24 Javascript Load External Json
Aug 30, 2017 - The project Hype.codes was created and is supported by the Evrone team. This is a resource for IT professionals and those who are interested in cryptocurrency and blockchain technology. A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse(), and the data becomes a JavaScript object.
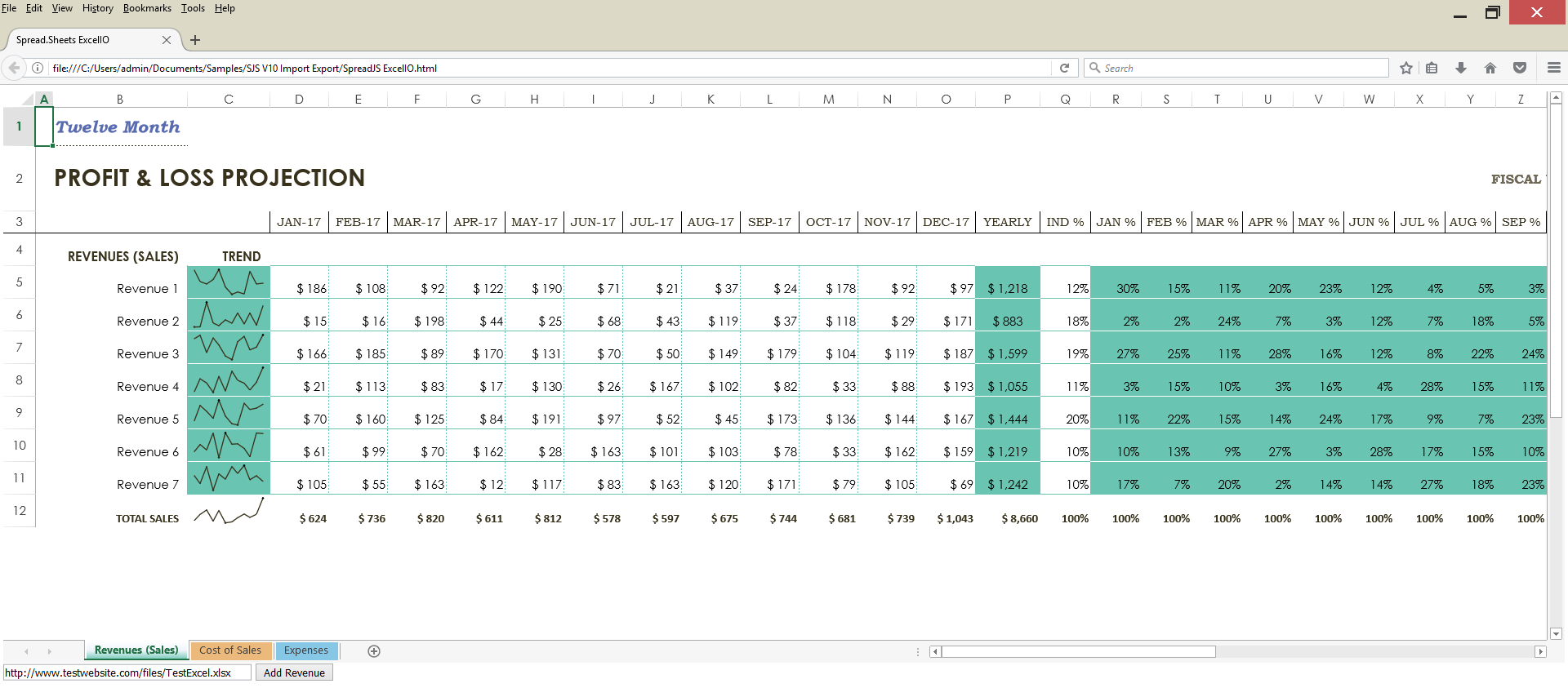
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
I would like to load a geoJSON (polygon) file into my leaflet map. I have seen examples where geoJSON is embedded into the javascript code but I can't find any examples showing how it is done with an external file.

