23 How To Get Javascript Variable Value In Html
To get the value without the leading space you can either use trim(), or you could specify the variable value without a leading space. Get the Value of a Global Scoped CSS Variable. Let's suppose we have the following global scoped CSS variable: :root { --color-background: white; } To get the value of this variable from the root element, we can ... There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box:
Get Information From Form With Custom Javascript Variables
Passing values from server to client side (code-behind to .aspx) for some manipulation using javascript and passing values from script to code behind are one of the most recurring tasks while developing the application.

How to get javascript variable value in html. I hope you get an idea about how to display javascript variable value in html table. I would like to have feedback on my infinityknow blog . Your valuable feedback, question, or comments about this article are always welcome. Published on 18-Jan-2018 08:24:09. Related Questions & Answers; How to pass JavaScript Variables with AJAX calls? Reading the innerHTML property of an element. To get the HTML markup contained within an element, you use the following syntax: let content = element.innerHTML; Code language: JavaScript (javascript) When you read the innerHTML of an element, the web browser has to serialize the HTML fragment of the element's descendants.
Is it possible to get a javascript variable value with html agility pack? <script type="text/javascript"> var title = "Site title"; var articlesummary = "article summary."; </script> Is there any way that html agility pack would allow me to get the value of the variable title for example? There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write () method Display the variable to an HTML element content using innerHTML property Display the variable using the window.alert () method You can add an HTML element without any value, then assign the value using javascript. In HTML: <p id="insert"></p> Then in Javascript: document.getElementById ...
An easy way to pass variables between pages is to use a query string: On the first page: var para = new URLSearchParams(); para.append("KEY", "VALUE"); JavaScript Radio button validation; JavaScript Date validation in yyyy-mm-dd format; JavaScript name validation; How to get JavaScript variable in a JSP scriplet; Accessing JavaScript variable in JSP and vice-versa; Practice coding by solving problems; Sending form data from one HTML file to another HT... Styling a particular table in CSS Thankyou. HTML is a static language, so it cannot access JavaScript variables. It. has to go the other way round, with JavaScript setting the HTML value. Thankfully, with DOM Level 2 it has become much easier to do this kind. of things. My suggestion is to set an ID on your PARAM node, and then use.
