33 Calendar Function In Javascript
Free JavaScript Book! Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! The days are moving fast, and modern people will choose an online schedule app rather than a ... Using the calendar. The widget may be complex on the inside, but it's ridiculously easy to implement. Here's how to embed a calendar displaying the current month into a web page: <script type="text/javascript"> var cal = new Calendar (); cal.generateHTML (); document.write (cal.getHTML ()); </script>.

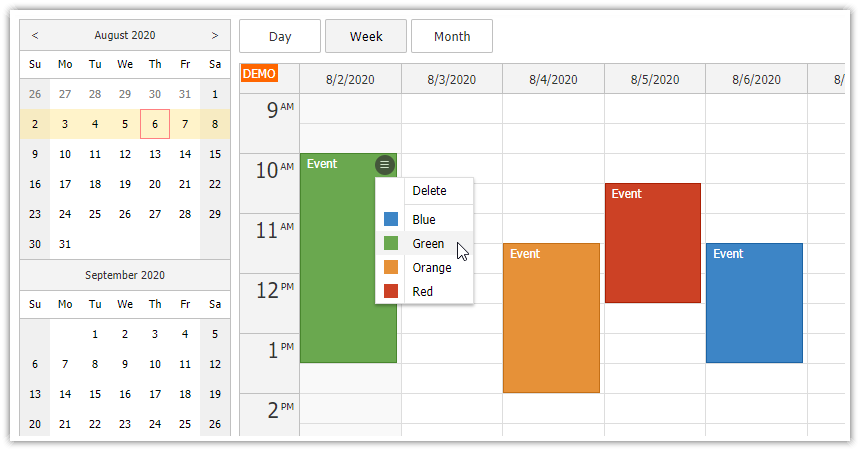
This tutorial uses HTML5/JavaScript event calendar widget from DayPilot Lite for JavaScript package (open-source). Weekly event calendar. Pure JavaScript (no third-party libraries required) Open source (Apache License 2.0) Drag and drop event moving. Drag and drop event resizing. CSS themes. Easy initialization. Includes DayPilot Lite for ...

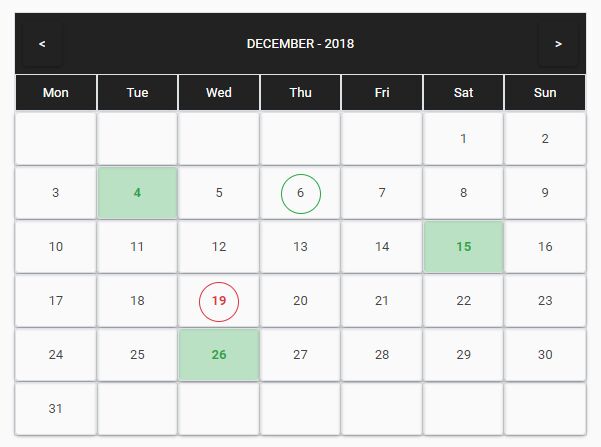
Calendar function in javascript. This code provides some extra functionality with the calendar control like.. 1: It display the current date with different color and in bold format. 2: If user already selected a date, this calendar control shows previous selected date in different color so that user can easily identify the previously selected date. This functioning of the calendar is made possible through jQuery and JavaScript functions. Below are the examples for Date-picker which displays the calendar when clicked on the icon. Approach 1: The calendar icon is appended to the input field where the date is to input using the input-group-prepend class. Once, the function is called, it dynamically generates a calendar in HTML and appends it into our table. Here's my approach. Get the starting day of the month, we'll use -
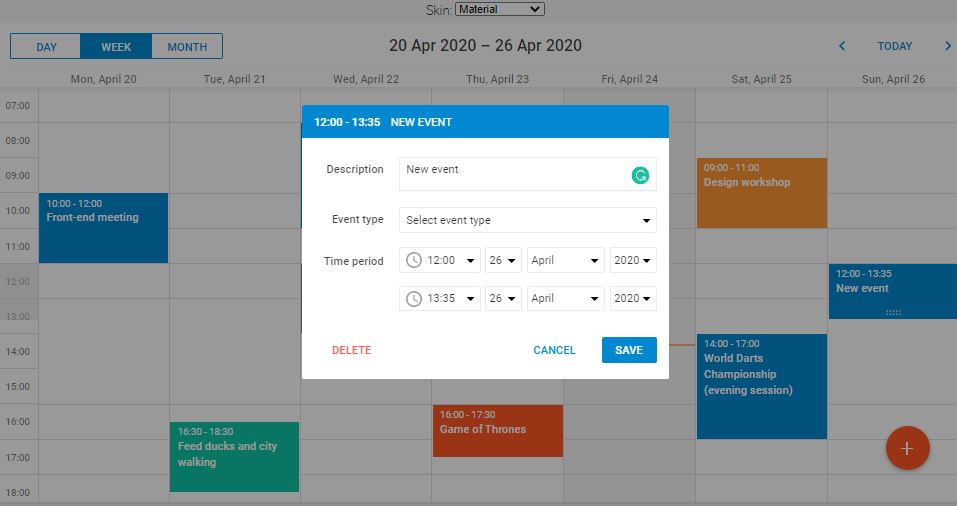
In JavaScript, you might have to create a website with a calendar, a train schedule, or an interface to set up appointments. These applications need to show relevant times based on the user's current timezone, or perform calculations around arrivals and departures or start and end times. Calendar Javascript Functions. Calendar functions perform actions based on schedule criteria, calculate time periods, and make conditional logic statements to control the occurrence of actions. This section contains the following topics: wlade133. In this blog post we will create a Google-like interactive monthly calendar where users will be able to create, edit and delete appointments in real time. We. will use the JavaScript Scheduler. Here is a screenshot of the finished application: JavaScript Schedule That Mirrors the Google Calendar Features.
