25 File Reader In Javascript
As the name suggests Javascript fileReader is used to read the contents from the files. Javascript file reader provides various reading formats to read the files. The reading formats are Reading methods in file Reader API You can obtain it in two ways: The first way is using a constructor similar to Blob: new File (fileParts, fileName, [options]) As a rule, a file can be received from <input type="file">, or drag and drop or other browser interfaces. In this situation, the file receives information from OS.
 How To Read Javascript Text File From Local System
How To Read Javascript Text File From Local System
Aug 10, 2011 - Things are definitely looking up for the W3C's File API, a new JavaScript API that provides limited access to the local file system in Web applications, In this article we'll learn how to use the FileReader to retrieve file properties and the contents of text files.

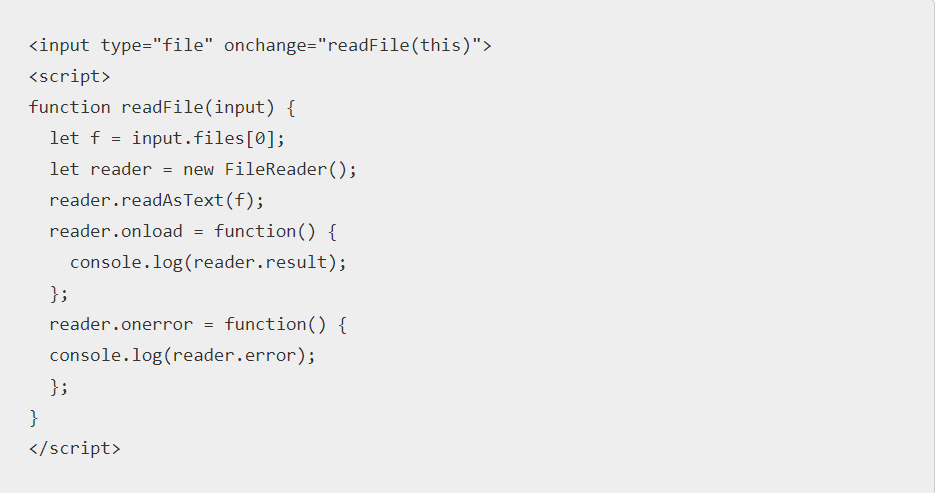
File reader in javascript. May 15, 2012 - The FileReader instance is available inside of the event handler via event.target and it’s recommended to use that instead of referencing the reader variable directly. The result property contains the file contents on success and error contains error information about the failed operation. A file on a server can be read with Javascript by downloading the file with AJAX and parsing the server response. Read Reading a Text File from Server using JavaScript for more details. In this Tutorial. Related Tutorials. Reading a File and Getting its Binary Data in Javascript. Comments. Feb 23, 2016 - The FileReader API allows developers to access user local file contents without uploading them to server.
You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. JavaScript Read and Write to Text File. Leave a Comment / JavaScript / By Neeraj Mishra. In this tutorial, I will tell you about how you can read and write to text file using JavaScript. As we know JavaScript does not have the ability to access the user's file system so for this we need to run the project on a server. To implement this we use ... 22/1/2013 · var countdown = 2; var reader = new FileReader(); reader.readAsText(file_one); reader.onload = readSuccess; function readSuccess(evt){ file_one_contents = evt.target.result; countdown--; if (countdown === 0) go(); } var reader = new FileReader(); reader.readAsText(file_two); reader.onload = readSuccess2; function readSuccess2(evt2){ file_two_contents = evt2.target.result; countdown--; if (countdown === 0) go(); }
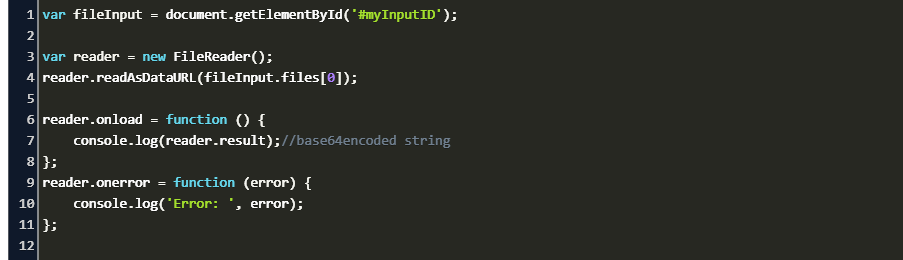
Reading .txt file in Javascript. FileReader class in Javascript is used to read the file in client browser. It is working in Chrome, Opera and Firefox. FileReader returns base64 encoded text as output. using window.atob () method in javascript base64 plain/text is converted to the normal text in the below Example. readAsArrayBuffer(file): Reads the file or blob as an array buffer. One use case is to send large files to a service worker. readAsBinaryString(file): Reads the file as a binary string; readAsText(file, format): Reads the file as USVString (almost like a string), and you can specify an optional format. FileReader The FileReader object lets web applications asynchronously read the contents of files (or raw data buffers) stored on the user's computer, using File or Blob objects to specify the file or data to read.
