25 Javascript Async Await Callback
Jun 24, 2019 - I first wrote JavaScript after a few months of learning C and its async nature just twisted my head and threw me off the grid most of the time. I struggled to get the code to do what I wanted to do… 22/8/2021 · Javascript callback promise await/async. Surprisingly, I’ve been coding javascript for a while, but never really looked into how it works. Javascript is a programming language designed to run on client-side browsers, where everything related to the Internet is unpredictable. If an image is too large, the browser will get stuck.
 The History And Future Of Asynchronous Javascript Okta
The History And Future Of Asynchronous Javascript Okta
Oct 02, 2020 - We can use another javascript feature since [email protected] to achieve the same thing: the async and await keywords. They allow you to structure your code in a way that is almost synchronous looking, saving us the .then chaining as well as callbacks:

Javascript async await callback. Jul 11, 2021 - In this article we briefly recap the problems associated with synchronous JavaScript, and take a first look at some of the different asynchronous techniques you'll encounter, showing how they can help us solve such problems. The asyn/await keywords are used to allow developers to write code that feels very much like sequential code but that is still asynchronous. async functions still use promises under the hood, but have a more traditional JavaScript syntax. Using async keyword before the function marks the function as returning a Promise. There are three methods to deal with Asynchronous calls built into JavaScript as shown below: Callback Functions; Promises and Promise Handling with .then() and .catch() method; ES6+/ESNext style async functions using await. In this article, we will discuss how to deal with asynchronous calls in all of the above-mentioned ways.
We want to make this open-source project available for people all around the world. Help to translate the content of this tutorial to your language! Aug 05, 2020 - Web browsers have a few functions that accept callback parameters. setTimeout and requestAnimationFrame are the first that come to mind. If you need to do multiple calls to these functions in a row, you quickly end up in callback hell. Here’s a quick tip to flatten your code with async/await. JavaScript's asynchronicity - Promises, callbacks and async/await: One of the core concepts of JavaScript is asynchronicity, which means doing many things simultaneously. It's a solution for avoiding your code being blocked by a time-intensive operation (like an HTTP request).
In this article, you will learn about the event loop, the original way of dealing with asynchronous behavior through callbacks, the updated ECMAScript 2015 addition of promises, and the modern practice of using async / await. Note: This article is focused on client-side JavaScript in the browser environment. To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await. Aug 16, 2019 - How callbacks fare against promises and async/await to handle asynchronous javascript
Callbacks, Async Await y promises en Javascript. Esta es una sección donde se explicará de forma sencilla y detallada; tres cosas fundamentales que debes de saber si desarrollas en js, sin importar si te dedicas al backend con node, o si te dedicas a frontend tanto con vue, React o Angular, es indispensable tener en claro estas tres ... Async Await is a syntactic sugar around Promises introduced in EcmaScript 8. Before that writing asynchronous code in JavaScript was very different from writing ordinary synchronous code. Async await allows you to structure all your code in a similar way, no matter if it's synchronous or asynchronous. since every async call depended on the data fetched from the previous call it had to wait for the previous one to complete. This works but it was very hard to debug and maintain. Promises/Async & Await Promise. Promises are introduced in es6 and solved some of the problems of callbacks. Promises enable asynchronous programming in Javascript. A ...
We will be talking about 3 main components of Async JavaScript: Callback functions, Promises, and Async Await. Callbacks in JavaScript are used everywhere. Creating event handlers, making HTTP requests, interacting with the DOM, setting timeouts, reading or writing data to the filesystem, working with databases, etc. Jul 22, 2020 - JavaScript touts asynchronous programming as a feature. This means that, if any action takes a while, your program can continue doing other things while the action completes. Aug 27, 2020 - Learn fundamental concepts that JavaScript relies on to handle asynchronous operations. These concept includes Callbacks, Promises and the use of Async and Await to handle deferred operations.