The event calendar support three different views for three different jobs: the calendar view, schedule view and agenda view. These three can be combined and configured in a couple different ways. Calendar view. Use the event calendar as a traditional month view or combine it with an agenda as a week view. The events can be rendered as labels or ... The JavaScript Event Calendar is designed to permit maximum control over the look and feel of the displayed calendar, while still making it easy to specify events that should be displayed. The look of the calendar is almost entirely controlled by a Cascading Style Sheet (either a linked CSS file, or styles embedded in the page). JavaScript offers several date functions, such as getDays(), getMonth(), getTime(), to solve date-related tasks. Along with that, the math functions Math.floor() and Math.ceil() also help to calculate the week number. Situation. In this approach, we will assign a number to each day of the week, e.g., 1 for Sunday, 2 for Monday, 3 for Tuesday ...
Calendar in JavaScript. cal.js is a Javascript program that can be called from a web page to return a calendar for one month, formatted as an HTML table, which can be inserted into the page. Control files ending in .calin specify the layout and contents of the calendar. Simple Javascript Calendar With Events - Free Code Download By W.S. Toh / Tips & Tutorials - Javascript / December 27, 2020 January 28, 2021 Welcome to a tutorial on how to create a simple pure Javascript Calendar. Solution: HTML CSS JavaScript Calendar Program. In other words, Animated JQuery Calendar. I am sure you had seen the calendar on some website before. Trip and event types of websites use a calendar, for the users can choose their date. I saw that many institute's websites also use the calendar for giving info to students.
These methods can be used for getting information from a date object: Method. Description. getFullYear () Get the year as a four digit number (yyyy) getMonth () Get the month as a number (0-11) getDate () Get the day as a number (1-31) Calendar in JavaScript. Write a JavaScript function calendar ( [day, month, year]) that returns a monthly calendar as HTML table (like in the examples below) by given day, month and year. Weeks start by "Sun" (Sunday) and end by "Sat" (Saturday). The output should be an HTML table, holding the calendar rows and columns, like in the ... 24/6/2013 · 1. use this java script. <script type="text/javascript"> function popupCalendar () { var dateField = document.getElementById ('dateField'); // toggle the div if (dateField.style.display == 'none') dateField.style.display = 'block'; else dateField.style.display = 'none'; } </script>.
