30 Javascript Advanced For Loop
From time to time, there may be a need to loop through objects in JavaScript. It is mainly done with the for..in loop. However, looping through all key-value pairs for an object, you are looping through them as well. The for..in loop iterates through properties in the Prototype chain. To solve this problem, you should check if the property ... The JavaScript language. Here we learn JavaScript, starting from scratch and go on to advanced concepts like OOP. We concentrate on the language itself here, with the minimum of environment-specific notes. An introduction. An Introduction to JavaScript.
var colors=["red","blue","green"]; for (let i = 0; i

Javascript advanced for loop. Javascript Interview Questions: Read Basic and advanced interview questions on JavaScript and Its Frameworks. Here is the list of Top Javascript interview questions and answers for Javascript Developers jobs. apart from this, you can also download below the Javascript Interview Questions PDF completely free. I am using a For loop to check the value of a Cookie. When I add this using Execute Javascript it works fine but I want it to run with some other actions so I want to use Execute Advanced Actions. When I add this coded to an Execute Javascript action within Execute Advanced Actions the code has dis... Mar 12, 2015 - I am no expert in JavaScript, but I feel I should mention the possible flavours of for loops in here. The forEach method is explained in [...
Apr 28, 2021 - Loops are used in JavaScript to perform repeated tasks based on a condition. Conditions typically return true or false when analysed. A loop will continue running until the defined condition returns false. The three most common types of loops are forwhiledo whileYou can type js for, js while or js JavaScript for loops iterate over each item in an array. JavaScript arrays are zero based, which means the first item is referenced with an index of 0. Referencing items in arrays is done with a numeric index, starting at zero and ending with the array length minus 1. The syntax to access an array member You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. forEach() An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array ...
Dec 31, 2011 - I am wondering if JavaScript has an enhanced for loop syntax that allows you to iterate over arrays. For example, in Java, you can simply do the following: String[] array = "hello there my friend". 8/5/2017 · The task is to order the packages and dependencies in order so that the install is successful. The function should accept an array of strings defining dependencies. Each string contains the name of a package followed by a colon and space, then any dependencies required by that package. Check out the complete course for advanced theoretical JavaScript on codedamn - https://bit.ly/advanced-javascriptIn this video, we cover some core fundament...
Apr 28, 2021 - Loops are used in JavaScript to perform repeated tasks based on a condition. Conditions typically return true or false when analysed. A loop will continue running until the defined condition returns false. The three most common types of loops are forwhiledo whileYou can type js for, js while or js JavaScript loops are used to repeatedly run a block of code - until a certain condition is met. When developers talk about iteration or iterating over, say, an array, it is the same as looping. JavaScript offers several options to repeatedly run a block of code, including while, do while, for ... JS Date and Time JS Math Operations ... Error Handling JS Regular Expressions JS Form Validation JS Cookies JS AJAX Requests JS ES6 Features ... In this tutorial you will learn how to repeat a series of actions using loops in JavaScript....
Learn what is for loop and how to use it in JavaScript. JavaScript includes for loop same as Java or C#. Use for loop to execute code repeatedly. Syntax. Following is the syntax of enhanced for loop −. Declaration − The newly declared block variable is of a type compatible with the elements of the array you are accessing. The variable will be available within the for block and its value would be the same as the current array element. Expression − This evaluates to the array you ... The break statement exits a switch statement or a loop (for, for... in, while, do... while). When the break statement is used with a switch statement, it breaks out of the switch block. This will stop the execution of more execution of code and/or case testing inside the block.
Nov 04, 2018 - JavaScript provides many way to iterate through loops. This tutorial explains all the various loop possibilities in modern JavaScript An expression to be evaluated at the end of each loop iteration. This occurs before the next evaluation of condition. Generally used to update or increment the counter variable. statement. A statement that is executed as long as the condition evaluates to true. The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely.