the complete solution for node.js command-line programs. Top 17 Plugins for Android Studio; Products Search for Java code Search for JavaScript code; IDE Plugins IntelliJ IDEA WebStorm Android Studio Eclipse Visual Studio Code PyCharm Sublime Text PhpStorm Vim Atom GoLand RubyMine Emacs Jupyter Rider DataGrip AppCode; Company Sep 09, 2017 - I’m trying to write a simple text file reader by creating a function that takes in the file’s path and converts each line of text into a char array, but it’s not working. FileReader.readAsDataURL () The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded string.
It's an easy way to read and process a file directly in the browser. The JavaScript FileReader API now has major browser support including Chrome, Firefox, Safari, and even Internet Explorer 10. With that in mind, let's create a basic (no Vue or React here!) JavaScript file upload example in a WordPress plugin to learn about the FileReader API. The easiest way to allow users to select files is using the <input type="file"> element, which is supported in every major browser. When clicked, it lets a user select a file, or multiple files if the multiple attribute is included, using their operating system's built-in file selection UI. 1- FileReader. Interface FileReader trong Javascript được thiết kế để đọc các nguồn dữ liệu trên máy tính của người dùng. Chú ý: Thực tế Javascript chỉ có thể đọc các tài nguyên trên máy tính của người dùng nếu người dùng có các hành động cho phép, chẳng hạn người dùng ...
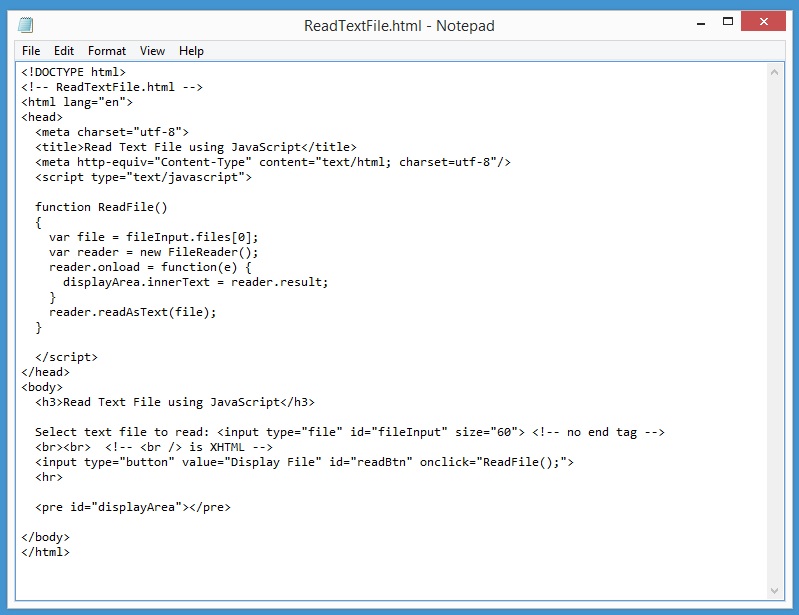
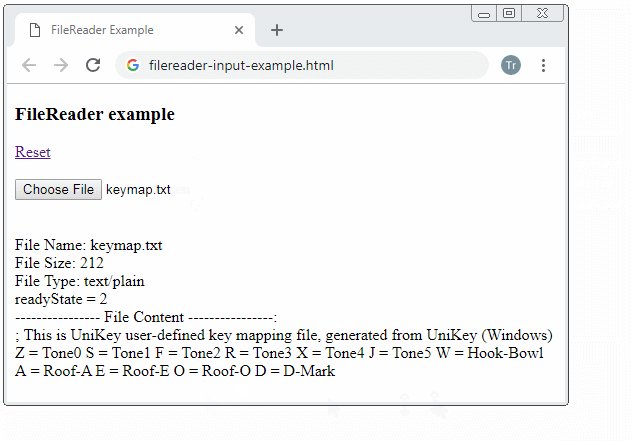
Introduction to JavaScript FileReader In any software system, File handling and file operations are very important. File reading is reading the content or data from the user's host or remote system's file. Interface FileReader in Javascript is designed to read data sources on users' computers. Note: In fact, Javascript can read only resources on the user's computer if the user has actions to allow, for example, the user clicks the <input type="file"> element to select the file on the computer, or drag and drop the files into the browser. FileReader.readAsText (): Reads the contents of the specified input file. The result attribute contains the contents of the file as a text string. This method can take encoding version as the second argument (if required). The default encoding is UTF-8. In this case we are using FileReader.readAsText () method to read local .txt file. This code ...
