22 Javascript Focus Next Input
When a user presses TAB, the next focusable element receives focus. If this element is outside our component, focus should be set to the first focusable element in the component. When a user presses SHIFT TAB, the previous focusable element receives focus. The task is to set the focus on form input text field using JQuery. To do so, Here are a few of the most used techniques discussed. First focus() method need to be discussed. jQuery focus() Method: The focus event happens when an element gets focus (Either selected by a mouse click or by "tab-navigating" to it).
Focus In Input Field On Page Load With X Init In Alpine Js
All you have to do is add this javascript to the page (s) you want the form field to automatically focus on: <script type="text/javascript">document.theFormID.theFieldID.focus ();</script>. Note: With this method, you MUST put the javascript line BELOW the form in the HTML. Otherwise, it will try to execute and won't find the form (because it ...

Javascript focus next input. The hasFocus() method returns a Boolean value indicating whether the document (or any element inside the document) has focus. Browser Support The numbers in the table specify the first browser version that fully supports the method. 23/3/2013 · How can I focus the next input once the previous input has reached its maxlength value? a: <input type="text" maxlength="5" /> b: <input type="text" maxlength="5" /> c: <input type="text" maxlength="5" /> If a user pastes text that is greater than the maxlength, ideally it should spill into the next input. jsFiddle: http://jsfiddle /4m5fg/1/ If a user clicks on an input that already has a value it will override it, instead of going to the next input, it will also only focus on text inputs. I had a situation where I had a submit input next to the text inputs and if using backspace could accidentally redirect the page.
Definition and Usage. The focus event occurs when an element gets focus (when selected by a mouse click or by "tab-navigating" to it). The focus () method triggers the focus event, or attaches a function to run when a focus event occurs. Tip: This method is often used together with the blur () method. when TAB is pressed the browser is going to transfer focus to the next element. there javascript can somewhat play a role when determining the next element by enabling/disabling some form elements within the event handler. but this is only possible when TAB is pressed. billsaysthis commented on Apr 30, 2013 How to remove focus from the input HTML tag using JavaScript? Published October 23, 2020 . To remove the focus on an input tag element in HTML, you can use the blur() method on the element using JavaScript. // remove focus from the element element.blur(); Let's say we have an input tag and a button like this, <!--
To set focus to an HTML form element, the focus() method of JavaScript can be used. To do so, call this method on an object of the element that is to be focused, as shown in the example. Example 1: The focus() method is set to the input tag when user clicks on Focus button. Home: Internet: JavaScript: Focus Focus a Textarea or Text Field. ... Setting the focus means making the field active so the cursor is blinking and ready to accept text input. This method can also be used to make a text field active when something else happens (see below). ... 23/7/2005 · 1. The text input is editable or not depending on the user's selection. In this case, a text input is used because sometimes you want the user to enter text and other times control it programmatically. In this case, your solution could be modified so that the readonly attribute is set only when certain condition are met. It would be
JavaScript focus method is used to give focus to a html element. It sets the element as the active element in the current document. It can be applied to one html element at a single time in a current document. The element can either be a button or a text field or a window etc. focus next input by pressing enter. was recently faced with the problem of setting focus to the next input field. The challenge was that I didn't know what that field was. So given an input field, find the next logical (in the order of the DOM) input field and set focus. I came up with the following jQuery function (plugin) to accomplish this: A small piece of JavaScript places focus (the cursor) on the first form element. Four JavaScript functions were created, each is assigned to a text box. The JavaScript functions look at the number of characters within the text box. When the number reaches four, focus (again, the cursor) is placed upon the next text box.
Example: We can see in the code, whenever we type in the input field, the handleChange function will be called, and it will decide whether the next field should be the focus or not based on the number of characters typed in the current input field. If it reaches max character then it will find the next field and make it focus. 31/3/2016 · The input elements are all siblings of each other, so you can use $.next () to select the next one that appears after the event target. There is no need to name each input individually. $ (':input').keypress (function () { $ (this).next (':input').focus (); }); <script src="https://ajax.googleapis /ajax/libs/jquery/1.11.1/jquery.min. The autofocus attribute is a boolean attribute. When present, it specifies that an <input> element should automatically get focus when the page loads.
