20 Javascript Image Manipulation Canvas
Full featured image editor using HTML5 Canvas. It's easy to use and provides powerful filters. 📦 Packages. toast-ui.image-editor - Plain JavaScript component implemented by NHN. toast-ui.vue-image-editor - Vue wrapper component is powered by NHN. toast-ui.react-image-editor - React wrapper component is powered by NHN. 🚩 Table of Contents 19/2/2016 · having problems with javascript image manipulation using html5 canvas objects. What try to do: - i get a base64 encoded image und try to add the filename to the lower left side of the picture I wrote the following code to solve the problem, but I've got a new problem
 Drawing Shapes With Canvas Web Apis Mdn
Drawing Shapes With Canvas Web Apis Mdn
The image manipulation is done on canvas element in web-view, and the generated image is transfered from web-view to native application. This plugin is built upon nativescript-webview-interface . To quickly get started, you can clone this demo app .

Javascript image manipulation canvas. Image Processing in Javascript. ... you can either create a Canvas element yourself or let CamanJS replace an image with a canvas of the same dimensions. ... but also for image manipulation. Processing.js lets you write Processing code and simply include it in your website by applying it to a canvas element. The following example demonstrates pixel manipulation using image data to generate a greyscale moire pattern on the canvas. JSFiddle demo. Let's break it down. First, we obtain a reference to the canvas element that has an id attribute of canvas from the DOM. var canvas = document.getElementById('canvas'); Join me for this HTML canvas tutorial for beginners to learn pixel manipulation with drawImage, getImageData and putImage data JavaScript methods, so that we...
The first contains the <canvas> element that we'll use to manipulate our image. The second contains a toolbar of buttons that will be used to do the manipulations. From the id attributes given to each button it should be fairly obvious what each button does. Advertisement. The HTML5 canvas element can be used to write image filters. What you need to do is draw an image onto a canvas, read back the canvas pixels, and run your filter on them. You can then write the result onto a new canvas (or heck, just reuse the old one.) Sounds simple? Good. Let's get cracking! The original test image Processing pixels Best JavaScript Image Manipulation Libraries 3. by Gavin; In Javascript ... It's a combination of a simple-to-use interface with advanced and efficient image/canvas editing techniques.CamanJS is very easy to extend with new filters and plugins, and it comes with a wide array of image editing functionality, which continues to grow. ...
Dec 30, 2014 - You can also find interesting info here : What is leaking memory with this use of getImageData, javascript, HTML5 canvas ... i looked at it's code yesterday and it basically makes manipulation in a canvas, so if there is no other way, i am going to go for it Dec 02, 2020 - But even with those two things combined, we can’t really access and manipulate those pixels directly. Fortunately, browsers have a Canvas API that allows us to draw graphics using JavaScript. We can actually draw images to the <canvas> from the video itself, which gives us the ability to ... Javascript image manipulation library with canvas. Contribute to jasperlinsen/image-manipulation-canvas development by creating an account on GitHub.
Manipulate Images with Simple JavaScript in the Browser. ... Essentially we are defining the source canvas size and the destination image size. ... You just saw how to add image manipulation functionality to your Angular web applications through the cropperjs package. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Javascript Image Manipulation using HTML5 canvas element [Tutorial] I have been working with HTML5 and Javascript for my Google summer of code project for the Fluid Project. This post is the first of a series of tutorials which I would be posting related to Javascript, HTML5 (especially canvas element) and Fluid Infusion.