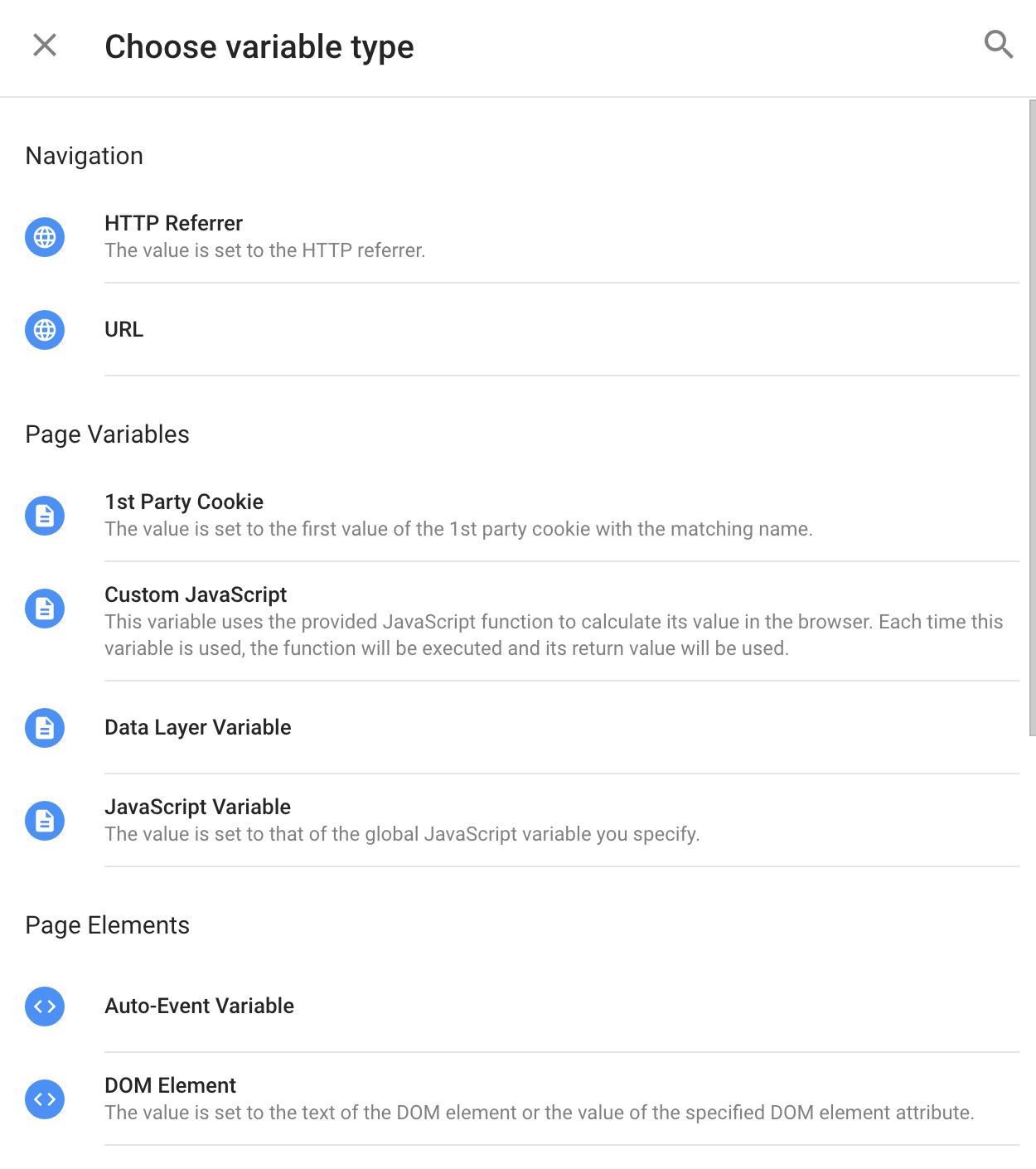
JavaScript Variable retrieves a value of a global variable, e.g. Page Title, Page URL, etc., while Custom JavaScript is a function that might be much more complex, e.g. return a clicked text but in lower case, or get a form field value, etc. Aleksandrs Pasters has shared several examples, feel free to check them out. All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. The text is sent to the client (a browser). The browser then interprets the text as HTML and JavaScript. If you want to get data from JavaScript to PHP then you need to make a new HTTP request and run a new (or the same) PHP script. You can make an HTTP request from JavaScript by using a form or Ajax.
Assigning values to JavaScript Variables: The = equal sign or assignment operator is used to assign a value to variables. Assigning a value or storing a value to a variable is called "variable initialization". We can assign a value to the variable at the time of declaring the variable or after declaring the variable. 4/5/2015 · You cannot use js variables inside html. To add the content of the javascript variable to the html use innerHTML() or create any html tag, add the content of that variable to that created tag and append that tag to the body or any other existing tags in the html. In this article i am going to show you how to pass the variable value from codebehind to javascript. It is quite easy and handy. I have declared a protected type string variable Variable_codebehind in asp codebehind, assign a value to that variable on page load .
Passing JavaScript data values between 2 HTML pages. How to pass a javascript variable to an html form action tag. Javascript Passing a variable. Passing Data from HTML forms to JavaScript! JavaScript Function Use To Pass Variables to a URL. Passing Values to Variables in a URL Using JavaScript. Once you've declared a variable, you can initialize it with a value. You do this by typing the variable name, followed by an equals sign (=), followed by the value you want to give it. var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The method document.getElementById ().innerHTML is used to change the inner HTML of selected Id.
