25 Hide Sharepoint List Column Using Javascript
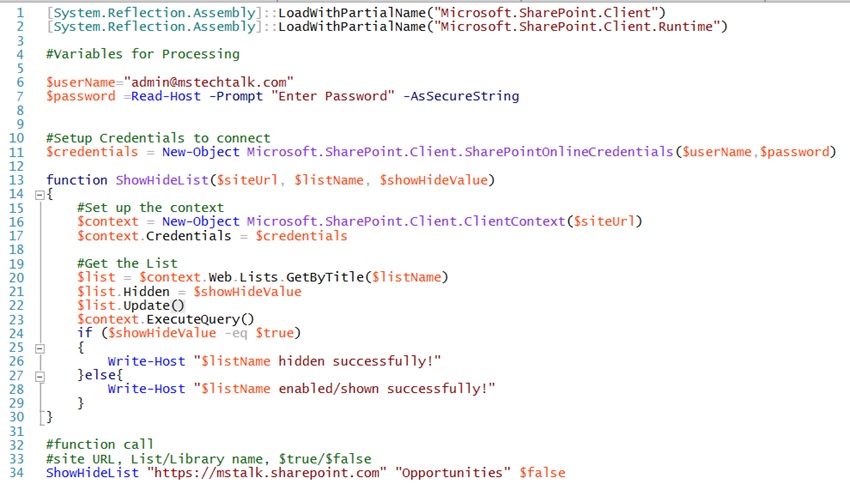
Hi, Go to List Settings > Advanced Settings Select Yes on Allow management of content types? Click on one of the existing content types under the Content Type section Next, click on the column you intend to hide, and choose the option Hidden. Click OK Go to the New Item tab and select the Edit form. You will see that, on both the New Item and Edit forms, the field that you want to hide is not ... 12/8/2015 · I have a situation where I want to show/hide my SharePoint list column / Fields in a list form based on the value of some other field on the form. Example : I have 2 dropdowns say "IssueType", "Level" and a TextBox, I want that my TextBox should be visible only when value from dropdowns are "Error" and "High" respectively.
 How To Hide A List View In Sharepoint Using Powershell
How To Hide A List View In Sharepoint Using Powershell
In this SharePoint customization tutorial, we will discuss how to delete title column in sharepoint list.Basically, we will see, how to hide default title column from the list or library in SharePoint Online modern list.. The Title column is a default metadata column used in the content types for both a Document and an Item content type.. These columns exist in every new library and you cannot ...
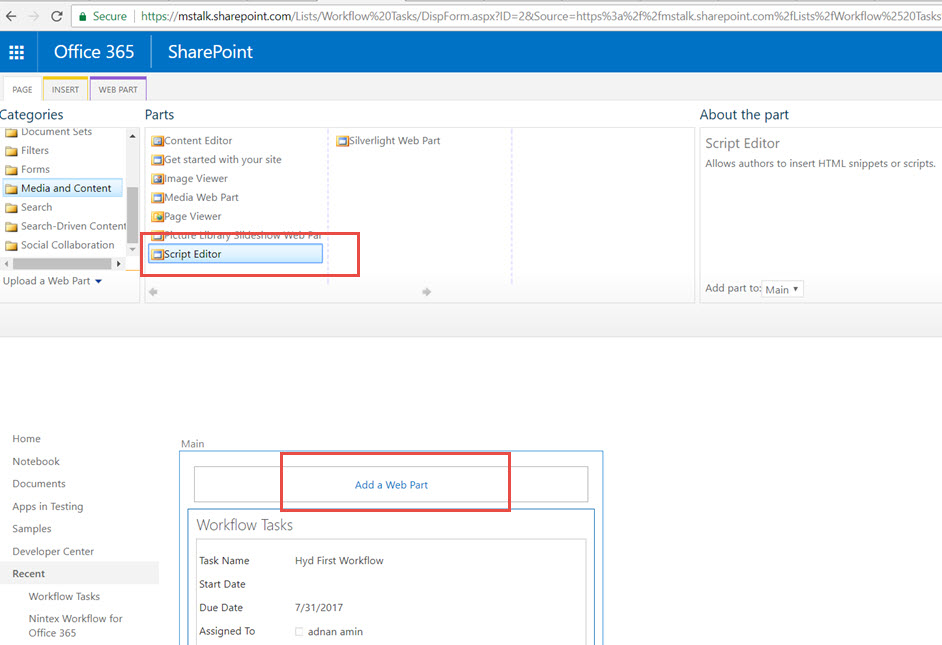
Hide sharepoint list column using javascript. I have color indicators on that list: I want to hide the "Alert Zone" field in the view. But what is when I remove it in the settings in SharePoint, my color indicators does not work. Color Indicators: Green, Yellow, Red. How do I hide this column view using java script, but my color indicator should work. Thanks Advertisement. Hide column in SharePoint List view. To hide the column in custom list new or view or edit form, we can use the below script to do the same. we need to edit the view or edit form page and add a content editor web part in that we have to include the below script to hide the column based on the requirement. To hide SharePoint list title column and to make the title as not required field follow the below step. Open SharePoint List Settings or Library Settings page and from the list settings page click on " Advanced settings " link which is under the General Settings section.
