34 Where Is The Correct Place To Insert Javascript
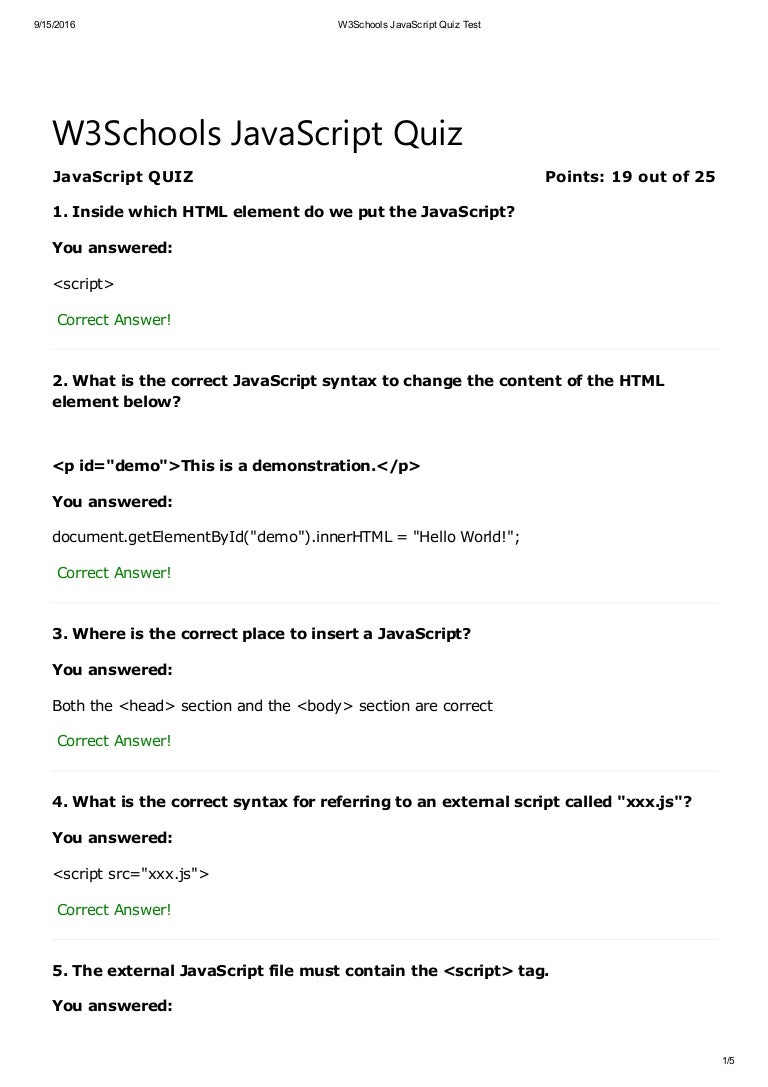
Start studying w3schools JavaScript quiz. Learn vocabulary, terms, and more with flashcards, games, and other study tools. Where is the correct place to insert a JavaScript A. The body section. B. The head section C. It must be inserted in the body and head section D. It can be inserted in either the body or the head, as it makes no difference A 206.
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
The <script> tag can be placed in the <head> section of your HTML or in the <body> section, depending on when you want the JavaScript to load. Generally, JavaScript code can go inside of the document <head> section in order to keep them contained and out of the main content of your HTML document.