Web Development HTML5 Canvas JavaScript. This post is part of a series called Canvas From Scratch. Canvas From Scratch: Transformations and Gradients. ... but also because the ability to perform image manipulation (eg. editing photos) is massive plus-point of this technology. Dec 31, 2011 - An updated version of this post is available here. I have been working with HTML5 and Javascript for my Google summer of code project for the Fluid Project. This post is the first of a series of tutorials which I would be posting related to Javascript, HTML5 (especially canvas element) and ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
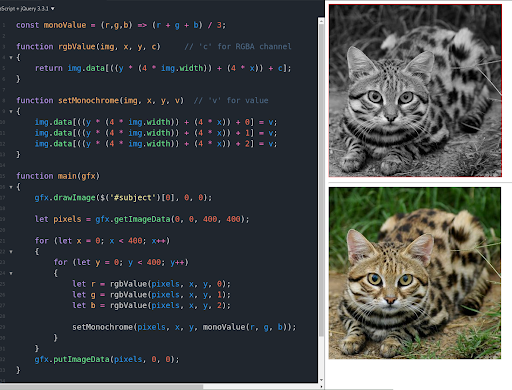
The ImageData object represents the underlying pixel data of an area of a canvas object. It contains the following read-only attributes: width The width of the image in pixels. height The height of the image in pixels. data A Uint8ClampedArray representing a one-dimensional array containing the data in the RGBA order, with integer values between 0 and 255 (included). HTML Canvas Manipulation With Javascript Series: Text and Image Manipulation. Share. By WebMobTuts. Share. ... To display images in canvas we can use the drawImage(image, x, y, width, height) function. The function accept an image instance, the (x,y) position, width and height. There are two ways to display the image into the canvas: Jul 07, 2016 - Let’s start with an image and apply a desaturation effect using Canvas and JavaScript. ... We need to make sure the image has fully loaded before we access the image data and because, web browsers, there are some inconsistencies in how the load event is triggered; especially when the image ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. At the beginning, the image is loaded to the canvas element. That works fine for me. The function brightness is just adding the giving amount to the pixels. That also works. I think my problem is the transform function. I save the state of the canvas context and call my transform function. After this manipulation I restore the state. Javascript HTML5 canvas library Fabric provides interactive object model on top of canvas element Fabric also has SVG-to-canvas (and canvas-to-SVG) parser. ... or good old images. You can add text and dynamically manipulate its size, alignment, font family, and other properties You can give any shape a gradient. and apply image filters to images
The tutorial starts with a simple beginner friendly project, where you will learn to analyze an image for pixel data and use it to color shift the image and turn it into grayscale. Then you will use that basic knowledge in a powerful way to create many different advanced animations with vanilla JavaScript and HTML canvas, completely from scratch. The next question to discuss when is the reasoning for choosing an image manipulation library, based on JavaScript, for your next web app instead of, for example, C++-based ones. The answer is simple: even though at first glance JavaScript IMLs are metaphorically heavier, they are reliable and can create some simply astounding result. Pixel manipulation. Example 1. This program creates a 2D Canvas and uses ctx.getImageData to retrieve the ImageData object representing the underlying pixel data for the area of the canvas. Afterward, it changes every 10th pixel to a solid green color: HTML
Image manipulation using HTML5 Canvas. Ask Question Asked 6 years, 1 month ago. Active 5 years, 8 months ago. Viewed 346 times 8 5 \$\begingroup\$ I have recently started researching some computer vision, and in the process of discovering some interesting things I have been compiling some functions that allow me to manipulate images at a low ... Caman.js has over 1000 stars on github at the time of writing. It works in the browser, as well as in NodeJS. "CamanJS is (ca)nvas (man)ipulation in Javascript. It's a combination of a simple-to-use interface with advanced and efficient image/can... CamanJS is (ca)nvas (man)ipulation in Javascript. It's a combination of a simple-to-use interface with advanced and efficient image/canvas editing techniques. CamanJS is very easy to extend with new filters and plugins, and it comes with a wide array of image editing functionality, which continues to grow. It's completely library independent ...
14/1/2012 · In this tutorial, I’m going to demonstrate HTML5 canvas’s image manipulation capabilities by creating a sliding puzzle game. To embed a canvas in the web page, use the <canvas> tag. <canvas ... javascript editor app drawing paint image html5 canvas online web-app retro remake ms-paint web-application image-editing image-editor image-manipulation painting mspaint jspaint Updated Aug 17, 2021 Importing images into a canvas is basically a two step process: Get a reference to an HTMLImageElement object or to another canvas element as a source. It is also possible to use images by providing a URL. Draw the image on the canvas using the drawImage() function.; Let's take a look at how to do this.
