34 Javascript Google Maps Geocoder
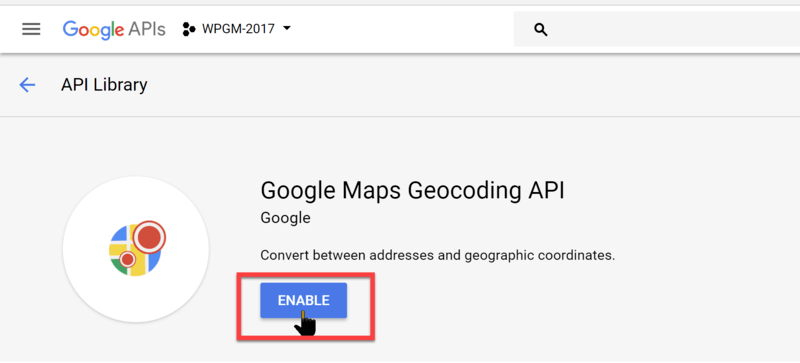
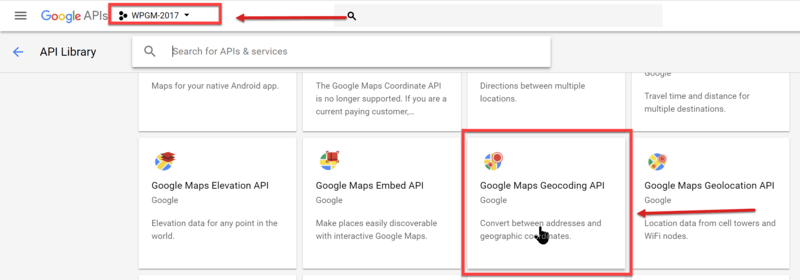
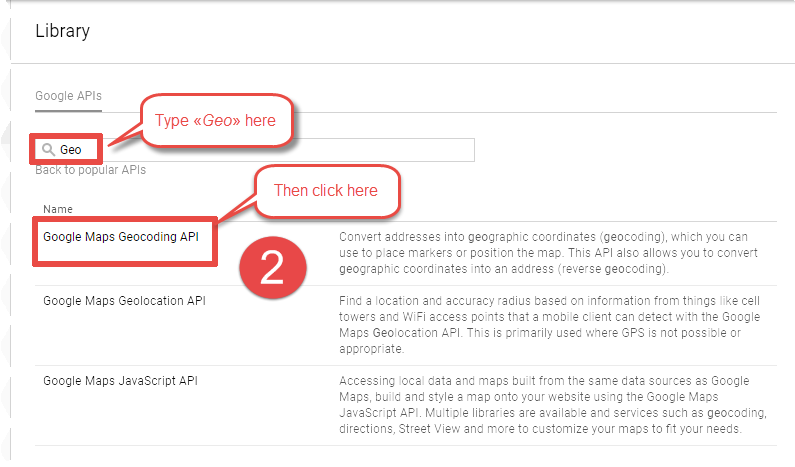
Address Geocoding in the Google Maps APIs. Forward Geocoding is the process of converting addresses (like a street address) into geographic coordinates (latitude and longitude), which you can use to place markers on a map or position the map. The Google Maps APIs have several services that you can use to convert addresses into coordinates - the ... Geocoding API Maps JavaScript API. Once the Geocoding API is enabled, search for the Google Maps JavaScript API. Navigate to the API page and enable it as well. Google Maps JavaScript API Credentials. To use these APIs, we'll need to create an API key.
 How To Enable The Google Maps Geocoding Api In Your Api
How To Enable The Google Maps Geocoding Api In Your Api
To learn more, see Get Started with Google Maps Platform . The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and ...

Javascript google maps geocoder. Geocoding is the process of converting a human-readable address or location name into a latitude-longitude coordinate. Reverse geocoding is the opposite process. The Google Maps Geocode API has two endpoints: The Geocoding API returns other useful information, but we can look into that a little later. 21/8/2021 · Step #1. Create a Google Maps JavaScript API key. Sign in to your Google email account. Go to the Google Cloud Platform Console. You will see the Google Platform Overview page. Click Create: You will see the New Project screen. Enter your project name into the Project Name field. For the purpose of this tutorial, I entered Shack Locations. Click CREATE. This example creates a map along with a text input field and a button. When you click the "geocode" button, the sample sends a geocoding request, then pans the map to the geocoded location. Read the documentation. TypeScript JavaScript CSS HTML. More. function initMap(): void {. const map = new google.maps.Map(.
