27 Javascript Automation Using Selenium
How We Use JavaScriptExecutor in Selenium. Scenario #1: To Type Text in a Text Box. Scenario #2: To Click on a Button. Scenario #3: To Handle Checkbox. Scenario #4: To generate Alert Pop window in selenium. Scenario #5: To refresh browser window using Javascript. The latest incident that really made me a believer in JavaScript Automation was an analysis done by Dave Haeffner which showed that in 2015 alone, JavaScript downloads for Selenium eclipsed all prior years combined. What are the Top JavaScript Automation Frameworks? Most of you are probably wondering what the top automaton frameworks for ...
 Page Object Model In Selenium Test Automation Made Easy Toptal
Page Object Model In Selenium Test Automation Made Easy Toptal
1 week ago - We need to introduce functional ... experience to our end users. There are many tools to do so, Selenium being the most popular among them for web automation (Check out all the latest updates to Selenium 4). In this tutorial, we will focus on JavaScript with Selenium for web ...
Javascript automation using selenium. Feb 26, 2021 - In this article, I will go back to basics and share a step by step tutorial on how to UI test for native JavaScript applications using Applitools and its powerful integration with the Selenium WebDriver library. Applitools is an automated visual regression testing framework. JavascriptExecutor js = (JavascriptExecutor)driver; //Vertical scroll - down by 150 pixels js.executeScript ("window.scrollBy (0,150)"); Similarly, you can execute practically any JavaScript command using Selenium. I hope this blog gives you an idea of what can be done and you can take it forward by playing around with different JavaScripts. Topic: How to Develop a Selenium Hybrid Automation Framework From ScratchDownload Project from GitHub:URL: https://github /pavanoltraining/inetbankingV1.g...
I will take you from a complete newbie in the Selenium Framework to a master of browser automation . Here is what you are going to gain from enrolling in this course: In this course you are going to learn how to use Selenium with JavaScript starting from the very first lecture. We are not going to waste any time with boring lectures with slides. Selenium supports multiple languages to create an automation script such as Java, Python, PHP, C#, Ruby. In case we want to test with Javscript we use JavaScriptExecutor. It provides the mechanism to execute Javascript through Selenium webdriver. Speaking of JavaScript automation testing frameworks, Selenium WebDriver is certainly the most widely accepted and loved automation testing framework for web-applications. You can use Selenium for...
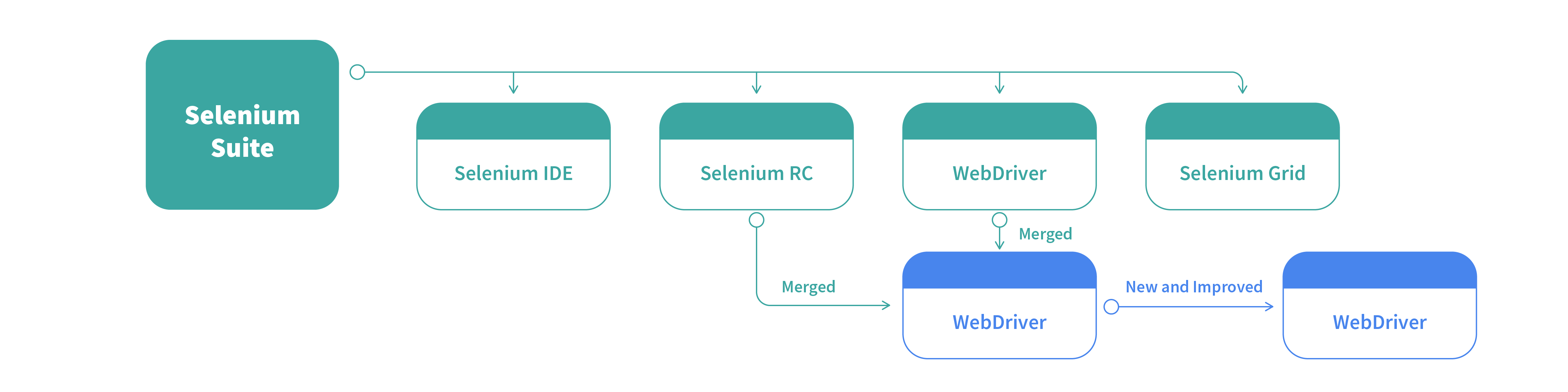
Index · Generated by dossier Selenium is an open-source automation framework initially introduced in 2004. Using this framework, we can validate web applications across different browsers and platforms. Java, C#, Python are... Selenium was the first application that I used for browser automation. It's been around for over a decade and is still a popular choice for automating tasks. It has a great scaling capability (selenium grid) which allows you to run multiple instances either headless or displayed. It can connect with different browsers and emulate mobile devices.
