28 Feedback Form Validation In Javascript
Ensuring the required data is filled correctly is known as form validation. Form validation can be performed on the client-side or the server-side. Performing it only on the server-side can cause a significant delay as every time the user enters the data, it would first go to the server, and then the server will perform validation there. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in.
 Express Tutorial Part 6 Working With Forms Learn Web
Express Tutorial Part 6 Working With Forms Learn Web
JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
Feedback form validation in javascript. Server Validation. The HTML5 form validation techniques in this post only work on the front end. Someone could turn off JavaScript and still submit jank data to a form with the tightest JS form validation. To be clear, you should still do validation on the server. How you display those errors to a user is up to you. The fields for the feedback forms vary for the organizations and their services, but there will be a common layout for all those forms, such as first name, last name, mail ID and feedback section. Creating this kind of forms using HTML is not a tedious process. In this article, we will discuss creating a feedback form using HTML for web ... sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form.
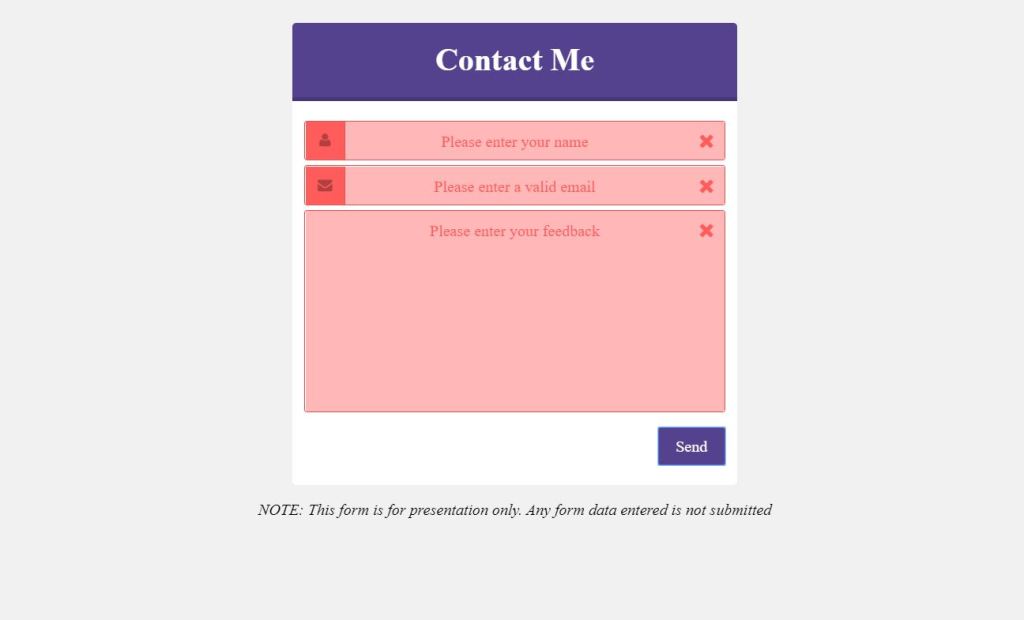
You get the field for Name, Email and feedback in this JavaScript Form validation model. In case you are running a blog website, and you want to your visiting users to give you feedback, then you can make use of this design. You need to put a valid format in all the fields before clicking the Send button. Jul 01, 2020 - Learn to create simple contact form using JavaScript codes. Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. Javascript Form Validation: Checking for Empty fields Usually, in a form some fields are optional while some fields are mandatory, hence a javascript program is used to check if the input field is empty or null. The demo below, uses a function to check if value in the form field is empty or null.
Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user. Apr 22, 2017 - Yesterday I was following a tutorial for client-side validation using regular expressions. It worked well for the most part. I cannot figure out what I changed for this to stop working. Basically,... form validation javascript form validation using regular expression In this tutorial you will see how to use regular expressions to validate. Through a list of examples , we will build a script to validate phone numbers , UK postal codes, along with more examples.
It is important to validate the form submitted by the user because it can have inappropriate values. So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. To provide quick feedback, you can use JavaScript to validate data. This is called client-side validation. If you don't carry the client-side validation, it may cause a bad user experience. In this case, you may feel a noticeable delay because it takes time for the form data to transfer between the web browsers and the server. JavaScript Form Validation does precisely this. Form validation, as the name proposes, checks, if the information provided, is accurate or not. This can be done on the server-side; however, the process takes longer. JavaScript facilitates form validation on the client-side before sending it over to the server, thus improving the processing speed.