JavaScript's FileReader is a class that enables you to read a file on the user's machine from JavaScript running in the browser. FileReader is typically used to read data from an <input type="file">. For example, suppose you have a file input on your page with id select-file. The JavaScript FileReader API works asynchronously, It allows a user to upload single or multiple files in the browser via the local device. When a user selects the files from the device then a FileList object is generated and it contains all the selected files within the FileList object. Let's understand HTML5 file API FileReader.js - Read Files with JavaScript! Read Files In The Browser FileReader.js is intended to make accessing files via the FileReader interface easier. Read more about the motivation behind filereader.js.
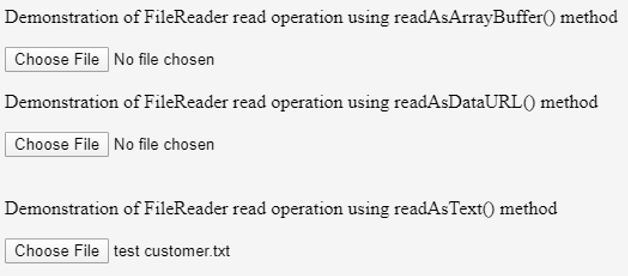
The current state of the reader. Will be one of EMPTY, LOADING, or DONE. Example: <input type='file' onchange='openFile (event)'> <script> var stateNames = {}; stateNames [FileReader.EMPTY] = 'EMPTY'; … Javascript has a FileReader API which allows the program to read the file. To read a file in javascript, these are the inbuilt methods that can be used. FileReader.readAsArrayBuffer (): This method in javascript reads the contents of specified file. There is an ArrayBuffer present which represents the data of the file. When you want to save the file as a Data Url you will be needed to read the file and convert to a base64 value and append the type of file etc etc. To make it easier let's lets implement a method…
12/10/2018 · There is a built-in Module or in-built library in NodeJs which handles all the reading operations called fs (File-System). It is basically a JavaScript program (fs.js) where function for reading operations is written. Import fs-module in the program and use functions to read text from the files in the system. Jun 13, 2021 - The FileReader() constructor creates a new FileReader. Load a text file and find number of characters in the file - JavaScript; How to read and write a file using Javascript? Open a file browser with default directory in JavaScript and HTML? What are the differences between inline JavaScript and External file? JavaScript File Drop with HTML5; JavaScript WebAPI File File.size Property
After you've obtained a File reference, instantiate a FileReader object to read its contents into memory. When the load finishes, the reader's onload event is fired and its result attribute can be used to access the file data. FileReader includes four options for reading a file, asynchronously: The selected answer will work, but I personally prefer to prevent assigning unknown properties to existing objects. What I do is using the built-in Map object to store connections between FileReader and its File.It works great, because Map allows the key to be anything, even an object.. Consider this example with drag&drop on the window, where multiple files can be dropped at the same time: When file is uploaded using Javascript, it is read as Binary string initially, and then binary data is read using xlsx plugin. Read XLSX using Javascript Let's beging by adding simple HTML file input and button to upload file
Jul 14, 2019 - The file reader is a JavaScript object that is used to read files stored in a computer. It does this asynchronously, meaning that the application does not block while a file is being read. The file reader can create various representations of the file being read, but the desired representation ... <input type="file" multiple> You can then read all the selected files via the file input's files array. See read file as dataUrl. Get the properties of the file. If you want to get the properties of the file (like the name or the size) you can do it before using the File Reader. If we have the following html piece of code: Jan 24, 2020 - Learn how to access uploaded files directly in the browser using JavaScript and the FileReader API.
29/1/2021 · The fileReader. const handleFiles = (e) => { const reader = new FileReader(); let file = e.target.files[0]; Enter fullscreen mode. Exit fullscreen mode. So in the code above we: First declare the variable reader equals to a new Filreader Object / Instance. Then with define the file equals to the e (event) target (the element targeted) and then ... 9/4/2020 · File and FileReader. A File object inherits from Blob and is extended with filesystem-related capabilities. There are two ways to obtain it. First, there’s a constructor, similar to Blob: new File( fileParts, fileName, [ options]) fileParts – is an array of Blob/BufferSource/String values. fileName – file name string. 16/9/2019 · It provides sync and async functions to read and write files on the file system. Let us look at the exmaples of reading and writing files using the fs module on node.js Let us create a js file named main.js having the following code −
May 23, 2016 - Well the JavaScript file is on the server, so no problem to read a file relative to that. The point is that you can only access files on the user’s system (which is what we’re referring to here as “local”) if the user has specifically selected them – for obvious security reasons. ... 1: var reader ... Create a FileReader. In order to create a file reader, we must import the java.io.FileReader package first. Once we import the package, here is how we can create the file reader. 1. Using the name of the file. FileReader input = new FileReader (String name); Here, we have created a file reader that will be linked to the file specified by the name.
