23 Async Await Then Catch Javascript
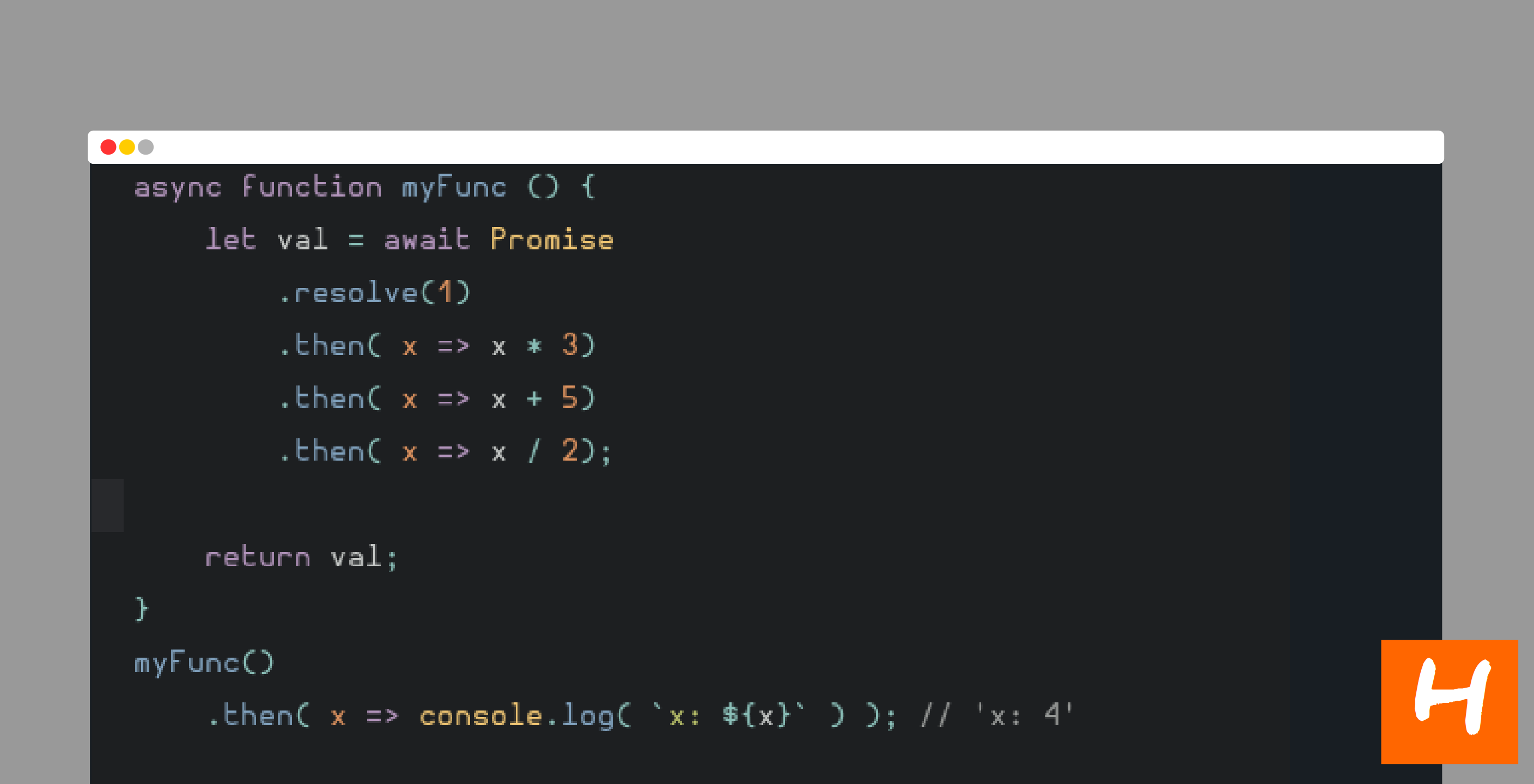
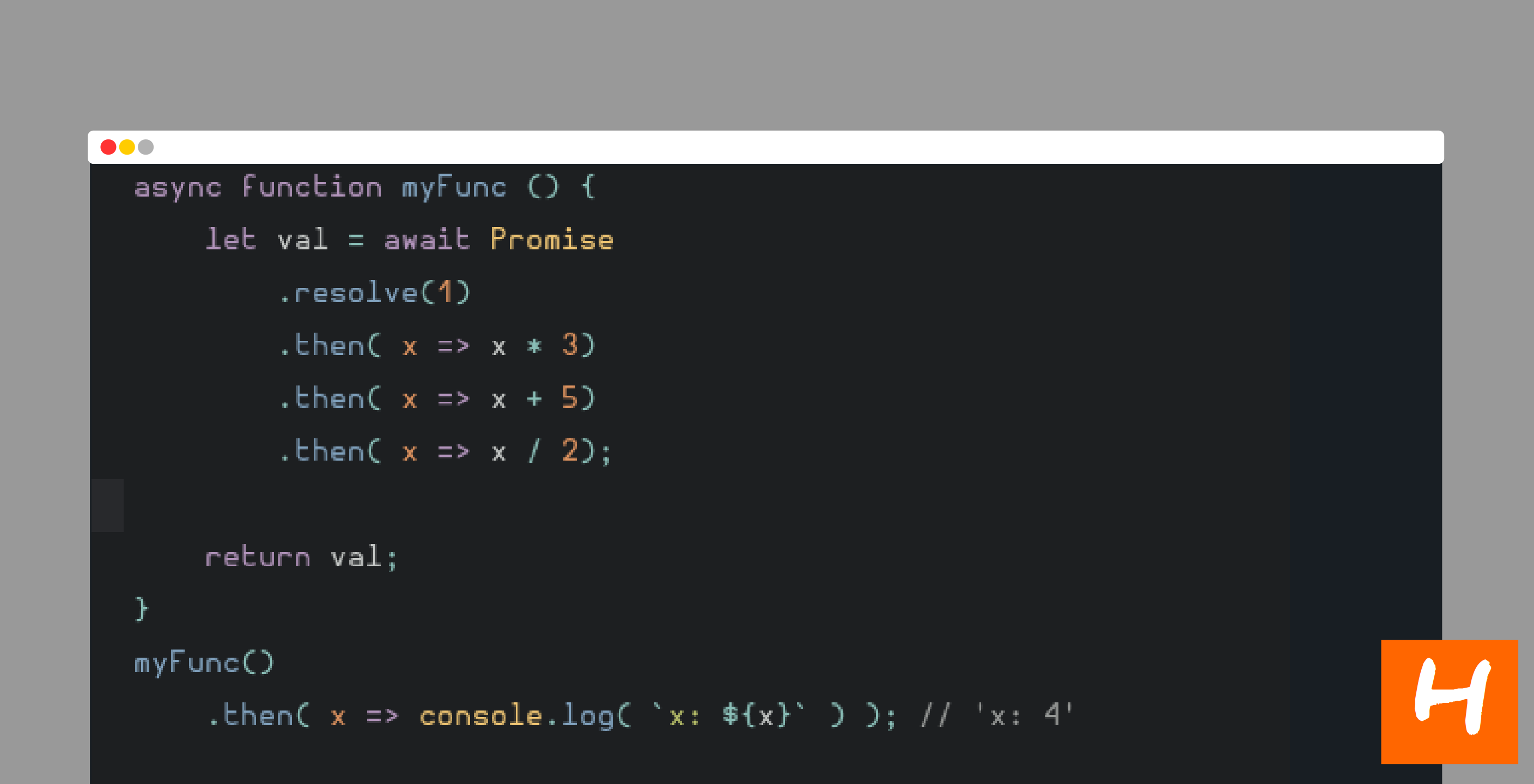
Async/await is a relatively new way to write asynchronous code in Javascript. Before we used callbacks and promises. ... This is the most common way to handle errors when using async-await, good old try-catch. ... We can append a .then() on an await. async function asyncFunc () ... Using async/await with fetch. As we know, async/await allows us to write asynchronous code in a much cleaner way. It allows us to avoid the headaches of using callbacks and then catch syntax in our code. That's why I always prefer using async/await when using the fetch API. In this section, we will implement the same example that we did above ...
 Javascript Async Await Gotchas I Love Async Await And I
Javascript Async Await Gotchas I Love Async Await And I
Sep 18, 2019 - It's easier to work with Promises and Async/await compared to callbacks. I teach you how to convert any callback into a promise.

