35 Where Should I Put Javascript In Html
answers Stack Overflow for Teams Where developers technologists share private knowledge with coworkers Jobs Programming related technical career opportunities Talent Recruit tech talent build your employer brand Advertising Reach developers technologists worldwide About the company Log Sign... The Yahoo! Exceptional Performance team recommend placing scripts at the bottom of your pagebecause of the way browsers download components. Of course Levi's comment "just before you need it and no sooner" is really the correct answer, i.e. "it depends". Share.
13/3/2019 · Last Updated : 13 Mar, 2019. JavaScript in body or head: Scripts can be placed inside the body or the head section of an HTML page or inside both head and body. JavaScript in head: A JavaScript function is placed inside the head section of an HTML page and the function is invoked when a button is clicked.

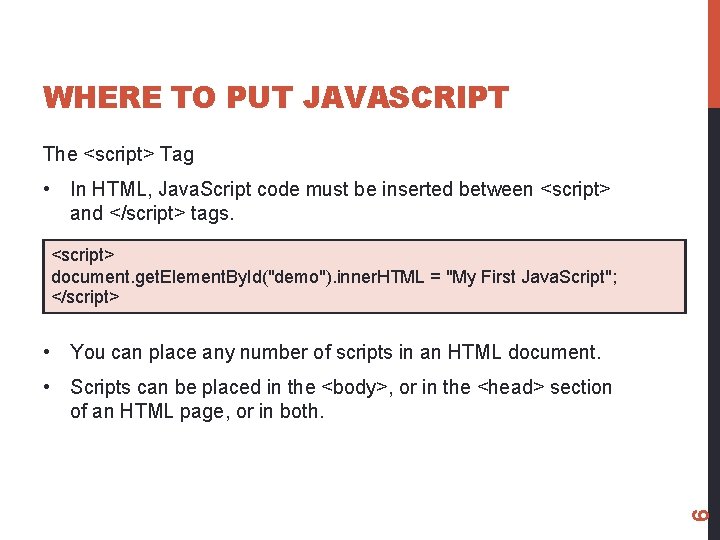
Where should i put javascript in html. Adding JavaScript into an HTML Document You can add JavaScript code in an HTML document by employing the dedicated HTML tag <script> that wraps around JavaScript code. The <script> tag can be placed in the <head> section of your HTML or in the <body> section, depending on when you want the JavaScript to load. There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows − Script in <head>...</head> section. Script in <body>...</body> section. Hello, I hope you all are doing well. In the last post, I have shared the introduction to JavaScript with an example and today I am going to tell you in detail How to Include Javascript Code in HTML Page and many more things that can help you in understand JavaScript easily.. All right guys lets revise what we have learned in the past article, you saw me adding <script> </script> code at the ...
An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) to an html document you can add JavaScipt to your html document. But If you can display/render a webpage without initially download JavaScript file, then you should put JavaScript code at the bottom of the page. Because it will emulate a speedy page load, and from an user's point of view it would seems like that page is loading faster. You can place any number of scripts in an HTML document. Scripts can be placed in the <body>, or in the <head> section of an HTML page, or in both.
In a way, functionality is the new content and JavaScript is the new king. JavaScript placement in web applications. Back to our topic. Let's get back to our example, where we load our JavaScript at the bottom of the page. The user is left for a few seconds with a perfectly looking HTML template where nothing is functional. You can add JavaScript code in an HTML document by employing the dedicated HTML tag <script> that wraps around JavaScript code. The <script> tag can be placed in the <head> section of your HTML, in the <body> section, or after the </body> close tag, depending on when you want the JavaScript to load 76 views Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert.
But if you can display / display a web page without first loading the JavaScript file, then you should put the JavaScript code at the bottom of the page. Since it will emulate a quick page load, and from the point of view of the user it seems that this page loads faster. how to include external javascript in html, Creating an external JavaScript file is similar to creating an HTML file or another other type of file. To replace the embedded JavaScript with an external JavaScript file, follow these steps: In Sublime Text, choose File→New File. Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the "myscripts.js" file name with your JS file name. 2.
I usually categorize them from their "purpose";, I put html on root folder. css on css folder.js on js folder and so on. Quick tips if you using PHP, learn codeigniter. it's easy for beginner and you can learn much from their system architecture 372 views Solution 4. There are multiple possibilities. 1) Without Master-Content Pages. Either you can add your JavaScript code inside head tag of your Aspx page. Or add new .js file in your Project, write your JavaScript code inside it and then reference it in your Aspx page. 2) With Master-Content Pages. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
The js folder will hold your Javascript code. Similarly, the images folder is the place where you should add images that are used directly from the index.html or any other page in your application. This images folder should not be used to host stylesheet-related files. Your CSS code and related images should be located inside the css folder. By ... The first way to add JavaScript to HTML is a direct one. You can do so by using the <script></script> tag that should encompass all the JS code you write. JS code can be added: between the <head> tags It's customary to put all JavaScript files in a folder called js on websites, like so: Simple Demo of Including JavaScript. Here's a very simple demonstration of how to include an external JavaScript file into an HTML page. Basic JavaScript Example; Other People's JavaScript. For this class you are not expected to write any actual JavaScript code.
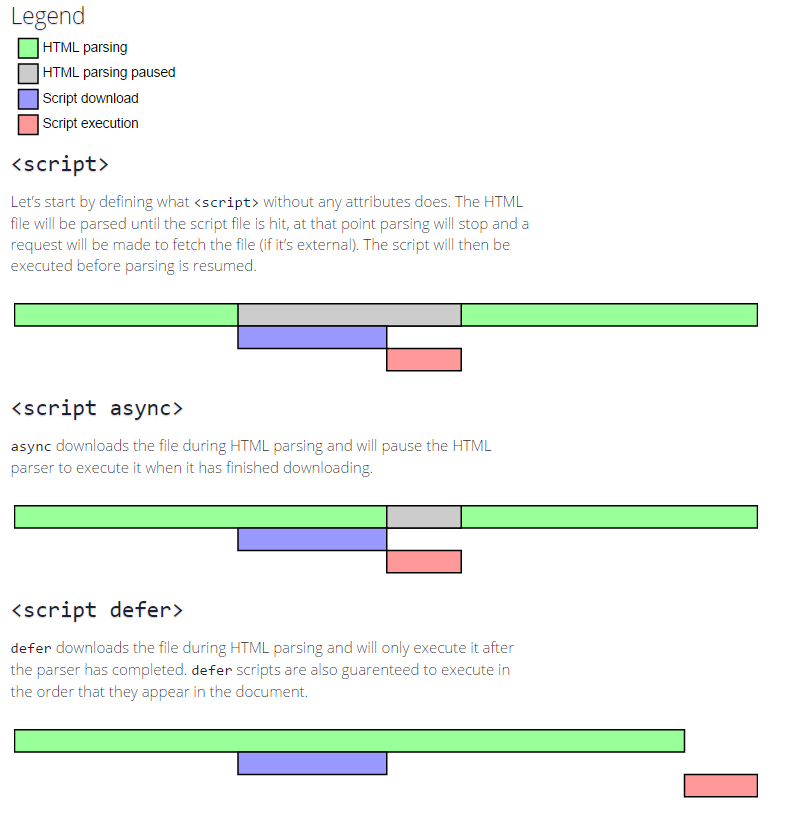
20/7/2021 · HTML and Javascript are loaded in the order of “top to bottom, left-to-right”; Scripts that are closer to the top will be loaded first, scripts at the bottom of the page will be loaded last. This is very important, for a number of reasons: We place the critical scripts at the top. The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. Like connecting an external CSS stylesheet, you'll link an external JavaScript file in the head section of the HTML page. You'll start with <script> tags. Inside the opening <script> tag, you'll use the src attribute and the file path to the JavaScript file: You'll also include defer in your opening <script> tag.
You should put your JS code in a separate file because this makes it easier to test and develop. The question of how you serve the code is a different matter. Serving the HTML and the JS separately has the advantage that a client can cache the JS. Where to Place JavaScript in an HTML Page Where to Place JavaScript in an HTML Page JavaScript code can be inserted either in the head of the document (between the <head> and </head> tags) or in the body (between the <body> and </body> tags). However, it is a good idea to always place JavaScript code in the head if you can, like so: Much of the time this HTML, JavaScript and CSS code is hard-coded, meaning that it doesn't change. The developer creates the HTML, JavaScript and CSS just like they want it to be, saves it to a file and then uploads it to the server. The server, when requested for that web page, just sends the page as it was coded by the developer to the browser.
As for your question on having the code run after the user clicks the table cell, you can do this. Create the table outside of the script tags normally with HTML, but use the onclick feature in the table cells tag, referencing a javascript function you can create in the script tags. We added an optional HTML comment that surrounds our JavaScript code. This is to save our code from a browser that does not support JavaScript. The comment ends with a "//-->". Here "//" signifies a comment in JavaScript, so we add that to prevent a browser from reading the end of the HTML comment as a piece of JavaScript code. An average JavaScript program is sprinkled with symbols ({ } [ ] ; , !=) and full of unfamiliar words (var, null, else if). In many ways, learning a programming language is a lot like learning another language. You need to learn new words, new punctuation, and understand how to put them together so you can communicate successfully.
 Using Javascript Filereader To Upload Large Files In Chunks
Using Javascript Filereader To Upload Large Files In Chunks
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google

