33 How To Display Json Data In Javascript
Converting a JSON Text to a JavaScript Object. A common use of JSON is to read data from a web server, and display the data in a web page. For simplicity, this can be demonstrated using a string as input. First, create a JavaScript string containing JSON syntax: The code above uses Bootstrap and includes the retrieve-resources and display-resources ids needed for the click event and placeholder for the data retrieved from JSON. Once a user clicks the retrieve-resources link, the JS code above will begin. See the Pen JavaScript Fetch JSON for a demo using the above code. (Note in this codepen demo I am ...
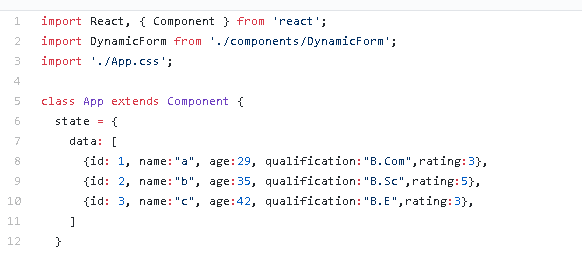
 Create Dynamic Table From Json In React Js By Tarak Medium
Create Dynamic Table From Json In React Js By Tarak Medium
JSONView basically adds content type checking for application/json results and when it finds a JSON result takes over the rendering and formats the display in the browser. Note that it re-formats the raw JSON as well for a nicer display view along with collapsible regions for objects.

How to display json data in javascript. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object. JSON is a string format. The data is only JSON when it is in a string format. When it is converted to a JavaScript variable, it becomes a JavaScript object. Looping Using JSON. JSON stands for JavaScript Object Notation. It's a light format for storing and transferring data from one place to another. So in looping, it is one of the most commonly used techniques for transporting data that is the array format or in attribute values. Here's an example that demonstrates the above concept. .map((response: Response) => response.json()).do(data => console.log("All: " + JSON.stringify(data))).catch(this.handleError);} I need to parse JSON response in key value pair. Please note channel list- contain hashmap of channel name and its description so key value will differ on calls from one client to another client.
20/3/2015 · JavaScript function to populate (display) JSON data in HTML Table Inside the GenerateTable JavaScript function, first a JSON Array is created. The JSON Array contains the Table Header and Cell values. Bind SELECT Element with JSON Array using JavaScript I’ll first create a JSON array inside a JavaScript function and add few data to it. Next, I’ll iterate (loop) through each value in the array and bind the values to the SELECT element. The Markup and the Script 12/9/2020 · This will produce the following output −. Now, I am going to put some bad (unformatted) JSON. The sample JSON data is as follows −. After clicking the button, you will get the following sample output i.e. properly formatted JSON −. AmitDiwan.
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... Create HTML table in Javascript with JSON or jQuery-5. how to display json data in html table?-2. How do I display JSON response data in a html table. See more linked questions. Related. 8164. How do I check if an element is hidden in jQuery? 2082. How do I format a Microsoft JSON date? 6730. To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way: fetch (url).then (function (response) { // The JSON data will arrive here }).catch (function (err) { // If an error occured, you will catch it here });
Using JavaScript to loop through JSON data and display data in particular accordion tabs. I am working on a web page where I have multiple products. Each product has a product image and an accordion with two tabs: Product features and Product information. Driving this is a JSON file which has all the Product information in it. To convert it to JSON and pretty print. JSON.stringify(data, null, 2) If your data is already in JSON format use the following to parse the json first. JSON.stringify(JSON.parse(data), null, 2) To display this with a react component it might look like the following 6/1/2013 · I think all you need to display the data on an HTML page is JSON.stringify. For example, if your JSON is stored like this: var jsonVar = { text: "example", number: 1 }; Then you need only do this to convert it to a string: var jsonStr = JSON.stringify(jsonVar); And then you can insert into your HTML directly, for example:
How to display json data in html table using jQuery ? and How can i remove case sensitive while searching the result? ... Convert form data to JavaScript object with jQuery. 1103. How to replace innerHTML of a div using jQuery? 2400. Get selected text from a drop-down list (select box) using jQuery. Encoding Data as JSON in JavaScript. During an Ajax communication JavaScript object or value from your code sometime need to be transferred to the server. JavaScript provides a method that converts a JavaScript value to a JSON String by using JSON. stringify ( ) as shown in the example: Stringify a JavaScript Object Given a JavaScript object and the task is to print the JSON object in pretty ( easy to read) format using JavaScript. Use <pre> element to display the object in pretty format. Approach: Declare a JSON object and store it into variable. Use JSON.stringify(obj) method to convert JavaScript objects into strings and display it.
