34 Javascript Map Vs Filter
25/1/2021 · They both return a new array. map returns a new array of elements where you have applied some function on the element so that it changes the original element (typically). filter returns a new array of the elements of the original array (with no change to the original values). filter will only return elements where the function you specify returns a value of true for each element passed to the function. Sep 04, 2019 - If you haven’t heard of .map(), .reduce(), and .filter() in JavaScript, you might want to learn to use it!
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between
Aug 01, 2018 - They do different things: .filter() returns a subset of the elements from the original array, while .map() produces an array with new, different entries based on the elements in the original array. Powered by Discourse, best viewed with JavaScript enabled

Javascript map vs filter. To view this video please enable JavaScript, and consider upgrading to a web browser that supports HTML5 video ... Map, Filter, and Reduce are Array methods which help to create new arrays in various ways. They are all 'higher order' functions because they take user-defined functions as parameters. Jul 28, 2019 - If you’re reading this, you’ve probably heard somewhere about the JavaScript functions .map(), filter(), and .reduce(). Don’t worry — you’re not behind the curve on learning what they are. You’re… Oct 10, 2018 - The filter method will iterate through firstArray and return an array of only values that pass the predicate function.
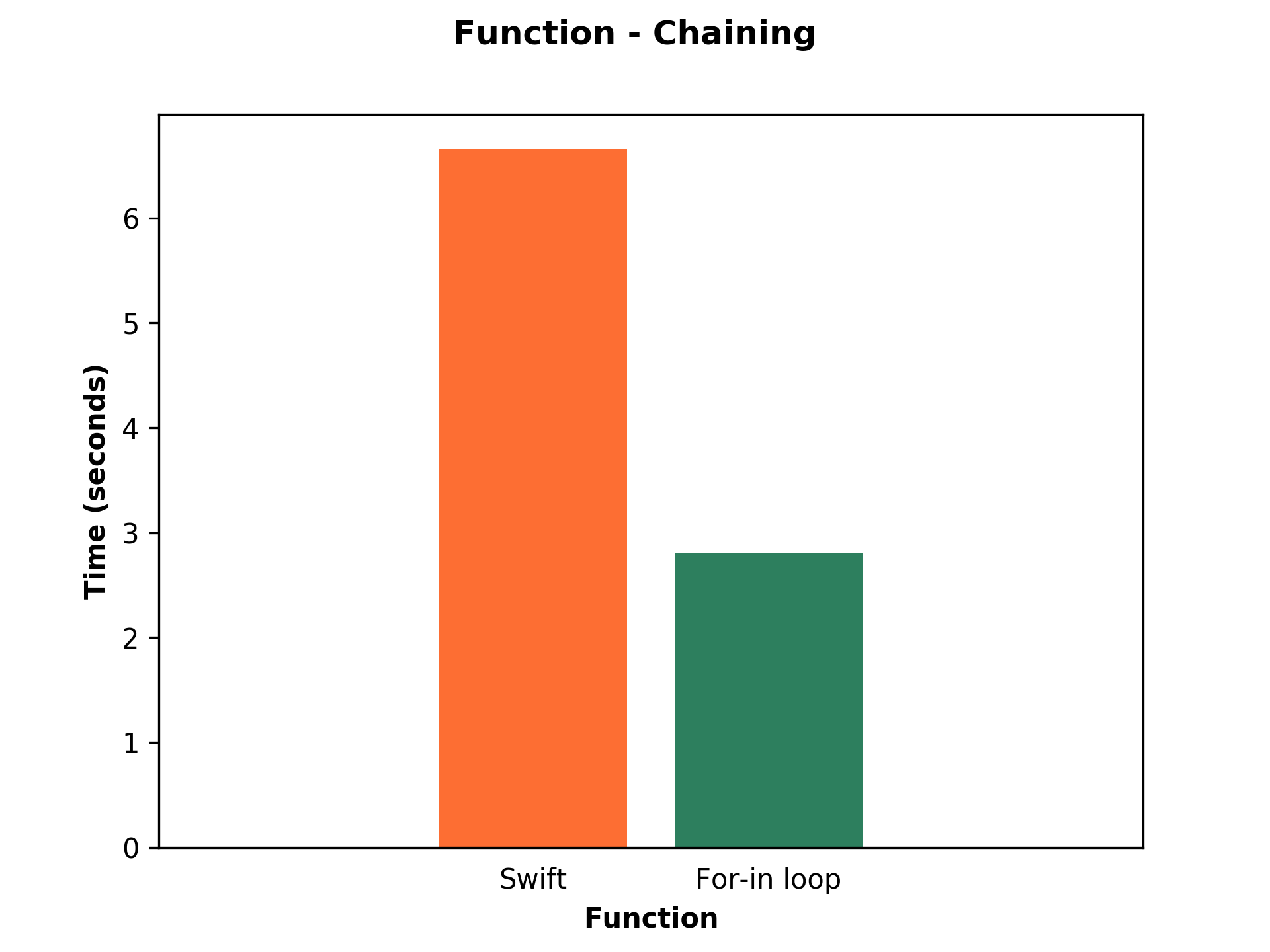
Oct 07, 2018 - So, from what I have understood, filter only filters items of an array based on the given condition. So, it returns an array with objects/items that fulfill the particular condition(in this case, movies with ratins equal to 5.0) and map returns only that particular property within each object ... Mar 02, 2020 - Even if you don’t know what functional programming is you’ve probably been using map, filter and reduce just because they’re so incredibly useful and make your code stink less by allowing you to… Dec 31, 2019 - Javascript performance test - for vs for each vs (map, reduce, filter, find). ... We all know that for loop are faster than for each or javascript function since under the hood of javascript functions might be using for loops or something else which I’m not sure.
