34 Google Analytics Api Javascript Example
The analytics.js library (also known as "the Google Analytics tag") is a JavaScript library for measuring how users interact with your website. This document explains how to add the Google Analytics tag to your site. The Google Analytics tag Hello Analytics API: JavaScript quickstart for web applications. Table of contents. Step 1: Enable the Analytics API. Create a client ID. Step 2: Setup the sample. Step 3: Run the sample. This tutorial walks through the steps required to access a Google Analytics account, query the Analytics APIs, handle the API responses, and output the ...
 Rendering A Google Map In A Javascript Front End By Luke
Rendering A Google Map In A Javascript Front End By Luke
I also want some more customization from Google Analytics that it just doesn't provide. Luckily, we're software developers, so we can build our own version of Google Analytics to our standards! Google APIs. Lucky for us, Google provides a slew of different APIs for us to use in our projects.

Google analytics api javascript example. Google APIs Client Library for browser JavaScript, aka gapi. - google-api-javascript-client/core_reporting_api_v3_reference.html at master · google/google-api-javascript-client Cube is a complete set of building blocks for building data apps with big data. Build faster with automated SQL generation, query acceleration, security and access control, consistent metrics definitions, and API design. Visualization Chart.js D3.js Highcharts. Chart.js Chart.js D3.js Highcharts. front-end code React Angular Vue Vanilla JS. Navigator.sendBeacon () The navigator.sendBeacon () method asynchronously sends a small amount of data over HTTP to a web server. It's intended to be used for sending analytics data to a web server, and avoids some of the problems with legacy techniques for sending analytics, such as the use of XMLHttpRequest.
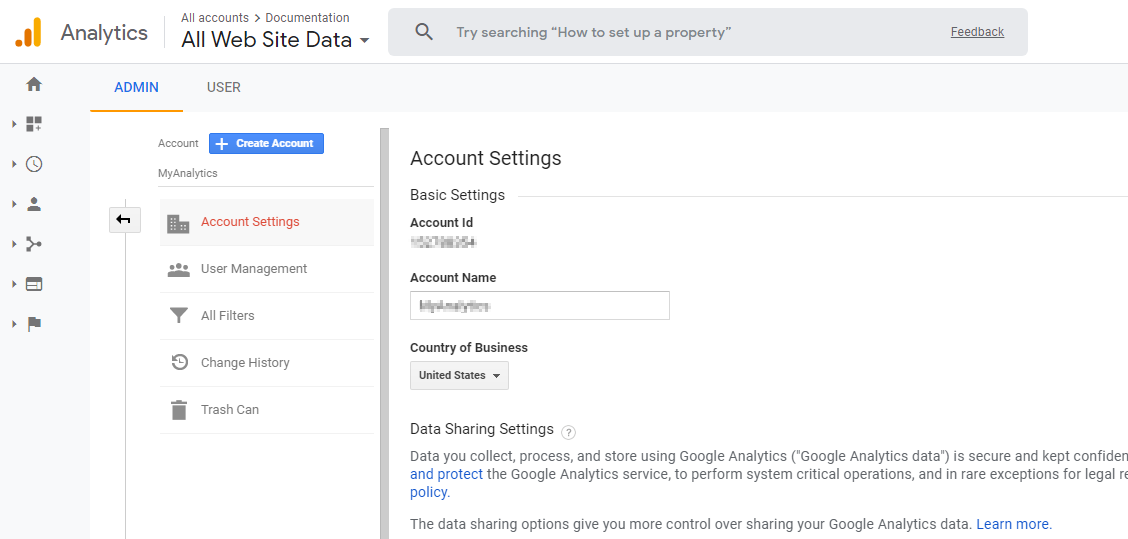
Access other APIs. I used Google Analytics in the examples. The google object makes it reachable at google.analytics('v3'). v3 is the API version. Other APIs are reachable using a similar way: google.urlshortener('v1') google.drive('v2') ⭐️ Join the waiting list for the JavaScript Masterclass ⭐️ Search for Google Analytics Reporting API and Google Analytics API as shown below. Select each of them and once you are redirected towards the API's dedicated page, click on the button Enable . After enabling both of them, you have to set up a way to create and store authentication credentials in the Node app. This filter instructs the Google Analytics API to report only that hit data (pageview, screenviews, events, items, etc) which is from the country called 'United States'. Another example: ga:region=~^c. This filter instructs the Google Analytics API to report the hit data of only those regions whose name starts with the letter 'C'.
