20 What Are Javascript Map Files
If you're starting in JavaScript, maybe you haven't heard of .map(), .reduce(), and .filter().For me, it took a while as I had to support Internet Explorer 8 until a couple years ago. 3/1/1998 · However, the JavaScript source code that enables the site map to be displayed will be held in the parent frame, i.e., the sitemap.htm file. JavaScript Below is the JavaScript source code that is required in the sitemap.htm file, as well as the contents of the site map file structure, i.e., the list of files and their connection with one another.
 Javascript Debugging Made Easy With Source Maps Raygun Blog
Javascript Debugging Made Easy With Source Maps Raygun Blog
Local copy of Google Maps javascript files. ... But, google maps js files needs to be loaded from google server. No mater what you do to improve the user experience. Its still not any where close as serving from browser cache. I believe we could let people to locally save the JS file and provide better experience for the user.

What are javascript map files. JQuery creates ".map" files as debugging aids for Javascript source files (".js"). However, a look at the Scripts directory for the web site reveals that this only happens for some JQuery source files and not all. But the browser is trying to load a ".map" file for Underscore.js which is not part of JQuery. The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. 1 Answer1. Active Oldest Votes. 2. For creating the minimized version of your javascript source code you can follow one of this options. Command line uglifi-js: For installing: npm install uglify-js -g. Running the command create the minimized file and the map: uglifyjs kendo.culture.en-US-Custom.js --source-map kendo.culture.en-US-Custom.min ...
Map The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value. In this article we would be discussing Map object provided by ES6. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. map is a method built to do exactly that. It's defined on Array.prototype, so you can call it on any array, and it accepts a callback as its first argument. The syntax for map is shown below. 1. 2. 3. let newArray = arr.map (callback (currentValue [, index [, array]]) {. // return element for newArray, after executing something.