In this tutorial, we will learn about the Java for each loop and its difference with for loop with the help of examples. The for-each loop is used to iterate each element of arrays or collections. Exit Controlled Loops: In this type of loops the test condition is tested or evaluated at the end of loop body. Therefore, the loop body will execute atleast once, irrespective of whether the test condition is true or false. do - while loop is exit controlled loop. JavaScript mainly provides three ways for executing the loops. JavaScript supports different kinds of loops: for - loops through a block of code a number of times for/in - loops through the properties of an object for/of - loops through the values of an iterable object
Note: there is no way to break out of a forEach loop, so (if you need to) use either for or for..of. Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass ! Tutorial: Advanced For Loops in Python. Published: July 16, 2019 . ... ----- Spanish English French ----- Python Java Javascript C++ In our loop above, within the inner loop, if the langauge equals "German", we skip that iteration only and continue with the rest of the loop. The loop is not terminated. JavaScript | For Loop. Looping in programming languages is a feature that facilitates the execution of a set of instructions repeatedly until some condition evaluates and becomes false. We come across for loop which provides a brief and systematic way of writing the loop structure.
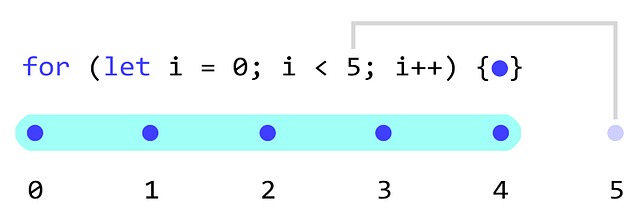
The flow chart of a for loop in JavaScript would be as follows −. Syntax. The syntax of for loop is JavaScript is as follows −. for (initialization; test condition; iteration statement) { Statement(s) to be executed if test condition is true } Example. Try the following example to learn how a for loop works in JavaScript. The while loop creates a loop that is executed as long as a specified condition evaluates to true.The loop will continue to run until the condition evaluates to false.The condition is specified before the loop, and usually, some variable is incremented or altered in the while loop body to determine when the loop should stop. var colors=["red","blue","green"]; for (let i = 0; i
When targeting an ECMAScipt ... generate for..of loops to target the built-in iterator implementation in the engine. The TypeScript docs are an open source project. Help us improve these pages by sending a Pull Request ❤ ... See how TypeScript improves day to day working with JavaScript with minimal ... JavaScript for loop. The syntax of the for loop is: for(initialExpression; condition; updateExpression) { // for loop body } Here, The initialExpression initializes and/or declares variables and executes only once. The condition is evaluated. If the condition is false, the for loop is terminated. while loop [ES1] do-while loop [ES3] for loop [ES1] for-of loop [ES6] for-await-of loop [ES2018] for-in loop [ES1] 23.1 Controlling loops: break and continue. The two operators break and continue can be used to control loops and other statements while we are inside them. 23.1.1 break. There are two versions of break: one with an operand and one ...
Loop - For Advancedhttps://elzero /category/courses/javascript/=====Support Me on Patreon to Help me Create More Videoshttps://www... Using the for…in loop, you can run a block of code once for every property in this object. For example, to print out all the properties of the object, you would use the following loop: for (var veggie in mySalad) { console.log (veggie + “ is in my salad.”); } The result, when run in the JavaScript console, is shown below. The loop function (like while, for,.forEach or.map) in Javascript will be run synchronously (blocking), whether you run it in a Browser or Runtime Environment like NodeJS. We can prove it by running the code below (maybe the process will take a few seconds):
Java For-each Loop | Enhanced For Loop The Java for-each loop or enhanced for loop is introduced since J2SE 5.0. It provides an alternative approach to traverse the array or collection in Java. It is mainly used to traverse the array or collection elements. var colors=["red","blue","green"]; for (let i = 0; i If you are JavaScript Developer, you are familiar with loops like for, while, do and forEach . In this blog I will show you two other ways, that we can loop in JavaScript and explain the difference…
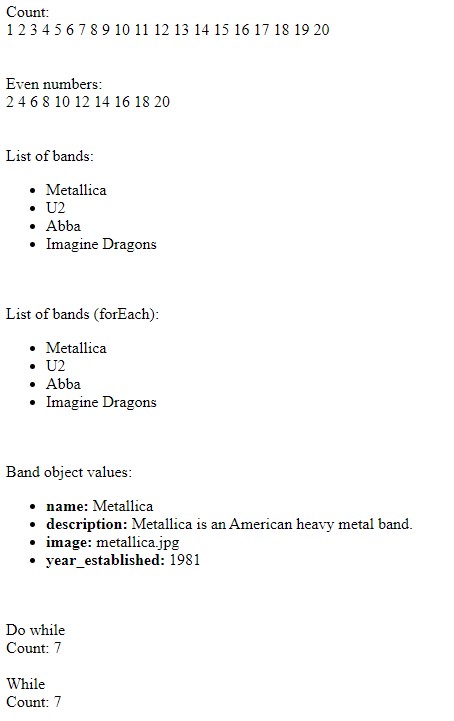
Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ... 1 week ago - The for...in statement iterates over all enumerable properties of an object that are keyed by strings (ignoring ones keyed by Symbols), including inherited enumerable properties. 23/8/2021 · For Loop As A Worklow In Adobe Campaign Blog By Florian. Advanced Javascript Star Pattern 2 Program To Print. Javascript Loops While Do While And For Loop In Js
JavaScript exercises and projects with solutions PDF. Compilation of free resources to practice JavaScript. Exercises for basic, intermediate and advanced level developers. JavaScript university assignments. JavaScript arrays, strings, operators, functions objects practice.
