34 Ios Javascript Call Native Function
4/6/2014 · I just started digging around the WKWebView API myself so this might not be the best way, but I think you could do it with the following code: NSString *scriptSource = @"console.log ('Hi this is in JavaScript');"; WKUserScript *userScript = [ [WKUserScript alloc] initWithSource:scriptSource injectionTime:WKUserScriptInjectionTimeAtDocumentStart ... When trying to figure out how to execute some native Android or iOS code in your NativeScript app, you can search the Android & iOS documentation, StackOverflow or other resources. The key is knowing how to call those APIs from JavaScript instead of writing the code in Java, Objective-C, Kotlin, or Swift.
 How To Call Another Class Function From Default Class In
How To Call Another Class Function From Default Class In
Aug 03, 2019 - Web to native code communication on iOS using WKScriptMessageHandler ... Did you know that it is possible to call Swift code from the JavaScript code of a web page displayed inside a WKWebView?

Ios javascript call native function. There are many more native functions that prove useful though these happen to be the most confusing. It is worth reviewing every method on Arrays and Functions. Hopefully, this gives an insight into Javascript's internals and clarifies Javascript's confusing lexical scope. Call, apply, and bind are tricky to grasp though it becomes more fluid ... In order to call the native function corresponding to that address, we still have to create a native function object with Frida’s NativeFunctionwhich follows the following structure new NativeFunction(address, returnType, argTypes), where. addressis the absolute address. returnTypespecifies the return type. … Or suggest me a better approach for this except building the app in native.I know how to call native function from javascript by iOS plugin. Please help me i am get stuck in this very badly. Note: I want to call Javascript function from native function not vice- versa.
