28 How To Open A New Page In Javascript
JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999) 27/12/2014 · 1) jump to a new page using window.location="mypage.html" (remember the double quotes, single do as well) 2) you seem to forget about double quoting: document.getElementById("compiler").style.display="block"; 3) you cannot refer to the "compiler" element from your function because when you get there, you have already loaded the new page.
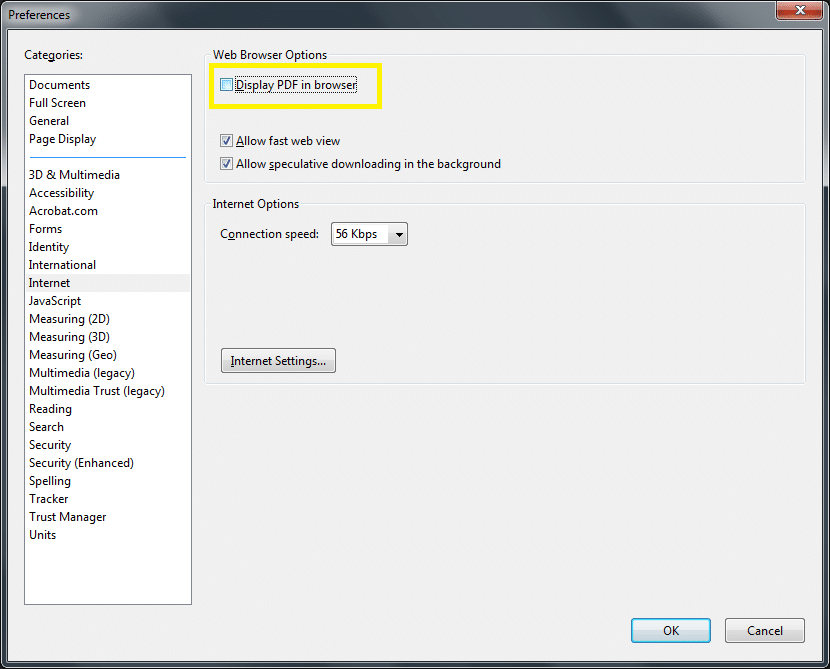
 Open Pdf Documents In New Window In Sharepoint Sharepoint Diary
Open Pdf Documents In New Window In Sharepoint Sharepoint Diary
JavaScript Code to open a page in a new window is:- [code]window.open('http://www.google ', 'newwindow'); [/code]So in your <script> tag you can do this:- [code]if ...

How to open a new page in javascript. Window.open () The Window interface's open () method loads the specified resource into the new or existing browsing context (window, <iframe> or tab) with the specified name. If the name doesn't exist, then a new browsing context is opened in a new tab or a new window, and the specified resource is loaded into it. How to Open a New Web Page On Button Click Using JavaScript. Opening a link or redirecting a user to a new page on our website using a button on click event is possible with JavaScript. Often we use <;a> tag to redirect users on a new page or to open a new link. How To Open New Page After Login In JavaScript. page redirection in JavaScript.
May 21, 2020 - Get code examples like "javascript open new page" instantly right from your google search results with the Grepper Chrome Extension. Dec 31, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Dec 11, 2011 - I want to open a link in the same window and in the same tab that contains the page with the link. When I try to open a link by using window.open, then it opens in new tab—not in the same tab in the
19/8/2013 · Please use the below javascript function and replace yours: function openWin() { var strValue = document.getElementById('txtboxId').value; var url = "http://mywebpage ?parameter=" + strValue; myWindow = window.open… <SCRIPT LANGUAGE="javascript">starts the JavaScript. window.openis the JS command to open a new browser window. 'titlepage.html'is the name of the page that will fill the window. 'newwindow'is the name of the window. This you need. We are going to use commands intended to alter the window the script is opening. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
An URL (Uniform Resource Locator) is the web address which you can see in the address bar of your browser. If you do not mention the URL in the function, then it will open a new blank window. In the above example I am opening a new window by clicking a button. In addition, I have specified the URL or the page which is to be opened in the window. Code in either HTML or JavaScript to target links so that they open either in new blank windows, in parent frames, in frames within the current page, or in a specific frame within a frameset. For example, to target the top of the current page and break out of any frameset currently in use you would use Output: Before Clicking the button: After Clicking the button: NOTE: The output of all the methods will be same but location.replace() method removes the URL of current document from the document history.Thus, it is good to use location.assign() method if you want the option to navigate back to the original document.. Supported Browsers: Given below the list of browser support for the above ...