May 18, 2020 - At Trabe we had to batch process images from one of our client’s API and send them transformed to another one. We needed to apply some default transformations to each image, preview all of them in… Apr 24, 2020 - Oct 07, 2019 - Programming book reviews, programming tutorials,programming news, C#, Ruby, Python,C, C++, PHP, Visual Basic, Computer book reviews, computer history, programming history, joomla, theory, spreadsheets and more.
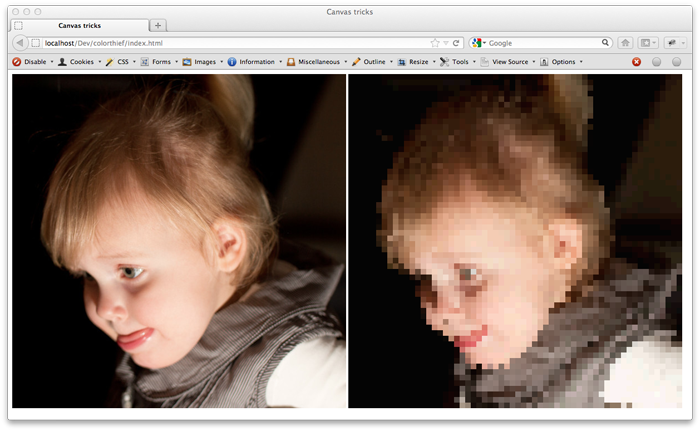
In this JavaScript canvas programming exercise you will learn to use the Pixel Manipulation methods and properties. Pixel manipulation is useful for copying the pixels in a specified rectangular region on the canvas, and for creating new blank ImageData objects you can fill with image data. External images. On the canvas, of course, we can also draw existing images, e.g. from files. The images have to be already loaded, otherwise they won't be drawn. We draw an image simply using the drawImage() method. It accepts the image as the first parameter, the X and Y positions of where to draw the image as the second and third parameters. # Image manipulation with Canvas # Setting up Canvas. Canvas is an image manipulation tool that allows you to modify images with code. We'll explore how to use this module in a slash command to make a profile command. But first, you must go through the intense labor of installing Canvas. It's highly recommended that you use a Linux distribution ...
 Offside Js Javascript Off Canvas Push Menu Themeux
Offside Js Javascript Off Canvas Push Menu Themeux
 Advanced Html5 Canvas Techniques Pixel Manipulation And