Raw. GoogleAnalyticsReportingSample.java. import com.google.api.client.extensions.java6.auth.oauth2.AuthorizationCodeInstalledApp; import com.google.api.client.extensions.jetty.auth.oauth2.LocalServerReceiver; import com.google.api.client.auth.oauth2.Credential; import com.google.api… Browse other questions tagged javascript google-analytics google-analytics-api or ask your own question. The Overflow Blog Podcast 358: GitHub Copilot can write code for you. This article provides samples of the Google Analytics Reporting API v4 features. Dimensions and Metrics. Below is a simple request with just a few dimensions and metrics. See the Dimensions and Metrics Explorer For the complete set of dimensions and metrics available. The dimensions and metrics are configurable repeated objects passed in the ...
This blog post explains how to use the Analytics Core Reporting API by Google from Node.js. Let's use that API to create a Node.js script analytics.js that downloads the top 10 most visited pages of your website. Preparations # You must first make sure that you can access the Google Analytics API from the script and that the appropriate ... Apr 01, 2019 - Building Open Source Google Analytics from Scratch 13/7/2021 · document.getElementById('auth-button').addEventListener('click', authorize); </script> <script src="https://apis.google /js/client.js?onload=authorize"></script> </body> </html> Step 3: Run the sample. After you have enabled the Analytics API, and set up the sample source code the sample is ready to run.
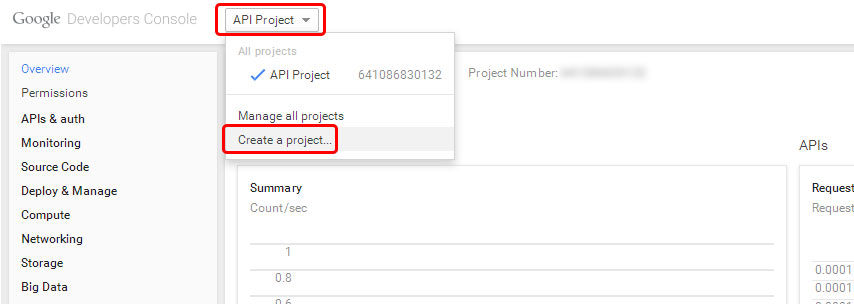
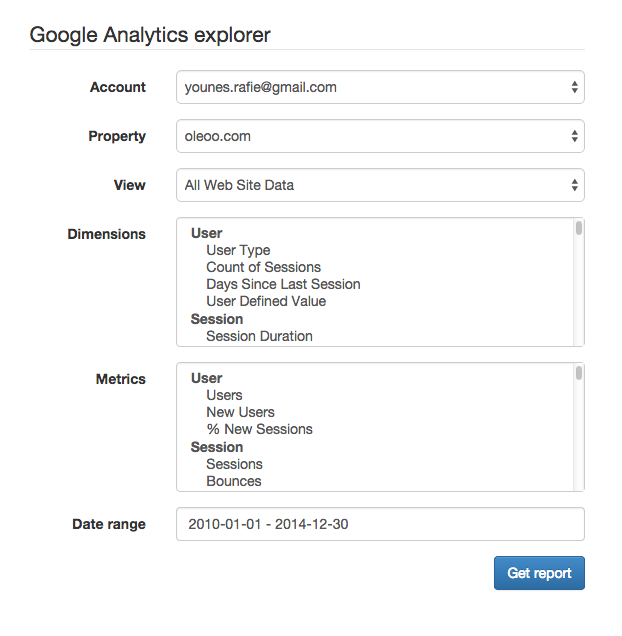
In our example we use a simple web page in which we want to export some Google Analytics reports using the appropriate API. Once we open this page from the browser, the "Access Analytics" button appears and it asks us to authenticate with the credential of the Google account we want to retrieve the data from. Go to the Google API Console. Click Create project, enter a name, and click Create. Enable Google APIs. Next, decide which Google APIs your application needs to use and enable them for your project. Use the APIs Explorer to explore Google APIs that the JavaScript client library can work with. To enable an API for your project, do the following: Mar 21, 2021 - However, in the modern world, it's much easier to use the Google Analytics API. Since Google has recently updated Analytics to 'Google Analytics 4', and also changed the Javascript API, I thought I'd write a guide on how I've done this on Fjolt. For this tutorial I'll be using Node.JS.