Supports various view types: daily, weekly, monthly (6 weeks, 2 weeks, 3 weeks) Supports efficient management of milestone and task schedules. Supports the narrow width of weekend. Supports changing start day of week. Supports customizing the date and schedule information UI (including a header and a footer of grid cell) 30/8/2014 · calTo.set(Calendar.DAY_OF_MONTH, 1); calTo.add(Calendar.MONTH, 1); calTo.add(Calendar.DAY_OF_YEAR, -1); Another section has this: // Make … In html i want to show calendar to select date while clicking a text box. then we select a date from that calendar then the selected date will be display in that text box. javascript jquery html Share
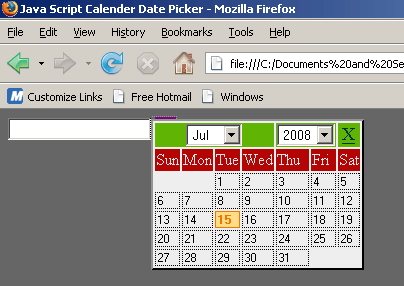
calendar - renders a calendar view for date picking; Use controls: ['datetime'] for rendering a date & time picker within the same control, tied to the same input, or use them separately for two inputs - controls: ['date'] and controls: ['time']. It will render a scrollers for touchUi: true and a dropdowns for touchUi: false. Learn how to build a calendar in JavaScript using modern date APIs!This is using the platform that I use to teach JavaScript which is https://learnjavascript... Javascript: Popup Calendar Control On several occasions when developing web applications it is necessary to have users provide dates as input. There are several ways to have the user input a date in an HTML form: enter as text, select from drop down list, choose from a calendar, etc.
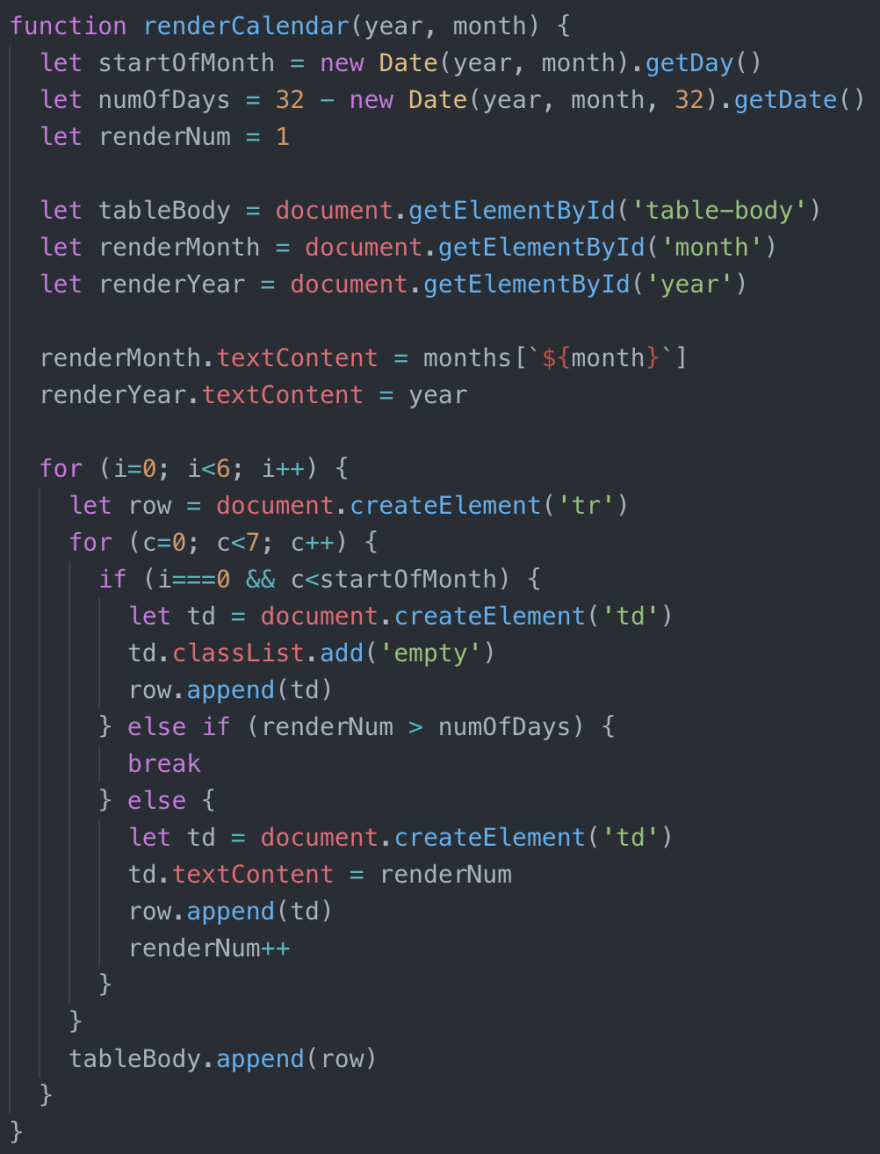
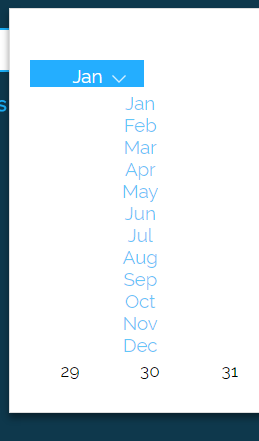
Where xx-XX is the language code. When you initializing the calendar, you have to specify this language code: <script type="text/javascript"> var calendar = $('#calendar').calendar({language: 'xx-XX'}); </script> Feed with events. To feed the calendar with events you should use events_source parameter. It may be a function, array or URL. The calendar will include dropdowns for the months and the years using only plain old JavaScript. The process will be as follows: Render the months onto a dropdown. Render the years onto a dropdown. Render the days for the currently selected month/year combination. Redraw the calendar when the months/years are changed. 