31 Javascript Async Await
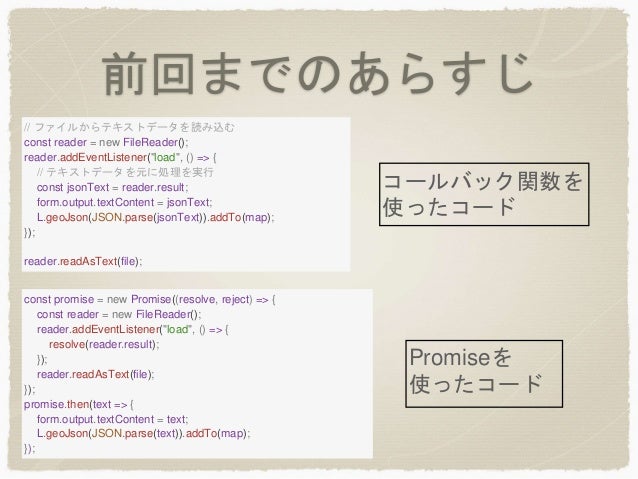
28/10/2019 · JavaScriptにおける async/awaitの使い方 執筆者:トビウオ 2. 前回までのあらすじ 非同期処理を記述するのにコールバック関数を使う とコールバック地獄が発生してしまう 非同期処理をPromiseで書くことで地獄を回避し、か つ多様な同期待ち(直列処理・並列処理)が書ける async /await の基本的なコード例は以下です。. // 非同期処理を含み Promiseを返す関数 function foo () { return new Promise ( (resolve, reject) => { // 非同期処理(後述) // 処理終了箇所で resolve () を実行する、エラーなら reject () を実行する }); } async function main () { try { await foo (); // 処理が終わるまで待ちます bar (); } catch (err) { alert (err); } } main (); やっていることを以下にまとめます。.
JavaScriptのasync・awaitのサンプルコード ... 用いて同期処理にするサンプルコードを用意しているので、そのサンプルコードを読めば使い方は理解できると思います。 ...

Javascript async await . async / await の目的は、 Promise を同期的に使用する動作を簡素化し、 Promise のグループに対して何らかの動作を実行することです。 Promise が構造化コールバックに似ているのと同様に、 async / await はジェネレーターと Promise を組み合わせたものに似ています。 16/10/2018 · 前提 fetch Fetch 概説 - Web API インターフェイス | MDN XMLHttpRequestの代替。 PromiseベースのAjax仕様のAPI。 polyfillを忘れがちなので注意。 https... Promiseに関しては、非同期の処理を上手く同期的に見せたり、並列処理が出来るメソッドです。. 何が違うかというと、書き方が違います。. await/asyncは非同期処理を同期的に行うため、結局直列の処理になりますが、Promiseは並列処理が可能です。. 今回書く ...