Selenium Web Driver is a web automation framework. It can control the browser and thus can let you simulate user actions programmatically. Running Selenium Automation Test with JavaScript on pCloudy Browser Cloud. pCloudy is a Continuous cloud testing platform that offers a huge combination of browsers supported by real Windows and Mac machines. The browser platform is named as Browser Cloud where all the remote machines are hosted on cloud for us to leverage and run our automated tests on different environments i.e. different ... 16/4/2020 · For testers across the world, Selenium is the first choice for executing automated tests. Selenium is an open source automation testing tool that supports a number of scripting languages like C#, Java, Perl, Ruby, JavaScript, etc. Depending on the application to be tested, one can choose the script accordingly.
JavaScriptExecutor is an Interface that helps to execute JavaScript through Selenium Webdriver. JavaScriptExecutor provides two methods "executescript" & "executeAsyncScript" to run javascript on the selected window or current page. In this tutorial, you will learn - Selenium Web Driver Automation Testing Software Testing. We can key in values inside an input text box with a Javascript executor in Selenium. Javascript is a language used for scripting and runs on the client side (on the browser). Selenium gives default methods to work with Javascript. 10/7/2012 · JavaScript With Selenium WebDriver. Selenium is one of the most popular automated testing suites. Selenium is designed in a way to support and encourage automation testing of functional aspects of web based applications and a wide range of browsers and platforms.
Oct 20, 2020 - Nate Taylor, Pluralsight author ... robot users, because it sounds kind of cool, and it also sounds a little more exciting than automated testing. With Protractor, you get to write scripts in JavaScript just like you would in any other Jasmine or Mocha test. Protractor is a layer that sits on top of Selenium; it runs Selenium ... Apr 06, 2020 - Other frameworks such as WebdriverIO, ... from the user and provide some Promise enhanced handling for better scripting experience that many test automation experts might find helpful. -Please comment and share your experiences regarding Javascript testing with Selenium Webdriver ... Step 1: Setting up Selenium in Node.js. To begin with Selenium automation using Node.js, you need to set up a new npm project, and then install a framework that allows you to work with Selenium form inside Node. As mentioned above, we will use Selenium WebDriver because it's documentation is easy and up-to-date.
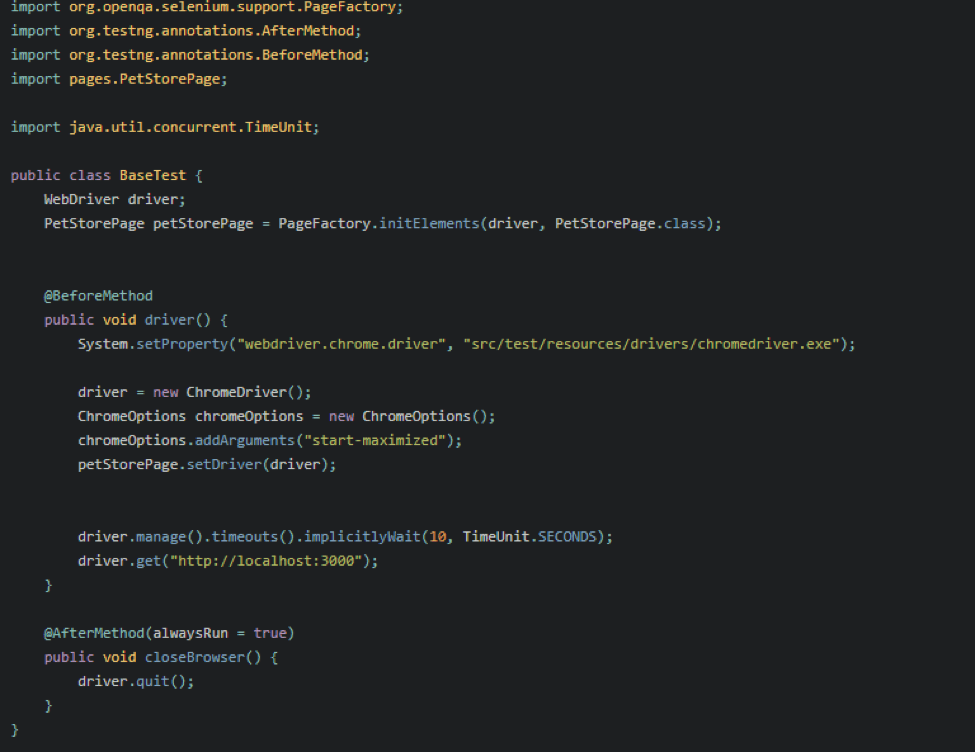
Jan 16, 2018 - In case you are looking to write a functional test in JavaScript, the following tutorial provides UI automation engineers with the perfect structural reference material for JavaScript testing with Selenium WebDriver 3, Mocha and NodeJS. Exception in thread "main" org.openqa.selenium.UnsupportedCommandException: POST /session/a37a745a-e40c-45a9-9760-8e01b451a017/moveto did not match a known command (WARNING: The server did not provide any stacktrace information) I have also added Wait in Between where i'm using this code. Here for simplicity i did not include it. Need Help. Mastering Selenium will help you automate your day to day tasks like controlling your tweets, Whatsapp texting, and even just googling without actually opening a browser in just 15-30 lines of python code. The limits of automation are endless with selenium.
