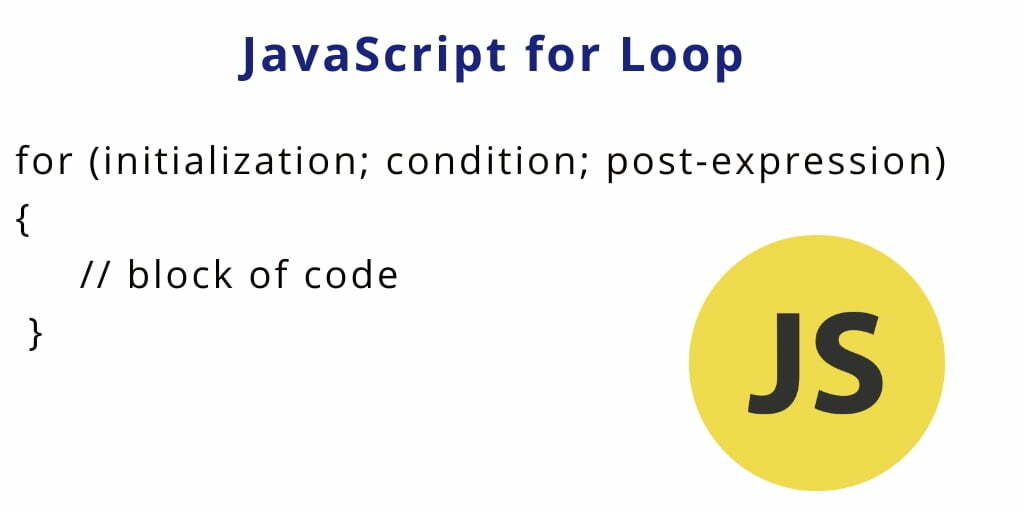
31 For Condition In Javascript
Browse other questions tagged javascript boolean-expression or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization 20/7/2020 · There are three types of conditional statements in JavaScript −. If statement − The if statement is used to execute code inside the if block only if the specific condition is met. If else statement − The If….Else statement is used to check only two conditions and execute different codes for each of them. If else if else statement − The if…else ...
 Race Condition In Javascript With Compound Assignment Stack
Race Condition In Javascript With Compound Assignment Stack
The if (...) statement evaluates a condition in parentheses and, if the result is true, executes a block of code.

For condition in javascript. Remember that the numbering starts at "0". In JavaScript you have 0 to 11 for the months, so the month of June would be #5. In the IF condition we added "&& z==5" to check and see if we were in the month of June. If these conditions were met we display, "Its the weekend in the month of June". The logical NOT (!) operator (logical complement, negation) takes truth to falsity and vice versa. It is typically used with Boolean (logical) values. When used with non-Boolean values, it returns false if its single operand can be converted to true; otherwise, returns true. Logical operator conditions and syntax that can be used in javascript? Explanation. Logical Operators: There are used mainly for boolean operations. Operator Syntax : Description && Used for logical "and" operation, condition || Used for logical "or" operation, condition ! Used for logical "not" operation, condition :
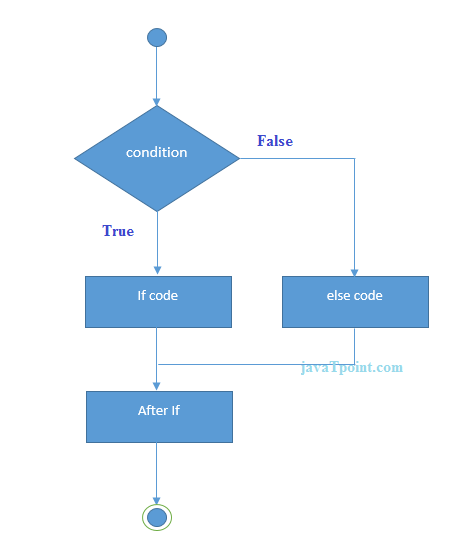
You can use conditional statements in your code to do this. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. The keyword if tells JavaScript to start the conditional statement. (10 > 5) is the condition to test, which in this case is true — 10 is greater than 5. The part contained inside curly braces {} is the block of code to run. Because the condition passes, the variable outcome is assigned the value "if block". In such cases, you need to use conditional statements that allow your program to make correct decisions and perform right actions. JavaScript supports conditional statements which are used to perform different actions based on different conditions. Here we will explain the if..else statement. Flow Chart of if-else
The conditional ternary operator in JavaScript assigns a value to a variable based on some condition and is the only JavaScript operator that takes three operands. The ternary operator is a substitute for an if statement in which both the if and else clauses assign different values to the same field, like so: I'm learning JavaScript using W3C and I didn't find an answer to this question. I'm trying to make some manipulations on array elements which fulfill some condition. Is there a way to do it other... JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times.
