30 Javascript For Each Class Element
If you're looking for JavaScript has class or JavaScript hasclass then there's a high probability that you used to work with jQuery in the past.. It's great news that you don't need a library anymore to check if an element has a class or not, because you can now simply do it with a call to classList.contains("class-name"). Here's an example. Type: Function (Integer index, Element element) A function to execute for each matched element. The.each () method is designed to make DOM looping constructs concise and less error-prone. When called it iterates over the DOM elements that are part of the jQuery object.
 Javascript For Optimizers Hiding Class Elements Growthpenguin
Javascript For Optimizers Hiding Class Elements Growthpenguin
Toggling the class means if there is no class name assigned to the element, then a class name can be assigned to it dynamically or if a certain class is already present, then it can be removed dynamically by just using the toggle() or by using contains(), add(), remove() methods of DOMTokenList object within JavaScript.. Properties of HTML elements being used:

Javascript for each class element. Adding event listener to multiple elements. To add the event listener to the multiple elements, first we need to access the multiple elements with the same class name or id using document.querySelectorAll() method then we need to loop through each element using the forEach() method and add an event listener to it. Jun 12, 2021 - Since JavaScript also uses backslash escaping, special care must be taken when writing string literals using these characters. See Escaping special characters for more information. ... A non-live NodeList containing one Element object for each descendant node that matches at least one of the ... There are no classes as such in JavaScript, like there are in Java. Functions can be used to simulate classes to a large degree, but they can't replace classes entirely. Objects in JavaScript, however, can implement the concept of inheritance that is found in other class oriented languages like Java. Top courses in JavaScript
In JavaScript, there are some approaches to add a class to an element. We can use the.className property or the.add () method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. .each() mainly used to work with the selector, for example - selecting particular class elements, traversing through child elements, get all checked checkboxes, etc. Syntax $( selector ).each(function(index, element){ // statement }); Here, are some examples where you can use it within your project. JavaScript - How to Set an HTML Element's Class Using JavaScript The HTML class attribute is used to mark individual elements with a class, distinguishing it from other elements in the document. This allows front-end web developers to easily apply CSS styles to an element, or to easily identify and retrieve an element from the DOM.
JavaScript forEach. The syntax of the forEach () method is: array.forEach (function(currentValue, index, arr)) Here, function (currentValue, index, arr) - a function to be run for each element of an array. currentValue - the value of an array. index (optional) - the index of the current element. arr (optional) - the array of the current elements. Feb 25, 2020 - var els = document.getElementsByClassName("myClass"); for(var i = 0; i How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App...
Feb 05, 2019 - Web Developer, with Front End Developer approach, a fan of JavaScript and React, Making games for fun (if I have time). Current Development Stack: Docker, Py/Django, React, Firebase. ... Hi @jess and anyone who may enter for the foreach on dom elements, or NodeList Iteration class. 1 week ago - The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s). 23/2/2012 · 1. In some browsers there is a document.getElementsByClassName (class) function. Otherwise, the only option you have is to iterate over all elements in the document by checking each of it against your condition of having the required class name. Share.
An element with multiple classes is styled with the CSS rules for each class. You can also combine multiple classes to select elements: /* only selects elements with BOTH of these classes */ .intro.blue { font-size: 1.3em; } This demo shows how single-class selectors are different from combined selectors: You can also limit a class selector to ... I'd like to give them all the same event, so to do that I'm thinking that I'll loop through each element with that particular class name rather than going and manually adding each element by their id. What I'm looking for is something like this, but in JavaScript: Pseudo Code Dim elements() ... Events can be added to multiple elements selected by class by looping through the list of elements using forEach and registering event for each element individually. Selector functions like document.querySelectorAll () or document.getElementsByClassName () return a collection of elements.
In JavaScript, you use the getElementsByClassName () method to select elements based on their classes. The getElementsByClassName () method is available on the document object and any HTML element. The getElementsByClassName () method accepts a single argument which is a string that contains one or more class names: currentValue - 'Required', specifies the value of the current element. index - 'Optional', specifies the index of the current element in the array arr - 'Optional', specifies the array object the current element belongs to. The this value is the 2nd parameter of the .forEach() method. It is an 'Optional' parameter which specifies a value to be passed to the function to be ... Copy. With each click, classList.toggle () will add the CSS class if it does not exist in the classList array and return true. If the CSS class exists, the method will remove the class and return false. index.js. const anotherClass = myText.classList.toggle('newSize'); console.log(anotherClass); Copy.
