32 Javascript Let Vs Var Performance
@sean2078 - if you need to declare a variable that only lives in a block scope, letwould do that, and then be garbage collected, while var, which is function scoped, wouldn't neccessarely work the same way. Again I think, it's so specific to the usage, that both letand constcanbe more performant, but wouldn't always be. javascript performance development web Modified on 8th July 2016 following Kevin Farrugia - @imkevdev - and John-David Dalton's review - @jdalton With Javascript, we are often offered multiple possibilities when it comes to looping if we decide to use libraries.
 All The Javascript You Need To Know Before Starting With React
All The Javascript You Need To Know Before Starting With React
Unlike the padding algorithms noted above, which deliver a performance benefit, there's no performance benefit (or penalty) for choosing to use let and const instead of var and function. The...

Javascript let vs var performance. 30/3/2018 · Let is faster in outside scope. let: Declare a local variable with block scope. Let is a little bit slow in inside loop. Ex: var a;a = 1;a = 2; //re-intilize possibevar a = 3; //re-declareconsole.log(a); //3let b;b = 5;b = 6; //re-intilize possibe// let b = 7; //re-declare not possibleconsole.log(b); Share. 11/8/2021 · Introduced in ES2015 (aka ES6), the variable type let shares a lot of similarities with var but unlike var has scope constraints. let is constrained to whichever scope it is declared in. Its declaration and assignment are similar to var. let was introduced to mitigate issues posed by variables scope which developers face during development. 14/2/2019 · ES6 introduced two new ways to declare variables, let and const. var - has function level scoping and can change the value reference; let - has block level scoping and can change the value reference; const - has block level scoping but cannot change the value reference; Both provide better block scoping that var. const differs from let because the immediate value cannot be changed once it …
