35 Div Id Google Translate Element Div Script Type Text Javascript
I have compared multiple sites that are known to use the Google Translate plugin on various browsers, and they all have the same issue with IE and Edge exclusively (Firefox, Chrome, Safari all work). The resources from the plugin are loaded in the network inspector, but when looking in the element inspector the translator is displayed hidden ... new google.translate.TranslateElement({pageLanguage: 'en', layout: google.translate.TranslateElement.InlineLayout.SIMPLE}, 'google_translate_element');
 Google Translate Custom Styling
Google Translate Custom Styling
Actually we need only $('.goog-te-combo').selectBox(); to activate jquery plug-in. All the access code ensures that Google translates loaded before applying the select plugin. Step 3. In this, we will solve the final problem attaching google select box onchange event to your HTML li. Just update the below code in your script you wrote in step2.

Div id google translate element div script type text javascript. @Predoff não ouvi falar nada a respeito, mas eles limitam por IP, mas como cada visitante tem um IP então não vai afetar, só afetaria se você criasse um script que usasse os serviços deles indevidamente, é improvavel que um usuário comum faça milhares de traduções por dia. Mas vou ler pra ver se tem alguma coisa antes de lhe confirmar. The translate button appears but nothing else (no translated text)1. We are a verified Google Non-profit with a Google Sites website. I'm trying to add a Google Translate button to our Site. When I embed the code, the button shows up on the page, but it doesn't do anything. When a user clicks to translate to a different language, it says that ... Add to Design > Custom CSS. /* align right google translate button */ div#google_translate_element { text-align: right; } awnicks. 1. Email me if you have need any help (free, of course.). Answer within 24 hours. How to: Setup password & share url - Insert Custom CSS - Open Page Header - Upload Custom Font - Upload File - Find Block ID, Data ...
License. Raw. index.html. <div id =" google_translate_element " ></div>. <script type =" text/javascript " >. function googleTranslateElementInit() {. new google.translate.TranslateElement({pageLanguage: 'en', includedLanguages: 'ar,en,es,jv,ko,pa,pt,ru,zh-CN', layout: google.translate.TranslateElement.InlineLayout.SIMPLE, autoDisplay: false}, ... <div id="google_translate_element"></div> <script type="text/javascript"> function googleTranslateElementInit() { new google.translate.TranslateElement({ pageLanguage: 'en', includedLanguages: 'ar', layout: google.translate.TranslateElement.InlineLayout.SIMPLE }, 'google_translate_element'); } </script> <script type="text/javascript" src="//translate.google /translate_a/element.js?cb=googleTranslateElementInit"></script> 1 ــ المنتقى لتحقيق المبتغى . في اللغة العربية. أمثال وحكم ، قصص قصيرة وعبر ، من روائع لغتنا العربية ، مقاطع سردية ووصفية ، أخطاء لغوية شائعة
q - The value of the text to be translated fetched from the Source TextArea element. Then a GET HTTP call is made to the Google Translation (Translate) API and the result is fetched in a JSON object which contains the translated text. Finally the translated text is assigned to the Source TextArea element. Add a javascript function: Example. <script type="text/javascript">. function googleTranslateElementInit () {. new google.translate.TranslateElement( {pageLanguage: 'en'}, 'google_translate_element'); } </script>. And you are ready to translate the content of … 10/11/2017 · Follow the steps to add a google translate button on your website: Step 1: Start with a basic web page and add a “div” element. In the code below a “div” element with the id “google_translate_element” is created. Step 2: Add google translate api reference. Step 3: Add Javascript function.. Example: <!DOCTYPE html>.
Pastebin is the number one paste tool since 2002. Pastebin is a website where you can store text online for a set period of time. A new free module to offer Google's machine translation service in more than 100 languages on your PrestaShop store. Just install the module and automatically when a customer visits your site by speaking another language than the one selected on the site, a banner will display the choice of the translation. A free jQuery plugin with google-translate-flag-dropdown.js is light weight jQuery plugin Translate Web Content Using Google Translate API content that use Google Cloud Translation API to interpret web content between dialects by choosing a nation from a dropdown select containing all upheld dialects with banners.
