25 Javascript Loop Closure Problem
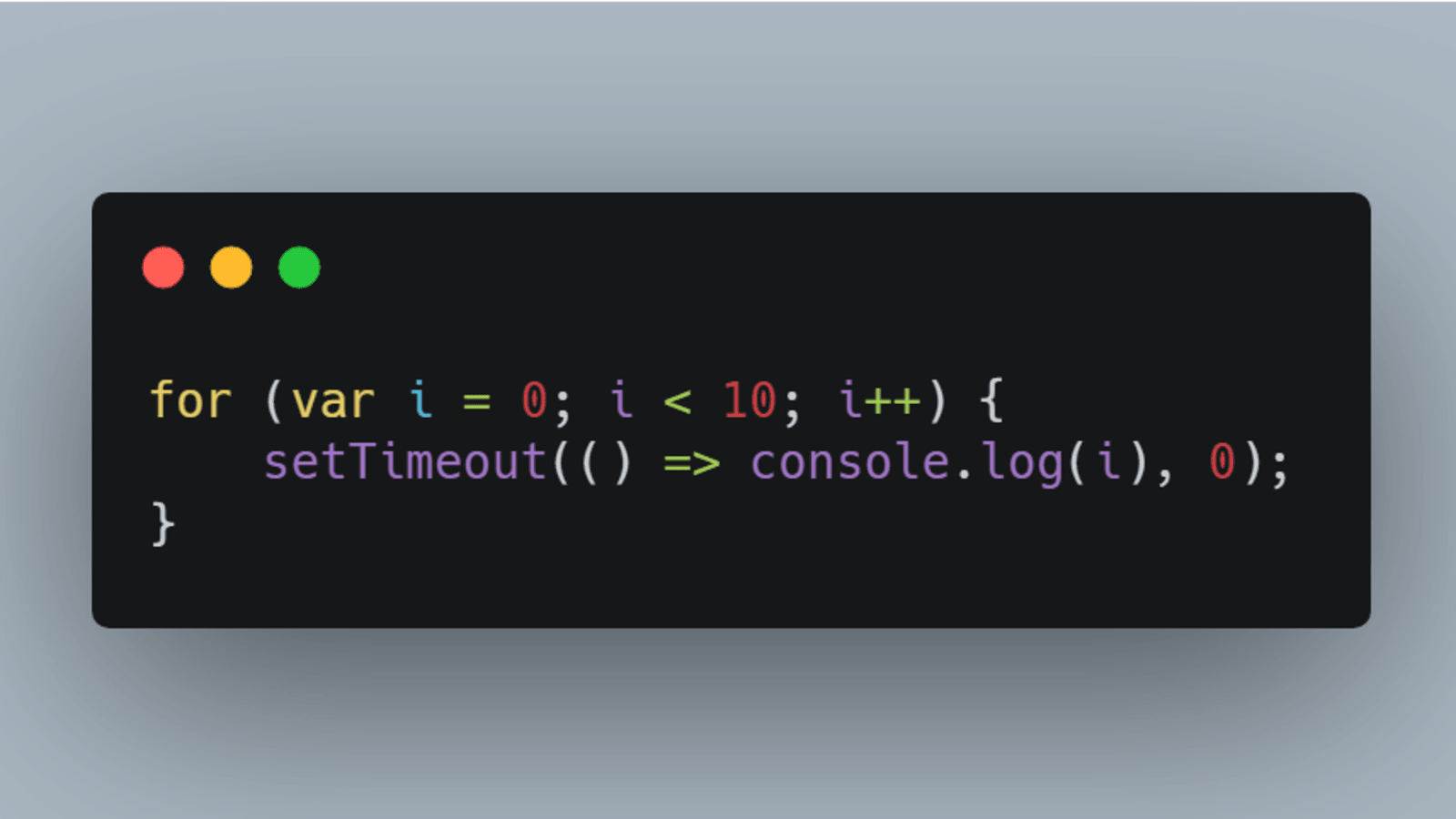
Example of a Javascript Closure: setTimeout Inside a For Loop A for loop is one of the most frequently used statements in programming languages, and setTimeout () is often used in Javascript to delay the execution of a function. Together they could mean unexpected results if we didn't fully understand how they work. JavaScript closure fundamentals. Why do we use closures?, how closures work inside a block scope, inner function, callback function and setTimeouts?. Ho...