Oct 07, 2019 - This script works on SharePoint 2013, 2016 and Online. I heard it works on 2010 as well, though I haven’t had much experience with it there. Let me know! I have a lightweight JavaScript file which allows you to hide or disable (set to read-only) fields in a new or edit form. #Android #Java #Python #MacOS ... #Facebook #Eclipse #WhatsApp #News #MySQL #Json #HowTos #JavaScript #FTP #S3 ... SharePoint Modern view provides an OOTB (Out Of The Box) way to show or hide columns in a List or Document Library form based on value for another ... SharePoint: Show/Hide list column based on Dropdown selection. One can do lots of fancy stuff using JQuery and SharePoint. Consider a scenario where a list field visibility needs to be changed based on a selection of drop down value. The list field visibility can be changed on SharePoint ...
Kendo Editor in SharePoint forms More properties for fields and Kendo Date and Time pickers for dates Cross-site Lookup to a SharePoint list with more than 5000 items Printing SharePoint forms and exporting to PDF Creating related items on a new item form via a non-grid related items control Providing different forms for different users in ... This little function will hide a list column's row in the form. You might want to do this on a NewForm but not the EditForm, for instance, so setting the column to be hidden may not be a good answer. With this little function, you can hide the column's row conditionally or on page load - whatever suits your fancy. Here's the function. 5/2/2018 · to hide multiple columns , use the below script replace col1, col2,col3, with your columns names <script> function hideColumns() { ["col1", "col2","col3"].forEach(function(col) { var header = document.querySelectorAll("[displayname='"+ col +"']")[0].parentNode; //Recommend wrapping displayname value with an apostrophe ' to handle column names containing spaces.
Hide Column In SharePoint Forms using PowerShell. You can also use SharePoint Power-Shell to hide a field in. New Form (ShowInNewForm). Edit Form (ShowInEditForm). Display Form (ShowInDisplayForm). Note: The Power-Shell Script is not working for the system generated column like content type column I have created columns for a list in SharePoint. Some of the columns are choice columns. When I create a new item, all the columns are visible to be populated with data about the new item. I need to be able to show/hide certain fields based on the option chosen in one of the choice columns. I have done some research about this but it seems that it is only possible to do this using code. We can't add JavaScript or CSS code in the modern list view page. As a workaround, we can hide the column value using column formatting below, we can't hide the whole column if you need use this column value in another column formatting.
26/8/2019 · We will see how we can achieve this using jQuery in SharePoint Online or in SharePoint 2013/2016/2019. This will work in classic SharePoint list forms and will not work in modern SharePoint list forms. SharePoint show/hide list column based on radio button selection. Step 1: Login to your site and create a out of box list as per below list. Sep 10, 2011 - Hide column in SharePoint custom list based on values. ... In Client side, it can be achieved using JavaScript, especially using the Jquery. I'm a big fan of JQuery and I'll be using the second option to achieve it in this blog. Edit the new form and add CEWP to the form. Now we shall see how to hide the field in a list.Add the following lines of code to the content editor webpart. <script type="text/javascript"> function display()
Add the following base code to the JavaScript file. ... The first step is to hide the columns. Find the display names of the field that need to be hidden. Note that you need the name located in the HTML nobr tag. 1/4/2011 · Here is a quite simple way to hide some column in a SharePoint list when you create/edit/view a list item, using JavaScript. Here is my list definition: I just have Title and MyHiddenColumn columns. Navigate to the SharePoint custom list with data. Click the checkbox next to an item you want to set unique permissions for. Click on "i" Panel on the right-hand-side. At the bottom of the panel, it will show you who currently has access to the item (same users as to the list and site because of inheritance). Click on Change permissions.