Because JSON is derived from the JavaScript programming language, it is a natural choice to use as a data format in JavaScript. JSON, short for JavaScript Object Notation, is usually pronounced like the name "Jason." To learn more about JSON in general terms, read the "An Introduction to JSON" tutorial. Some common solutions to display JavaScript objects are: Displaying the Object Properties by name; Displaying the Object Properties in a Loop; Displaying the Object using Object.values() Displaying the Object using JSON.stringify() You can validate JSON using an application like JSONLint. JSON can actually take the form of any data type that is valid for inclusion inside JSON, not just arrays or objects. So for example, a single string or number would be valid JSON.
I used XMLHttpRequest() method to load data.json in my Javascript code. ... Display the data in DOM. I removed the pr o jects related static code from the HTML page and replaced it with an empty div Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ... STEP 1: First, set a json file bearing many dataset and build ajax request to display json data in htmol table. we require to use jquery's ajax () method to send the http request.
7/9/2017 · Retrieves JSON data through an external API; Displays the results below the input field. After some research, my conclusion was that Node.js, Bootstrap and Heroku would be a good setup to do this. However, I am currently stuck when it comes to calling and displaying the data from API. My website: https://mighty-depths-36862.herokuapp Fetch & display API data using JavaScript. In this tutorial you'll learn how to fetch data from a remote API and output that data into a HTML page. Learning to work with API's is a handy skill to have as it allow's you to build applications from data others have created. The API we'll be using is TheCocktailDB a free API with over 600 ... Take the JSON Object in a variable. Call a function which first adds the column names to the < table > element. (It is looking for the all columns, which is UNION of the column names). Traverse the JSON data and match key with the column name.
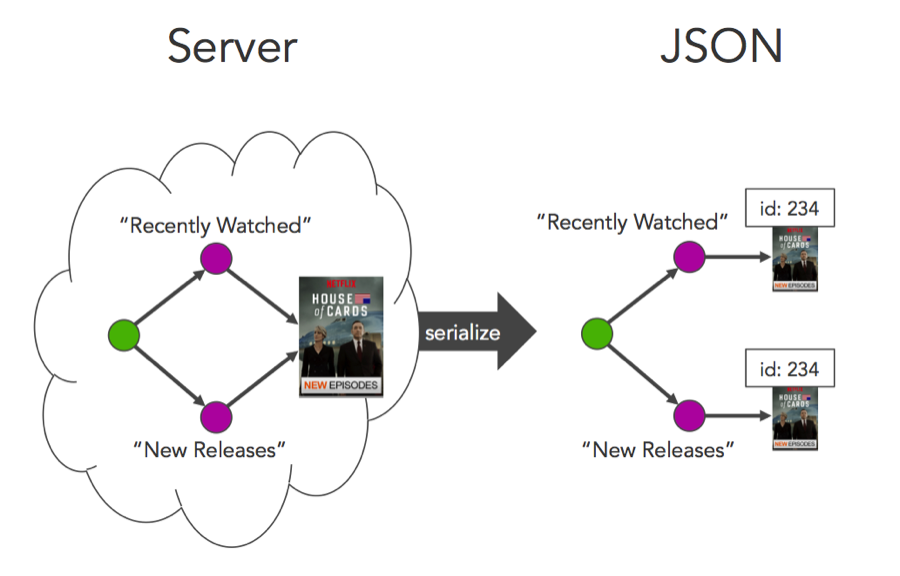
A common use of JSON is to exchange data to/from a web server. When sending data to a web server, the data has to be a string. Convert a JavaScript object into a string with JSON.stringify() . In the markup section, I have an Input type button to call a JavaScript function, which will extract the JSON data, create a <table> with header and rows dynamically and finally populate the data in it. I also have DIV element that will serve as a container for our table. After I populate the data, I’ll append the <table> to the <div>. The value of any JSON key can be a string, Boolean, number, null, array, or object. Comments are not allowed in JSON. Although JSON resembles an object or an array, JSON is a string.A serialized string, which means it can later be parsed and decoded into data types.
