31 Javascript Date Range Calendar
1 week ago - Easily switch between dropdown and calendar view or single and range selection. Enhance the calendar with marked days or labels. The capabilities like built-in validation, minimum, maximum values, disabled dates are supported by both the scroller and calendar. Solution: See this Drag Date Range Selector Using JavaScript and CSS, Click and Drag to Select. Previously I have shared a datepicker program, but this is a date range selector with click and drag feature. Basically, the date range selector is a kind of range selector for selecting between a date to another date.
 React Native Calendar Picker Npm
React Native Calendar Picker Npm
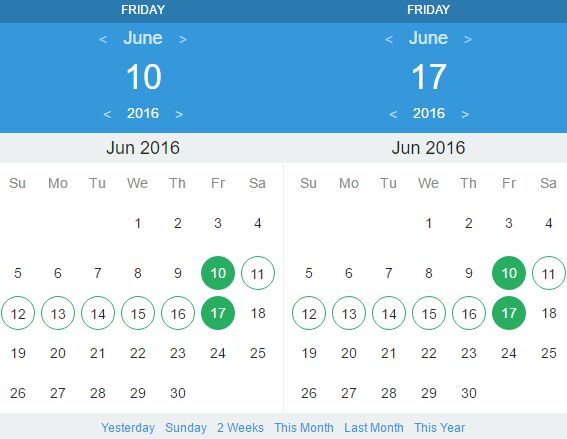
A JavaScript component for choosing date ranges, dates and times. ... Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days".

Javascript date range calendar. Date & time pickers with mobile and the desktop date and time pickers, calendars for single, multiple select, and range with start/end dates. This can be fully integrated as a stand-alone picker into existing forms or used with other Mobiscroll elements. Mar 10, 2013 - Multi date range picker. Contribute to xames/calendar-multirange development by creating an account on GitHub. Calculate the time difference of two dates using date2.getTime () - date1.getTime (); Calculate the no. of days between two dates, divide the time difference of both the dates by no. of milliseconds in a day (1000*60*60*24) Print the final result using document.write (). Example 1: The following JavaScript program will illustrate the solution.
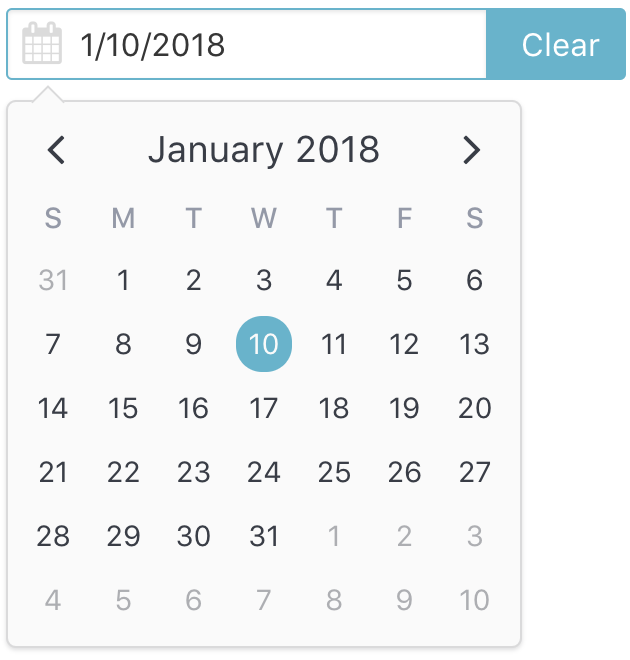
The simplest way is letting the user simply type the date in. This always works if the proper validation is provided. Can be used together with the calendar datepicker. Dropdown to choose each value: date, month, year. (deprecated) Check out the new date picker Litepicker - GitHub - wakirin/Lightpick: (deprecated) Check out the new date picker Litepicker May 18, 2018 - Not the answer you're looking for? Browse other questions tagged javascript node.js date datetime date-range or ask your own question.
