26 Javascript If Else True False
Let's look at each in turn. 1. Avoid direct comparisons. It's rarely necessary to compare two truthy and falsy values when a single value will always equate to true or false: // instead of if ... JavaScript else statement runs a block of code if the if statements condition is false. JavaScript else if statement runs a code block if the condition of if is false but an extra condition proves to be true. Choosing and Writing Statements. if JavaScript statement runs a block of code if a specific set condition is true. If that same condition ...
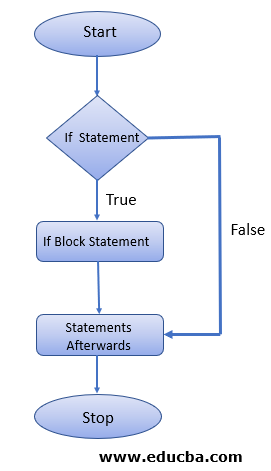
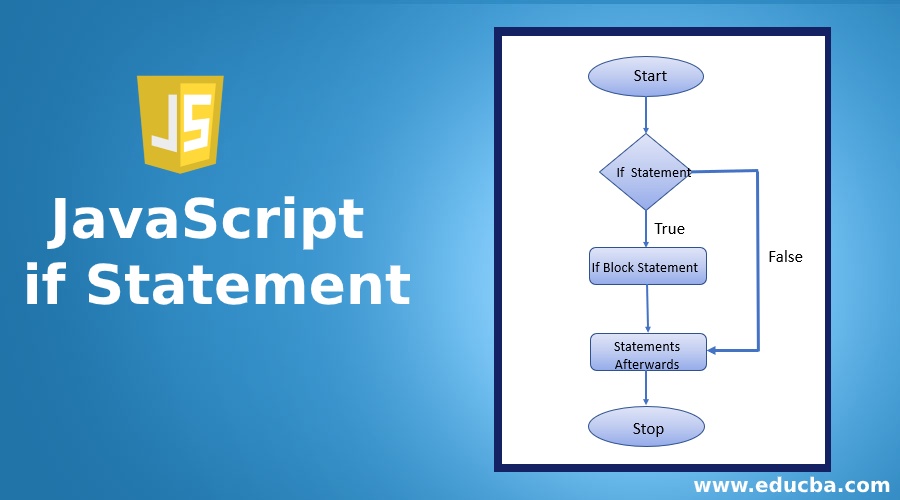
 Javascript If Statement How If Statement Works In Javascript
Javascript If Statement How If Statement Works In Javascript
Jul 17, 2014 - Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Javascript if else true false. Sep 14, 2012 - You’re trying to use the strings “True” and “False” instead of the booleans true and false. ... // Define the function under this line var canIDrive = function(myAge, legalDrivingAge){ if(myAge >= legalDrivingAge){ return true; }else{ return false; } }; // Declare legalDrivingAge ... The strict equality operators (=== and !==) use the Strict Equality Comparison Algorithm to compare two operands.If the operands are of different types, return false.; If both operands are objects, return true only if they refer to the same object.; If both operands are null or both operands are undefined, return true.; If either operand is NaN, return false. JavaScript If Else: A Step-By-Step Guide. A JavaScript if…else statement evaluates whether a condition is true or false. If a condition is executed, the code within the if block executes. Otherwise, the contents of the else block execute. Else…if statements let you evaluate multiple conditions.
