html Selected Option Using Javascript
 User Request Automatically Insert Current Date Into Pdf
User Request Automatically Insert Current Date Into Pdf
How To Enable Javascript In Your Browser And Why
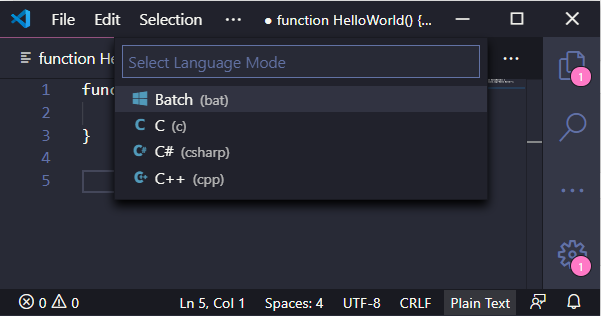
 Setting The Language Of A Visual Studio Code File Without
Setting The Language Of A Visual Studio Code File Without
 How To Change Background Color In Javascript In 2021 Change
How To Change Background Color In Javascript In 2021 Change
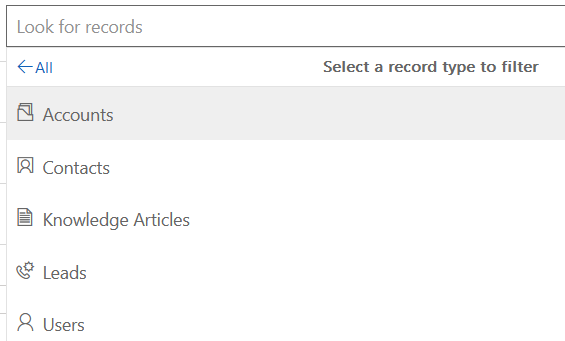
 Change Lookup For In Party List Using Javascript Cloudfronts
Change Lookup For In Party List Using Javascript Cloudfronts
Content Query From List Into Drop Down
 Javascript Handling The Select Onchange Event Part 1 Of 2
Javascript Handling The Select Onchange Event Part 1 Of 2
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
![]() Javascript Change Bootstrap Select Option Value Ajax
Javascript Change Bootstrap Select Option Value Ajax



0 Response to "31 Javascript On Select Change"
Post a Comment