22 Change Form Action In Javascript
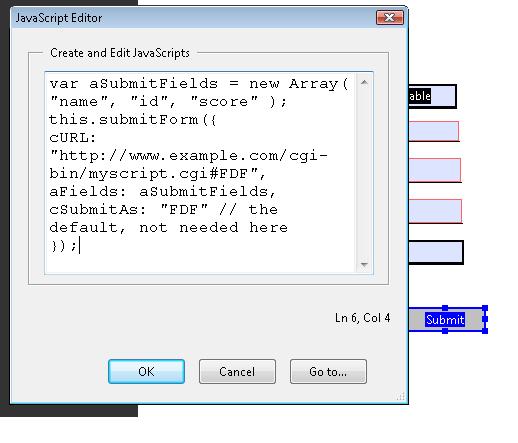
Now I want change the form action based on which submit button the user clicked (and of course submit the form) ... Convert form data to JavaScript object with jQuery. 893. jQuery disable/enable submit button. 1031. jQuery AJAX submit form. 582. Can I make a <button> not submit a form? 170. Using the Hand tool, right-click the bookmark, and choose Properties. Using the Tools > Rich Media > Select Object tool, double-click the link, media clip, or form field, and choose Properties. Click the Actions tab. From the Select Action menu, select the action type to occur, and then click Add.
 How To Create A Form Dynamically With The Javascript
How To Create A Form Dynamically With The Javascript
Nov 03, 2020 - $('#button1').click(function(){ $('#formId').attr('action', 'page1'); }); $('#button2').click(function(){ $('#formId').attr('action', 'page2'); });

Change form action in javascript. 11/12/2008 · You can dynamically change the action of a form embedded in a web page by referencing the form in JavaScript. Suppose your HTML contained: <form id= "myForm" action= "doMySubmission.php" > <input type= "submit" value= "Submit"/> Jun 13, 2021 - Note that the submit event fires on the <form> element itself, and not on any <button> or <input type="submit"> inside it. However, the SubmitEvent which is sent to indicate the form's submit action has been triggered includes a submitter property, which is the button that was invoked to trigger ... To change action value of form dynamically, you can try below code: below code is if you are opening some dailog box and inside that dailog box you have form and you want to change the action of it. I used Bootstrap dailog box and on opening of that dailog box I am assigning action value to the form.
30/7/2014 · Below example consists of an HTML form with a select option field, as user selects an option, form action gets dynamically set to respective page using.action () method of JavaScript. document.getElementById ("form_id").action = action; Where.action () is a method and action is a variable that stores the url to which the action is to be set. Aug 27, 2013 - I have a form that its action was initially to refresh the page. but I need a button that will submit the data and change the form's action. I have tried using JavaScript below: Summary: in this tutorial, you'll learn about the JavaScript change event of the input text, radio button, checkbox, and select elements. The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener() method:
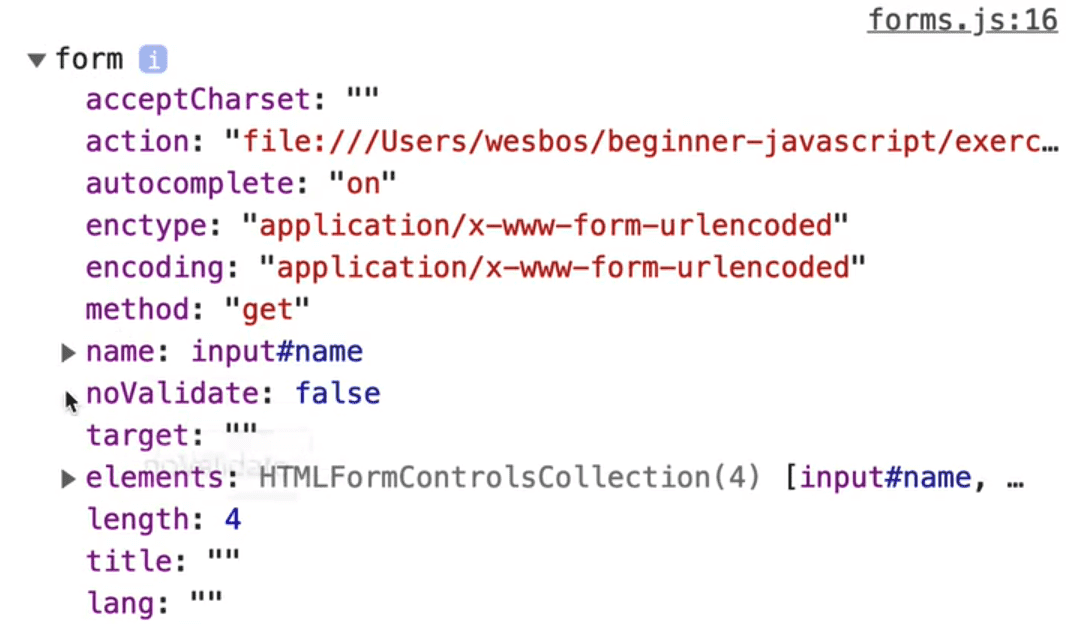
Sets or returns the value of the enctype attribute in a form. length. Returns the number of elements in a form. method. Sets or returns the value of the method attribute in a form. name. Sets or returns the value of the name attribute in a form. noValidate. Sets or returns whether the form-data should be validated or not, on submission. Nov 09, 2020 - var frm = document.getElementById('search-theme-form') || null; if(frm) { frm.action = 'whatever_you_need.ext' } ... for open new tab we are using window.open but new tab are open in left side how to change the right side Return the URL for where to send the form data when a form is submitted: var x = document.getElementById("myForm").action; Try it Yourself ». Note: In the example above, Internet Explorer 7 and earlier versions returns "/action_page.php", while IE 8+, Firefox, Opera, Chrome, and Safari returns the entire URL: "https://www.w3schools /action_page.