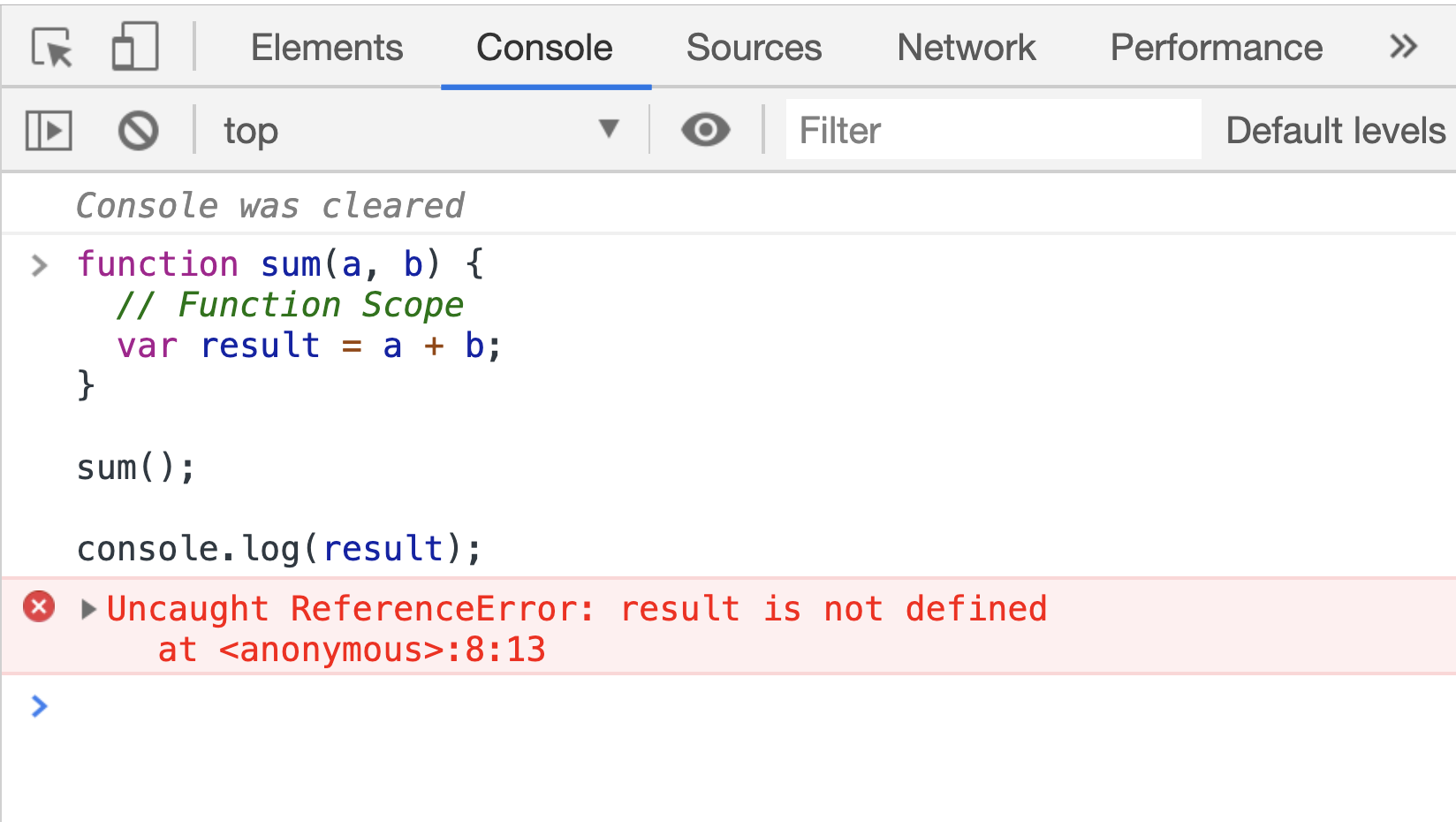
The main difference between var and let is that instead of being function scoped, let is block scoped. What that means is that a variable created with the let keyword is available inside the "block" that it was created in as well as any nested blocks. Difference between Let vs Var vs Const Variable Scope. The scope or visibility of the variable is the major difference between these keywords. var is function scoped. The variables declared using var are available within the function. If we declare them outside the function, then they are available everywhere i.e. they are a global variable. TypeScript is an open source syntactic superset of JavaScript that compiles to JavaScript (EcmaScript 3+). TypeScript offers type annotations which provide optional, static type checking at compile time. Since it is a superset of JavaScript, all JavaScript is syntactically valid TypeScript. However, that does not mean all JavaScript can ...
20/7/2021 · var and let are both used for variable declaration in javascript but the difference between them is that var is function scoped and let is block scoped. It can be said that a variable declared with var is defined throughout the program as compared to let. An example will clarify the difference even better Example of var: The JavaScript let and const keywords provide block-level scope, but there is a slight difference in how they behave. With const, you can not re-assign a value to the variable. With let, you can. Over time, JavaScript applications have grown in complexity. As a result of the increased code complexity programmers have been faced with a challenging dilemma: build applications that satisfy ever ... TBH, var/const/let times are so small that I don't think you could measure their perf even if you did benchmark properly. My recommendation would be to use const unless you explicitly want binding mutation (in which case, use let). Remember, there are three types of lies: lies, damn lies and benchmarks. Aim for readability instead.