The logical operators used in Javascript are listed below: is true if both a and b are true. is true if either a or b is true. Logical NOT ( ! ) is true if a is not true. The following conditions are true : The following conditions are false : JavaScript Conditional Statements give a 'hidden' value to determine if the condition is met. This is in the form of 'True or False' (alternatively 1 or 0 respectively). In programming terms this is called a Boolean. If a condition is met then the conditional statement returns True. If a conditional is not met, then the statement ... The Condition is all about making decision. Conditional statements are used to execute the code based on different conditions. If a condition is true, we can perform one action and if the condition is false, we can perform another action. Conditional statements in JavaScript are: if statement. if…else statement. if…else if statement.
null and undefined are primitive values in JavaScript. A null value means absence. An undefined value means lack of value. A null or undefined value evalutes to false in conditional expression. Javascript Conditionals Javascript Conditionals are used to define test conditions to control the flow of the program, if the condition is true then the code blocks are executed, if not the alternate code block is executed. Javascript has three types of Conditionals if, if/else, switch Conditional statements are used to decide the flow of execution based on different conditions. If a condition is true, you can perform one action and if the condition is false, you can perform another action. Different Types of Conditional Statements There are mainly three types of conditional statements in JavaScript.
Conditional statements execute a specific action based on the results of an outcome of true or false. A few examples of JavaScript conditional statements you might see include: Check the location of a user and display the correct language based on country Send a form on submit, or display warnings next to missing required fields JavaScript has the very broad support of conditional statements. Case statements are alternative to multiple if-else statements. Case statements make code efficient and look less messy. Case statements are very useful in JavaScript, where testing of multiple large numbers of conditions is required. Recommended Articles If else Statement is an improvement over if Statement. It evaluates the statement if the condition is true or false. In this statement, the given If condition is true means to execute the if Statement. On the other hand, if the condition is false it means to execute another block.
All conditional tests in Microsoft JavaScript are Boolean, so the result of any test is either true or false. We can freely test values that are of Boolean, numeric, or string type here in this section of JavaScript Tutorial. JavaScript provides control structures for a range of possibilities. The simplest control structures are the conditional ... JavaScript also supplies a built-in existential statement: Array.prototype.some. Similar to every , some will return early (with true) if an element satisfies its predicate. As an example, [1, 3, 5].some(isOdd) will only run one iteration of the predicate isOdd (consuming 1 and returning true ) and return true . It is the ability to execute a piece of code depending on some condition. In Acrobat JavaScript, the primary element of conditional execution is the "if" statement. While there are others, none is as generic and widely used as the "if" statement. Writing an "if" statement .
Conditional (ternary) operator. The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (? ), then an expression to execute if the condition is truthy followed by a colon (: ), and finally the expression to execute if the condition is falsy. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false. In a nutshell: The race condition in Javascript could only be fabricated but one could almost never find race condition in reality. A quick Google search if there exists race condition in Javascript, the first result you get this article that claims there's no race condition, and second result is this article that claims there is race condition ...