8/9/2010 · We will make a Javascript Array containing the number of days in each month. If we are in a leap year, the febrary month will have 29 days. We will get the week day of the first day of the month. Then, we will make a loop to show all the days of the month. This is the code of the Javascript Calendar: calendar.js function setStyle(id,style,value)
20/1/2020 · calendar.getValue(); Get the current selected date: calendar.setValue(newValue); Set a new value for the javascript calendar and time picker @param mixed newValue - New date should be set as YYYY-MM-DD HH:MM:SS: calendar.reset(); Reset the input value: calendar.next(); Go to the next month: calendar.prev(); Go to the previous month Full-sized, drag & drop event calendar in JavaScript. npm install @fullcalendar/react npm install @fullcalendar/daygrid import React from 'react' import FullCalendar from '@fullcalendar/react' import dayGridPlugin from '@fullcalendar/daygrid' export const DemoApp = => ( <FullCalendar plugins={[dayGridPlugin]} initialView="dayGridMonth" /> ) JavaScript Scheduler is a Google-like event calendar component with 10 views and numerous features for booking appointments. Clean UI and customizable appearance. Perfect solution for scheduling with all required functionality out-of-the-box.
This is a colorful and beautiful looking Simple JavaScript/JS Calendar example designed with CSS and JS code. Here, the designer has given you both the date and the time. At the very first glance, a stack of colorful boxes is only seen. The today's date is seen in there. Include jQuery javascript library and jQuery.clndr.js script on your web page. 2. Include moment.js and underscore.js on the page. 3. Create the html template for the calendar. 4. The javascript to generate a calendar from the template. 5. All the options to customize the calendar. Simple calendar jquery plugin. Contribute to brospars/simple-calendar development by creating an account on GitHub.