Jan 22, 2019 - When you have lot of columns in a SharePoint it is really problematic to browse and it runs across the all browser. SharePoint doesn't provide a way hiding and displaying the columns. The new functionality available in SharePoint online isn't that user friendly. Oct 01, 2014 - Hello everyone. Today I want to show you how you can use jQuery and SPServices to hide SharePoint columns based on a users group membership. In a previous post I explained how you can use jQuery and SPServices to Auto-Fill fields. Please follow the instructions in this post but use the script ... v1.1: Updated the code for the file "PreviewItem.js" and the code example for the calculated column to support list view web parts in web part pages. The change to the calculated column is that the list GUID must be included. This is necessary only if you plan to use a list view web part, and not if you use the code in a proper list view.
In conclusion, we have learned how to How to "Show / Hide fields based on choice field selection using JQuery in SharePoint 2016 / 2013". We have also learned, how to show and hide a column based on Choice field selection in SharePoint using JQuery for . SharePoint List New Form. SharePoint List Edit Form. SharePoint List Display Form. Download To Show Hide Table Column It Takes Only Two Steps:-. Step 1. Make a HTML file and define markup and scripting. We make a HTML file and save it with a name table.html. In this step we create a table and add some sample data for further working and create 3 checkbox one for each type of table column to hide and show the respective table column.We ... Click on Modify View. 3.) In that Define filter condition like show items only when your dropdown value is not equal to no. Thanks. Using ECMA script find get the value of the field, and based on the value hide the column using jacasvript. Add all the script and ECMA script in display form using content editor webpart.
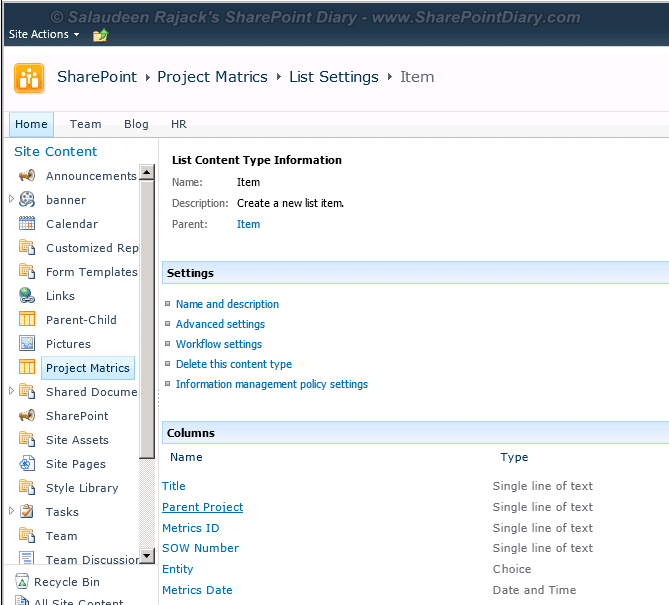
6/9/2019 · Step 1: Login to your SharePoint site and create a list as below image. hide sharepoint list columns based on user permissions javascript. Step 2: The below is the code to hide your custom column for specific groups of user. Complete SharePoint Training Course Just for $199 (Just for Today) <script src="https://code.jquery /jquery-1.10.1.min. Finding Internal Name of List Column. When referencing a column from your SharePoint list in your JavaScript, you're going to want to use the internal name of the column. These internal names are what SharePoint stores the name of the column as in the backend. These internal names are what you'll reference the field as when getting the information. Click on "Item" link. Select the Field to hide Choose "Hidden" under column settings. This will hide the selected field from ALL List forms (NewForm, EditForm and DispForms).