Define a date variable todaydate and oneJan in JavaScript. Initialize the todaydate variable by creating the date object using new Date (), which will take system date by default. Initialize another variable oneJan by creating date object using new Date () but this time getFullYear () method inside it. 20/8/2021 · Date ranges - Passing start and end value pairs will disable specific days and/or times that fall into that range; Recurring dates - Passing recurrence rules as objects or in RRULE strring format will be parsed. For more information on recurrence check out the rule generator; Exact dates and the start/end pairs can be passed as JS date objects, ISO date strings or Moment.js objects. Define two date variables in JavaScript. Initialize them by creating the date objects using new Date () After defining the dates, calculate the time difference between them by subtracting one date from another date using date2.getTime () - date1.getTime (); Now next step is to calculate the days between the dates.
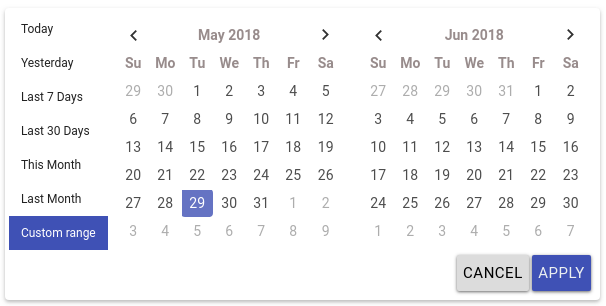
You can use a hack to enable range selection in just one calendar: To insert just one calendar and works well you have to hidden the second calendar: $(function() { $('input[name="daterange"]').daterangepicker({ "autoapply": true }); $('.drp-calendar.right').hide(); $('.drp-calendar.left').addClass('single'); }); Now we have a problem... jQuery Date Range Picker is a jQuery plugin that allows users to select a date range. It requires jQuery + 1.7, Moment + 2.8.1 (MIT LICENSE). Supports IE8+, Firefox, Chrome, Safari, and other standard HTML5 browsers. Supports multi-language, you can choose a defined language or set it to auto-detect mode. Date range picker for Baremetrics. Contribute to Baremetrics/calendar development by creating an account on GitHub.
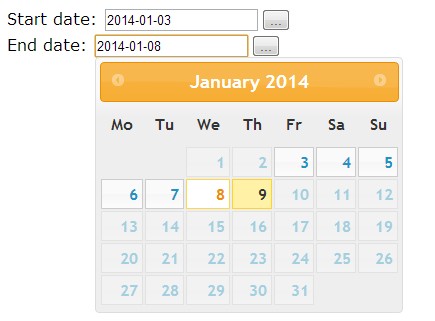
Aug 23, 2018 - I'm trying to implement a button that makes appear a calendar. It's from here. When I do it in a empty file and I load it, it works but when I try to mix with my code nothing appears. The button is 7/8/2014 · 2. Include the jQuery Range Calendar's script and CSS after jQuery library. <script src="js/jquery.rangecalendar.js"></script> <link rel="stylesheet" href="css/rangecalendar.css"> 3. Create an empty element that will be served as a calendar container. <div id="demo"></div> 4. Initialize the plugin to create a basic date range selector. The JavaScript Date Range Picker is a lightweight and mobile-friendly component that allows end users to select start and end date values as a range from a calendar pop-up or by entering values directly in the HTML input text box. Predefined set of date ranges
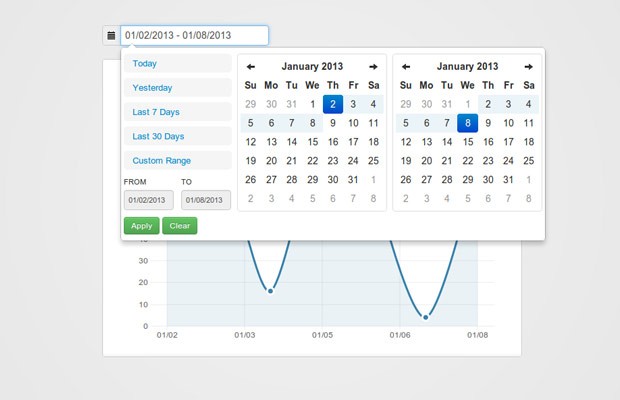
3. Date Range Picker. Input range pickers are extremely common with scheduling programs and visual data applications. For example Google Analytics uses their own date range picker for visitor data over a specific website. To recreate this effect try the Date Range Picker. It's designed to fit into Bootstrap's CSS stylesheet but can also be ... Yes, the date picker is based on UTC+0, but "errors" still can happen. For you guys who are lost, the dates are based on the users' device. This can be easily changed, and potentially mess things up. So always do checks when the date/time is submitted, based on the server's current time. A responsive, multilingual, feature-rich, and easy-to-customize date, time, and date range picker component written in JavaScript. ... TavoCalendar is a Vanilla JavaScrip based inline calendar where the users are able to select a date (or a date range) or view events with mouse click.