 Learn Javascript In Arabic 46 Loop For Advanced
Learn Javascript In Arabic 46 Loop For Advanced
 Advanced For Loop In Javascript Code Example
Advanced For Loop In Javascript Code Example
 Loops In Java For While Do While Faster Your Coding
Loops In Java For While Do While Faster Your Coding
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Javascript Iteration And Loops
Javascript Iteration And Loops

 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
 Which Is Faster For For Of Or Foreach Loops In Javascript
Which Is Faster For For Of Or Foreach Loops In Javascript
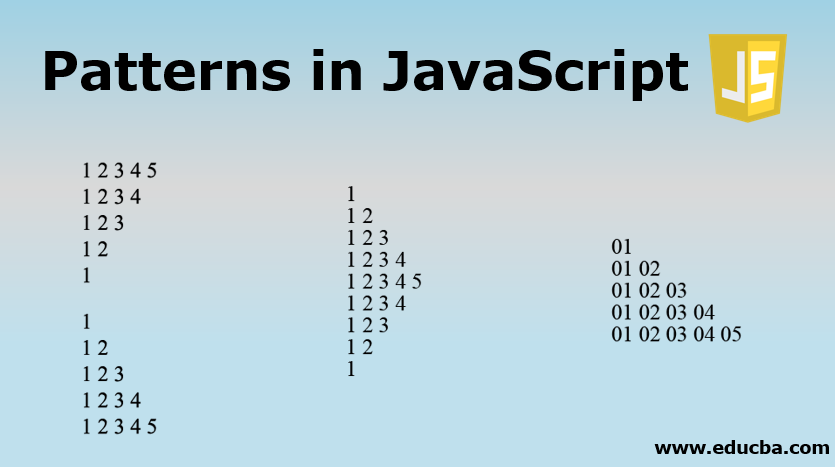
 Patterns In Javascript 3 Amazing Types Of Patterns In
Patterns In Javascript 3 Amazing Types Of Patterns In
 030 Loop Part 01 Javascript Full Basic To Advanced
030 Loop Part 01 Javascript Full Basic To Advanced
 I Tried To Explain Everything In Javascript In 30 Words
I Tried To Explain Everything In Javascript In 30 Words
 Javascript Loops Code Bridge Plus
Javascript Loops Code Bridge Plus
 Greeting Javascript For Loop Es6 Loops Amp Beyond Learn To
Greeting Javascript For Loop Es6 Loops Amp Beyond Learn To