 Javascript Calendar Date Amp Time Selection Dhtmlx Calendar
Javascript Calendar Date Amp Time Selection Dhtmlx Calendar
 Hey Let S Create A Functional Calendar App With The Jamstack
Hey Let S Create A Functional Calendar App With The Jamstack
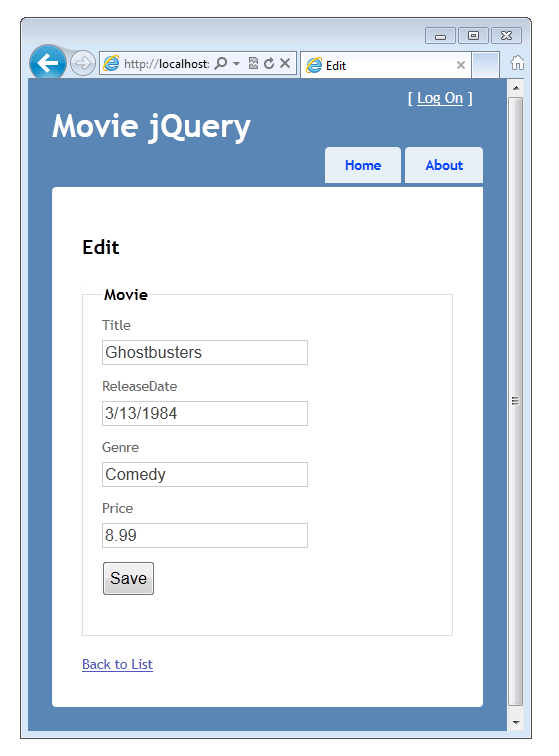
 Using The Html5 And Jquery Ui Datepicker Popup Calendar With
Using The Html5 And Jquery Ui Datepicker Popup Calendar With
 Onchange Event Of Daterangepicker Js Predefined Date Range
Onchange Event Of Daterangepicker Js Predefined Date Range
 Making A Calendar In Vanilla Javascript
Making A Calendar In Vanilla Javascript
 Coding A Calendar In Javascript Thatsoftwaredude Com
Coding A Calendar In Javascript Thatsoftwaredude Com
 15 Best Javascript Calendar And Event Calendar Scripts Of 2021
15 Best Javascript Calendar And Event Calendar Scripts Of 2021
 Dynamic Calendar In Javascript With Example Code Example