使い方は Function といっしょ。 "async" の読み方 「アシンク」より「エイシンク」くらいっぽいです。まあ日本語で会話してるところにエィスィ↑ンクとか言っても逆に通じないだろうけど。 英単語 "async", "await" の意味 "async[hronous]" は「非同期 ... ionic3(Angulr4)でasync、awaitを使って同期的にAPIへリクエストする処理を実装しているのですが、エラーになってしまいます。どのような理由が考えられるでしょうか? コード import { Component } from '@angular/core';import { 「async/await」とは? それでは、まず最初に「async / await」について基本的な知識から身につけていきましょう! 「async / await」は、Promiseによる非同期処理をより簡潔に効率よく記述できるのが大きな特徴です。「非同期処理」は時間の掛かる処理の結果を待たずにすぐ次の処理を実行できる仕組みですが、Promiseを使うことで簡単に実現できます。
async/awaitというのはPromiseをもっと便利に扱うための機構です。 asyncと修飾した関数内でPromiseオブジェクトにawaitをつけることで、コンストラクタに渡した処理が完了するまで待ちます。 resolveに渡した内容が返り値に、rejectに渡した内容はthrowされます。 はじめに. 本記事は async/await 構文を使った非同期処理を、並列・直列を織り交ぜる際にどう記述すれば良いのかの理解を深めるのを目的としています。. 諸注意. メソッドチェーンを使ったシンプルな記述方法が出来るように、既存の型に拡張メソッドを追加する方法をとっています、その為 ... 上記の例で見てもらったらわかるのですが、結局 async function は Promise を返すだけの関数 です。. 外部の関数からaync function を呼び出すときは、 Promise を返却する非同期関数である と認識していればいいです。. await 式 await 式の使いかた. async function では、 await 式 を利用できます。
async/awaitを使えば、非同期処理におけるthenメソッドと同じ処理をより簡単に実行できます。よって、非同期処理で生成した戻り値(future)を使用する際、thenメソッドの代わりにasync/awaitを使うのがおすすめです。 JavaScriptのasync/await. async/awaitは、Promiseをさらに直感的に記述できるようにしたもの です。. Promiseについては次の記事を参考にしてみてください。. JavaScriptのPromiseの使い方・書き方. JavaScriptのPromiseについて、基礎的な内容をまとめました。. https://devsakaso /javascript-promise/. asyncは、Promiseを返却する関数の宣言 を行います。. asyncがあると、必ずPromiseが返されます。. await 式は async function の実行を一時停止し、 Promise の解決または拒否を待ちます。 解決した後に async function の実行を再開します。 再開するときに await 式は解決された Promise にラップされた値を返します。
await. async関数内部では、sleep関数の前に await が付けられています。 sleep関数の結果を待ってから、1, 2と出力されています。 つまり、 await を付けると、非同期処理内部で処理が一時停止されます。 await は、async関数の中でのみ使えます。 Oct 28, 2019 - 別のOSRな構文との関係 ... するasync/awaitは発想が違う オサレ RxJSでは、Observableと Promiseを相互変換できる · 10. おまけ asyncとawaitってどう読むの? ⇒エイシンク、アウェイトと読みます JavaScript発祥なの? ... Aug 09, 2020 - async/await という仕組み本記事では、 JavaScript の非同期処理を扱うための async/await という仕組みについて取り上げます。
Index はじめに Promiseの問題点 async/awaitの利点 async/awaitの使い方 具体例 Promiseを考慮する(Promiseは不要ということではない) おわりに はじめに 前回の、目指せ!JavaScriptカスタマイズ中級者(1)〜webpack編〜ではWebpackの導入について説明しました。Webpackを導入することで新しい記述が使えるのは ... 4/8/2021 · sleep関数の使い方. sample.js. Copied! async function hoge() { console.log("5秒スリープ"); await sleep(5000); console.log("1秒スリープ"); await sleep(1000); console.log("END"); } const sleep = (ms) => new Promise(r => setTimeout(r, ms)); hoge(); ※asyncが付いた関数の中でawaitと一緒に使う。. Jul 21, 2020 - JavaScript ES6(ECMAScript 2015)で導入された Promise や Promise チェーン、Async Function(async/await)の基本的な使い方についての覚書です。 fetch() メソッド の使い方を追加しました。
只今JavaScriptの勉強中です。 勉強したことを説明してみたら理解が深まるのではないかと思い、作ったのがこの動画です。 2 weeks ago - async function 宣言は、 非同期関数 — AsyncFunction オブジェクトである関数を定義します。非同期関数はイベントループを介して他のコードとは別に実行され、結果として暗黙の Promise を返します。ただし、非同期関数を使... await. async を付けた関数の中では、 await Promise が Promise.then (result=> { ... }) を簡略化した書き方として使えるようになります。. async関数の中ではないトップレベル等の場所ではこの書き方はできないので注意しましょう。. before. Copied! async function fn() { return 42; } async function exec() { fn().then(result => { console.log(result); }); } exec(); after. Copied!
