31 How To Take Array Input From User In Javascript
var arr=[]; 3. /* Then we define a while loop for taking multiple values. 4. it takes the value and store the values into an array until. 5. the condition is true.But when a user didn't give a value. 6. or just give 'q'value short for quit then it breaks the loop. For user input, use the Scanner class with System.in. After getting the input, convert it to character array − char [] a = s.next ().toCharArray (); Now, display it until the length of the character array i.e. number of elements input by the user −
30/7/2021 · To access all the values entered in input fields use the following method: var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs.

How to take array input from user in javascript. How to take array input from user in javascript. Unshift Javascript Laptrinhx. Learn Amp Understand Javascript Array Filter Function With. C Program To Insert An Element In An Array. Modul Praktikum Javascript. Javascript Math Calculate The Sum Of Values In An Array. Input and Output Array Elements. Here's how you can take input from the user and store it in an array element. // take input and store it in the 3rd element scanf("%d", &mark[2]); // take input and store it in the ith element scanf("%d", &mark[i-1]); Here's how you can print an individual element of an array. JavaScript has a few window object methods that you can use to interact with your users. The prompt () method lets you open a client-side window and take input from a user. For instance, maybe you want the user to enter a first and last name.
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: The example create a HTML Page JavaScript array from input include a text name 'name', a text field and a button name inset into array. On click a button, a show () and insert () function is invoked. The array variable instantiate an array object and hold its values in an array. The function insert ()accept the value entered by the user. In this tutorial, we will cover how to create charts from dataPoints from user input. Here are the steps for creating Chart from user input: Step1: Create a basic chart as usual. But, we will assign dataPoints to a pre-defined variable (dps in this example). Initially, we will take dps as an empty array and later on add dataPoints to it from ...
Example to take user input and display on screen using JavaScript. When the user clicks on the button, the onclick event has been fired and the JavaScript message listed in the value of the attribute are executed. The program will essentially prompt the user for information, and then when the user hits enter, will take whatever they entered and be able to use it going forward in it's execution. The code for accepting user input is actually not that much more complex than the code for printing. In JavaScript, we can get user input like this: 2) How to get user input 3) How to add your object to an array. Each of these can (and SHOULD) be done completely independently. Assuming your tool has a type, brand, and cost, it doesn't matter where those values come from - they could come from user input, from a database read, from a file, or even be hard-coded.
Now I am having trouble getting user input to create an array of objects and save to a .txt file and then reading the objects back via toString. I kind of have an idea of how to read back data that is written in a file(see below), but I'm having problems figuring out how to get the user input into the file instead. We can only use Text I/O. as Jason Loveman shows, in your JavaScript file, you first declare a new array, which is extremely easy in JS: var inputs = []; Next you'll have to "push" the values into the array, but in order to do that you'll have to get them from the user input fields or query strings (depending on your method). To read data from user create a scanner class. Read the size of the array to be created from the user using nextInt () method. Create an array with the specified size. In the loop read the values from the user and store in the array created above.
I'm adding the ability for the user to input his own values into 6 input fields, some or all of which may be left blank. I have already an array populated (thanks to Paul Wilkins) with default values. In this video tutorial we will learn how to take input from user from a HTML textbox using JavaScript.We will be using the document object & its getElementBy... Sum input numbers. importance: 4. Write the function sumInput () that: Asks the user for values using prompt and stores the values in the array. Finishes asking when the user enters a non-numeric value, an empty string, or presses "Cancel". Calculates and returns the sum of array items. P.S.
Ask the user how many students are in the class with a prompt. Repeat the prompt "enter student's name" as many times as they entered students above. (ex. if 5 was entered, ask for student names 5 times.) Add each students name into an array. Output the list of student names to the screen by looping through the new array of student names. Java User Input. The Scanner class is used to get user input, and it is found in the java.util package.. To use the Scanner class, create an object of the class and use any of the available methods found in the Scanner class documentation. In our example, we will use the nextLine() method, which is used to read Strings: In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences.