Aug 30, 2019 - You might notice that we use the “async” keyword for the wrapper function printAll. This let’s JavaScript know that we are using async/await syntax, and is necessary if you want to use Await. This means you can’t use Await at the global level; it always needs a wrapper function. Jun 03, 2021 - Today we're going to build and run an ice cream shop and learn asynchronous JavaScript at the same time. Along the way, you'll learn how to use: CallbacksPromisesAsync / AwaitHere's what we'll cover in this article:What is Asynchronous JavaScript?Synchronous vs Asynchronous JavaScriptHow Callbacks ... On regular day of a developer, we have to convert quite a bit of legacy code that uses traditional callbacks to Promises and async-await, both for taking advantage of the latest features of ES6 and also to avoid callback-hell and making the code more beautiful and compact and human readable.
And that's all for async/await. Conclusion In this article, we learned about callbacks, async/await and Promise in JavaScript to write asynchronous code. If you want to learn more about these concepts, check these amazing resources. An Interesting Explanation of async/await in JavaScript; Everything About Callback Functions in JavaScript Mar 04, 2019 - Getting to know asynchronous JavaScript: Callbacks, Promises and Async/Await ... If you are new to JavaScript it can be hard to understand its asynchronous nature. In this article I will try my best to explain it. Mar 09, 2020 - On regular day of a developer, we have to convert quite a bit of legacy code that uses traditional callbacks to Promises and async-await…
Async / Await. Now that you have learnt about Promises and how Promises may help you to deal with asynchronous JavaScript code we can go one step further and learn about two new language keywords which have been added to JavaScript with the ES2017 language specification. When you're dealing with libraries like jQuery, lodash, or even vanilla JavaScript, it's safe to assume that the callback function will be invoked at the correct time with the correct arguments. However, for many third-party libraries, callback functions are the interface for how you interact with them. Asynchronous JavaScript: The Event Loop, Callbacks, Promises, and Async/Await. ... Even though the callback-based solution seemed a good option for asynchronous programming in JavaScript, it introduces other problems. A single callback will be attached to a single asynchronous function. However, by nesting asynchronous functions, we could ...
This article introduces you to asynchronous JavaScript and explains why you should start using async/await functions today. Specifically, assuming 'someEvent' is guaranteed to be called once and only once, I'd like the function test to be an async function which does not return until the callback is executed such as: async test () { return await api.on ('someEvent'); } javascript asynchronous callback async-await ecmascript-2017 The async/await abstraction is the new and shiny for developers looking to be on the cutting edge of JavaScript development. It is only recently getting standard support in browsers but has been...
The await keyword causes the JavaScript runtime to pause your code on this line, not allowing further code to execute in the meantime until the async function call has returned its result — very useful if subsequent code relies on that result! Once that's complete, your code continues to execute starting on the next line. Apr 17, 2019 - It is easy to think that JavaScript is only an imperative and object-oriented language, but it is actually a functional/imperative hybrid and an event-based language that provides object-oriented features via “prototypical inheritance” · Note: In this article, we will learn about callbacks, promises & async/await ... Sep 25, 2019 - But its execution ends up having similar problems to the callback hell. Like async/await, a compiler is recommended. This is because it isn’t supported in older browser versions.
Aug 05, 2020 - This article contains explanation of callback problems and it's modern solutions using ES6 Promises, catching errors and async/await syntax of ES7. 1 week ago - In this way, an async function without an await expression will run synchronously. If there is an await expression inside the function body, however, the async function will always complete asynchronously. ... Code after each await expression can be thought of as existing in a .then callback. Callbacks A callback function is a function that you pass to an asynchronous function as an argument. The callback function is executed once the asynchronous part of the work is done. Let's simulate waiting for an API request to return a response by using the setTimeout method. A callback approach might look like this:
The await keyword is used in an async function to ensure that all promises returned in the async function are synchronized, ie. they wait for each other. Await eliminates the use of callbacks in.then () and.catch (). Asynchronous requests will wait for a timer to finish or a request to respond while the rest of the code continues to execute. Then when the time is right a callback will spring these asynchronous requests into action. This is an example of an asynchronous code: Promise: Promises are used to handle asynchronous/ operations in JavaScript. They are easy to manage when handling multiple asynchronous operations where callbacks can create callback hell resulting in unmanageable code.
