25 How To Use Namespace In Javascript
Global NameSpace Pollution In JavaScript. In object-oriented programming languages like Java, C# we have the concept of function or method overloading. In which we can have the same method name but parameters are different. So such kind of code is work in that programming languages without any issue see below code. using System; Though there are various ways in which we can create a namespace in javascript but this is the best one as this way we can check if there is already a namespace named person in the same script file or in the script file parsed before this script, if yes then assign it to the person object, if not then create a empty object declaration as person namespace.
 How To Import Or Use Functions Defined In Third Party
How To Import Or Use Functions Defined In Third Party
JavaScript does not provide a native way of doing this, but it is possible to emulate private methods using closures. Private methods aren't just useful for restricting access to code. They also provide a powerful way of managing your global namespace.

How to use namespace in javascript. In TypeScript, namespaces are defined using the namespace keyword followed by a name of choice. A single TypeScript file can have as many namespaces as needed: namespace Vehicle {} namespace Animal {} As we can see, TypeScript namespaces are a piece of syntactic cake compared to our JavaScript implementation of namespaces using the IIFE. I use namespace whenever I do javascript. It all depends on what im using it for, if im doing it for a client I usually use there company name or domain name for the name space. Where as if its for myself, I use initials. Namespaces are a great thing to use on your own site, but if your giving a free script away, many might find it confusing. 6/6/2021 · Using JavaScript with Namespaces is a very elegant way to write modular and structured code. The namespaces makes code easy to read and avoid ambiguity and also minimize the risk of naming collisions. Hope this tutorial helps you to use Namespaces in your next project. You may also like: Promises in JavaScript; Async Await in JavaScript
20/3/2020 · JavaScript does not provide namespace by default. However, we can replicate this functionality by making a global object which can contain all functions and variables. Syntax: To initialise an empty namespace var <namespace> = {}; To access variables in the namespace <namespace>.<identifier> Below example illustrates the namespace in JavaScript: JavaScript does not provide Namespace by default but this functionality can be replicated. It is a container providing scope for set of identifiers, type names, functions or variables, and methods, etc. to prevent collisions among them. It can be created with ease, so with minor tweaks, a namespace can be created. Syntax of JavaScript Namespace The namespace is used for logical grouping of functionalities. A namespace can include interfaces, classes, functions and variables to support a single or a group of related functionalities. A namespace can be created using the namespace keyword followed by the namespace name. All the interfaces, classes etc. can be defined in the curly ...
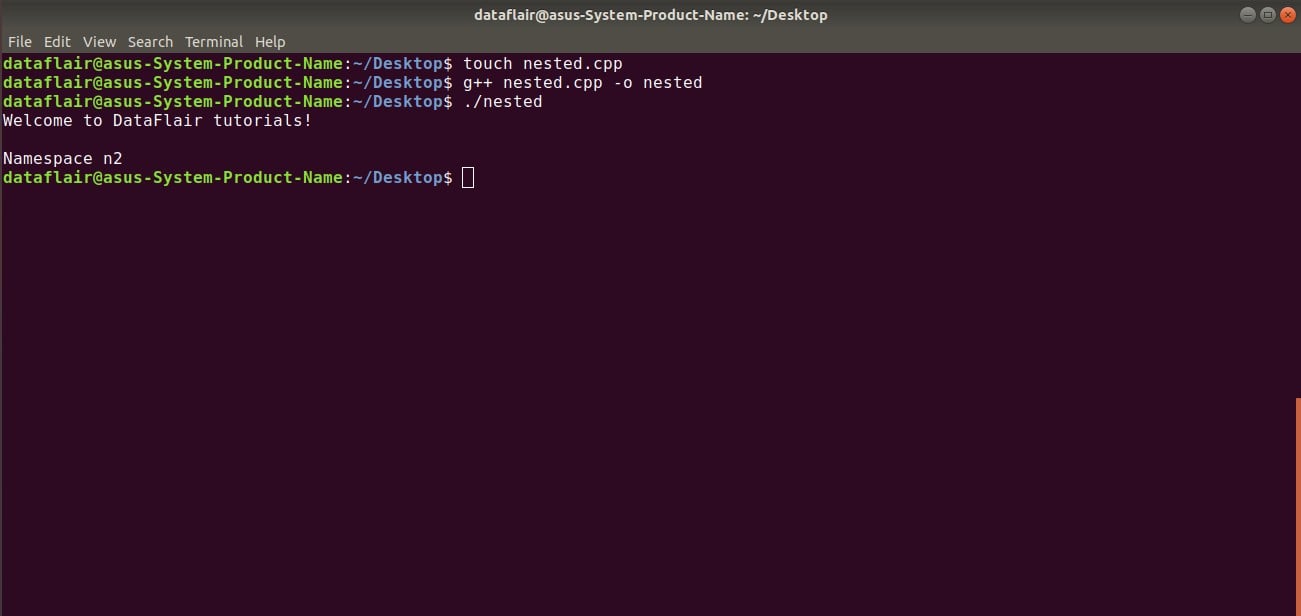
A namespace definition begins with the keyword namespace followed by the namespace name as follows − namespace SomeNameSpaceName { export interface ISomeInterfaceName { } export class SomeClassName { } } The classes or interfaces which should be accessed outside the namespace should be marked with keyword export. In this post, I will show you how to use namespace in JavaScript web resource and how to call the functions. 1. In the JavaScript web resource, add the below code in order to create your specific namespace (change it as per your need). Nested namespace. As in C# and some other languages, we can create a nested namespace in JavaScript. The depth of a nested namespace can be "n" times. In this example, we are creating a sample of a nested namespace and then we are using a fully qualified name to call the function. <!DOCTYPE html>.