Javascript load external json. I can't seem to get JSON when it's from an external file. When I write it inline, it works fine. But when I created a file called test.json and copied the JSON in to it, I never get the contents. Here's my HTML and JavaScript. I should note that both HTML and JSON files are within the same folder. What am I doing wrong? Since external JavaScript and CSS files can technically end with any custom file extension (ie: "javascript.php"), the function parameter "filetype" lets you tell the script what file type to expect before loading. After that, the function sets out to create the element using the appropriate ... Each row of the file contains a single JSON document represented as a JSON object. You can query such an external table directly or, for better performance if you have multiple queries that target different rows, you can load an ordinary database table from the data in the external table.
JavaScript read JSON from URL tutorial shows how to read data in JSON format from the provided URL. We use JQuery, Fetch API, and XMLHttpRequest. URL. A Uniform Resource Locator (URL), is a reference to a web resource that specifies its location on a computer network and a mechanism for retrieving it. A web resource is any data that can be ... A common use of JSON is to read data from a web server, and display the data in a web page. This chapter will teach you, in 4 easy steps, how to read JSON data, using XMLHttp. ... Create a JavaScript function to display the array. Create a function myFunction() that loops the array objects, and display the content as HTML links: Aug 28, 2009 - Not too long ago, I wrote about loading JavaScript without blocking by creating a dynamic tags are in the flow of an HTML document, the browser must stop rendering...
Loading a local .json file with javascript I think you can load a local .json file with basic javascript (please correct me if I am wrong), but I can't seem to figure out how to do it... Here are my code snippets. Real's HowTo : Useful code snippets for Java, JS, PB and more Jul 24, 2013 - I’m a javascript newbie. What I am having trouble with is using this function to load the JSON file into a variable to be used outside the function. I tried adding a return response; statement a few places in there and didn’t seem to work. I want to be able to write:
If I am not wrong, you want to load a JSON file without using any JS library such as JQuery. If you use JQuery , loading a JSON file is quite easy, just like following code snippet. $.getJSON("file.json", function(json) { In this post we will show you how to get data from json file using javascript Example, hear for Loading external files: AJAX, XML, JSON we will give you demo and example for implement. In this post, we will learn about Load JSON file locally using pure Javascript with an example. A common use of JSON data is to read data all the jquery from a ... Load data.txt into Isadora Ensuring the file Loader.izz is still open in Isadora, do the following steps. In Isadora, double-click the Scene Editor to open the popup-toolbox, and type 'javascript' to locate the Javascript actor. Click the 'Javascript' item in the list to add the Javascript actor to your empty patch.
Yes because it's wrong. It's not a json file. It's a hardcoded javascript array and should be put inside a javascript file. You cannot put quotes in a json file. It doesn't pass validation. It will never run. This solution works. data.js Load localized resources. You can use a map in config.json called localizedResources to describe how to load localized resources. Paths in this map are relative to the lib folder and must not contain a leading slash (/). In this example, you have a folder src/strings/. JSON's format is derived from JavaScript object syntax, but it is entirely text-based. It is a key-value data format that is typically rendered in curly braces. When you're working with JSON, you'll likely see JSON objects in a.json file, but they can also exist as a JSON object or string within the context of a program.
Sep 10, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 3/9/2020 · For reading the external Local JSON file (data.json) using javascript, first create your data.json file: data = '[{"name" : "Niroj", "age" : "22"},{"name" : "Dey", "age" : "20"}]'; Mention the path of the json file in the script source along with the javascript file. May 22, 2017 - I have this file include in my html and I want to call it from another javascript. Please suggest me how should I do it? /* old:123 new: 456*/ ...
Aug 01, 2014 - Many examples will evidence that you can access the data with a simple function such as the one below. In fact, what this is not actually loading a JSON document but creating a Javascript object. This technique will not work for true JSON files. JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ... Call the loadJsScript () method in Angular and JavaScript In AppComponent Called loadJsScript () Use the method to use the new script. Both Renderer2 and ScriptService are inserted as constructor arguments. next, ngOnInit,Call loadJsScript ()..Returns the script element as HTMLScriptElement..