それでは、簡単なサンプル例をプログラミングしながら実際の使い方を見ていきましょう。. 冒頭でも少し触れましたが、配列に格納された数値データをすべて合計した値を取得してみます。. var numbers = [1,2,3,4,5,6,7,8,9]; var result = numbers.reduce(function(a, b) {. return a + b; JavaScript: 非同期処理 - Promise, async / await. JavaScript での非同期処理は、ジョブキューにコールバック関数を登録し、それを適宜呼び出してもらう。. シングルスレッドでの動作が基本になる。. 複数スレッドなどの物理的に同時に走る並列 parallel 処理ではない。. 並行 concurrent 処理だ。. 巷では Promise の書き方を簡単にしたのが async / await のように解説されていることも ... const client = new KintoneRestAPIClient (); (async => {try {const res = await client. record. getRecord ({app: "1", id: "10"});} catch (err) {console. log (err);}}) (); All methods are defined on the record property.
await とは. async function 内で Promise の結果( resolve 、 reject )が返されるまで待機する(処理を一時停止する)演算子のこと。. 以下のように、関数の前に await を指定すると、その関数の Promise の結果が返されるまで待機する。. Copied! async function sample() { const result = await sampleResolve(); // sampleResolve ()のPromiseの結果が返ってくるまで以下は実行されない console.log(result); } awaitの使い方. async関数の中ではawaitを宣言できる。こうすることで、非同期関数の中で別の非同期関数を呼び出した時に、呼び出した非同期関数の結果を待つことができる。(つまり処理に順序性をつけ同期的に処理できる) async/awaitを使うとこのような私たちが普段行っているようなマルチスレッド的な作業を、プログラムとして実装することができるのです。 async/awaitを実際に使ってみよう
Sep 24, 2018 - これだけでもわかるように、async awaitを使った方が、より直感的に処理をかけます。 async/awaitは、 JavaScript の非同期処理機能である。 Promiseよりも簡潔に書ける一方で、一部のブラウザでは対応していない(非対応:IE11、Edge14など)。 21/8/2021 · Javascriptのasync Awaitについて解説します How To Use Async Await In Javascript Pullrequest Blog Tools Qa What Is Javascript Async Await And How To Use It
Jun 01, 2017 - それぞれ、いつ完了するか不明な非同期処理の結果をハンドリングするための関数を別途定義していましたが、async/awaitを使うと、まるで単なる同期的な処理を書いているように非同期処理を表現することができます。 関数をreturn new Promise((resolve, reject) => {})という記法にすることで、Promiseを返す関数にする; 処理の成功時は、return resolve(<成功時に返したい値>)とする 処理の失敗時は、return reject(<失敗時に返したい値>)とする asynchronousFunc().then(<実行結果> => {})という記法で「チェイン」することで、非同期処理の ... 先程言ったように、 await は async function の中でのみ動作します。 チャプター Promise チェーン から例 showAvatar () を取り、 async/await を使って書き直してみましょう:.then 呼び出しを await に置き換える必要があります。
関数の function 宣言の前に async を書いて非同期(async)関数であることを宣言 変数 res に await を書くことで非同期通信が終わった後に fetch () メソッド(引数は url )を実行。 変数 json に await を書くことで非同期通信が終わった後に res.json () を実行 async/await. Async Function の await を使っても同様にレスポンスを取得することができます。 await は Async Function の関数の中でのみ動作し、Promise の解決を待ち Promise の処理が完了すると解決された値を返します。 8/6/2020 · When top-level await is part of JavaScript specification you can remove the async IIFE and. Until then, it will do the job. // Pseudo-top-level await // Create async function ( async () => { // Create new promise const myPromise = new Promise ( (resolve, reject) => { // Resolve the promise resolve ( 'Promise resolved!.'.