JavaScript Sample Namespace In JavaScript, it is nothing but a single global object which will contain all our functions, methods, variables and all that. Here ' MYAPPLICATION ' is acted as a JavaScript namespace and the only global object which contains all other items. Using Namespaces. Namespaces are a TypeScript-specific way to organize code. Namespaces are simply named JavaScript objects in the global namespace. This makes namespaces a very simple construct to use. Unlike modules, they can span multiple files, and can be concatenated using --outFile . Namespaces can be a good way to structure your code in ... 18/11/2005 · We saw how to implement namespace for JavaScript. How about a feature equivalent to Java's import (or C++ using)? We can implement something like: /\*\* \* imports all or subset of names from given namespace. \* \* @param ns namespace \* @param patten names matching this pattern will be imported \* pattern is optional.
Namespace in JavaScript. Namespacing solves naming collision in programming. In javascript, there is no namespacing by default. ... Using namespace helps us to use the same variable in different ... JavaScript has various ways to do that, and seeing the examples will make the concept easier to understand. The simplest way to create a namespace is by creating an object literal: const car = { start: => { console.log('start') }, stop: => { console.log('stop') } } In this way, start and stop are namespaced under car: car. ES6 Modules specification provides various syntaxes, in this tutorial we will focus on the very basic one. Where <xyz> can be a variable, function or class declaration. <module-name> is the module path which we want to import. This syntax is also referred as namespace import.
io. of ('/namespace'). on ('connection', function ... The challenge is finding the best plugins for JavaScript development on Intellij IDEs. Who wants to sit there and go over hundreds of plugins to pick the best? Products Search for Java code Search for JavaScript code; IDE Plugins Enter Javascript Namespacing. Namespaces and encapsulation exist in just about any object-oriented or object-based programming language. They're simple to understand, and can go a long way in making your code more organized. Learn what I'm about to teach you, make it into a habit, and then come back and thank me for it. In JavaScript there are no predefined methods to use namespaces. In JavaScript we have to create our own methods to define NameSpaces. Here is a procedure we follow in Oodles technologies. Register a NameSpace Following is the function to register a name space //Register NameSpaces Function function registerNS(args){ var nameSpaceParts = args ...
A namespace is a context in which variables can exist without conflicting with other variables of the same name elsewhere. For example, ... JavaScript does not use classical inheritance patterns in its object orientation - it uses a technique called prototyping. For this post, I?m going to discuss namespaces in JavaScript. In order to reduce the number of objects and functions that are added to the global scope in our applications, using namespaces in JavaScript is definitely a recommended practice. Just like static members, namespaces don?t have any dedicated syntax built into the language either. One popular pattern for namespacing in JavaScript is opting for a single global variable as our primary object of reference. A skeleton implementation of this where we return an object with functions and properties can be found below: var myApplication = (function () { function() { //... }, return{ //...