Where is the correct place to insert javascript. 30/5/2021 · where is the correct place to insert a javascript. You can place any script in the <body>, or in the <head> section. Now insert nodes in the right order by .append(...sortedRows). We don't have to remove row elements, just "re-insert", they leave the old place automatically. P.S. In our case, there's an explicit <tbody> in the table, but even if HTML table doesn't have <tbody>, the DOM structure always has it. Open the solution in a sandbox. Through a while loop, we go through the sorted array and shift elements to the right, opening up a space for the current element to be inserted. Once we find the proper place for it, the current element is inserted into the newly-opened slot. This process is repeated for each iteration until the array is sorted.
In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. A. XXXXX True (correct answer)B. False Q.11) A parent element cannot contain another parent element. A. True B. XXXXX False (correct answer) Q.12) An attribute contains a A. XXXXX Name/value pair (correct answer) B. Value/name pair C. The data section of the XML document D. None of the above Q.13) The asterisk at the end of an element name in a ... 4/6/2017 · Answered Jun 04, 2017. It said the body section but I saw that the right answer is "It can be inserted in either the body or the head, as it makes no difference". Reply. John Smith. John Smith.
Code snippet 6: Add this JavaScript between the <script> tags in code snippet 4 so that an audio file, "Correct Answer.mp3", will play There's a lot here and the syntax gets a bit tricky. If you test it and the chime sound does not play when you click the correct answer, after checking your computer speaker volume, carefully check the code. the correct as well as best place to insert a JavaScript source code is The head part & The body part. What are 3 places where JavaScript can be placed? in between the two BODY tags added a link to an external file The current state-of-the-art is to put scripts in the <head> tag and use the async or defer attributes. This allows your scripts to be downloaded asap without blocking your browser. The good thing is that your website should still load correctly on the 2% of browsers that do not support these attributes while speeding up the other 98%.
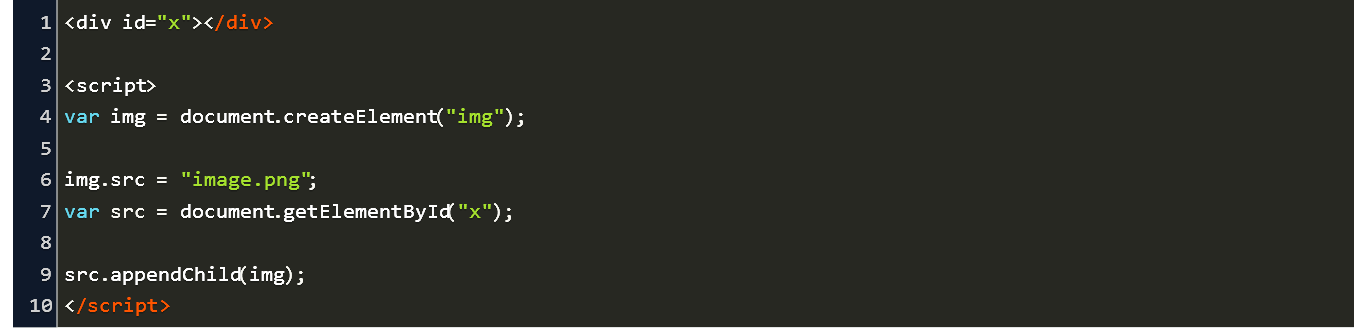
To insert an image into HTML using Javascript I recommend the following ways: There are two possible cases: CASE 1: If you want to add a new image to a div: 1st way ... There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows − Script in <head>...</head> section. Script in <body>...</body> section. You can place an external script reference in <head> or <body> as you like. The script will behave as if it was located exactly where the <script> tag is located. External scripts cannot contain <script> tags.
if you planned to insert external your JS script(s), then the best place is in head of the page if you planed to use pages on smartphones, then bottom of page, just before tag. but, if you planned to make combination HTML and JS (dynamically created and populated HTML table, for example) then you must put it where you need it … HTML is the skeleton of a website. To make a website better and smooth and stylish we often use Javascript in our HTML code. But the question is where do we insert the javascript into our HTML code and where is the best place to insert it. The answer is you can insert JS into your HTML in both the head and body section. Start studying JavaScript. Learn vocabulary, terms, and more with flashcards, games, and other study tools.
