24 Bind Function To Object Javascript
Javascript: call(), apply() and bind() ... Up until now we have treated functions as objects that are composed of a name (optional, can also be an anonymous function) and the code it executes when ... Below we have a selfish function which takes an object and returns a proxy for that object. Any methods accessed through the proxy will be automatically bound to the object. A WeakMap is used to ensure we only bind the methods once, so that equality in proxy.fn === proxy.fn is preserved.
 How To Call Apply And Bind In Javascript By
How To Call Apply And Bind In Javascript By
Introduction to JavaScript bind. Javascript bind if the method that helps us internally create a new function that sets the passed value or the object that is specified as the "this" keyword which is referred to as the current referencing object whenever the bind method is called.

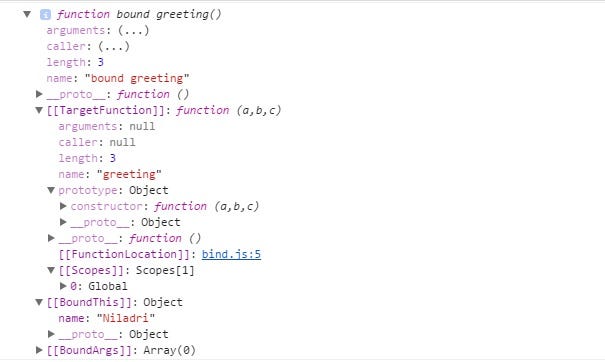
Bind function to object javascript. You can use call () / apply () to invoke the function immediately. bind () returns a bound function that, when executed later, will have the correct context ("this") for calling the original function. So bind () can be used when the function needs to be called later in certain events when it's useful. May 31, 2019 - To further illustrate how callback ‘this’ will point to the invoking object or function, now we are going to call our callback as a method defined on an object. This is an unlikely scenario in actual JavaScript programming, but a useful example nonetheless that ‘this’ binding works the ... The bind () function creates a new bound function (BF). A BF is an exotic function object (term from ECMAScript 6) that wraps the original function object. Calling a BF generally results in the execution of its wrapped function. A BF has the following internal properties:
Nov 05, 2018 - It covers the only two missing use cases that explicit bind is necessary; It makes easy to make this variable to be predictable; It adds a new way to extend functionality by using virtual methods; It helps to extend built-in objects without extending the prototype chain. Do you remember Smoosh Gate? Jan 19, 2021 - Invoke the run() function. ... Flyer runs at 20 mph. The ability to borrow a method of an object without making a copy of that method and maintain it in two separate places is very powerful in JavaScript. ... The bind() method creates a new function, when invoked, has the this sets to a provided ... In JavaScript, this is a reference to an object. The object that this refers to can vary, implicitly based on whether it is global, on an object, or in a constructor, and can also vary explicitly based on usage of the Function prototype methods bind, call, and apply.
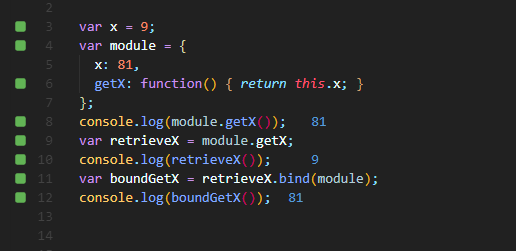
Apr 28, 2021 - This is a common problem when working with jQuery and JavaScript. When you click the button the this keyword in the method you passed to jQuery’s on method references the button and not the conference object. You can bind the this context of your method to solve the problem. var nodevember = { numOfAttendees: 0, incrementNumOfAttendees: function... The simplest use of bind() is to make a function that, no matter how it is called, is called with a particular this value. A common mistake for new JavaScript programmers is to extract a method from an object, then to later call that function and expect it to use the original object as its ... CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun.
Whatever object we pass as an argument to .bind() becomes what the 'this' variable points to when the function is ran. The bind() function returns a new function. It makes a copy of logName() and tells the JavaScript engine: "Whenever this copy of logName() is invoked, set its 'this' keyword to reference person during its execution context". call () and apply () executes the function immediately, whereas bind () returns a new function. the object/value on which the function executes depends on the this value defined by the context. In the case of explicit binding, we can call a function with an object when the function is outside of the execution context of the object. The methods call(), apply(), and bind() play a big role here. When a function is invoked with the new keyword, the this keyword inside the function binds to the new object being constructed.
