32 Export Svg To Png Javascript
Aug 01, 2021 - 2/6/2016 · Scenario. Instead of the post which shows how it exports SVG using XMLSerializer, this time we are going to export Raster Graphics(PNG, JPEG, etc.) using canvg.js and also HTML5 Canvas.. DEMO SOURCE Solution. That’s quite easy to do it. You can imagine that a painter paints a view. Canvas is the painter, the view is SVG, and the picture which is made by the painter is Raster Graphic.
 Api To Export Svg Or Png Visualization Neo4j Online Community
Api To Export Svg Or Png Visualization Neo4j Online Community
3. Render SVG in Canvas and export it as an image of any size. It's now time to implement what you are looking for, rendering the SVG into a canvas to resize it to any size you want. The logic to achieve is the following one. You need an empty canvas, where you should render the SVG with the custom size, then you may export it to PNG or JPEG:

Export svg to png javascript. All of our downloads include an image Silhouette file and SVG file. Imagepng and output the decoded image data to the page using echo base64_decode base64data. An easy-to-use client-side Javascript library to export SVG graphics from web pages and download them as an SVG file PDF or raster image JPEG PNG format. 1. Get the SVG Code. Saving a browser-drawn SVG as an image requires several steps, but they're all reasonably straight-forward. After generating the visualization, we can base-64 encode the SVG and build a data URI to use as the source of an image element. The image, in turn, can be drawn to a canvas, from which the data URI for a PNG image ... Apr 21, 2020 - Draw an SVG to canvas and download it as an image in JavaScript ... Draw an SVG to canvas 🎨.
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Then draw some basic shape in it. Here is the javascript code to draw a simple square: var canvas = document.getElementById('canvasid'); var context = canvas.getContext('2d'); context.fillStyle="#ff0000"; context.fillRect(10,10,60,60); Now using canvas toDataURL ("image/png") get the png image url and populate the src attribute of required ... In this video I'll be showing you how to convert an HTML5 Canvas into a downloadable or view-able PNG or JPG image. It's super easy to do with Data URIs and ...
15/10/2015 · I believe the way SVG to PNG works is you can scale the PNG to be some percentage of the SVGs size. So if the SVG was 100px wide and we scaled it by 2 (200%) it would export a PNG 200px wide. But what if the SVG sizes varied but you always wanted the PNG result to be 200px wide? For a customer i had to build a small drawing app where one of the features was download your drawing. The drawing was an inline SVG and it had to be downloaded as a jpg or png image. Pretty straight forward, right? Here is what I ended up doing: Covert inline SVG to data URI Draw image on canvas Convert […] Posted in React, Web Tagged download png image with save-svg-as-png reactjs package, how to use save-svg-as-png react package, save-svg-as-png Leave a comment Post navigation Previous Post Change Javascript attribute for asp textbox using c# Next Post Check incoming requests IIS with Request Monitor
19/10/2010 · There are several ways to convert SVG to PNG using the Canvg library. In my case, I needed to get the PNG blob from inline SVG. The library documentation provides an example (see OffscreenCanvas example). But this method does not work at the moment in Firefox. Yes, you can enable the gfx.offscreencanvas.enabled option in the settings. README.md. This example shows how to properly export a D3 SVG visualization to an image (png/jpeg) taking into account external css styles and embedded images. The code uses small FileSaver.js library to save generated images and Canvas-to-Blob.js library to ensure browser compatibility. Raw. index.html. <!DOCTYPE html>. If you're working solely with HTML then you do need to copy and paste the SVG code in to your HTML, but you can copy and paste the entire SVG, no need to grab specific path attributes or anything. Since SVG is simply XML, you can open the file in a text editor (e.g. Notepad or TextEdit) or your HTML editor and grab the code.