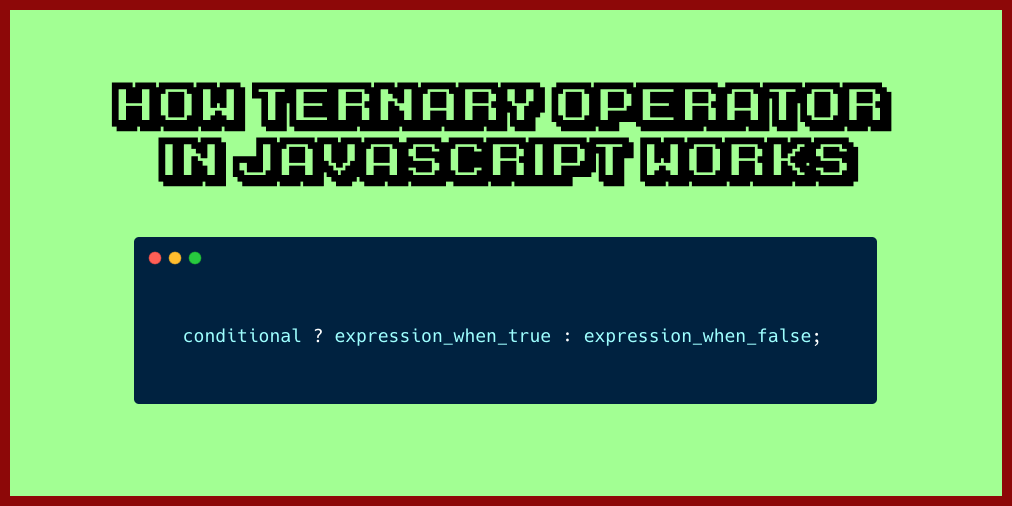
const evenOrOdd = (number) => { ... } else { return "odd"; } }; in one line ... code: 'ER_NOT_SUPPORTED_AUTH_MODE', errno: 1251, sqlMessage: 'Client does not support authentication protocol requested by server; consider upgrading MySQL client', sqlState: '08004', fatal: true · how to check multiple values in if condition in javascript... The Conditional (Ternary) Operator. First, we'll take a look at the syntax of a typical if statement: Now, the ternary operator: Here's what you need to know: The condition is what you're actually testing. The result of your condition should be true or false or at least coerce to either boolean value. Apr 02, 2018 - “If” statements: where if a condition is true it is used to specify execution for a block of code. “Else” statements: where if the same condition is false it specifies the execution for a block of code.
It may be difficult at first to grasp what's going on. But after a closer look, we can see that it's just an ordinary sequence of tests: The first question mark checks whether age < 3.; If true - it returns 'Hi, baby!'.Otherwise, it continues to the expression after the colon '":"', checking age < 18.; If that's true - it returns 'Hello!'. The JavaScript ternary operator is the only operator that takes three operands. The condition is an expression that evaluates to a Boolean value, either true or false. If the condition is true, the ternary operator returns expression_1, otherwise it returns the expression_2. The expression_1, and expression_2 are expressions of any type. JavaScript if else: In this tutorial, you will learn about the if…else statement to make decision making programs with the help of examples. In computer programming, there may emerge a circumstance where you need to run a square of code among more than one other option.
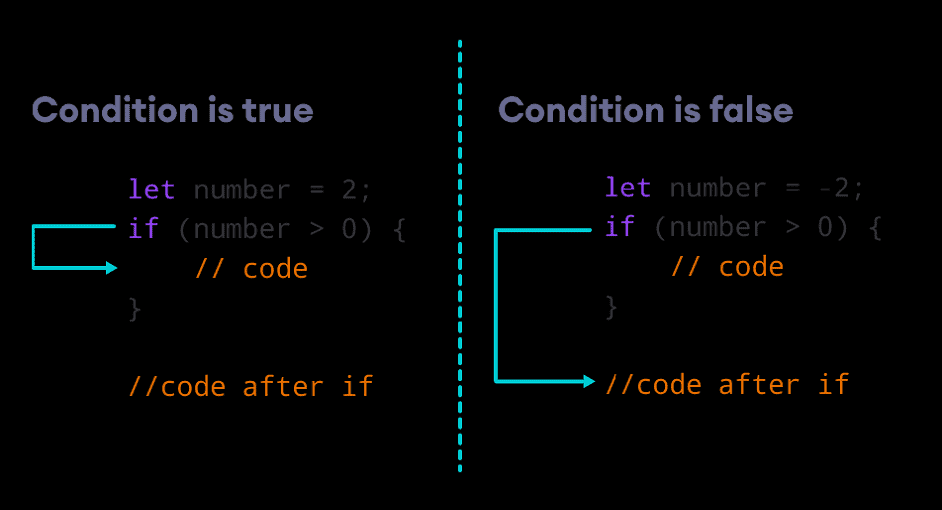
Like the if statement, the condition is an expression that evaluates to true or false.. If the condition evaluates to true, the operator returns the value of the expression_1; otherwise, it returns the value of the expression_2.. The following express uses the conditinal operator to return different labels for the login button based on the value of the isLoggedIn variable: Do not confuse the primitive Boolean values true and false with truthiness or falsiness of the Boolean object. Any value that is not false, undefined, null, 0, -0, NaN, or the empty string (""), and any object, including a Boolean object whose value is false, is considered truthy when used as the condition. For example: In this case, the condition number > 0 evaluates to true. Hence, the body of the if statement is executed and the body of the else statement is skipped. Output 2. Enter a number: -1 The number is either a negative number or 0 The if...else statement is easy. Suppose the user entered -1. In this case, the condition number > 0 evaluates to false.