Selenium is used to automate tests on websites to monitor their performance. A fundamental feature of many websites is their login function. Automating the testing of this feature is simple enough when using Selenium WebDriver, as this article will demonstrate. Vskills Certified Selenium Automation Tester using JavaScript is an advanced and specialized certification for software testers and professionals using Selenium test automation for testing of web applications based on JavaScript programming language. Here is a list of websites where you can practice Selenium webdriver. You will find the list incredibly useful as these will cover many of your real-time web automation use case scenario. Some of the common examples includes are like testing of a login page, online registration forms, and automating flight booking.
Jul 06, 2021 - Selenium is a browser automation library. Most often used for testing web-applications, Selenium may be used for any task that requires automating interaction with the browser. Hello, Welcome to Selenium tutorials, in this post we will see Scroll page in Selenium Webdriver using different ways. JavaScript plays very important role in Selenium Webdriver too, earlier also we have seen how to work with JavaScript and usage of Java Script in Selenium Webdriver. We can highlight elements as well using JavaScript. Selenium is a great tool to automate our functional tests on websites and web applications in our favorite language. With CrossBrowserTesting, you can use Selenium and JavaScript to run automated browser tests on thousands of real mobile and desktop browsers in the cloud.
2 weeks ago - How you install and use WebDriver ... want to use to write and run your tests. Most popular environments have available a package or framework that will install WebDriver and the bindings required to communicate with WebDriver using this language, for example, Java, C#, Ruby, Python, JavaScript (Node), etc. See Setting Up a Selenium-WebDriver ... 1. Constructing Tests with Mocha Introduction to Mocha. As mentioned, Mocha is a Javascript test framework which runs tests on NodeJS. Mocha comes in the form of a Node package via 'npm' allowing to use any library for assertions as a replacement to Node's standard 'assert' function, such as ChaiJS. In addition, Mocha has several similar compounds with Jasmine, another popular test ... Nov 16, 2018 - Not everything that can be done with automation, but it would be great if you can automate those repetitive boring tasks or tests. Selenium is great, and it can be integrated with many different languages, and today I will show you how it can be done with JavaScript.
The Selenium WebDriver testing framework can be used on any platform, and is available for Java, Python, C#, Ruby, and JavaScript. Selenium 4 has built-in support for Microsoft Edge (Chromium). To install Selenium 4, navigate to Installing Selenium libraries. If you use Selenium 4, you don't need to use Selenium Tools for Microsoft Edge. Automated UI Testing with Selenium and JavaScript. Not everything that can be done with automation, but it would be great if you can automate those repetitive boring tasks or tests. Selenium is great, and it can be integrated with many different languages, and today I will show you how it can be done with JavaScript. Initially, Selenium-Core was called "JavaScriptTestRunner," a tool built by Jason Huggins in 2004. It was a set of JavaScript functions that interpreted and executed Selenese commands using the browser's built-in JavaScript interpreter. Selenium-Core was then injected into the web browser.
Feb 26, 2021 - Automated developer testing is simpler than ever before. All you need to do is pick two frameworks: a test automation framework for writing and running test code, and a browser automation framework for simulating a web browser. This post explains what these frameworks do, examines the most ... May 27, 2020 - In this article, we are going to discuss how to create selenium automation scripts with JavaScript language. There are so many instances when we have to use javascript to perform various tasks in test automation. In order to run JavaScript commands with Selenium, we can either use JavaScriptExecutor or ExecuteScript. ExecuteScript is a part of Selenium WebDriver but its job is same as JavaScriptExecutor. Please see below some of the common examples of ...