How to get and set HTML element value in javascript? <h1>, <p>, <div> and other content tag To change contents of H1, P, and DIV and content tags can be possible through (innerText, innerHtml). innerText: To get and set change text of the element. 3/9/2020 · Getting an HTML H1 value to JavaScript variable? Javascript Web Development Object Oriented Programming. To get the value of H1 to JavaScript variable, you can use −. document.getElementById ().innerHTML. Let’s say the following is our H1 heading −. <h1 id="demo"> This is the demo program of JavaScript ........</h1>. 'val' is the javascript variable that stores the value that we want to pass into the URL. The URL has a variable named 'XYZ' that takes value = 55 from the javascript variable 'val'. Using document.write: document: When an HTML document is loaded into a web browser, it becomes a document object.
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). The image above presents how will the variables passed in the link. There's a question mark at the start, then the variable name - value pairs follow, separated by ampersands (&). The downside of using the GET method is that it's visible to the visitor and it affects the link of the page. How to get value of text box in JavaScript from html Tushar Shuvro - May 1, 2020: Passing JavaScript variable to PHP in the same page Tushar Shuvro - May 16, 2020: Display html form values in another page after submit Tushar Shuvro - Apr 25, 2020: How to disable right click in html using JavaScript Tushar Shuvro - May 1, 2020