You mean Like this: [code] <input type="text" id="userinput" /> <input type ="button" onclick="addTo()" value="Add" /> <script> var myarr = []; function addTo ... In the above code, we have an empty array inputArray. Next we have a size variable which will be used to limit the iterations for defining a finite array size, because by nature arrays are dynamic in JavaScript. In this loop, we take the inputArray [i] and store the return value from the prompt function. Sorting an Array by Input Value in JavaScript. Zach Weber. Aug 4, 2020 · 4 min read. This is a continuation of my new series of posts on algorithms. You can check out my previous one about ...
Nowadays the extension of JavaScript i.e Node.js is quite popular among programmers in the field of competitive programming. In this article, we will discuss how to take input from the user. readline-sync: This is the third party module that is used for taking the input from the user synchronously. So, the execution of the programs is line by line. 21/6/2014 · var title=new Array(); var names=new Array();//renamed to names -added an S- //to avoid conflicts with the input named "name" var tickets=new Array(); function insert(){ var titleValue = document.getElementById('title').value; var actorValue = document.getElementById('name').value; var ticketsValue = document.getElementById('tickets').value; title[title.length]=titleValue; … To take input of an array, we must ask the user about the length of the array. After that, we use a Java for loop to take the input from the user and the same for loop is also used for retrieving the elements from the array.
