21 Html5 Panorama Viewer Javascript
This HTML5/Javascript based spherical panoramic viewer targeted for the iPhone and iPad. VR5 seems to be a solution for Apple mobile products only and used to supplement an Adobe Flash deployment. VR5 is actually coded to be used with a Flash player like SaladoPlayer for most platforms while defaulting to VR5 HTML5/Javascript solution for ... Chrome, IE7+, FireFox, Opera, Safari #image viewer #Panorama Pano is a lightweight and touch-enabled jQuery plugin for creating a 360 degree panoramic image viewer with support for mouse drag, touch swipe, and left/right arrow controls.
 15 Awesome 360 Degree Image Amp Video Javascript Plugins
15 Awesome 360 Degree Image Amp Video Javascript Plugins
17/8/2011 · Just click Virtual Tour, then select one of the missions, and then select a blue dot to load a pano. It takes forever to load. If you want to view the js file, it is at: http://archive.cyark /iphone/includes/application-sat.js.
Html5 panorama viewer javascript. Marzipano is a 360 media viewer for the modern web. 360 image viewer javascript. Circlr js is a lightweight javascript library which allows you to create a 360 degree panoramic view from a series of images. Fully responsive and works with the cloudimage service. Add intro animations for getting attention. 360 image viewer javascript. <iframe width = "600" height = "400" allowfullscreen style = "border-style:none;" src = "https://cdn.pannellum /2.5/pannellum.htm#panorama=https://pannellum ... To bring life to your static panorama photographs, our Panoramic Viewer jQuery plugin is the answer you have been looking for. Manipulating your original photography with jQuery so that your end user has the most immersive user experience possible, our plugin allows you to give users a full 360° right and left rotation and provides extra functionality enabling hotspots via linking a <map ...
Photo Sphere Viewer is pure JS and based on three.js, allowing very good performances on WebGL enabled systems. New tiles support. Improve the loading time of big panorams with the the Tiles adapter. Thanks to Jéremy Heleine. I forked the original Photo Sphere Viewer by Jérémy Heleine. (opens new window) to provide a better code architecture ... The LEADTOOLS Document Viewer is a zero-footprint document-viewing solution for HTML5/JavaScript front ends with a Microsoft .NET (IIS), .NET Core (Kestrel), or Java (Linux/Apache) hosted back end. Developers can create robust, full-featured applications with rich document-viewing capabilities, including text search, annotation, memory ... Javascript 360 product viewer. AJAX-ZOOM demo. Responsive 360° product viewer / standalone 360° player with deep zoom. One of the outstanding features of the AJAX-ZOOM media viewer is the 360° rotary view of the products/objects. Each control element (there are plenty of them) can be switched off, expanded, and adapted.
Well, Photo Sphere got me covered. I could easily add markers and run Javascript to dynamically interact with the viewer upon user's interactions. Result sample. Finally, here is a demo (source code) of what it looks like when you use photo-sphere-viewer.js to display 360° panoramas images. The results might not be as smooth as the real ... I'm trying to use the KRPano html5 panorama viewer when users visit a certain page on a tablet/iPad. On desktop, I use the flash viewer and it works without problems: embedpano({ swf: "/Files/Flash/ The working of this image viewer is just like the other jQuery image slider plugins to slide the image. Only the difference is that it slides the scene of the image in 360 degrees. How to Create a 360 Panorama Viewer. First of all, load the jQuery JavaScript library and pano JS plugin file into the head tag of your HTML document.
Pano2VR (formerly Pano2QTVR) creates HTML5 virtual tours, and Flash 10-compatible SWF files with included spherical viewer. It also creates QuickTime VR content and can output images in a number of different projections including equirect and cubefaces. KRPano is a Flash 9 & 10 & HTML5 based panorama viewer with a wide range of configuration ... Experimental HTML5 panorama viewer using the new HTLM5 canvas element. This script displays equirectangular (360x180) panoramas. So just one image is necessary to display a complete 360x180 panorama. Purpose I mainly was curious how fast equirectangular panorama image can be displayed with a HTML5 canvas. Paver Demo. 3. jQuery Spherical Panorama Viewer. jQuery Spherical Panorama View is the first of two libraries from Open Studio Labs. The jQuery spherical panorama allows users to show a completely ...
Javascript panorama viewer using Three.js javascript js javascript-library panorama 360 pano stereo-vision panorama-image 360-photo panoramic panolens Updated Oct 7, 2017 HTML5 Panorama player is the panorama player which can play HTML5 formate Panorama. The development of HTML5 panorama player is based on HTML5 (HyperText Markup Language), which is a markup language used for structuring and presenting content for the World Wide Web and a core technology of the Internet. PMVR (Patented Mappable VR) -- an HTML5 panormaa viewer. Finally, place the pmvr.js file (from the PMVR download/installation) into this same directory, load it at the top of your web page, and you are done! View your HTML file to view your panorama. View quickstart1.html Live Example Quick Start 2: Add a map/floorplan: If you do not have a floorplan or map image, just use this sample ...