To do that, first we create a class and assign it to HTML elements on which we want to apply CSS property. We can use className and classList property in JavaScript. Approach: The className property used to add a class in JavaScript. It overwrites existing classes of the selected elements. If we don't want to overwrite then we have to add a ... Javascript Web Development Object Oriented Programming. To add an active class to the current element with JavaScript, the code is as follows −. Update the value of each element to 10 times the original value: const numbers = [65, 44, 12, 4]; numbers.forEach(myFunction) function myFunction (item, index, arr) {. arr [index] = item * 10; }
The loop is the simplest one conceptually. You can call querySelectorAll () on all elements with a specific class, then use forEach () to iterate on them: document.querySelectorAll('.some-class').forEach(item => { item.addEventListener('click', event => { //handle click }) }) The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. Mar 11, 2020 - Get code examples like "jquery foreach element in class" instantly right from your google search results with the Grepper Chrome Extension.
version added: 1.0 jQuery ( ".class" ) class: A class to search for. An element can have multiple classes; only one of them must match. For class selectors, jQuery uses JavaScript's native getElementsByClassName () function if the browser supports it. In JavaScript, the standard way of selecting an element is to use the document.getElementById ("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. For replacing all the existing classes with a single or more classes, you should set the className attribute, as follows: Jun 12, 2021 - The forEach() method of the DOMTokenList interface calls the callback given in parameter once for each value pair in the list, in insertion order.
In JavaScript, some types of data (Array or Map) have built-in functionality to loop over. An object doesn't have built-in functionality to loop over it. Via the iterator protocol, we can loop over data types that don't default support for that. entries. Each item in this loop is an Array with first the key and then the element. Feb 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Mar 11, 2020 - $('.testimonial').each(function(){ //if statement here // use $(this) to reference the current div in the loop //you can try something like... if(condition){ } });
Apr 25, 2017 - I haven't tried this myself (the normal for loop has always worked for me), but give it a shot. ... This is the right solution, unless you try to look up and change elements that have a same class and are within each other. I explained my workaround in edit to my question. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript forEach () is related to the execution of a function on each element of an array which means that for each () method is exclusively related to the elements defined in an array. This can only be used on Maps, Arrays and sets which represents another fact that the elements should be arranged in a specific order to perform some activity.
Aug 10, 2015 - Both $(‘.text-input’) and ... the HTML elements with the given class, and both return array-like objects, but a minor difference between the two is that the Javascript selector returns a NodeList. The main difference is that the jQuery .on() method can “Attach an event handler function for one or more ... 1 week ago - The Element method getElementsByClassName() returns a live HTMLCollection which contains every descendant element which has the specified class name or names. The following article provides an outline for JavaScript getElementsByClassName ().The getElementsByClassName () is a function of an interface called Document which gives us the array-like objects of all child members having all of the inputted class names in the form of an HTML. This HTMLCollection object signifies the collection of nodes.
Jun 01, 2020 - A quick guide on how selectors affect your codeWhile working on a project, I ran into an issue in my code. I was attempting to define multiple HTML elements into a collection and then change those elements based on some preset conditions. I struggled for roughly four hours of coding Introduction to JavaScript Get Element by Class Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface. The problem with dynamically created elements, is that they aren't born with the same event handlers as the existing elements. Let's say we have a list of items that you could click on to toggle/add a class name, when a new element is created and appended to that same list - it won't work - the event handler attachment is missing.
Finding HTML Elements by Class Name. If you want to find all HTML elements with the same class name, use getElementsByClassName (). This example returns a list of all elements with class="intro". Example. const x = document.getElementsByClassName("intro"); Try it Yourself ». What is jQuery.each () jQuery's each () function is used to loop through each element of the target jQuery object — an object that contains one or more DOM elements, and exposes all jQuery... Since the getElementsByClassName() is a method of the Element, you can select elements with a given class inside a container.. The following example shows only the innerHTML of the element with the CSS class note inside the container:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 9/5/2019 · Using querySelector() to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Class are represented with .classname dot followed by class name in CSS.