Dynamic Calendar In Javascript With Example Code Example

 Python Calendar Tutorial With Example
Python Calendar Tutorial With Example
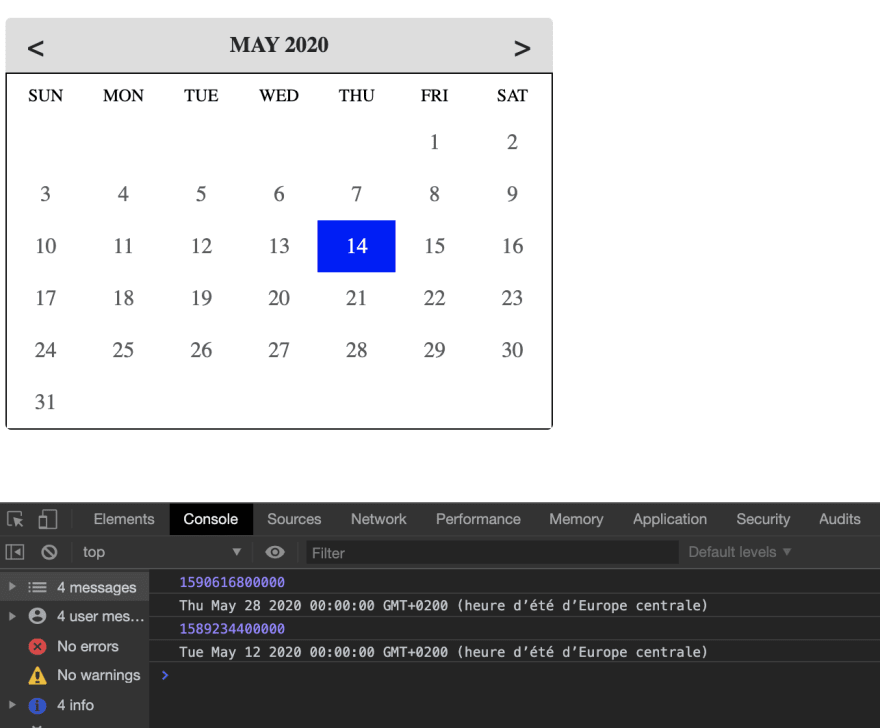
 Making A Calendar In Vanilla Javascript
Making A Calendar In Vanilla Javascript
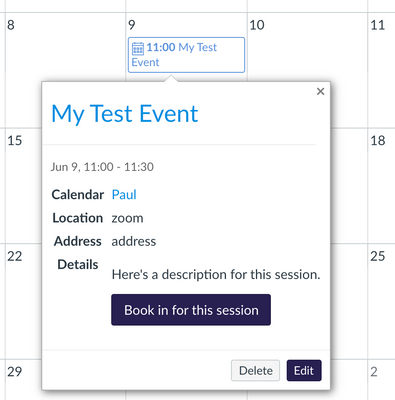
 Part 1 Javascript Calendar Events Booking And Scheduler In Javascript Tutorial
Part 1 Javascript Calendar Events Booking And Scheduler In Javascript Tutorial
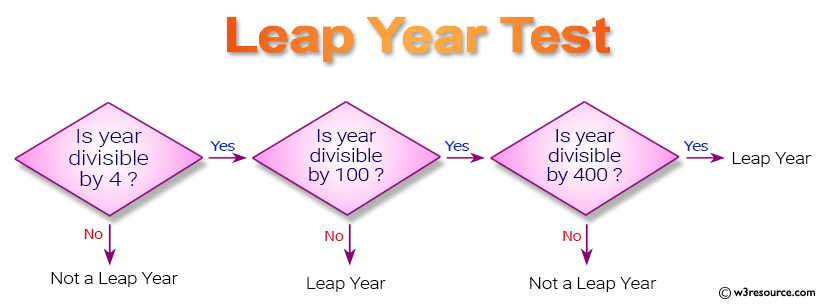
 Javascript Basic Check Whether A Given Year Is A Leap Year
Javascript Basic Check Whether A Given Year Is A Leap Year
 Write A Calendar Plugin With Javascript Dev Community
Write A Calendar Plugin With Javascript Dev Community
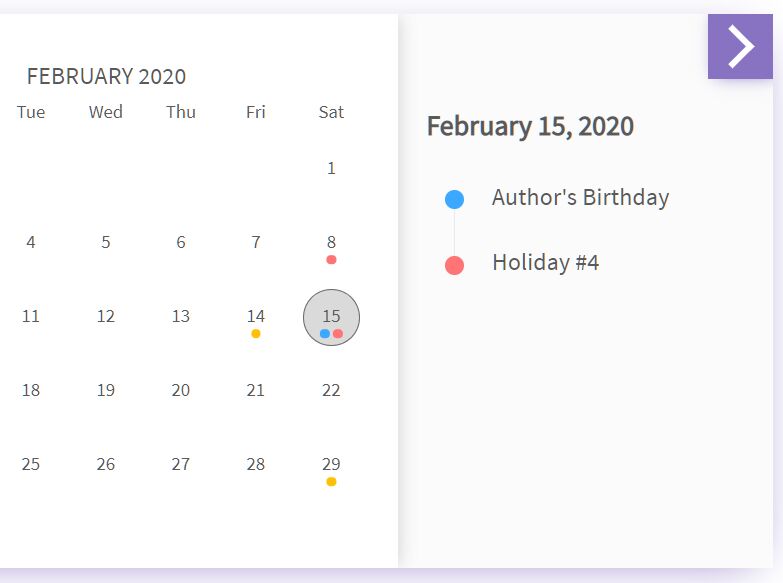
 Simple Filterable Calendar In Pure Javascript Vanilla
Simple Filterable Calendar In Pure Javascript Vanilla
 Best Free Calendars In Pure Javascript Css Script