The bind () function creates a new bound function, which is an exotic function object (a term from ECMAScript 2015) that wraps the original function object. Calling the bound function generally results in the execution of its wrapped function. A bound function has the following internal properties: We could have also preserved our this value using bind (). bind () is an exotic built-in JavaScript function (according to EcmaScript 2017) that has an internal [ [Call]] method that takes a [ [boundThis]] (an object you want to bind to the function) and optional arguments. It then sets the function object's currently undefined this value to ... Mar 26, 2018 - What’s really happening here ... using .call, .apply, .bind, or the new keyword, JavaScript is defaulting this to reference the window object. What that means is if we add an age property to the window object, then when we invoke our sayAge function again, this.age will no ...
Aug 18, 2019 - The value of this in javascript is dependent always depends on what Object the function is called. The value of this always refers to the object left of the dot from where is the function is called. In case of the global scope this is window (or global in nodeJS). Only call, apply and bind can ... 💖 Support the show by becoming a Patreonhttps://www.patreon /funfunfunctionThis video is the first in a video series about how to do Object Creation in J... JavaScript also provides some special methods and properties to every function object. So every function in JavaScript inherits those methods. Call, bind, and apply are some of the methods that every function inherits. Bind( ) The bind method creates a new function and sets the this keyword to the specified object. Syntax:
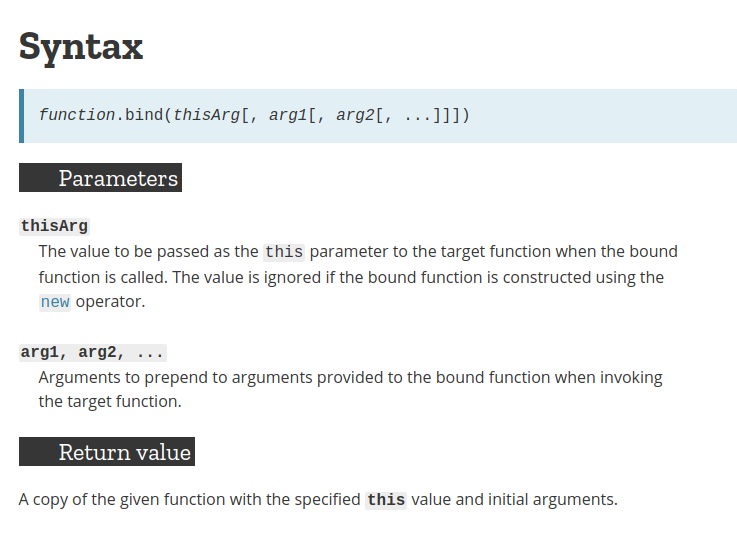
The JavaScript Function bind () method allows an object to borrow method from other object without copying. The syntax of the bind () method is: func.bind (thisArg, arg1,... argN) Here, func is a function. Jul 19, 2019 - To understand Call(), apply(), bind() methods of javascript, the first thing we should know is what this stands for in Javascript function. Basically, this keyword in Javascript always refers to the… The differences between call, apply, and bind. Both call and apply invoke a function. Their only difference is that call accepts arguments in a comma-separated fashion while apply requires arguments to be passed as an array or an array-like object. Bind returns a function. Examples coming up.
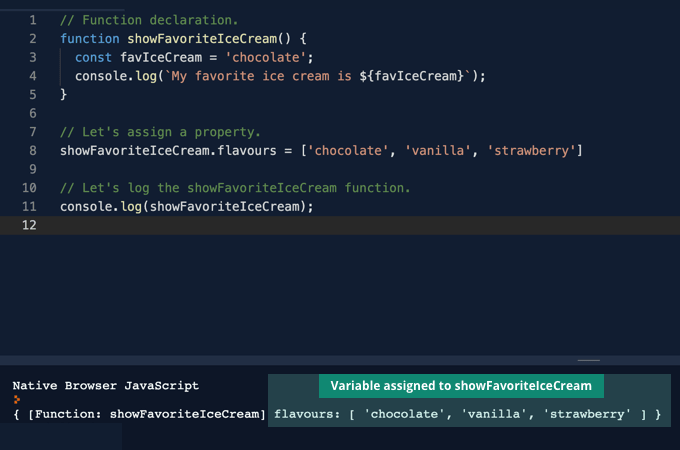
Apr 28, 2021 - This is a common problem when working with jQuery and JavaScript. When you click the button the this keyword in the method you passed to jQuery’s on method references the button and not the conference object. You can bind the this context of your method to solve the problem. var nodevember = { numOfAttendees: 0, incrementNumOfAttendees: function... In JS there are standard built-in objects upon which other objects are based. Said this, the standard built-in Function is the object upon which functions are based. The built-in Function object has properties like name, length and has methods like call, apply and bind. Let's log some of them to see an existing proof: May 04, 2020 - The this keyword enables functions in JavaScript to be reused in different contexts — it helps make it possible to point the function to a particular object and all of its properties when it is invoked. However, simply using this in a function or method won’t bind it to the object it is used in.
