22 Sublime Text Javascript Formatter
How to beautify the html code in sublime text 3. How to beautify the html code in sublime text 3. Utilize all of the smart syntax-based features of Sublime Text within the modern JavaScript ecosystem. Superpowered Syntax Definitions The syntax highlighting engine has been significantly improved, with new features like handling non-deterministic grammars, multi-line constructs, lazy embeds and syntax inheritance.
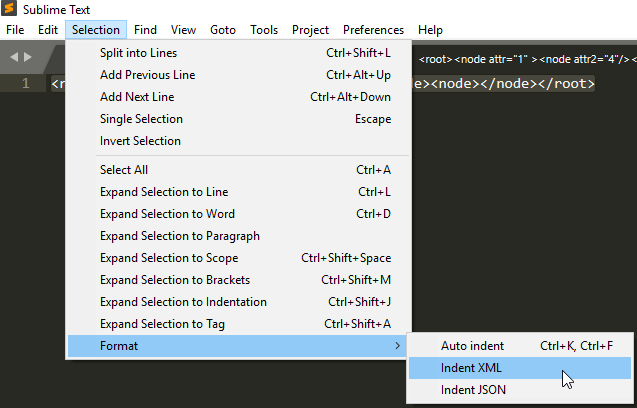
 Small Helpers Indent Xml And Json In Sublime Text
Small Helpers Indent Xml And Json In Sublime Text
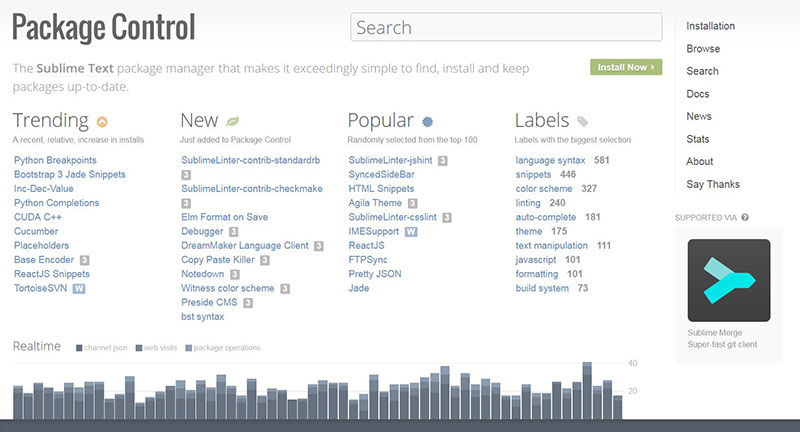
Sublime Text doesn't come with a built-in code beautifier but you can install one called htmlprettify. To do this you will need to have already installed Package Control for Sublime. Install htmlprettify. From within Sublime, open the command palette by typing CMD+SHIFT+P (CTRL+SHIFT+P on Windows) and then type "install", hit enter when you see ...

Sublime text javascript formatter. JsFormat is a javascript formatting plugin for Sublime Text 2. It uses jsbeautifier to format whole js or json files, or the selected portion(s). 14/1/2016 · [quote=“bgreenlee”]This is great, thanks. Formatting Javascript/JSON is one thing I kept bouncing back to TextMate for. One suggestion: add a JsFormat.sublime-commands file so that it appears in the Command Palette: { "caption": "Format: Javascript", "command": "js_format" } ][/quote] Good suggestion, ill add it in the next day or so. 3 weeks ago - allow_inline_formatting (default: false) Enables the ability to format selections of in-lined code. For example, to format a selection of JavaScript code within a PHP or HTML file. When true, the JsPrettier command is available for use across all Sublime Text syntaxes.
Sep 29, 2014 - Check out these 3 great and essential Sublime Text plugins every JavaScript and Node developer should know about and use. ... JsFormat is a JavaScript formatting plugin. Behind the scenes, it uses the command line formatter from jsbeautifier to format full or portions of JavaScript and ... Formatter. Formatter is a Sublime Text 3 plugin to beautify and minify source code. Features: Support more than 20 major languages; Format whole file, single or multi selections; Config files available for each 3rd party plugins; Work offline; Todo: Add support for more languages GitHub is where over 65 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and features, power your CI/CD and DevOps workflows, and secure code before you commit it.