The focus () method is used to give focus to an element (if it can be focused). Tip: Use the blur () method to remove focus from an element. Hi.. I need help in moving focus to the next textfield after I input data to the first textfield. Now in my code when I have data to stock_item textfield it did not move the cursor or focus on the ... 21/6/2006 · the first ones input was what it should be, the focus would. automatically be shifted to the next input element. ie. something like... <input onkeyup="if (this.value.length == this.maxlength) document.forms [0].elements ['part2'].focus ()" value="whatever". maxvalue="x" type="text" />.
Re: how to set focus on next textbox in javascript. Aug 19, 2009 01:14 PM. | NC01 | LINK. Firefox does not allow you to change the keystroke so you can't do that. It would need to be something like this: <script type="text/javascript">. <!--. function setTabKey (event, nextControlId) {. In this code we will learn how javascript automatically move cursor to next field when textbox is full. Azure Summit 2021 - Attend Largest Azure Conference Ever x NFTs are HOT!! The ComponentDidMount () method is the best place to set a focus on the input element. Let's see an example. In the above code first, we access the input element reference by using react callback refs. Next, we invoked this.searchInput.focus () method inside componentDidMount (), so that the input element is focussed.
TextField focus and select all: 6. Show TextField value in Dialog: 7. TextField focus, blur, and click action: 8. Display textfield value in new page: 9. JavaScript Loan Calculator: 10. Another TextField jump : 11. TextField get Focus and clear content: 12. Validate an input field with minimum and maximum values: 13. Validate an field with a ... So on key up, if there is a value, focus the next. Using keyup allows you to validate the contents rather than skipping right away. They might switch to number mode on iOS for example which would trigger the focus if you simply use keypress. Execute a JavaScript when an input field gets focus: <input type="text" onfocus="myFunction ()"> Try it Yourself » More "Try it Yourself" examples below.
Element: focus event. The focus event fires when an element has received focus. The main difference between this event and focusin is that focusin bubbles while focus does not. The opposite of focus is blur. Bubbles. If we enter something into the input and then try to use Tab or click away from the <input>, then onblur returns the focus back. Please note that we can't "prevent losing focus" by calling event.preventDefault () in onblur, because onblur works after the element lost the focus. If the key == 13, i.e the Enter key is pressed, the default behavior (postback) is suppressed using e.preventDefault () and instead the index of the current textbox is retrieved. We then add 1 (one) to the index, to shift the focus to the next textbox. This is how the user tabs through the textboxes when the Enter Key is pressed.
Initially, when the bodyelement (or no element) has focus, the first element in the tab order is the lowest non-zero tabindex. If multiple elements have the same tabindex, you then go in document order until you reach the last element with that tabindex. Then you move to the next lowest tabindexand the process continues.