At a high level passing information from native code to the JavaScript runtime is done by calling the evaluateJavaScript method on a WKWebView object. You can pass a block to capture errors but I'm not exploring that here. Calling native code from Javascript in iOS likes JavascriptInterface in Android. - GitHub - ridi/WKJavaScriptController: Calling native code from Javascript in iOS likes JavascriptInterface in Andr... Create 1st Button in Root View and Call the SampleFunction1 () on Button onPress. The method to call the function is this.FunctionName.bind (this),Here bind tell us that this function belongs to our same class.
16 Oct 2020 · 1 answerYou need to inject your user script inside the webView so you could listen to JavaScript's messages when they are posted. On a click of a UIButton, you can call a javascript function using "evaluateJavaScript" method of webview and pass the expected data in a JSON format. self.stepWebView.evaluateJavaScript... Jul 06, 2018 - Calling this function allows us to execute javascript in the webview. As you can see in the example, when we want to send a String, we need to add ‘ ’ around it. We can now call functions like this in the webView(_:didFinish:) function to set up the webview on load, and call it after interaction with the native ...
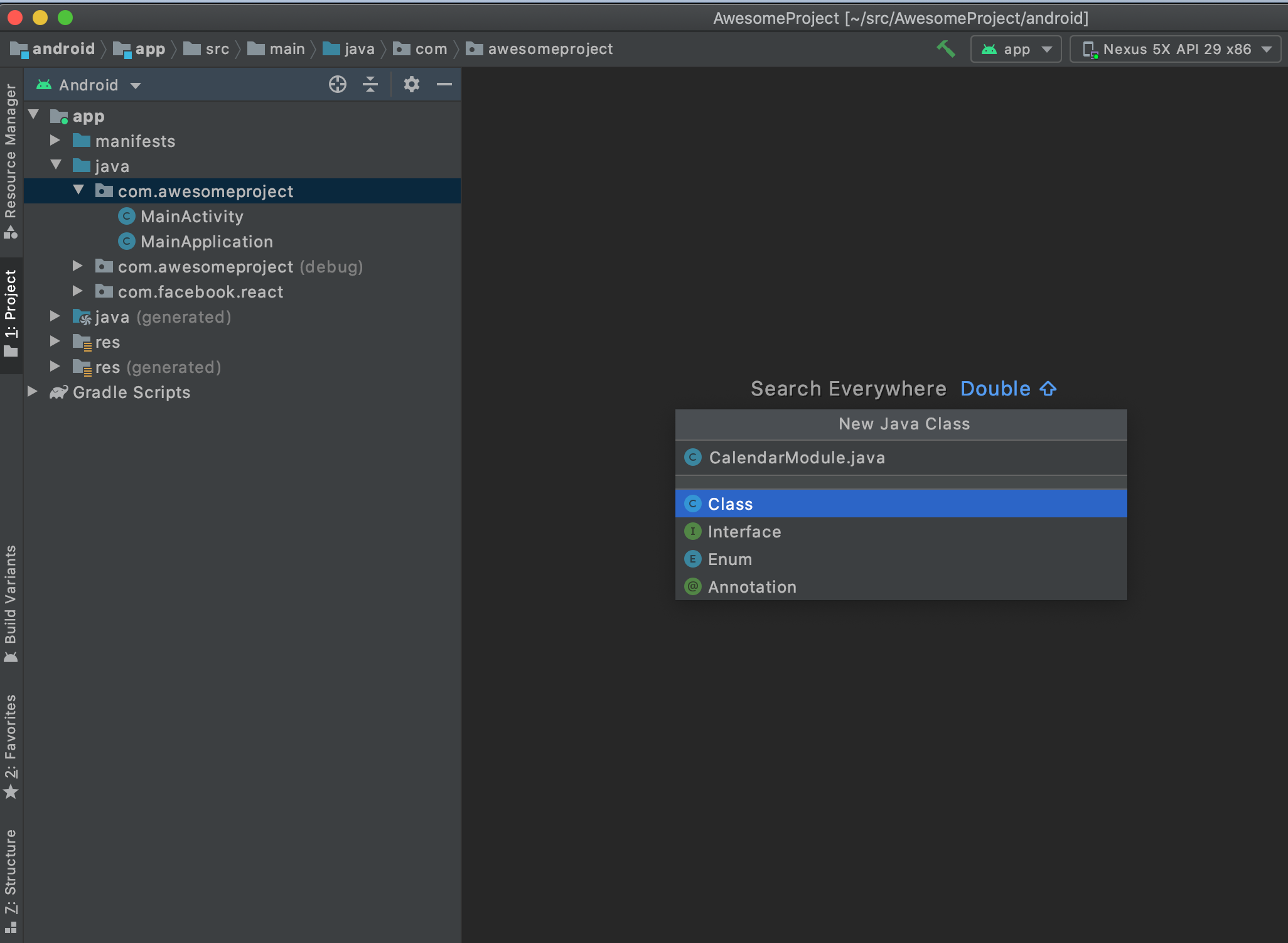
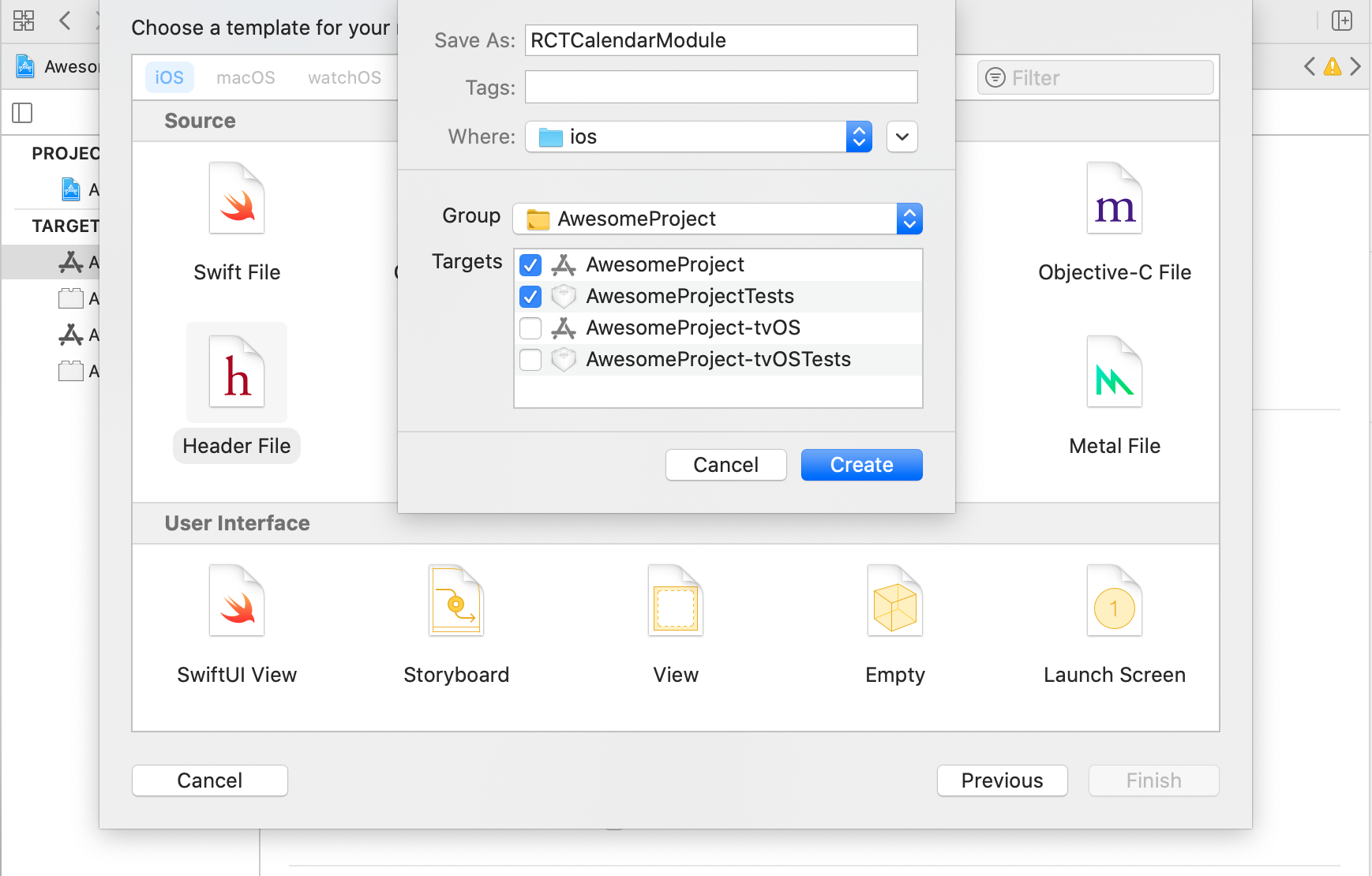
In this post, we will be discussing the difference between call(), apply(), and bind() methods of JavaScript functions with simple examples. As functions are also Objects in JavaScript, these 3 methods are used to control the invocation of the function. call() and apply() were introduced in ECMAScript 3 while bind() was added as part of ... At this point you have created an iOS native module and invoked a method on it from JavaScript in your React Native application. You can read on to learn more about things like what argument types your native module method takes and how to setup callbacks and promises within your native module. Beyond a Calendar Native Module# As per the async nature of javscript, sometimes we cannot have immediate result to return on call of a JS function in web-view, so in such cases, we can return a promise on a JS function call. So whenever the promise is resolved, the callback function registered in native app side will be called with the resolved value of the promise.