Sets or retrieves a form processing agent. With this property you can set an URL to call when the form is sent. Use it together with the method property that specifies the way to send. Otherwise just change the button action back from javascript to save and submit and use the other setting to set your field. Try to avoid js as good as you can as it makes your form more complex and therefore harder to understand/maintain. View solution in original post. 1 Kudo Share. Reply. awu09.
Aug 03, 2019 - Click <input type="submit">. Both actions show alert and the form is not sent anywhere due to return false: Apr 22, 2014 - After this code executes, clicks on Trigger the handler will also display the message. In addition, the default submit action on the form will be fired, so the form will be submitted. The JavaScript submit event does not bubble in Internet Explorer. However, scripts that rely on event delegation ... It can allow to determine if the action must be executed or not. ... To access the elements of a form in Javascript, one can use the methods of DOM or chaining the names (or identifiers) of the elements and subelements starting from the root object which is document.
Invoking JavaScript function on form submission: <form action="#" method="post" onsubmit="return ValidationEvent ()">. Copy. In our example, we call ValidationEvent () function on form submission. That will first validate the form fields and will return a boolean value either true or false. Depending upon the returned value the form will submit ... loginUser() gets called when the Login button is clicked. The function sets /login.html as the value of the form's action attribute. In this example, we get a reference to the form with document.user_form.For this to work, the name attribute of the form has to be set to user_form.After setting the action attribute, we alert the value and return false thus preventing form submission. Change Form Action with Javascript. ANTISPAM_garycnew_ANTISPAM. I am trying to figure out the best way to change a form's action based on a single text input event. I have a search form within a larger form and would like to allow users to use the enter key within the search text input without submitting
This article will show you how to submit form and change form action using javascript. This is a very simple trick but it's very useful and frequently used. Submit Form using Javascript HTML form Search: Search</button> </form> Javascript function function submitForm() { document.myForm.submit(); } Change […] The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. Aug 13, 2020 - If you would like to perform a jQuery or JavaScript action after a form is submitted, there are three different events you may use, depending on the "On Submit" action you have selected in your form's Settings. ... You may use the frmFormComplete event for a javascript or jQuery form submit ...
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check ... Example: <form name="myform" action="/cgi-bin/mf.cgi" method="post">. The name is so the JavaScript can modify the other attributes. The action is the default URL. This is where the form will be submitted to if the user does not click a radio button or if the user's browser is not JavaScript-enabled. Click the link below to see the code in action: JavaScript Form Submit Example 1. Make forms with custom Submit Button. Use Simfatic Forms to visually design your HTML Forms. Conducting Form Validations. You can make your form validations very easy by using the Form Validator Script.
Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ... Examples of using JavaScript to access and manipulate HTML input objects. Button Object Disable a button Find the name of a button Find the type of a button Find the value of a button Find the text displayed on a button Find the id of the form a button belongs to Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
This blog post concern's about dynamically changing form action and submit the form data on required action (web page). Some times there is a need to submit form data to different pages, for this, we must dynamically change form action=" " . To set form action attribute via JavaScript : document.getElementById ("form_id").action = "success.php"; //Setting form action to "success.php" page document.getElementById ("form_id").submit (); // Submitting form. We have also called JavaScript validation function over form fields to validate form fields. For learning more, just go through ... Project Management Change Request Form Amp Process Teamgantt. Pdf15 Providing Submit Buttons With The Submit Form Action. Onclick Javascript Form Submit Formget. Change Request Form Template Ppt Samples Templates. Create A Multi Step Workflow Dnn Sharp Documentation Center. Javascript Event Handling For Drop Down List Boxes.
When you submit the form, the submit event is fired before the request is sent to the server. This gives you a chance to validate the form data. If the form data is invalid, you can stop submitting the form. To attach an event listener to the submit event, you use the addEventListener() method of the form element as follows: Oct 08, 2018 - I have a two part question: 1) How do I call the validation script in a way that it does not send the invoke the mailto email “post” until AFTER the input is validated? 2) Is there a way to use JavaScript to either : _ a) send an email._ _ b) Change the action of a form (i.e., change from ... Change Form Action with Javascript. 4 posts views Thread by ANTISPAM_garycnew_ANTISPAM | last post: by PHP. PHP dynamic dropdown-change form action based on user selection. 3 posts views Thread by phpnewbie2007 | last post: by ASP / Active Server Pages. modify multipale rows in database. 20 ...
If you are using the JavaScript Form Validator script, you need to do special handling for the switching of action field. This is because the Form Validator script overrides the onsubmit event of the form. Therefore, we need to call the onsubmit event explicitly to make the form validations work. <button onclick="this.form.action='@Url.Action("importpipeoverwrite")';">postback to 'importpipeoverwrite'<button> be sure button is inside form note: the button is part of the form submission, so just check for the button in the form collection. a common approach is to name all the submit buttons the same, but give different values, so on post ... Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
How to use JavaScript to change the form action [duplicate] Ask Question Asked 10 years, 5 months ago. Active 1 year, 1 month ago. Viewed 207k times 40 5. This question already has answers here: How can I set the form action through JavaScript? (8 answers) Closed 7 years ago. My current code is as follows: ... and add to javascript function changeAction (val) { document.getElementById ('storeID').setAttribute ('action', val); } This will change action after selected option is changed to selected option value. Change form action on select option, You can use the onchange event to change the form's action document. getElementById('store').storeID.onchange = function() { var newaction You can use the onchange event to change the form's action. document.getElementById('store').storeID.onchange = function() { var newaction = this.value; document.getElementById('store').action = newaction; }; Here is a jsfiddle with the code.
Today, We want to share with you Dynamically Change Form Action Based on Select Option.In this post we will show you Jquery to change form action, hear for jquery change form method we will give you demo and example for implement.In this post, we will learn about jquery change form action url before submit with an example. Hi I want to change the action attribute of certain forms. I am new to JQuery so I wrote this code but it doesn't work at all: <script type="text/javascript"> How to change the action attribute of forms - jQuery Forum 1 week ago - The change event is fired for , , and elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value.
 How To Get Email From An Html Form Html Form Guide
How To Get Email From An Html Form Html Form Guide
Html Form Action Attribute A How To Guide Career Karma
 Can T Change Background Color Of Text Input Stack Overflow
Can T Change Background Color Of Text Input Stack Overflow
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Pdf Techniques Techniques For Wcag 2 0
Pdf Techniques Techniques For Wcag 2 0
 Remove Form From Dom Using Javascript Stack Overflow
Remove Form From Dom Using Javascript Stack Overflow
 Javascript Html Multiple Action Form
Javascript Html Multiple Action Form
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 Javascript Change Element Value By Input Textbox Stack
Javascript Change Element Value By Input Textbox Stack
 Javascript Onsubmit Event With Form Validation Formget
Javascript Onsubmit Event With Form Validation Formget
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
 Dynamically Change Form Action Based On Selection Using Jquery
Dynamically Change Form Action Based On Selection Using Jquery
Using Data Values To Hide Show Form Fields Via Javascript
 Prevent Default And Form Events Beginner Javascript Wes Bos
Prevent Default And Form Events Beginner Javascript Wes Bos
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 Donor Should Not Get Javascript Error When Select Payment
Donor Should Not Get Javascript Error When Select Payment
 How To Set Default Value In Form Input Code Example
How To Set Default Value In Form Input Code Example




0 Response to "22 Change Form Action In Javascript"
Post a Comment