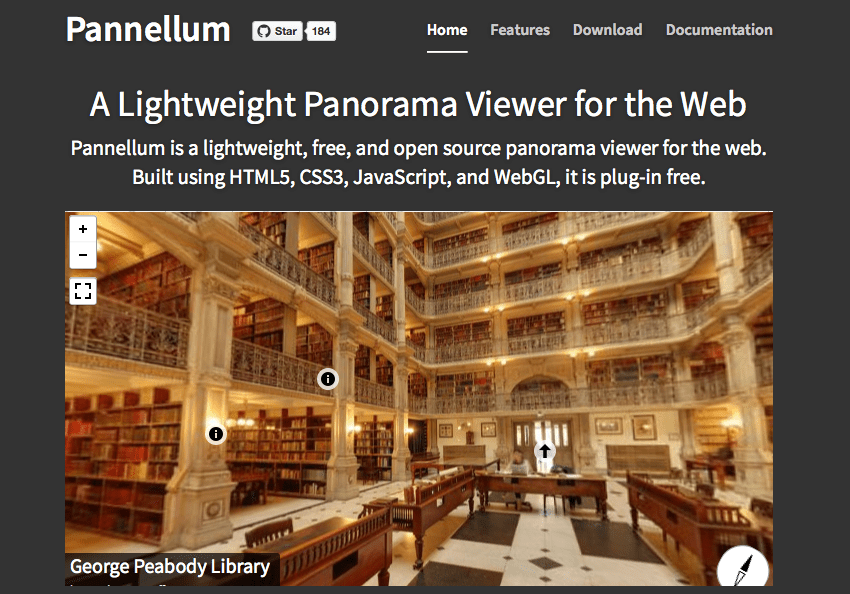
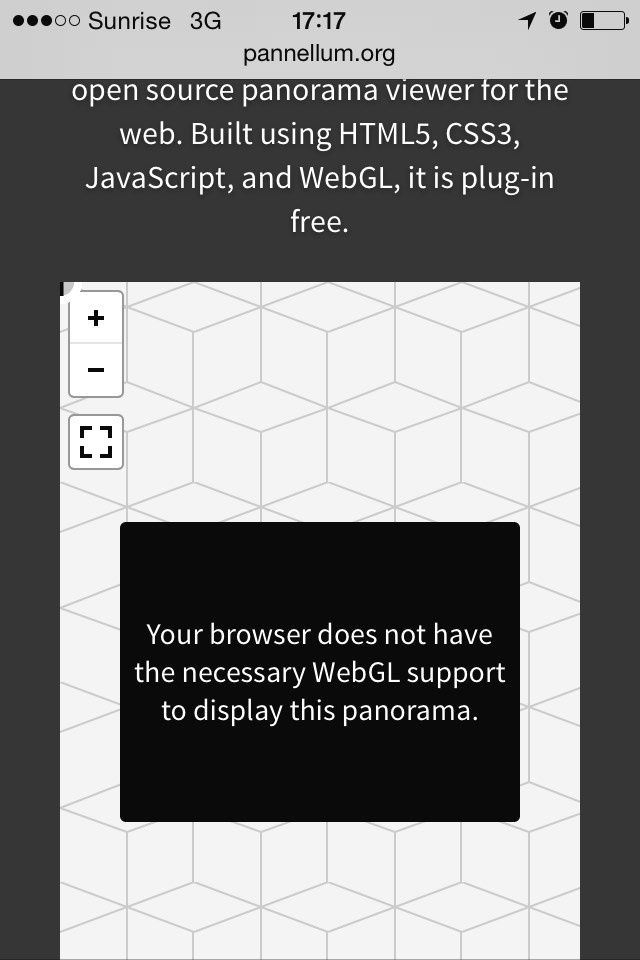
I want to create a panoramic viewer in JavaScript where some small images can also be placed over base Image as interactive overlays in Viewer. WebGL is used for creating interactive animations in JavaScript but i am new in JavaScript and WebGL. Does anyone know how it can be done. Pannellum is a lightweight, free, and open source panorama viewer for the web. Built using HTML5, CSS3, JavaScript, and WebGL, it is plug-in free. Pannellum is built using WebGL and JavaScript, with a sprinkling of HTML5 and CSS3. It can run standalone or can be embedded using either an <iframe> or a JavaScript API. Hii FriendsThanks for watch,In this video we see how to make 360 degree view easily by using html,css and js.Download link:https://betheprogrammmer.blogspo...
A Lightweight Panorama Viewer for the Web. Pannellum is a lightweight, free, and open source panorama viewer for the web. Built using HTML5, CSS3, JavaScript, and WebGL, it is plug-in free. Pannellum 2.5.6. Build a 360 Degree Panorama Image Viewer in HTML5 Canvas Using Javascript Full Project For Beginners ; How to Record or Capture Screen in Browser Using Screen Capture API in Javascript Full Project For Beginners ; Build a jQuery Full Screen Video Background in Browser Using HTML5 CSS3 and Javascript Full Project For Beginners The PanoramaStudio Viewer is a small HTML5 application which displays interactive 3D panoramas and 2D zoom images of any size on webpages and on your local computer. The main features of this Viewer are the interactive and platform-independent presentation of panoramas and large images in virtually any modern web-browser on computers, tablets and smartphones as well as the high performance and ...