A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse (), and the data becomes a JavaScript object. Example - Parsing JSON
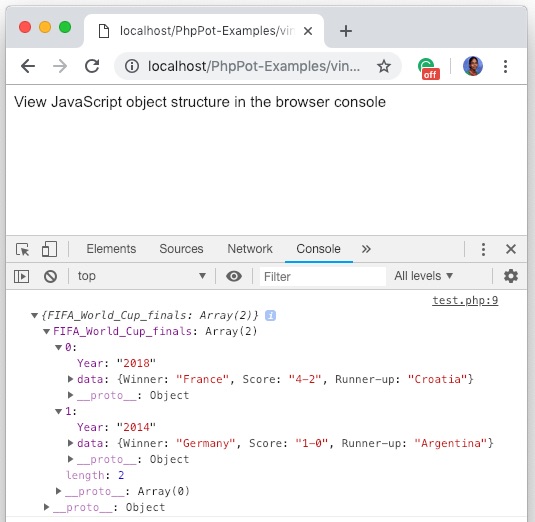
 Pretty Print Json Using Javascript Stack Overflow
Pretty Print Json Using Javascript Stack Overflow
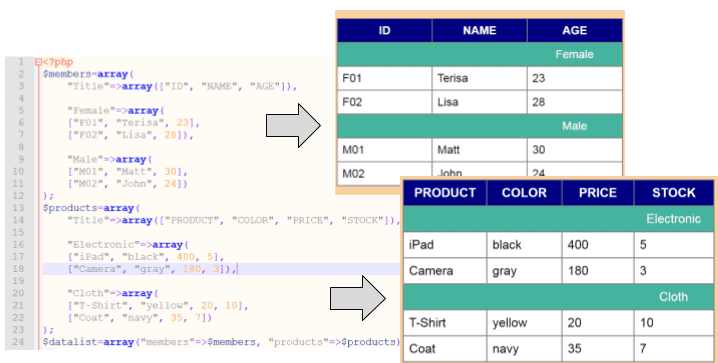
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 Want To Analyse Your Tweets How To Import Twitter Json Data
Want To Analyse Your Tweets How To Import Twitter Json Data
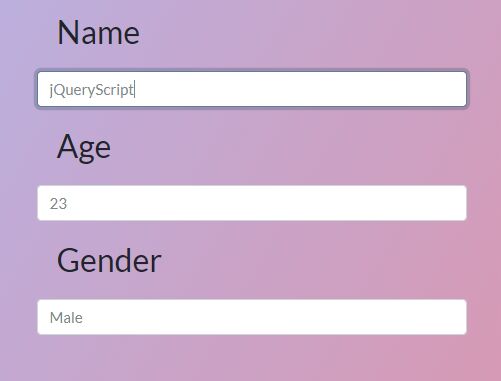
 Populate Form Fields With Json Data Json Form Binding Js
Populate Form Fields With Json Data Json Form Binding Js
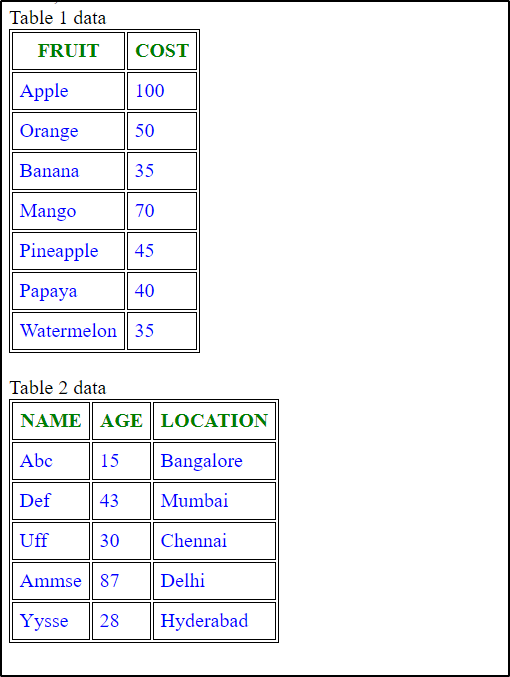
 Display Json Data In Html Table Using Jquery And Ajax
Display Json Data In Html Table Using Jquery And Ajax
 Js Parsing Json Data Art Template To Achieve Page Display
Js Parsing Json Data Art Template To Achieve Page Display
 How To Parse Custom Json Data Using Excel The Excel Club
How To Parse Custom Json Data Using Excel The Excel Club
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 How To Display Json Data Using Ejs In Html Page Stack Overflow
How To Display Json Data Using Ejs In Html Page Stack Overflow