Hi Raymond, the google auth_button is free stylable, though this is not allowed by google - see https://developers.google.c....Google has a lot of policies, which handle their branding even a special button policy: https://developers.google.c.... You can do it for example like that - it produces the button "Access Google Analytics" - as shown in the reply - added pic1. In this video tutorial I'll show you, how you can integrate Google Analytics in your website dashboard.Google Analytics API V4 URL:https://developers.google.... Note: uBlock Origin blocks the images on this post, because they have the analytics word in the path. So make sure you disable it for this page, to see the images 🖼. In this post I'm going to show some examples of using the Google Analytics API with Node.js.. Environment variables
Google API Client Library for JavaScript Description. The Google API Client Library for JavaScript is designed for JavaScript client-application developers. It offers simple, flexible access to many Google APIs. Note: This repo does not contain the source code for the gapi client. Features. The JavaScript client library supports these Google APIs. Oct 11, 2017 - Google provides a complete example for GA access via Javascript: https://developers.google /analytics/solutions/articles/hello-analytics-api. However I don't think that's what you want (I think for that you need to be logged in to Google to actually retrieve data). See the Google Analytics Destination reference for all the settings. Send Sample Events. We can also test our source and destination by interacting with the Tracking API from the command line. Let’s send an events to our new source. Note that userID is required and the name and url properties are expected by Google Analytics and other website tools.
This example describes how to use OAuth 2.0 authorization in a web application, and how to manage instances using the google-api-javascript-client library. At the end of this exercise, you should be able to: Authorize your application to make requests to the Compute Engine API; Insert instances; List instances Jan 05, 2016 - I recently hosted a session on how to build a dashboard site using Node.JS, Express, MongoDB and Google Analytics. The Google Analytics Reporting API v4 gives you access to the power of the Google Analytics platform ( Universal Analytics properties only ). The API provides these key features: The API allows you to request not only built-in metrics but also combination of metrics expressed in mathematical operations. For example, you can use the expression ...
But why JavaScript and not any other programming language? JavaScript is the most useful programming language for a web analyst. All the measurement and marketing tags whether it is Google Analytics tracking code, ecommerce tracking code, event tracking code or Google Adwords conversion tracking code are written in JavaScript. 1 week ago - Google Analytics Data Node.js Client API Reference ... Read more about the client libraries for Cloud APIs, including the older Google APIs Client Libraries, in Client Libraries Explained. May 19, 2020 - Let’s try to solve this problem using React.js and Google Analytics Reporting API. ... We’ll be using the official Google Analytics tutorial - Javascript quickstart for web applications, but the Javascript part will be refactored to React.js code.
// In your API Console project, add a JavaScript origin that corresponds // to the domain where you will be running the script. var clientId = 'YOUR_WEB_CLIENT_ID.apps.googleusercontent ' ; The Google Analytics API limits you to no more than 7 dimensions or 10 metrics. This is a limitation of the API. Using custom variables. If you want to use custom variables while building the data feed, then you need to replace the (n) in ga:customVarValue(n) or ga:customVarName(n) with the relevant integer. Example: ... API tutorial for beginners: what is Apps Script? In this API tutorial for beginners, we'll use Google Apps Script to connect to external APIs.. Google Apps Script is a Javascript-based scripting language hosted and run on Google servers, that extends the functionality of Google Apps.
Introduction. Google provide powerful programmatic method to get report from Google analytics in your custom dashboard. You can see real time activity by integrating Google Analytics API. 1 week ago - Analytics.js 2.0, the latest version of Segment’s JavaScript source, enables you to send your data to any tool without having to learn, test, or use a new API every time. Analytics.js 2.0 is available to Segment customers subject to the terms of their subscription agreement with Segment. google-analytics-plugin-for-unity. Google Analytics plugin for the Unity game creation system. C# 367 Apache-2.0 145 114 13 Updated on Mar 2. autotrack. Automatic and enhanced Google Analytics tracking for common user interactions on the web. JavaScript 4,854 593 42 4 Updated on Sep 2, 2020. gav4-python.
Access the Google Analytics 4 (GA4) configuration data. Management API View and manage accounts, properties, views, filters, uploads, permissions, etc. Oct 18, 2017 - In this tutorial, you will learn how to access Google Analytics API using javascript. We will use Oauth2 to access user account analytics. Simple front-end HTML/JS based interface for the Google Analytics API. - GitHub - cnerepo/google-analytics-api-client: Simple front-end HTML/JS based interface for the Google Analytics API.