Functions provide a built-in method bind that allows to fix this. The basic syntax is: let boundFunc = func.bind(context); The result of func.bind (context) is a special function-like "exotic object", that is callable as function and transparently passes the call to func setting this=context. The third rule for figuring out what the this keyword is referencing is called the new binding. If you're unfamiliar with the new keyword in JavaScript, whenever you invoke a function with the new keyword, under the hood, the JavaScript interpreter will create a brand new object for you and call it this. Jun 21, 2020 - I’m discussing these because, ... not to help you write a .bind function. (After all, JavaScript already has one you can use.) ... The example I started this whole section with (remember Bob’s cargo shorts?) showed the main use case: use it when methods are extracted from their object, and you want ...
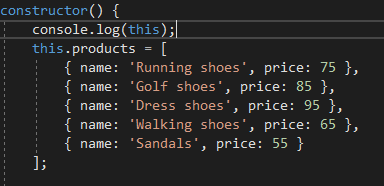
In javascript, a function constructor can be used to create a template for the object, one advantage of this is, you can create multiple instances of the object without having to create and assign properties every time, in the above code that variable c is the newly created instance of the function Obj, and we are passing the name as the ... The simplest use of bind () is to make a function that, no matter how it is called, is called with a particular this value. A common mistake for new JavaScript programmers is to extract a method from an object, then to later call that function and expect it to use the original object as its this (e.g. by using that method in callback-based code). Use of this, bind in Object Oriented Javascript(OOJS) akpojotor shemi. Jun 14, ... Followed by a discussion of arrow functions, this and bind illustrated with an OOJS example.
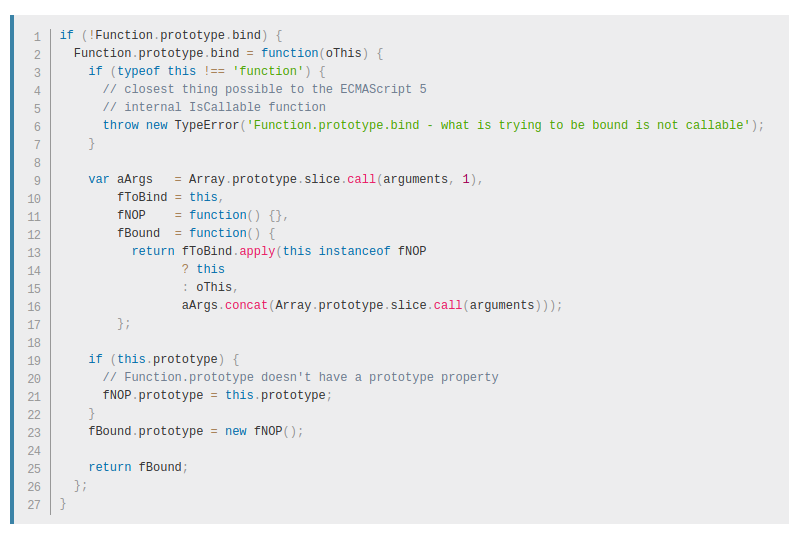
Mar 29, 2019 - Consider this other way to fix ... function to the button object. Because ECMAScript 5 introduced the Bind method, it (Bind) is unavailable in IE < 9 and Firefox 3.x. Include this Bind implementation in your code, if you are targeting older browsers: <pre><code data-language="javascript"> // Credit ... Sep 12, 2019 - In this post, we will be discussing ... simple examples. As functions are also Objects in JavaScript, these 3 methods are used to control the invocation of the function. call() and apply() were introduced in ECMAScript 3 while bind() was added as part of ECMAScript ... Jan 19, 2017 - More than often, we need to bind an object to a function’s this object. JS uses the bind method when this is specified explicitly and we need to invoke desir...