 How To Display Json Data In A Table Using Angularjs
How To Display Json Data In A Table Using Angularjs
 Analyze And Visualize Nested Json Data With Amazon Athena And
Analyze And Visualize Nested Json Data With Amazon Athena And
 Trying To Store Json Data Into An Javascript Array Stack
Trying To Store Json Data Into An Javascript Array Stack
 Filtering Json Array In Javascript Code Example
Filtering Json Array In Javascript Code Example
 Live Search On Json Objects Data Using Jquery
Live Search On Json Objects Data Using Jquery
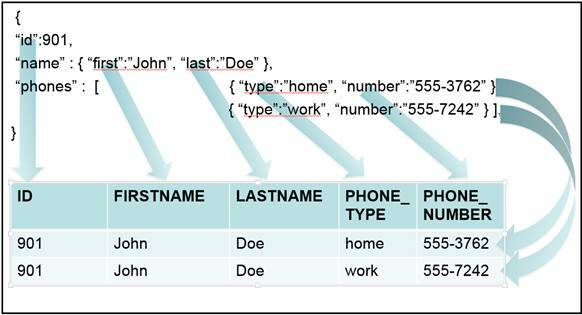
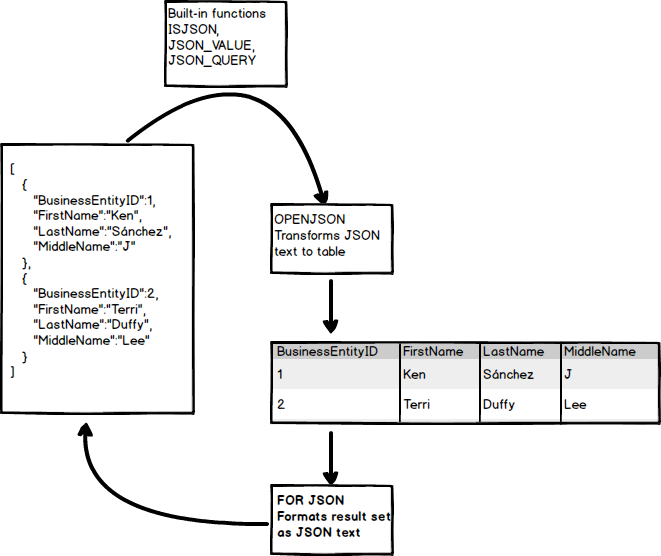
 Tutorial Query A Database And Write The Data To Json
Tutorial Query A Database And Write The Data To Json
How To Get Data From An External Url By Using Json And
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
 Learn How To Fetch Data From A Json File Then Display The
Learn How To Fetch Data From A Json File Then Display The
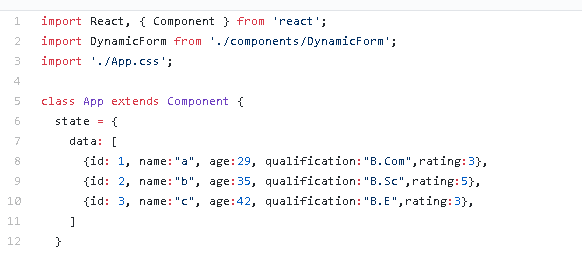
 Reactjs A Quick Tutorial To Build Dynamic Json Based Form
Reactjs A Quick Tutorial To Build Dynamic Json Based Form
 Json Format Example Json Table Function Ibm Developer
Json Format Example Json Table Function Ibm Developer