Async await then catch javascript. We can also declare an async function which allows us to use the await keyword instead of then and returns a Promise, so we can chain then and catch to the call of the function: Jun 10, 2021 - Learn how to use async await in Node.js (async functions) to simplify your callback or Promise based application. Asynchronous functions can be defined by prepending async to a function declaration. For example, async function demo { return "FOO!"; But since asynchronous functions do not wait for the processing to complete, it will return a promise.For example, var res = demo() will be a promise and not "FOO!". Lastly, we need to use then() to specify what to do when the processing is complete.
async function(asyncで宣言した関数)は何をするのか. async functionは呼び出されるとPromiseを返す。; async functionが値をreturnした場合、Promiseは戻り値をresolveする。; async functionが例外や何らかの値をthrowした場合はその値をrejectする。; 言葉だけだとわかりづらいため、利用例を見てみる。 Mar 09, 2020 - On regular day of a developer, we have to convert quite a bit of legacy code that uses traditional callbacks to Promises and async-await… In this video, you will convert many of the project's promise chains to async/await.
Mar 21, 2019 - I have a dataService function in React that does my API fetching. I tried converting to async/await block but seem to hit a roadblock. Using promises: const dataService = (url, options, dataToPos... Nov 25, 2019 - Now you may asking yourself, why should I use async-await to fetch, instead of then/catch. The answer is quite simple, it makes code easier to read and understand, not only for yourself, but for other programmers that reading your code. In addition, programmers coming from more synchronous ... May 22, 2020 - When you have learned about JavaScript ... methods then and catch. While the former's callback function is called whenever a JavaScript promise resolves successfully, the latter is used for error handling: ... Eventually you have learned about async/await in JavaScript as ...
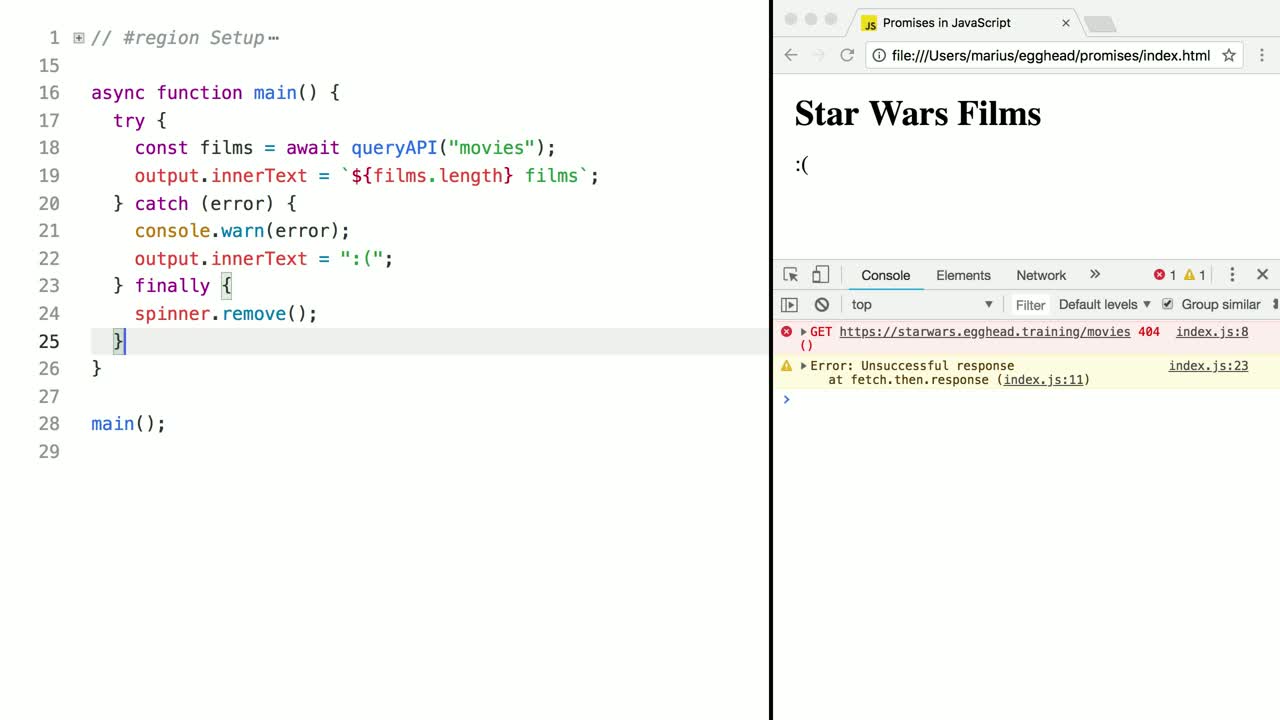
Async/await with try/catch in JavaScript. When we use async/await we hardly use .then() method, as await handles the waiting for us. And we can use a regularly try…catch instead of .catch(). That's usually (but not always) more convenient. Promises - JavaScript Async/Await. If the parameter score value that is being passed to the function result is less than 50, the promise is rejected and the following output is seen: Promises - JavaScript Async/Await. Using async and await helps with code readability, and can help users avoid complicated coding outputs. JavaScript developers love using async-await.It is the most straightforward way to deal with asynchronous operations in JavaScript. Suppose we do a poll of usability between the async/await syntax vs. the promise.then()...then().catch(), async/await going to win with a significant margin.However, we may ignore something important here.