This date range picker component creates a dropdown menu from which a user can select a range of dates. I created it while building the UI for Improvely, which needed a way to select date ranges for reports. Features include limiting the selectable date range, localizable strings and date formats, a single date picker mode, a time picker, and predefined date ranges. JavaScript, however, understands the date based on a timestamp derived from Unix time, which is a value consisting of the number of milliseconds that have passed since midnight on January 1st, 1970. We can get the timestamp with the getTime () method. May 12, 2019 - tui.date-picker is an easy-to-use, ... customizable calendar, time/date/month/year picker and date range picker component implemented in jQuery. ... t-datepicker is a responsive, flexible, elegant, themeable, highly-configurable data range picker written in JavaScript (jQuery) and ...
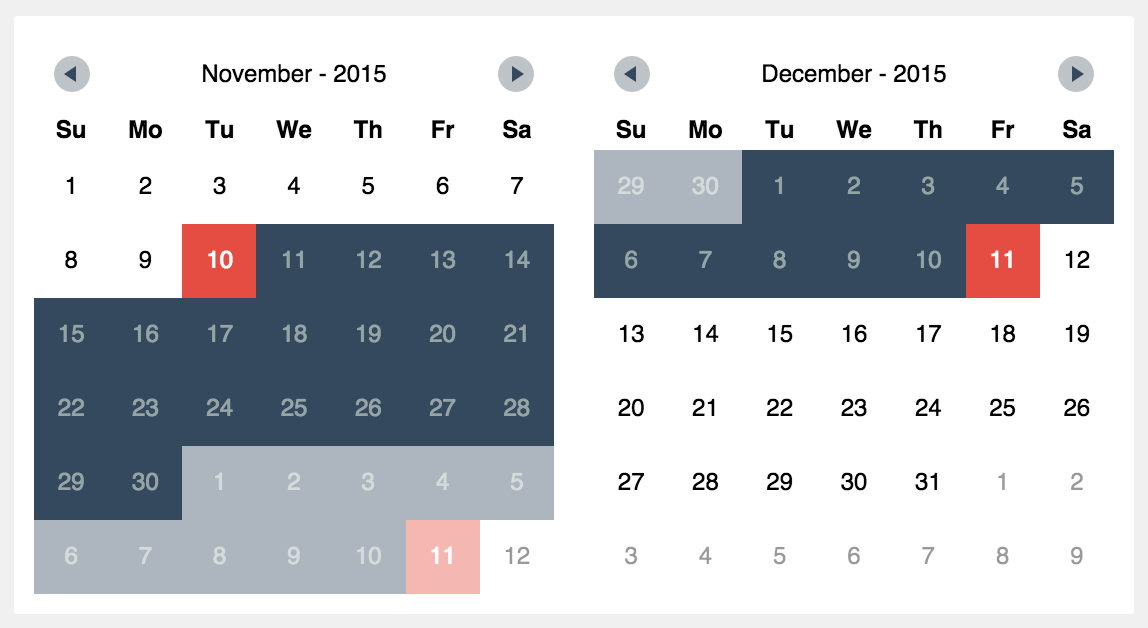
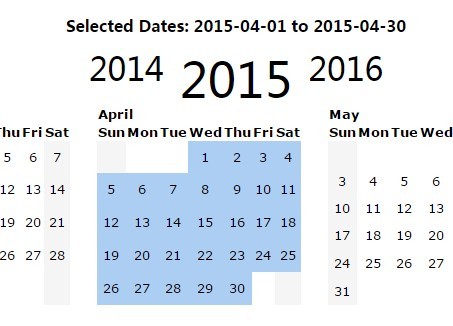
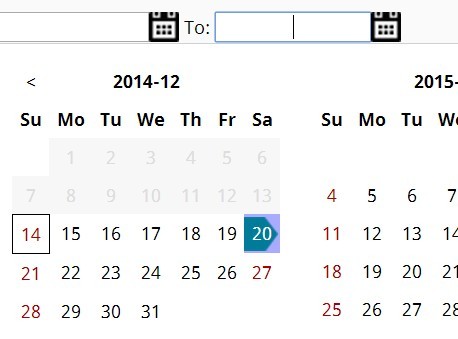
Set the day of the month, to a specified date: var d = new Date ("July 21, 1983 01:15:00"); d.setDate(15); Try it Yourself ». DHTMLX Calendar serves as a JavaScript date and time selector. If needed, you can put the calendar in a popup and display the selected date in an input field. Placing two calendars together allows you to select a range of dates with the start date on the first calendar and the end date on the second one. Set date range. start, end can be moment, string, number, date. Ex. picker.setDateRange(new Date(), moment().add(7, 'day')); picker.setDisableDates(array) array of disabled dates. Array can contains ranges, allowed moment, string, number, date. Ex. picker.setDisableDates([ moment().startOf('month'), ['2018-06-23', '2018-06-30'] ]); picker.getDate()