 Reactjs A Quick Tutorial To Build Dynamic Json Based Form
Reactjs A Quick Tutorial To Build Dynamic Json Based Form
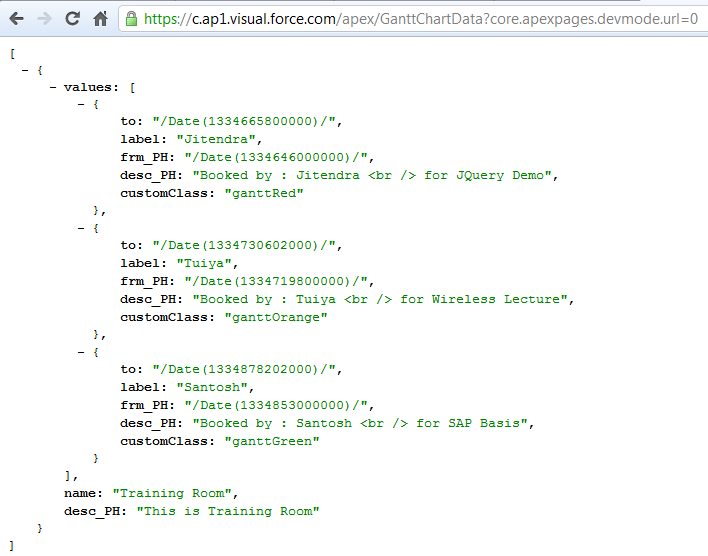
 Json Output In Visualforce Jitendra Zaa S Blog
Json Output In Visualforce Jitendra Zaa S Blog
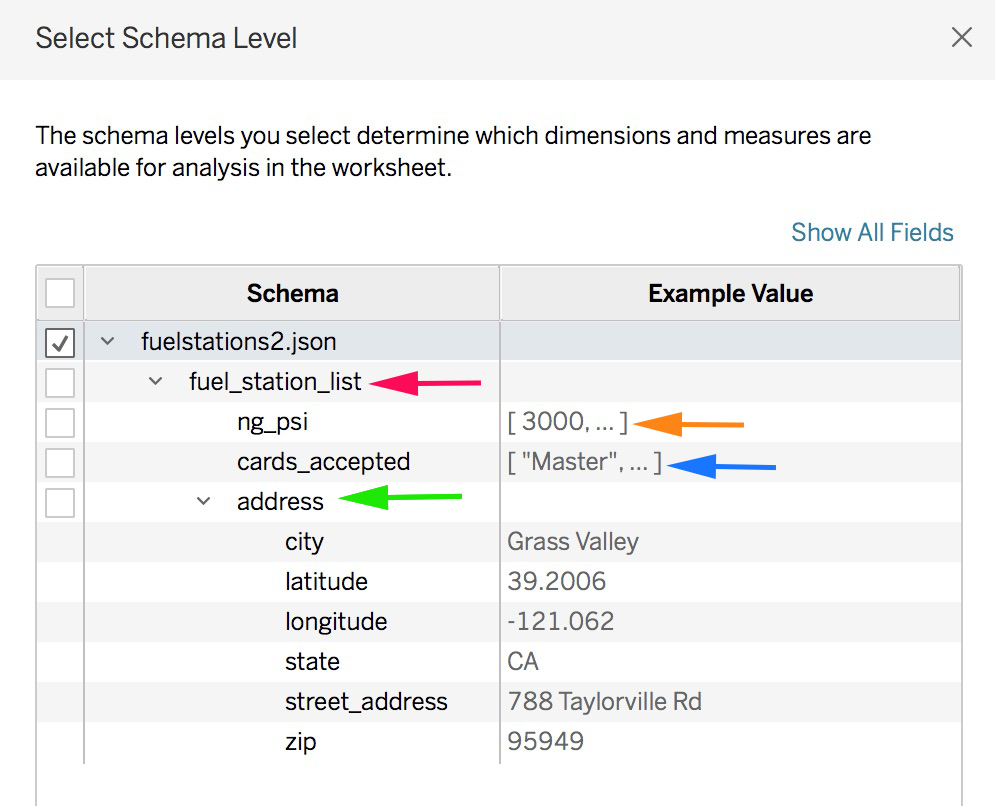
 Your Json Data Is Ready For Analysis In Tableau 10 1
Your Json Data Is Ready For Analysis In Tableau 10 1
 Modifying Json Data Using Json Modify In Sql Server
Modifying Json Data Using Json Modify In Sql Server
 How To Store Json Array In Html Attribute And Get It Easy
How To Store Json Array In Html Attribute And Get It Easy
 Working With Json Learn Web Development Mdn
Working With Json Learn Web Development Mdn
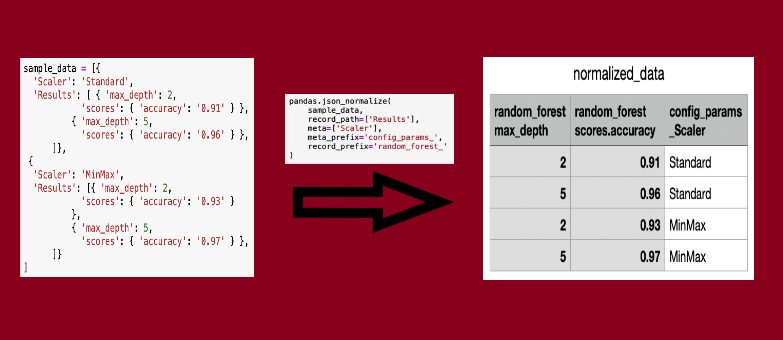
 How To Parse Json Data With Python Pandas By Ankit Goel
How To Parse Json Data With Python Pandas By Ankit Goel
 Python Read Json File How To Load Json From A File And
Python Read Json File How To Load Json From A File And
 Import Json Data Into Sql Server
Import Json Data Into Sql Server
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript

0 Response to "33 How To Display Json Data In Javascript"
Post a Comment