22 Document Get Element By Class Javascript
The getElementsByName() accepts a name which is the value of the name attribute of elements and returns a live NodeList of elements. The return collection of elements is live. It means that the return elements are automatically updated when elements with the same name are inserted and/or removed from the document. JavaScript getElementsByName ... Getting only one element by class name. If you are looking to only get one element that has a particular class name, then you do something like this: //Get every HTML element that has the CSS class "inactive" var elements = document.getElementsByClassName('inactive'); //Get the first element var firstElement = elements.item(0); //Log to the console console.log(firstElement);

Dec 24, 2020 - We should either iterate over the collection or get an element by its index, and then assign, like this: // should work (if there's an input) document.getElementsByTagName('input')[0].value = 5; ... <form name="my-form"> <div class="article">Article</div> <div class="long article">Long ...

Document get element by class javascript. Using Plain JavaScript. No worries if you don't have jQuery included because we can use a function that is similar to the getElementsByClass: getElementsByClassName . This pure JS method returns an array of all elements in the document with the specified class name, as a NodeList object. Try it in this JSFiddle. Here's the code and how to ... The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name (s). When called on the document object, the complete document is searched, including the root node.
Introduction to JavaScript Get Element by Class Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface. This method also accepts multiple class names separated by spaces. Let us get all elements that have both the bird and eagle classes: const eagle = document. getElementsByClassName ('bird eagle'); Query Selector. The querySelector() method is one of the two modern JavaScript methods that allow you to get elements from DOM, based on CSS ... Document.querySelector () The Document method querySelector () returns the first Element within the document that matches the specified selector, or group of selectors. If no matches are found, null is returned. Note: The matching is done using depth-first pre-order traversal of the document's nodes starting with the first element in the ...
There are 3 different ways to get elements by class in javascript. But here for your query as you have multiple elements with the same class names you can use 2 methods: getElementsByClassName Method - It returns all the elements with the specified class present in the document or within the parent element which called it. Get Elements by Matching the Value of the "class" Attribute. document.getElementsByClassName (class_values) Return a live HTMLCollection. for ( let e of document. getElementsByClassName ( "js" )) { e. style.color = "green"; } Note: The class_values can be multiple classes separated by space. For example: "aa bb", and it'll get elements that ... Aug 28, 2020 - This example calls the ... the class heading-secondary in the entire document. In this tutorial, you learned how to use the getElementsByClassName() method to select elements by one or more class names. ... The JavaScript Tutorial website helps you learn JavaScript ...
Dec 17, 2015 - Description: Selects all elements with the given class. ... For class selectors, jQuery uses JavaScript's native getElementsByClassName() function if the browser supports it. Get the current computed width for the first element in the set of matched elements or set the width of every matched element..width() Description: Get the current computed width for the first element in the set of matched elements. The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with ... Using JavaScript - querySelector () function The querySelectorAll () method returns all elements within the document having the same class. To get the first element that matches the specified selector, you can use the querySelector () method.
Document インターフェイスの getElementsByClassName メソッドは、 指定されたクラス名をすべて持つすべての子要素の配列風オブジェクトを返します。 document オブジェクトに対して呼び出したときは、ルートノードを含む文書全体が検索されます。 任意の要素に対して getElementsByClassName() を呼び出す ... The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object. Below are some examples of how you can use the document object to access and manipulate HTML. 1 week ago - The Element method getElements... element which has the specified class name or names. The method getElementsByClassName() on the Document interface works essentially the same way, except it acts on the entire document, starting at the document root. ... A DOMString containing one or more class names to match on, separated by ...
How to get all elements by class name on pure javascript ? Analog $('.class') in Jquery ? ... Be aware that some engines (particularly the older browsers) don't have it. You might consider using a shim, if that's the case. It will be slow, and iterate over the whole document, but it will work. Definition and Usage The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists. As the function name suggests getElementsByClassName returns a collection not just one object. So you need to loop through them and apply the color to it. document.getElementsByClassName () ^_______ Plus your id part is invalid.