How to Load Local JSON File Using jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery $.getJSON() Method. You can simply use the $.getJSON() method to load local JSON file from the server using a GET HTTP request. If the JSON file contains a syntax error, the request will usually fail silently. JavaScript Object Notation (JSON) is a standard text-based format for representing structured data based on JavaScript object syntax. It is commonly used for transmitting data in web applications (e.g., sending some data from the server to the client, so it can be displayed on a web page, or vice versa). Example 13-4 Copying JSON Data From an External Table To a Database Table. INSERT INTO j_purchaseorder (id, date_loaded, po_document) SELECT SYS_GUID (), SYSTIMESTAMP, json_document FROM json_dump_file_contents WHERE json_document is json; Parent topic: Insert, Update, and Load JSON Data.
Invoking the loadJsScript () Method in Angular and JavaScript In the AppComponent, we'll call the loadJsScript () method and use our new script. Both the Renderer2 and ScriptService are injected as constructor arguments. Then, in ngOnInit, we'll call loadJsScript (). Related Post: How to populate a SELECT Dropdown with data from external JSON file using JavaScript. The method that I am sharing here is very simple. I am using JavaScript Ajax. To extract data from an External JSON file I am going to use the browser's built-in XMLHttpRequest Object. Its an asynchronous process to send and receive information ... Apr 25, 2017 - The example in the answer is not loading a json file. It is actually just loading another javascript file which stores some hardcoded json as a variable named data. If you removed the string quotes from around the json in data.json you wouldn't even need to use JSON.parse.
Code to access employees.json using fetch function −. fetch ("./employees.json") .then (response => { return response.json (); }) .then (data => console.log (data)); Note − While the first function is better suited for node environment, the second function only works in the web environment because the fetch API is only accessible in the web ... or If you want to use raw JavaScript to load a JSON file, you have to write manually XHR request to load that file content. You can use the following code block to load a JSON file without using any JS library. function loadJSON (filePath, success, error) d3.json (url, callback); The first parameter is the url of.json file and second parameter is a callback function which will be executed once.json file is loaded. It passes parsed data object as a parameter to callback function. Let's look at an example.
// When loading a configuration file, we don't have to lock ourselves into a particular // type of file. If we exclude the file-extension, Node will automatically try to look // for a *.js and then, if not found, a *.json file. Mar 25, 2018 - You will see callbacks used in p5.js and jQuery to tell the program what to do after the external data is received. ... JSON (JavaScript Object Notation) is a standard way to provide machine readable data to and from web services. Despite the fact that JavaScript is part of its title, it's ... JSON. Function Files. A common use of JSON is to read data from a web server, and display the data in a web page. This chapter will teach you, in 4 easy steps, how to read JSON data, using function files.
I've never touched on JSON, but I just need some bits clearing up so that I can research how to solve my problem properly. I have -HTML file -JS file -JSON file. All are linked in the html file. My In this tutorial, we will see how to Load JSON file locally using pure Javascript. the proper way to include or load the JSON file in a web application, Instead of using JQuery we'll The correct method using XMLHttpRequest JavaScript Alternative To jQuery's Having a pure javascript alternative to jQuery's $.getJSON () and $.parseJSON (). Aug 31, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
And in the same directory (folder), we have a JavaScript file index.js. Our task is to access the content of the json file through the JavaScript file. Method 1: Using require module (NodeJS environment only) We can use the require module to access the json file if we are running our JavaScript file in NodeJS environment. AJAX stands for Asynchronous JavaScript and XML, which sounds complicated. But using AJAX is really just using one object that comes with plain old vanilla JavaScript. This object allows you to load an external file and add its content to your webpage. (You can do a lot more than that, but let's work our way up from our basic example.) No ... sigma.js / examples / load-external-json.html Go to file Go to file T; Go to line L; Copy path Copy permalink . Cannot retrieve contributors at this time. ... * The plugin sigma.parsers.json can load and parse the JSON graph file, * and instantiate sigma when the graph is received. *
For the most part, you will include the JavaScript as an external file. ... The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this tutorial we continue our discovery of the fetch API by looking at how it can be used to load a JSON file. We also look at creating a request object f...