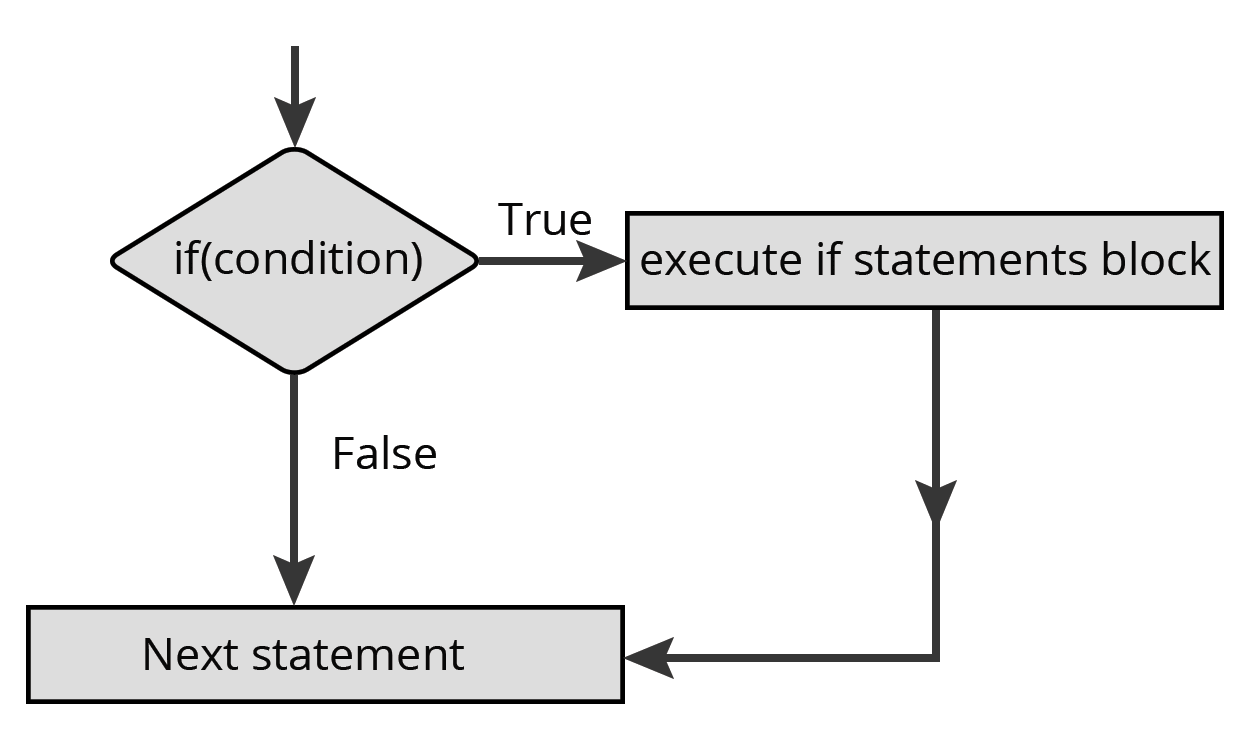
The JavaScript if-else statement is used to execute the code whether condition is true or false. There are three forms of if statement in JavaScript. Enable or Disable Button based on condition using JavaScript. When User inputs a value in TextBox, first the Button is referenced. Then the value of the TextBox is checked. If the TextBox has value, the Button is enabled and if the TextBox is empty, the Button is disabled using JavaScript. <script type="text/javascript">. if (condition) { //if the condition is true block of code executed } We use if in lowercase letters because uppercase letters (If or IF) will generate a JavaScript error. The condition in this example is a simple equality check (answer == 'yes'), but it can be much more complicated.
 Javascript For Loop Control Statement Simple Snippets
Javascript For Loop Control Statement Simple Snippets
 Dynamically Create A Condition In Javascript Stack Overflow
Dynamically Create A Condition In Javascript Stack Overflow
 Javascript Tutorials For Beginners Javascript Continue
Javascript Tutorials For Beginners Javascript Continue