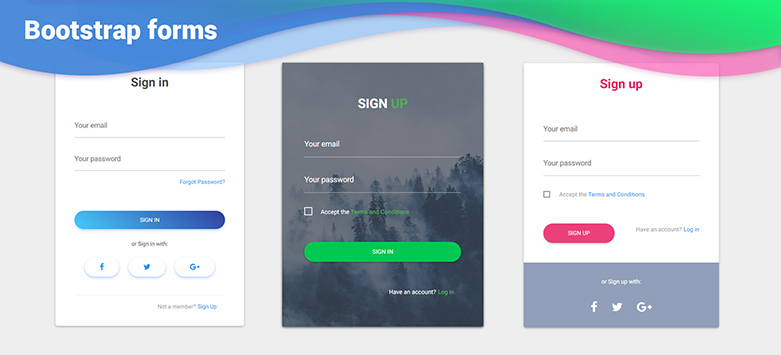
Client-side Validation. The first step in validation t akes place on the client-side. Using a combination of Javascript and HTML it's possible to provide fairly robust validation rules. The main ... Mostly form validation occurs on the server-side to control data of form in a database. For those purposes, we get many complicated coding and using the validation method using JavaScript language . Bootstrap did all things in one form page avoiding complications and lengthy coding and control the form data effortlessly. Jan 01, 2017 - Then, by taking advantage of its ... server-side validations via AJAX, and provide immediate feedback to the user, with error messages in any language supported. ... Front-end developer. Podcaster. Hosts Girls Lean In meetups. Loves entrepreneurship, code, JavaScript, inspiring ...
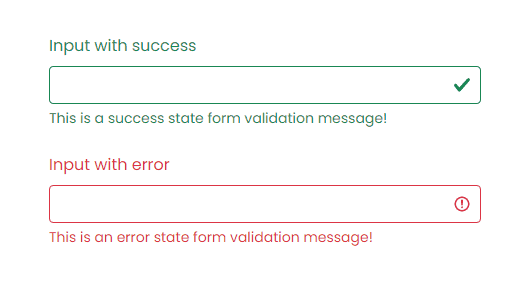
Server side. We recommend using client-side validation, but in case you require server-side validation, you can indicate invalid and valid form fields with .is-invalid and .is-valid.Note that .invalid-feedback is also supported with these classes. Form Input Validation JavaScript by Christopher Heng, thesitewizard . Many websites, like thesitewizard , have a feedback form of some sort so that visitors can make comments to the webmasters. If you have such a form on your site, I'm sure that from time to time, you would have received the results of your form with some essential field ... Form validation checks the accuracy of the user's information before submitting the form. JavaScript provides faster client-side form validation than server-side validation does.
thanks for the tip on my question format. I've noticed that when adding radio button inputs, even though they don't have the required attribute, the label text foreground turns green upon form validation. Is there a way to perform no validation, or bypass validation, to stop the radio button labels' foreground from turning green the since it is one of only two options (2 radio buttons total ... Jun 07, 2021 - Select a template that has HTML form validation included. Besides the ones presented below, we have more to offer in our free form templates gallery. ... Add this online feedback form to your website and get messages sent directly to your inbox. Modify the form template easily, no programming ... Form Validation with JavaScript The form validation process typically consists of two parts— the required fields validation which is performed to make sure that all the mandatory fields are filled in, and the data format validation which is performed to ensure that the type and format of the data entered in the form is valid.
JavaScript validation is coded using JavaScript. This validation is completely customizable, but you need to create it all (or use a library). Using built-in form validation One of the most significant features of HTML5 form controls is the ability to validate most user data without relying on JavaScript. Press the download button above. The zip file contains all the code you need for the form. Unzip the file feedback-form-in-html-with-validation. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website. Open the formpage.html in your browser and test. Jun 13, 2019 - Provide valuable, actionable feedback to your users with HTML5 form validation – available in all our supported browsers. Choose from the browser default validation feedback, or implement custom messages with our built-in classes and starter JavaScript.
Feb 26, 2019 - Using simple logical operators and the functions supplied above you can do all sorts of client-side form validation. To take things a step further you can even explore Ajax Form Validation which lets you supply real-time feedback using server-side scripts triggered by JavaScript events. Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. Validation is being handled in JavaScript methods that you create (or within frameworks/plugins) and users get immediate feedback if validation fails. Main drawback of client-side validation is that it relies on JavaScript. If users turn JavaScript off, they can easily bypass the validation.
For custom Bootstrap form validation messages, you'll need to add the novalidate boolean attribute to your <form>. This disables the browser default feedback tooltips, but still provides access to the form validation APIs in JavaScript. Try to submit the form below; our JavaScript will intercept the submit button and relay feedback to you. For custom CoreUI form validation messages, you'll need to add the noValidate boolean property to your <CForm>. This disables the browser default feedback tooltips, but still provides access to the form validation APIs in JavaScript. Try to submit the form below; our JavaScript will intercept the submit button and relay feedback to you. Oct 03, 2018 - In modern browsers (apart from ... and the JavaScript is redundant. Of course we still need server-side validation to prevent automated scripts from attacking the form handler. ... Now we come to the juicy part of the code. We want our modal window, containing the feedback form, to be ...