 Robust Bathymetric Slam Algorithm Considering Invalid Loop
Robust Bathymetric Slam Algorithm Considering Invalid Loop
Jul 02, 2016 - EcmaScript 6 is increasingly being adopted by many open source libraries and companies which use ES6 or Typescript (superset of ES6).

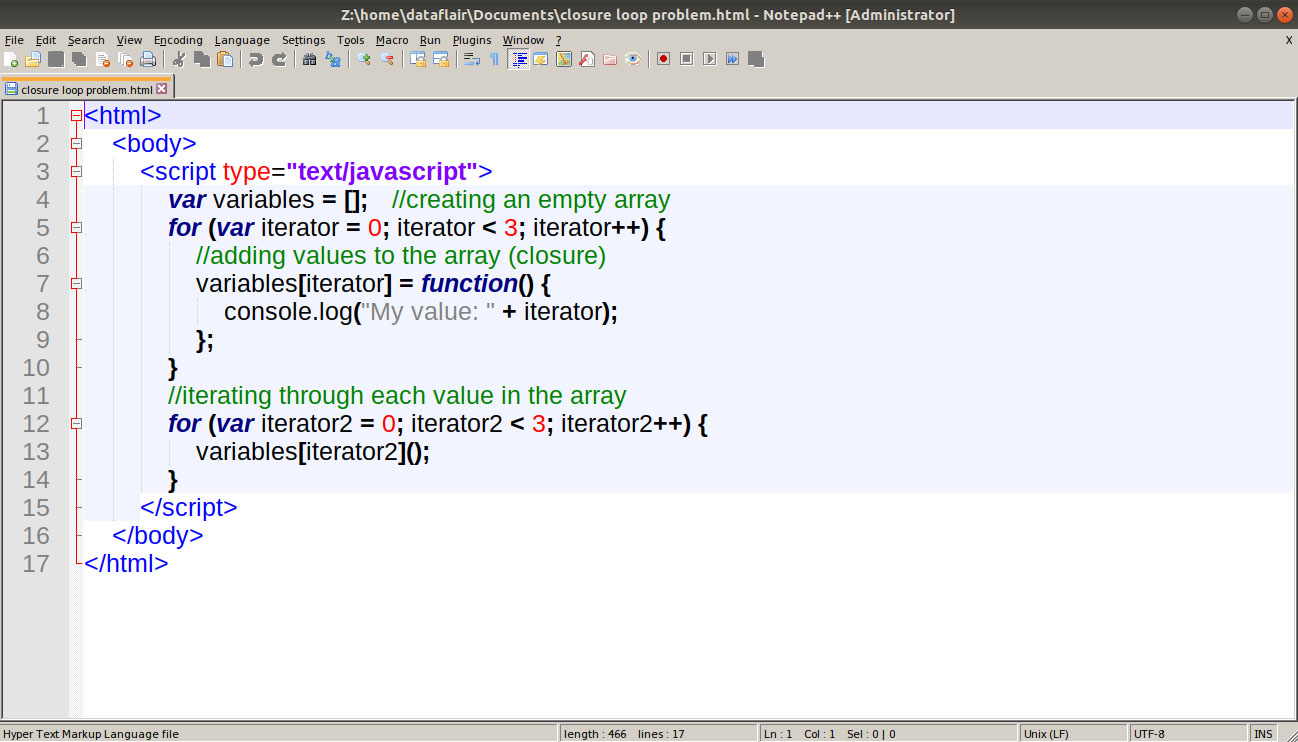
Javascript loop closure problem. If the condition is false, the for loop is terminated. if the condition is true, the block of code inside of the for loop is executed. The updateExpression updates the value of initialExpression when the condition is true. The condition is evaluated again.This process continues until the condition is false. If you understand closures in C#, you expect this to work. The click handler should close around the message variable. And it does. The trouble is, the message variable is not scoped to the inside of the for loop. It is scoped at the function level. So there is just one variable whose value gets updated each time you go through the loop. Today, JavaScript is at the core of virtually all modern web applications. The past several years in particular have witnessed the proliferation of a wide array of powerful JavaScript-based libraries and frameworks for single page application (SPA) development, graphics and animation, and even server-side JavaScript platforms. JavaScript has truly become ubiquitous in the world of web app ...