At the time of writing, Leanorama is the first and only 100% HTML5/CSS3/JavaScript panorama viewer available as a standalone solution. It doesn't require paying for a specific software or service in order to be used. Pannellum is a lightweight, free, and open source panorama viewer for the web. Built using HTML5, CSS3, JavaScript, and WebGL, it is plug-in free. It can be deployed easily as a single file, just 21kB gzipped, and then embedded into pages as an iframe. A configuration utility is included to generate the required code for embedding. Javascript panorama viewer based on Three.js Panolens.js Javascript 360 Panorama Viewer Panolens.js is an event-driven and WebGL based panorama viewer. Lightweight and flexible. It's built on top of Three.JS. Examples — Documentation — Migration — FAQ
More. function initPano() {. // Set up Street View and initially set it visible. Register the. // custom panorama provider function. Set the StreetView to display. // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama(. document.getElementById("map") as HTMLElement, Viewer API Control viewer state via API. Custom Widget Create custom widget on control bar. Custom Linking Set panorama by click event on infospot. Custom Set Panorama Set panorama with button event. Custom Container Render panolens on a container. Custom Hover Element Show 3D object when hovering infospot. Initial LookAt Set initial lookat ...
 Pmvr Patented Mappable Vr An Html5 Panorama Viewer
Pmvr Patented Mappable Vr An Html5 Panorama Viewer
 Integrate Dynamic Images With Html5 Webgl 360 Degrees
Integrate Dynamic Images With Html5 Webgl 360 Degrees
 Integrate Dynamic Images With Html5 Webgl 360 Degrees
Integrate Dynamic Images With Html5 Webgl 360 Degrees
 360 Panorama Viewer With Html5 Amp Jquery Frontendscript
360 Panorama Viewer With Html5 Amp Jquery Frontendscript
 Html How To Make Image Rotate In 360 Degrees In Html Using
Html How To Make Image Rotate In 360 Degrees In Html Using

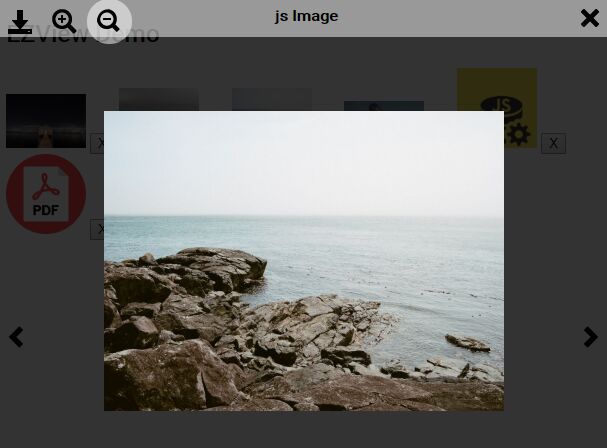
Html5 360 Viewer Example Web Code Geeks 2021
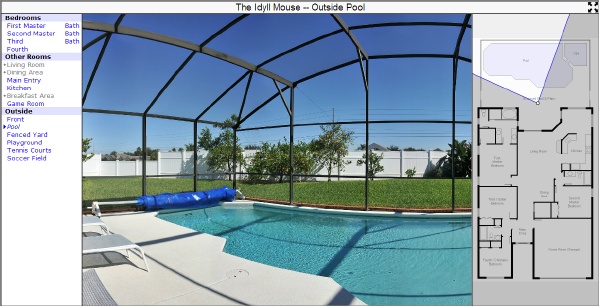
 Jquery Virtual Tour A Simple Jquery Plugin To Create
Jquery Virtual Tour A Simple Jquery Plugin To Create
 Tutoriel Javascript Panorama 360
Tutoriel Javascript Panorama 360
 4 Best Jquery Panorama Plugins Free And Paid Formget
4 Best Jquery Panorama Plugins Free And Paid Formget
 Simple Jquery Panorama Viewer With Touch Swipe Support Free
Simple Jquery Panorama Viewer With Touch Swipe Support Free
Marzipano A 360 Viewer For The Modern Web
 Top 15 Best 360 Panorama Viewers Of 2020 Pinheads
Top 15 Best 360 Panorama Viewers Of 2020 Pinheads
 360 Degree Panoramic Image Viewer With Jquery Pano Free
360 Degree Panoramic Image Viewer With Jquery Pano Free
 Html5 Webgl 360 Degrees Panorama Viewer With Three Js
Html5 Webgl 360 Degrees Panorama Viewer With Three Js
 Output Settings Html5 Output Pano2vr 6 Garden Gnome
Output Settings Html5 Output Pano2vr 6 Garden Gnome
 15 Awesome 360 Degree Image Amp Video Javascript Plugins
15 Awesome 360 Degree Image Amp Video Javascript Plugins



0 Response to "21 Html5 Panorama Viewer Javascript"
Post a Comment