Best Free Calendars In Pure Javascript Css Script
 Build A Javascript Calendar In 15 Minutes
Build A Javascript Calendar In 15 Minutes
 Apply Script To A Calendar View Every Date Navigation
Apply Script To A Calendar View Every Date Navigation
 Javascript Scheduler Js Event Calendar Syncfusion
Javascript Scheduler Js Event Calendar Syncfusion
 10 Best Javascript Calendar Plugins For Scheduled Events
10 Best Javascript Calendar Plugins For Scheduled Events
 How To Add A Calendar Date Picker To Your Form Tips And
How To Add A Calendar Date Picker To Your Form Tips And
 10 Best Javascript Calendar Plugins For Scheduled Events
10 Best Javascript Calendar Plugins For Scheduled Events
 Coding A Calendar In Javascript Thatsoftwaredude Com
Coding A Calendar In Javascript Thatsoftwaredude Com
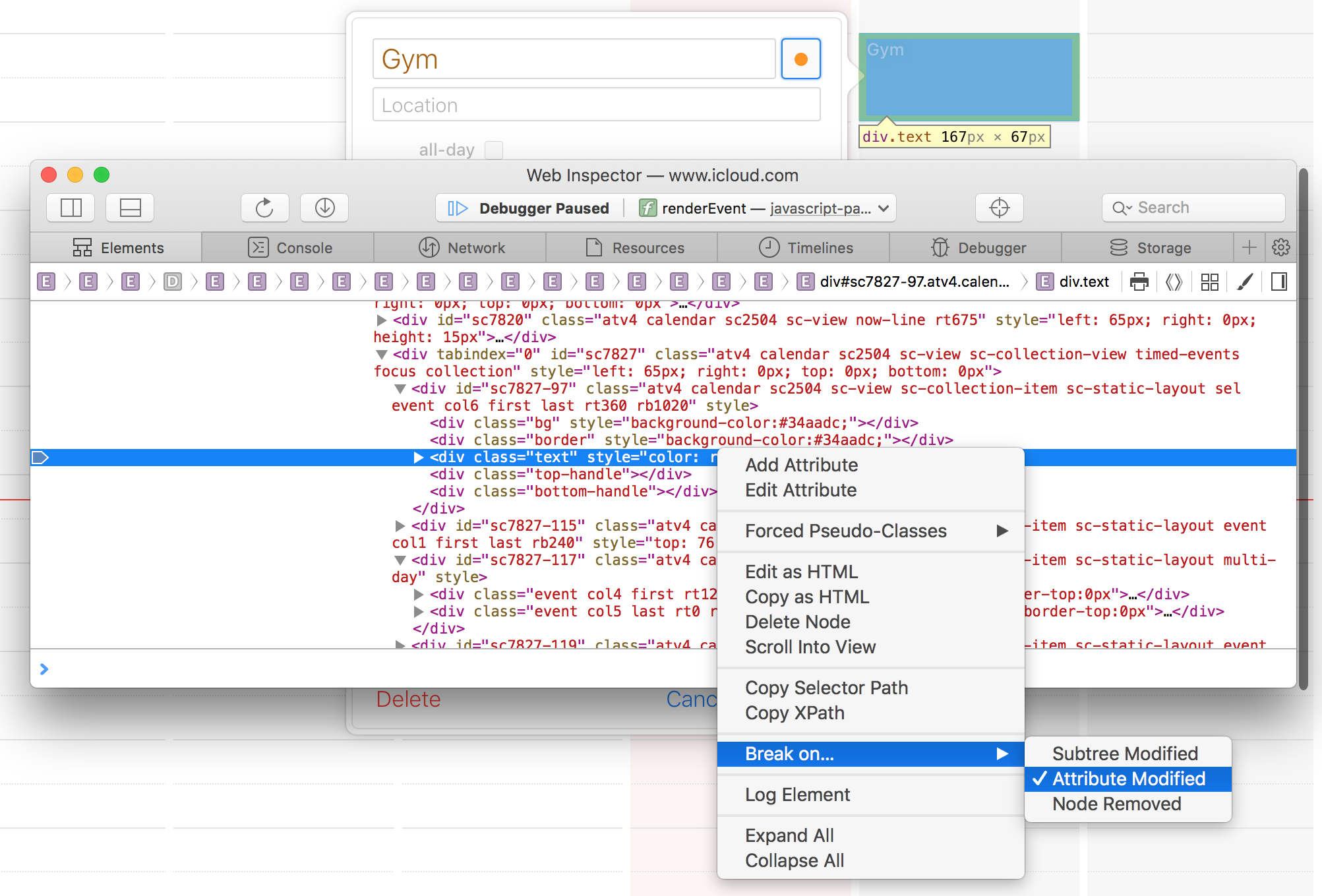
 How I Discovered How Ios Calendar App Chooses Colors By