Trauma loop closure: one common mistake that can lead to a deficiency. Loop closure is a key element of trauma performance improvement (PI). Failure to document it adequately results in one of the most frequent deficiencies issued by the American College of Surgeons (ACS). Based on my experience reviewing more than a hundred trauma centers, PI ... The solution to the problem starts with understanding how JavaScript works — in particular, how closures work. When you use a variable that is declared outside the scope the variable is going to be... The reason is that functions in JavaScript form closures. A closure is the combination of a function and the lexical environment within which that function was declared. This environment consists of any local variables that were in-scope at the time the closure was created.
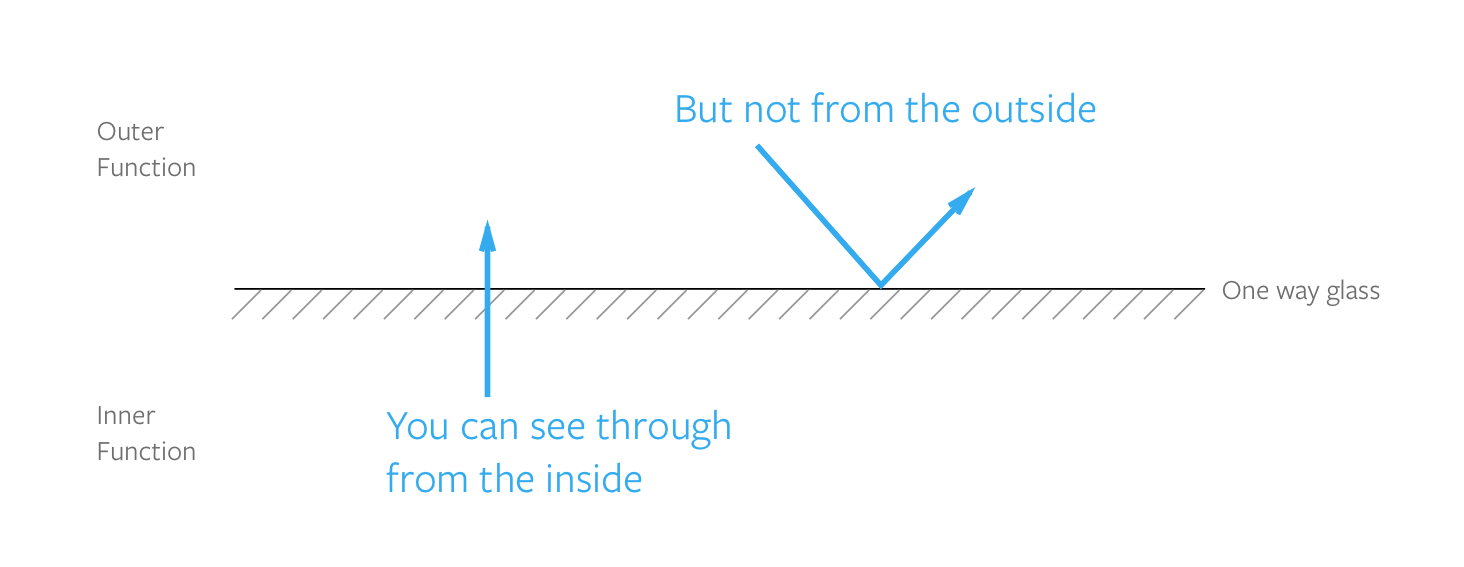
The solution to the problem starts with understanding how JavaScript works. In particular how closures work. What happens when you use a variable that is declared outside the scope the variable is going to be used in, is that it will use the value that variable has at the time it runs. Question #2: Using a closure within a loop. Closures are sometimes brought up in an interview so that the interviewer can gauge how familiar you are with the language, and whether you know when to implement a closure. A closure is basically when an inner function has access to variables outside of its scope. It solved our problem with the loop above, and it is also the base for the Yahoo JavaScript Module Pattern. Yahoo JavaScript Module Pattern The gist of the pattern is that it uses a self-invoking function to create a closure, hence making it possible to have private and public properties and methods.