If you have an HTML button, you can use the following JavaScript code to open a desired URL in a new tab when user clicks the button. <input type="button" value="New Tab" onclick="window.open ('http://www.example ')"> Remember, this method will open either a new tab or a new window depending upon the default settings of the user's browser. May 21, 2018 - JavaScript offers many ways to redirect the user to a different web page. Learn the canonical way, and also find out all the options you have, using plain JavaScript Get code examples like "opening website with javascript" instantly right from your google search results with the Grepper Chrome Extension.
27/9/2019 · To open a new tab, we have to use _blank in second parameter of window.open(). The return value of window.open() is a reference to the newly created window or tab or null if it failed. Do not add a third parameter to it as it will result in the opening of a new window rather than a tab. Syntax: window.open(URL, '_blank'); Example 1: To start with here is the script that will open a PopUp Window. You will notice above that I am calling a function LoadModalDiv () which is given below. The job of this function is to freeze the screen using a DIV. And finally the third function that will unfreeze the parent page by hiding the Modal DIV. The window.open() method returns a reference to the newly created window, or null if it failed. Opening a new Tab. To open a new tab, you have to pass _blank as a second parameter to window.open() or skip the second parameter completely and only pass the URL.
Nov 08, 2011 - Is there an easy way to modify this code so that the target URL opens in the SAME window? Using the opener property to return a reference to the window that created the new window: var myWindow = window.open("", "myWindow", "width=200,height=100"); // Opens a new window. myWindow.document.write("<p>This is 'myWindow'</p>"); // Text in the new window. Some browser will open the window in a new tab depending on the configuration. If you want to force the browser to open a new window, a tip is to use code as follows. window.open( url, "window name", "height=200,width=200,modal=yes,alwaysRaised=yes");
In this Javascript code, we create a variable called newwindow which calls the function to open up a blank web page of width and height of 300 and stores the value and parameters of this window. Then we use this window object and write the line, "This is My Web Page" to it using the ... Nov 16, 2019 - There's nothing you can do by calling window.open (or any Javascript) to choose how to open the new window/tab. ... Question : I set url without protocol ( for example my.site /Controller/Index). As result i get new window (tab) by url such as url of current page (from where i use function ... Example. <script>. /* Get the element you want displayed in fullscreen mode (a video in this example): */. var elem = document.getElementById("myvideo"); /* When the openFullscreen () function is executed, open the video in fullscreen. Note that we must include prefixes for different browsers, as they don't support the requestFullscreen method ...