Default reports are unsampled in both Analytics Standard and Analytics 360. However, if you use the auto-tagging override feature, you may experience sampling in some of your Google Ads reports.. Ad-hoc reports. If you modify a default report in some way—for example, by applying a segment, filter, or secondary dimension—or if you create a custom report with a combination of dimensions and ... Creating an API request. The Compute Engine API expects API requests to be in JSON format. To make an API request, you can either make a direct HTTP request, by using tools like curl or httplib2, or you can use one of the available client libraries. When you make an API request that requires a request body, like a POST , UPDATE, or PATCH ... 6/7/2012 · Provide the credentials of the Google account in the opened window. Username: xxxx@gmail Password: xxxIt will redirect to http://Example page. Enter the table id ga:61737784 and click on Draw Charts Button, then u will get the statistics for the site.
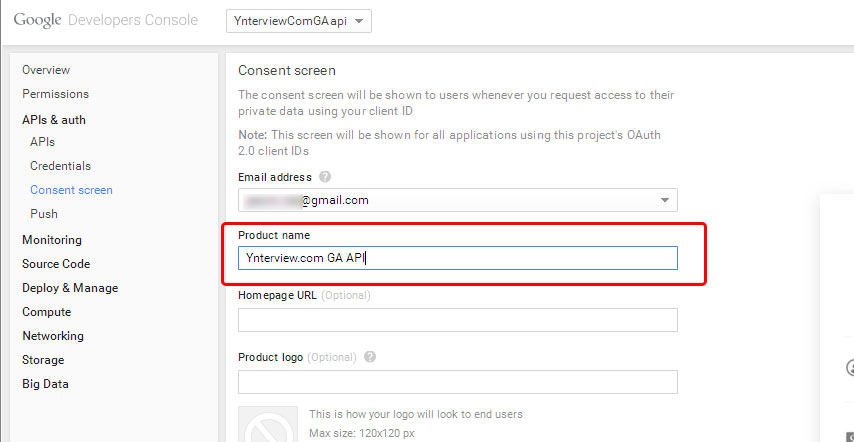
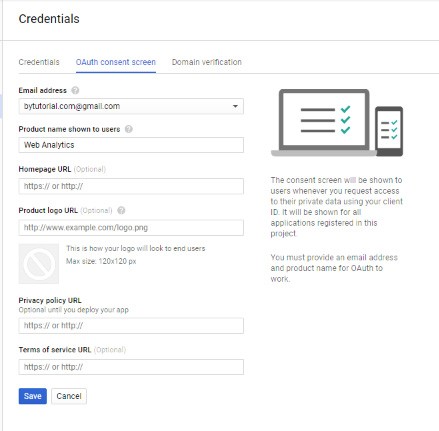
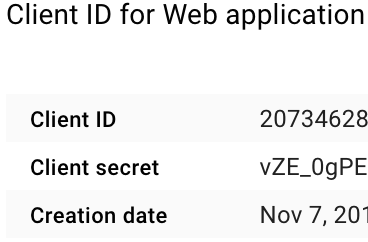
1. Enable the API. To get started using Analytics Reporting API v4, you need to first use the setup tool, which guides you through creating a project in the Google API Console, enabling the API, and creating credentials. Note: To create a Web Client ID or an Installed Application Client, you need to set a product name in the consent screen.
 Connect Google Analytics To Power Bi Easy Guide 101 Learn