12/1/2013 · There is no direct API in UIWebView to call native code, unlike in Android which provides WebView.addJavascriptInterface function. However, there is a work-around. We can intercept each URL before it is being loaded in the WebView. So to call the native code, we will have to construct a URL and pass method name and argument as part of the URL. 11 Dec 2018 — I need to implement an API in javascript to return a value, say getValue(). The value is passed from iOS native function in WKWebView. The way React-Native implemented the window.postMessage in iOS is by setting a URL with a special schema and containing the data posted as a url parameter. Then in the native code, they listen for ...
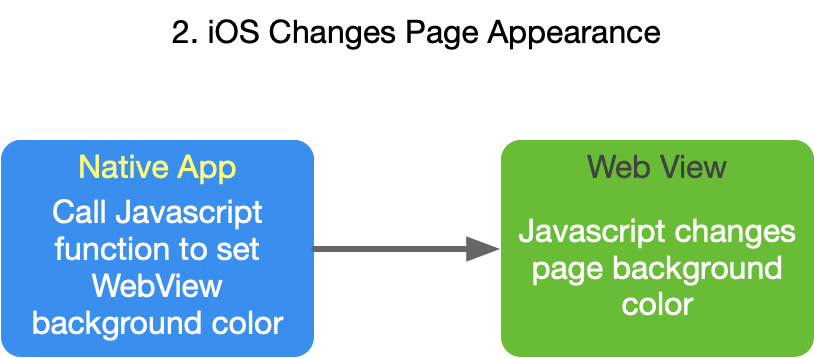
Another option to pass back a value from your iOS code to Unity is at any time in your iOS code, you can call UnitySendMessage ("UnityObjectName", "UnityObject'sMethodName", "Some message here"). That makes Unity look for that object in your scene and then call that method and give it that string. Apr 24, 2018 - In this post, I’ll show you examples ... like change the background of the webpage or call native functions directly from JavaScript. ... First announced at WWDC 2014, WKWebView was a game-changer for rendering web content in iOS apps.... JavaScript Environment JavaScript Runtime#. When using React Native, you're going to be running your JavaScript code in two environments: In most cases, React Native will use JavaScriptCore, the JavaScript engine that powers Safari.Note that on iOS, JavaScriptCore does not use JIT due to the absence of writable executable memory in iOS apps.
Use javascript promises & you can call the resolve function from your iOS code. UPDATE. This is how you can use promise. In JS this.id = 1; this.handlers ...7 answers · 11 votes: There is a way to get a return value back to JS from the native code using WkWebView. It is ... Consider a case where the UI on iOS has to make a call to another web service to get the details of a particular function that is triggered by Javascript of a loaded webpage. Sounds too complex, but this can be easily explained with a use case: Webpage loads a login screen The user enters the credentials in the webpage react-native init MediumSwiftNativeExample cd MediumSwiftNativeExample react-native run-ios. ... In this function, you must create and return some subclass of UIView. ... Call Method From Javascript.
17/8/2021 · Calling native functions from React Native (native modules)# Native modules are Objective-C classes that are available in JS. Typically one instance of each module is created per JS bridge. They can export arbitrary functions and constants to React Native. They have been covered in detail in this article. To trigger JavaScript content from Swift in iOS, I'll use an html file with a very basic form in it and two JavaScript functions: A login action, forwarding the data form to the native app; A method to change the title of the page; It can look like those following 2/2/2020 · Two-way communication between an iOS WKWebView and a web page. Sometimes, on a native iOS app, there is the need to embed a web page within the application. To cater for cases like this, iOS provides WKWebView, an object that allows us to display web content in apps. WKWebView makes it easy and quite straightforward to load a web page, but what ...
More info See in Glossary for iOS, follow these steps: For each native function you want to call, define an extern method in the C# file as follows: [DllImport ("__Internal")] private static extern float FooPluginFunction(); Add your native code source files to the Unity Project. Customize the plug-in's settings in the Plugin Inspector window. Implementing a bi-directional communication between C# and Javascript in Xamarin.iOS. Xamarin is a cross-platform mobile application development framework which uses .NET ecosystem. The key advantages of Xamarin are, Ability to create fully native user interfaces, as well as a cross-platform UI toolkit called Xamarin.Forms. Each static method on a native class becomes a function on its JavaScript constructor function and each instance method becomes a function on the JavaScript prototype. Although quite intuitive, instantiating objects and calling methods via JavaScript has some specifics (particularly on iOS) which ...
6/1/2013 · Javascript. In javascript you just change window.location, which will launch a fire and forget: window.location = 'color://' + color; Just chain your parameters like: window.location = 'myscheme://param1/' + value1 + '/param2/' + value2; Just make sure you use encodeURIComponent to encode your parameters (to create a valid url). More info. Android In this post, I'll show you examples of how to inject scripts into your webpages and receive data to do things like change the background of the webpage or call native functions directly from JavaScript. WKWebView. First announced at WWDC 2014, WKWebView was a game-changer for rendering web content in iOS apps. It utilizes Core Animation and ... React Native is a great framework to develop mobile apps for iOS and Android with the help of JavaScript. However, at some point of your project you might need to call native functions. In React Native, invoking a native function is called bridging.