"urlmap" is a JSON array of objects that map a source map or JavaScript file to a url. Each object must have a "filename" field that is the name of a file in the zip, and a "url" field that the file is to be mapped to. When running Source Maps in DevTools, you should notice that the JavaScript is not compiled and all of the individual JavaScript files it references are displayed. Source Maps in DevTools is using source mapping, but the underlying functionality actually runs the compiled code. The JavaScript class that represents a map is the Map class. Objects of this class define a single map on a page. (You may create more than one instance of this class — each object will define a...
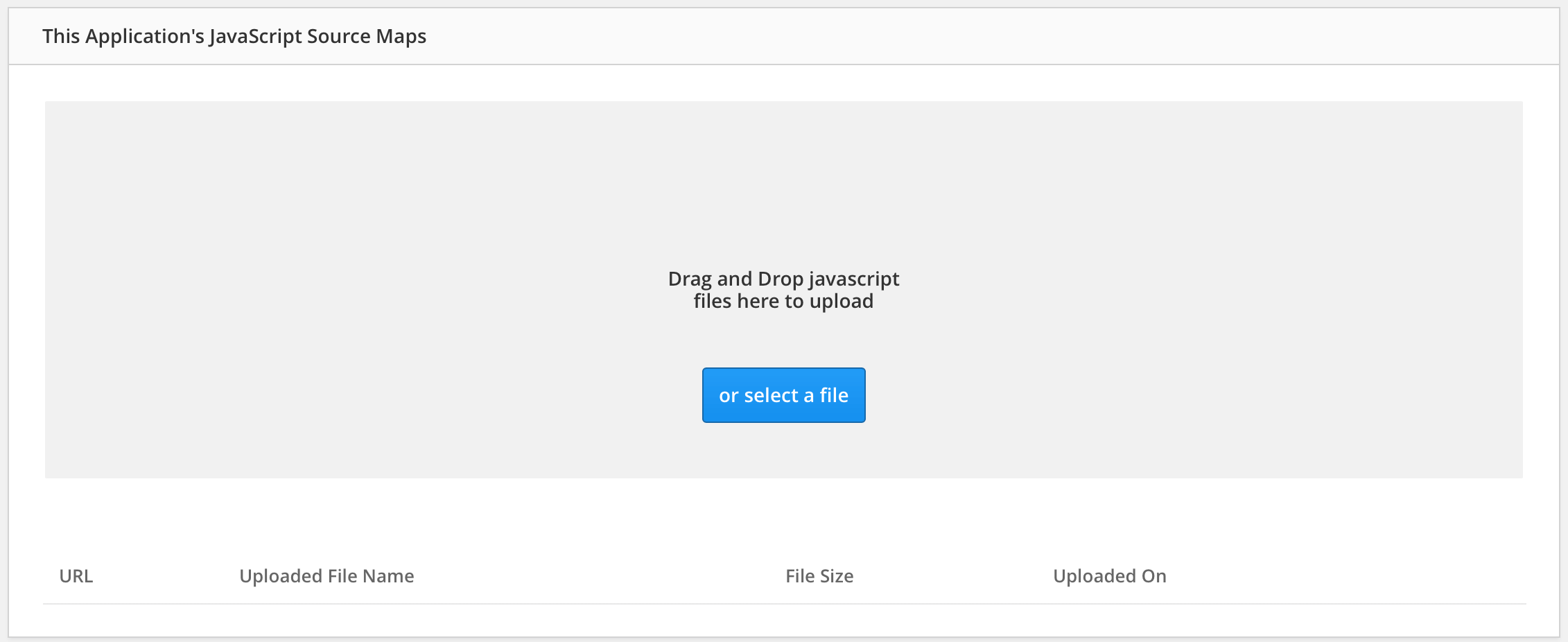
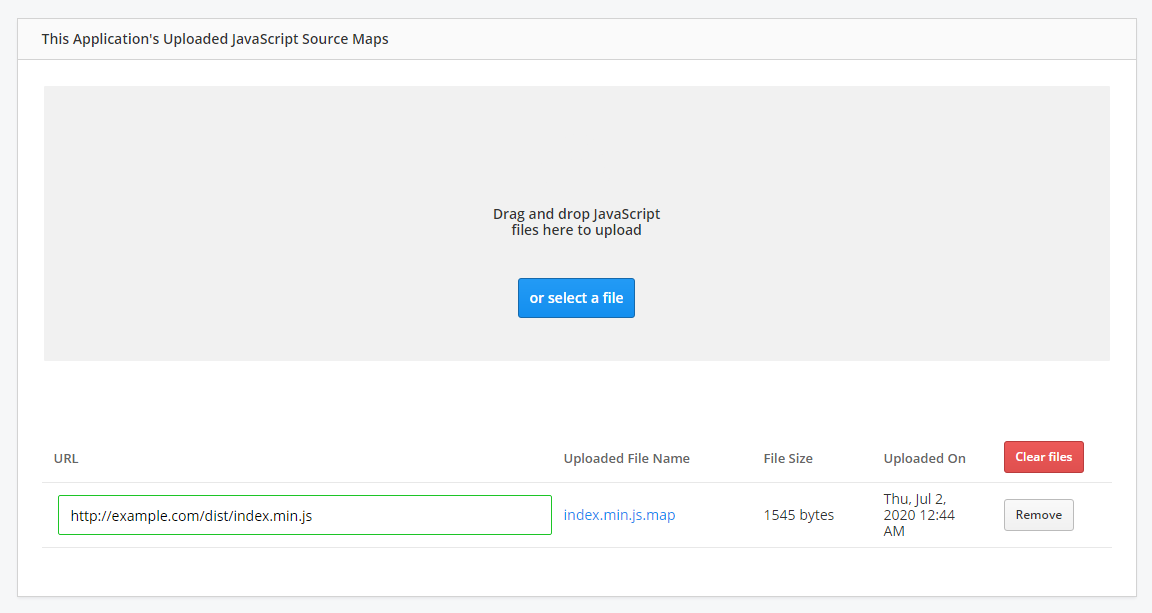
If your JavaScript build or packaging process produces source map files that include the original source, submit the MAP files with the other files in your application, which Veracode can use to provide greater accuracy when analyzing the application. A "source map" is a special file that connects a minified/uglified version of an asset (CSS or JavaScript) to the original authored version. Say you've got a file called _header.scss that gets imported into global.scss which is compiled to global.css. When running Source Maps in DevTools, you'll notice that the JavaScript isn't compiled and you can see all the individual JavaScript files it references. This is using source mapping, but behind the scenes actually runs the compiled code.
JavaScript Array Map🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2KZea52Subscribe for more videos: https://www.youtube /channel/... JavaScript Map Object. The JavaScript Map object is used to map keys to values. It stores each element as key-value pair. It operates the elements such as search, update and delete on the basis of specified key. Syntax In this case, we return all the selected option s' values on the screen: let elems = document.querySelectorAll('select option:checked') let values = Array. prototype.map.call( elems, function(obj) { return obj. value }) Copy to Clipboard. An easier way would be the Array.from () method.