6/12/2013 · Select from following answers: The <body> section. Both the <head> section and the <body> section are correct. The <head> section. All Above. We can write any Javascript functions inside <head> as well as <body> tag. For Ex:-. Answer to 1. Where is the correct place to insert a JavaScript? [Answer: a. The section b. The section c. In any external file d. ... 23/2/2021 · Correct Place To Insert JavaScript best place to include script in html layout. Example 1: JavaScript in <head> or <body> You can place any number of scripts in an HTML code document. Scripts code can be placed in the <body> , or in the <head> part of an HTML web page, or in both.
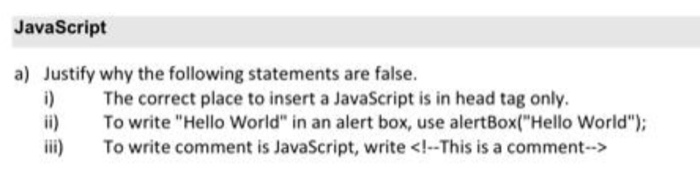
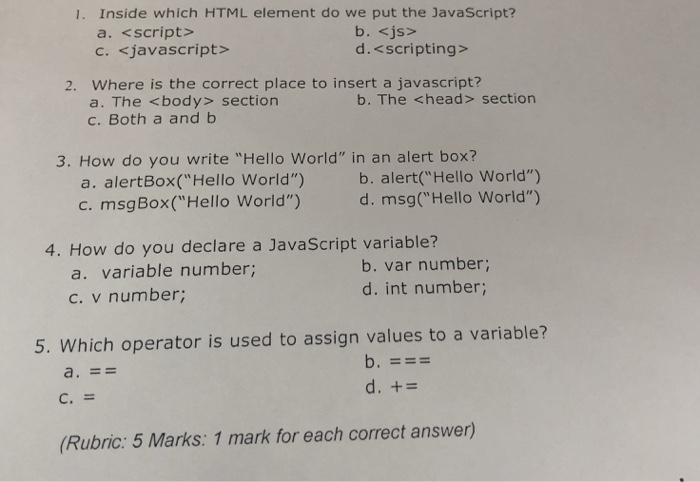
Here are the different JavaScript functions you can use to add elements to an array: # 1 push - Add an element to the end of the array. #2 unshift - Insert an element at the beginning of the array. #3 spread operator - Adding elements to an array using the new ES6 spread operator. #4 concat - This can be used to append an array to ... 8/10/2014 · Where is the correct place to insert JavaScript AutisticCuckoo August 30, 2014, 11:34am #2 The best way is to use an external JavaScript file which adds its own event listeners (a.k.a. unobtrusive... Which of the following is a correct javascript comment A . //This is a javascript comment B . <!--This is a javascript comment --> C . /* This is javascript comment D. 'This is a javascript comment Q5. What is the HTML tag for start of javascript code A . <js> B . <javascript> C . <java> D. <script> Q6. How do you write "Hello World" in ...
Answer: option d Both the <head>section and < body >section are correct You can insert a Java script in< head> as well as <body >sections of html docume view the full answer Previous question Next question JavaScript MCQ with Answers. In which element we put javascript? the correct place to insert a JavaScript is ? Which of the following is the correct syntax for referring to an external script called "xxx.js"? How we write "Hello World" in an alert box? Which of the following is an IF statement in JavaScript? To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
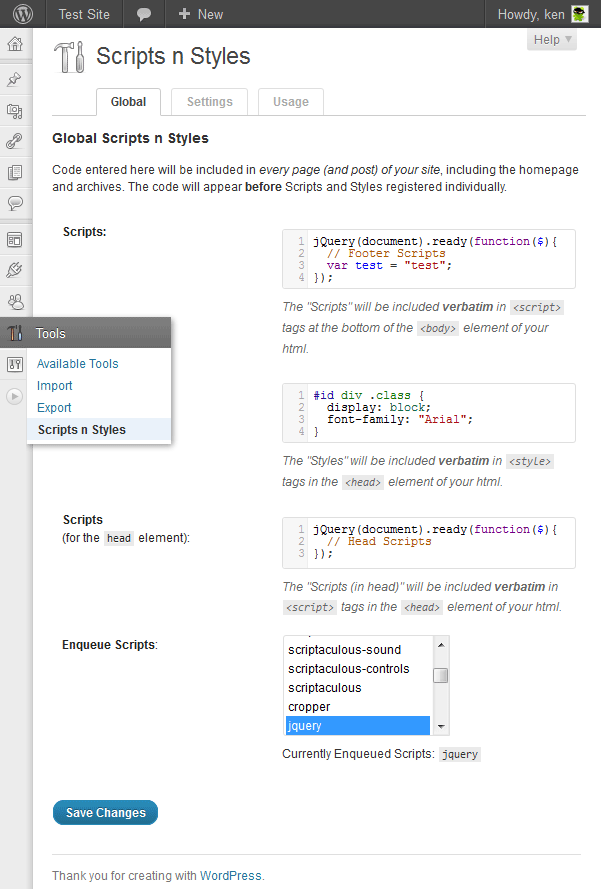
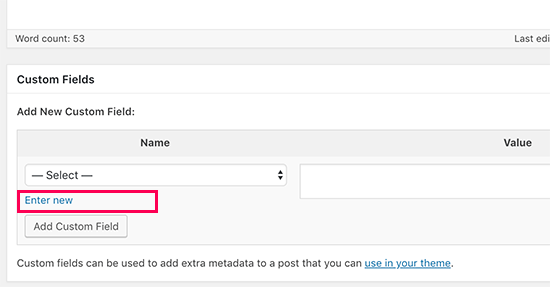
For those of you who are using Squarespace for your website, they make inserting website codes and JavaScript snippets pretty easy. You can use "code injection" to insert code. In your Home Menu, click on Settings > Advanced > Code Injection. You can add code to either your <head> or your website footer. Advantages of JavaScript. JavaScript was first known as LiveScript. But because Java was the talk of the town (the world really), Netscape deemed it right to rename it to JavaScript. Its first appearance dates back to 1995 within Netscape 2.0. Here are some of the best advantages of using JavaScript: Minimalized server interaction How to add JavaScript code to your web pages.
JavaScript code is interpreted by the computer, but will always be read by other programmers, including your future self. Taking the time to leave proper annotation on complicated sections of code will pay dividends in the future, making it easier for you and collaborators to understand the intent of the code you have written. For proper functional programming and chaining purposes, an invention of Array.prototype.insert() is essential. Actually, the splice could have been perfect if it had returned the mutated array instead of a totally meaningless empty array.
 Doc Quiz Smit Patel Academia Edu
Doc Quiz Smit Patel Academia Edu
 Thequiz From Ampersand Commerce Amp Manchester Girl Geeks 20
Thequiz From Ampersand Commerce Amp Manchester Girl Geeks 20
 How Can I Insert Javascript Right Before The Body In My
How Can I Insert Javascript Right Before The Body In My
 Internet And Web Application Development Revision Ppt Download
Internet And Web Application Development Revision Ppt Download