 How To Find Element By Class Name Or Xpath Software
How To Find Element By Class Name Or Xpath Software
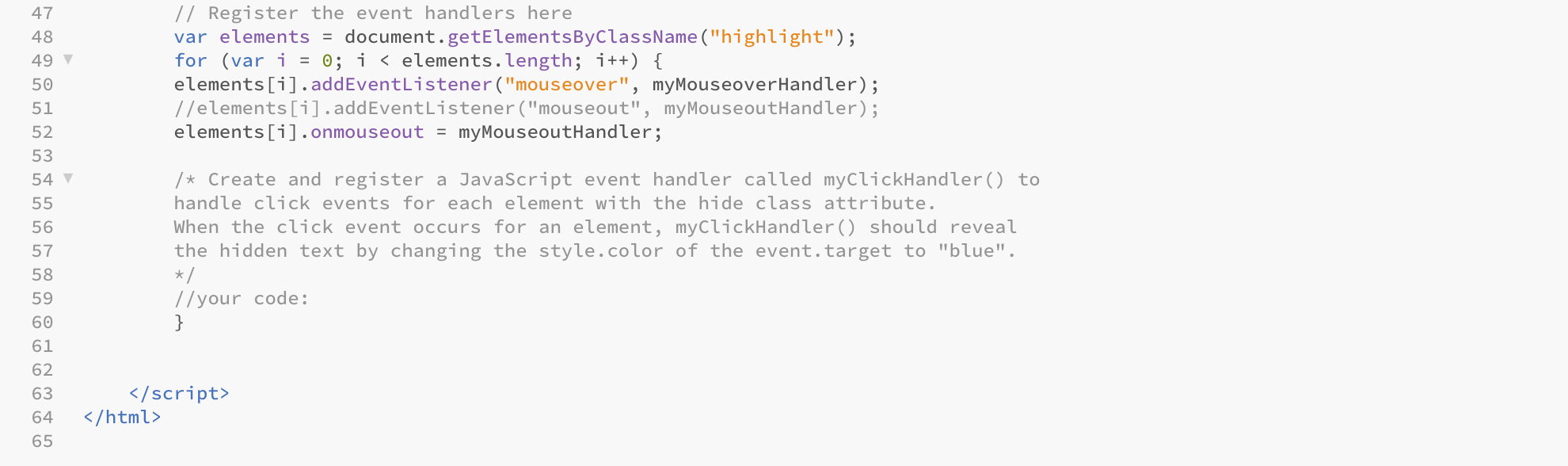
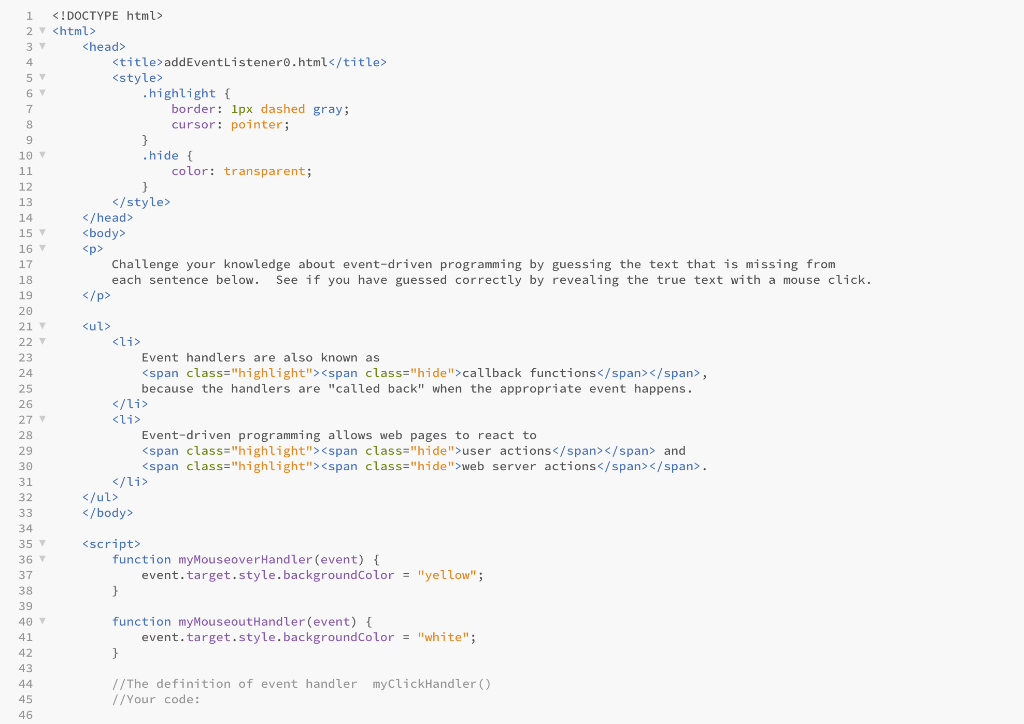
 Create And Register A Javascript Event Handler Chegg Com
Create And Register A Javascript Event Handler Chegg Com
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Manipulate Css Variables Per Each Element Css Proxied Vars
Manipulate Css Variables Per Each Element Css Proxied Vars
 Get Class Of Clicked Element Using Javascript
Get Class Of Clicked Element Using Javascript
 How To Change An Element S Class With Javascript
How To Change An Element S Class With Javascript

 How To Remove All Classes That Begin With A Certain String In
How To Remove All Classes That Begin With A Certain String In
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Using Element Classlist To Manipulate Css Classes On The
Using Element Classlist To Manipulate Css Classes On The
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
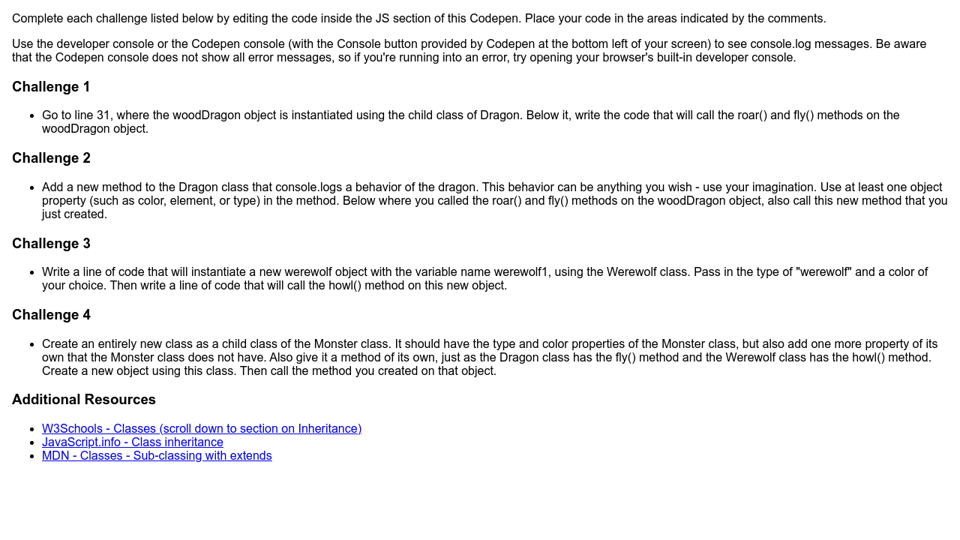
 Code Challenge Class Inheritance
Code Challenge Class Inheritance
 How To Get Elements Of Specific Class Inside A Div
How To Get Elements Of Specific Class Inside A Div
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
 Javascript Addeventlistener To All Elements With Class Code