May 27, 2020 - One of the most popular JavaScript software stacks for building dynamic web sites and web applications is MEAN stack (MEAN stands for Mongo DB, Express, Angular and Node.js). Here, I’ll use Selenium integration with Node.js, since it’s simple, well organized and very suitable to be used for test automation ... In this Selenium Javascript tutorial, we take a deep dive into how Selenium Webdriver with Javascript can be used for automated testing of web products. By the end of this Selenium Javascript Tutorial, you would be in a comfortable position to perform Selenium automation testing using JavaScript. Jul 26, 2018 - An architect looks a three popular solutions for performing automated browser testing on JavaScript-based applications: Selenium, Webdriver.io, and Puppetter.
 How To Improve Selenium Automation Projects With Javascript
How To Improve Selenium Automation Projects With Javascript
 Web Application Test Automation Using Selenium Webdriver
Web Application Test Automation Using Selenium Webdriver
Automating Svg And Interactive Charts In Selenium
 Browser Automation With Javascript Selenium Webdriver Dev
Browser Automation With Javascript Selenium Webdriver Dev
 How To Use Javascriptexecutor In Selenium Browserstack
How To Use Javascriptexecutor In Selenium Browserstack
 Selenium With Javascript How To Run Automation Tests
Selenium With Javascript How To Run Automation Tests
What Are The Challenges You Faced In Selenium Automation How
Selenium With Node Js And Mocha Automated Testing With
 Web Scraping Using Selenium And Python
Web Scraping Using Selenium And Python
 Automation Testing With Selenium And Node Js
Automation Testing With Selenium And Node Js
 Automated Testing Using Selenium Amp Nunit
Automated Testing Using Selenium Amp Nunit
Part 1 Usages Of Javascripts In Selenium Why We Need
 Ui Test Automation With Node Js Typescript Mocha And
Ui Test Automation With Node Js Typescript Mocha And
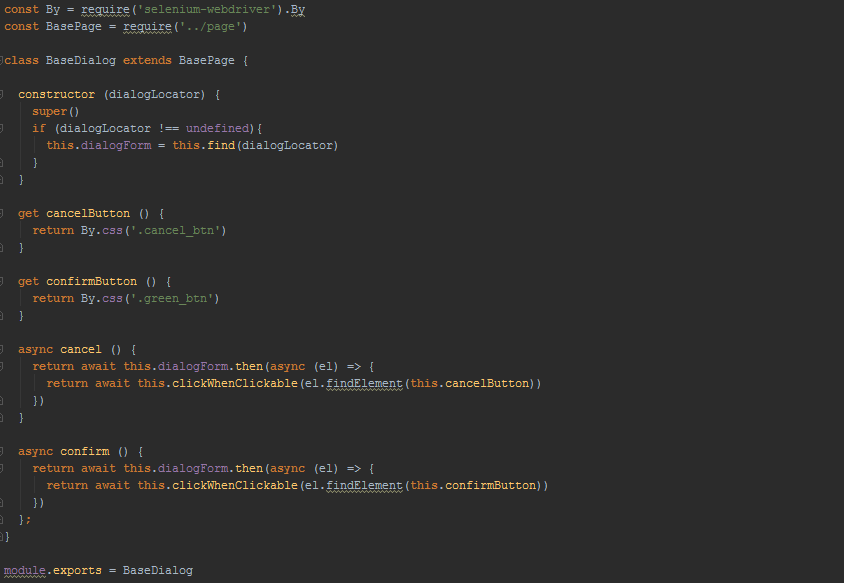
 Building A Selenium Framework From A To Z Logigear Blog
Building A Selenium Framework From A To Z Logigear Blog
 Automating Repetitive Actions With Selenium Webdriver And
Automating Repetitive Actions With Selenium Webdriver And
 Testing React Apps With Selenium
Testing React Apps With Selenium
 Javascript Executor In Automation By Erp Solutions Oodles
Javascript Executor In Automation By Erp Solutions Oodles
 How To Set Up Your Automated Functional Gui Tests With
How To Set Up Your Automated Functional Gui Tests With
 Automation Testing With Selenium Javascript Tutorial
Automation Testing With Selenium Javascript Tutorial
 Test Automation On Node Js Jazzteam Software Development
Test Automation On Node Js Jazzteam Software Development
 How To Perform Click In Selenium Webdriver Using Javascript
How To Perform Click In Selenium Webdriver Using Javascript
 Software Test Automation Using Selenium
Software Test Automation Using Selenium
 Selenium Testing For Effective Test Automation
Selenium Testing For Effective Test Automation
 Comparing And Combining Web And Mobile Test Automation Drivers
Comparing And Combining Web And Mobile Test Automation Drivers
Github Dalenguyen Selenium Javascript Automation Ui

0 Response to "27 Javascript Automation Using Selenium"
Post a Comment