Step 1: Get a Google Maps API Key. You will need an API key before you can make calls to the Google Maps Geocoding service. First you will have to visit: Get API Key | Google Maps Geocoding API | Google Developers. Next, find the link to get a key. Once you click on that link, a modal window will appear and you will select your project to ... Google Maps Geocoding JavaSCript provides a geocoder class for geocoding and reverse geocoding dynamically from the users input. The API allows you to find the address for a given place ID and provides a way to access these services via an HTTP request. Geocoding is the process of converting addresses into geographic coordinates that you can use to place markers on or position a map. The ... Does Google Maps Now require payment to work with store locator? We can not figure out a way to get the GEOCode to go a way with out a payment account?
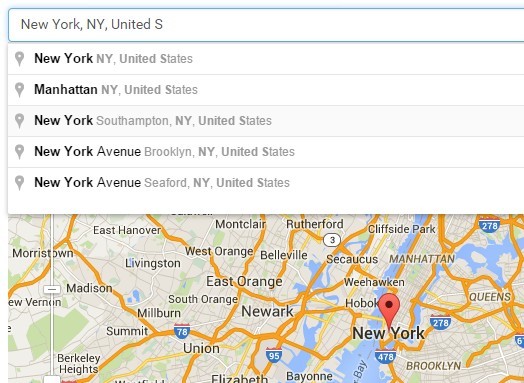
JavaScript & Google Geocoding API - the First Stop. The Google Geocoding API is provided as part of the Google Maps API in order to retrieve geolocation data. The API provides access to the geocoder object through HTTP requests. The service can geolocate points by both a standard or a reverse lookup with either an address or coordinates ... Using autocomplete address search box, the user can select their exact location on Google Map. In this tutorial, we will show you how to implement autocomplete location search box functionality in the web application using Google Maps JavaScript API, jQuery and jQuery UI. In the example script, we will implement the following functionalities. The jquery.geocoder.js plugin enables you to retrieve GeoData (country, state, state code, city, lat, lng, postal code, etc) from a specific address using Google Maps' Geocoding API. It also provides a reverse geocoding method that converts a point location (latitude, longitude) to a readable address or place name.
2 Answers2. My guess is that you didn't include Google Map's header, because your code seems correct. Try following the steps here. If google map script is not loeaded, and you call map related function then you would get this kind of errors. 