Nov 16, 2015 - So if I wanted to alternate between ... to the title but not sure how to put the first part into actual javascript. ... If previous string was true (in this case there was no previous string) return false, else true.... The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. TRUE / FALSE; For this, JavaScript has a Boolean data type. It can only take the values true or false. The Boolean() Function. You can use the Boolean() function to find out if an expression (or a variable) is true: Example. Boolean(10 > 9) // returns true
These were some of the basic implementations of return false statement in JavaScript. However, there exist some more interesting implementations. Web Developers use 'return false' in different ways. During form submission, if a particular entry is unfilled, return false is used to prevent the submission of the form. Conditional statements are used to decide the flow of execution based on different conditions. If a condition is true, you can perform one action and if the condition is false, you can perform anothe In JavaScript, 0 is considered 'falsy', while numbers greater or lesser than 0 are considered 'truthy'. As a result, one has to write the correct code like this. As a result, one has to ...
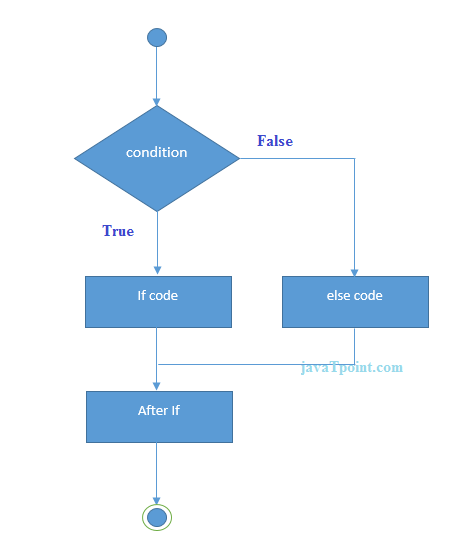
B In our example, we first check for the highest score, which will be greater than or equal to 90.After that, the else if statements will check for greater than 80, 70, and 60 until it reaches the default else of a failing grade.. Although our grade value of 87 is technically also true for C, D and F, the statements will stop at the first one that is successful. In the above syntax, the if statement evaluates the conditionExpression inside parenthesis. If the resulting value is true, the given statementBlock in the "if" block, are executed. If the expression is false, then the given statementBlock in the else block are executed. There are five conditional statements in JavaScript: We use else if to identify a new condition to test, if the first condition is false; else if to identify a block of code to be executed, if a specified condition is true; else to identify a block of code to be executed, if the same condition is false;
The conditional checks the expression you pass to it for true or false value. If you pass a number, that always evaluates to true unless it's 0. If you pass a string, it always evaluates to true unless it's an empty string. Those are general rules of casting types to a boolean. Else. You can provide a second part to the if statement: else. JavaScript elseIf statement is used to cause the flow of execution to branch based on changes to the lines of the program. Basically, if is used to specify a block of code to be executed if the condition is true. Need to use else if the specific block of code to be executed if the condition if false. Here we use else if to specify the new ... JavaScript Booleans . The boolean (not Boolean) is a primitive data type in JavaScript. It can have only two values: true or false. It is useful in controlling program flow using conditional statements like if else, switch, while loop, etc. The followings are boolean variables.
Mar 14, 2013 - Let me rephrase. If you know it's gonna be either true or false, it doesn't matter. ... In general, it is cleaner and simpler to omit the === true. However, in Javascript, those statements are different. You need to enable JavaScript to run this app It is just a series of if statements, where each if is a part of the else clause of the previous statement. Statement(s) are executed based on the true condition, if none of the conditions is true, then the else block is executed. Example. Try the following code to learn how to implement an if-else-if statement in JavaScript.
JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times. Description. When a return statement is used in a function body, the execution of the function is stopped. If specified, a given value is returned to the function caller. For example, the following function returns the square of its argument, x , where x is a number. If the value is omitted, undefined is returned instead. Mar 20, 2019 - I believe I understand If/else statements using operators and numbers but I am not quite understanding it when it comes to a choice??? For example: I have two variables, lovesIcecream and
For example, !true would equal false and !false will equal true. If putting the exclamation before a statement with spaces or symbols in between (eg. 1 + 2 == 3 as supposed to true ), don't forget to surround it with brackets! In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false. Mar 29, 2020 - Get code examples like "if else true false javascript" instantly right from your google search results with the Grepper Chrome Extension.
