31 How To Move Image In Javascript For Onclick
Home › how to move image in javascript for onclick. 36 How To Move Image In Javascript For Onclick Written By Ryan M Collier. Saturday, June 5, 2021 Add Comment Edit. How to move image in javascript for onclick. Form With Toggle That Disables Form Fieldset. Solved Include Page Macro With Html. 16/7/2020 · Similarly, you can use for change image on button click using javascript. therefore, we have provided an example in the below area. <div> <h2>Change image onClick event here...</h2> <img src="imageName1.jpg" id="getImage"> </div> <div> <button onclick="imagefun()">Image Change</button> </div>
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
Image Rotator Script for automatic Slideshow. Image Move across by button click. Image Move continuously across screen. Image offSetLeft and offSetTop to get position of the image from left and top. Image Position : Positioning an image by assigning value to style.top and style.left. Image width: Managing width of the image.

How to move image in javascript for onclick. May 14, 2018 - When you first write a new JavaScript the easiest way to set it up is to embed the JavaScript code directly into the web page. Javascript onclick change images with simple and easy steps.This will help you to change or switch images on clicking image. So when there are more/less images we don't need to change css. Webkit has default padding and margin for ul, so we will initialize it with 0px. Set li to list-style:none and float left, so the images will be in a long line. All right, now we've have everything ready to move. Next is the JS part. In the function init(), 1. set ul width 2 ...
Jan 30, 2013 - It seems like this is possible. I'm just not sure how to target a page or component in the javascript. Does anyone know how to do this? Or if there's a better way? Please help · window.location = "Hai_IAmAPage.htm"; This tutorial shows how to animate (move) an image across the screen. You can combine the code with other code from previous tutorials such as the one on timed image swapping to also get images to swap while they are moving (eg. you could use two images for a character with legs in different positions, so as the images swap it looks like the character is running). Move object (image) with arrow keys using JavaScript function - In this example we will learn how to move object/image using arrow keys (left, top, right and down). We will call function in Body tag on "onkeydown" event, when you will down arrow keys object will be moved on the browser screen.
how to create show image use onclick event in javascript. how to create show image use onclick event in javascript. In this case JavaScript changes the value of the src (source) attribute of an image. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
When a certain link is clicked, I call a function called move. When this link is clicked, I need the image (bird) to move 20px to the right. So far, my function looks like this: function move(e) { bird.style.position = "relative"; bird.style.left += "20px"; e.preventDefault(); //prevents the page from redirecting } Aug 04, 2006 - using javascript to move text on clicking a button. Javascript Forums on Bytes. 17/12/2010 · var image = document.getElementById ('image'); image.src = 'mypic.jpg'; return false; } </script>. </head>. <body>. <a href='#' onClick='replaceImage ();' title='Reload image'>Replace Image</a>. <img id="image" src='javascript.jpg'/>.
Solutions with HTML and CSS¶. The most common way of creating a click event with CSS is using the checkbox hack. This method has broad browser support. You need to add a for attribute to the <label> element and an id attribute to the <input> element. My girlfriend is currently looking for a solution to her problem: She has an image she wants to move to the top left corner when one of her navigation links is clicked. Here is the CSS: #wrapper { margin: auto; In JavaScript’s early days, which was the high time of gaudy home pages with lots of animated images, people came up with some truly inspiring ways to use the language. One of these was the mouse trail—a series of elements that would follow the mouse pointer as you moved it across the page.
Hey ninjas / ninjarettes, in this JavaScript tutorial I want to run through a detailed example of how we can use the onclick event in JavaScript to create co... Showing A Larger Image OnClick With JavaScript / DOM Example 1: With Thumbnails On Same Page - thumbnail.html Solution 1. Accept Solution Reject Solution. Here is an example on how to change the image with the correct syntax CP_js_changeImage - JSFiddle [ ^] The syntax should be. JavaScript. Copy Code. var arr = document. getElementsByClassName ( "d1" ); arr [ 0 ].style. backgroundImage = " url (path to image) "; Permalink.
Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ This link is an image. The onMouseOver event handler is triggered when the user's mouse moves onto the link, and the onMouseOut event handler is triggered when the user's mouse moves away from the link (image). When the mouse moves over the image, the HTTP image changes from the first image to the second one. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
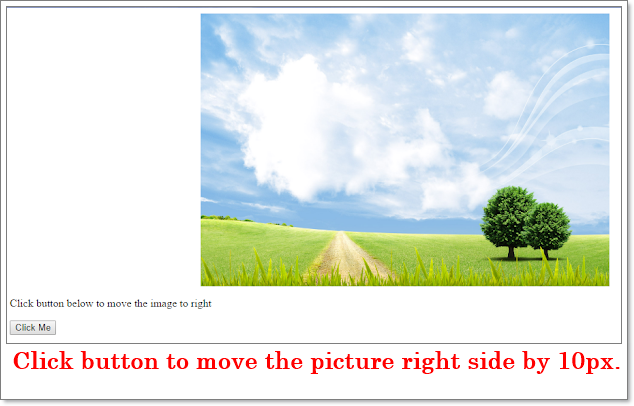
Move an Image from Left to Right in Javascript for Onclick in Web Designing published on 4/23/2016 leave a reply How to move/slide an image from left to right by 10px. Create an HTML page insert an image and button in the page when a click to a button image should shift to the right with 10px value. How to Move Image in Html. If we want to move an image in Html then we have to follow the steps which are given below. Using these steps, we can easily move an image. Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to move an image. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
This section illustrates you how to move an image on the window using JavaScript. In the following code, we have defined an image 'node.jpg' in order to move it on the browser. For this, we have used onClick event handler to specify what should happen when the mouse is clicked on the window. The properties clientX and clientY of event object ... Oct 08, 2014 - Hi again, one of the peices of work i am trying to do at college is to have an image on a page that displays in the middle and two buttons that make it move from top left cornor of the web page to the bottom right corner of the web page. iv browsed through website but didnt really understand ... In this tutorial I show you how to change images in JavaScript changing the value of the "src" property.Don't forget to subscribe:http://www.youtube /user...
window.onclick = function(e) { var id = e.target.id; if (id === 'sent') { const searchFor = document.getElementById("searchFor").value; window.open("https://www ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. <!DOCTYPE html> < html > < head > < title > onClick Demo </ title > </ head > < body > < script > function toggleImage { var img1 = "http://placehold.it/350x150"; var img2 = "http://placehold.it/200x200"; var imgElement = document.getElementById('toggleImage'); imgElement.src = (imgElement.src === img1)? img2 : img1; } </ script > < img src = "http://placehold.it/350x150" id = "toggleImage" onclick = "toggleImage();" /> </ body > </ …
The JavaScript script presented in this page can be used to Get Mouse coordinates inside a HTML element, usually a Div or an Image. When mouse moves over the specified element, the X (horizontal) and Y (vertical) coordinates are displayed into a Div. When the user clicks on that element, it is executed a function that adds the coordinates into ... Moving Image Inside HTML page: Javascript ( A Small Fun Application ) Write a xHTML program to take input from the user and move the image to the corresponding location (position), using Javascript. Static Positioning does not have top and left properties, so an image which is positioned as Static can't be moved. 4/9/2012 · Try to click it and image will change. It is accomplished with very similar way like demonstration with two buttons and change image. The difference is that onclick event is happening when image is clicked not button. on the start we have image element with onclick event which call changeImage javascript merhod.
Oct 26, 2008 - I'm trying to modify the following script so that I can specify a new image position onclick. Any help is greatly appreciated. <script> function switc... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 22/2/2013 · I'm trying to get a div #sidebar that rests above my main #stream div to move from position left: 565px; to position left: 0px; onClick of one image in the #sidebar div (the red arrow in the images below), and do the reverse onClick of the same image. I know I have to use JavaScript, but I have no idea what the code would be. If possible, I would like to animate the div move too. The pre-clicked state (the arrow will be my link): The …
Image Position by style.top & style.left We can assign coordinates to position an image by changing its style.left and style.top property value in JavaScript. We can keep changing these values to move the image to different location. Here is the code to set these values. In this video tutorial, you will learn how to download image on button click using javascript.Source Code:https://www.fwait /how-to-download-image-on-butt... We will use four buttons (left, right, top, bottom) to set the direction of movement of the image. <input type=button onClick=move_img ('up') value='Up'> <br> <input type=button onClick=move_img ('left') value='Left'> <input type=button onClick=move_img ('right') value='right'> <br> <input type=button onClick=move_img ('down') value='down'>
Mar 18, 2015 - Right now, the image stays in the left position and the right button does not move it. Any ideas of what is wrong? ... I updated the code. There are no errors in Console with this, and I think it is more correct JS. JavaScript: JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. In this example, I highlight one such reaction - the famous move element to the click position. Touch Devices Welcome Even though the word "click" is prominent here (blame the JavaScript event of the same name), what I am about to show also works on touch devices where you tap on the screen.