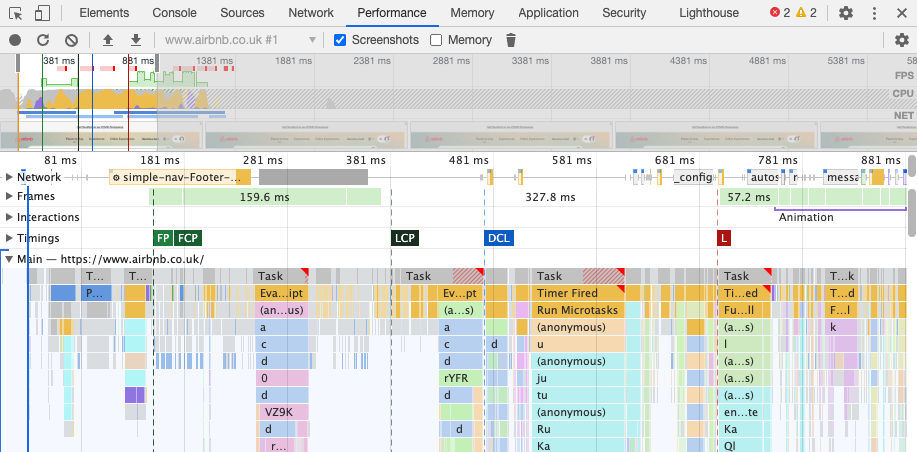
Variables defined with let cannot be Redeclared. Variables defined with let must be Declared before use. Variables defined with let have Block Scope. The other difference between var and let is that the latter is initialized to a value only when a parser evaluates it (see below). Just like const the let does not create properties of the window object when declared globally (in the top-most scope). An explanation of why the name "let… JavaScript is an integral part of practically every webpage, mobile app and web-based software. While JavaScript's client side scripting capabilities can make applications more dynamic and engaging, it also introduces the possibility of inefficiencies by relying on the user's own browser and device. Consequently, poorly written JavaScript can make it difficult to ensure a consistent experience ...
Let's understand. Remember when performing comparisons, the equality operator ( ==) will attempt to make the data types the same before proceeding. On the other hand, the identity operator ( ===) requires both data types to be the same, as a prerequisite. Let's understand with an example. See the code below : var valueOne = 3; var valueTwo ... The var vs let keyword . The var Keyword . In ECMAScript 5 and earlier versions of JavaScript, the var statement is used to declare variables. ... ECMAScript 6 has added lot more functionality to improve array performance such as new methods for creating arrays and functionality to create typed arrays. In its most basic form, let is a sibling to var. But declarations made with let are scoped to the blocks in which they occur, rather than being "hoisted" to the enclosing function's scope as var s do:
Closures. A closure is the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment ). In other words, a closure gives you access to an outer function's scope from an inner function. In JavaScript, closures are created every time a function is created, at function creation time. A variable is the name of the storage for a value assigned to identify its location. In JavaScript, a variable can be declared using let or var. 'var' declaration scope is global irrespective of its declared scope or location, whereas the variable declared using let statement is block-scoped or enclosed scope.; In most of the older version code, var could be found for most of the variables ... var and let are both used for function declaration in javascript but the difference between them is that var is function scoped and let is block scoped. It can be said that a variable declared with var is defined throughout the program as compared to let. 122 views
only use let if rebinding (i.e. any form of reassignment) is needed (var shouldn't be used in ES6) Subjective as it may be, it's a fact that this most closely matches the spec's intent. People who use let by default usually treat const variables as constants (which they are not necessarily, by design!). To each their own, but I prefer ... Delay JavaScript Loading. Putting your scripts at the bottom of the page body lets the browser load the page first. While a script is downloading, the browser will not start any other downloads. In addition all parsing and rendering activity might be blocked. The HTTP specification defines that browsers should not download more than two ... var - being function scoped - led to the 'habit' of declaring all variables at the top of the function. As long as you stuck to that, it would make bloated functions really stand out. Lucky thing is you can use the same approach with let and it just works. I just hope the variables first approach will stay. Thanks for writing the article.
Line 7: console.log(one == one_string) returns true because both variables, one and one_string contain the same value even though they have different types: one is of type Number whereas one_string is String.But since the == operator does type coercion, the result is true.; Line 8: console.log(one === one_string) returns false because the types of variables are different. var declarations are globally scoped or function scoped while let and const are block scoped. var variables can be updated and re-declared within its scope; let variables can be updated but not re-declared; const variables can neither be updated nor re-declared. They are all hoisted to the top of their scope. On va donc faire un tour rapide des 3 manières de déclarer une variable / constante en Javascript, sans trop rentrer dans les détails, juste pour comprendre les différences majeurs entre les 3…
Code language: JavaScript (javascript) How the script works. First, create falseObj as a Boolean object wrapper for the false value. Second, use falseObj in the if statement. Because falseObj is an object, and JavaScript engine coerces it to a boolean value of true. As a result, the statement inside the if block is executed. This article is about coding in JavaScript to make the performance better. I am majorly discussing about JavaScript, but few of the points are related to node.js only, or few may be only for client side JavaScript. However, as majority of the JavaScript developers are full-stack these days, I assume you can understand these easily. 3. forEach is easier to read. Again, this is down to the discretion of the developer, but here's why I feel that the forEach method is a little cleaner than the for loop. In a forEach method, we pass each food type within that iteration into the callback. A for loop needs you to access the array using a temporary i variable.