 Using Javascript Filereader To Upload Large Files In Chunks
Using Javascript Filereader To Upload Large Files In Chunks
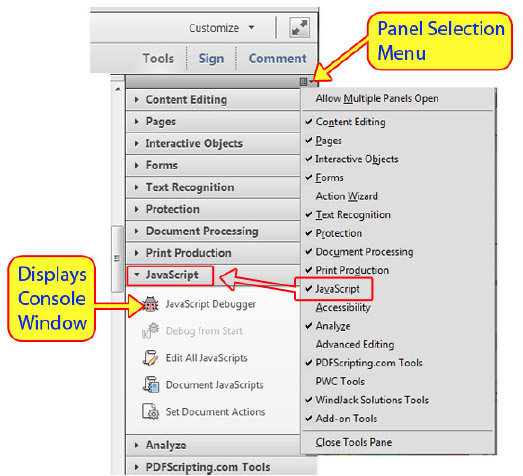
 Disable Javascript In Acrobat Reader For Good Super User
Disable Javascript In Acrobat Reader For Good Super User
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
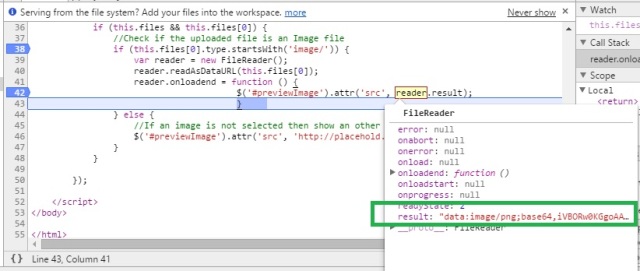
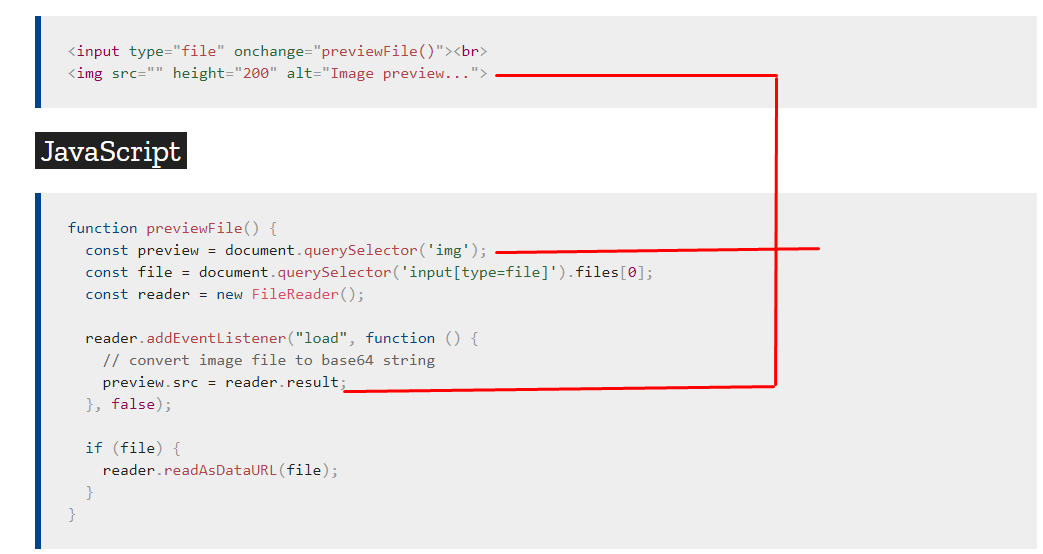
 Display The Preview Of An Image Before Uploading It To Server
Display The Preview Of An Image Before Uploading It To Server

![]() Reactjs How To Read File Using Filereader Reader
Reactjs How To Read File Using Filereader Reader
 7 Best Jquery Amp Javascript Pdf Viewer Plugin With Examples
7 Best Jquery Amp Javascript Pdf Viewer Plugin With Examples
 Javascript Read File And Turn It Into Base64 String Code Example
Javascript Read File And Turn It Into Base64 String Code Example
 Javascript Filereader Readasarraybuffer File 结果在第一
Javascript Filereader Readasarraybuffer File 结果在第一
 Read Text Files Using The Javascript Filereader Html Goodies
Read Text Files Using The Javascript Filereader Html Goodies
 Javascript For File Handling Release Automation
Javascript For File Handling Release Automation
 Multiple File Reading With Filereader And Readasarraybuffer