Creating a company namespace In order to create the following namespace you can use two notations MyCompany.MyApp.MyModule.myVariable MyCompany.MyApp.MyModule.myFunction() Literal notation Using this notation first you create the object and then start creating the properties as you go. Another way that you can simplify working with namespaces is to use import q = x.y.z to create shorter names for commonly-used objects. Not to be confused with the import x = require ("name") syntax used to load modules, this syntax simply creates an alias for the specified symbol. The solution is to use namespaces. The goal is to put all the code in a single namespace (global variable) object, and having everything else a property or method of that object. Many JS gurus have talked about namespaces. Flanagan's "JavaScript: The Definitive Guide" has it.
Managing namespaces Use the same namespace in several files: You can spread out a module definition across several files. Each file contributes features to the module. If you create the namespace variable as follows then the order in which the files are loaded does not matter. Note that this pattern does not work with object literals. XML Namespaces - The xmlns Attribute. When using prefixes in XML, a namespace for the prefix must be defined. The namespace can be defined by an xmlns attribute in the start tag of an element. The namespace declaration has the following syntax. xmlns: prefix =" URI ". <root>. How to prevent overriding using fake namespace in JavaScript ? Last Updated : 01 Jul, 2020 Overriding is basically when you define multiple functions or variables that have the same name, the last one defined will override all the previously defined ones and every time when you invoke a function, the last defined one will get executed.
 Javascript Namespace References In Intellisense Stack Overflow
Javascript Namespace References In Intellisense Stack Overflow

 Mastering Javascript Defining A Namespace Packtpub Com
Mastering Javascript Defining A Namespace Packtpub Com
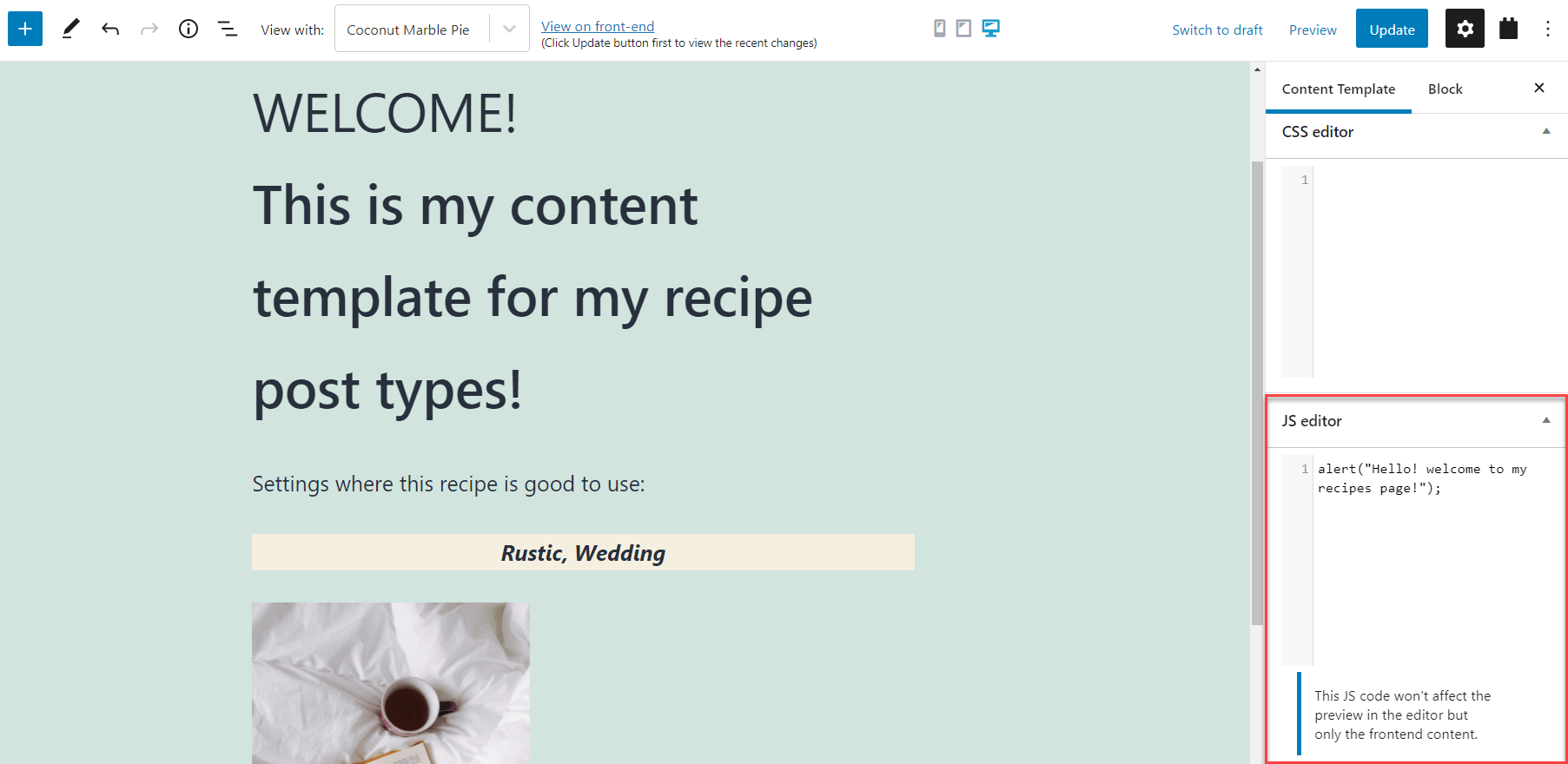
 Adding Custom Javascript To Views Templates And Archives In
Adding Custom Javascript To Views Templates And Archives In

 Defining Namespace References Hints Tips And Tricks
Defining Namespace References Hints Tips And Tricks
 Javascript Global Object Namespaces And Object Constructors
Javascript Global Object Namespaces And Object Constructors
 How To Turn On The Throwifnamespace Flag In React Js
How To Turn On The Throwifnamespace Flag In React Js
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
Github Mavenlink Killing In The Namespace Of Convert
 Learn C Namespace With Syntax And Example In Just 4 Mins
Learn C Namespace With Syntax And Example In Just 4 Mins
 Features Of The Javascript Editor
Features Of The Javascript Editor