The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. 2. 'False' and 'True' are actually strings, 'True' == 'False' should always evaluate to false. As a result, none of the code will evaluate as both conditions are set to false ('if' and 'else if'). Share. answered Jan 15 '16 at 14:15. Mar 13, 2020 - This chapter documents all the JavaScript language operators, expressions and keywords.
We wanted to make a special mention of testing boolean (true/false) values, and a common pattern you'll come across again and again.Any value that is not false, undefined, null, 0, NaN, or an empty string ('') actually returns true when tested as a conditional statement, therefore you can use a variable name on its own to test whether it is true, or even that it exists (that is, it is not ... How to use conditionals (if/else) with Boolean expressions to make decisions in computer programs. Includes links to examples in JavaScript, App Lab, Snap, and Python, plus the pseudocode for conditionals from the AP Computer Science Principles exam. JavaScript If-else. The JavaScript if-else statement is used to execute the code whether condition is true or false. There are three forms of if statement in JavaScript. If Statement; If else statement; if else if statement; JavaScript If statement. It evaluates the content only if expression is true. The signature of JavaScript if statement is ...
 Javascript True False Not Executing Correctly In If Else
Javascript True False Not Executing Correctly In If Else
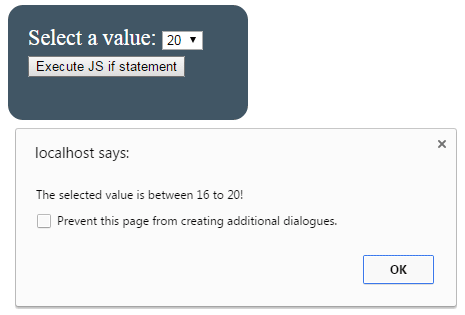
 Javascript If Else Statement With 4 Online Demos
Javascript If Else Statement With 4 Online Demos
 Javascript If Statement Doesnt Work Boolean Stack Overflow
Javascript If Statement Doesnt Work Boolean Stack Overflow
