25 How To Detect Mobile Device Using Javascript
The CSS @media rule is a built-in method used to detect mobile browsers. It displays CSS styles based on the browser window size. This does not require a separate mobile site. All you need is two style sheets within one webpage: the "screen" media type (desktop monitors) and the "handheld" media type (smartphones). A pretty simple solution is to check for the screen width. Since almost all mobile devices have a max screen width of 480px (at present), it's pretty reliable: if (screen.width <= 480) { location.href = '/mobile.html'; } The user-agent string is also a place to look.
 Reduce Javascript Execution Time Mobile Device Check
Reduce Javascript Execution Time Mobile Device Check
Detecting connection info using JavaScript. navigator.connection is a new API containing information about the system's connection, such as the current bandwidth of the user's device or whether the connection is metered. The support is quite limited (Chrome only basically) but things are promising.

How to detect mobile device using javascript. 22/7/2020 · "Here is a JavaScript regular expression that will detect all mobile devices, including devices with a device id in their UA [(User-Agent)] string: /mobi/i The i makes it case-insensitive, and mobi matches all mobile browsers." Using window.innerwidth In this solution, one can use the javascript global object named window to determine the width of the device. Then we can use the property named innerWidth to determine whether the display is of mobile or desktop view. 30/6/2020 · We use the regular expression test to detect if browser is a mobile device like: if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)){// true for mobile devicedocument.write("mobile device");}else{// false for not mobile devicedocument.write("not mobile device");}
I am developing an web application where I need to detect the device from javascript. Could anybody tell me whats the best way to do it ? I found several solution by googling. But no one is full proof. I do not want to use server side detection like WURFL. My update. I am detecing device by matching CSS media queries using javascript. However, if one must use the user agent as a means to detect if the device is mobile, they suggest: In summary, we recommend looking for the string "Mobi" anywhere in the User Agent to detect a mobile device. Therefore, this one-liner will suffice: const isMobileDevice = window.navigator.userAgent.toLowerCase().includes("mobi"); [UPDATE]: Implementing mobile-detect.js is very easy. Just import the library to your page, then pass the userAgent string to the constructor. var detector = new MobileDetect(window.navigator.userAgent) From the mobile-detect object, you can use various methods to retrieve the information like this.
Increasing the use of mobile devices like smartphones and tablets, it is essential for every website owner to give the mobile experience of their website to the users. For example we detect mobile device or browser and redirect our visitor to the specific landing page where you provide your smartphone app link. An easy way to detect mobile devices in Javascript is to check if the word "mobile" exists in the HTTP user agent - if (navigator.userAgent.toLowerCase ().match (/mobile/i)) { IS MOBILE DEVICE } That covers the basics, but let us walk through a few more examples in this guide - Read on! This tutorial will show you how to detect the popular mobile devices using JavaScript, PHP and your site's .htaccess file! Detecting the iPhone and iPad Obviously, if you've created a page specifically for iPhone and iPad users, the first thing you'll need to do is to find out when a user is visiting your site via an iPhone or iPad.
I n this tutorial, we are going to see different methods to detect a mobile device with JavaScript. Sometimes it is necessary to know whether our web page or website is running on a web browser on a mobile device. For verification, you can use one of the following methods. Both return "true" if the page is opened in a mobile device ... The navigator.userAgent object method gives the browser details in plain text format. The regular expression is simply checking the occurrence of the pattern through the test function. If it returns true, which means it is passes the mobile check regular expression and therefore is a mobile device. Otherwise we print the desktop string. You can find the JavaScript code for implementing the device detection API here. The API is free and no license key is needed. Place the line below in the <head> tag. Once included in your HTML code you can access the features above.