It is used to specify the URL of the web page which need to open. If URL is not specified then a new Window is open. Name: It is an optional parameter which is used to specify the target attribute. _blank: The URL is loaded into the new window. It is optional. _top: The URL replaces the current page. How Page Re-direction Works ? The implementations of Page-Redirection are as follows. Example 1. It is quite simple to do a page redirect using JavaScript at client side. To redirect your site visitors to a new page, you just need to add a line in your head section as follows. 14/4/2020 · To open a URL in a new browser window, use the Javascript open () method as shown here: window.open (URL, name, specs, replace)
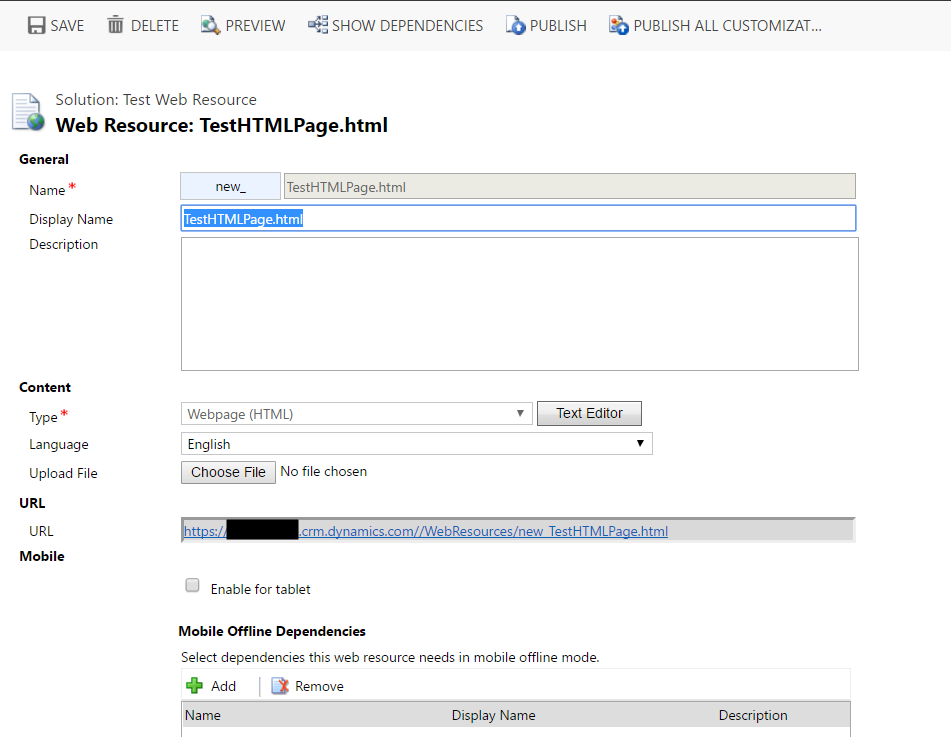
3/1/2013 · Copy Code. // similar behavior as an HTTP redirect window.location.replace ( "http://stackoverflow " ); // similar behavior as clicking on a link window.location.href = "http://stackoverflow "; Fore reference you can refer the following links too. To redirect from one page to another page. Apr 29, 2020 - Get code examples like "how to open a new html page on button click in javascript" instantly right from your google search results with the Grepper Chrome Extension. Create a html web resource with plan details. In my example I have created html page (name : new_muraliweb) with plan details. 2. Create a button (Name : PLAN DETAILS) in CRM contact form and invoke below JavaScript function on click of button.
Window.open() This method is used to open the web pages into new window. Syntax: window.open(URL, name, specs, replace) Parameters: This method accepts four parameters as mentioned above and described below: URL: It is an optional parameter. It is used to set the URL of web pages which need to open. If URL is not set then window.open() method open a blank window. How to reload a page using JavaScript? How to write html code dynamically using JavaScript? How to add html elements dynamically with JavaScript? What Is The Disadvantages Using InnerHTML In JavaScript? What is Browser Object Model; How to detect the OS on the client machine in JavaScript? Difference between window, document, and screen in ... One of the most common uses of JavaScript is to redirect the user to or automatically open up another web page location. For example, when the user clicks a button, the JavaScript will redirect the user to the location selected in the drop down select menu. It's just like the user has typed the web page location URL.
In this article we'll look at different ways we can use to redirect to a new web page (or a resource) using only JavaScript. In addition to that we'll also be exploring the potential fallbacks you can put in place when JavaScript is disabled, the SEO impact of using JavaScript for redirection purposes and alternative solutions. 24/12/2017 · Answers: The second parameter of window.open () is a string representing the name of the target window. Set it to: “_self”. <;a href="javascript:q= (document.location.href);void (open ('http://example /submit.php?url='+escape (q),'_self','resizable,location,menubar,toolbar,scrollbars,status'));">click here<;/a>. Sidenote: Nov 24, 2020 - So browsers had to introduce many ... from ads and evils pages. They depend on the browser. For instance, a mobile browser usually ignores window.focus() completely. Also focusing doesn’t work when a popup opens in a separate tab rather than a new window....