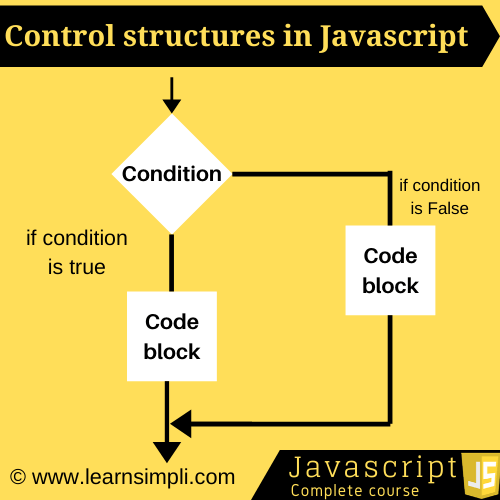
 Control Structures In Javascript Learn Simpli
Control Structures In Javascript Learn Simpli
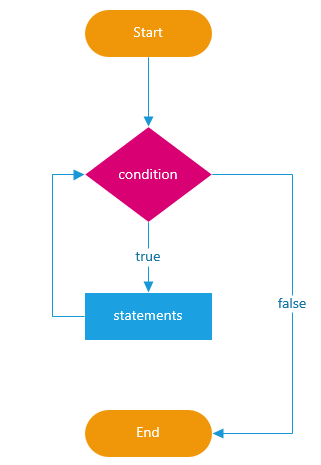
 Javascript While Loop By Examples
Javascript While Loop By Examples
 Javascript Enhancing The Conditions By Marudhu Pandiyan G
Javascript Enhancing The Conditions By Marudhu Pandiyan G
 Condition Builder And The Url Executes On Server
Condition Builder And The Url Executes On Server
 Mastering In Javascript Conditionals Jsdevlife
Mastering In Javascript Conditionals Jsdevlife
 Javascript If Statement Didn T Work Stack Overflow
Javascript If Statement Didn T Work Stack Overflow
 Looping Code Learn Web Development Mdn
Looping Code Learn Web Development Mdn
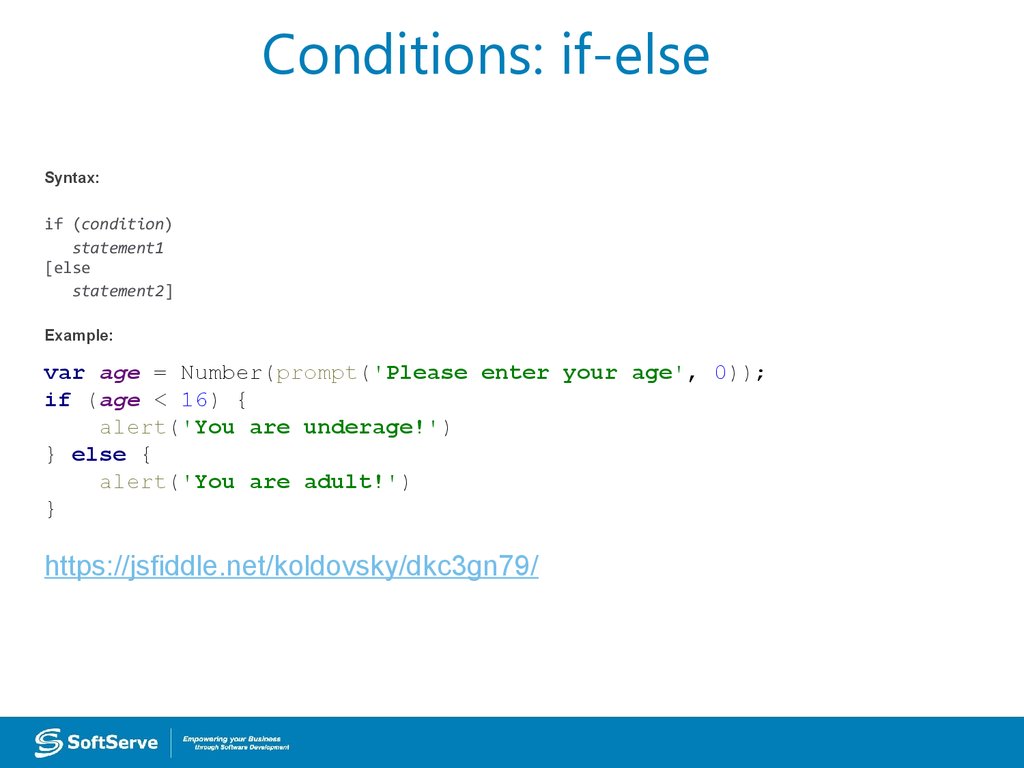
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
 Conditional Statements In Javascript
Conditional Statements In Javascript
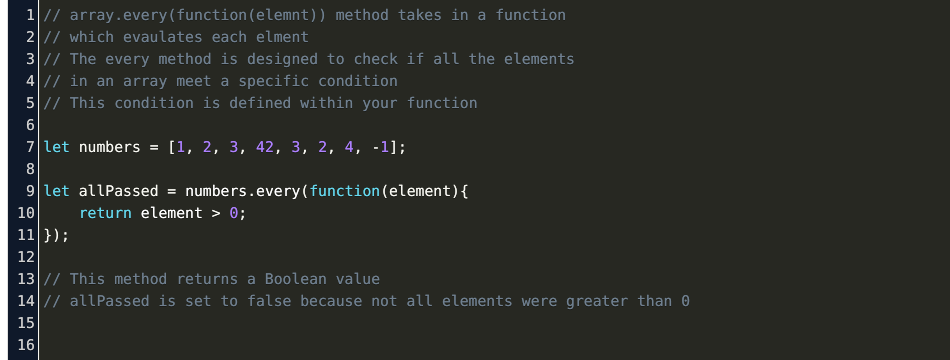
 Check If All Values In Array Are True Javascript Code Example
Check If All Values In Array Are True Javascript Code Example
 How We Used If And Else If Condition Inside For Loop In
How We Used If And Else If Condition Inside For Loop In