The Problem - JavaScript functions and closures inside for loops. The problem with using closures in JavaScript for loops comes primarily from using the var statement to declare a variable. var statements in non-strict mode are not block scoped which means that their values will leak out into the parent scope as well. For example consider the ... The reason for this is that each function executed within the loop will be executed after the entire loop has completed and all will therefore reference the last value stored in i, which was 5. Closures can be used to prevent this problem by creating a unique scope for each iteration, storing each unique value of the variable within its scope ... This is called a JavaScript closure. It makes it possible for a function to have " private " variables. The counter is protected by the scope of the anonymous function, and can only be changed using the add function. A closure is a function having access to the parent scope, even after the parent function has closed.
Here 10 simple javascript For-Loop Exercises to test your introductory-level understanding of Javascript For-Loops. Use for-loops in all of your solutions below. Scroll down to the bottom of the page for an embedded compiler. Exercise 1) Get the sum of two arrays…actually the sum of all their elements. P.S. Each array includes only integer ... This in turn means that when a deferred closure runs, the latest value will be the one that all the closures from this loop end up with. In Javascript it is very common practice to pass callbacks around that are deferred until something completes or some event occurs. So like I said, sooner or later you're likely to run into this problem. Apr 17, 2017 - Upon the advice of another poster here, I’m diving into the YDKJS series. I’m toward the end of the one about Scopes and Closure, and I think I understand most of the concepts well enough, but I’m stuck on the illustration of closure using for-loops. The author writes: for (var i=1; i
Sep 15, 2015 - JavaScript's scopes are function-level, not block-level, and creating a closure just means that the enclosing scope gets added to the lexical environment of the enclosed function. After the loop terminates, the function-level variable i has the value 5, and that's what the inner function 'sees'. While JavaScript is asynchronous, it's not multithreaded. In fact, while it's impossible to predict when a callback will be executed, it is guaranteed that a Race Condition will not occur since JavaScript only runs in a single thread. (As a side note, that doesn't mean there isn't a way to run multiple threads in JavaScript. A closure is created every time an enclosing outer function is called. In other words, the inner function does not need to return for a closure to be created. The scope of a closure in JavaScript is lexical, meaning it's defined statically by its location within the source code. Closures have many practical use cases.
40 Javascript Loop Closure Problem Written By Ryan M Collier. Wednesday, August 11, 2021 Add Comment Edit. Javascript loop closure problem. The Cause And Solution Of The Closure Problem In The For Loop. 7 Simple But Tricky Javascript Interview Questions. 5 Tricky Javascript Problems To Check Before Your Next. Code language: CSS (css) The code shows the same message. What we wanted to do in the loop is to copy the value of i in each iteration at the time of iteration to display a message after 1, 2, and 3 seconds.. The reason you see the same message after 4 seconds is that the callback passed to the setTimeout() a closure. It remembers the value of i from the last iteration of the loop, which is 4. Aug 07, 2018 - This is a problem often encountered with asynchronous code, the variable i is mutable and at the time at which the function call is made the code using i will be executed and i will have mutated to its last value, thus meaning all functions created within the loop will create a closure and i will ...