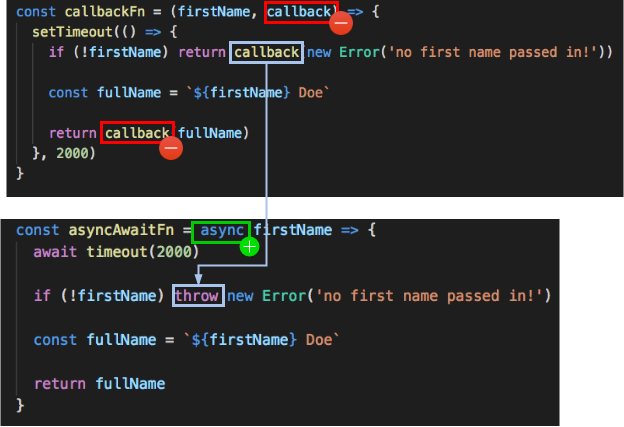
The async function declaration defines an asynchronous function, which returns an AsyncFunction object. Async/await is actually built on top of promises. It cannot be used with plain callbacks or node callbacks. The word "async" before a function means one simple thing: a function always returns a promise. When a callback is asynchronous, it will be executed at a later time after some other tasks have completed. The browser API have functions that execute callbacks asynchronously, such as setTimeout (), setInterval (), and functions for manipulating the DOM. Let us convert our function above to execute the callback asynchronously. See? I call uploadFile and when it finishes doing what it needs to do, it calls the callback function.. But was using async/await across all my file, so I decided to use async/await here too, instead of using the callback. Here's how I did it: I wrapped all the body of the uploadFile function in a return new Promise() call, and when I got the data I wanted to return, I called resolve():
By passing a function as a callback, you've successfully delayed execution of the function until the asynchronous Web API (setTimeout) completes. The key takeaway here is that callback functions are not asynchronous— setTimeout is the asynchronous Web API responsible for handling asynchronous tasks.
 Async Javascript From Callbacks To Promises To Async Await
Async Javascript From Callbacks To Promises To Async Await
 How To Rewrite A Callback Function In Promise Form And Async
How To Rewrite A Callback Function In Promise Form And Async
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
.jpg) Moving From Callback To Async Await Amp Promises Migrating To
Moving From Callback To Async Await Amp Promises Migrating To
 Javascript Promises And Why Async Await Wins The Battle
Javascript Promises And Why Async Await Wins The Battle
 Javascript Async Amp Await Promises And Callbacks The Linux
Javascript Async Amp Await Promises And Callbacks The Linux
Faster Async Functions And Promises V8
 Comparing Callbacks Promises And Async Await In Typescript
Comparing Callbacks Promises And Async Await In Typescript
 How To Learn Javascript Promises And Async Await In 20 Minutes
How To Learn Javascript Promises And Async Await In 20 Minutes
 Async Await Saves The Day Sort Of By Leigh Steiner
Async Await Saves The Day Sort Of By Leigh Steiner
 Callbacks Vs Promises Vs Async Await In Js By Wilsen
Callbacks Vs Promises Vs Async Await In Js By Wilsen
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 Callbacks The Definitive Guide Learn The Real Way To Async
Callbacks The Definitive Guide Learn The Real Way To Async
 Understanding Javascript Async Await In 7 Seconds Dev Community
Understanding Javascript Async Await In 7 Seconds Dev Community
 Await And Async Explained With Diagrams And Examples
Await And Async Explained With Diagrams And Examples
 Javascript Async Await Explained How Does It Work 2021
Javascript Async Await Explained How Does It Work 2021
 Javascript Callback Promises And Async Await Part 1
Javascript Callback Promises And Async Await Part 1
Asynchronous Javascript From Callback To Async Await Json
 Buy Javascript Async Events Callbacks Promises And Async
Buy Javascript Async Events Callbacks Promises And Async
Es7 Async Await In Node Js With Babel Js
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
 Thread By Nachoiacovino Callbacks Vs Promises Vs Async
Thread By Nachoiacovino Callbacks Vs Promises Vs Async
 How To Rewrite A Callback Function In Promise Form And Async
How To Rewrite A Callback Function In Promise Form And Async
 Topcoder Callbacks Promises Amp Async Await Topcoder
Topcoder Callbacks Promises Amp Async Await Topcoder
0 Response to "25 Javascript Async Await Callback"
Post a Comment