 Javascript For Loop By Examples
Javascript For Loop By Examples
 Conditional Object Properties Using Spread In Javascript By
Conditional Object Properties Using Spread In Javascript By
 Tonight S Javascript Topics 1 Conditional Statements If And
Tonight S Javascript Topics 1 Conditional Statements If And
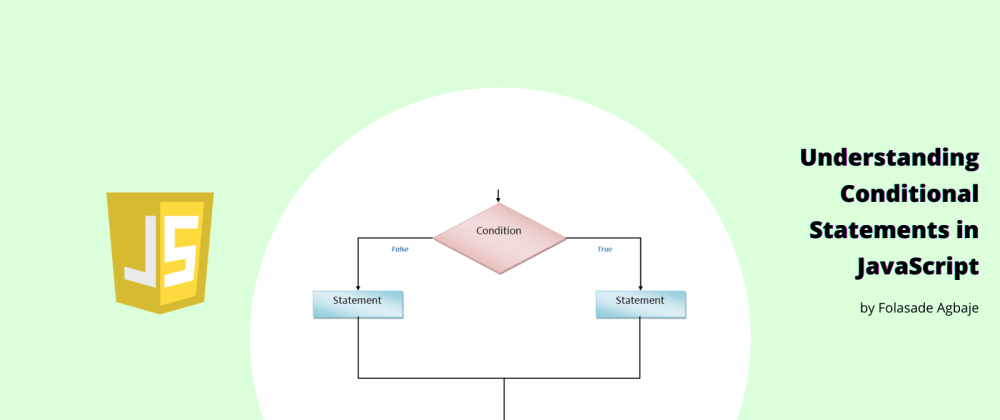
 Understanding Conditional Statements In Javascript Dev
Understanding Conditional Statements In Javascript Dev
 Javascript For Loop Js For Loop Tuts Make
Javascript For Loop Js For Loop Tuts Make
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Using Objects In Javascript Accessing Dom In Javascript
Using Objects In Javascript Accessing Dom In Javascript
Filter An Array With A Condition In Javascript
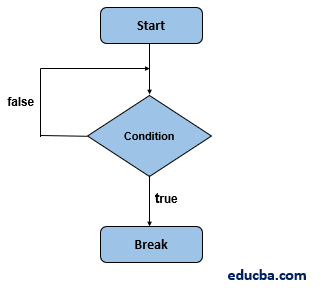
 Break Statement In Javascript Working Amp Examples Of Break
Break Statement In Javascript Working Amp Examples Of Break
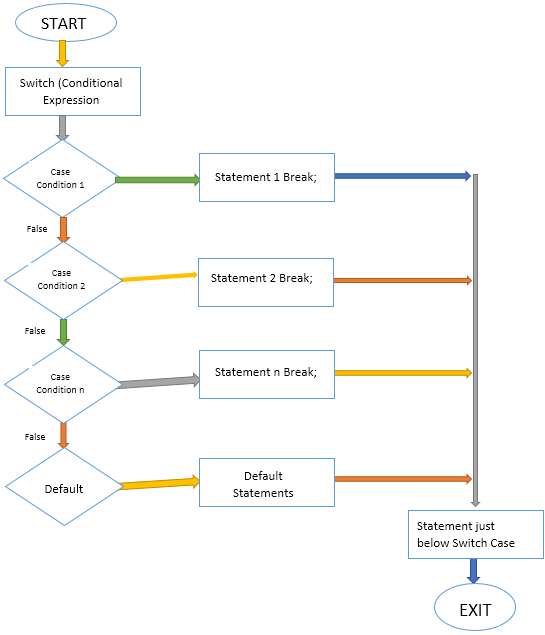
 Switch Statement In Javascript How Does It Works Concept
Switch Statement In Javascript How Does It Works Concept





0 Response to "31 For Condition In Javascript"
Post a Comment