完璧です。 完全に冗長な記述が消え、シンプルなコードになりました。 結局のところ、async関数はPromiseを返す関数でしかなく、awaitはPromiseの解決を待つので、catchをそのまま使えるわけです。 Tips. もちろんawaitとthenを組み合わせることができます。 Using async...await / then()...catch() is totally the prefrential constraint. So, everyone has their own approach to handle and write the code. Hence, this is my try to explain what I think about them . 🙏 Thanks For Reading.... 👻 Please let me know your thoughts in comments :) 👻 Aug 26, 2018 - Note: The above two options are the only two ways to ensure that you’re catching errors. If you miss adding a catch() method, it’ll be swallowed up by the code. ... Async/Await allows us to write asynchronous JavaScript that looks synchronous. In previous parts of this post, you were introduced ...
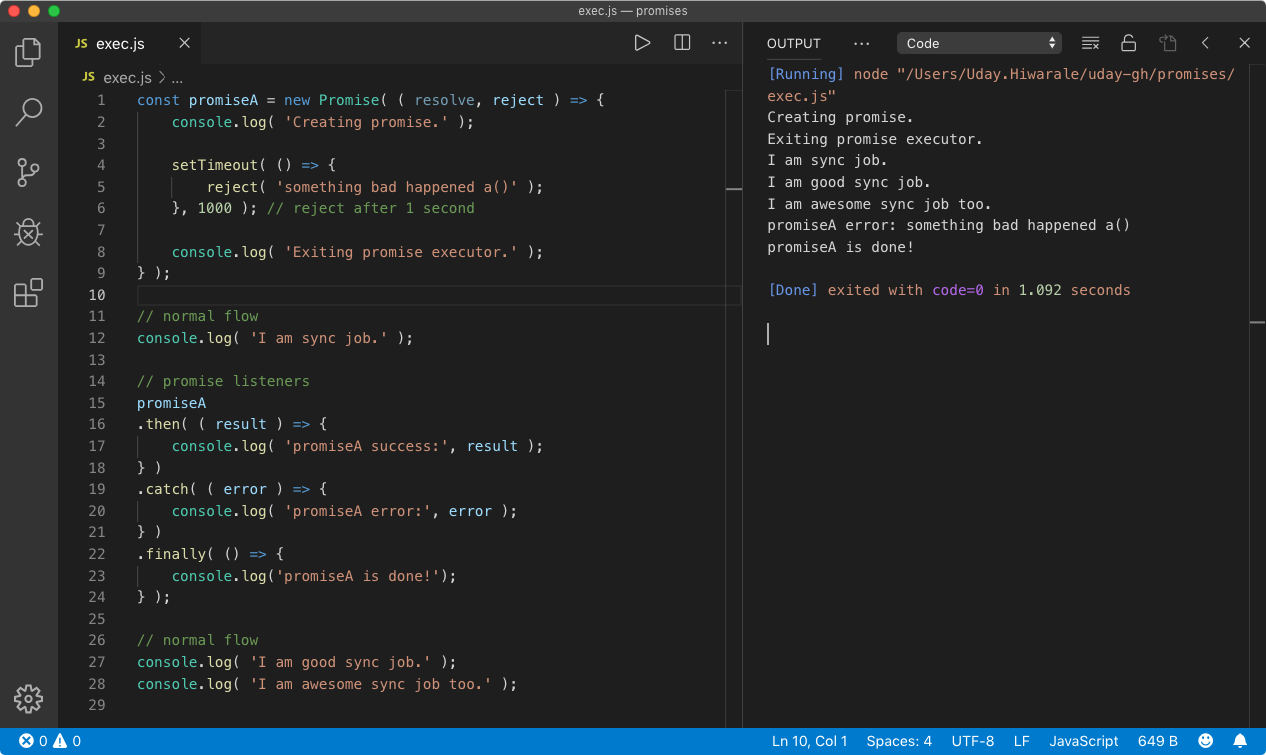
This result is passed on to .then, .catch, and .finally which are named "consuming functions." ... identify which functions are asynchronous. When we use await, JavaScript must wait for the ... This is okay… but dangling let statements are kind of annoying… Also, it quickly gets unwieldy when working with multiple promises and nested try/catch blocks. Here's an example: 16/3/2021 · The keyword await makes JavaScript wait until that promise settles and returns its result. Here’s an example with a promise that resolves in 1 second: async function f() { let promise = new Promise((resolve, reject) => { setTimeout(() => resolve("done!"), 1000) }); let result = await …
See also Handling multiple catches in promise chain for the pre-async/await version of this. Use then with two callbacks instead of try/catch. This really is the least ugly way and my personal recommendation also for its simplicity and correctness, not relying on tagged errors or looks of the result value to distinguish between fulfillment and ... Await/Async can perform more efficiently as Promise.then() loses the scope in which it was called after execution, you are attaching a callback to the callback stack. What it causes is: The system now has to store a reference to where the .then() was called. Async/Await Basics in JavaScript. There are two parts to using async/await in your code. First of all, we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows to expect the possibility that you'll use the await keyword to invoke asynchronous code.