Nov 21, 2019 - The function is named with parameters inserted using camel case, so createProduct(name:price:quantity) becomes createProductWithNamePriceQuantity. The result of this JavaScript function call can be casted to the native object, so you can get a Swift struct back from JavaScript in addition to ... Invoking Native iOS Code From JavaScript # My standard technique for moving data from the JavaScript to native code is to invoke a native execution method with a command name and pass along data in the form of a JSON string containing the arguments associated with the command. You will have to use bridge duncrionality. Define a method with annotation @ReactMethod in your java file. You just have to create module and add it in MainApplication.java Now you can access it from react native code by importing native module li...
17/6/2019 · Listen for javascript postMessage calls in the iOS app To add a javascript message handler the handler name needs adding to the configuration object passed into the WKWebView at initialisation time. Recently I worked on a small iOS mobile project around Javascript. I wanted to load web content from iOS with Javascript inside and get callbacks from Javascript into iOS, to save native data and transmit it to an other controller if needed. The second part was also to call Javascript methods from iOS part. react-native-eval. React has a good tutorial how to integrate React View to already existing application, but it doesn't provide a good way if you decided to migrate some of your business logic to JS first while maintaining the same UI.. Automatic installation. npm install react-native-eval && react-native link react-native-eval; Manual installation iOS. pod init.
14/8/2018 · JavaScriptInterface Setting your project Usage Now to call those native functions above from JavaScipt is loaded your webview, just call: Define a function showAlert in Javascript Now you can call Javascript function from iOS Application, from ViewController Avoid memmory leak, at deinit of ViewController: 22 Jan 2015 — Call Native ios function from js class · javascript ios objective-c cordova. I am working on a hybrid application using Phone gap and iOS. The onPress function will call a Swift function that returns whether the player is playing an audio file or not! Creating a Button. Open up the App.js file that's in the example folder. In our render function we will create a button that when pressed it will call a native function called isPlaying.