In this segment, we'll work on converting an SVG to a PNG using an HTML canvas. We'll dynamically render content into the SVG image including custom fonts f... Mar 27, 2015 - Looking around, I landed on this Save SVG as PNG article and while it provides a good solutions to the problem, I wanted to expand on it and provide some other options. First of all, I want to go through an example where you are creating something in D3 and then want to make this conversion using a button and a JavaScript ... SVG to PNG JavaScript. The core code from Ciro Costa, replying to a StackOverflow question Save inline SVG as JPEG/PNG/SVG".I then edited it to read the SVG from a textarea, added the ability to scale the image, added a sensible file name, based on the SVG "id", "name" or "aria-label" tags, and fixed the way the file is downloaded for Safari!. Without further ado, here's the code - a HTML page ...
An easy-to-use client-side Javascript library to export SVG graphics from webpages and download them as an SVG, PDF, or bitmap image (JPEG, PNG). Written in Vanilla JavaScript. It was originally created to export D3.js charts. The library is characterized by: Learning Apps Script, (and transitioning from VBA) are covered comprehensively in my my book, Going Gas - from VBA to Apps script, available All formats are available now from O'Reilly,Amazon and all good bookshops. You can also read a preview on O'Reilly · If you prefer Video style learning ... svg: an SVG DOM Node or a plain string with SVG data. This will be converted to an image. mimetype: the output mime-type of the image, it could be image/png or image/jpeg (image/webp in chrome works as well). By default, it uses the PNG format, as usual, every SVG image has transparencies.
Browse other questions tagged javascript jquery svg d3.js or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization ... Offline / IDE Means of Exporting Graph as SVG or PNG Image. 0. How can I ensure text is valid for an SVG? 0. A link in a SVG to save itself to a file. 0. In PDF.JS Tutorial 1 we discussed how PDF.JS can be used to show a preview of the PDF. The application can navigate pages of the PDF using PDF.JS APIs. In Tutorial 2 we discussed how PDF.JS, being a complete PDF viewer, can be also open a password protected PDF.. In Tutorial 3 we discussed about the loading callback, which can be used in showing a progress bar when PDF is being loaded. How to export graphs as static images in JavaScript. The Plotly JavaScript graphing library supports `.jpg`, `.png`, and `.svg` as formats for static image export.
npm install save-svg-as-png Prerequisites. SaveSvgAsPng relies on JavaScript promises, so any browsers that don't natively support the standard Promise object will need to have a polyfill. Usage. To save a PNG, include the script saveSvgAsPng.js in your page, then call the saveSvgAsPng function with an SVG node and a filename: Exporting from SVG to PNG with AI. When exporting an SVG icon to PNG, I am attempting to retain the quality of the image while not loosing the size (16px x 16px). I have made the attempt numerous times but have yet to produce a icon image that retains a good quality. Each attempt produces a very blurry image at a screen resolution of 72 ppi. Jan 27, 2013 - Convert SVG's to PNGs. This works OK if the SVG's styles are inline. The SVG element must contain an xmlns attribute. Webkit also requires you specify a font size on `text` eleme...
To achieve this task, we are going to depend of the dom-to-image Javascript library. Dom-to-image is a library which can turn arbitrary DOM node into a vector (SVG) or raster (PNG or JPEG) image, written in JavaScript. It's based on domvas by Paul Bakaus and has been completely rewritten, with some bugs fixed and some new features (like web ... To create an SVG with a transparent background, set the Plot.background_fill_color and Plot.border_fill_color properties to None, same as for PNG exports. You can export an SVG plot in several ways: With code: Use the export_svg() utility function that lets you save a plot or a layout of plots as a single SVG file. To save a PNG, include the script saveSvgAsPng.js in your page, then call the saveSvgAsPng function with an SVG node and a filename: saveSvgAsPng(document.getElementById("diagram"), "diagram.png"); The filename is the preferred filename when saving the image to the file system.
