27 Ajax Request Using Javascript
Solution 3: AJAX requests may not complete in the order they were started. Instead of aborting, we can choose to ignore all AJAX responses except for the most recent one: Create a counter. Increment the counter when we initiate AJAX request. Use the current value of counter to "stamp" the request. In the success callback compare the stamp with ... Before the AJAX request is made the browser will perform a preflight request. This is an OPTIONS request that the browser will use to check the policy. So when you're implementing the CORS policy on the server remember to also send the policy for OPTIONS requests.
 Make Your First Api Calls With Jquery Ajax
Make Your First Api Calls With Jquery Ajax
Generate code snippets for JavaScript/AJAX and other programming languages Convert your GET Request Basic Server Authentication request to the PHP, JavaScript/AJAX, Curl/Bash, Python, Java, C#/.NET code snippets using the JavaScript/AJAX code generator.
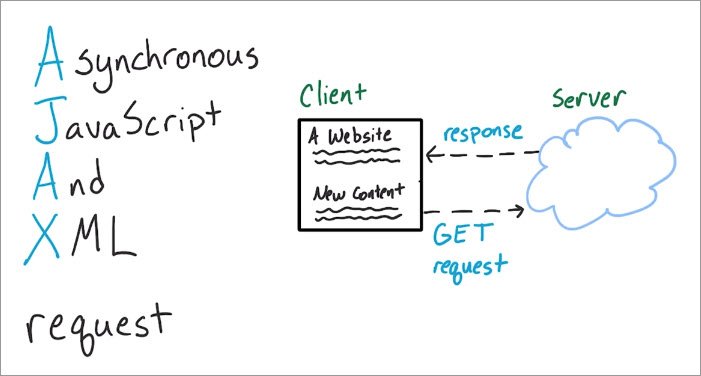
Ajax request using javascript. AJAX stands for: Asynchronous - means that if you start some request (call some API), you can move on to another task before that request is finished. This is the direct opposite of when you execute something synchronously - in that case, you have to wait for it to finish before moving on to another task. JavaScript - the best language ever 👺 There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the server, checking the username, creating autocomplete... Ajax is a technology that allows developers to make asynchronous HTTP requests without the need for a full page refresh. To make the process less cumbersome than it would be in pure JavaScript ...
basically async:false will do ajax request and stop executing further js code till the time request get complete, because upload file might take some time to upload to server. While cache will force browser to not cache uploaded data to get updated data in ajax request In this article I describe how to handle AJAX requests. It turns out there are two ways to implement the C# code that handles HTTP requests that return json or other data. TL;DR - summary. ASP.NET Core's Razor Pages normally deliver HTML pages, but there is still the need to deliver data for AJAX requests. AJAX is the only way that allows communicating client-side with the server-side. It is easier to send AJAX requests using JavaScript libraries or frameworks. But it is also good to know how to send AJAX request with plain Javascript. Use the XMLHttpRequest object to communicate with the server.
You could always make the AJAX request/window.location a fallback by using some JavaScript to test if download is supported and if not, switching it to call window.location. Original answer You can't have an AJAX request open the download prompt since you physically have to … Asynchronous JavaScript and XML (AJAX) is a development technique used to create interactive web applications or rich internet applications. AJAX uses a number of existing technologies together, including: XHTML, CSS, JavaScript, Document Object Model, XML, XSLT, and the XMLHttpRequest object. To send a request to a server, we use the open () and send () methods of the XMLHttpRequest object: xhttp. open ( "GET", "ajax_info.txt", true ); xhttp. send (); Method. Description. open ( method, url, async) Specifies the type of request. method: the type of request: GET or POST. url: the server (file) location.
[JavaScript/AJAX Code] To request JSON from a URL using JavaScript/AJAX, you need to send an HTTP GET request to the server and provide the Accept: application/json request header for your request. The Accept header tells the server that our JavaScript/AJAX client is expecting JSON. The XMLHttpRequest object is used to exchange data with a server. Send a Request To a Server To send a request to a server, we use the open () and send () methods of the XMLHttpRequest object: xhttp. open ("GET", "ajax_info.txt", true); The ajax () method is used to perform an AJAX (asynchronous HTTP) request. All jQuery AJAX methods use the ajax () method. This method is mostly used for requests where the other methods cannot be used.