19/1/2019 · JsFormat is a javascript formatting plugin for Sublime Text 2. It uses jsbeautifier to format whole js or json files, or the selected portion(s). Features. javascript/json formatting (obviously) all settings are customizable (whitespace, formatting style, etc..).jsbeautifyrc settings files support for even more control on a per-project basis JsFormat is a javascript formatting plugin for Sublime Text 2. It uses jsbeautifier to format whole js or json files, or the selected portion(s). Dec 02, 2011 - Javascript Beautifier Plugin with Sublime 2 uses the the JavaScript formatting python module from jsbeautifier . The plugin is pretty basic at the moment, doesnt check to make sure you are in a .js file, it just formats the selected text, or the entire file if there is no selection.
This places the file "Package Control.sublime-package" into ~/Library/Application Support/Sublime Text 3/Installed Packages. If you have this already, then just hit command+shift+p and type "package control: install package", and then type "pretty" and select Pretty JSON. Then restart Sublime. Done! This should take 30 seconds! The name of this feature in Sublime Text is "Expand selection to current scope", but thats misleading for javascript, which does not have block scope. There are a few more of these commands, but this and Ctrl + Shift + M (which appears to behave identically) are the relevant commands for Javascript. Ctrl + Shift + A expands to tag for HTML. HTML, CSS, JavaScript, JSON, React/JSX and Vue code formatter for Sublime Text 2 and 3 via node.js - GitHub - victorporof/Sublime-HTMLPrettify: HTML, CSS, JavaScript, JSON, React/JSX and Vue code f...
Sublime is a complex text editor which is generally used by developers. It has some of the wide features like Auto Indentation, Sidebar, Macros, Plugins and Packages for working with code. Mostly, Python and JavaScript developers are the intended group who search for Text Editor IDE. Launch Sublime Text. JSC is a command-line Javascript runner, cooked directly into Mac OS X. Because most Macs already contains everything you need to run the script, creating the build system in Sublime Text is incredibly easy. If you have a Windows computer, see the directions for Node.js below. Mar 25, 2016 - Other options include JSFormat, which doesn't require node, and JavaScript Beautify, which uses the same library as JSFormat but for some reason requires you to install it yourself. ... Not the answer you're looking for? Browse other questions tagged formatting sublime-text-2 or ask your own ...
Sep 08, 2016 - I am looking for a formatting/indetation tool for sublime text 2, which on ctrl+s turns the following code ... I can't find anything useful. Please help. ... JsFormat is a JavaScript formatting plugin. Behind the scenes, it uses the command line formatter from jsbeautifier to format full ... Jan 29, 2019 - A Sublime Text 3 plugin to beautify and minify source code - GitHub - bitst0rm-pub/Formatter: A Sublime Text 3 plugin to beautify and minify source code github page. This is a Sublime Text 2 and 3 plugin allowing you to format your HTML, CSS, JavaScript and JSON code. It uses a set of nice beautifier scripts made by Einar Lielmanis. The formatters are written in JavaScript, so you'll need something (node.js) to interpret JavaScript code outside the browser.
JS Beautify Wrapper for Sublime Text Installation. 1.Just 'Javascript Beautify' from Sublime's package manager. Comment. 1.current support embed js within jade file. Settings. JS Beautify sublime default settings (the same as js-beautify settings),only add // jsbeautify options "format_on_save": true Apr 10, 2019 - Prettier is an awesome tool I came across and can’t get enough of, so guess what, am writing about it. Prettier is an opinionated code formatter that integrates with most editors (at least that is… An opinionated code formatter. Supports many languages. Integrates with most editors. Has few options.
✍️ A Sublime Text 3 plugin for Prettier Prettier This is a Sublime Text 3 plugin for the prettier JavaScript formatter. Installation You need prettier installed globally for this plugin to work. See the installation instructions. npm install -g prettier 3/8/2016 · Sublime EsFormatter - Sublime Text Plugin. Sublime EsFormatter is a JavaScript formatter plugin for the text editor SublimeText 2/3. It is based on esformatter, an extremely configurable JavaScript formatter. Unlike other beautifiers it gives complete control over the coding style. Requirements Sublime Text - Testing Javascript. Sublime Editor includes testing modules for various programming languages. This helps in unit testing of files and scripts and helps developers to analyze bugs, errors and issues, if any. Sublime Text editor includes 3 modules which are necessary for testing and deployment of JavaScript.