10/2/2020 · Export SVG D3 visualization to PNG or JPEG. This example shows how to properly export a D3 SVG visualization to an image (png/jpeg) taking into account external css styles and embedded images. The code uses small FileSaver.js library to save generated images and Canvas-to-Blob.js library to ensure browser compatibility. Simple export. Call makerjs.exporter.toSVG(model) passing your model. This function returns a string of SVG. If your drawing has layers with names that match the following reserved color names, paths on that layer will have a stroke color automatically: aqua, black, blue, fuchsia, green, gray, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, yellow
When I convert SVG to PNG it only export graph plot not graph data to PNG . Please Advice or suggest any solution. This comment has been minimized. Sign in to view. Copy link Quote reply NorhanSamir commented Mar 28, 2018. I'm trying to export angular-d3-charts to PDF as an image but the chart is not complete the x-axis are hidden as it's not ... So quite often, browsers will add security restrictions when SVG images are drawn to it, and will block all exporting methods. This is the case in safari > 9 when an <foreignObject> is drawn on it, this was also the case in chrome, but only when the image comes from an Blob (an implementation bug , but they finally leveraged the security ... Jan 10, 2014 - Is there a way to save a drawing I made with svg.js into an SVG file? I right-clicked and looked for "save image as", but this apparently does not exist..