10/5/2018 · Google Maps Geocoding JavaScript API. Mapping Geography, Location. Google Maps Geocoding JavaSCript provides a geocoder class for geocoding and reverse geocoding dynamically from the users input. The API allows you to find the address for a given place ID and provides a … Add the bbox and proximity parameters. Inside the map.addControl statement you added in the last step, after the placeholder parameter, add the bbox and proximity parameters.. In the Mapbox GL JS Geocoder plugin, the bbox parameter must be formatted as an array.The proximity parameter must be formatted as an object with a longitude property and a latitude property.
geocoder. geocode ({'address': address}, function (results, status) {if (status == google. maps. GeocoderStatus. OK) {map. setCenter (results [0]. geometry. location); if (marker) marker. setMap (null); marker = new google. maps. Marker ({map: map, position: results [0]. geometry. location, draggable: true}); google. maps… Clone Sample. Google Developers. This example demonstrates reverse geocoding of coordinates to addresses. Read the documentation. TypeScript JavaScript CSS HTML. More. function initMap(): void {. const map = new google.maps.Map(. document.getElementById("map") as HTMLElement, 15/9/2017 · Using an Index to For Loop Through Google Maps Geocode API. I’m trying to take a javascript array of arrays named “markers” that stores the name and street address of places that I want to add as markers on a Google Map. var markers = [ ['Name of Place', '123 1st Street New …
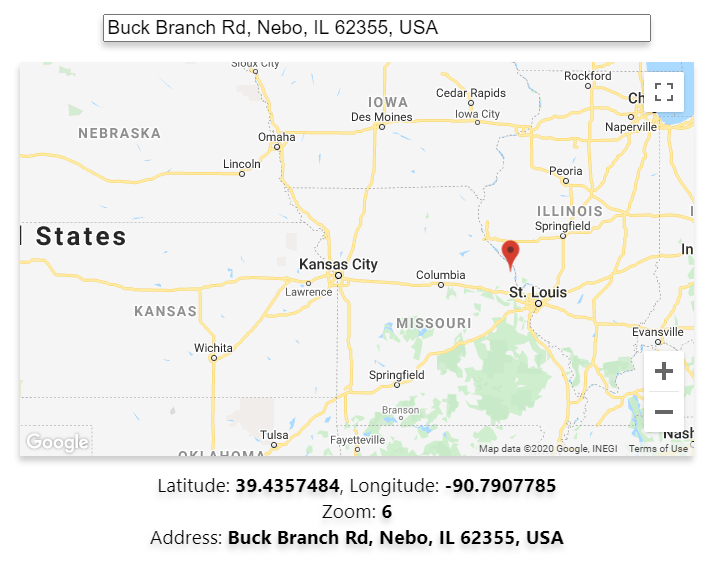
Example of using Google Maps JavaScript API Geocoder with React.js. Tutorial: http://react.tips/reactjs-and-geocoding/ See it in action: http://fedosejev.github.io/google-maps-api-geocoder-react; Install. npm install; Run. Get your API key and replace the existing one in source/index.html: Introduction. This tutorial lays out the steps for easily switching a simple map display with geocoding from the Google Maps JavaScript API to the HERE Maps JavaScript API.. By the end of this tutorial, you will have successfully converted your code from Google to HERE in order to: - Construct a request and receive a response from the HERE Geocoding API (convert an address to coordinates ... Here Mudassar Ahmed Khan has explained how to find the Address of a location using its Geographical position coordinates i.e. Latitude and Longitude using the Google Maps Geocoding API. The process of finding the address of a location using the Geographical position coordinates i.e. Latitude and Longitude is known as Reverse Geocoding. TAGs: Google