Oct 31, 2019 - In JavaScript function binding is happens using Bind() method. by this method, we can bind an object to a common function, so that the function gives different result when its need. otherwise it gives the same result or gives an error while the code is executing. Two-Way Data Binding. To get DOM feedback, the binding needs an event to listen for. Notice where 'addEventListener' is called. This adds an event listener to the element that was passed in. Whenever the event is called, the event handler will set the shadow copy of the object value that is data bound to the element. The JavaScript Function bind () method is used to create a new function. When a function is called, it has its own this keyword set to the provided value, with a given sequence of arguments.
A function is an object with different properties and methods and the code we write is in the code property of the function. Also, like normal objects, JavaScript functions can have methods. And call, apply, and bind are built-in methods in all JavaScript functions. Consider the image of a JavaScript function below: All JavaScript functions have a method called bind that binds to an object and returns a new function. The first argument to bind sets the this context of the function. copy
 Gentle Explanation Of This In Javascript
Gentle Explanation Of This In Javascript
 Learn This Keyword Execution Context In Javascript With
Learn This Keyword Execution Context In Javascript With
 Implement Your Own Call Apply And Bind Method In
Implement Your Own Call Apply And Bind Method In
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Javascript Bind Top 2 Examples Of Javascript Bind You
Javascript Bind Top 2 Examples Of Javascript Bind You
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Javascript Javascript Objects Amp Binding Functions We
Javascript Javascript Objects Amp Binding Functions We

 Understanding This And Bind If You Ve Ever Manipulated
Understanding This And Bind If You Ve Ever Manipulated
 Implement Your Own Call Apply And Bind Method In
Implement Your Own Call Apply And Bind Method In
 Difference Between Call Apply And Bind Dev Community
Difference Between Call Apply And Bind Dev Community
 Javascript Object Inheriting From Function Prototype Stack
Javascript Object Inheriting From Function Prototype Stack
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply

 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Function Bind Scopes Closures In Javascript Codeburst
Function Bind Scopes Closures In Javascript Codeburst

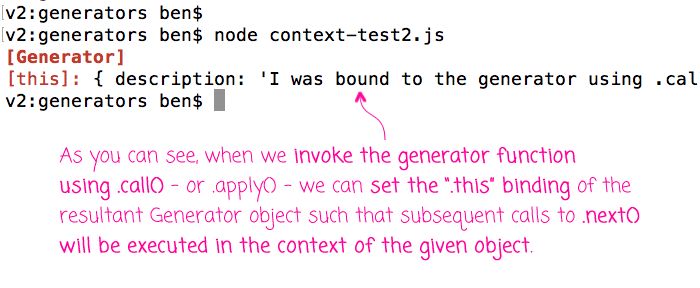
 Changing The This Binding And Execution Context Of A
Changing The This Binding And Execution Context Of A
 What Is Bind In Javascript And When To Use Learn Simpli
What Is Bind In Javascript And When To Use Learn Simpli
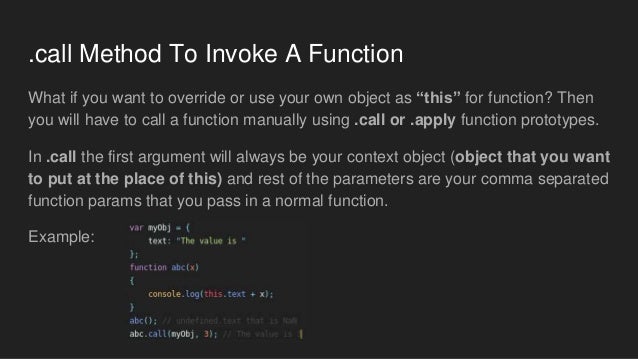
 When To Use Bind Call And Apply In Javascript By
When To Use Bind Call And Apply In Javascript By



0 Response to "24 Bind Function To Object Javascript"
Post a Comment