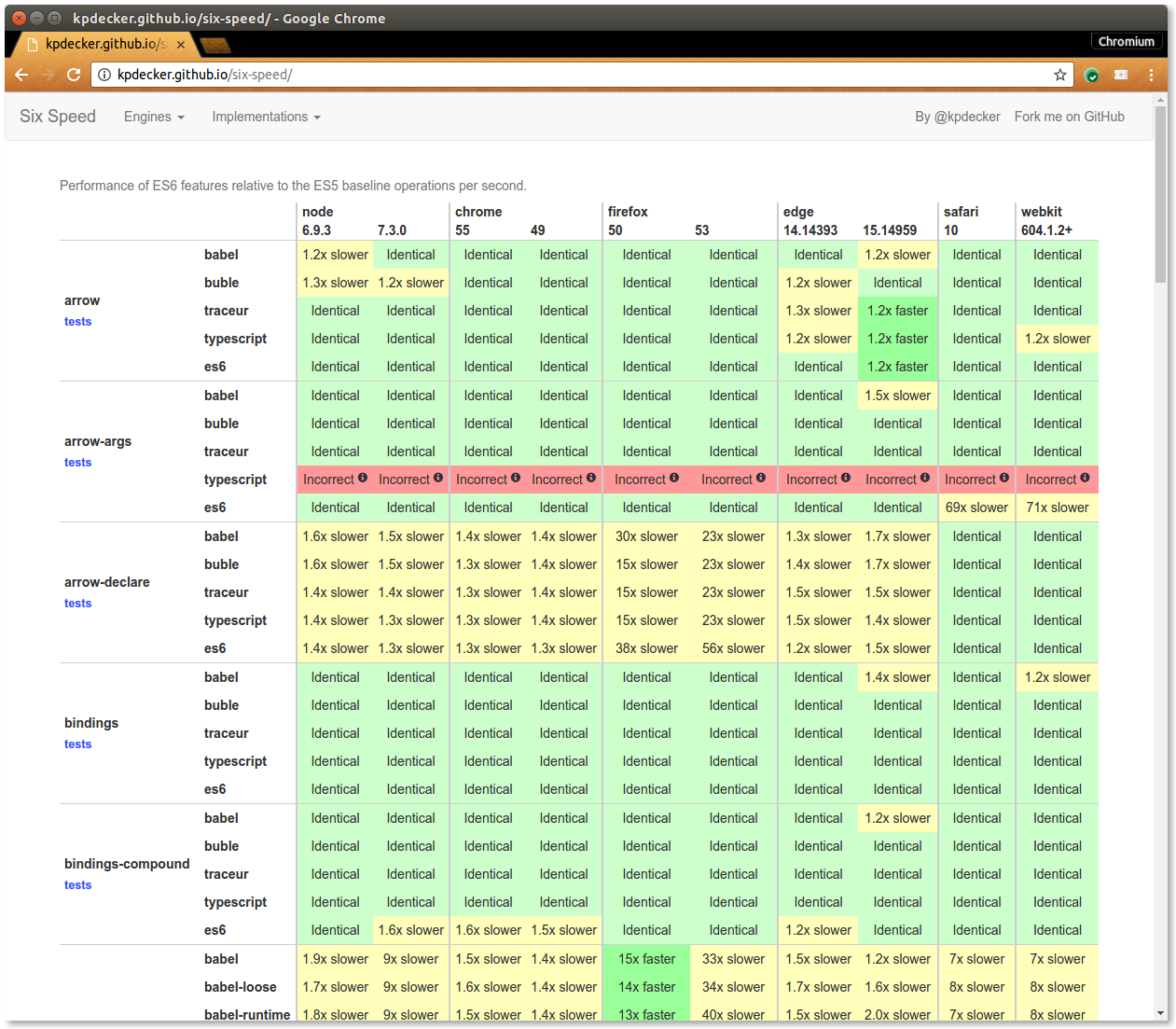
Performance: Now let's simply test the speed of the for…loop in different browsers. I'm going to invoke the following code in Chrome, Safari, and Firefox to check the speed of the loop: Performance: Now let's simply test the speed of the for…loop in different browsers. I'm going to invoke the following code in Chrome, Safari, and ...