20/8/2020 · JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. In a JavaScript project, you can generate source maps using a bundler like webpack and a compiler like the TypeScript compiler (or Babel), which you can add to your project. For the TypeScript compiler, you must also add a tsconfig.json file and set the sourceMap compiler option. Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here is a fun summary by Steven Luscher: Map/filter/reduce in a tweet:
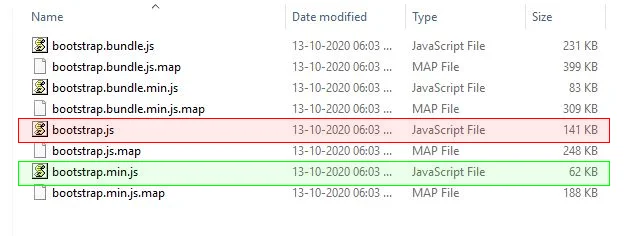
A source map is a file that maps from the transformed source to the original source, enabling the browser to reconstruct the original source and present the reconstructed original in the debugger. To enable the debugger to work with a source map, you must: generate the source map. include a comment in the transformed file, that points to the ... UglifyJS is a NodeJS library written in Javascript. To install Uglify JS with NPM: npm install uglify-js -g. Minify the files and generate source maps: uglify-js file1.js file2.js -o output.js --source-map output.map.js. The code above tells UglifyJS to: Take file1.js and file2.js as input. Compress input files and output them to output.js. The.map files are for js and css (and now ts too) files that have been minified. They are called SourceMaps. When you minify a file, like the angular.js file, it takes thousands of lines of pretty code and turns it into only a few lines of ugly code.