Dec 04, 2019 - What will be the output of this script? const arr = [10, 12, 15, 21]; for (var i = 0; i < arr.le... Well, the "problem" with closures in such a case is, that any access to i would reference the same variable. That is because of ECMA-/Javascripts function scope or lexical scope.. So to avoid that every call to alert(i); would display a 5 (because after the loop finished i === 5), you need to create a new function which invokes itself at runtime.. To achieve this, you need to create a new ... Jan 29, 2016 - Datchley is blogging… here we go again… · Choosing the right server for you can be quite tricky, however here are my favorite servers, to help you out if you’re not sure about looking for them yourself. Obviously the best way to go about it yourself is to go looking for a realm that ...
Jan 26, 2020 - Discover Functional JavaScript was named one of the best new Functional Programming books by BookAuthority! A closure is an inner function that has access to the outer scope, even after the outer scope has executed. ScopeScope defines the lifetime and visibility of a variable. The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed. The problem in JavaScript Closure Loop Before the introduction of ECMAScript 2015, there was a common problem while using closures with loops. The problem is clear from the code below.
When you attach multiple click events to elements such as buttons inside a for loop, the click event will always give us the last index value regardless of what button is pressed.. This is one of the common problems developers face when they start learning JavaScript. By the end of this article, you will know what causes this issue and some of the ways to fix it. Javascript closure inside loops - Using an Immediately-Invoked Function Expression, the simplest and most readable way to enclose an index variable. Unlike many other languages, Javascript does not have a mechanism which allows you to create encapsulated instance variables within an object. Having public instance variables can cause a lot of problems when building medium to large programs. However with closures, this problem can be mitigated.
A closure is a combination of a function and the environment where it was specified. The function "closed" in itself some information from the scope. ... This may look like a javascript trick, but ... The most basic explanation is var scopped to it's immediate function body (in your case outside of for loop, the same scope as funcs array) while let scopped inside the enclosure (inside the for loop) and it basically creates create a new variable with each iteration of the loop, while var reuses the same variable. Jun 14, 2017 - Where let scopes the variable to our for loop and produces a new value each iteration, thus i will be bound to different values on our closures as expected.
Well, the problem is that the variable i, within each of your anonymous functions, is bound to the same variable outside of the function.. ES6 solution: let ECMAScript 6 (ES6) introduces new let and const keywords that are scoped differently than var-based variables.For example, in a loop with a let-based index, each iteration through the loop will have a new variable i with loop scope, so ... This is called a closure. It is said that the job function closes over, or has captured, employee-- which just means that we've saved a referenceto the variable. Closures are also fine, when used properly. But the other part of the problem is that we've got a loop that is changing the variableon which the job function has closed over. Example of While Loop in JavaScript: In the below code, the value of the counter variable is initially 0, the condition with the loop is while the counter variable is less than 10, the statement within the while block is going to be executed. Here, counter++ means counter=counter+1, so the counter will get incremented with 1 every time.