This will install TypeScript globally (-g) so that it can be accessed from any process, in our case Sublime Text. These three steps are the basis for starting to write TypeScript code in Sublime Text. However, you need to be able to build and compile to a .js file and in order to do this in Sublime, you need to create a custom Build System. About This is a Sublime Text 2 and 3 plugin allowing you to format your HTML, CSS, JavaScript, JSON, React and Vue code. It uses a set of nice beautifier scripts made by Einar Lielmanis. The formatters are written in JavaScript, so you'll need something (node.js) to interpret JavaScript code outside the browser. How I can format, or beautify php,html,css,javascript code in the Sublime 3 Text editor? When I go into Edit menu of Sublime 3 there is no option for formatting or beautifying code!
Sublime Text is one of the most popular editors for web development and software development in general. It's very smooth and fast compared to other editors (being written in C++ helps that speed). Sublime also has tons of plugins you can find through Package Control. But it's only a text editor and not an IDE. Apr 27, 2018 - If you’re not using Prettier ... for other Sublime Text plugins such as JsFormat, which can help bring some readability to compacted files or just bad coding standards. However, if you’re already using ESLint for your project, then ESLint-Formatter would probably be ... 11/1/2012 · You can select all your code(CTRL+A) and use the in-app functionality, reindent(Edit-> Line-> Reindent) or you can use JsFormat formatting plugin for Sublime Text 2 if you would like to have more customizable settings on how to format your code to addition to the Sublime Text's default tab/indent settings. https://github /jdc0589/JsFormat
Directory locking causes issues when changing branches. If you have Sublime Text 3 open when switching branches directories are not removed if they are specific to a branch. This can create a real mess as the directory is treated as a new addition to the