Convert SVG markup with inline stylesheets to PNG. This is best done server-side (e. g., with ImageMagick), so you would need to send the SVG markup to the server. Serve the PNG resource to the user. Those two steps could be performed on form submission where in the onsubmit attribute you do step #1 and then call the form's submit () method. This little gist is used to demonstrate how svg-crowbar can be refactored for use beyond a bookmarklet.Click on the download png button to download a PNG image that is styled from stylesheets rather than attributes on the SVG elements themselves. Apr 15, 2017 - Keeping it simple, place an svg, a canvas and an empty img into the HTML. Set all to the same size. The javascript will use the svg to create a binary large object which is then rendered in the canvas as a png image. The function call creates a clone of the canvas and converts it into a jpeg.
An easy-to-use client-side Javascript library to export SVG graphics from web pages and download them as an SVG file, PDF, or raster image (JPEG, PNG) format. Written in plain vanilla javascript. Originally created to export D3.js charts. This library features: Exporting SVG DOM Element objects or serialized SVG string to SVG file, PNG, JPEG, PDF
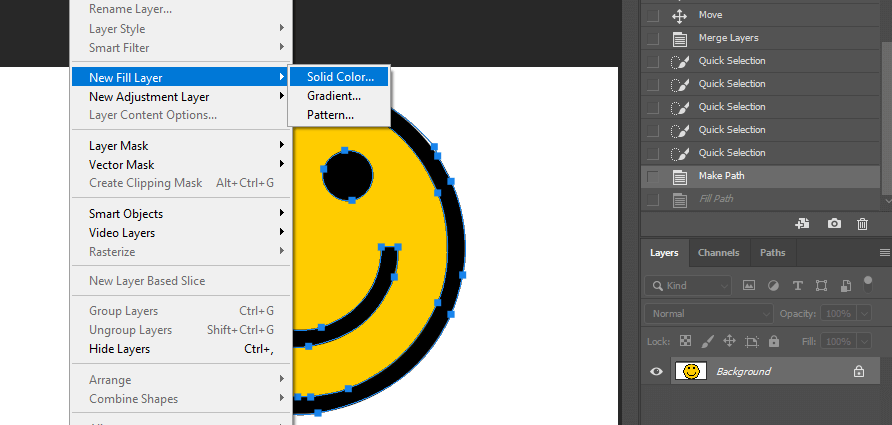
 How To Create Svg From Png Or Jpg In Photoshop Red Stapler
How To Create Svg From Png Or Jpg In Photoshop Red Stapler
 Svg Export To Png Only Exports Small Part Fraction Of