There are three methods to deal with Asynchronous calls built into JavaScript as shown below: Callback Functions; Promises and Promise Handling with .then() and .catch() method; ES6+/ESNext style async functions using await. In this article, we will discuss how to deal with asynchronous calls in all of the above-mentioned ways. A key difference between .then () and async-await in JavaScript. Asynchronous code can be frustrating when its behaviors are not fully understood. In JavaScript, .then () and await are the most commonly used functions for handling asynchronous nature of a Promise. I'd like to take a stab at demystifying some of the quirks that make JavaScript ... Mar 18, 2020 - Promises are important in modern JavaScript as they're used with the async/await keywords that were introduced in ECMAScript 2016. With async/await, we don't need to use callbacks or then() and catch() to write asynchronous code.
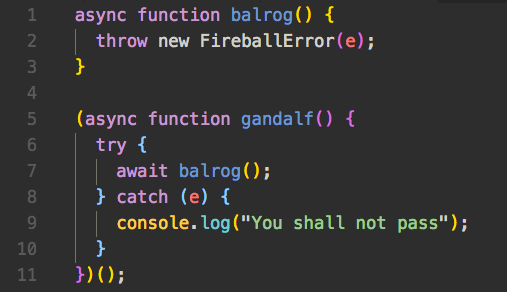
There, exceptions thrown in the ... that is awaiting the async operation. JavaScript could implement this by providing substitutes for setTimeout and setInterval with new semantics for errors, and we could ditch this resolve/reject stuff in favor of return/throw. This would also cut down the Promises spec by 90%. ... So we know how to catch errors with ... Jan 16, 2019 - This is simply because we need to wrap the await call in a function that uses the async keyword, and we also want to "immediately invoke" the function (IIFE = "Immediately Invoked Function Execution") in order to call it. Here, there are no callbacks, no .then()'s or .catch()'s, we just use ... Mar 08, 2020 - Learn error handling in JS with sync and async code and some caveats.
5/3/2019 · If you want to get a fallback value when an error happened, you can ignore the error and return a value inside the .catch()method. async function asyncTask() { throw new Error('network')}async function main() { const result = await asyncTask().catch(_ => 'fallback value'); console.log('result:', result)}main(); Share. More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. This article gives you what you need to know. In JavaScript, there are two main ways to handle asynchronous code: then/catch (ES6) and async/await (ES7). These syntaxes give us the same underlying functionality, but they affect readability and scope in different ways. In this article, we'll see how one syntax lends itself to maintainable code, while the other puts us on the road to callback hell!