Connect Google Analytics To Power Bi Easy Guide 101 Learn
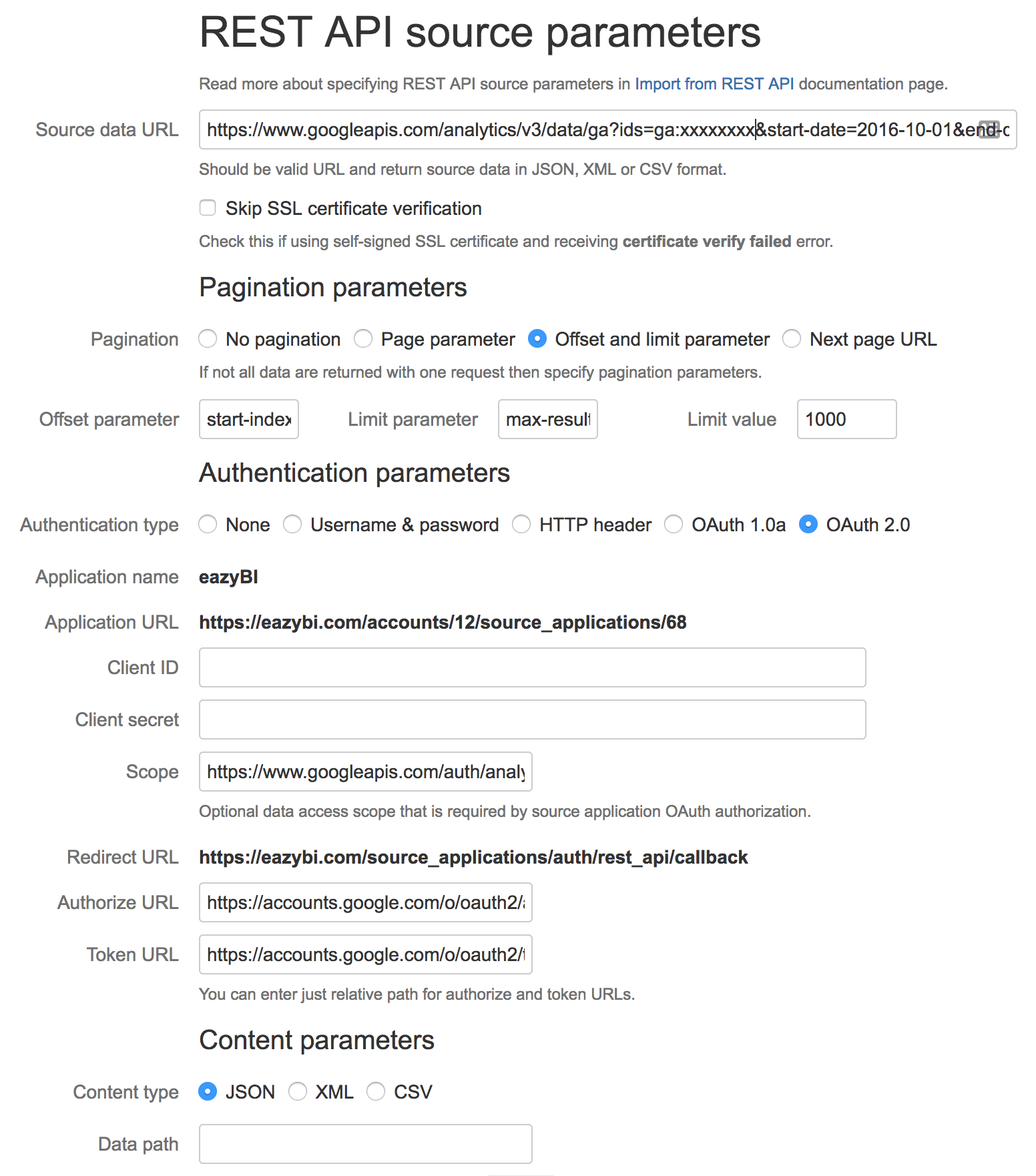
 Example Import From Google Analytics Rest Api Eazybi
Example Import From Google Analytics Rest Api Eazybi
 Google Analytics Counter Get Client Id And Client Secret
Google Analytics Counter Get Client Id And Client Secret
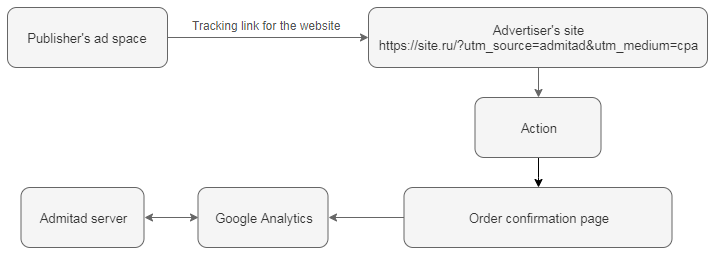
 Integration Through The Google Analytics Api Admitad
Integration Through The Google Analytics Api Admitad
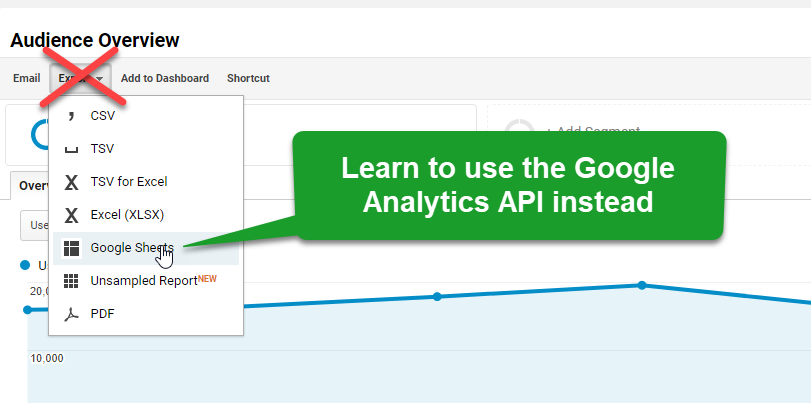
 How To Use Google Analytics Api Without Any Coding Optimize
How To Use Google Analytics Api Without Any Coding Optimize

 Google Analytics Api C Example Complete Reference
Google Analytics Api C Example Complete Reference
Google Analytics Api Guide For Absolute Beginners Chapter


 Interact With The Google Analytics Api Using Node Js
Interact With The Google Analytics Api Using Node Js
 Google Analytics Api Tutorial Using Javascript
Google Analytics Api Tutorial Using Javascript
Google Analytics Api Github Topics Github
 Example Import From Google Analytics Rest Api Eazybi
Example Import From Google Analytics Rest Api Eazybi
 Google Analytics 4 With React Stack Overflow
Google Analytics 4 With React Stack Overflow
 Google Analytics Integration Indicative
Google Analytics Integration Indicative
 Confluence Amp Google Analytics Javascript Api On Vimeo
Confluence Amp Google Analytics Javascript Api On Vimeo
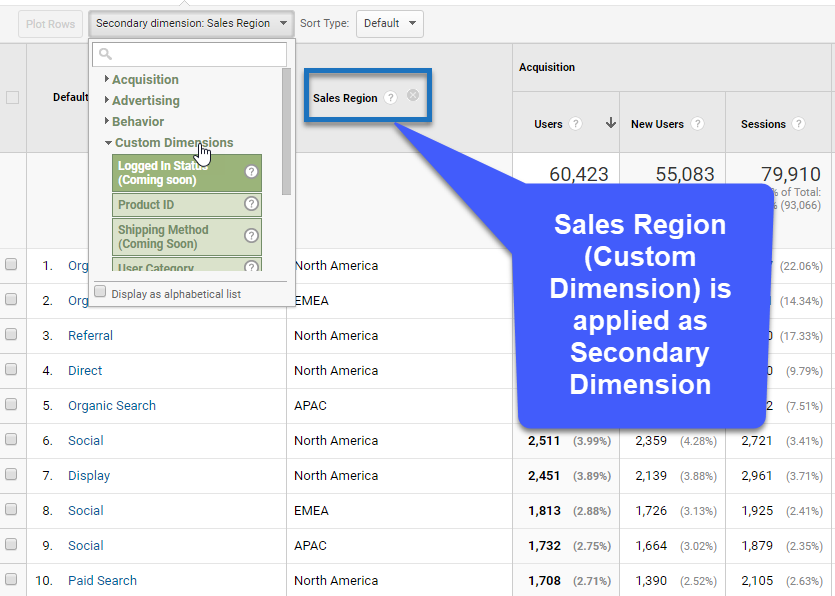
 Step By Step Guide To Leverage Custom Dimensions In Google