 Insert Into Select Statement Overview And Examples
Insert Into Select Statement Overview And Examples
 Javascript A Justify Why The Following Statements Chegg Com
Javascript A Justify Why The Following Statements Chegg Com
 How To Insert Html Element At Certain Point Using Js Jquery
How To Insert Html Element At Certain Point Using Js Jquery
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 Where Is The Correct Place To Insert A Javascript Pakainfo
Where Is The Correct Place To Insert A Javascript Pakainfo

 Javascript Mcq Multi Choice Questions Javatpoint
Javascript Mcq Multi Choice Questions Javatpoint

 Test Script Examples Postman Learning Center
Test Script Examples Postman Learning Center

 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 Javascript Insertbefore Not Working Properly Stack Overflow
Javascript Insertbefore Not Working Properly Stack Overflow
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Where Is The Correct Place To Insert A Javascript Pakainfo
Where Is The Correct Place To Insert A Javascript Pakainfo
 Creating A Secure Rest Api In Node Js Toptal
Creating A Secure Rest Api In Node Js Toptal
 1 Inside Which Html Element Do We Put The Chegg Com
1 Inside Which Html Element Do We Put The Chegg Com
 Console Overview Chrome Developers
Console Overview Chrome Developers
 W3 Schools Javascript Quiz Test
W3 Schools Javascript Quiz Test
 Include Javascript In Your Page
Include Javascript In Your Page

 Javascript To Insert Html Into A Web Page Stack Overflow
Javascript To Insert Html Into A Web Page Stack Overflow
 Insert Image Into Html Javascript Code Example
Insert Image Into Html Javascript Code Example




0 Response to "34 Where Is The Correct Place To Insert Javascript"
Post a Comment