In this article, I'll describe 3 different patterns for handling errors in run(): try/catch, Golang-style, and catch() on the function call. I'll also explain why you rarely need anything but catch() with async functions. try/catch. When you're first getting started with async/await, it is tempting to use try/catch around Aug 31, 2020 - In this example, we'll see how to convert a promise to async/await syntax in JavaScript/TypeScript manually and then automatically using a Visual Studio Code feature. Now that the Async/Await syntax is becoming popular among JavaScript developers, promises can be, in most cases, avoided but ... With Async/Await it is possible to write asynchronous, promise-based code just as if it is synchronous code without blocking the main thread. One of the other advantages of Async/Await is that we can get rid of then() chains. Here is an example of how to use Async/Await in JavaScript:
One of the hardest things about writing good JavaScript is dealing with heavily nested asynchronous code. Promises were created to solve the problem with cal... What is Asynchronous JavaScript? If you want to build projects efficiently, then this concept is for you. The theory of async JavaScript helps you break down big complex projects into smaller tasks. Then you can use any of these three techniques - callbacks, promises or Async/await - to run those small tasks in a way that you get the best ... Nov 02, 2019 - When async/await was announced it became a game-changer in JavaScript development. It allows writing code in a synchronous way and we don’t need to have chained promise handlers: Now it is easier to…
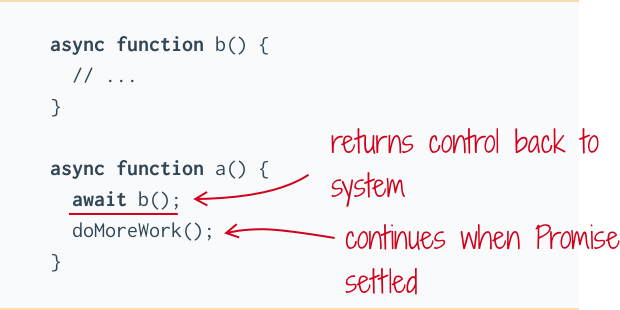
20/12/2016 · ES7 Async/await allows us as developers to write asynchronous JS code that look synchronous. In current JS version we were introduced to Promises, that allows us to simplify our Async flow and avoid Callback-hell. A callback-hell is a term used to describe the following situation in JS: function AsyncTask() { asyncFuncA(function(err, resultA){ ... 1 week ago - The await operator is used to wait for a Promise. It can only be used inside an async function within regular JavaScript code; however it can be used on its own with JavaScript modules. Dec 02, 2019 - Async functions allow you to write promise-based code as if it were synchronous
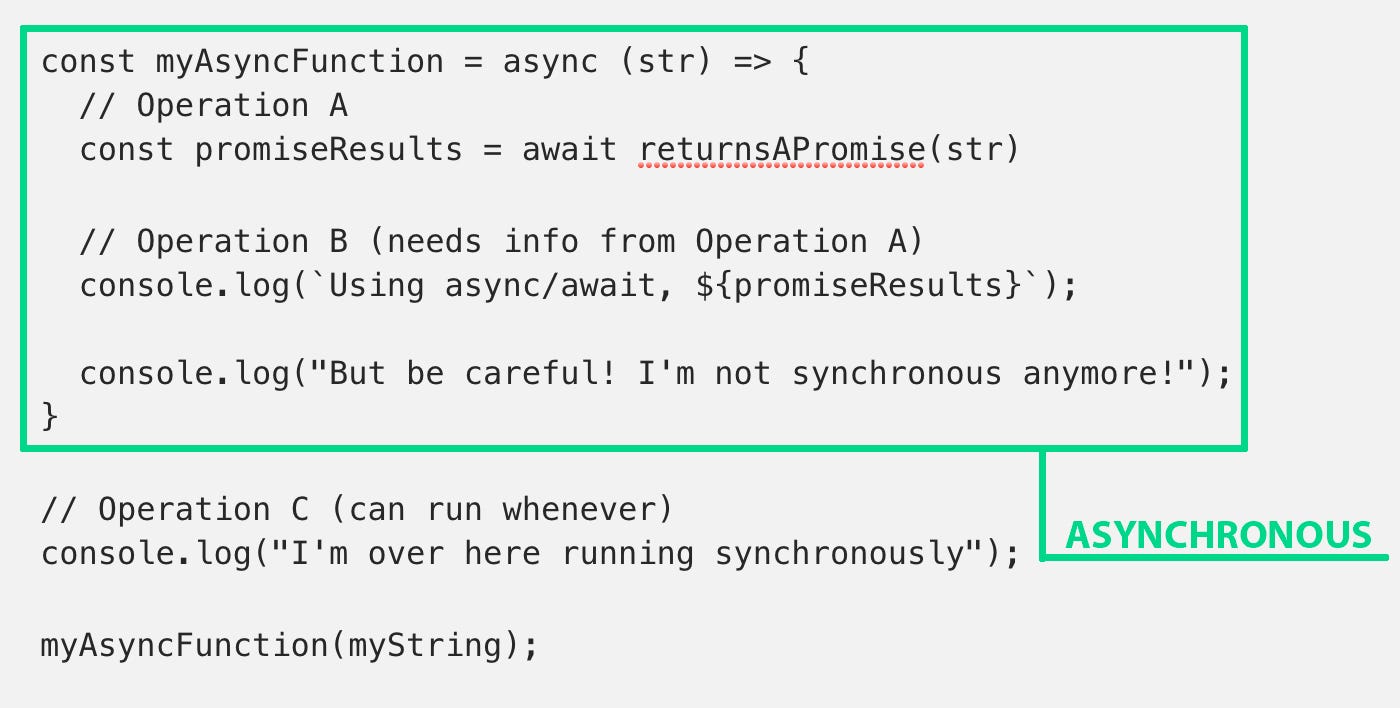