Apr 28, 2021 - Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here May 04, 2015 - MDN has further documentation on map, filter, reduce, and forEach. ... Some utility libraries like lodash and underscore offer similar methods, but you almost certainly don't need them. All modern Javascript runtimes and browsers have these functions available natively on array objects. Jun 29, 2016 - The difference between the filter() and map() array methods in JavaScript. ... The filter() method creates an array filled with all array elements that pass a test implemented by the provided function. The filter method is well suited for particular instances where the user must identify certain ...
2 weeks ago - The filter() method creates a new array with all elements that pass the test implemented by the provided function. 28/4/2017 · filter () is used to skip unwanted elements of collection. map () is used to modify elements of collection. filter () may return collection with less elements then in original collection. It may even return empty collection. map () will always return collection with the same number of elements. Nov 21, 2020 - Functional programming has been making quite a splash in the development world these days. And for good reason: Functional techniques can help you write more declarative code that is easier to...
14/8/2020 · JavaScript's Array#map () and Array#filter () functions are great when used together because they allow you to compose simple functions. For example, here's a basic use case for filter (): filtering out all numbers that are less than 100 from a numeric array. const nums = [25, 125, 75, 200]; function atLeast100(num) { return num >= 100; } nums ... Sep 24, 2017 - Thankfully, we can use the built in map, filter and reduce higher order functions to simplify this code and write those operations on a single line, thus improving our overall code quality. Before we dive in — higher order functions are a term that you will often see in JavaScript. Dec 18, 2020 - The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value.
May 15, 2019 - Hi there guys, could somebody explain the difference between map () and filter () high order functions. They look very similar and do approximately or maybe exactly the same stuffs. Oct 24, 2017 - As a continuation of my min/max across an array of objects I was wondering about the performance comparisons of filter vs map. So I put together a test on the values in my code as was going to loo... 3/2/2020 · .map → iterated through the entire array and created a Post component for each post.filter → selected only the posts that had the same id as the user’s posts id and then stored that into an array,...