3/8/2021 · Date Range in JavaScript Calendar control. Calendar provides an option to select a date value within a specified range by defining the min and max properties. The min date should always be lesser than the max date. If the value of min or max properties are changed through code behind, then update the value property to be set within the ... jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. By webcodeflow. TavoCalendar is a calendar display and selects dates (single or range). Tavo Calendar is a built-in calendar based on Vanilla JavaScrip where users can select a date or view events with the click of a mouse button. javascript event calendar source code, how to create dynamic event calendar in html, dynamic calendar in javascript ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The JavaScript DatePicker (Calendar Picker) is a lightweight and mobile-friendly control that allows end users to enter or select a date value. It has month, year, and decade view options to quickly navigate to the desired date. It supports minimum dates, maximum dates, and disabled dates to restrict the date selection. 16/1/2013 · datetime calendar : select date range in a single input field. Is there a javascript datetimepicker that can selects 2 dates in a single input field. Like: (Screenshot taken from google-analytics) Currently we need to use 2 form input fields to select date range.
Nov 10, 2019 - Date format for alternative field. ... If true, then clicking on selected cell will remove selection. ... If true, then one can navigate through calendar by keyboard. Numbers and dates. This chapter introduces the concepts, objects and functions used to work with and perform calculations using numbers and dates in JavaScript. This includes using numbers written in various bases including decimal, binary, and hexadecimal, as well as the use of the global Math object to perform a wide variety of mathematical ... Apr 21, 2021 - I really like plugin daterangepicker, but it uses 2 calendars for selecting a date range. Is it possible to select a date range with only 1 calendar? do you know other plugins? I want to make som...