Jquery Auto Focus On Next Input Field Studyzone4u Com
 Ios Javascript Auto Focus On Next Input Fields Not Working
Ios Javascript Auto Focus On Next Input Fields Not Working
 Javascript Focusout Event Javatpoint
Javascript Focusout Event Javatpoint
 Vue Move Focus To Next Input Field
Vue Move Focus To Next Input Field
 How To Shift Focus To Next Textfield In Flutter Stack Overflow
How To Shift Focus To Next Textfield In Flutter Stack Overflow
 React Native How To Select The Next Textinput After Pressing
React Native How To Select The Next Textinput After Pressing
 Set Focus To The Next Input Field With Jquery Marcalbert
Set Focus To The Next Input Field With Jquery Marcalbert
How To Run A Focus Group For Your Business
 Using Tabindex Web Fundamentals Google Developers
Using Tabindex Web Fundamentals Google Developers
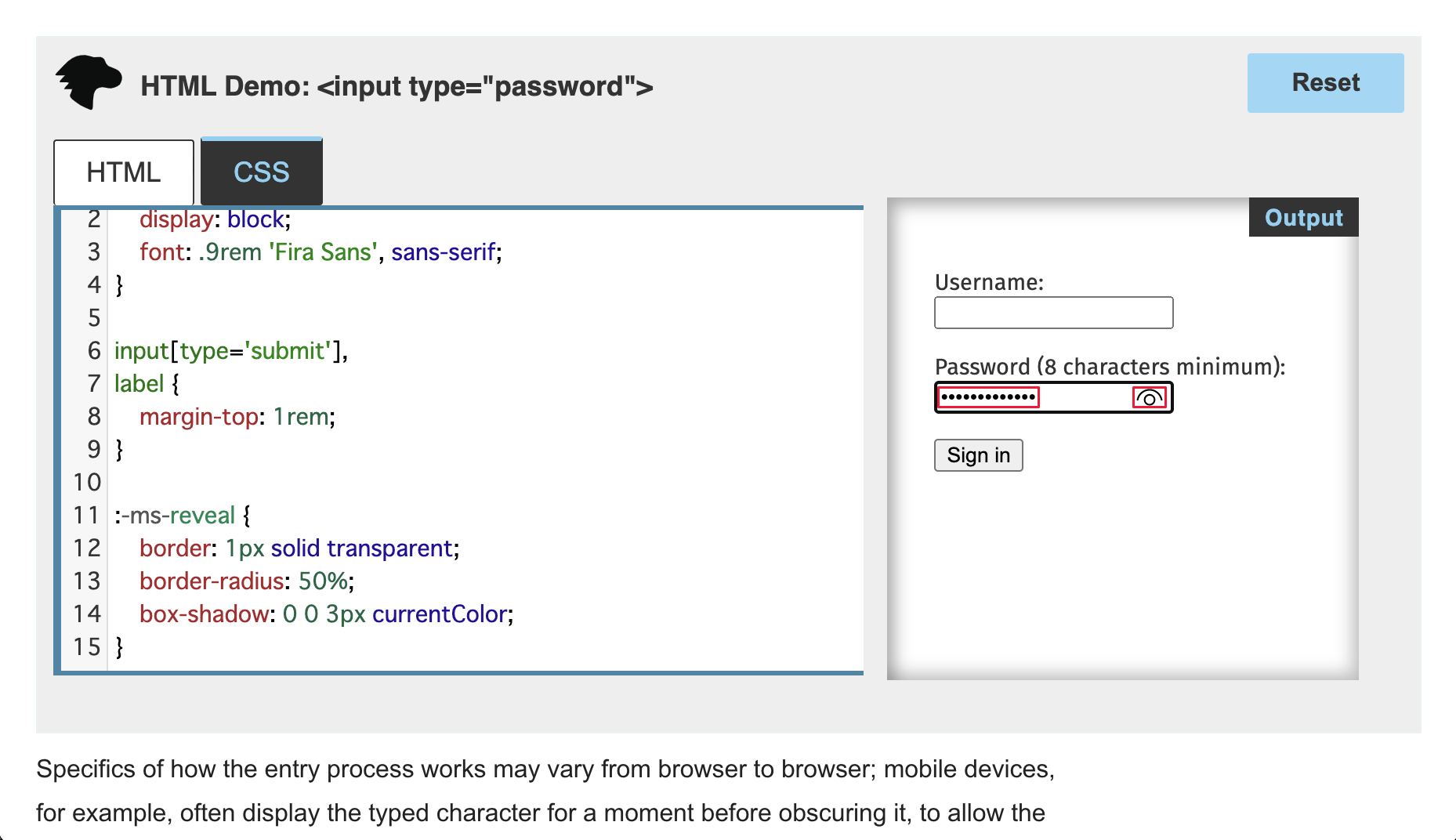
 Customize The Password Reveal Button Microsoft Edge
Customize The Password Reveal Button Microsoft Edge