destination branch. Deleting the directory is still seen as a directory added then removed ... Sublime text editor is my favourite and one of the most powerful editors for front-end web development (HTML, CSS, SCSS, JavaScript, React.js, ES6). It's super fast and highly customizable with tons of plugins, which gives extra functionalities to the editor. It has support for both of the versions of Sublime Text. This JavaScript formatting plugin uses command line formatter from jsbeautifier in the background to format whole js, json file or only the selected portion of a file. Project specific configuration can also be done by .jsbeautifyrc file settings.
Jun 11, 2020 - Hello, in VIsual Studio Code is a possible (in fresh install) to format code without node.js. Is there any way how to take a part of that code what is able to format CSS without node.js and pass in into custom package? Any tip, how to find this file and that part of code? Sublime Text is one of the best light-weight text editors in existence right now. It is a favourite of many developers, b/c of its beautiful UI, speed and a diverse ecosystem of extensions. This article explains how to use Sublime Text to create a powerful, yet light-weight Javascript development environment. Sublime Text 2/3: CodeFormatter, a python plugin by Avtandil Kikabidze, supports HTML, CSS, JS and a bunch of other languages, Sublime Text 2/3: HTMLPrettify, a javascript plugin by Victor Porof, Sublime Text 2: JsFormat, a javascript formatting plugin for this nice editor by Davis Clark,
Github Victorporof Sublime Htmlprettify Html Css
 Sublime Text Plugins And Packages You Should Check Out
Sublime Text Plugins And Packages You Should Check Out
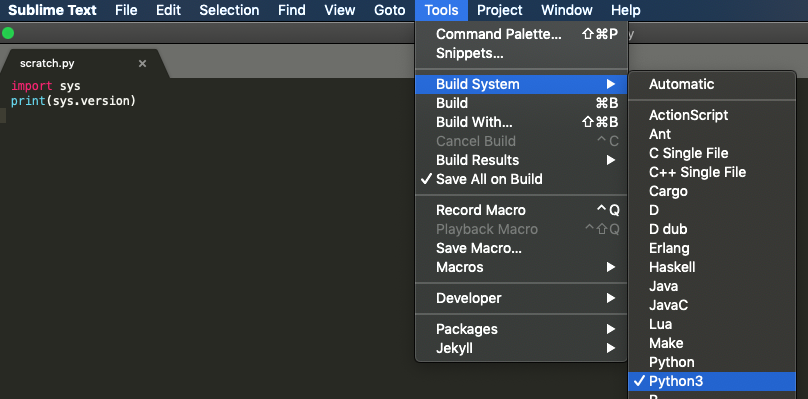
 Run Python 3 On Sublime Text Mac By Wafiq Syed Towards
Run Python 3 On Sublime Text Mac By Wafiq Syed Towards
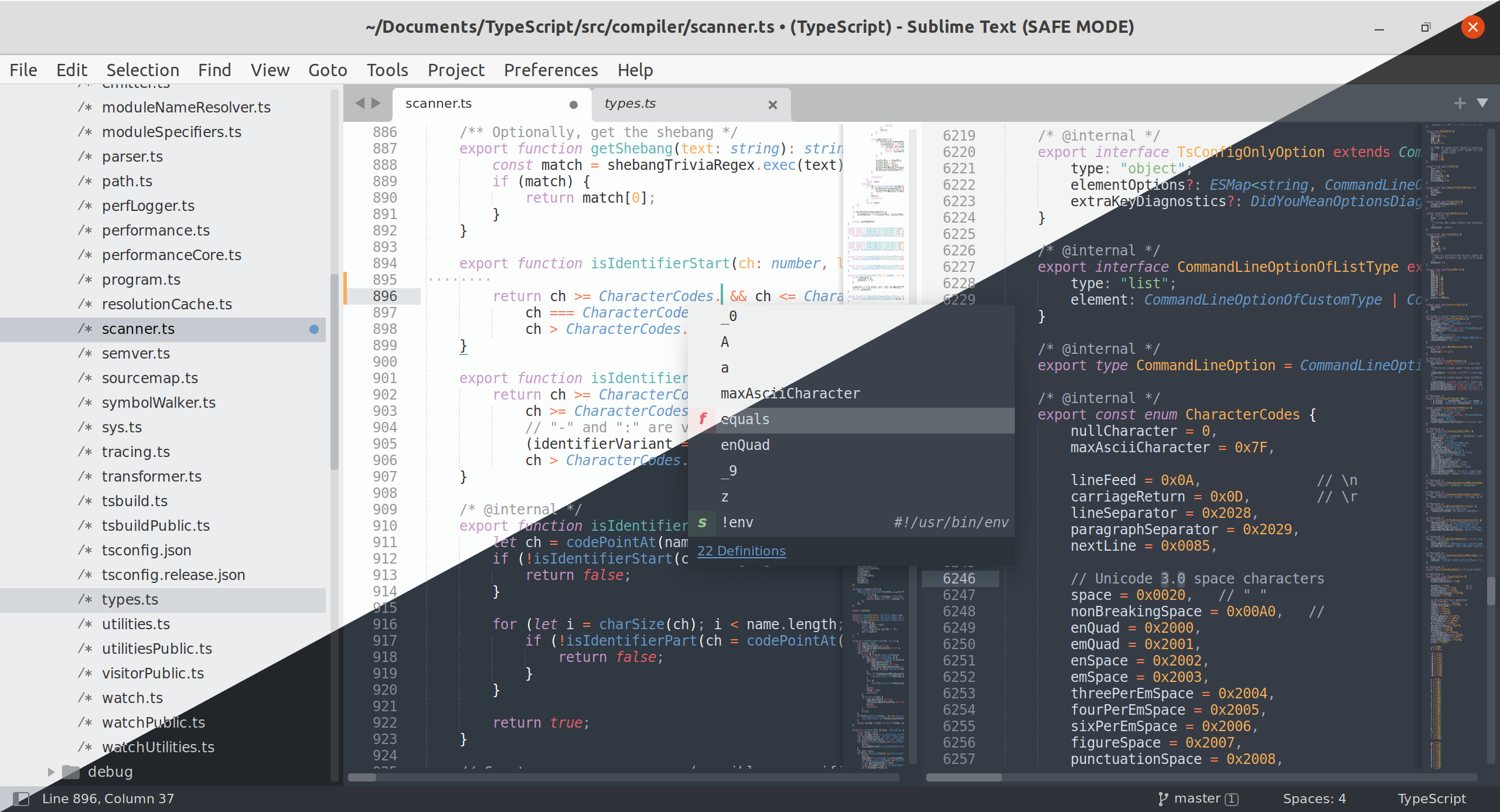
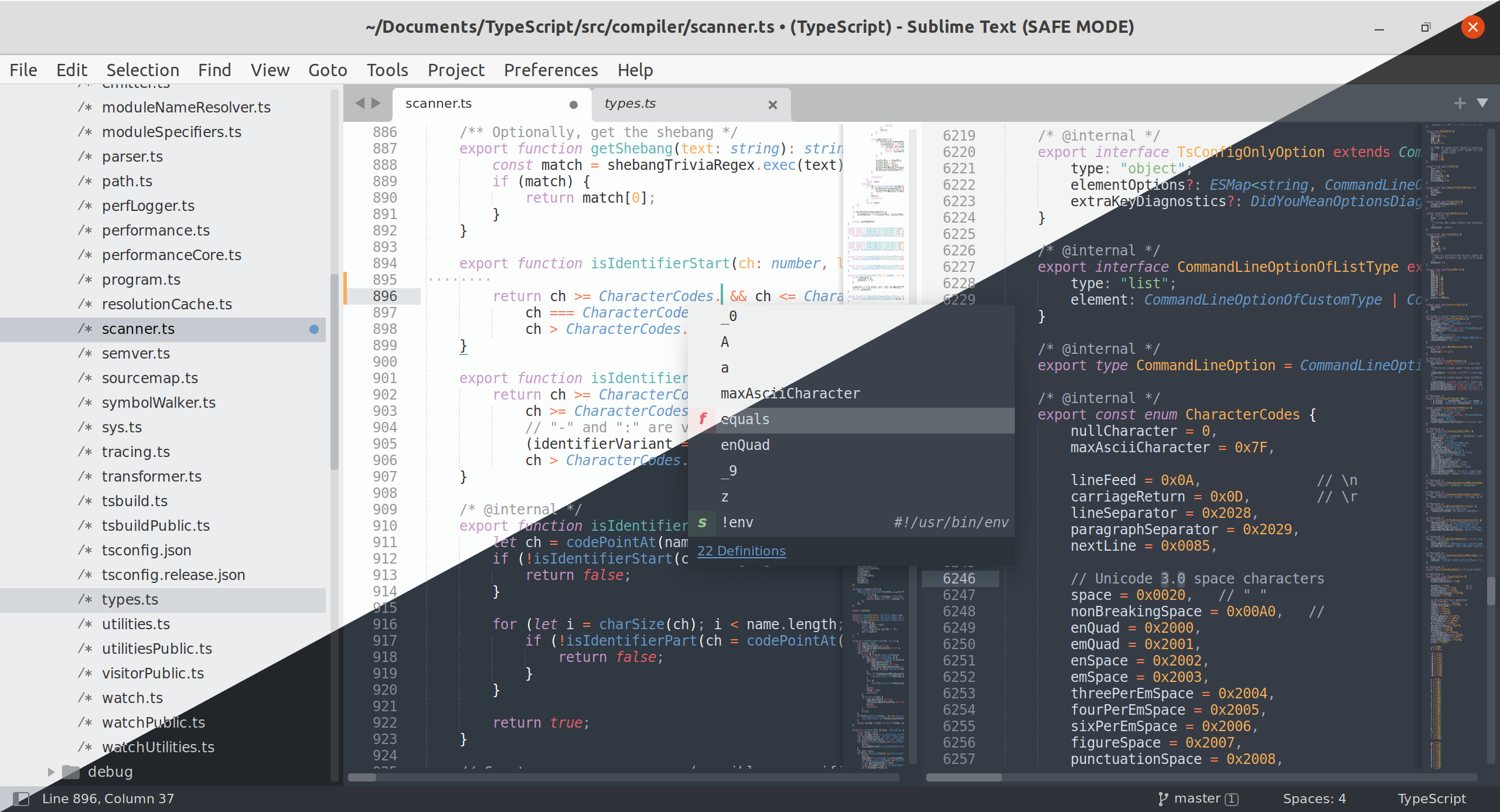
 Sublime Text 4 News Sublime Hq
Sublime Text 4 News Sublime Hq
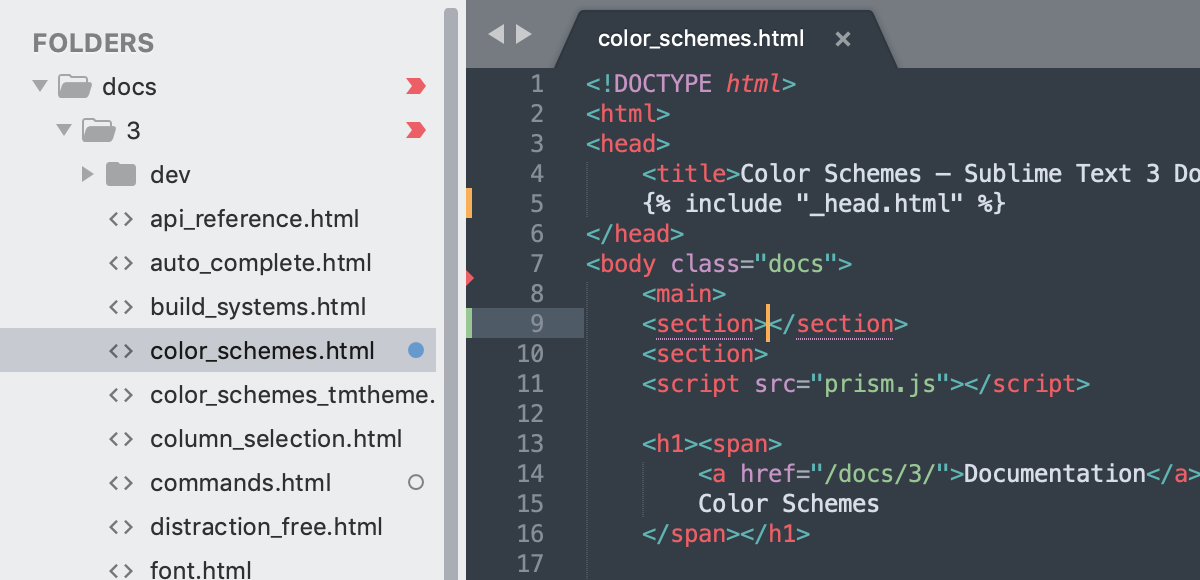