May 12, 2018 - we would look at explaining each of the iteration methods with example. Dec 03, 2019 - A higher-order function is a function that takes one or more functions as arguments or returns a function as its result. map, filter, andreduce are all higher order functions, which take a function… Apr 17, 2021 - Okay so yeah we know they are different they have different purpose and goals still we don’t bother to understand them. We use arrays. A lot of arrays. We use arrays to show search lists, items added…
 Javascript Map Filter And Reduce Functions Explained With
Javascript Map Filter And Reduce Functions Explained With
 Map Filter Reduce Code Exercises Learn Javascript
Map Filter Reduce Code Exercises Learn Javascript
 Foreach Map Filter What S The Difference
Foreach Map Filter What S The Difference
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 Javascript Filter Map And Reduce On Real World Examples
Javascript Filter Map And Reduce On Real World Examples
 Javascript Array Methods Foreach Vs Map
Javascript Array Methods Foreach Vs Map
 Performance Of Map Filter Reduce And Flatmap Vs For In
Performance Of Map Filter Reduce And Flatmap Vs For In
 Array Functions And The Rule Of Least Power Pursuit Of
Array Functions And The Rule Of Least Power Pursuit Of
 How To Explain Javascript Filter Map And Reduce To
How To Explain Javascript Filter Map And Reduce To
 Js Includes Vs Some Javascript Array Is A Powerful
Js Includes Vs Some Javascript Array Is A Powerful
 Write Javascript Loops Using Map Filter Reduce And Find
Write Javascript Loops Using Map Filter Reduce And Find
 Festack Javascript Array Map Filter And Reduce
Festack Javascript Array Map Filter And Reduce
 Javascript Arrays Filter Map Vs Reduce
Javascript Arrays Filter Map Vs Reduce
 Proful Sadangi On Twitter Javascript Array Functions Map
Proful Sadangi On Twitter Javascript Array Functions Map
 6 Javascript Map Filter Amp Reduce By Mv Dec 2020 Medium
6 Javascript Map Filter Amp Reduce By Mv Dec 2020 Medium
 Explain It To Me Like I M Five Map Reduce Amp Filter
Explain It To Me Like I M Five Map Reduce Amp Filter
 Map Vs Filter Vs Foreach Javascript Array Methods Codehood شرح بالعربى
Map Vs Filter Vs Foreach Javascript Array Methods Codehood شرح بالعربى
 Map Vs Filter Vs Reduce Learnjavascript
Map Vs Filter Vs Reduce Learnjavascript
 Map Filter And Reduce In Javascript By Nikhil K
Map Filter And Reduce In Javascript By Nikhil K
 Map Vs Filter Vs Reduce In Javascript Nodejs Tutorial For Beginners
Map Vs Filter Vs Reduce In Javascript Nodejs Tutorial For Beginners
 Don T Object Ify Me An Introduction To Functional
Don T Object Ify Me An Introduction To Functional
How To Use Javascript S Map Filter And Reduce By Avery
 A Definitive Guide To Map Filter And Reduce In
A Definitive Guide To Map Filter And Reduce In
 Javarevisited Difference Between Map And Flatmap In Java
Javarevisited Difference Between Map And Flatmap In Java
 Omit Empty Value In Map Javascript Code Example
Omit Empty Value In Map Javascript Code Example
 Javascript Es6 Map Reduce Filter Find
Javascript Es6 Map Reduce Filter Find
 Should You Use Includes Or Filter To Check If An Array
Should You Use Includes Or Filter To Check If An Array
 Comparing Js Iteration Methods Map Filter Foreach Reduce
Comparing Js Iteration Methods Map Filter Foreach Reduce
 Map Filter And Reduce In Javascript By Aditya
Map Filter And Reduce In Javascript By Aditya
 9 Map Vs Filter Vs Reduce Vs Foreach In Javascript In Hindi
9 Map Vs Filter Vs Reduce Vs Foreach In Javascript In Hindi
 Inner Workings Of Map Reduce Amp Filter In Javascript By
Inner Workings Of Map Reduce Amp Filter In Javascript By
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between
0 Response to "34 Javascript Map Vs Filter"
Post a Comment