12/2/2013 · If you want to change the text inside another paragraph, then first give the paragraph an id, then set a variable to it using getElementById([id]) to access it ([id] means the id you gave the paragraph). Next, use the innerHTML built-in variable with whatever your variable was called and a '.' (dot) to Answer: Use the concatenation operator (+) The simple and safest way to use the concatenation operator (+) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to preserve the double-quotes in the actual HTML code. To set the value of a CSS variable using JavaScript, you use setProperty on documentElement 's style property: document. documentElement. style.setProperty('--my-variable-name', 'pink'); You'll immediately see the new value applied everywhere the variable is used.
The value of the function is assigned to the variable "zork" and then zork is put into the text box. Pretty straightforward. Just remember to change out the NAMEs of each element if you put more than one text box on a page.
 Javascript Lesson 6 Variables In Javascript Geeksread
Javascript Lesson 6 Variables In Javascript Geeksread
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 How To Display Javascript Variable Value In Html
How To Display Javascript Variable Value In Html
 Insert Value To Html Input With Javascript Variable Code Example
Insert Value To Html Input With Javascript Variable Code Example
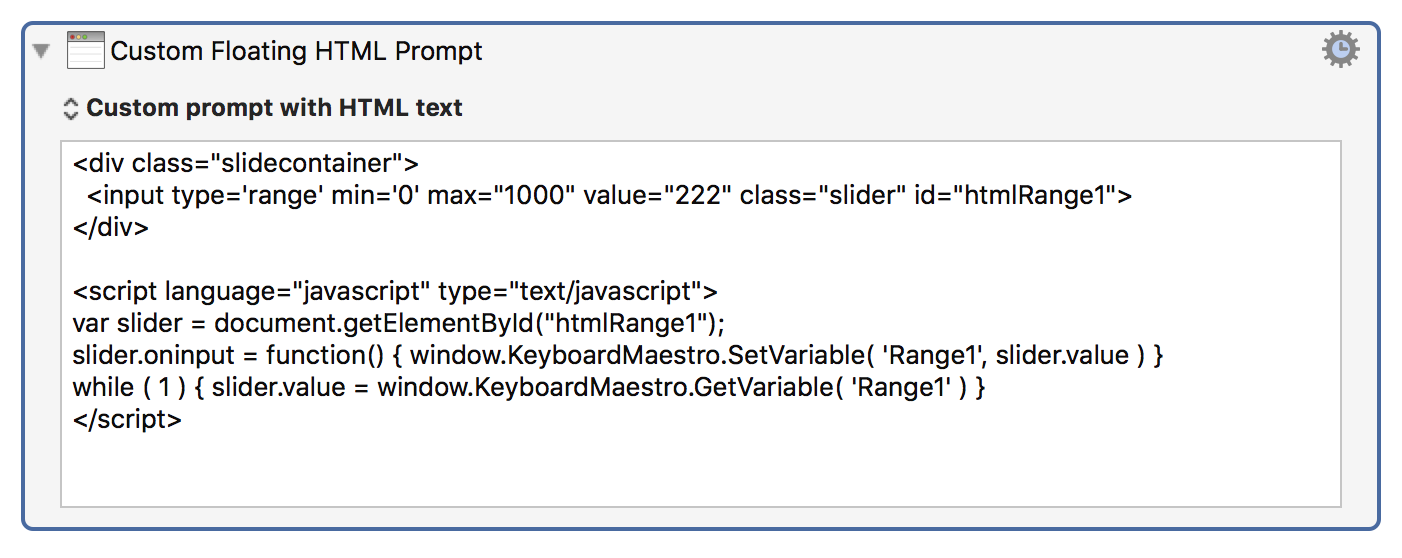
 Slider Support To Display And Modify Variables Questions
Slider Support To Display And Modify Variables Questions