Advanced Html5 Canvas Techniques Pixel Manipulation And
 Javascript Pixel Manipulation On Canvas
Javascript Pixel Manipulation On Canvas
 Amazon Com Html5 Canvas Cookbook 9781849691369 Rowell
Amazon Com Html5 Canvas Cookbook 9781849691369 Rowell
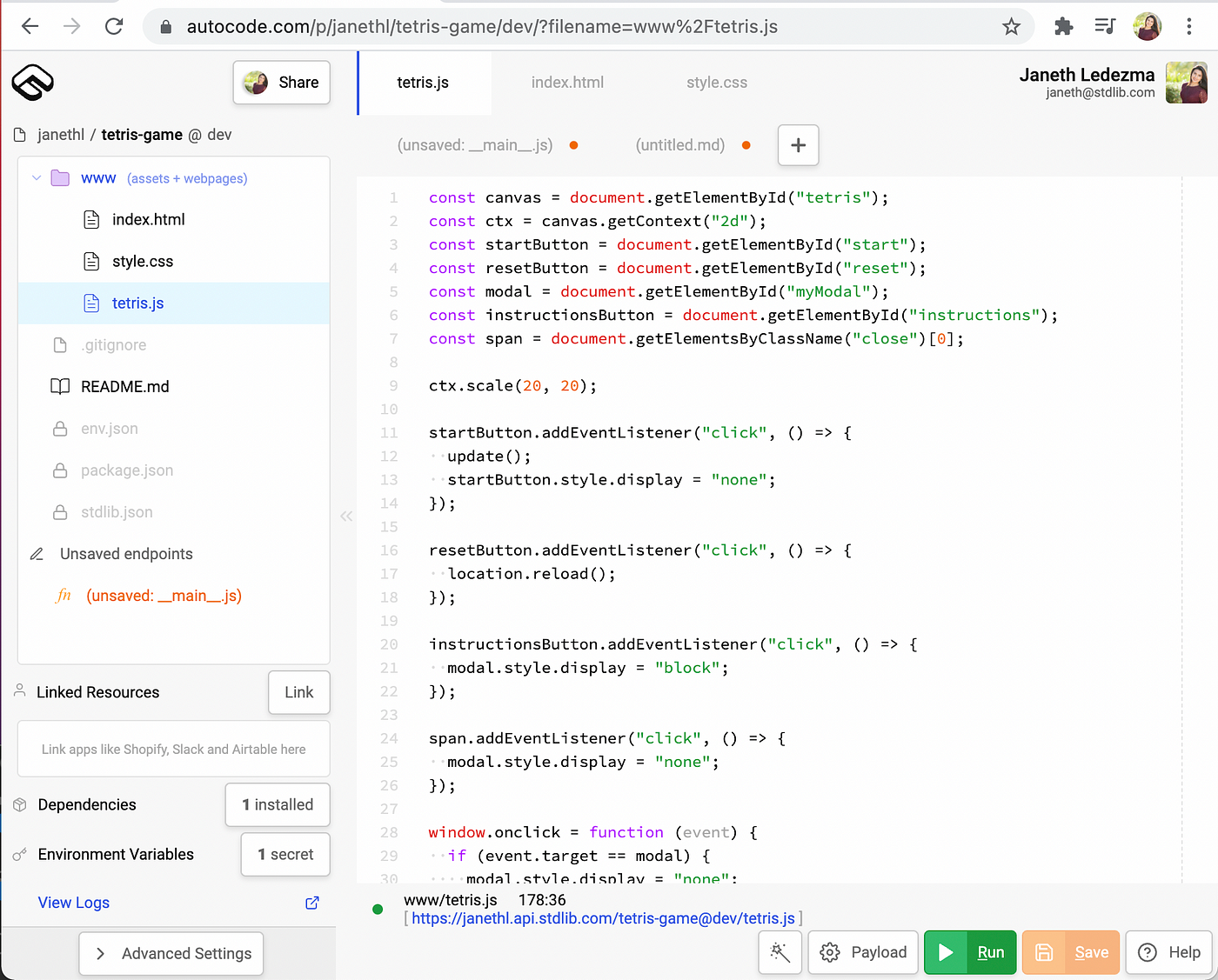
 Build A Tetris Game With Html Canvas Css And Javascript On
Build A Tetris Game With Html Canvas Css And Javascript On
 How To Use Javascript Rotate To Rotate Drawing Objects
How To Use Javascript Rotate To Rotate Drawing Objects
 25 Ridiculously Impressive Html5 Canvas Experiments
25 Ridiculously Impressive Html5 Canvas Experiments
 Best Of 20 Javascript Image Processing Plugins Bashooka
Best Of 20 Javascript Image Processing Plugins Bashooka

Build A Tetris Game With Html Canvas Css And Javascript On
 Html Canvas Manipulation With Javascript Series Text And
Html Canvas Manipulation With Javascript Series Text And
 When To Use Html5 S Canvas Logrocket Blog
When To Use Html5 S Canvas Logrocket Blog
 Manage Your Javascript Canvas Elements
Manage Your Javascript Canvas Elements
 Partial Image Manipulation With Canvas And Webworkers Dzone
Partial Image Manipulation With Canvas And Webworkers Dzone
Github Oinutter Obscura Canvas Based Image Manipulation
 Manipulating Images With The Html5 Canvas And Javascript
Manipulating Images With The Html5 Canvas And Javascript
 12 Javascript Image Manipulation Libraries For Your Next Web
12 Javascript Image Manipulation Libraries For Your Next Web
 Physical Simulations In Vanilla Js Codeproject
Physical Simulations In Vanilla Js Codeproject

0 Response to "20 Javascript Image Manipulation Canvas"
Post a Comment