Javascript Slice: Selecting Part of an Array You can obtain an array consisting of part of another array in javascript using slice(START, END). START is the index of the first item to include in your selection. END is the index of item afterthe last one you want to include. Asks the user for values using prompt and stores the values in the array. Finishes asking when the user enters a non-numeric value, an empty string, or presses "Cancel". Calculates and returns the sum of array items. P.S. A zero 0 is a valid number, please don't stop the input on zero. Run the demo How to get input from user in Array JavaScriptYou can find out our HTML Complete Video tutorials : http://goo.gl/O254f9 CSS Complete Video Tutorial Playlist:...

 How To Delete An Item From An Array In React Vegibit
How To Delete An Item From An Array In React Vegibit
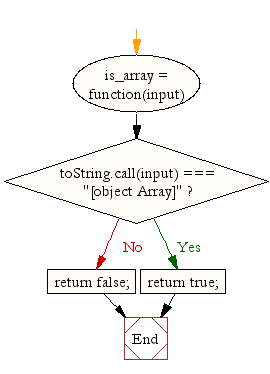
 Javascript Array Check Whether An Input Is An Array Or Not
Javascript Array Check Whether An Input Is An Array Or Not
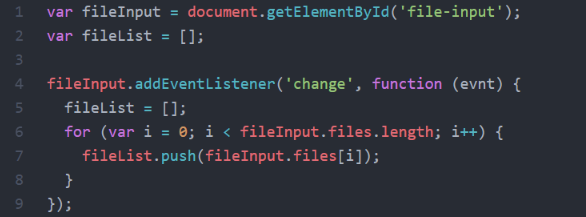
 A Strategy For Handling Multiple File Uploads Using
A Strategy For Handling Multiple File Uploads Using
 Javascript I Have To Make An Array Of Strings From Multiple
Javascript I Have To Make An Array Of Strings From Multiple

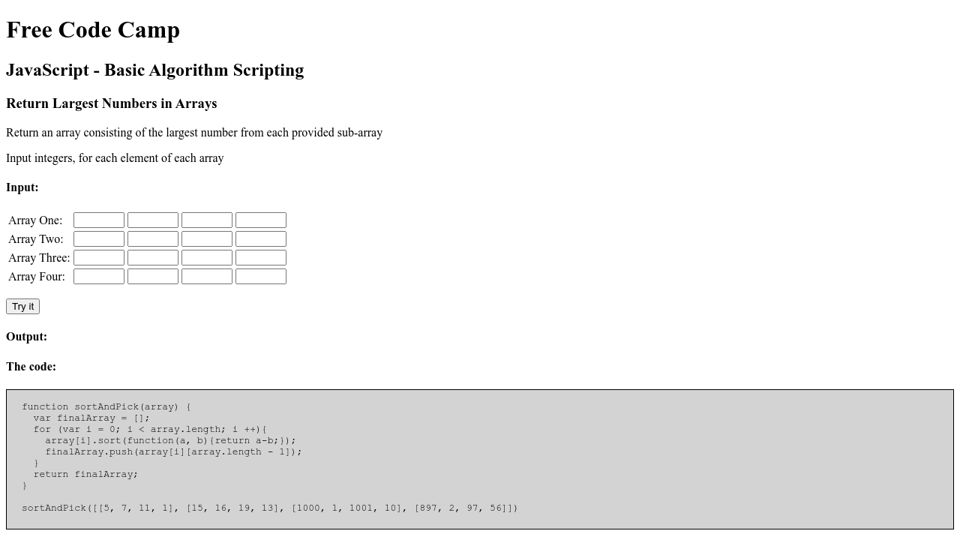
 Return Largest Numbers In Arrays
Return Largest Numbers In Arrays
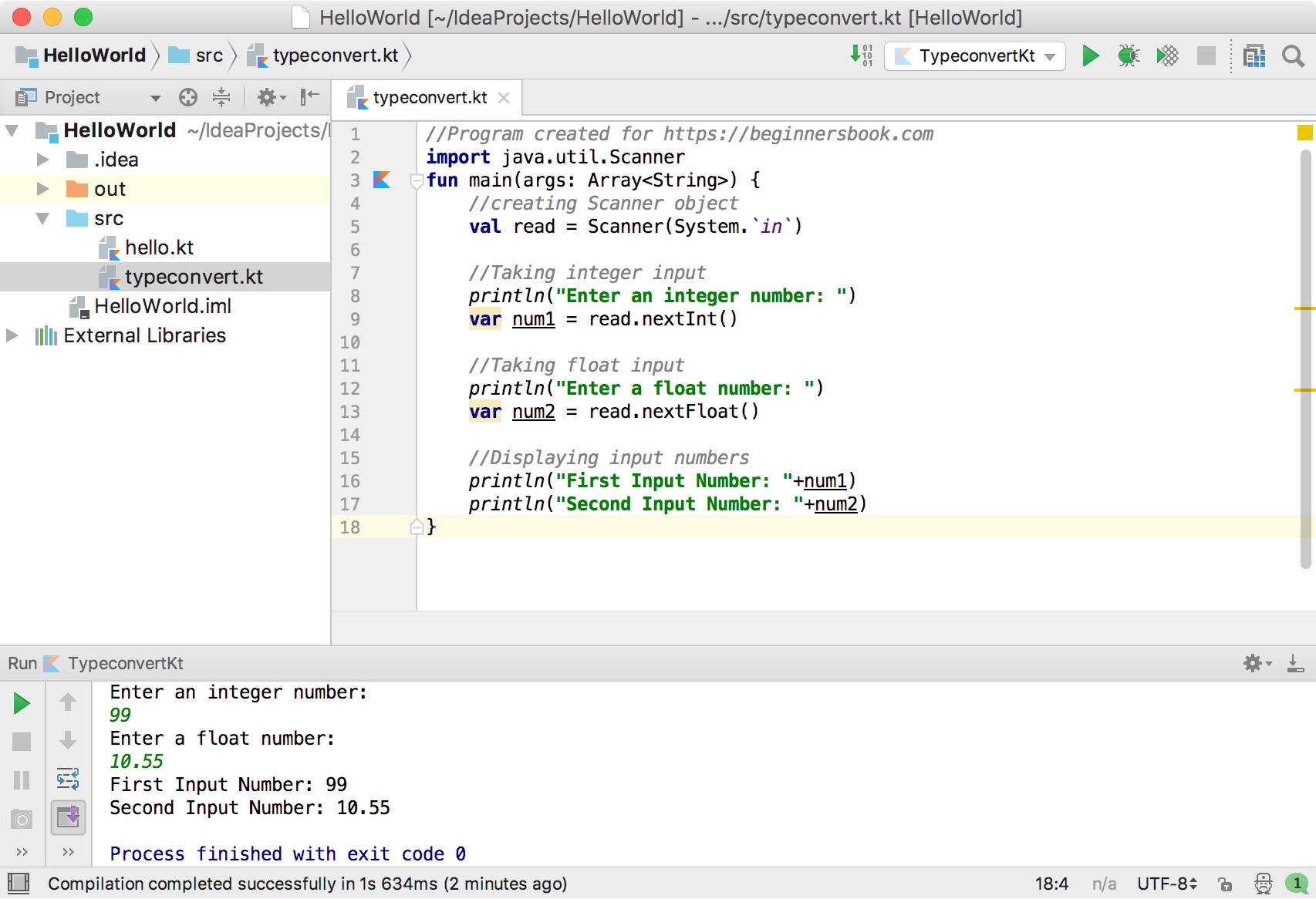
 Kotlin How To Take Input From User
Kotlin How To Take Input From User
 Javascript Remove Duplicates From Sorted Array In Place By
Javascript Remove Duplicates From Sorted Array In Place By
 Javascript Info Arrays Sum Input Numbers
Javascript Info Arrays Sum Input Numbers
All About Immutable Arrays And Objects In Javascript
 How To Add An Object To An Array Using Data From User Input
How To Add An Object To An Array Using Data From User Input
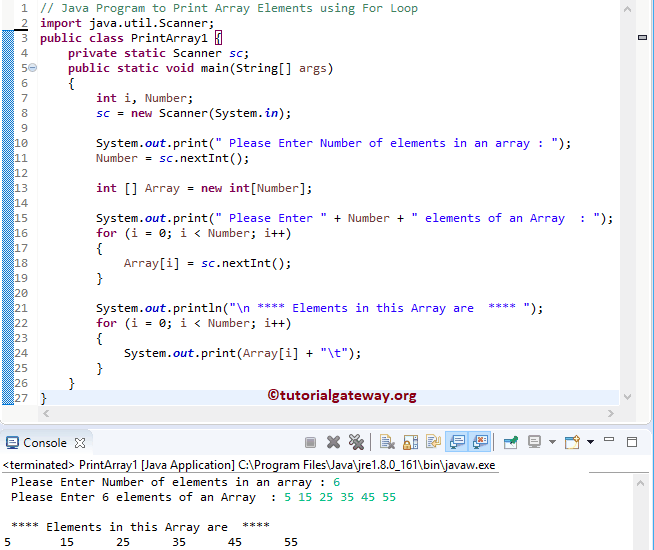
 Java Program To Print Array Elements