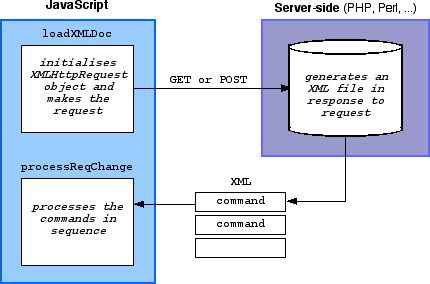
<p> AJAX stands for Asynchronous JavaScript And XML. </p> The onreadystatechange event is triggered four times (1-4), one time for each change in the readyState. Using a Callback Function A callback function is a function passed as a parameter to another function. If we want to post some data to server, we can use send() method for it. var data = {"name" : "Lokesh"}; xmlhttp.send( JSON.stringify( data ) ); Sending JSON in AJAX Request Body. Javascript example to make an HTTP POST request to the server using AJAX, and posting the JSON string as the request body. Asynchronous JavaScript and XML, while not a technology in itself, is a term coined in 2005 by Jesse James Garrett, that describes a "new" approach to using a number of existing technologies together, including HTML or XHTML, CSS, JavaScript, DOM, XML, XSLT, and most importantly the XMLHttpRequest object. When these technologies are combined in the Ajax model, web applications are able to make ...
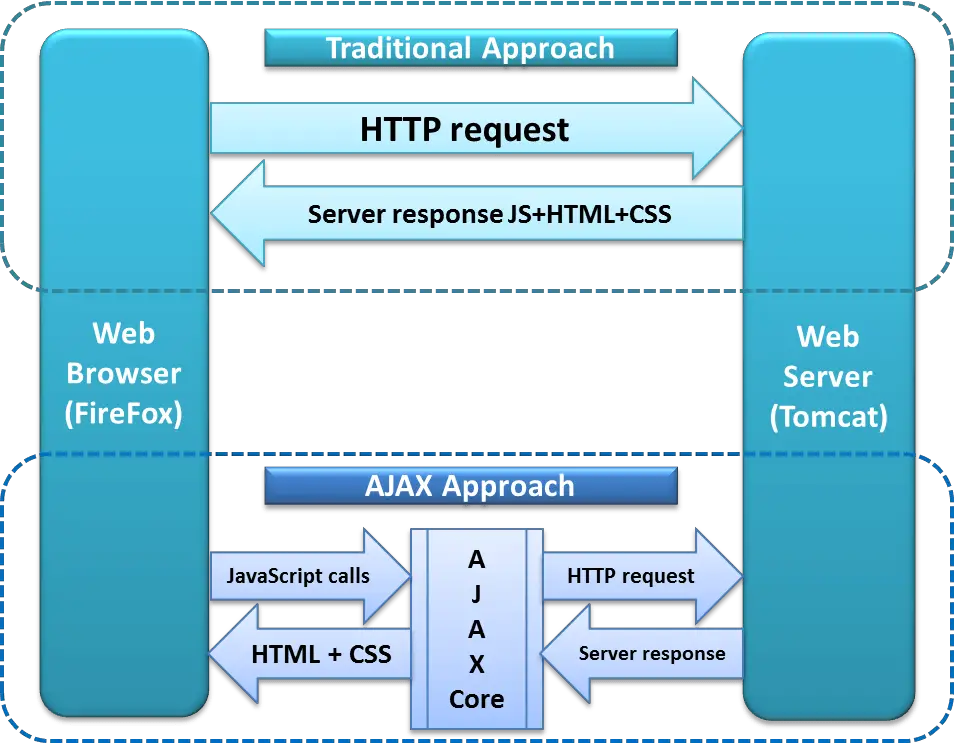
AJAX stands for Asynchronous JavaScript and XML. It's used to describe the way that we use the XMLHttpRequest object to refresh part of the page by getting data from the server via HTTP requests... The only language we need to use is plain (vanilla) JavaScript, and the rest of the magic (the back end part) will be provided by the Rick and Morty REST API. REST API ENDPOINTS You can simply think of them as URLs, where when you sent a correctly formulated HTTP request , you obtain a response, almost always in JSON or XML format. JavaScript includes features of sending asynchronous http request using XMLHttpRequest object. Ajax is about using this ability of JavaScript to send asynchronous http request and get the xml data as a response (also in other formats) and update the part of a web page (using JavaScript) without reloading or refreshing entire web page.