 Javascript Variable Show Value In Source Code Stack Overflow
Javascript Variable Show Value In Source Code Stack Overflow
Javascript Math Calculate The Sum Of Values In An Array
 Can T Pass An Input Value Into A Javascript Variable
Can T Pass An Input Value Into A Javascript Variable
 What Is A Javascript Variable How To Declare A Variable
What Is A Javascript Variable How To Declare A Variable
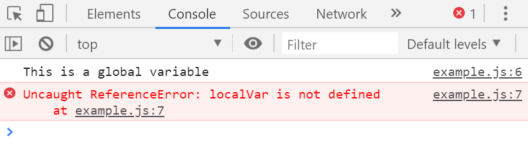
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
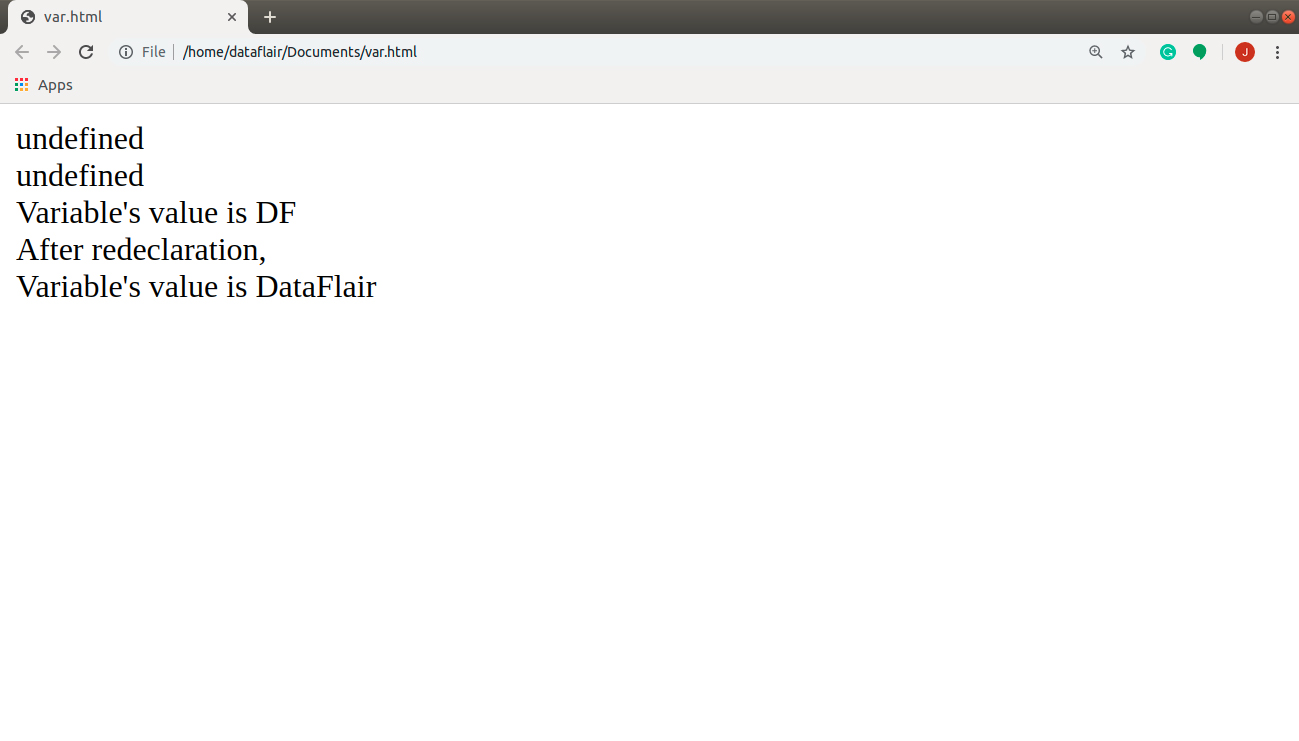
 How To Change The Value Of A Global Variable Inside Of A
How To Change The Value Of A Global Variable Inside Of A
 How To Pass Javascript Variables To Php Geeksforgeeks
How To Pass Javascript Variables To Php Geeksforgeeks
 String Variables To Html Elements Super Simple Javascript Jquery Tutorials
String Variables To Html Elements Super Simple Javascript Jquery Tutorials
 Javascript Mcq Multi Choice Questions Javatpoint
Javascript Mcq Multi Choice Questions Javatpoint

 How To Get Url Parameters With Javascript The Easiest Way
How To Get Url Parameters With Javascript The Easiest Way
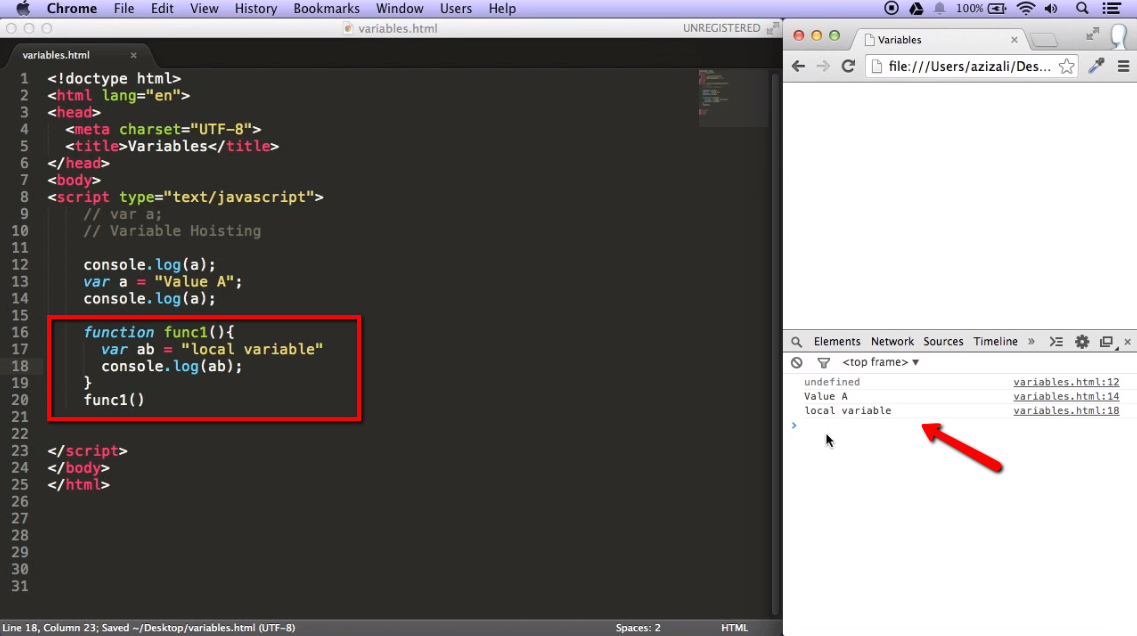
 Variable Hoisting In Javascript Ilovecoding
Variable Hoisting In Javascript Ilovecoding
 Storing The Information You Need Variables Learn Web
Storing The Information You Need Variables Learn Web
 Variable Guide For Google Tag Manager Simo Ahava S Blog
Variable Guide For Google Tag Manager Simo Ahava S Blog


0 Response to "23 How To Get Javascript Variable Value In Html"
Post a Comment