If you want to open URL with JavaScript, the open () method of Window interface is the best option. The JavaScript window.open () method opens a new browser window. Use _blank in the second parameter of window.open () method to open a URL in a new tab using JavaScript. The following JavaScript code will open https://www.codexworld in a new ... It is a pre-defined window method of JavaScript used to open the new tab or window in the browser. This will depend on your browser setting or parameters passed in the window.open () method that either a new window or tab will open. This method is supported by almost all popular web browsers, like Chrome, Firefox, etc. Module not found: Can't resolve 'react-router-dom' in '/home/sandesh/Documents/Projects/DigitalFlow/client/src' · Write a function that when given a URL as a string, parses out just the domain name and returns it as a string · Which of the following is the correct way to redirect a user to ...
You need to trigger a new page in a single page application The window.location object manages the address loaded by the browser. Manipulating the location object is how you manage page redirects using JavaScript. The location object has properties and methods to trigger a JavaScript page redirect. Ajax is a method for using JavaScript to talk to a server, retrieve information from the server, and update the web page without the need to load a new web page. Google Maps uses this technique to let you move around a map without forcing you to load a new web page. These days, JavaScript is finding a lot of use outside of the web browser.
 How To Go To Next Page On Button Click Js Code Example
How To Go To Next Page On Button Click Js Code Example
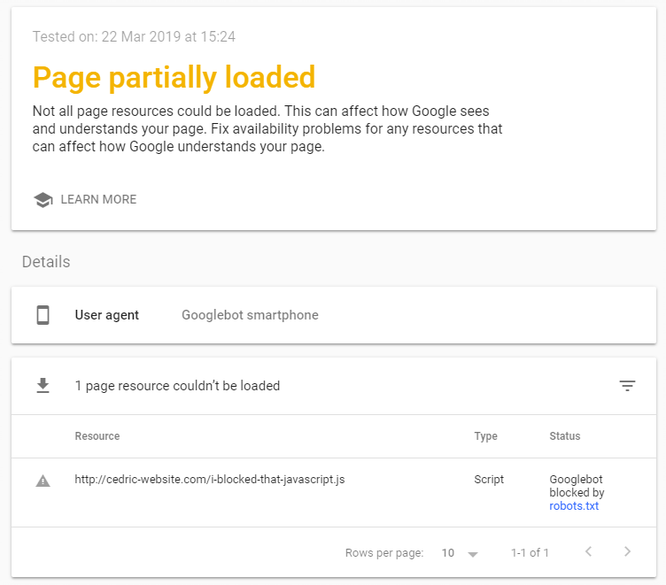
 Javascript Amp Seo Six Rules For Avoiding Indexation Pitfalls
Javascript Amp Seo Six Rules For Avoiding Indexation Pitfalls
 Javascript Window Open Amp Window Close Method Geeksforgeeks
Javascript Window Open Amp Window Close Method Geeksforgeeks
 Javascript Amp Seo Six Rules For Avoiding Indexation Pitfalls
Javascript Amp Seo Six Rules For Avoiding Indexation Pitfalls
Cannot Select The New Tab Element Help Uipath Community Forum
 Fim Creative Thoughts Open A Fim Navigation Bar In A New Tab
Fim Creative Thoughts Open A Fim Navigation Bar In A New Tab
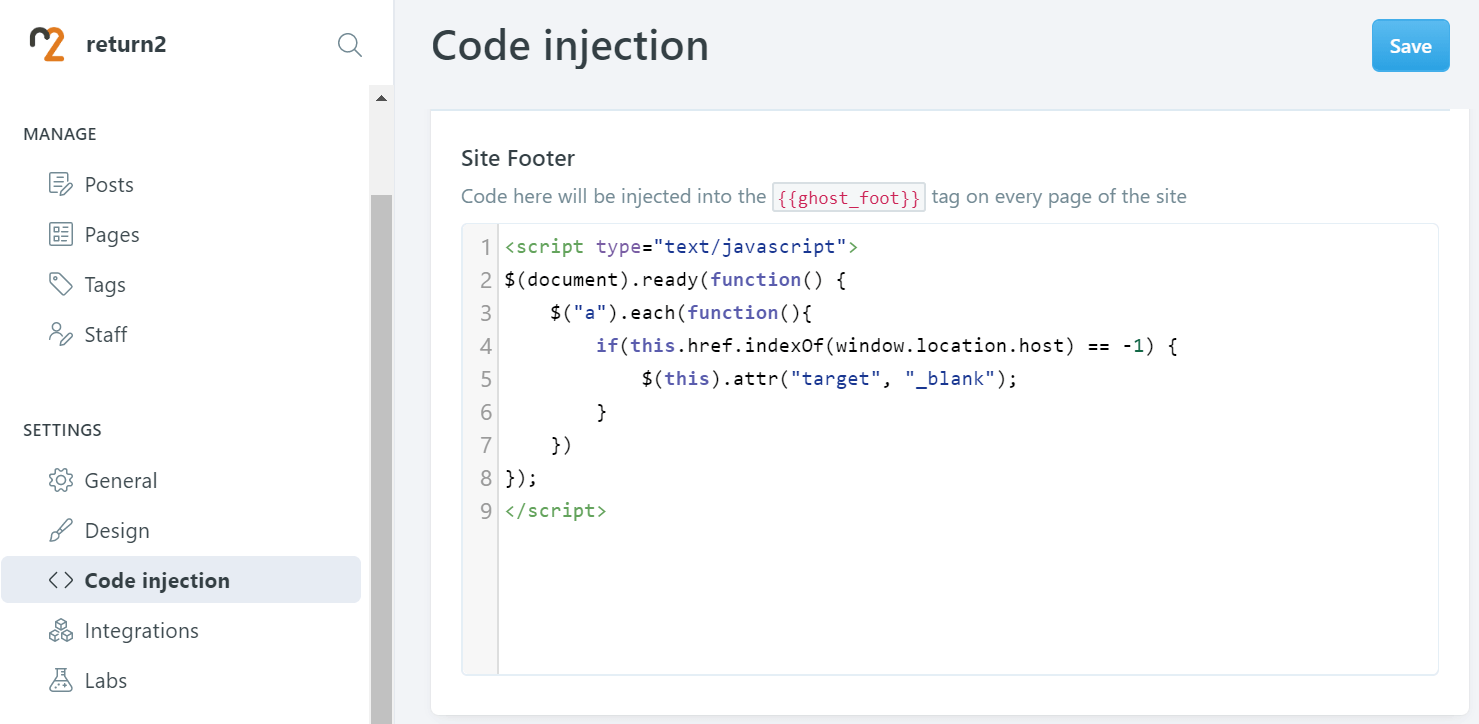
 Ghost Cms Editor Open External Links In A New Tab Or Window
Ghost Cms Editor Open External Links In A New Tab Or Window
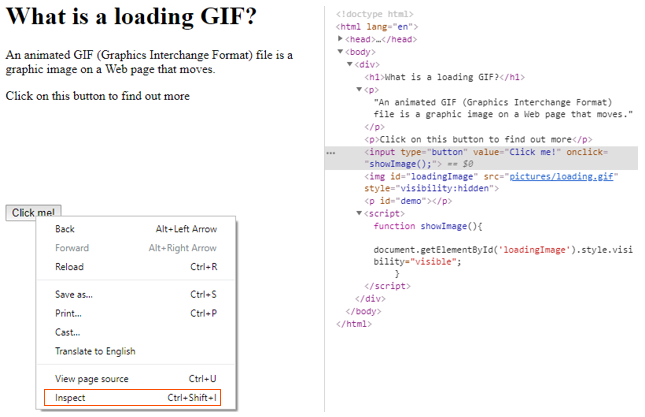
 How To Open Console In Index Js Stack Overflow
How To Open Console In Index Js Stack Overflow
 Jeffry Houser S Blog Submit A Form Post To A New Window With
Jeffry Houser S Blog Submit A Form Post To A New Window With
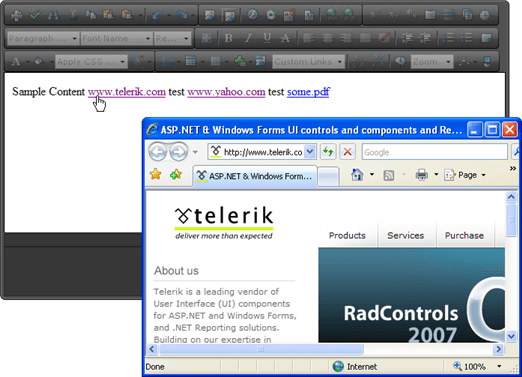
 Telerik Web Forms Open Link In A New Window When Clicked
Telerik Web Forms Open Link In A New Window When Clicked
Power Under The Hood Playing With Javascript In The Browser
 How To Open A New Tab With Javascript
How To Open A New Tab With Javascript
 Open A Url In A New Tab And Not A New Window Stack Overflow
Open A Url In A New Tab And Not A New Window Stack Overflow