 Why Is Using Let Inside A For Loop So Slow On Chrome
Why Is Using Let Inside A For Loop So Slow On Chrome
 The Performance Overhead Of Javascript Promises And Async
The Performance Overhead Of Javascript Promises And Async
 What Is The Performance Difference Between Let And Var In
What Is The Performance Difference Between Let And Var In
 High Performance Es2015 And Beyond V8
High Performance Es2015 And Beyond V8
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 4 React Basic To Pro Bangla Video Tutorial Let Vs Const Vs
4 React Basic To Pro Bangla Video Tutorial Let Vs Const Vs
 Let Vs Const Vs Var Tutorials Made Easy
Let Vs Const Vs Var Tutorials Made Easy
What Is The Performance Difference Between Let And Var In
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
 Function Declaration And Function Expression Performance
Function Declaration And Function Expression Performance
 How To Improve Javascript Performance By Twisha Saraiya
How To Improve Javascript Performance By Twisha Saraiya
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 Let Vs Const Vs Var In Javascript Geekboots
Let Vs Const Vs Var In Javascript Geekboots
Are Let And Const Faster Than Var In Javascript By Dr
 Var Vs Let Vs Const In Javascript Ui Dev
Var Vs Let Vs Const In Javascript Ui Dev
 Javascript Basics Var Vs Let Vs Const Web Development
Javascript Basics Var Vs Let Vs Const Web Development
 Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
 Javascript Basics Var Let Amp Const
Javascript Basics Var Let Amp Const
High Performance Es2015 And Beyond V8
 Front End Javascript Performance
Front End Javascript Performance
 Let Versus Var Versus Const Performance Benchmarks Learn
Let Versus Var Versus Const Performance Benchmarks Learn
 Var Vs Let Vs Const In Javascript Speedysense
Var Vs Let Vs Const In Javascript Speedysense
 Which Is Faster For For Of Or Foreach Loops In Javascript
Which Is Faster For For Of Or Foreach Loops In Javascript
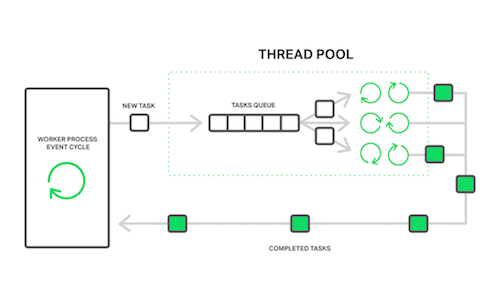
 Boosting Nginx Performance 9x With Thread Pools
Boosting Nginx Performance 9x With Thread Pools
 Javascript Es6 Let Vs Var Vs Const By Islem Maboud Medium
Javascript Es6 Let Vs Var Vs Const By Islem Maboud Medium
 Javascript Let Vs Var Vs Constant Mosh
Javascript Let Vs Var Vs Constant Mosh
 What Is The Performance Difference Between Let And Var In
What Is The Performance Difference Between Let And Var In
 Tools Qa What Is The Difference Between Javascript Let And
Tools Qa What Is The Difference Between Javascript Let And

 Let Your Javascript Variables Be Constant By Jakub Janczyk
Let Your Javascript Variables Be Constant By Jakub Janczyk
0 Response to "32 Javascript Let Vs Var Performance"
Post a Comment