Step By Step Guide To Leverage Custom Dimensions In Google
 Workbox Google Analytics Examples Codesandbox
Workbox Google Analytics Examples Codesandbox
 Connecting To Google Analytics How To Connect To Data
Connecting To Google Analytics How To Connect To Data

 Embed Google Analytics Dashboard On Website With Server Side
Embed Google Analytics Dashboard On Website With Server Side
Get Your Google Analytics Tracking Code Amp Id And Check Your
 Implementing Google Analytics Api With Node Js
Implementing Google Analytics Api With Node Js
 Interact With The Google Analytics Api Using Node Js
Interact With The Google Analytics Api Using Node Js
 Google Analytics Counter Get Client Id And Client Secret
Google Analytics Counter Get Client Id And Client Secret
 Google Analytics Api The Non Technical Guide Online Metrics
Google Analytics Api The Non Technical Guide Online Metrics
Use The Google Analytics Api With Django Marina Mele S Site
 Embed Google Analytics Map View Using Api Stack Overflow
Embed Google Analytics Map View Using Api Stack Overflow
 Analyzing Google Analytics Data With Amazon Appflow And
Analyzing Google Analytics Data With Amazon Appflow And
 Custom Google Analytics Dashboards With R Downloading Data
Custom Google Analytics Dashboards With R Downloading Data
Github 66eli77 Postman Google Analytics Report
 Google Analytics Api V3 And Php Filters And Charts Sitepoint
Google Analytics Api V3 And Php Filters And Charts Sitepoint
0 Response to "34 Google Analytics Api Javascript Example"
Post a Comment