 3 Ways To Autofocus An Input In React That Almost Always Work
3 Ways To Autofocus An Input In React That Almost Always Work
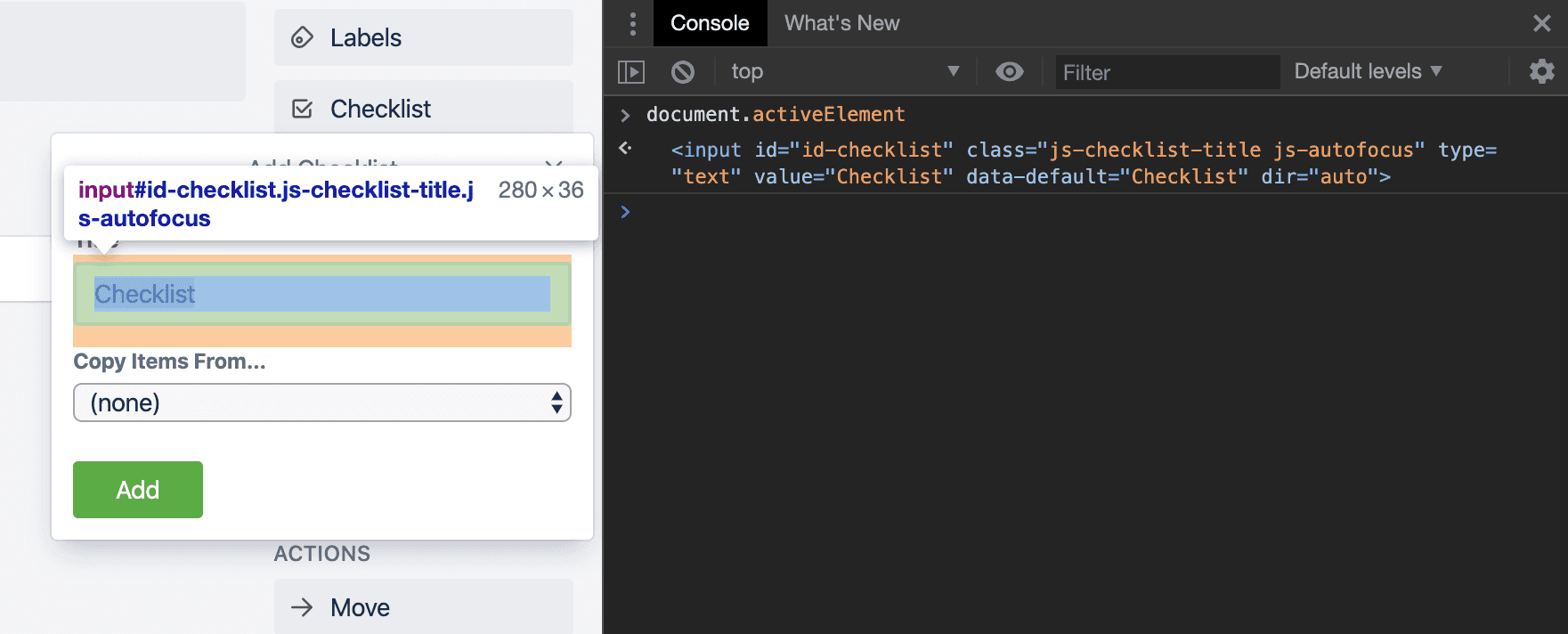
 Introduction To Focus Web Fundamentals Google Developers
Introduction To Focus Web Fundamentals Google Developers
 How To Have An Input Focus Need Help Bubble Forum
How To Have An Input Focus Need Help Bubble Forum
 How To Focus On The Next Field Input In Reactjs Geeksforgeeks
How To Focus On The Next Field Input In Reactjs Geeksforgeeks
 Input Can T Be Accessed Through Ref Issue 591 Geekyants
Input Can T Be Accessed Through Ref Issue 591 Geekyants
 On Clicking Enter Button Focus Next Input Field Javascript
On Clicking Enter Button Focus Next Input Field Javascript
 Javascript Focus Geeksforgeeks
Javascript Focus Geeksforgeeks
 Jquery Focus With Examples Geeksforgeeks
Jquery Focus With Examples Geeksforgeeks

0 Response to "22 Javascript Focus Next Input"
Post a Comment