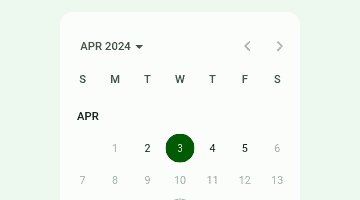
The jsuites calendar is a lightweigh, full responsive javascript calendar date and datetime picker with easy integration. The calendar will include dropdowns for the months and the years using only plain old JavaScript. The process will be as follows: Render the months onto a dropdown. Render the years onto a dropdown. Render the days for the currently selected month/year combination. Redraw the calendar when the months/years are changed. The calendar supports single, multiple & range selection with mobile & desktop optimized rendering and interaction model. Easily switch between dropdown and calendar view or single and range selection.Enhance the calendar with marked days or labels.. The capabilities like built-in validation, minimum, maximum values, disabled dates are supported by both the scroller and calendar.
17. dhtmlxCalendar is a lightweight cross-browser JavaScript calendar which can be configured either as a popup date picker or a flat calendar. It's a fully customizable and easy to use script. jQuery Date Range Picker is a jQuery plugin that allows user to select a date range. Requires jQuery 1.7+ (MIT LICENSE), Moment 2.8.1+ (MIT LICENSE). Supports IE8+, Firefox, Chrome, Safari and other standard HTML5 browsers. Supports multi-language, you can choose a defined language or set it to auto-detect mode. 14/8/2021 · // Returns an array of dates between the two dates const getDatesBetween = (startDate, endDate) => {const dates = []; // Strip hours minutes seconds etc. let currentDate = new Date (startDate. getFullYear (), startDate. getMonth (), startDate. getDate ()); while (currentDate <= endDate) {dates. push (currentDate); currentDate = new Date (currentDate. getFullYear (), currentDate. getMonth (), currentDate. getDate + 1, // Will increase month if over range);} return dates…
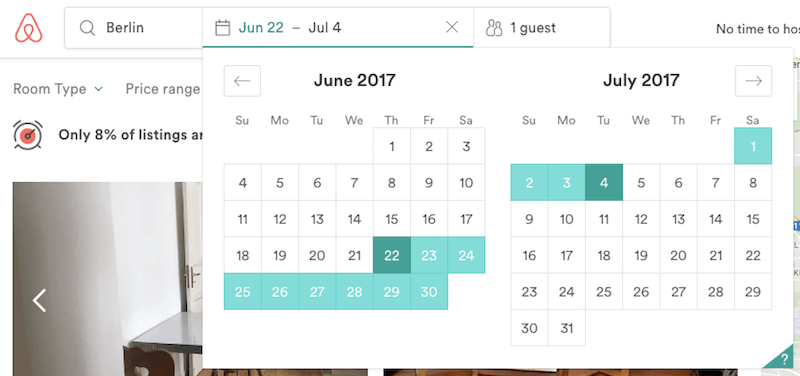
6/12/2019 · The firs thing you need to do is to get the difference between days of the two Dates using a variable, Then, using this variable you can iterate the insertion in your dummy table where the range of dates will be marked on the calendar. You can put an identifier field so that these dates are grouped based different criterias (ID's, Authentications). Sep 15, 2020 - GitHub stars: 10k Price and License: ... https://github /airbnb/react-dates Type: Date range with the calendar Localization: moment.js Accessibility: Keyboard support Type of installation: npm · It is one of the best open-source datepickers on the market....