This can be seen in Javascript arrow notation functions, in the switch from conventional callback functions to .then() and .catch(), async/await, and much more. Scope { } One of the major differences between the Promises and async/await is their asynchronous scope. The await keyword. await is pretty simple: it tells javascript to wait for an asynchronous action to finish before continuing the function. It's like a 'pause until done' keyword. The await keyword is used to get a value from a function where you would normally use .then (). Instead of calling .then () after the asynchronous function, you ...
 Promises And Async Await Relationship
Promises And Async Await Relationship
 Await A Javascript Promise In An Async Function With The Await Operator
Await A Javascript Promise In An Async Function With The Await Operator
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Comparing Callbacks Promises And Async Await In Typescript
Comparing Callbacks Promises And Async Await In Typescript
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 Javascript Promise Async Await Very Simple Examples
Javascript Promise Async Await Very Simple Examples
 Javascript Async Await 101 Hakaselogs
Javascript Async Await 101 Hakaselogs
 Is Async Await A Step Back To Javascript By Gabriel Montes
Is Async Await A Step Back To Javascript By Gabriel Montes
 Javascript Tutorial Error Handling With Promises And Async Await
Javascript Tutorial Error Handling With Promises And Async Await
 Async Await Not Working With Then And Catch Stack Overflow
Async Await Not Working With Then And Catch Stack Overflow
 Javascript Promises And Async Await As Fast As Possible
Javascript Promises And Async Await As Fast As Possible
 Async Await Without Try Catch In Javascript By Dzmitry
Async Await Without Try Catch In Javascript By Dzmitry
 How To Use Try Catch And Settimeout With Async Await
How To Use Try Catch And Settimeout With Async Await
 How To Use Async Await In Javascript Pullrequest Blog
How To Use Async Await In Javascript Pullrequest Blog
 Topcoder Callbacks Promises Amp Async Await Topcoder
Topcoder Callbacks Promises Amp Async Await Topcoder
 Topcoder Callbacks Promises Amp Async Await Topcoder
Topcoder Callbacks Promises Amp Async Await Topcoder
 From Javascript Promises To Async Await Why Bother
From Javascript Promises To Async Await Why Bother
 Javascript Promises And Async Await As Fast As Possible
Javascript Promises And Async Await As Fast As Possible

The Catch Method Javascript Promises Mastering The
0 Response to "23 Async Await Then Catch Javascript"
Post a Comment