This will change the codeAddress function to take an argument and geocode that argument. If you pass the Ireland variable as the argument it will geocode "Dublin". var Ireland = "Dublin"; function initialize () { geocoder = new google.maps.Geocoder (); var latlng = new google.maps.LatLng (53.3496, -6.3263); var mapOptions = { zoom: 8, center: ... Go to the Google Cloud Console . Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the list of APIs on the Dashboard, look for Geocoding API. If you see the API in the list, you're all set. If the API is not listed, enable it: You will learn how to use the Google Maps Javascript v3 API and its Geocoder class to transform a physical street address into geo-based info including coord...
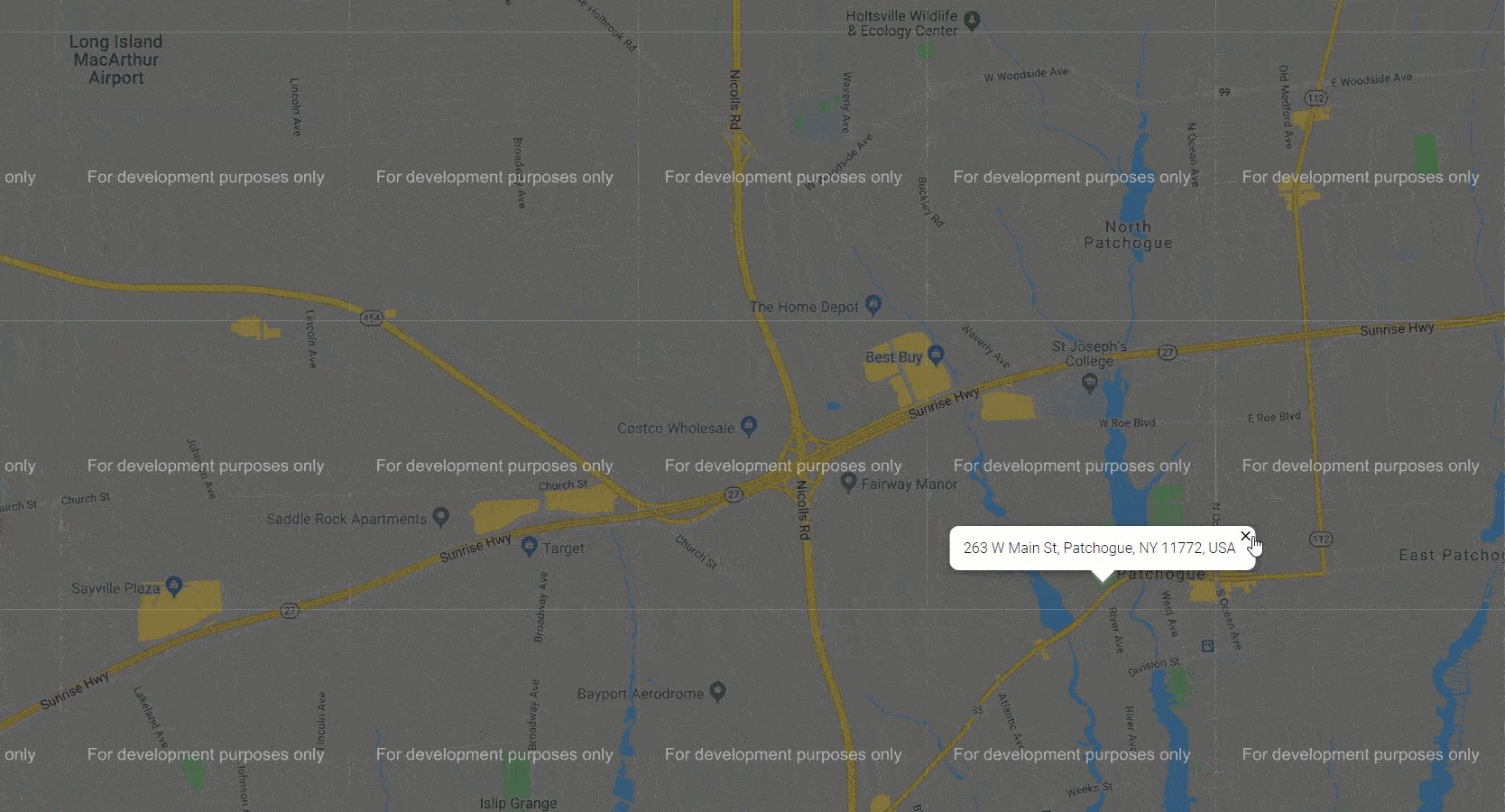
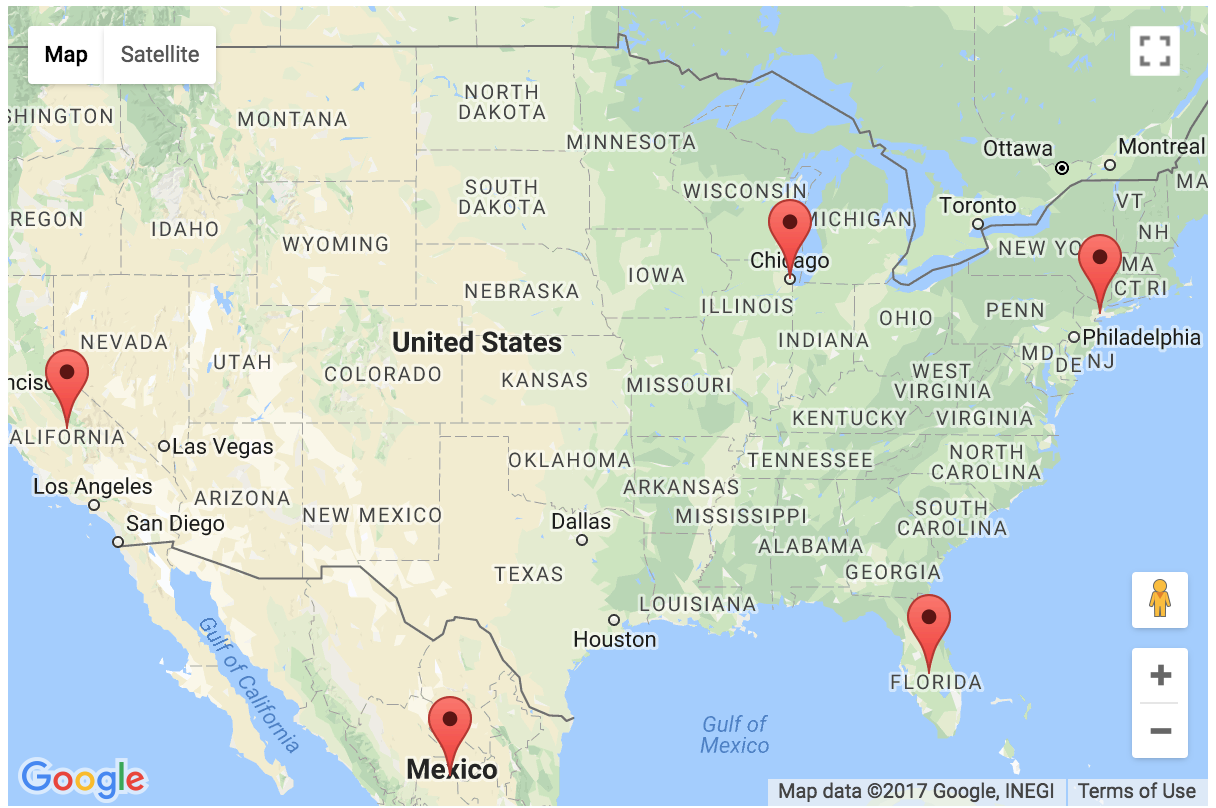
Learning Google Maps Geocoding by example. The Geocoding Service is an integrated process in the Google Maps JavaScript API v3 that allows you to convert an address in their respective geographic coordinates. The geocoder is included in the Google Maps JavaScript API v3 and so you don't need to define any additional parameter in the API call URL. A successful geocoding request allows the code to display a marker for each location found as shown in the image below: Figure 1. The map after retrieving the geo-coordinates for the address Reverse geocoding map locations. The following example shows how to retrieve the address of the specified position in Berlin, Germany (52.5309°N 13.3847°E). The only issue I had with your script was the following line in the initialize() function:. var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
Google Maps JavaScript API V3 Reference. This is an index of all the classes, methods, and interfaces in the Maps JavaScript API version 3.46 (weekly channel). This reference is kept up to date with the latest changes to the API. For additional information see the Release Notes and Versioning . Also see the reference documentation for version 3 ... The geocoder performs a reverse geocode. See Reverse Geocoding for more information. One, and only one, of address, location and placeId must be supplied. placeId optional. Type: string optional. The place ID associated with the location. Place IDs uniquely identify a place in the Google Places database and on Google Maps. 7/8/2020 · it’s really simple to reuse it in javascript ( you have only to pass the address_components array from the results of the response of Google maps geocoder API) getAddressObject(results[0 ...