Multiple File Reading With Filereader And Readasarraybuffer
 Reading A Text File Using Javascript James D Mccaffrey
Reading A Text File Using Javascript James D Mccaffrey
 Javascript Canvas Read Writing Local Files
Javascript Canvas Read Writing Local Files
 Javascript Filereader Learn The Methods Properties And
Javascript Filereader Learn The Methods Properties And
 Uploading A File To A Sharepoint Library Using Javascript
Uploading A File To A Sharepoint Library Using Javascript
 Javascript Amp Gt Instant Preview Of File Upload Amp Amp
Javascript Amp Gt Instant Preview Of File Upload Amp Amp
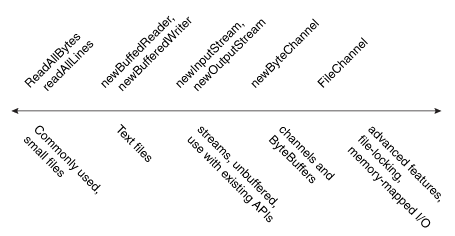
 Reading Writing And Creating Files The Java Tutorials
Reading Writing And Creating Files The Java Tutorials
 Creating Line By Line File Reader Using Html5 And Javascript
Creating Line By Line File Reader Using Html5 And Javascript
 How Image Src Show The Image From A Blob File By Alam Riku
How Image Src Show The Image From A Blob File By Alam Riku
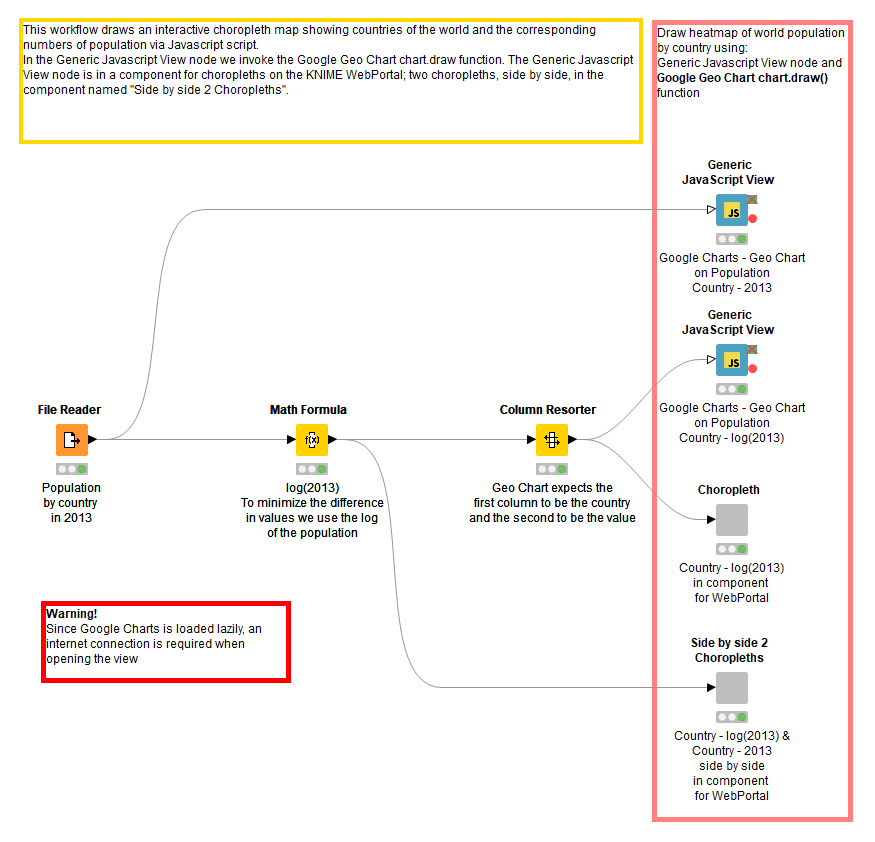
 Js Show It Today Interactive Choropleth World Map Using
Js Show It Today Interactive Choropleth World Map Using
 Javascript Read File Lines Into Array Vanilla Code Example
Javascript Read File Lines Into Array Vanilla Code Example

0 Response to "25 File Reader In Javascript"
Post a Comment