< div id = "google_translate_element" > < / div > < script type = "text/javascript" > function googleTranslateElementInit {new google. translate. TranslateElement ({pageLanguage: 'zh-CN', includedLanguages: 'de,en,fr,ja,ko,ru,zh-TW', layout: google. translate. TranslateElement. InlineLayout. SIMPLE, multilanguagePage: true}, 'google_translate_element… Hello! I'm having the same problem on my site https://alanonsandiego .Our site is using the Version 7.0- Bedford family (Bedford template). I used the following code and the Google Translator works just fine. REAL ESTATE INVESTMENT Global Network
Tryit Editor v3.6. ×. Change Orientation Save Code Change Theme, Dark/Light. <script type="text/javascript" src="//translate.google /translate_a/element.js?cb=googleTranslateElementInit"> </script> Step 2: Add a <div> element with id=google_translate_element. It is a predefined id in google's script. This div element will be used by the Translator API to give the user a list of languages. For the sake of keeping the code short, I'm using MooTools to access elements and add DOM events. Feel free to stick to simple JavaScript or your framework of choice. The first step in the process is using google.load to load the Translate API. When the the API is loaded, we grab the DIV to be translated.
19/11/2016 · An easy way to add a universal translation widget to the bottom left corner of every page: Register your domain at http://translate.google /manager/website/. Then in your Moodle, under Site administration->Appearance->Additional HTML, add the following to the closing body tag box: --------------- … Helium Group offers HR Solutions - Expert Support & Delivery. Improve your HR experience and get the support you need quickly, on or off-site. Helium Group is based in London but also provides services in Europe and internationally. @EdmundWalcot . Hi Edmund . I just embedded your code in a test site, published and can confirm it works OK. But, when I located one embed element immediately above another one - both containing the same code - I was able to replicate your display problem exactly and only the first drop down menu worked - again, exactly the same as your website.
how to implement google translate in lightning component. In lightning there is locker service which dosent allows u to use CDN that means the script u are including is not allowed so for this u need to use vf page to call api's and then set up the communication between lightning component and vf page. I also faced the same problem when I was ... Trying to customize or style the Google Translate widget? Hide the google icon? Style the text inside the language drop-down? HIDE the top-bar (toolbar) when selections are made? I spent a day sear... 3/9/2012 · Implementing Google translate html code is very easy. Use this code on your project, hope it will help you. <div id="google_translate_element"></div> <script> function googleTranslateElementInit …