 Javascript To Redirect To Another Page After 5 Seconds Code
Javascript To Redirect To Another Page After 5 Seconds Code
 Open Html Page From Button With Ribbon Workbench Carl De Souza
Open Html Page From Button With Ribbon Workbench Carl De Souza
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Set New Tab Page To Google In Microsoft Edge
How To Set New Tab Page To Google In Microsoft Edge
![]() Open In New Tab Icon 317885 Free Icons Library
Open In New Tab Icon 317885 Free Icons Library
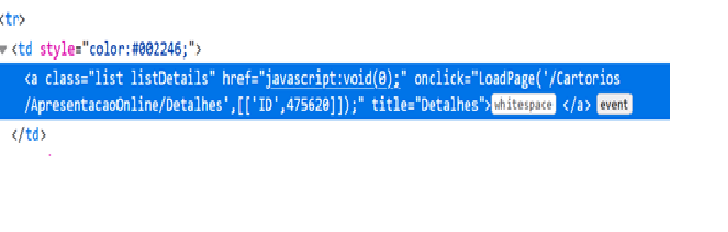
 How To Open A New Page With A Onclick Event In The Tag Ui
How To Open A New Page With A Onclick Event In The Tag Ui
 How To Modify Url Without Reloading The Page Using Javascript
How To Modify Url Without Reloading The Page Using Javascript
 Javascript Open A New Tab But Stay On The Current Page Code
Javascript Open A New Tab But Stay On The Current Page Code
 Open A Url In A New Tab And Not A New Window Stack Overflow
Open A Url In A New Tab And Not A New Window Stack Overflow
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
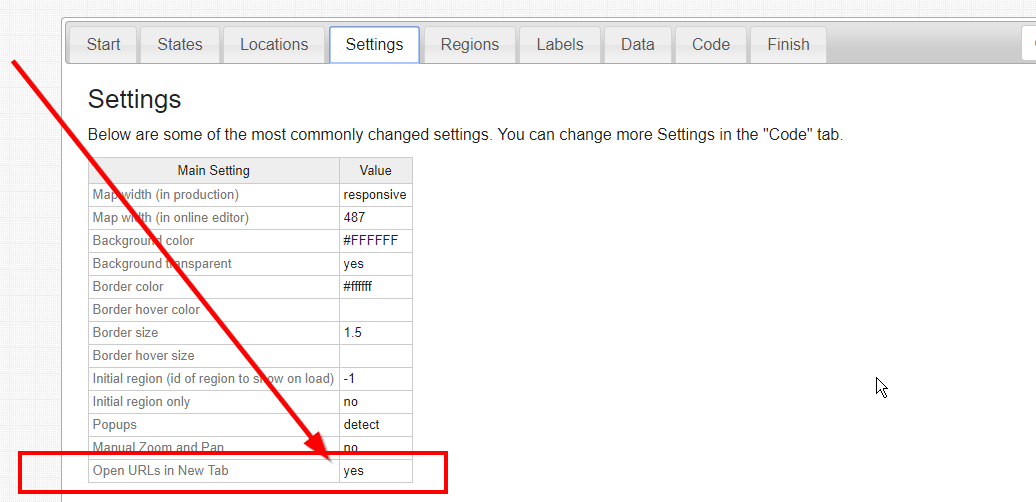
 How To Open Urls In A New Tab Html5 Javascript Interactive
How To Open Urls In A New Tab Html5 Javascript Interactive
 How To Use Html To Open A Link In A New Tab
How To Use Html To Open A Link In A New Tab
 Javascript Open In A New Window Not Tab Stack Overflow
Javascript Open In A New Window Not Tab Stack Overflow
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
0 Response to "28 How To Open A New Page In Javascript"
Post a Comment