 Jquery Date Range Selector Using Jquery Ui Datepicker
Jquery Date Range Selector Using Jquery Ui Datepicker
 30 Best Free Calendar Amp Datepicker Jquery Plugins
30 Best Free Calendar Amp Datepicker Jquery Plugins
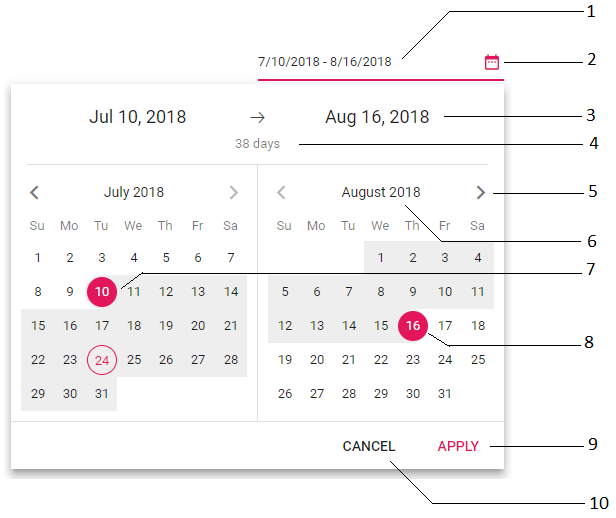
 Designing The Perfect Date And Time Picker Smashing Magazine
Designing The Perfect Date And Time Picker Smashing Magazine
Jquery Based Datepicker With Support For Date Ranges
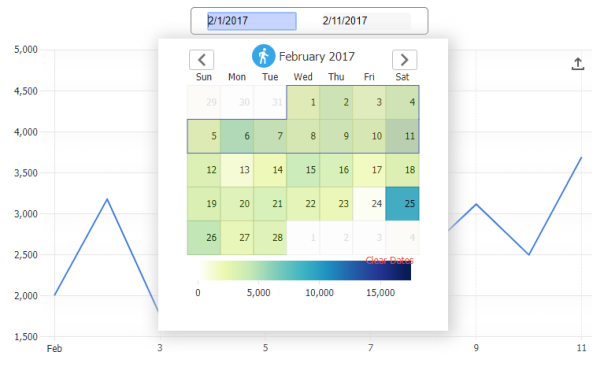
 Javascript Csv Heatmap Date Range Picker Chart Jscharting
Javascript Csv Heatmap Date Range Picker Chart Jscharting
 Handling Dates With Javascript Calendars Package Syncfusion
Handling Dates With Javascript Calendars Package Syncfusion
 React Select Date Range Calendar Npm
React Select Date Range Calendar Npm
Github Sensortower Daterangepicker Date Range Picker
 Designing The Perfect Date And Time Picker Smashing Magazine
Designing The Perfect Date And Time Picker Smashing Magazine
 19 Datepicker Examples With Reactjs
19 Datepicker Examples With Reactjs
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 Javascript Date A Pure Js Date Picker Datepickk With Demos
Javascript Date A Pure Js Date Picker Datepickk With Demos
 Jquery Plugin For Date Range Selector Range Calendar Free
Jquery Plugin For Date Range Selector Range Calendar Free
 Simple Datepicker Calendar In Vanilla Javascript Datepicker
Simple Datepicker Calendar In Vanilla Javascript Datepicker
 Make Pretty Charts For Your App With Jquery And Xcharts
Make Pretty Charts For Your App With Jquery And Xcharts
Github Dangrossman Daterangepicker Javascript Date Range
 A Clean And Lightweight Plugin For Displaying Attributed
A Clean And Lightweight Plugin For Displaying Attributed
 Tutorial Add A Date Picker To A Bootstrap Form Formden Com
Tutorial Add A Date Picker To A Bootstrap Form Formden Com
 Jquery Date Range Plugins Jquery Script
Jquery Date Range Plugins Jquery Script
 Ngx Daterangepicker Material Npm
Ngx Daterangepicker Material Npm
 15 Useful Javascript Libraries For Picking Date Amp Time Bashooka
15 Useful Javascript Libraries For Picking Date Amp Time Bashooka
How Do You Update End Date Gravitano Vue Date Range Picker
Github Majid Amiri Native Dates Native Dates Is A React
 Simple Pure Javascript Date Range Picker Trippicker Css
Simple Pure Javascript Date Range Picker Trippicker Css
 A React Component For Choosing Dates And Date Ranges
A React Component For Choosing Dates And Date Ranges
 Github Hypeserver React Date Range A React Component For
Github Hypeserver React Date Range A React Component For
 Jquery Date Range Plugins Jquery Script
Jquery Date Range Plugins Jquery Script
 Simple Date Amp Date Range Picker With Jquery And Moment Js
Simple Date Amp Date Range Picker With Jquery And Moment Js


0 Response to "31 Javascript Date Range Calendar"
Post a Comment