After completing the registration process, embedding the code on either a page or the shared footer of my Google Site editor, displays the button correctly. However once the page is published the button does not translate the website, but instead translates just that frame housing the button. Code inserted into a frame using the "embed" option ... In this article, I am going to discuss the language converter in ASP.NET using the free Website Translator plugin of Google. This Google language converter plugin is a very powerful tool which will convert your website content to different languages within fractions of a second. Free online tutorials, examples and references on web development technologies like HTML, CSS, JavaScript, jQuery, Bootstrap, PHP, SQL, Python, Android and so on.
1/1/2013 · Google Translate widget allow user to convert webpage in their native language. To add this widget to your site put bellow meta tag inside <head> …. </head> section. and place bellow <div id=”google_translate_element”> tag in body section wherever you want to display widget. this code also available on Google. neerajcodesolutions will help you to improve your code skills in asp with c# , MVC , Jquery , Javascript , Sql Server and css with example

 Google Insert Translate Api In Asp Net Website Codedocu
Google Insert Translate Api In Asp Net Website Codedocu
Google Translator Tool In Xara Error
 Dotnet Google Translate Using Web Api
Dotnet Google Translate Using Web Api
 Implementing Google Translate With Custom Flag Icons Newbedev
Implementing Google Translate With Custom Flag Icons Newbedev
 Google Translate Plugin Coding And Customization
Google Translate Plugin Coding And Customization
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
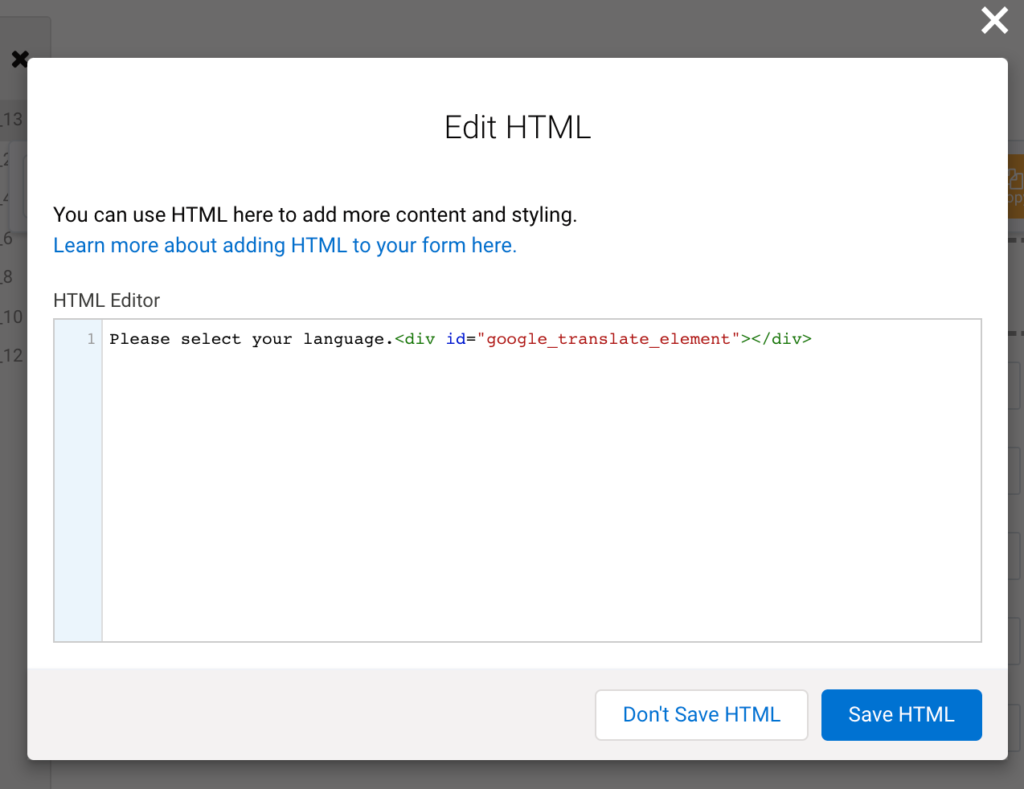
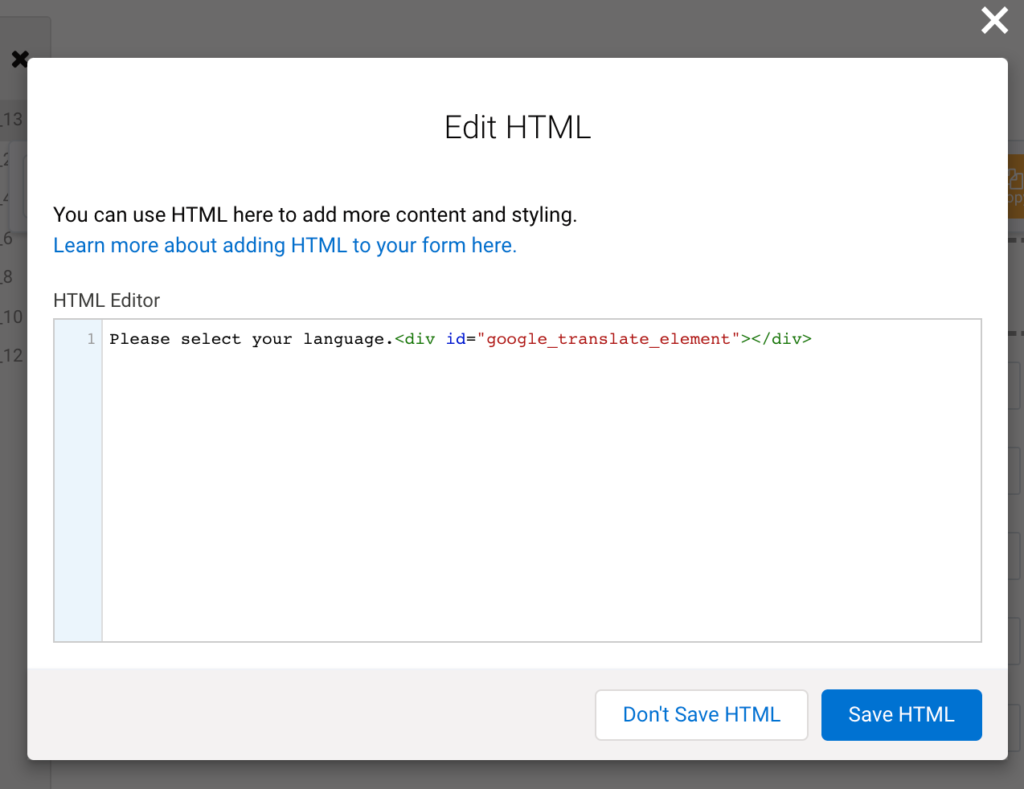
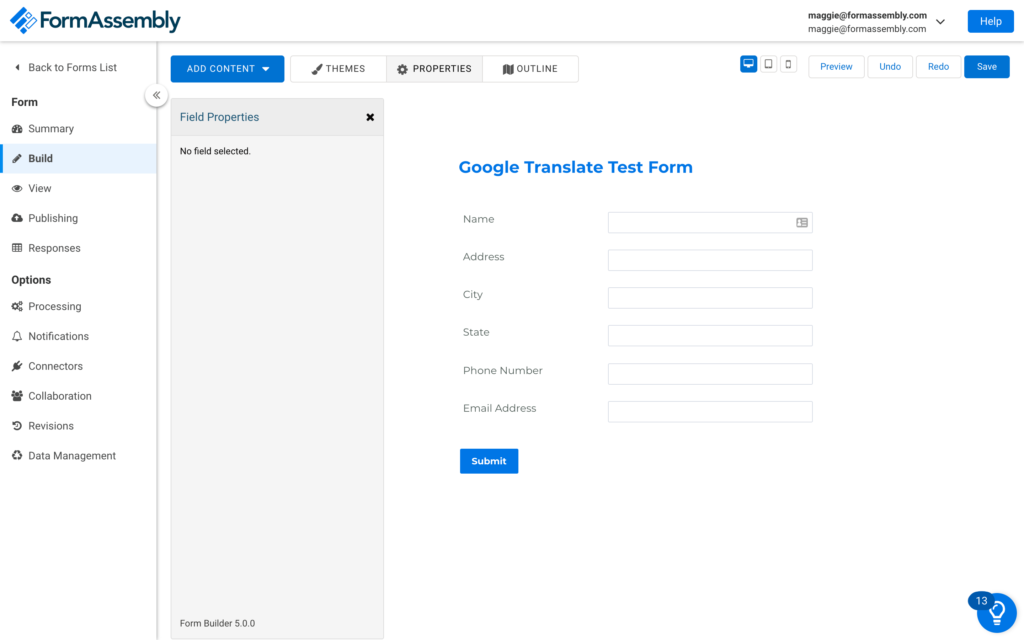
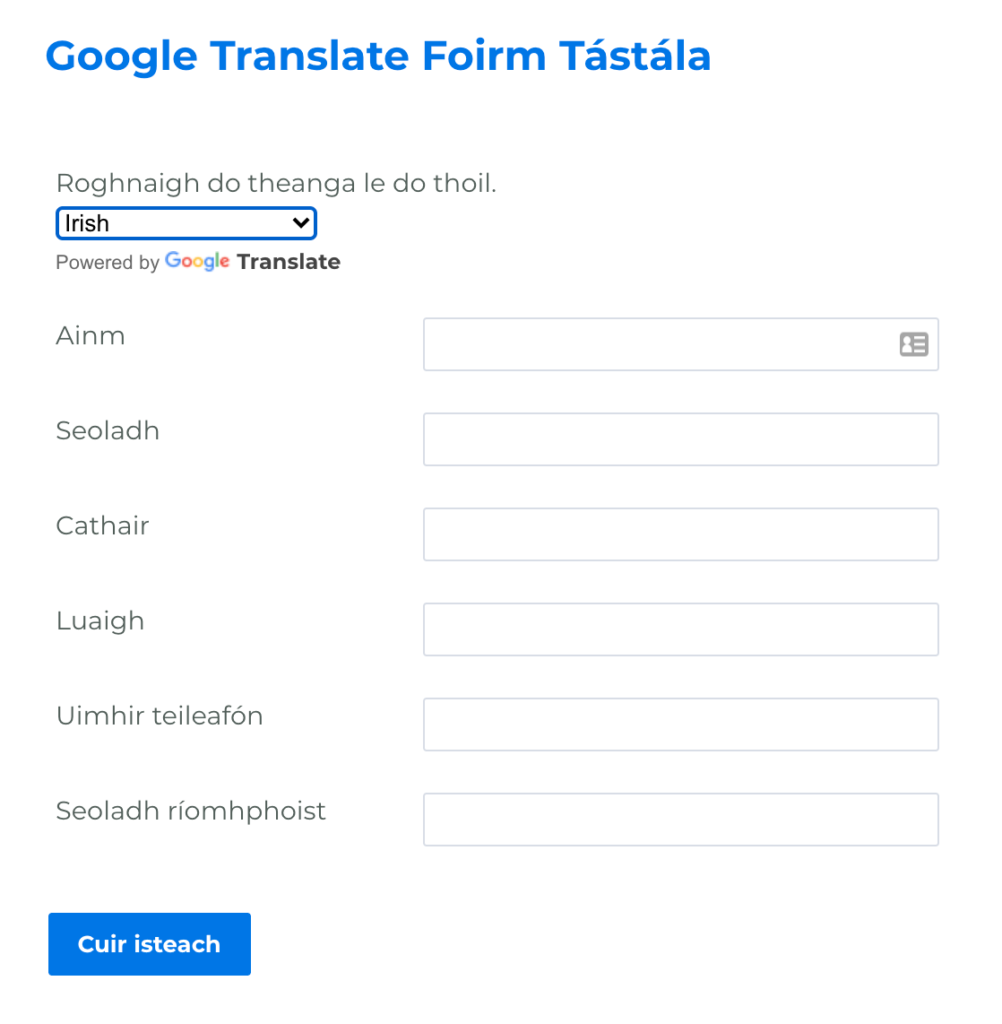
 How To Translate Your Formassembly Forms Into Multiple
How To Translate Your Formassembly Forms Into Multiple
 Is It Dull Google Translate In Your Blog
Is It Dull Google Translate In Your Blog
 How To Add Google Translate To A Webpage Ehi Kioya
How To Add Google Translate To A Webpage Ehi Kioya

 Implementing Google Translate With Custom Flag Icons Newbedev
Implementing Google Translate With Custom Flag Icons Newbedev
 Lake Region District Health Unit
Lake Region District Health Unit
 How To Translate Your Formassembly Forms Into Multiple
How To Translate Your Formassembly Forms Into Multiple
 Google Translate Widget Responsive Stack Overflow
Google Translate Widget Responsive Stack Overflow
 Inserting Google Translate Code Into Wix Site Velo By Wix
Inserting Google Translate Code Into Wix Site Velo By Wix
 Dotnet Google Translate Using Web Api
Dotnet Google Translate Using Web Api
 Add Automatic Website Translator Stackoverflow Code Example
Add Automatic Website Translator Stackoverflow Code Example