SharePoint list tasks. Working with list objects using JavaScript is similar to working with website objects. Start by using the ClientContext(serverRelativeUrl) constructor and passing a URL or URI to return a specific request context. You can then use the lists property of the Web class to get the collection of lists in the website. A field in a SharePoint list form like NewForm.aspx or EditForm.aspx can be easily hidden by using the following Jquery statements. Assume that we have an input field named Feedback. var feedbackField = $("input [title=Feedback]"); feedbackField.parent().parent().parent().hide(); But what if we want to hide the field for a particular SharePoint ... Other SharePoint libraries. The creation of the elements in the form. (You did not say where you added your code.) A more common way to delay the running of your code until after SharePoint content is loaded is to use a SharePoint array that behaves as a function loading queue.
Hi all, Did anyone know how to hide field in default dispform.aspx in Sharepoint 2013 using js or another tips? I'm looking for that.. I don't why it's happen because if i use some js to hidden in new form or edit form it's work! Please help me Thanks, · Hi, The following Script for your reference, add the code into script editor web part in the ... Re: How to hide fields in newform, dispform, editform (SharePoint 2016) @Arioule : Yes you can try hiding it with content types in List settings. There is a Out of the box option using the link below. If the form has to be customized (in modern UI), then you can try with PowerApps. Jan 26 2021 12:14 AM. Show/Hide List form fields using SharePoint Server Object Model. Now, we will see, how to show/hide fields or columns in the SharePoint list forms such a NewForm, EditForm or DispForm using the SharePoint server object model code.. Suppose you have a SharePoint 2010/2013 list that contains some fields and you want some fields should not appear in some forms.
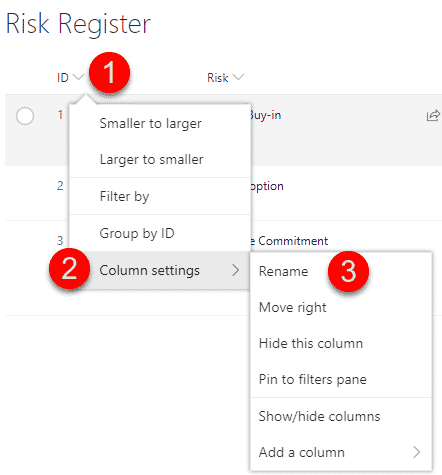
Specify conditional formula to show or hide columns. You can show or hide columns in a list form based on another column's value by specifying a formula that are equations performing conditional checks on values in a SharePoint list or library. To specify a conditional formula for a column, in the Edit columns pane: Navigate to the desired ... 31/8/2018 · If you add external column in list, those columns will be visibile in your sharepoint display form by default. To hide sharepoint fields in sharepoint display form, you have to write the below script. <script language=”javascript” src=”https://ajax.googleapis /ajax/libs/jquery/3.2.1/jquery.min.js”></script><script language=”javascript… Example #. This example shows how to hide a "Date" field from the SharePoint list view using CSR. (function () { function RemoveFields (ctx) { var fieldName = "Date"; // here Date is field or column name to be hide var header = document.querySelectorAll (" [displayname=" + fieldName + "]") [0].parentNode; var index = [].slice.call (header.