 Calling Native Libraries In Flutter With Dart Ffi
Calling Native Libraries In Flutter With Dart Ffi
 The Firebase Blog The Beginners Guide To React Native And
The Firebase Blog The Beginners Guide To React Native And
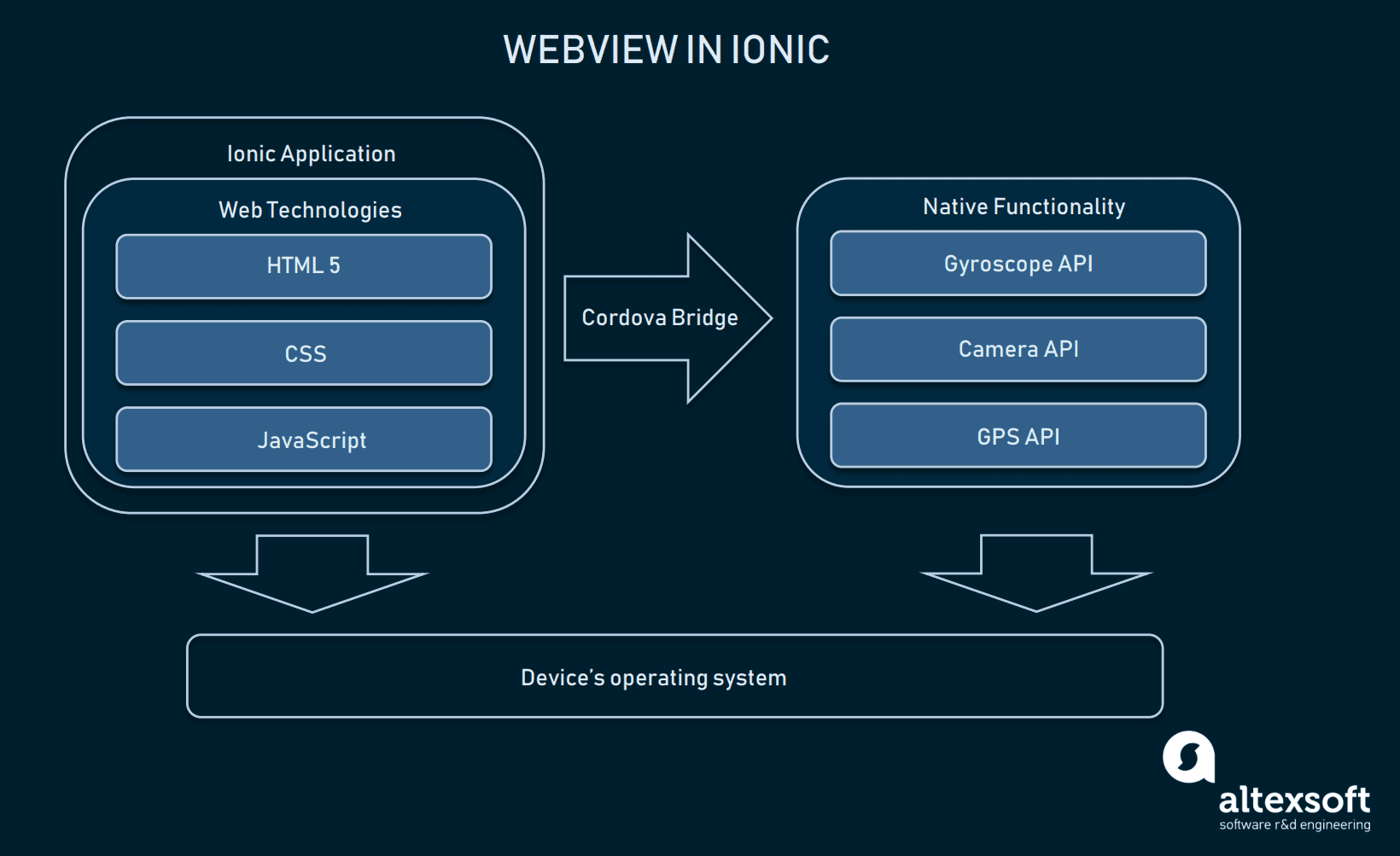
 Pros And Cons Of Ionic Mobile App Development Altexsoft
Pros And Cons Of Ionic Mobile App Development Altexsoft
 Optimizing Javascript For Ios Hybrid Apps Packt Hub
Optimizing Javascript For Ios Hybrid Apps Packt Hub
 React Native Tutorial Building Ios Apps With Javascript
React Native Tutorial Building Ios Apps With Javascript
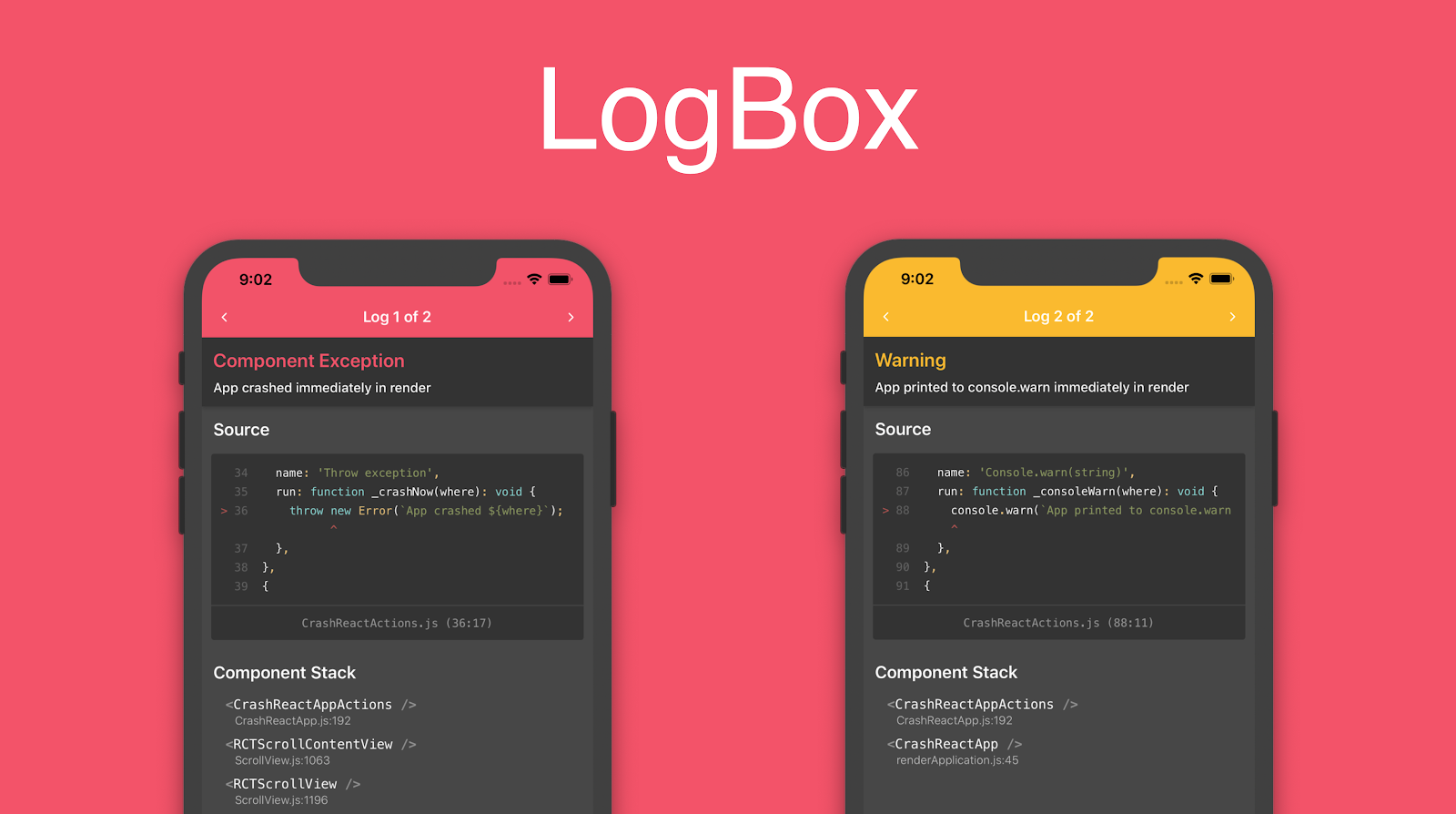
 Announcing React Native 0 63 With Logbox React Native
Announcing React Native 0 63 With Logbox React Native
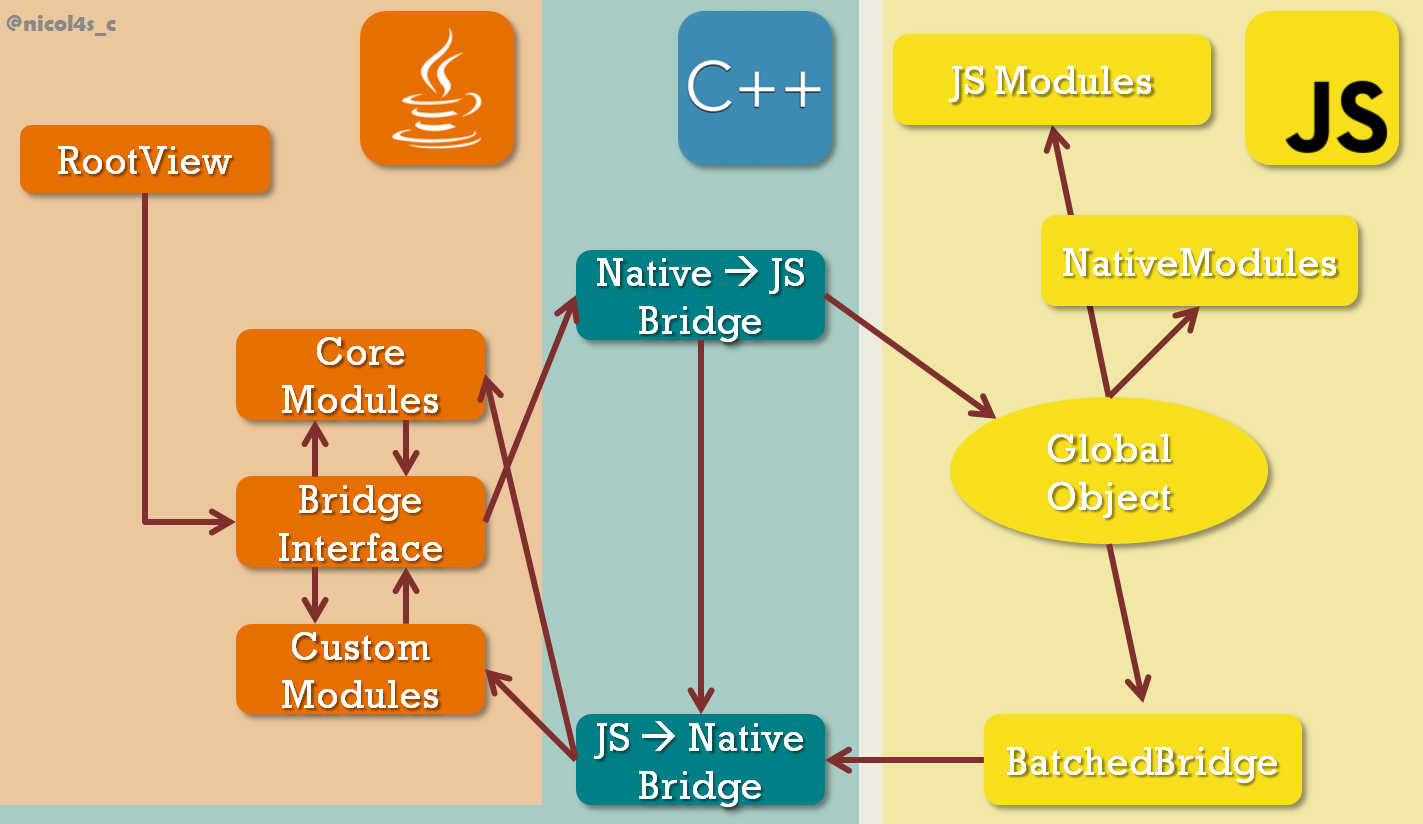
 Understanding React Native Architecture Dev Community
Understanding React Native Architecture Dev Community
 Wait What Happens When My React Native Application Starts
Wait What Happens When My React Native Application Starts
 Checkbox Not Working On Ios Issue 93 React Native
Checkbox Not Working On Ios Issue 93 React Native
 React Native Animated Charts Githubmemory
React Native Animated Charts Githubmemory
 How To Make Phone Calls Using Ios And React Native
How To Make Phone Calls Using Ios And React Native