 Google Translate Vintcer Help Center Version 1 4
Google Translate Vintcer Help Center Version 1 4
 How To Translate Your Formassembly Forms Into Multiple
How To Translate Your Formassembly Forms Into Multiple
 How To Get Google Translate To Scale On Mobile So All
How To Get Google Translate To Scale On Mobile So All
 Google Translate Plugin Breaks The Nav Menu On Mobile
Google Translate Plugin Breaks The Nav Menu On Mobile
 Google Translate Code In Javascript Language Translator Api
Google Translate Code In Javascript Language Translator Api
 How To Add Google Translate To A Web Site
How To Add Google Translate To A Web Site
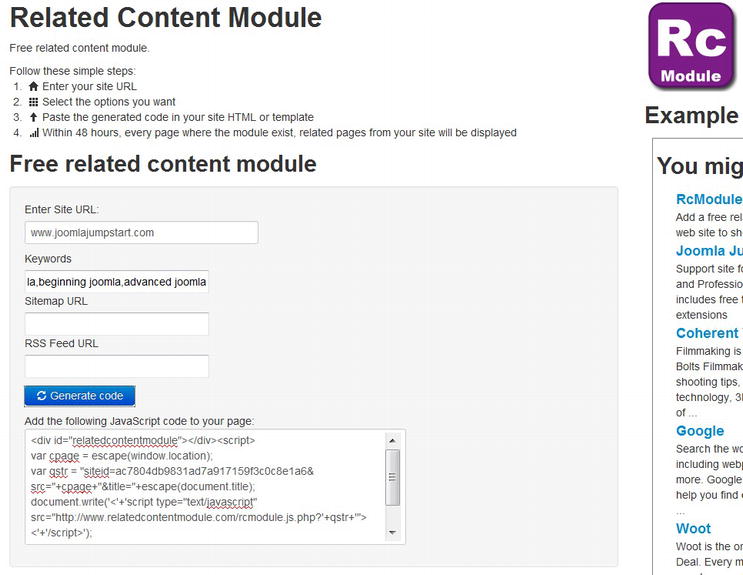
 Customizing Joomla With Widgets Springerlink
Customizing Joomla With Widgets Springerlink
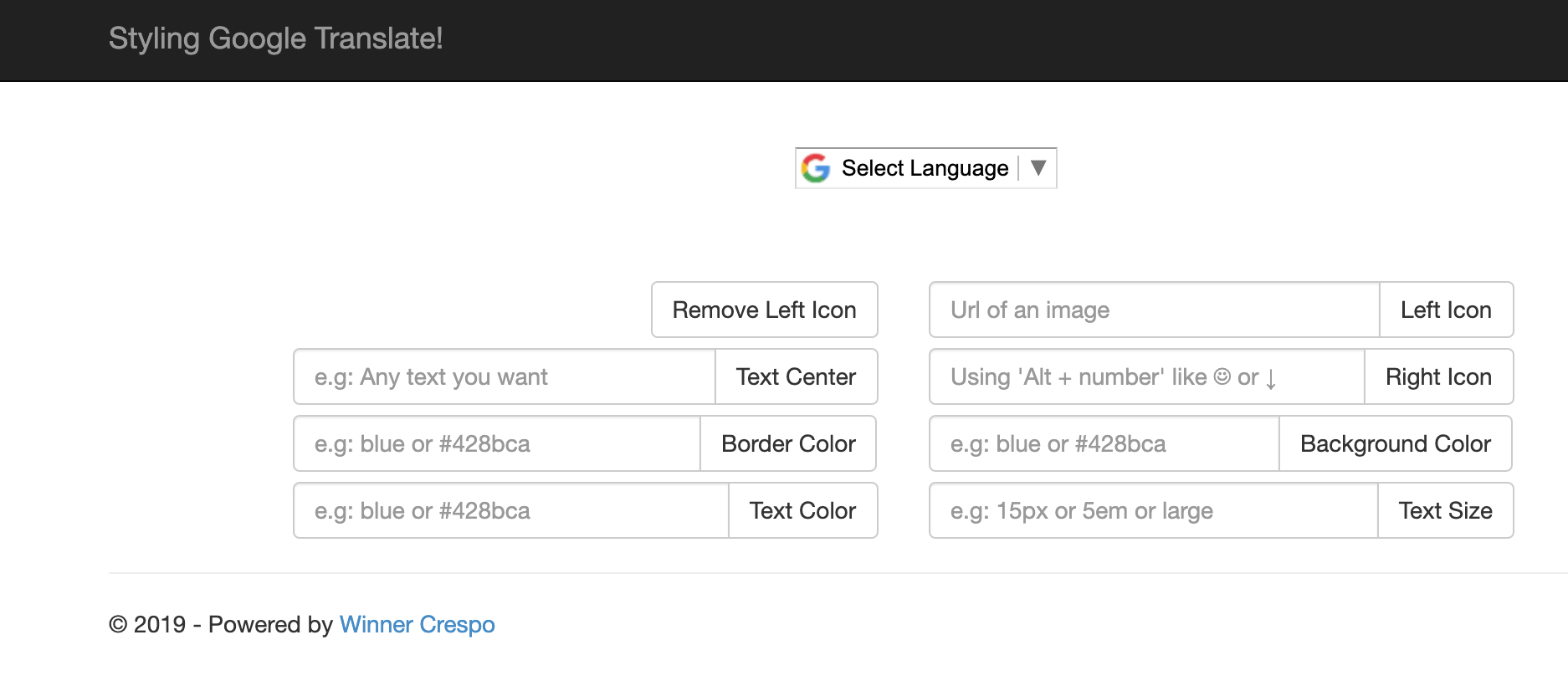
 Google Translate Custom Styling
Google Translate Custom Styling
 Add Multi Language Support Using Google Translate Api
Add Multi Language Support Using Google Translate Api
 Customize Style Of Google Translate Widget Wplauncher
Customize Style Of Google Translate Widget Wplauncher
How To Add Google Translate To A Webpage Ehi Kioya
 How To Make Your Jimdo Site Multilingual Part 2 Official
How To Make Your Jimdo Site Multilingual Part 2 Official
 Google Insert Translate Api In Asp Net Website Codedocu
Google Insert Translate Api In Asp Net Website Codedocu



0 Response to "35 Div Id Google Translate Element Div Script Type Text Javascript"
Post a Comment