1. $ tsc example.ts --outFile=example.js --source-map. The example command above sends example.ts through the TypeScript compiler, outputs a JavaScript file named example.js, and also outputs an accompanying source map file named example.js.map. Whether you're using TypeScript, a different language that compiles to JavaScript like Elm, or a ... How to perform common operations in JavaScript where you might use loops, using map(), filter(), reduce() and find() Published Apr 13, 2018 , Last Updated Apr 16, 2018 Loops are generally used, in any programming language, to perform operations on arrays: given an array you can iterate over its elements and perform a calculation. Answers: The.map files are for js and css files that have been minified. They are called SourceMaps. When you minify a file, like the angular.js file, it takes thousands of lines of pretty code and turns it into only a few lines of ugly code.
21/3/2012 · Basically it's a way to map a combined/minified file back to an unbuilt state. When you build for production, along with minifying and combining your JavaScript files, you generate a source map which holds information about your original files. Useful JavaScript Map() methods. clear() - removes all elements from the map object. delete(key) - removes an element specified by the key. It returns if the element is in the map, or false if it does not. entries() - returns a new Iterator object that contains an array of [key, value] for each element in the map object. The order of ... The sourceMappingURL comment on the last line of your bundled or minified JavaScript file tells Sentry (or the browser) where to locate the corresponding source map. This can either be a fully qualified URL, a relative path, or the filename itself.
 Anatomy Of Source Maps Bugsnag Blog
Anatomy Of Source Maps Bugsnag Blog
 Can T Debug Nodejs Process With Source Map Ides Support