30/9/2015 · Load the json data with $.getJSON. Following example is complete script that loads the questions from json to allQuestions array. var allQuestions = new Array (); function loadQuestions () { $ . getJSON ( 'question.json' , function ( data ) { allQuestions = data . quiz ; }). error ( function (){ console . log ( 'error: json not loaded' ); }); }); } Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Read An External Local Json File In Javascript
How To Read An External Local Json File In Javascript
 Use Existing Javascript Libraries In Sharepoint Framework
Use Existing Javascript Libraries In Sharepoint Framework
Load External Json File In Importjson Issue 756
 How To Set Multiple Json Data To A One Time Request Using
How To Set Multiple Json Data To A One Time Request Using
 20 Json Tools To Parse Format Validate And More
20 Json Tools To Parse Format Validate And More
 Examples Of Map Filter And Reduce In Javascript Tania Rascia
Examples Of Map Filter And Reduce In Javascript Tania Rascia
 Save And Load Python Data With Json Opensource Com
Save And Load Python Data With Json Opensource Com
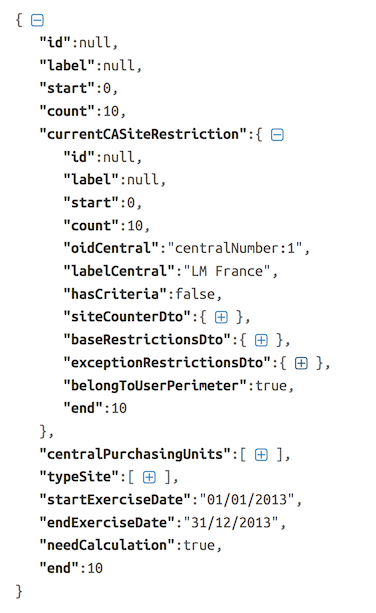
 How To Work With Complex Json Data For Visualization With
How To Work With Complex Json Data For Visualization With
 How To Add External Libraries And Assets In Sharepoint Client
How To Add External Libraries And Assets In Sharepoint Client
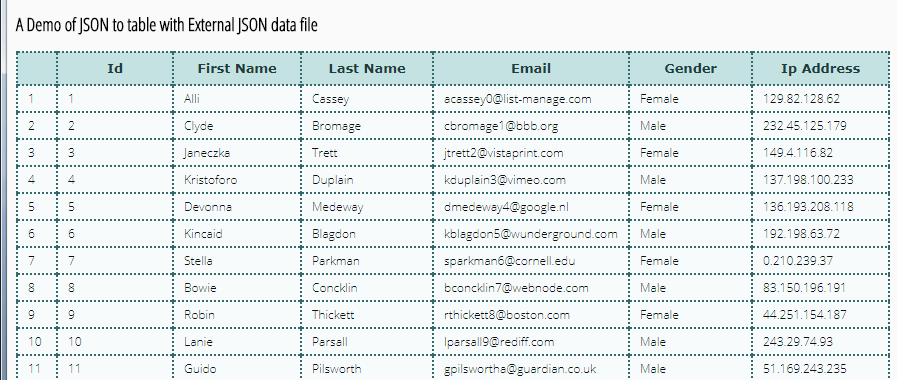
 A Jquery Json To Html Table Plug In With 2 Demos
A Jquery Json To Html Table Plug In With 2 Demos
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
 Vanilla Javascript How To Read Local Json File Stack Overflow
Vanilla Javascript How To Read Local Json File Stack Overflow
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
What Is The Best Way To Load Json Issue 123 Nuxt Nuxt
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Retrieve Data From Json Using Javascript Expressions In
Retrieve Data From Json Using Javascript Expressions In

Run Javascript In Jmeter Or Load External Javascript In Jmeter
 Load Json Dynamically Using Ajax Xmlhttprequest Tutorial For Api Use
Load Json Dynamically Using Ajax Xmlhttprequest Tutorial For Api Use
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 Easy Scripting Of Json Applications With Apache Jmeter
Easy Scripting Of Json Applications With Apache Jmeter
 How To Add External Css Amp Javascript File In Angular Project
How To Add External Css Amp Javascript File In Angular Project
0 Response to "24 Javascript Load External Json"
Post a Comment