 Error Invariant Violation Requirenativecomponent
Error Invariant Violation Requirenativecomponent
 Github Microsoft React Native Code Push React Native
Github Microsoft React Native Code Push React Native
 Why Airbnb Is Moving Off Of React Native Software
Why Airbnb Is Moving Off Of React Native Software
 React Native Tutorial Building Ios Apps With Javascript
React Native Tutorial Building Ios Apps With Javascript
 Ios Platform Apis Mobile Security Testing Guide
Ios Platform Apis Mobile Security Testing Guide
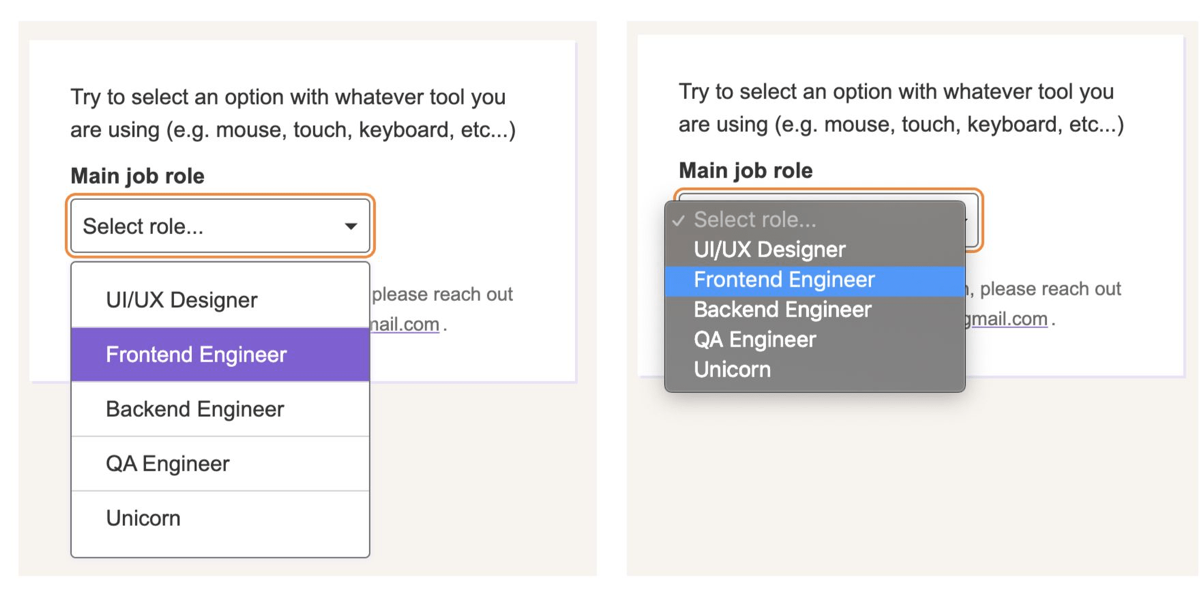
 Striking A Balance Between Native And Custom Select Elements
Striking A Balance Between Native And Custom Select Elements
 How To Use Swift In Your React Native App Dev Community
How To Use Swift In Your React Native App Dev Community
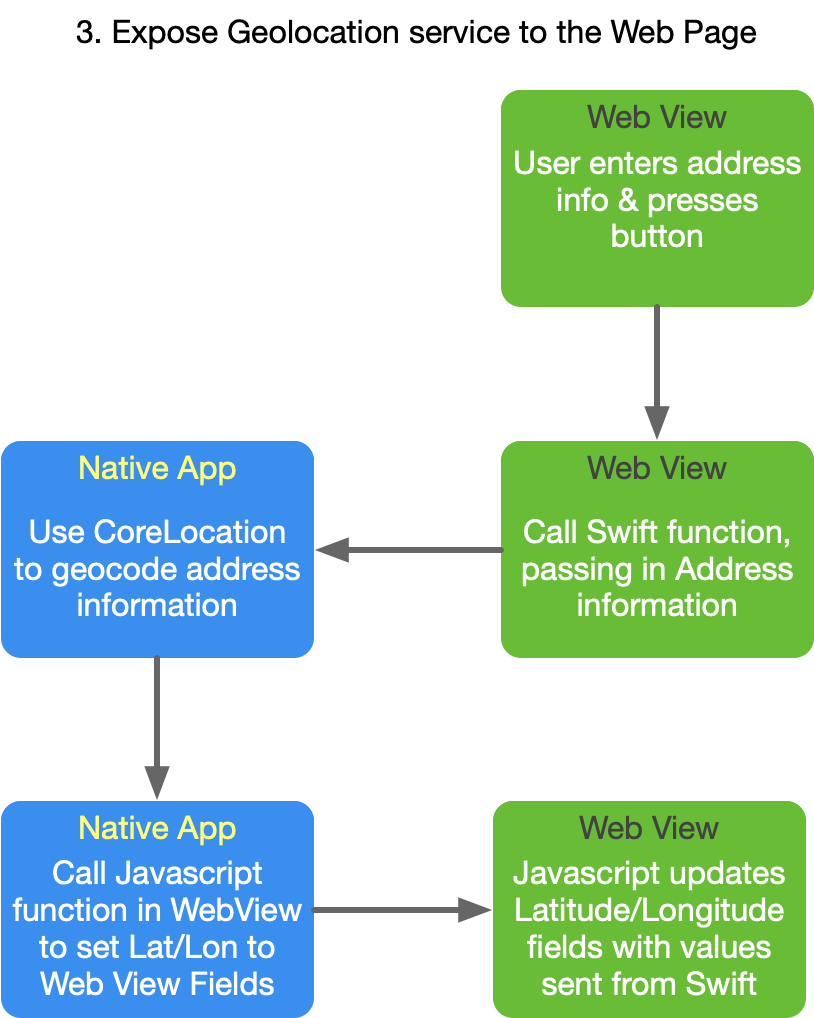
 Using Webkit To Call Wkwebview Javascript From Swift And
Using Webkit To Call Wkwebview Javascript From Swift And
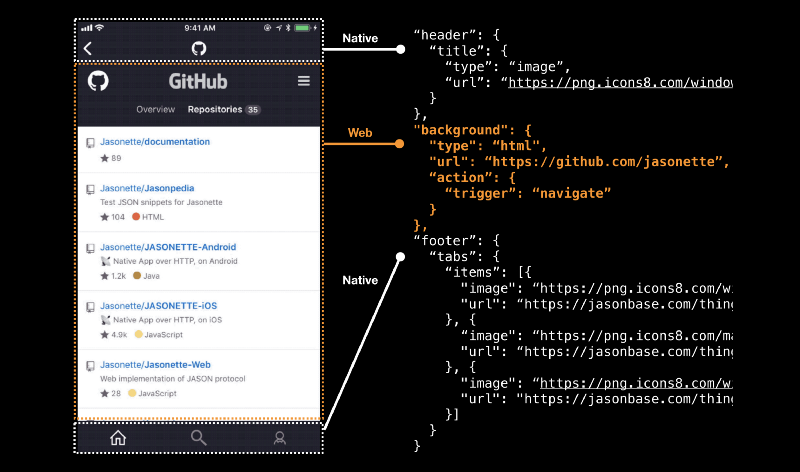
 How To Turn Your Website Into A Mobile App With 7 Lines Of Json
How To Turn Your Website Into A Mobile App With 7 Lines Of Json
 Hybrid Mobile Apps Providing A Native Experience With Web
Hybrid Mobile Apps Providing A Native Experience With Web