Svg Export To Png Only Exports Small Part Fraction Of
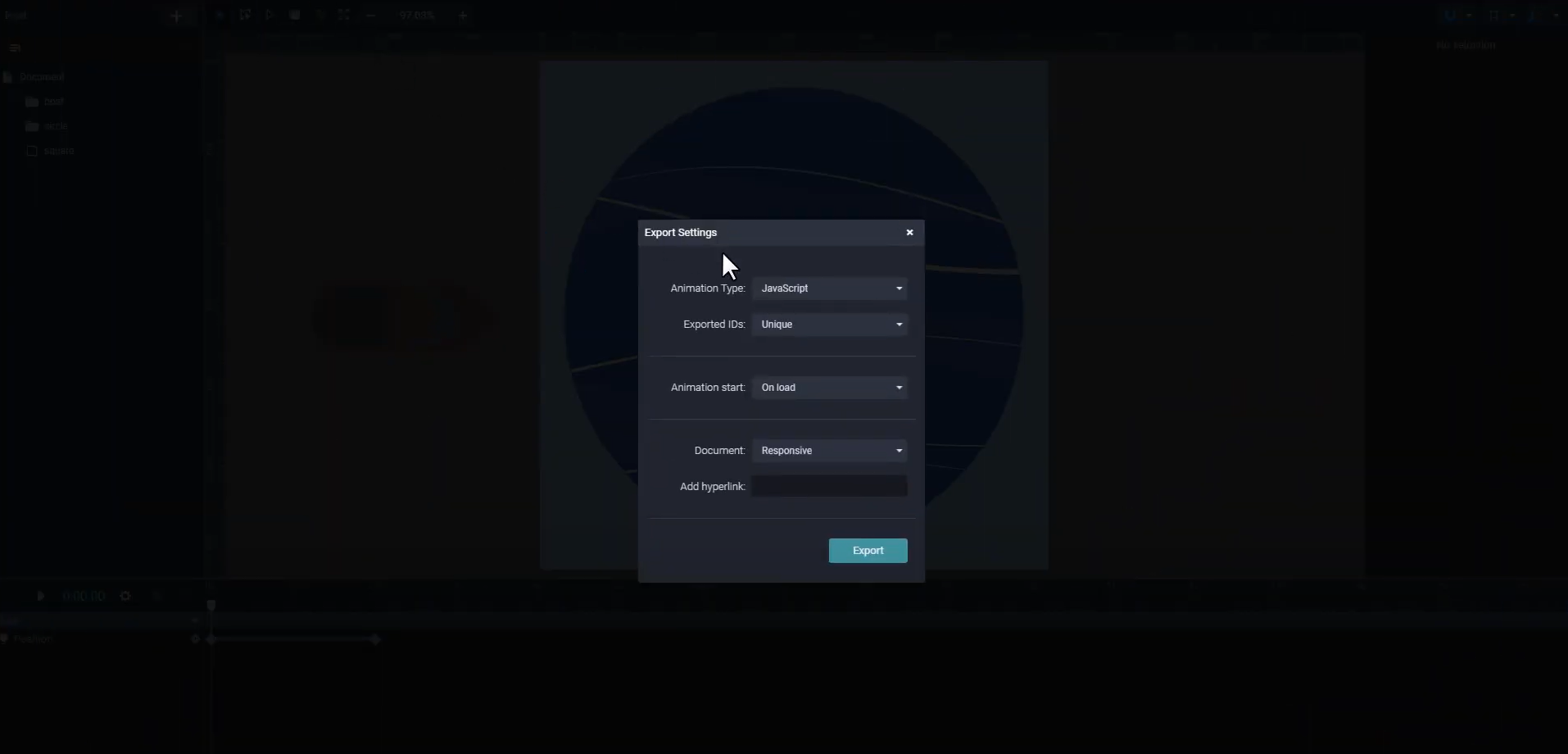
 Export Options Explained Svgator Tutorial
Export Options Explained Svgator Tutorial
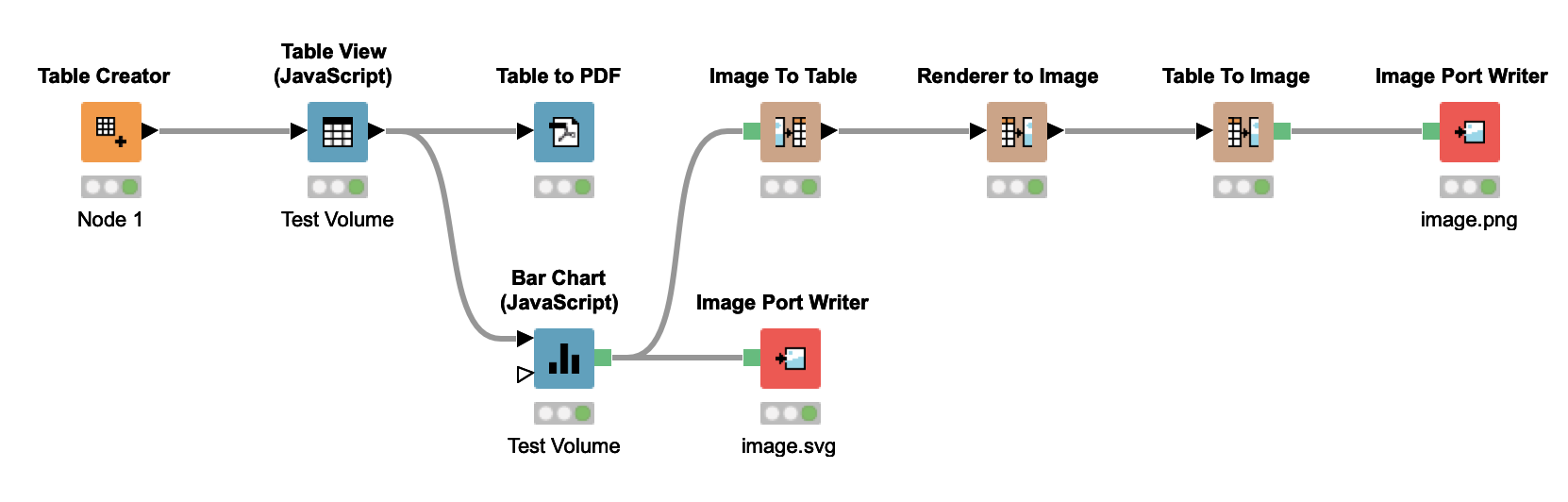
 Js Table View Image Output Feedback Amp Ideas Knime
Js Table View Image Output Feedback Amp Ideas Knime
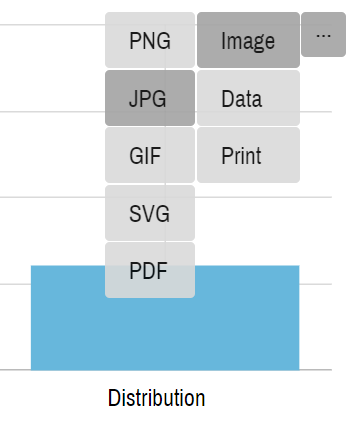
 Exporting Charts Amcharts 4 Documentation
Exporting Charts Amcharts 4 Documentation
 Convert Svg To Png With Javascript Youtube
Convert Svg To Png With Javascript Youtube
 Automate Svg Export On Os X Mijingo
Automate Svg Export On Os X Mijingo
 Tip How To Convert Svg To Png With Chrome Develop Paper
Tip How To Convert Svg To Png With Chrome Develop Paper
To Svg Export Issue 146 Mermaid Js Mermaid Github
Atom Js Code To Svg To Preview
 Exporting Svg To Png Or Other Image With Styling Using
Exporting Svg To Png Or Other Image With Styling Using
 Tutorial How To Use Svgs From Sketch In React Jacob Ruiz
Tutorial How To Use Svgs From Sketch In React Jacob Ruiz
 Automate Svg Export On Os X Mijingo
Automate Svg Export On Os X Mijingo
 How To Render A Svg String File Onto A Canvas And Export It
How To Render A Svg String File Onto A Canvas And Export It
 How To Use Package Save Svg As Png To Download Png Image
How To Use Package Save Svg As Png To Download Png Image
 Svgator Free Svg Animation Creator Online No Coding
Svgator Free Svg Animation Creator Online No Coding
 How To Render A Svg String File Onto A Canvas And Export It