JavaScript | Detecting a mobile browser. Last Updated : 25 Apr, 2019. In order to detect if the user is using the mobile's browser, we have a number of methods. Most preferred are few of them. Example-1: This example go through a list of devices and check if the userAgent matches with any of the devices. <!DOCTYPE html>. Detect a device is iOS or not using JavaScript. In order to detect a device whether it is iOS or not. We're going to Navigator platform and Navigator userAgent property. This property returns the value of the user-agent header which is sent by the browser to the server. Returned value, have information about the name, version, and platform of ... how to checkif device id mobile or laptop in java script. javascrip get if is mobile. javascipt if mobile. javascritp regular expression to check if a user agent is a mobile device. check if mobile device js. detect mobiel device regex. js check if mobile. js check if not mobile. check if its a phone window.
You can use this minified jQuery snippet to detect if your user is viewing using a mobile device. If you need to test for a specific device I've included a collection of JavaScript snippets below... Here, we also have another method to detect the mobile phone with the help of window.matchmedia () method. You can also use the JS window.matchMedia () method for searching a cellular device according to the CSS media query. It is the best and easiest approach to predict the mobile device. A tweet about using JavaScript to detect a mobile device from Niels Leenheer (a.k.a. Mr. html5test) got me thinking. Because he says you should never use JavaScript to distinguish between mobile and desktop/laptop. A good reason to ignore this distinction is: What does "mobile" even mean?
One line function to detect mobile devices with JavaScript. #mobile. #javascript. #detection. I found this function at StackOverFlow and I think that is brilliant. This function checks if window.orientation exists, because usually desktop computers and laptops didn't have it usually returns true on mobile devices. Using HTTP_USER_AGENT: We are going to check what sort of browser the visitor is using. For that, we check the user agent string the browser sends as part of the HTTP request. This information is stored in a variable. Variables always start with a dollar-sign in PHP. Syntax: $_SERVER ['HTTP_USER_AGENT'] . Here the $_SERVER is a special reserved ... Mobile device detection. Arguably the most common use and misuse of user agent sniffing is to detect if the device is a mobile device. However, people too often overlook what they are really after. People use user agent sniffing to detect if the users' device is touch-friendly and has a small screen so they can optimize their website accordingly.
So I sought out a simple way to detect the user was on a mobile device, then swap out the class name of an element. Seems simple enough, right? Well… it's a bit of a rabbit hole, it turns out. Here's all the things you need to take into consideration: 1) Are you really just wanting to target mobile devices, or just a max-screen-width? Detect Mobile Browser by Detecting Device Used The most simple and straightforward approach to identify a mobile browser using JavaScript is to run through a list of various devices available in the market today and check if the useragent complements either one of the devices in the list available to us. To detect if the user is using a mobile device in JavaScript, we can use the userAgent property. This property is part of the navigator object and sent by the browser in HTTP headers. It contains information about the name, version, and platform of the browser. With the value of userAgent, we can use a regular expression to test if it contains ...