Ios Wkwebview Communication Using Javascript And Swift By
 V2 3 0 Alpha 1 Tried To Synchronously Call Function
V2 3 0 Alpha 1 Tried To Synchronously Call Function
Github Invertase React Native Apple Authentication A React
 Android Native Modules React Native
Android Native Modules React Native
 Why Airbnb Is Moving Off Of React Native Software
Why Airbnb Is Moving Off Of React Native Software
 Writing Cross Platform Apps With React Native
Writing Cross Platform Apps With React Native
 Native Bridging For Ios And Android In React Native By
Native Bridging For Ios And Android In React Native By
 Ios Native Modules React Native
Ios Native Modules React Native
 Using Webkit To Call Wkwebview Javascript From Swift And
Using Webkit To Call Wkwebview Javascript From Swift And
 Build An Ios App With React Native And Publish It To The App
Build An Ios App With React Native And Publish It To The App
 React Native Integrated And Shared Third Party Login Function
React Native Integrated And Shared Third Party Login Function
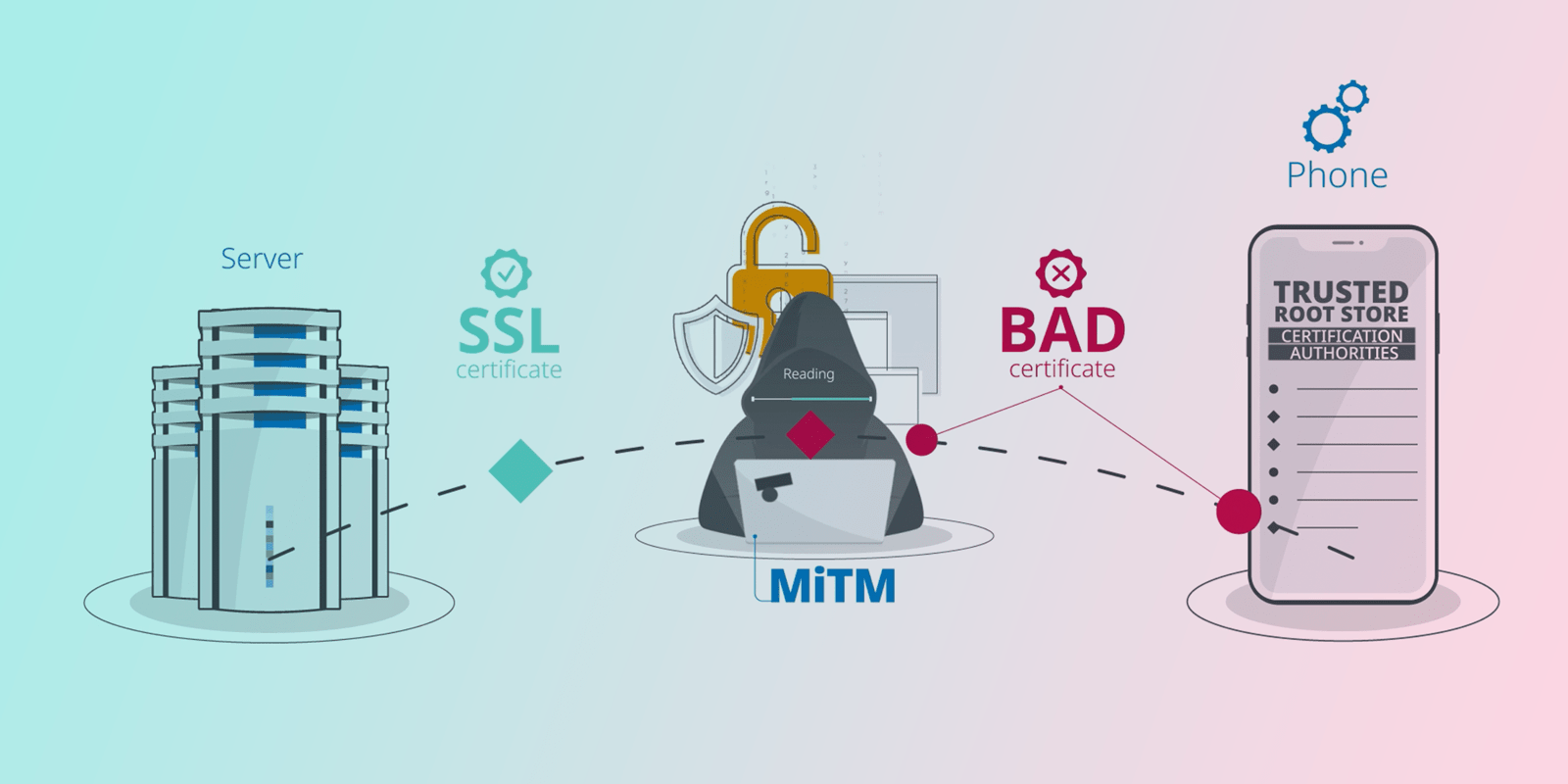
 Ios Ssl Certificate Pinning Prevent Bypassing Guardsquare
Ios Ssl Certificate Pinning Prevent Bypassing Guardsquare
0 Response to "34 Ios Javascript Call Native Function"
Post a Comment