 Where Should I Put Lt Script Gt Tags In Html Markup Stack Overflow
Where Should I Put Lt Script Gt Tags In Html Markup Stack Overflow
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Where To Put Javascript In An Html Document Geeksforgeeks
Where To Put Javascript In An Html Document Geeksforgeeks
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Include Javascript In Your Page
Include Javascript In Your Page
 How To Debug Javascript Written In Html Mashup With Code In
How To Debug Javascript Written In Html Mashup With Code In
 How To Add Typewriter Typing Animated Text Effect Using
How To Add Typewriter Typing Animated Text Effect Using
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 3 Ways To Include Javascript In Html Simple Examples
3 Ways To Include Javascript In Html Simple Examples
Unable To Call Javascript Function From Html Webresource
 Where Should I Put Js Amp Css Files That I Need To Reference In
Where Should I Put Js Amp Css Files That I Need To Reference In
 Ecommerce Applications Development 1 0731465 Lecture 1 Javascript
Ecommerce Applications Development 1 0731465 Lecture 1 Javascript
 All About Lt Script Gt In This Article You Ll Learn About By
All About Lt Script Gt In This Article You Ll Learn About By
Including Javascript In Your Page
 Javascript Put Javascript Inside Body Tag Tutsmaster
Javascript Put Javascript Inside Body Tag Tutsmaster
 Where Should I Put Lt Script Gt Tags In Html Markup Stack Overflow
Where Should I Put Lt Script Gt Tags In Html Markup Stack Overflow
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Render Html File In Node Js And Express Js Framework
Render Html File In Node Js And Express Js Framework

 3 Ways To Include Javascript In Html Simple Examples
3 Ways To Include Javascript In Html Simple Examples
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Folder Structure Where To Put Your Files
Folder Structure Where To Put Your Files
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css

0 Response to "35 Where Should I Put Javascript In Html"
Post a Comment