 Sublime Text 3 2 News Sublime Hq
Sublime Text 3 2 News Sublime Hq
 Javascript Console In Sublime Text Pawelgrzybek Com
Javascript Console In Sublime Text Pawelgrzybek Com
 How To Fix Sublime Text Highlighting For React Tutorial
How To Fix Sublime Text Highlighting For React Tutorial
 How To Autocomplete Jsx Tags In Sublime Text 3 Howchoo
How To Autocomplete Jsx Tags In Sublime Text 3 Howchoo
 Beautify Vue Files With Sublimetext
Beautify Vue Files With Sublimetext
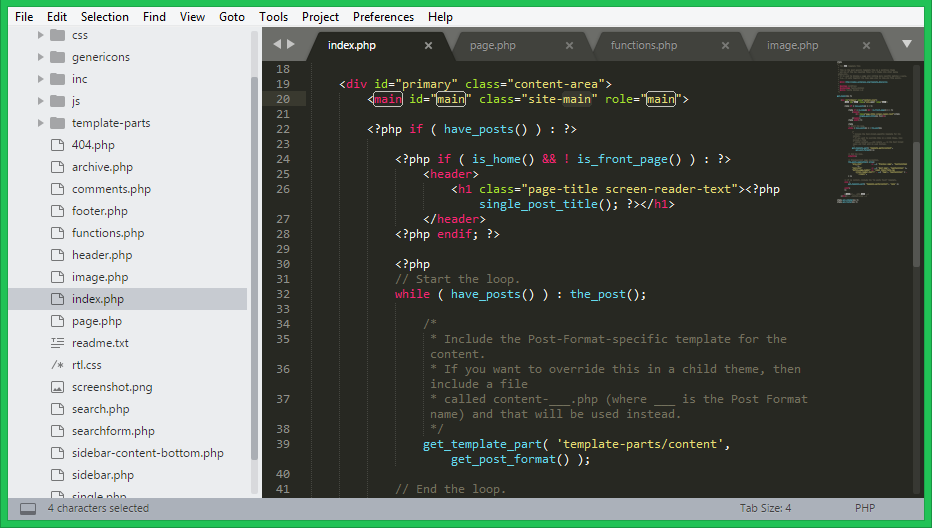
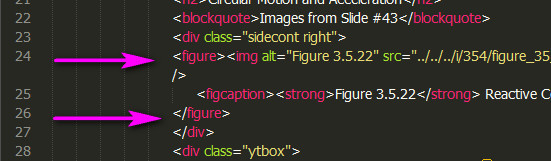
 How To Format A Html With Css Js And Explanatory Note In
How To Format A Html With Css Js And Explanatory Note In
 Sublime Text 3 Js 格式化插件jsformat的配置使用 Curiouszero
Sublime Text 3 Js 格式化插件jsformat的配置使用 Curiouszero
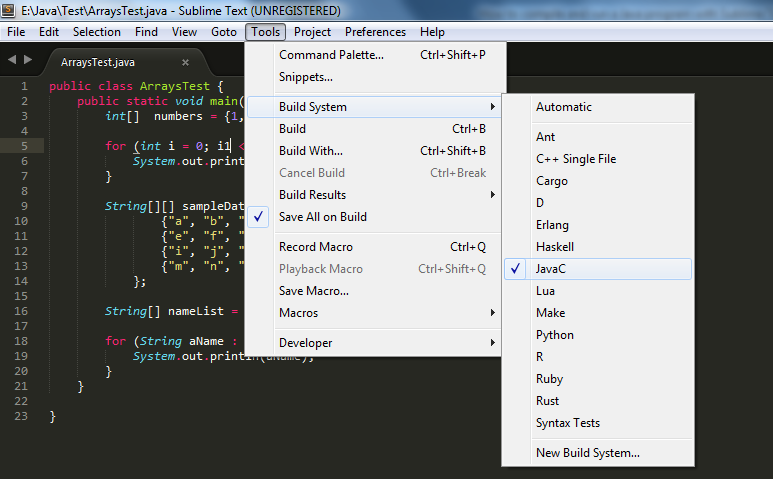
 How To Compile And Run A Java Program With Sublime Text 3
How To Compile And Run A Java Program With Sublime Text 3
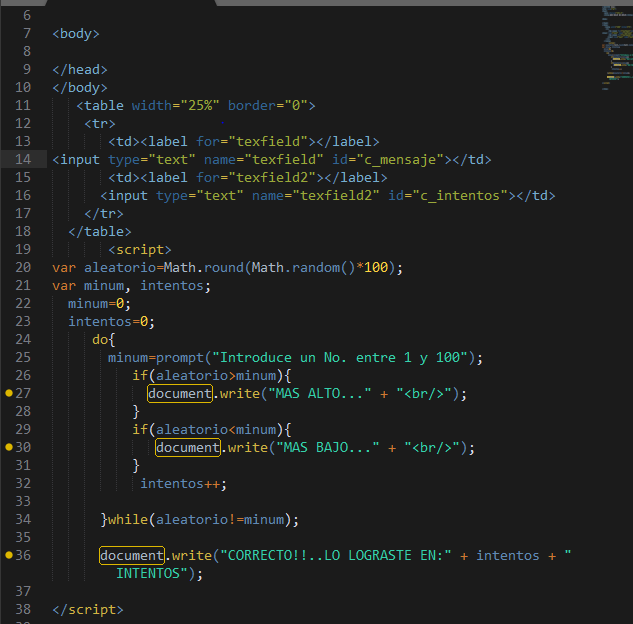
 Document Write Error Technical Support Sublime Forum