This JavaScript getElementById() is one of the most useful and common method in HTML DOM(Document Object Model is a programming API). It is mainly used to manipulate or to get some info from an element on to your document. Mar 29, 2020 - The getElementsByClassName() method returns a collection of elements whose class name is the CSS class that you pass into the method. The return collection is a NodeList. You can use the getElementsByClassName() to get or select the elements by their class attribute value in JavaScript. This method returns an array of matched elements, because more than one element on the page can have the same class. Let's check out an example:
This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class ... The className property of the Element interface gets and sets the value of the class attribute of the specified element. Mar 03, 2019 - In this article you'll learn how to get elements in JavaScript using native DOM methods like getElementById, getElementsByTagName or getElementsByName.
Mar 01, 2021 - Home » Software Development » ... Element by Class ... Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document ... The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ... Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null.
Apr 28, 2021 - This post will discuss how to get elements by class name using JavaScript and jQuery. ... In jQuery, you can use the class selector ('.class') to select all elements with the given class. ... Note that we can apply the same class to multiple elements within the document. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document
elem.getElementsByTagName (tag) looks for elements with the given tag and returns the collection of them. The tag parameter can also be a star "*" for "any tags". elem.getElementsByClassName (className) returns elements that have the given CSS class. The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. If you need to get access to an element which doesn't have an ID, you can use querySelector() to find the element using any selector. Definition and Usage The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers.