17/2/2014 · If you want to hide columns on a SharePoint form, we can use jQuery to achieve it. Code snippet: // Function to hide a column's row in the form function hideColumn(c) { $(".ms-formlabel h3 nobr").filter(function() { var thisText = $.trim($(this).clone().children().remove().end().text()); return thisText.indexOf(c) === 0 && thisText.length === c.length; }).closest("tr").hide(); }
 Hide Sharepoint List View Column Header Menu Using Css
Hide Sharepoint List View Column Header Menu Using Css
 Show Hide Fields Based On Dropdown Selection Sharepoint 2013
Show Hide Fields Based On Dropdown Selection Sharepoint 2013

 Sharepoint List Title Column Complete Tutorial Spguides
Sharepoint List Title Column Complete Tutorial Spguides
 Sharepoint Column Formatting Tips How To Hide Checked Out
Sharepoint Column Formatting Tips How To Hide Checked Out
 Hide Sharepoint 2007 List Column From Edition Using Javascript
Hide Sharepoint 2007 List Column From Edition Using Javascript
 Customize Styles Formatting Of Sharepoint List Column Header
Customize Styles Formatting Of Sharepoint List Column Header

 How To Hide The Title Column From A Sharepoint List Or Library
How To Hide The Title Column From A Sharepoint List Or Library
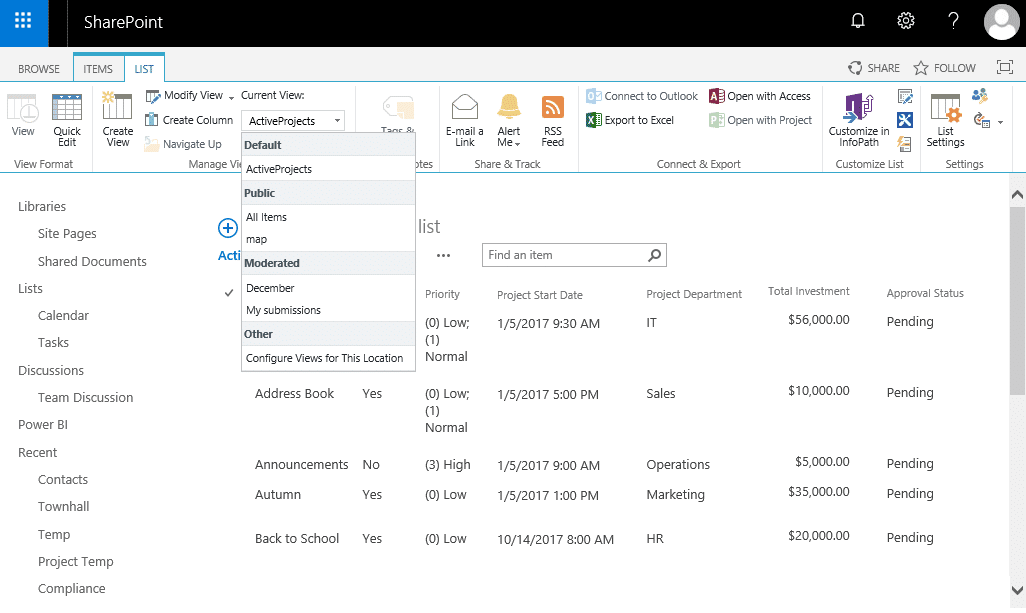
 Show Or Hide Sharepoint List And Libraries
Show Or Hide Sharepoint List And Libraries
 How To Hide Selected Sharepoint List Fields Columns Using
How To Hide Selected Sharepoint List Fields Columns Using
How To Conditionally Hide Disable And Make Mandatory Fields
 Steps To Hide Sharepoint List Item Attach File Button In
Steps To Hide Sharepoint List Item Attach File Button In
 Hide Sharepoint List View Column Header Menu Using Css
Hide Sharepoint List View Column Header Menu Using Css
 How To Hide List Columns In Sharepoint Webpart Based On User
How To Hide List Columns In Sharepoint Webpart Based On User
 Sharepoint List Title Column Complete Tutorial Spguides
Sharepoint List Title Column Complete Tutorial Spguides
 How To Add A Unique Identifier To A Sharepoint List Or
How To Add A Unique Identifier To A Sharepoint List Or
 Hide Columns In Sharepoint List Newform Editform And
Hide Columns In Sharepoint List Newform Editform And
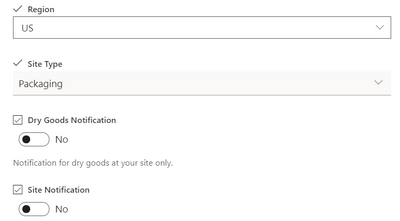
 Conditional Formula To Show Hide Columns In A Sharepoint List
Conditional Formula To Show Hide Columns In A Sharepoint List
How To Hide Fields In Sharepoint List Forms Using Powerapps
 Hide Fields From Sharepoint List Forms
Hide Fields From Sharepoint List Forms
 Hide Some Fields In The Newform Aspx For A Custom List
Hide Some Fields In The Newform Aspx For A Custom List
 Hide And Show Tabs And Sections In Dynamics 365 Using
Hide And Show Tabs And Sections In Dynamics 365 Using
Sharepoint Script Hide Disable And Format Your Fields
0 Response to "25 Hide Sharepoint List Column Using Javascript"
Post a Comment