Document Write Error Technical Support Sublime Forum
 How To Install Sublime Text Editor On Fedora 29 28 27 Tecadmin
How To Install Sublime Text Editor On Fedora 29 28 27 Tecadmin
 10 Essential Sublime Text Plugins For Javascript Developers
10 Essential Sublime Text Plugins For Javascript Developers
10 Essential Sublimetext Plugins For Javascript Developers
Vueformatter Sublime Text Code Format
 Code Formatter Without Node General Discussion Sublime Forum
Code Formatter Without Node General Discussion Sublime Forum
 Strongloop Auto Fixing Amp Formatting Your Javascript With Eslint
Strongloop Auto Fixing Amp Formatting Your Javascript With Eslint
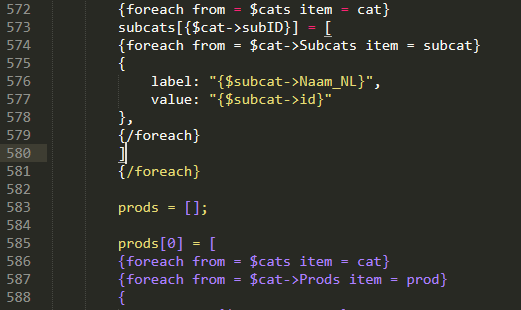
 Html Javascript Syntax Highlighting Bugs With Smarty Tags
Html Javascript Syntax Highlighting Bugs With Smarty Tags
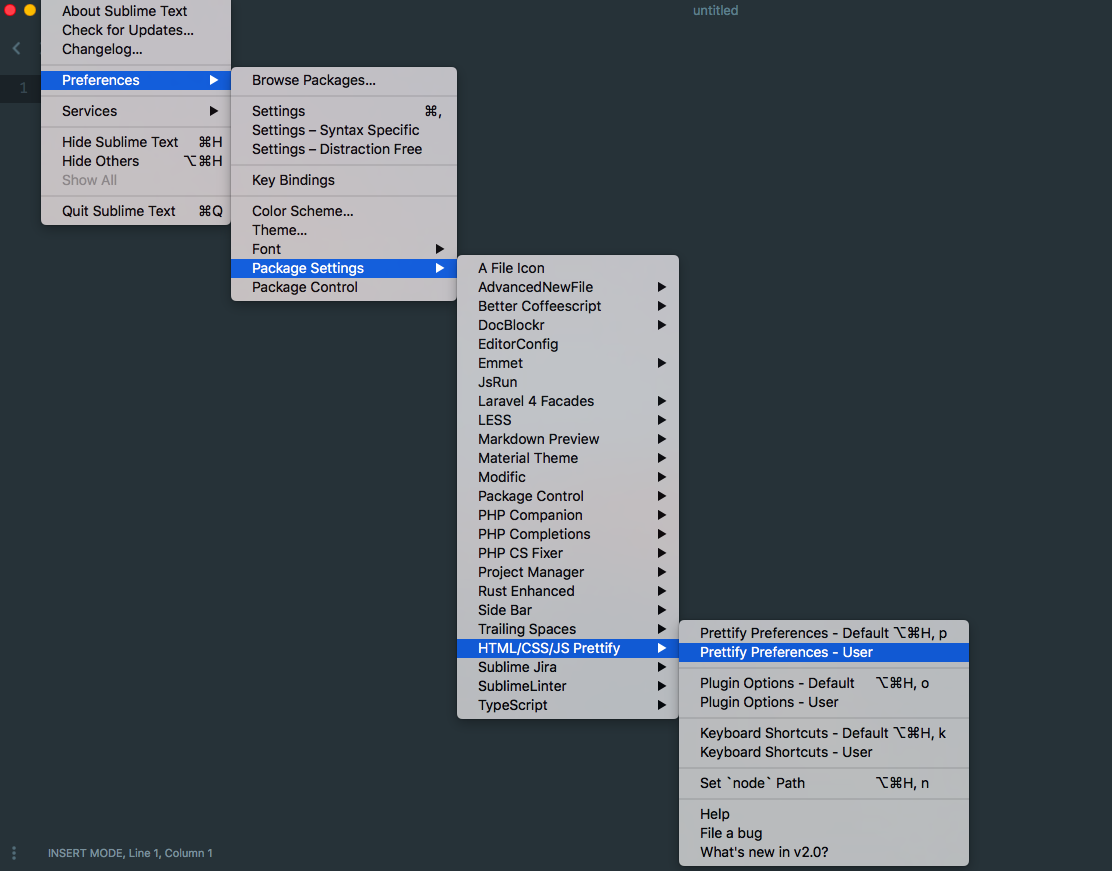
 Html Css Js Prettify Plugin General Discussion Sublime Forum
Html Css Js Prettify Plugin General Discussion Sublime Forum
0 Response to "22 Sublime Text Javascript Formatter"
Post a Comment