How To Render A Svg String File Onto A Canvas And Export It
 Exporting Svg To Png Or Other Image With Styling Using
Exporting Svg To Png Or Other Image With Styling Using
 Kendojs Htmltopdf Htmltoimage Htmltosvg Overview Outsystems
Kendojs Htmltopdf Htmltoimage Htmltosvg Overview Outsystems
 How To Generate Png Image From The Combination Of Svg Image
How To Generate Png Image From The Combination Of Svg Image
 Export Svg As Pdf Using Canvg Js Canvas And Jspdf Anson Keeps
Export Svg As Pdf Using Canvg Js Canvas And Jspdf Anson Keeps
 How To Create Svg From Png Or Jpg In Photoshop Red Stapler
How To Create Svg From Png Or Jpg In Photoshop Red Stapler
 Javascript D3 Save Svg As Png Loses Color And Font Stack
Javascript D3 Save Svg As Png Loses Color And Font Stack
 Javascript Scheduler How To Export Html To Image Daypilot Code
Javascript Scheduler How To Export Html To Image Daypilot Code
 Which Format Should I Export A Diagram To Draw Io
Which Format Should I Export A Diagram To Draw Io
 File Svg Export Preferences Png Inkscape Wiki
File Svg Export Preferences Png Inkscape Wiki
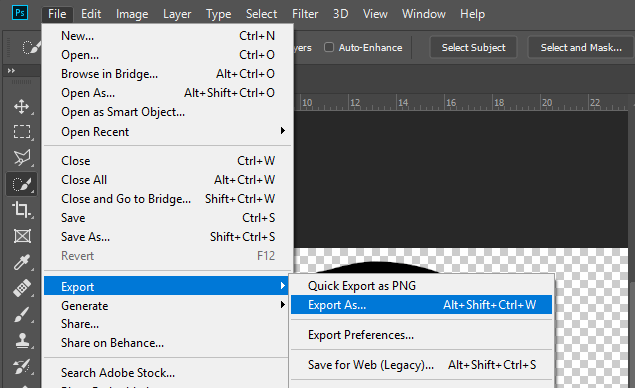
 Exporting Assets From Adobe Xd Export Png Svg Pdf From
Exporting Assets From Adobe Xd Export Png Svg Pdf From
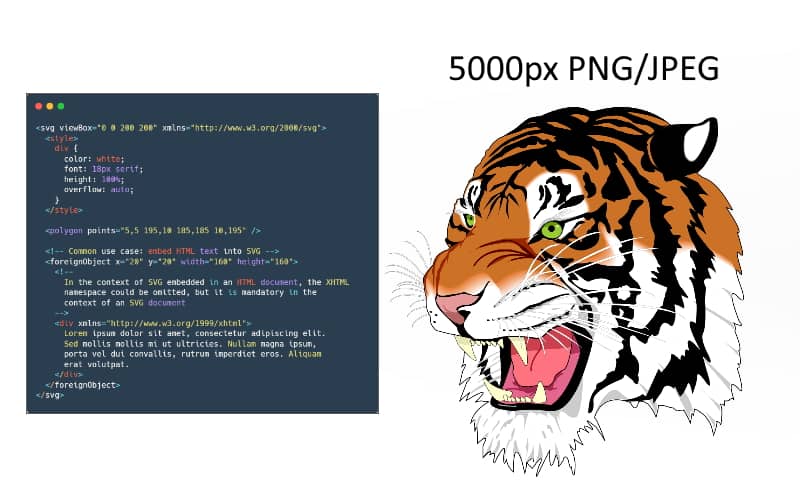
 Scalable Vector Graphics Wikipedia
Scalable Vector Graphics Wikipedia
Exports Common Settings Anychart Documentation


0 Response to "32 Export Svg To Png Javascript"
Post a Comment