In short, using deferred objects, you can chain your Ajax calls without nesting any part of your code. Additional Resources and Tutorials. For more information on returning an AJAX response from an asynchronous JavaScript call and other ways to use Ajax, visit the following resources and tutorials: 29/1/2021 · Code: Javascript. 2021-01-29 13:45:46. //Change the text of a <div> element using an AJAX //request: //using JQuery $ ( "button" ).click ( function() { $.ajax ( { url: "demo_test.txt", success: function(result) { $ ( "#div1" ).html (result); }}); }); //To send a request to a server, we use the open () //and send () methods of the XMLHttpRequest ... To perform Ajax communication JavaScript uses a special object built into the browser—an XMLHttpRequest (XHR) object—to make HTTP requests to the server and receive data in response. All modern browsers (Chrome, Firefox, IE7+, Safari, Opera) support the XMLHttpRequest object.
Conclusion. In this tutorial we explored how we can implement a straightforward AJAX request using vanilla JavaScript. In the next part of this series, we'll focus on jQuery's AJAX-related functions and methods. Then, in the final part of the series, we'll work with a more complicated example. Stay tuned! How to use simple API using AJAX ? <!--. Optional JavaScript -->. Step 1: The first step is to get the button element getElementById method. Step 2: The second step is to add an eventListener to the the button and providing a call-back function to it. Step 3: Instantiate an XHR object using new keyword. Sending arbitrary data asynchronously is generally called AJAX, which stands for "Asynchronous JavaScript And XML". How is it different? The XMLHttpRequest (XHR) DOM object can build HTTP requests, send them, and retrieve their results.
You can make AJAX requests to applications loaded from the SAME domain and SAME port. Besides that, you should add dataType JSONif you want the result to be deserialized automatically. ajax angular angularjs api arrays asynchronous axios css d3.js discord discord.js dom dom-events ecmascript-6 express firebase forms function google-apps-script google-chrome google-cloud-firestore google-sheets html javascript jestjs jquery json mongodb mongoose node.js object php promise python react-hooks react-native react-router reactjs regex string typescript vue-component vue.js vuejs2 ... The Content-Type request header indicates the media type of the PUT request body as JSON, and the Content-Length request header indicates the size of the data in the PUT request message. The PUT request data is presented in the Content tab. The JavaScript/AJAX code was automatically generated for the PUT Request example.
AJAX is not a programming language. AJAX just uses a combination of: A browser built-in XMLHttpRequest object (to request data from a web server) JavaScript and HTML DOM (to display or use the data)
 Ajax Request In Javascript Programmer Sought
Ajax Request In Javascript Programmer Sought
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 Web Services Using Xmlhttprequest Ajax Lt Javascript The
Web Services Using Xmlhttprequest Ajax Lt Javascript The
 Asynchronous Javascript Requests By James Priest
Asynchronous Javascript Requests By James Priest
 Ask How To Reuse Code For Writing Ajax Requests In
Ask How To Reuse Code For Writing Ajax Requests In
 Javascript Ajax Request Code Example
Javascript Ajax Request Code Example
 Access Denied Ajax Request Javascript Stack Overflow
Access Denied Ajax Request Javascript Stack Overflow
 Downloading Files From Ajax Post Requests
Downloading Files From Ajax Post Requests
 How To Create Ajax Contact Form With Php Cantothemes
How To Create Ajax Contact Form With Php Cantothemes
 What Can Go Wrong If You Make Synchronous Ajax Calls Using
What Can Go Wrong If You Make Synchronous Ajax Calls Using
 How To Handle Ajax Calls Using Selenium Webdriver
How To Handle Ajax Calls Using Selenium Webdriver
 Getting Started With Jquery Ajax Back To Basics
Getting Started With Jquery Ajax Back To Basics
 Javascript Ajax Js Ajax Examples Api Ajax Loader
Javascript Ajax Js Ajax Examples Api Ajax Loader
 Asynchronous Javascript And Xml Ajax
Asynchronous Javascript And Xml Ajax
Spring Boot Ajax Example Mkyong Com
 How To Send Ajax Request In Javascript With Example
How To Send Ajax Request In Javascript With Example
 Ajax And Javascript With Examples Experfy Insights
Ajax And Javascript With Examples Experfy Insights
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Xhr And Fetch Simple Example To Of Ajax Request Javascript
Xhr And Fetch Simple Example To Of Ajax Request Javascript
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
 6 Different Ways To Do Ajax Calls In Javascript By Sharad
6 Different Ways To Do Ajax Calls In Javascript By Sharad
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Javascript Ajax Post And Get Method Example
Javascript Ajax Post And Get Method Example
 Programmers Sample Guide Jquery Ajax Request And Response
Programmers Sample Guide Jquery Ajax Request And Response
Cross Domain Ajax Request With Cookies Cors Brian Prom Blog

0 Response to "27 Ajax Request Using Javascript"
Post a Comment