Use JavaScript with regular expression tests to detect if a browser is a mobile device or not. Example of JavaScript detect mobile device browser Here's a code that uses an insanely long and comprehensive regex that returns a true or false value depending on whether or not the user is browsing with a mobile. The task is to detect a device, whether the device is Android Phone or not using JavaScript. Approach 1: Use navigator.userAgent property to get the value of the user-agent header sent by the browser to the server. Check the index of 'android' in the userAgent. If the index is greater then -1 then it is android phone else not android phone. 8/5/2021 · In this article, we’ll look at how to detect if a mobile device is being used to run a web app with JavaScript. Use Agent Detection. One way to check for a mobile device is to check the user agent. This isn’t the best way to check if a user is using a mobile device …
11/7/2011 · Another possibility is to use mobile-detect.js. Try the demo. Browser usage: <script src="mobile-detect.js"></script> <script> var md = new MobileDetect(window.navigator.userAgent); // ... see below </script> Node.js / Express: var MobileDetect = require('mobile-detect'), md = new MobileDetect(req.headers['user-agent']); // ... see below
 Detect When Mobile Safari Android Browser Navigation Bar
Detect When Mobile Safari Android Browser Navigation Bar
 Javascript Device Detection Windows Android Ios Portrait
Javascript Device Detection Windows Android Ios Portrait
 Javascript Detecting A Mobile Browser Geeksforgeeks
Javascript Detecting A Mobile Browser Geeksforgeeks
 Javascript Detect Mobile Device Amp Browser Html Example
Javascript Detect Mobile Device Amp Browser Html Example
 Javascript Device Detection Windows Android Ios Portrait
Javascript Device Detection Windows Android Ios Portrait
 How To Detect A Mobile Device With Javascript Stackhowto
How To Detect A Mobile Device With Javascript Stackhowto
 A Simple Way To Detect If Browser Is On A Mobile Device With
A Simple Way To Detect If Browser Is On A Mobile Device With
Mobile Detection Amp Redirection Made Easy Webmaster Gizmo
 10 Ways To Detect Device Amp Browser In Javascript React
10 Ways To Detect Device Amp Browser In Javascript React
 How To Detect Browser And Devices In Javascript Platform Js
How To Detect Browser And Devices In Javascript Platform Js
 Updating Device Detection For Apple Ios 12 2 Scientiamobile
Updating Device Detection For Apple Ios 12 2 Scientiamobile
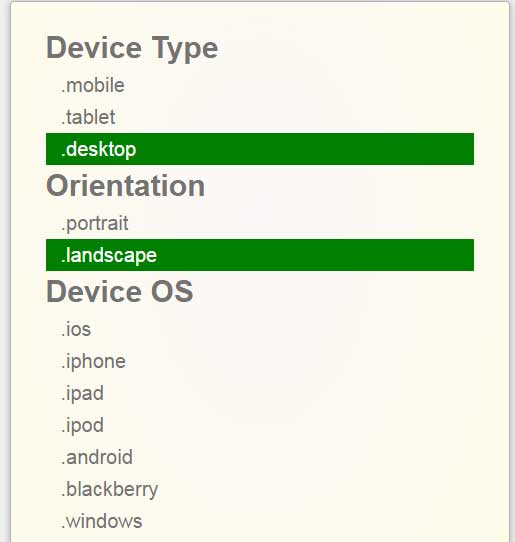
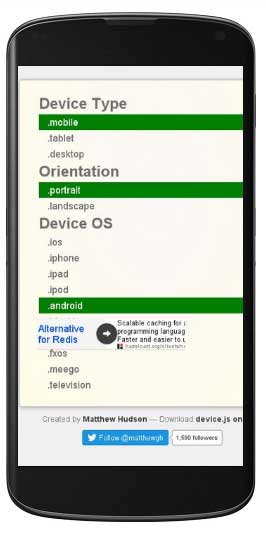
 Device Js Javascript Library For Device Detection Jquery
Device Js Javascript Library For Device Detection Jquery
 Detect Pc Or Mobile Javascript If You Would Like To Detect
Detect Pc Or Mobile Javascript If You Would Like To Detect
 How To Detect Mobile Device And Redirect With Javascript
How To Detect Mobile Device And Redirect With Javascript
 Detect The Device Mobile Browser Using Javascript Neeraj
Detect The Device Mobile Browser Using Javascript Neeraj
 Detect Ios Device And Display Button Only If On Ios Custom
Detect Ios Device And Display Button Only If On Ios Custom
 How To Detect Mobile Device In Php Techbriefers
How To Detect Mobile Device In Php Techbriefers
Github Smali Kazmi Detect Mobile Browser It Is A Very
 How To Detect Mobile Device In Php
How To Detect Mobile Device In Php
 How To Detect Mobile Device With Javascript Simple Examples
How To Detect Mobile Device With Javascript Simple Examples
How To Detect A Mobile Device With Javascript By John Au



0 Response to "25 How To Detect Mobile Device Using Javascript"
Post a Comment