The webpage, however, keep showing Geocode was not successful for the following reason: REQUEST_DENIED. I double checked my google API console and confirmed that the geocoding API and Javascript API are enabled. (I literally enabled all Google map API in the list…) My Google Map API List. Can someone please take a look and tell me why? T_T Up to 40,000 calls. $5.00. $4.00. Rates in the pricing charts above are based on your monthly usage, determined at the end of each month. For simplicity, prices listed are per 1,000 calls; note that on your bill, you incur a charge for each call, not for each 1,000 calls. For each billing account, a monthly $200 USD Google Maps Platform credit ... # Add Google Maps API in Ionic Application. We'll include Google Maps API link in the header section of our Ionic application. A few months back the Google Maps JavaScript API has made the use of API Key mandatory only after adding the key it can be used in web applications. To know more on how to get API Key to visit this link.. Now open index.html at the root of your Ionic Application, then ...
Code. Access to the geocoding service is obtained from the H.service.Platform by calling getSearchService (). The geocode () method is used to find a location by passing in the relevant q parameter as defined in Geocoding and Search API v7. The styling and display of the response is under the control of the developer. function geocode() { var ... For dynamic geocoding (for example, within a user interface element), consult the documentation for the Maps JavaScript API client geocoder and/or the Google Play services Location APIs. Before you start developing with the Geocoding API, review the authentication requirements (you need an API key) and the API usage and billing information (you ... I there's some confusion here about what the Geocode API does. Read the API again for requests.. The required parameters are address or latlng or components, and sensor.. The optional parameters are bounds, language, region and components.. Premise is one of the properties of the returned JSON data.This means that you can't use it as a search parameter which is why the API is complaining.
In this video we will be working with the Google geocoding API to get all location info including latitude and longitude from an address or even from just th...