 Javascript Closures With Examples Dot Net Tutorials
Javascript Closures With Examples Dot Net Tutorials
 Javascript Closures The Only Concept To Define Private Data
Javascript Closures The Only Concept To Define Private Data
 Javascript Interview Prep Cheatsheet Ace Your Coding
Javascript Interview Prep Cheatsheet Ace Your Coding
 Semi Direct Monocular Visual And Visual Inertial Slam With
Semi Direct Monocular Visual And Visual Inertial Slam With
 Javascript Scope And Closures Css Tricks
Javascript Scope And Closures Css Tricks
 Remote Sensing Free Full Text A Lidar Visual Slam Backend
Remote Sensing Free Full Text A Lidar Visual Slam Backend
 Javascript Closure Inside Loops Simple Practical Example
Javascript Closure Inside Loops Simple Practical Example
 Closure In Javascript Geeksforgeeks
Closure In Javascript Geeksforgeeks
 Javascript Scope And Closures Css Tricks
Javascript Scope And Closures Css Tricks
 Javascript For Loop Click Event Issues Amp Solutions
Javascript For Loop Click Event Issues Amp Solutions
 What Is Really So Special About Javascript Closure Edward
What Is Really So Special About Javascript Closure Edward
 Breaking Down Scope Context And Closure In Javascript In
Breaking Down Scope Context And Closure In Javascript In
 How For Loops Really Work Dev Community
How For Loops Really Work Dev Community
 Javascript Closure Inside Loops Simple Practical Example
Javascript Closure Inside Loops Simple Practical Example
 7 Simple But Tricky Javascript Interview Questions
7 Simple But Tricky Javascript Interview Questions
 Performance Of For Loops With Javascript
Performance Of For Loops With Javascript
Reading Notes Of Javascript You Don T Know 2 This Points
Understanding Javascript Closures Hacker Noon
 Loop Closure Detection Using Supervised And Unsupervised Deep
Loop Closure Detection Using Supervised And Unsupervised Deep
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
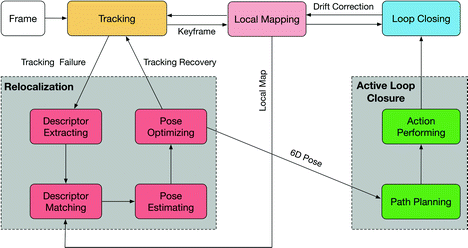
 Robust Relocalization Based On Active Loop Closure For Real
Robust Relocalization Based On Active Loop Closure For Real
 Closures In Javascript Why Do We Need Them By Fernando
Closures In Javascript Why Do We Need Them By Fernando
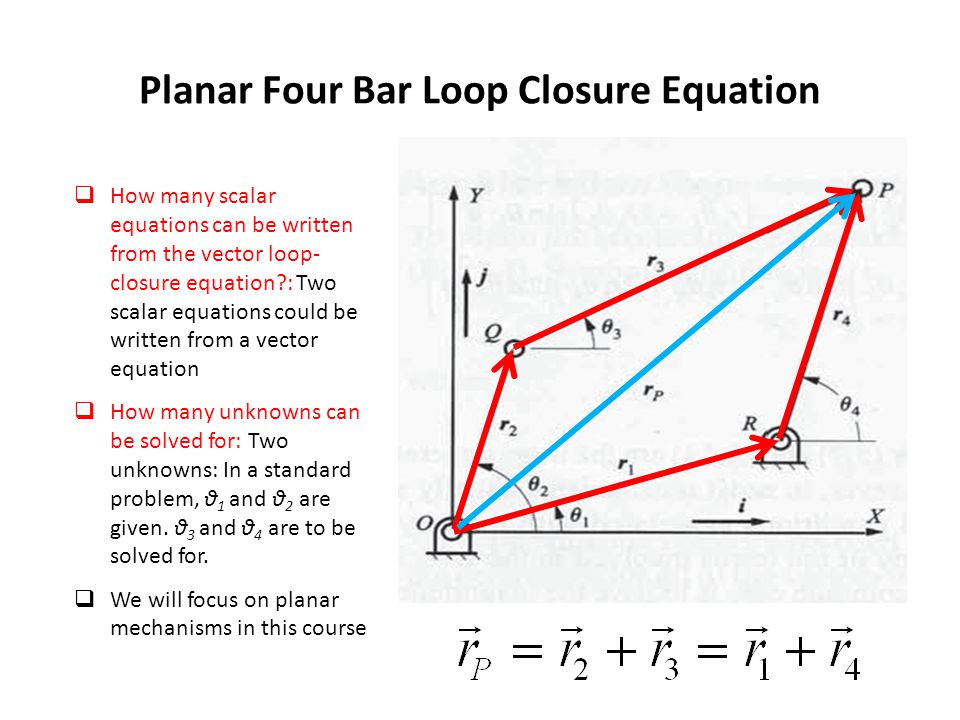
 Mechanics Of Machines Dr Mohammad Kilani Ppt Video Online
Mechanics Of Machines Dr Mohammad Kilani Ppt Video Online

0 Response to "25 Javascript Loop Closure Problem"
Post a Comment