 How To Move Widget Foo To X Y Of Widget Bar Axure Rp 8
How To Move Widget Foo To X Y Of Widget Bar Axure Rp 8
 How To Go To Next Page On Button Click Js Code Example
How To Go To Next Page On Button Click Js Code Example


 How To Recreate The Ripple Effect Of Material Design Buttons
How To Recreate The Ripple Effect Of Material Design Buttons
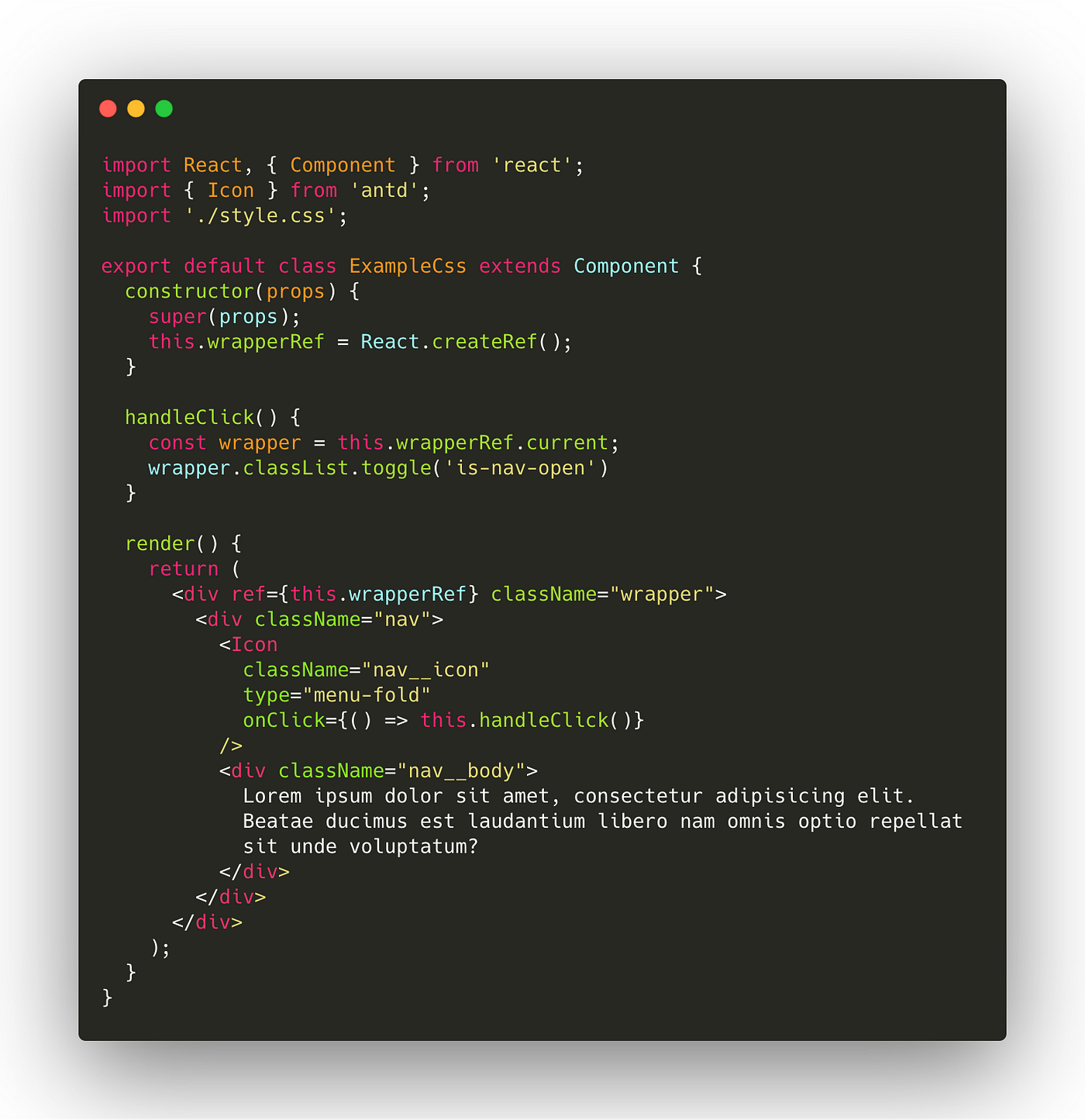
 How To Create React Elements With Jsx Digitalocean
How To Create React Elements With Jsx Digitalocean
 Html Onclick Button Complete Understanding Of Html Onclick
Html Onclick Button Complete Understanding Of Html Onclick
 Use The Debugger Features Microsoft Edge Development
Use The Debugger Features Microsoft Edge Development
205 Unobtrusive Javascript Railscasts
 Moving Image Across Screen From Left To Right And Top To Bottom
Moving Image Across Screen From Left To Right And Top To Bottom
 Show And Hide Element On Click Using Javascript
Show And Hide Element On Click Using Javascript
 Week 4 Js Conditional Exercise Ruby Kim Moon Ima
Week 4 Js Conditional Exercise Ruby Kim Moon Ima
 Reactjs Simple Onclick Animation Css Codelab
Reactjs Simple Onclick Animation Css Codelab
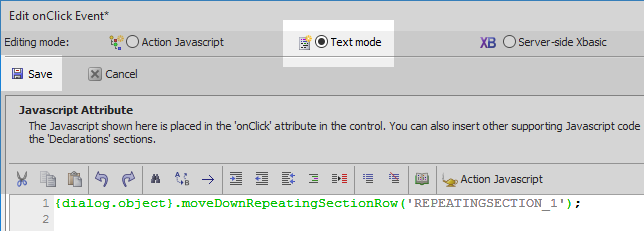
 Swapping And Moving Rows In A Repeating Section
Swapping And Moving Rows In A Repeating Section
 Sources Tool Overview Microsoft Edge Development
Sources Tool Overview Microsoft Edge Development
 Javascript Onclick Event Code Example
Javascript Onclick Event Code Example