React Js And Geocoding React Tips
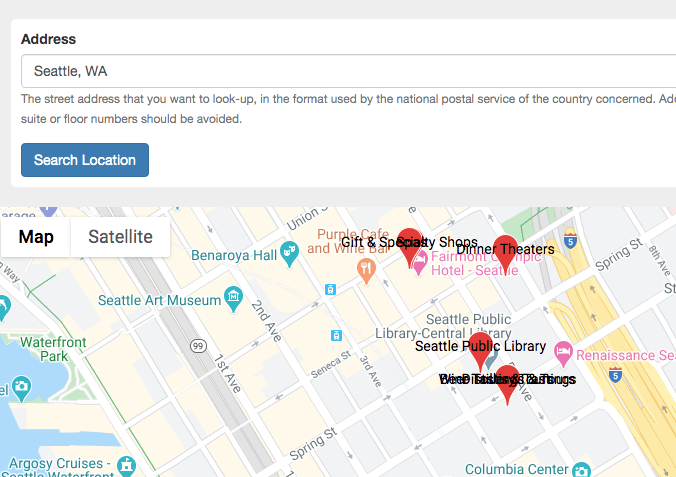
 Google Geocoding Api Search Within Google Maps Api Tutorial
Google Geocoding Api Search Within Google Maps Api Tutorial
 Code And Boom Simple Geocoding Web Application With
Code And Boom Simple Geocoding Web Application With
Geocoding An Address With Google Maps Api Truelogic Blog
 Batch Csv Geocoding In Python With Google Maps Api Shane Lynn
Batch Csv Geocoding In Python With Google Maps Api Shane Lynn
 Geocoding With Google Maps Api Geocoder Gem Nascenia
Geocoding With Google Maps Api Geocoder Gem Nascenia
 Reverse Geocoding Part 2 Using Google Maps Apis
Reverse Geocoding Part 2 Using Google Maps Apis
 How To Get Current Address Using Html 5 Geolocation And
How To Get Current Address Using Html 5 Geolocation And
 Easy Google Maps Geocoder For Jquery Jquery Geocoder Js
Easy Google Maps Geocoder For Jquery Jquery Geocoder Js
 Google Maps In React With Places Search Bar Draggable
Google Maps In React With Places Search Bar Draggable
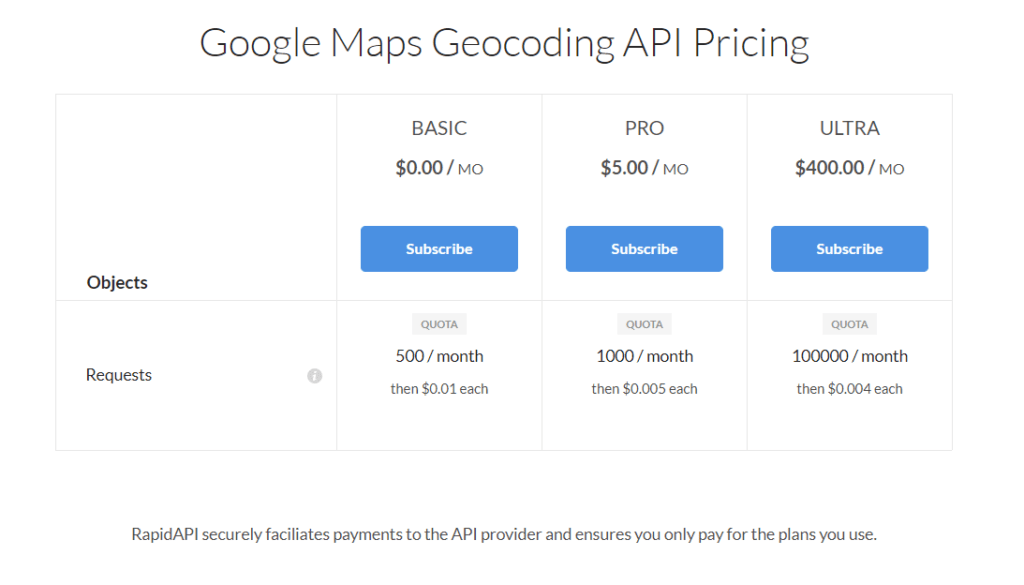
 How To Enable The Google Maps Geocoding Api In Your Api
How To Enable The Google Maps Geocoding Api In Your Api