The for-loop is used to get all the elements with this class and using classList.toggle to toggle the.hidden class for them. Dec 11, 2020 - The getElementsByClassName() method returns an object containing all the elements with the specified class names in the document as objects. Each element in the returned object can be accessed by its index. This method can be called upon any individual element to search for its descendant elements ... Just like in selenium web driver, javascript also provides some methods to find the elements: getElementById. getElementsByName. getElementsByClass. getElementsByTagName. Here if you observe carefully, we have only one single method (getElementById) which returns the webelement and the rest are returning the list of webelements.
The setAttribute () method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed. Note: Although it is possible to add the style attribute with a value to an element with this method, it is recommended that you use properties of the Style object ... Because objects can be the parent "class" of other objects in JavaScript, we can query the parent "class" to find out the elements of that "class". The elements of that class will, of course, have names of their own. You can do this with the use of the getElementsByClassName. Does it confuse you?
 Document Getelementbyid Fails On Lt Div Gt In Asp Net Stack
Document Getelementbyid Fails On Lt Div Gt In Asp Net Stack
 Javascript Getelementbyid How Getelementbyid Work With
Javascript Getelementbyid How Getelementbyid Work With
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
Node Properties Type Tag And Contents
 Javascript Get Element By Class Name Addeventlistener Code
Javascript Get Element By Class Name Addeventlistener Code
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Getelementbyid In Javascript Element Access Methods Youtube
Getelementbyid In Javascript Element Access Methods Youtube
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 Javascript Dom Tutorial 2 Get Element By Id
Javascript Dom Tutorial 2 Get Element By Id
 Javascript Get Child Element By Name Stack Overflow
Javascript Get Child Element By Name Stack Overflow
 Chapter 2 Programming With The Dom
Chapter 2 Programming With The Dom
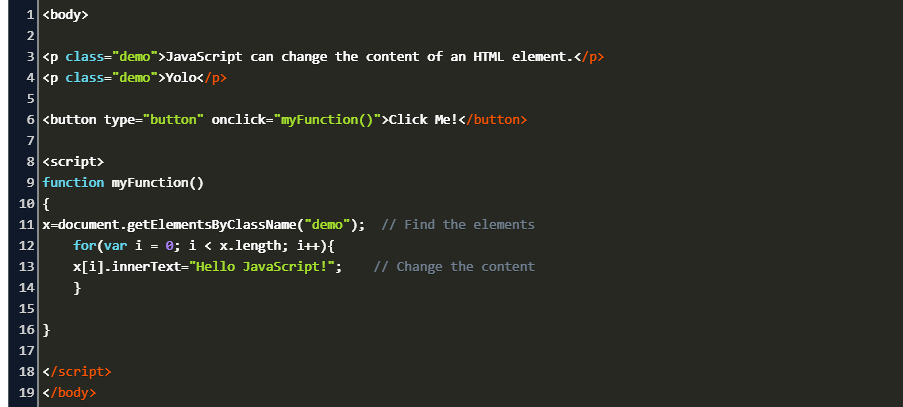
 Js Document Getelementsbyclassname Modify Innertext Code Example
Js Document Getelementsbyclassname Modify Innertext Code Example
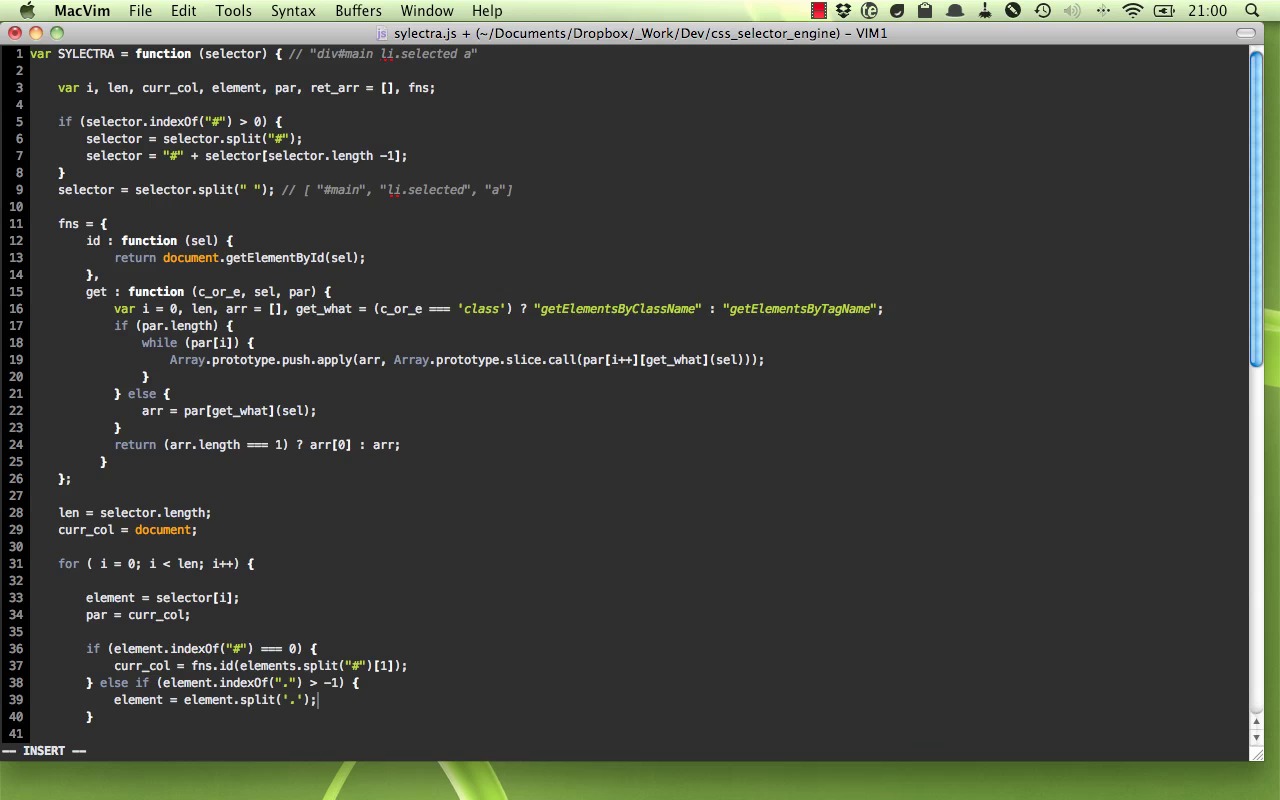
 Building A Simple Css Selector Engine
Building A Simple Css Selector Engine
 How To Get Html Elements In Javascript Simple Examples
How To Get Html Elements In Javascript Simple Examples
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 Checking To See If An Element Has A Css Pseudo Class In
Checking To See If An Element Has A Css Pseudo Class In


0 Response to "22 Document Get Element By Class Javascript"
Post a Comment