 Get Position Of Element Javascript Onclick Code Example
Get Position Of Element Javascript Onclick Code Example
 Using Local Variables This And Target Axure Rp 8 Axure
Using Local Variables This And Target Axure Rp 8 Axure
Introduction To Browser Events
 How To Scroll To An Element Inside A Div Using Javascript
How To Scroll To An Element Inside A Div Using Javascript
 Animation Loop Function Var Delay
Animation Loop Function Var Delay
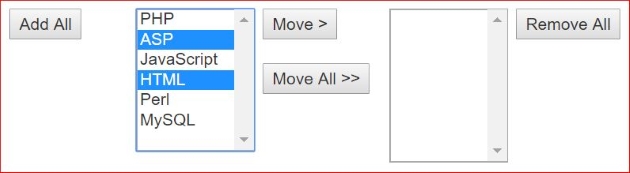
 Reordering Items Left To Right Onclick Reactjs Stack Overflow
Reordering Items Left To Right Onclick Reactjs Stack Overflow
 Using Nested Current Z Function Calls In An Onclick
Using Nested Current Z Function Calls In An Onclick
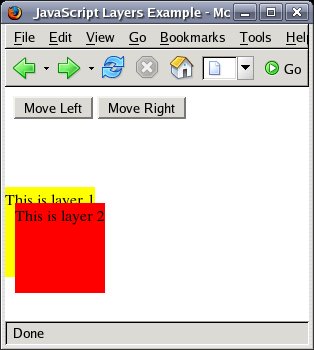
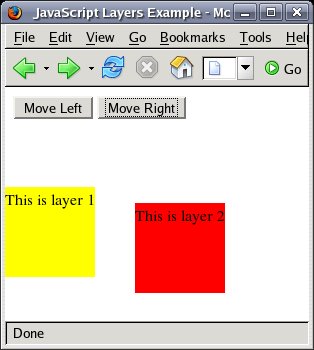
 Javascript And Css Dynamic Styles And Layers Techotopia
Javascript And Css Dynamic Styles And Layers Techotopia
 A Super Flexible Css Carousel Enhanced With Javascript
A Super Flexible Css Carousel Enhanced With Javascript

 How To Call Javascript Function Onclick Button Code Example
How To Call Javascript Function Onclick Button Code Example
 Javascript And Css Dynamic Styles And Layers Techotopia
Javascript And Css Dynamic Styles And Layers Techotopia
 5 Ways To Animate A React App Animation In React App Is A
5 Ways To Animate A React App Animation In React App Is A

0 Response to "31 How To Move Image In Javascript For Onclick"
Post a Comment