JavaScript File - formvalid.js It includes various function to check validity of entered information. Like, formValidation () is the main function that runs as soon as the user clicks on submit button. Here, object is defined for each field. HTML5 introduces a couple of new attributes for implementing browser-based form validation. The pattern attribute is a regular-expression that defines the range of valid inputs for textarea ...
 Angular Form Validation To Validate The Phone Number Stack
Angular Form Validation To Validate The Phone Number Stack
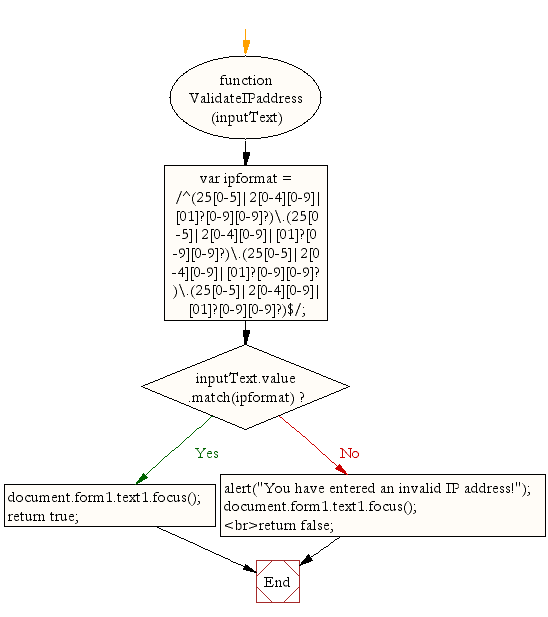
 Javascript Ip Address Validation W3resource
Javascript Ip Address Validation W3resource
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Fast User Friendly Form Validation Plugin Validator Js
Fast User Friendly Form Validation Plugin Validator Js
 Creating A Feedback Form Using Html
Creating A Feedback Form Using Html
 Asp Net Mvc 5 Jquery Form Validator
Asp Net Mvc 5 Jquery Form Validator
 Html Php Contact Form Tutorial With Validation And Email Submit
Html Php Contact Form Tutorial With Validation And Email Submit
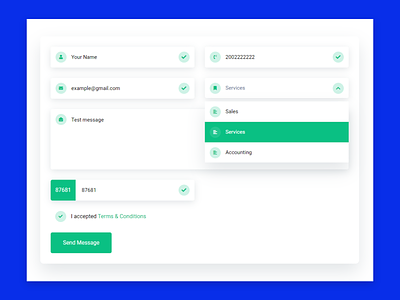
 Conformy Php Ajax Modern Contact Form By Aip Themes On Dribbble
Conformy Php Ajax Modern Contact Form By Aip Themes On Dribbble
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
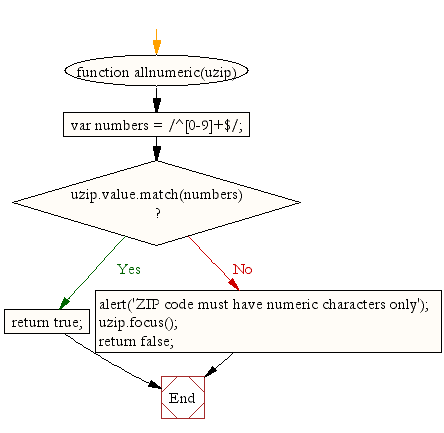
 Javascript Field Level Form Validation W3resource
Javascript Field Level Form Validation W3resource
 How To Create Popup Contact Form Dialog Using Php And Jquery
How To Create Popup Contact Form Dialog Using Php And Jquery

 Javascript Onsubmit Event With Form Validation Formget
Javascript Onsubmit Event With Form Validation Formget
 Web Form Validation Best Practices And Tutorials Smashing
Web Form Validation Best Practices And Tutorials Smashing
Bootstrap Display Invalid Feedback Server Side Validation 5
 How To Create Registration Form With Javascript Validation In
How To Create Registration Form With Javascript Validation In
 Form Validation With Javascript On User Registration Form
Form Validation With Javascript On User Registration Form
 Creating A Feedback Form Using Html
Creating A Feedback Form Using Html
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
 How To Validate Forms With Bootstrap 5 Designmodo
How To Validate Forms With Bootstrap 5 Designmodo
 Designing Efficient Web Forms On Structure Inputs Labels
Designing Efficient Web Forms On Structure Inputs Labels
 How To Add React Form Validation
How To Add React Form Validation
 18 Javascript Form Validation Code Examples Onaircode
18 Javascript Form Validation Code Examples Onaircode
 Bootstrap 4 Contact Forms Examples Amp Tutorial Basic
Bootstrap 4 Contact Forms Examples Amp Tutorial Basic
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 Web Form Validation Best Practices And Tutorials Smashing
Web Form Validation Best Practices And Tutorials Smashing
0 Response to "28 Feedback Form Validation In Javascript"
Post a Comment