 Google Maps Platform Billing Google Developers
Google Maps Platform Billing Google Developers
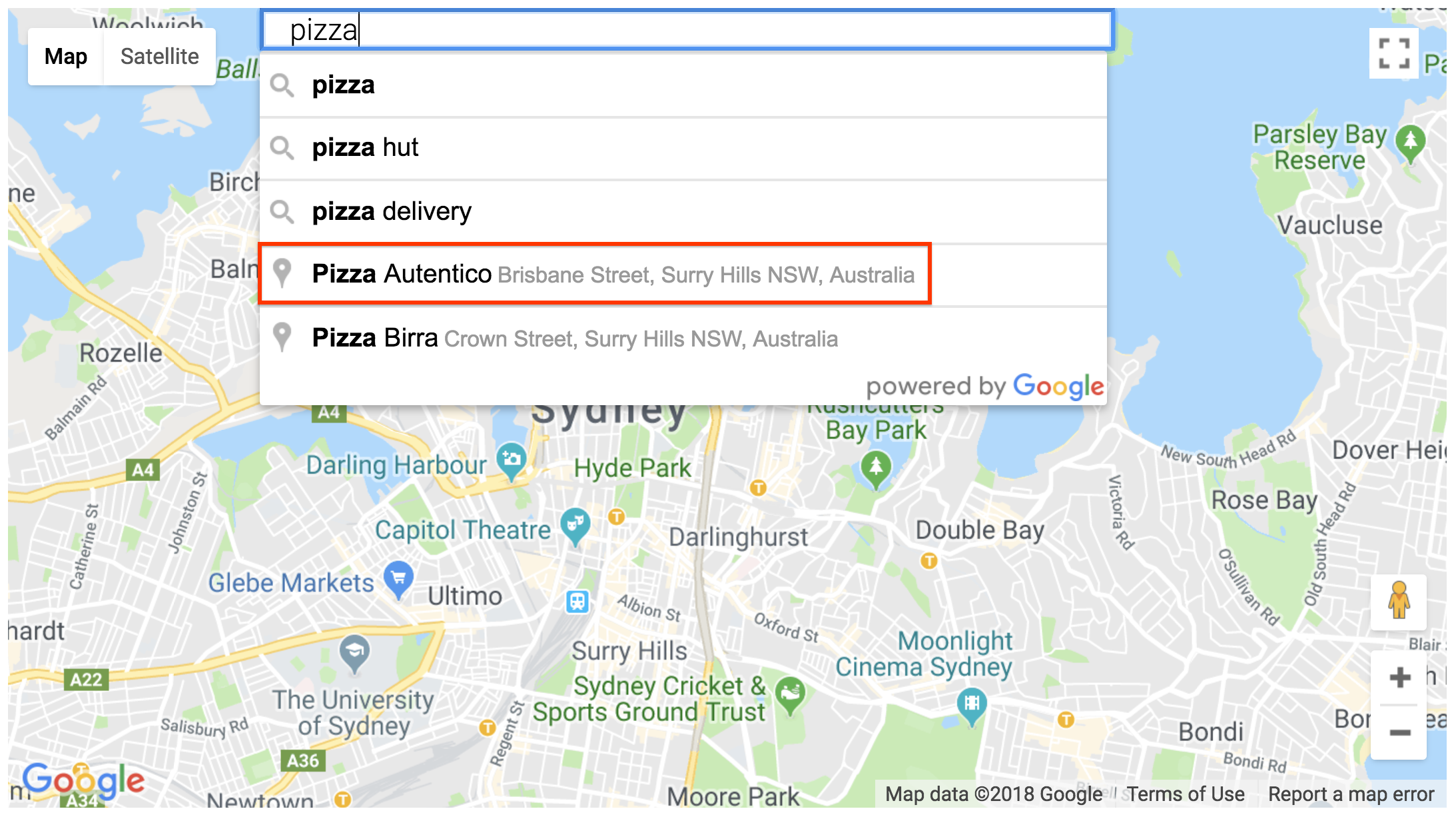
 Here Is A New Way To Search Within Google Maps With Geocoding
Here Is A New Way To Search Within Google Maps With Geocoding
 Get Latitude And Longitude From Address Google Geocode Api
Get Latitude And Longitude From Address Google Geocode Api
 Api Get Geolocation By Name City Code Example
Api Get Geolocation By Name City Code Example
 Get User S Location With Html 5 Geolocation And Google Maps
Get User S Location With Html 5 Geolocation And Google Maps
Github Pderas Vue2 Geocoder A Vue Js Plugin To Interact
 An Alternative To Google Geocoder Api In Node Js By
An Alternative To Google Geocoder Api In Node Js By
 Outline And Shade Regions Using The Google Maps Javascript
Outline And Shade Regions Using The Google Maps Javascript
Geocoding Service Maps Javascript Api Google Developers
Python S Geocoding Convert A List Of Addresses Into A Map
 An Alternative To Google Geocoder Api In Node Js By
An Alternative To Google Geocoder Api In Node Js By
 Using Google Maps To Geocode For Arcgis Geographic