Java Program To Print Array Elements
 Dmn Engine Not Processing Arrays Dmn Engine Camunda
Dmn Engine Not Processing Arrays Dmn Engine Camunda
 Express Tutorial Part 6 Working With Forms Learn Web
Express Tutorial Part 6 Working With Forms Learn Web
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
 Getting The Latest Array Item With Inline Script In Logic App
Getting The Latest Array Item With Inline Script In Logic App
 The Javascript Input Interpreter Firefox Developer Tools Mdn
The Javascript Input Interpreter Firefox Developer Tools Mdn
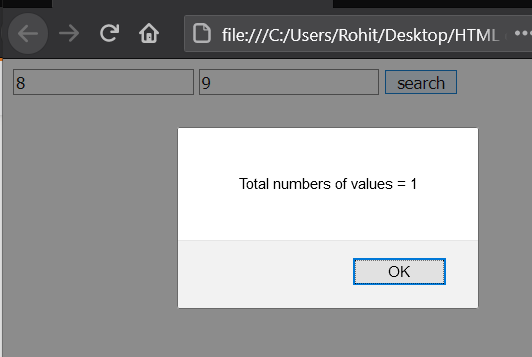
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
How To Give An Array Size Through A User Input In C C Quora
 Vb Net Arrays String Dynamic With Examples
Vb Net Arrays String Dynamic With Examples
 How Can Sum An Array Of Input Values Stack Overflow
How Can Sum An Array Of Input Values Stack Overflow
 Javascript Lesson 3 Accepting Input From User Using Message Box Or Html Form
Javascript Lesson 3 Accepting Input From User Using Message Box Or Html Form
 5 Working With Arrays And Loops Javascript Cookbook Book
5 Working With Arrays And Loops Javascript Cookbook Book
 Monkey Raptor Javascript Counting Same Occurrences In An Array
Monkey Raptor Javascript Counting Same Occurrences In An Array
 String Array In Javascript Type Of Array In Javascript With
String Array In Javascript Type Of Array In Javascript With
 Create A Function To Count Number Between Two Given Numbers
Create A Function To Count Number Between Two Given Numbers
 How To Take Array Input From User In Javascript Hindi
How To Take Array Input From User In Javascript Hindi
How To Convert Object To Array In Php Php Fundamentals

0 Response to "31 How To Take Array Input From User In Javascript"
Post a Comment