How I Discovered How Ios Calendar App Chooses Colors By
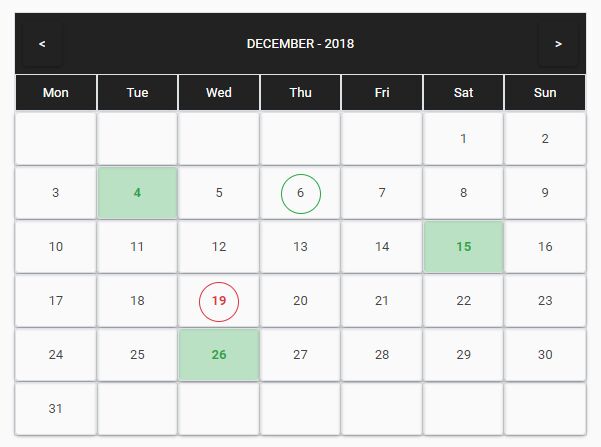
 Css And Html Calendar Examples To Add To Your Site
Css And Html Calendar Examples To Add To Your Site
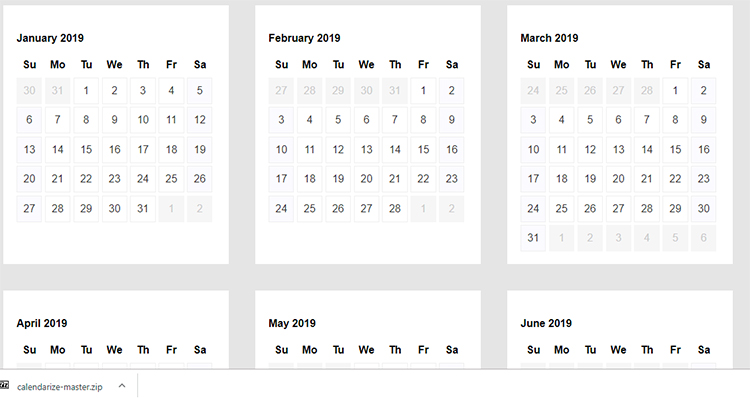
 Calendarize Js Simplest Javascript Calendar Tutsplanet
Calendarize Js Simplest Javascript Calendar Tutsplanet
 Show Month Day And Week View In Sharepoint 2013 Calendar
Show Month Day And Week View In Sharepoint 2013 Calendar
 Java Script Code Of Calendar And Date Picker Or Popup Calendar
Java Script Code Of Calendar And Date Picker Or Popup Calendar
 Overview Of Javascript Event Calendars Dzone Web Dev
Overview Of Javascript Event Calendars Dzone Web Dev
 Python Calendar Tutorial With Example
Python Calendar Tutorial With Example
 Python Calendar Module Geeksforgeeks
Python Calendar Module Geeksforgeeks

0 Response to "33 Calendar Function In Javascript"
Post a Comment