Using Google Maps To Geocode For Arcgis Geographic
 Add Markers To Show Locations On Google Maps Phppot
Add Markers To Show Locations On Google Maps Phppot
 Overview Geocoding Api Google Developers
Overview Geocoding Api Google Developers
 Setup Google Maps With Svelte 3
Setup Google Maps With Svelte 3
 Jquery Plugin For Google Maps Geocoding Amp Place Autocomplete
Jquery Plugin For Google Maps Geocoding Amp Place Autocomplete
 How To Generate A Key For The Google Maps Geocoding Api
How To Generate A Key For The Google Maps Geocoding Api
 Google Geocoding Api Search Within Google Maps Api Tutorial
Google Geocoding Api Search Within Google Maps Api Tutorial
 Overcoming Some Pitfalls Of The Google Maps Api Dzone Java
Overcoming Some Pitfalls Of The Google Maps Api Dzone Java
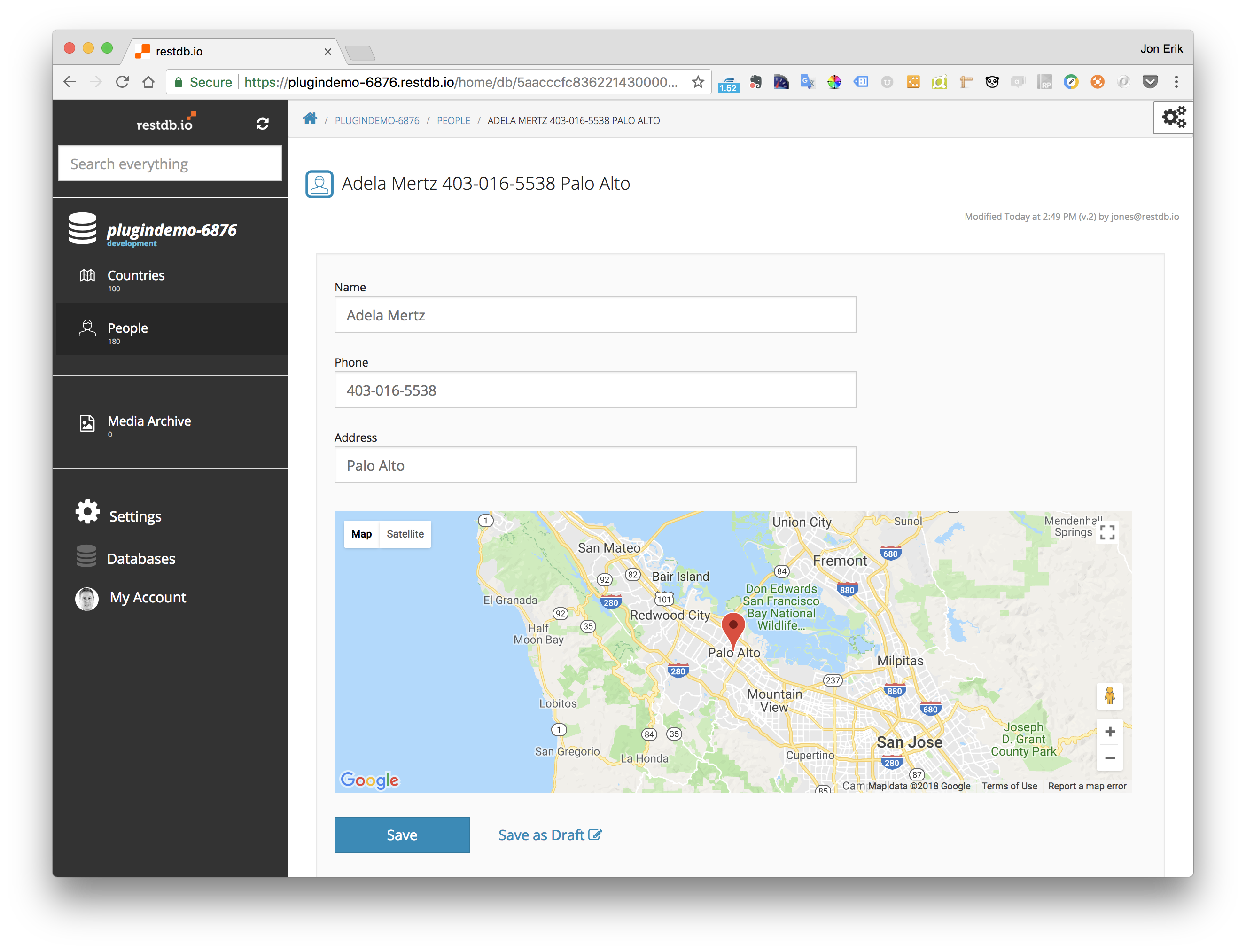
 Address Geocoding In The Google Maps Apis Google Cloud Blog
Address Geocoding In The Google Maps Apis Google Cloud Blog

 How To Use The Google Maps Api React Google Geocoding Api
How To Use The Google Maps Api React Google Geocoding Api
0 Response to "34 Javascript Google Maps Geocoder"
Post a Comment