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
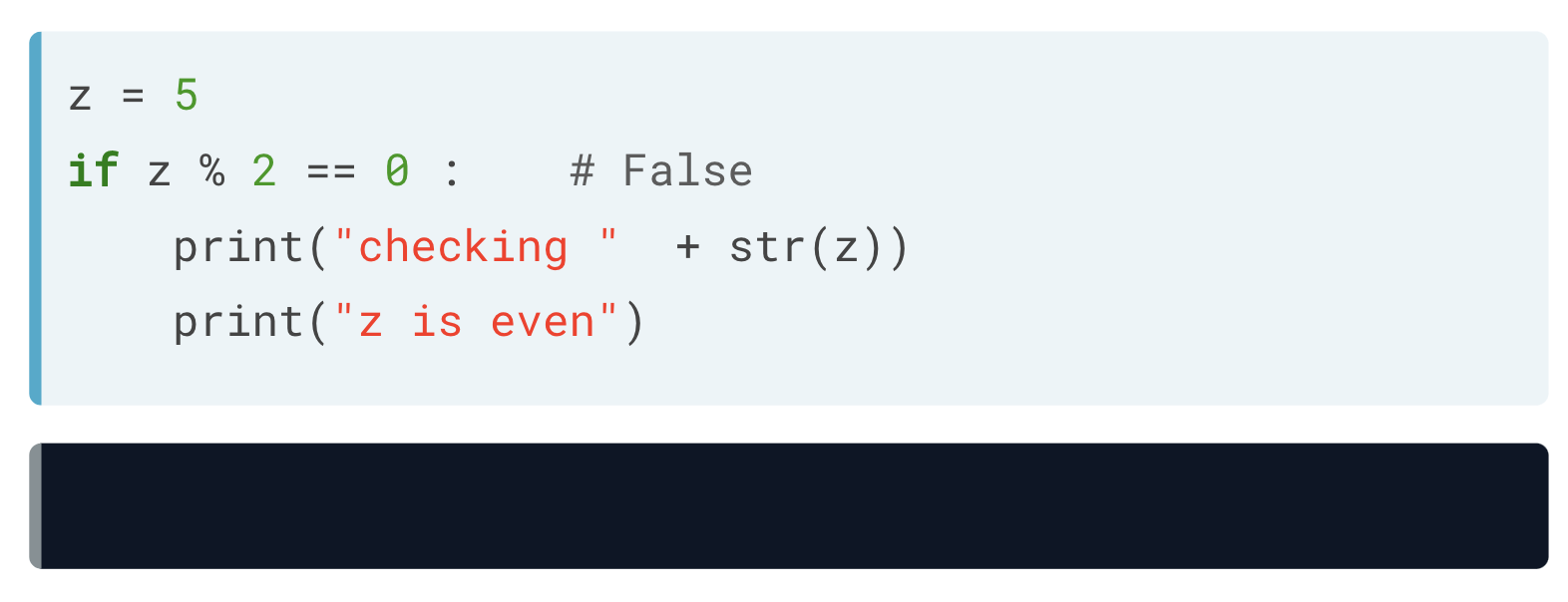
 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp
 Ternary Operator Javascript If Statement Tutorial
Ternary Operator Javascript If Statement Tutorial

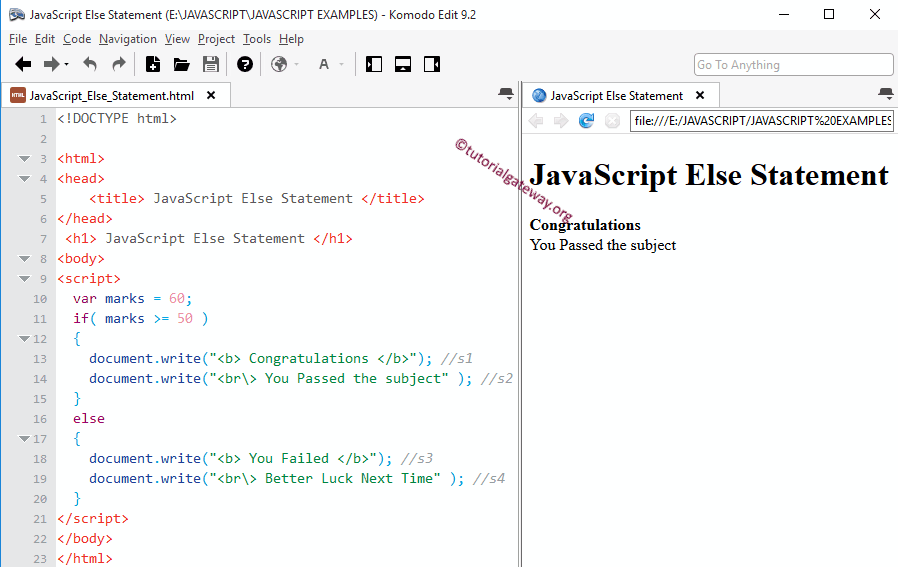
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
 Javascript If If Else If Statement Nested If Else Switch
Javascript If If Else If Statement Nested If Else Switch
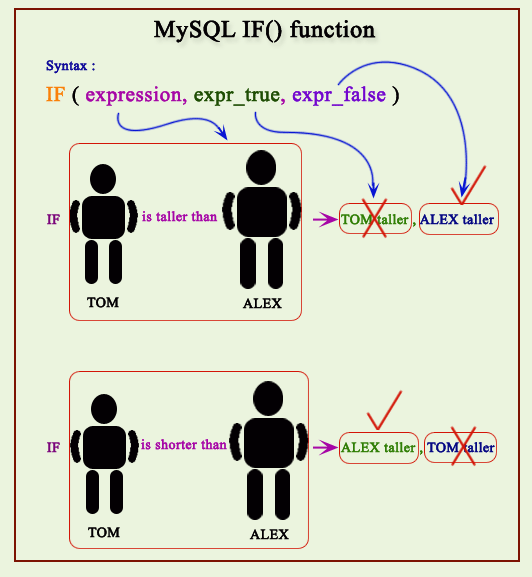
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview
 Javascript If Else Statement With Examples Learn Javascript
Javascript If Else Statement With Examples Learn Javascript
 Python Conditional Statements If Else Elif Nested If Statement
Python Conditional Statements If Else Elif Nested If Statement
 Javascript If Statement How If Statement Works In Javascript
Javascript If Statement How If Statement Works In Javascript
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
 Javascript If Else And Else If Statements Studytonight
Javascript If Else And Else If Statements Studytonight
![]() Javascript If If Else If Statement Nested If Else Switch
Javascript If If Else If Statement Nested If Else Switch
 Javascript Ternary Operators Scotch Io
Javascript Ternary Operators Scotch Io
 Sql Server If Else Condition Statement T Sql Select Query
Sql Server If Else Condition Statement T Sql Select Query
 How To Prevent Using If Else Statements In Your Code By Jan
How To Prevent Using If Else Statements In Your Code By Jan
 If Statement Fails Even When The Variables Match Stack Overflow
If Statement Fails Even When The Variables Match Stack Overflow




0 Response to "26 Javascript If Else True False"
Post a Comment