 Async Await And Javascript Arrays Comtravo Tech
Async Await And Javascript Arrays Comtravo Tech
 How To Use Async Await In Javascript With Example Js Code
How To Use Async Await In Javascript With Example Js Code

 2 9 Javascript Asynchronous Programming Promise Async Await And Then Function Es6
2 9 Javascript Asynchronous Programming Promise Async Await And Then Function Es6
 Javascript Async Await Gotchas I Love Async Await And I
Javascript Async Await Gotchas I Love Async Await And I
 Async Await In Node Js How To Master It Sebastian Buza S
Async Await In Node Js How To Master It Sebastian Buza S
 Js Promise S Inconsistent Execution Order Between Nodejs
Js Promise S Inconsistent Execution Order Between Nodejs
 How To Run Async Await In Parallel Or Serial With Javascript
How To Run Async Await In Parallel Or Serial With Javascript
 Javascript Promises Or Async Await Dev Community
Javascript Promises Or Async Await Dev Community
 How To Rewrite A Callback Function In Promise Form And Async
How To Rewrite A Callback Function In Promise Form And Async
 How To Use Async Await In Javascript Programming With Mosh
How To Use Async Await In Javascript Programming With Mosh
 How Async Await Pair Handles Asynchronous Calls In Javascript
How Async Await Pair Handles Asynchronous Calls In Javascript
Es2017 Async Await の基礎 後編 Kde Blog
 Javascriptにおけるasync Awaitの書き方 ニフクラ Mobile
Javascriptにおけるasync Awaitの書き方 ニフクラ Mobile
 How To Use Fetch With Async Await
How To Use Fetch With Async Await
 Async Await Disposableを使って素直で読みやすいコードを書く
Async Await Disposableを使って素直で読みやすいコードを書く

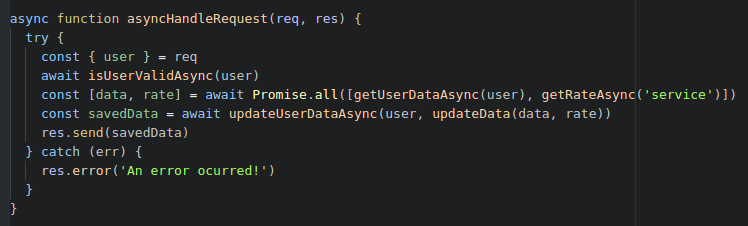
 Using Async Await In Express Zell Liew
Using Async Await In Express Zell Liew
 Javascriptのasync Awaitとpromiseの関係は Capa Inc
Javascriptのasync Awaitとpromiseの関係は Capa Inc
 How Does Async Await Work Cloudsavvy It
How Does Async Await Work Cloudsavvy It
Javascriptのasync Awaitについてメモ Diadia
 How To Use Async Await In Javascript Pullrequest Blog
How To Use Async Await In Javascript Pullrequest Blog
 Topcoder Callbacks Promises Amp Async Await Topcoder
Topcoder Callbacks Promises Amp Async Await Topcoder
Javascript Tutorial Async Await Made Simple Ictshore Com
Javascriptのpromiseやasync Awaitについて しがないエンジニア
 Is Async Await A Step Back To Javascript By Gabriel Montes
Is Async Await A Step Back To Javascript By Gabriel Montes
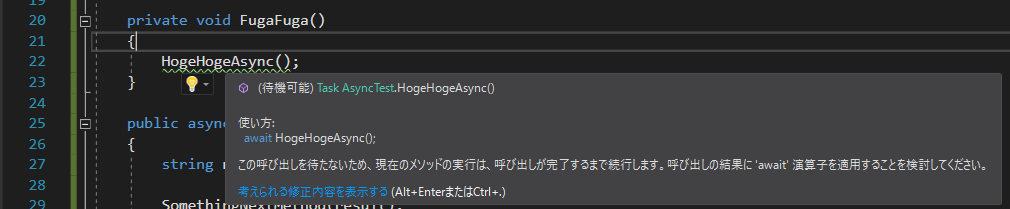
 初心者のためのtask Run Async Awaitの使い方 Qiita
初心者のためのtask Run Async Awaitの使い方 Qiita
 Async Await Saves The Day Sort Of By Leigh Steiner
Async Await Saves The Day Sort Of By Leigh Steiner



0 Response to "31 Javascript Async Await"
Post a Comment