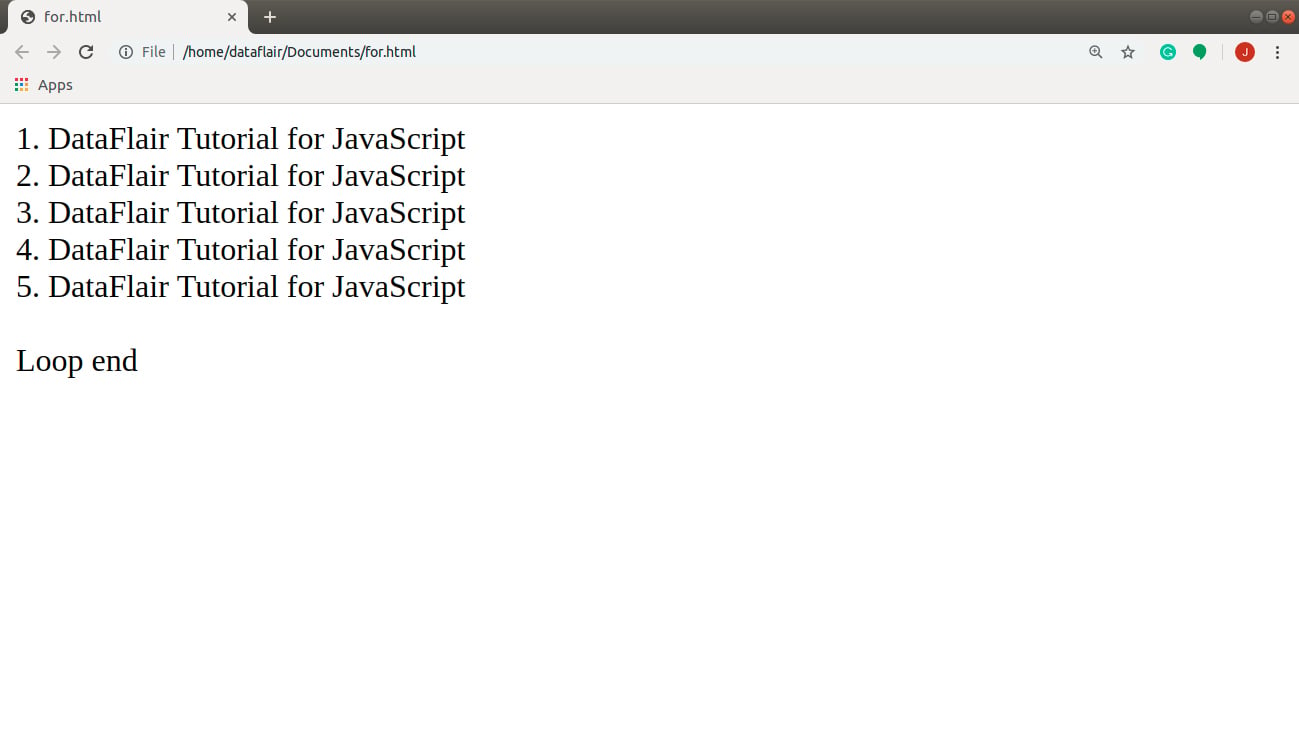
 Javascript For Loop With Examples
Javascript For Loop With Examples
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow
 Advanced Javascript Star Pattern 2 Program To Print
Advanced Javascript Star Pattern 2 Program To Print
 Looping Code Learn Web Development Mdn
Looping Code Learn Web Development Mdn
 Breaking The Loop How To Use Higher Order Functions To
Breaking The Loop How To Use Higher Order Functions To
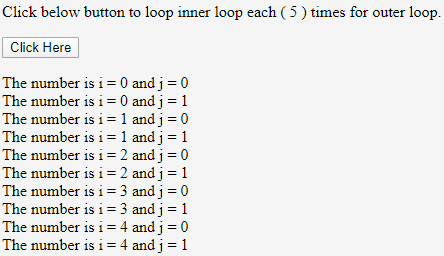
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
 How To Use Loops In Javascript
How To Use Loops In Javascript
 Tutorial Advanced For Loops In Python Dataquest
Tutorial Advanced For Loops In Python Dataquest
 Javascript Loop Labels Bangla Tutorial For Label Break
Javascript Loop Labels Bangla Tutorial For Label Break
 What S New In Devtools Chrome 67 Chrome Developers
What S New In Devtools Chrome 67 Chrome Developers
 The Complete Guide To Loops In Javascript
The Complete Guide To Loops In Javascript



0 Response to "30 Javascript Advanced For Loop"
Post a Comment