 Global Namespace Pollution In Javascript And How To Overcome
Global Namespace Pollution In Javascript And How To Overcome
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
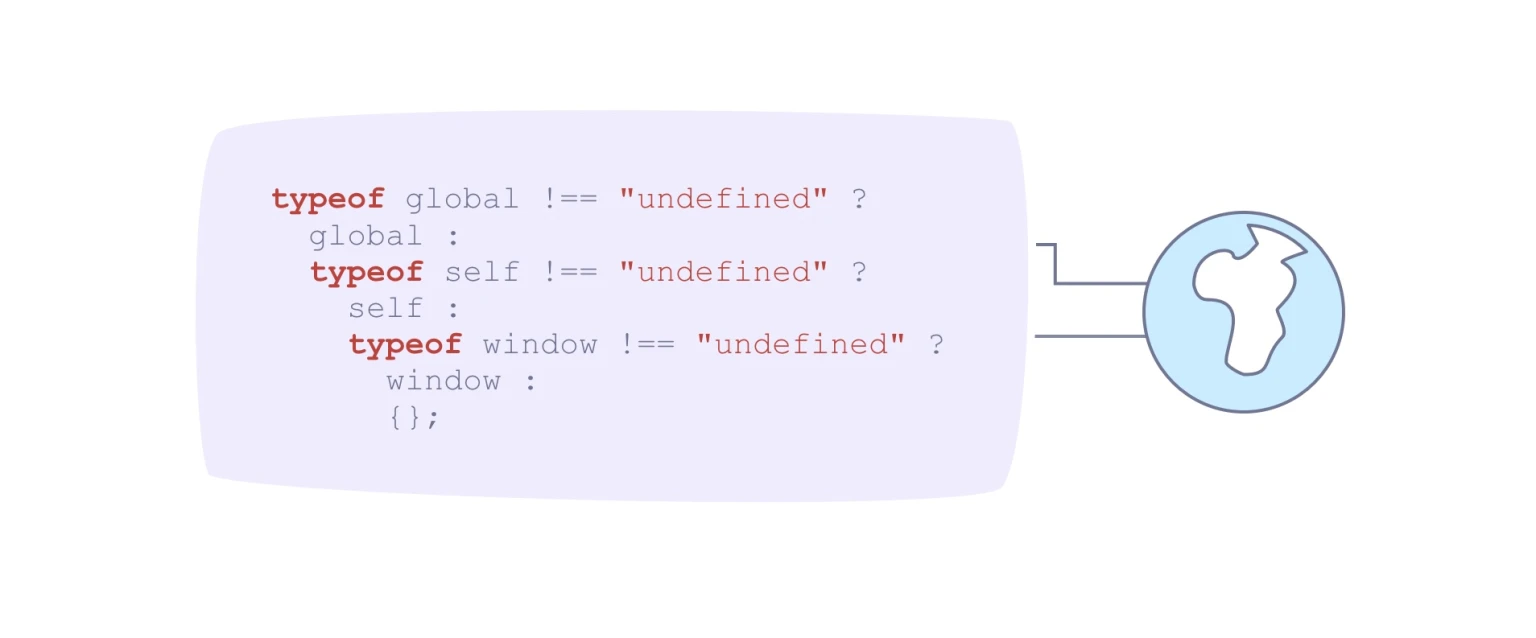
 Javascript Global Object Contentful
Javascript Global Object Contentful
 Understanding All Javascript Module Formats And Tools
Understanding All Javascript Module Formats And Tools
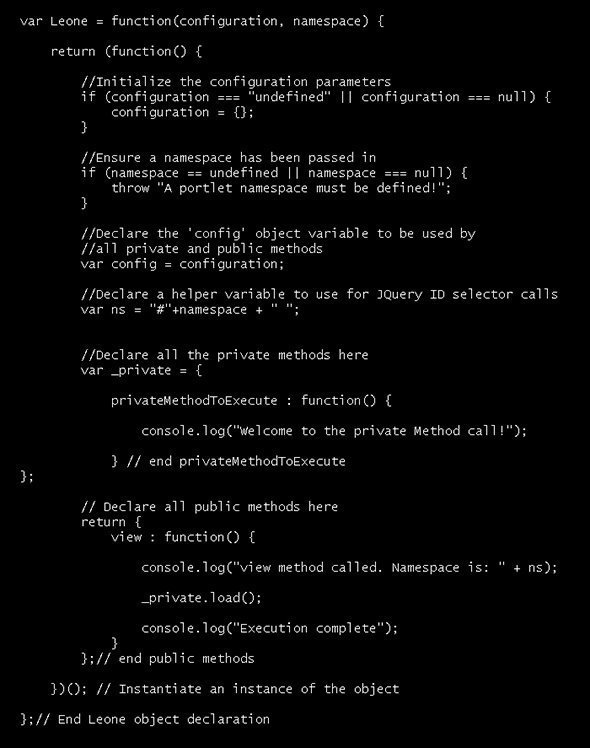
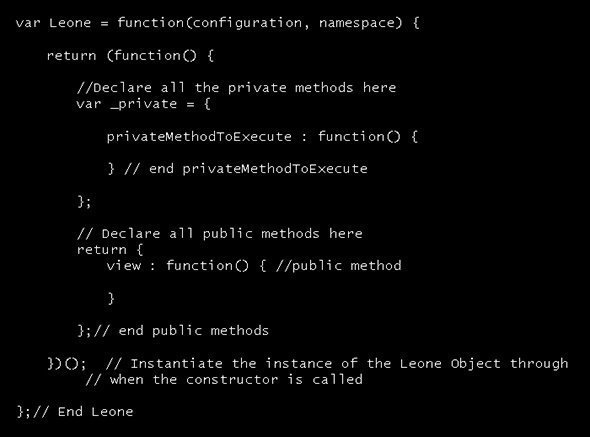
 Portlet Tutorial Defining And Namespacing Javascript Objects
Portlet Tutorial Defining And Namespacing Javascript Objects
 How To Use Namespace On Visualforce Page In Salesforce
How To Use Namespace On Visualforce Page In Salesforce
 Namespacing In Javascript Dev Community
Namespacing In Javascript Dev Community
 What Are Namespaces And Cgroups And How Do They Work Nginx
What Are Namespaces And Cgroups And How Do They Work Nginx
 Typescript Programming With Visual Studio Code
Typescript Programming With Visual Studio Code
 Portlet Tutorial Defining And Namespacing Javascript Objects
Portlet Tutorial Defining And Namespacing Javascript Objects
 Exchange 2016 Client Access Namespace Configuration
Exchange 2016 Client Access Namespace Configuration
 Github Stolinski Barrelbot The Automated Barrel File
Github Stolinski Barrelbot The Automated Barrel File
0 Response to "25 How To Use Namespace In Javascript"
Post a Comment