Can T Debug Nodejs Process With Source Map Ides Support
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
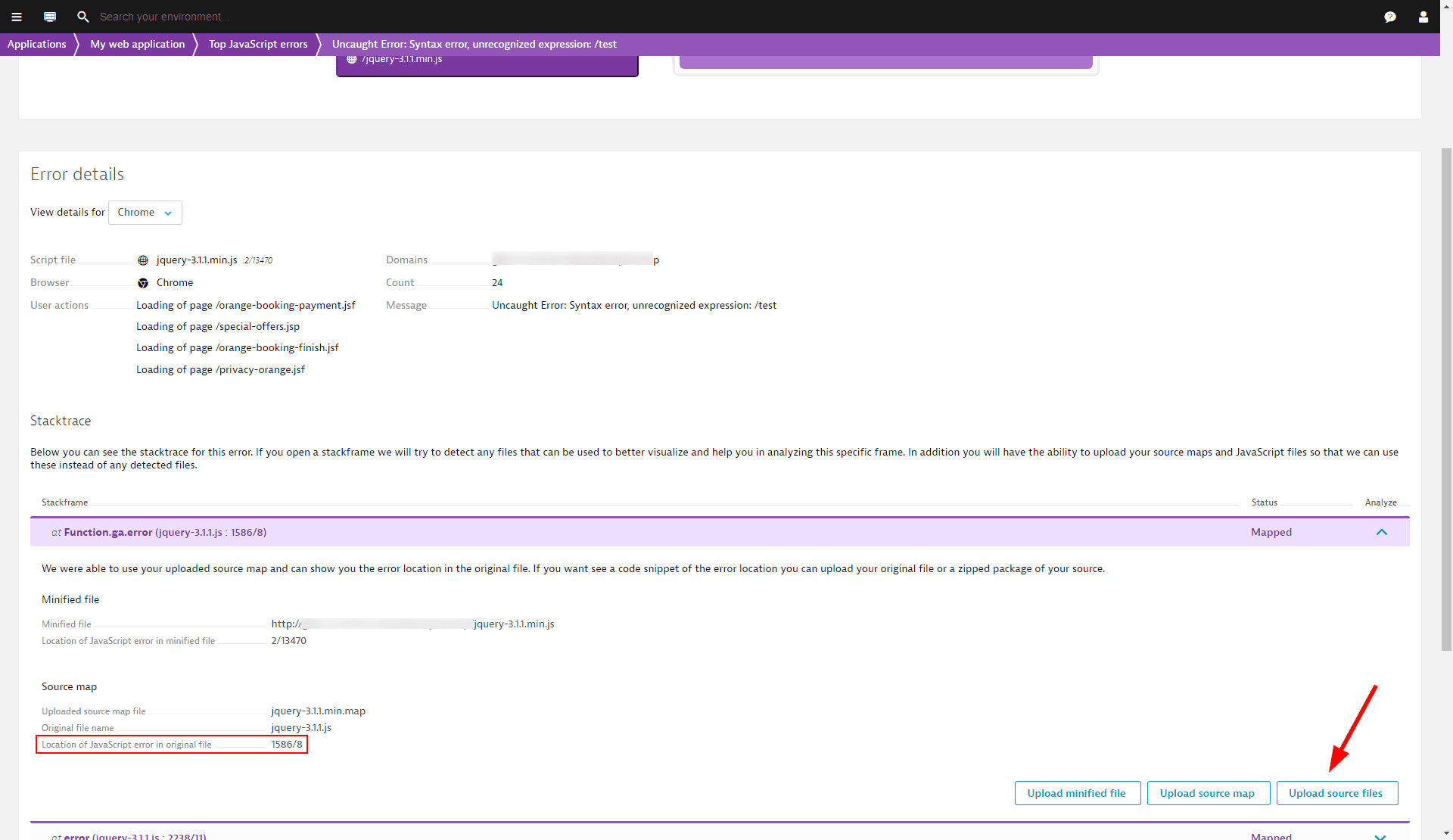
 Source Map Support For Javascript Error Analysis Dynatrace
Source Map Support For Javascript Error Analysis Dynatrace
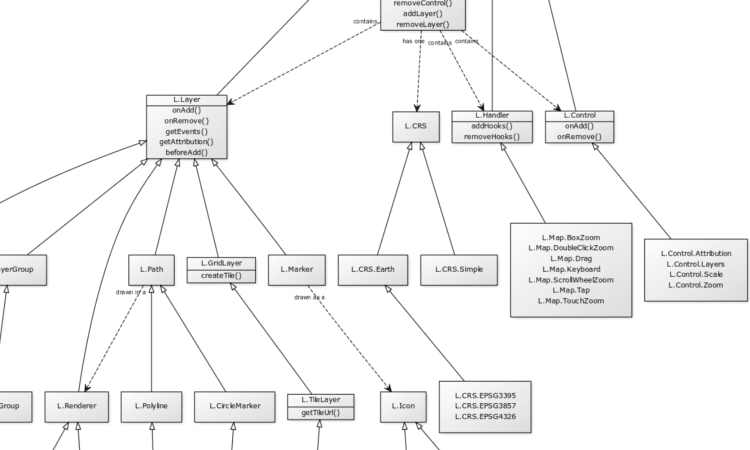
 Tutorials Leaflet A Javascript Library For Interactive Maps
Tutorials Leaflet A Javascript Library For Interactive Maps
 How To Customize Esri Javascript Viewer Template Esri Community
How To Customize Esri Javascript Viewer Template Esri Community
 Privacy Amp Security Help Center Jscrambler
Privacy Amp Security Help Center Jscrambler
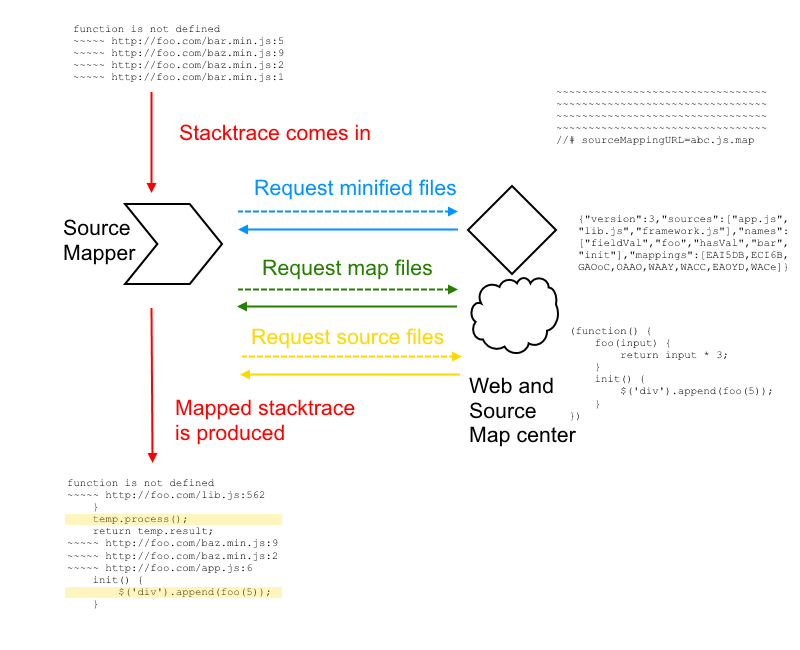
 Everything You Wanted To Know About Javascript Source Maps
Everything You Wanted To Know About Javascript Source Maps
10 Open Source Projects Every Javascript Geo Dev Should Know
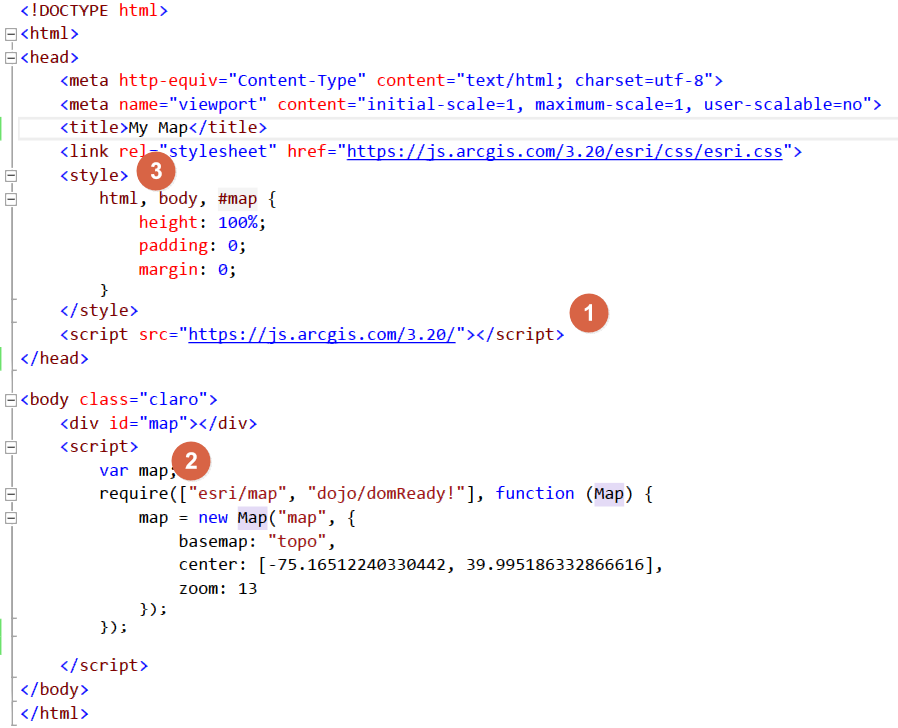
 Creating A Basic Webmap With Arcgis Api For Javascript
Creating A Basic Webmap With Arcgis Api For Javascript
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 Everything You Wanted To Know About Javascript Source Maps
Everything You Wanted To Know About Javascript Source Maps
 How To Handle Errors In Minified Javascript For Rails
How To Handle Errors In Minified Javascript For Rails
 Introduction To Javascript Source Maps Html5 Rocks
Introduction To Javascript Source Maps Html5 Rocks
 How To Read Json Object From File In Java Crunchify
How To Read Json Object From File In Java Crunchify
 Emitting Typescript Source Maps Building Spas
Emitting Typescript Source Maps Building Spas



0 Response to "20 What Are Javascript Map Files"
Post a Comment