Javascript Addeventlistener To All Elements With Class Code
Github Neuedaten In Viewport Class A Plain Javascript
 Javascript Get Element By Class Name With Code
Javascript Get Element By Class Name With Code

 Get Class From Options In Slect2 Js Tags Stack Overflow
Get Class From Options In Slect2 Js Tags Stack Overflow
![]() Checking To See If An Element Has A Css Pseudo Class In Javascript
Checking To See If An Element Has A Css Pseudo Class In Javascript
 Create And Register A Javascript Event Handler Chegg Com
Create And Register A Javascript Event Handler Chegg Com
Change Class For A Html Element By Adding New Class In Javascript
 Javascript Get Element By Class Name
Javascript Get Element By Class Name
Javascript For Optimizers Hiding Class Elements Growthpenguin
 How To Get Class Names Of An Html Element As String In
How To Get Class Names Of An Html Element As String In
 A Different Way To Select Javascript Html Dom Elements By
A Different Way To Select Javascript Html Dom Elements By
 Vanilla Js Find Child Element By Class Code Example
Vanilla Js Find Child Element By Class Code Example
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
 Closest Ancestor Element That Has A Specific Class In
Closest Ancestor Element That Has A Specific Class In
0 Response to "30 Javascript For Each Class Element"
Post a Comment