20 How To Get Element Value By Id In Javascript
If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll () method. This example returns a list of all <p> elements with class="intro". The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name);
 For Javascript Not Jquery Html Code Do Not Chegg Com
For Javascript Not Jquery Html Code Do Not Chegg Com
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

How to get element value by id in javascript. Note: At present, using .val() on <textarea> elements strips carriage return characters from the browser-reported value. When this value is sent to the server via XHR, however, carriage returns are preserved (or added by browsers which do not include them in the raw value). Oct 01, 2020 - [:en]Last time I tried to get each input value using id, name, and class.This time we will use the id to get name/class, name, id/class, class to get id and name.(I do not remember exactly, there are times when I need them.)[:] Setting the value of the text input element through JavaScript. In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 28, 2020 - In this tutorial, you will learn how to use the JavaScript getElementById() to select an element by a specified Id. Sep 04, 2018 - It makes the most sense to just pass the element with this instead of fetching it again with its ID. ... There is no difference if we look on effect - value will be the same. However there is something more... ... Not the answer you're looking for? Browse other questions tagged javascript get ...
If an element has the id attribute, we can get the element using the method document.getElementById (id), no matter where it is. First select all elements using $ ('*') selector, which selects every element of the document. Use.each () method to traverse all element and check if it has ID. If it has ID then push it in the array. Example: This example implements the above approach. Hey ninjas, in this JavaScript DOM tutorial I'll be showing you how we can reach into the page and grab HTML elements based on their ID attribute. We'll do t...
I'm currently trying to get the values a user would insert into an input form. In vanilla javascript, I can just target the element by id or class, etc, and then I can just use the .value method to actually get in use that method. For some reason, typescript cannot do that, which I do not understand because typescript is a superset of javascript. The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. But we need to define id for the input field. There are two approaches that are discussed below: Approach 1: We can use the id property to change the ID using JavaScript. + "change the ID of box."; Approach 2: We can use the id property inside the element to change the ID using JavaScript. + " change the ID of box.";
Jul 25, 2021 - The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. JavaScript getElementById() - To access an HTML DOM element with the help of its id value, use document.getElementById() method. The function returns object of only one element whose id matches. Else nothing is returned. getElementById Syntax and Examples are provided. Try our Online examples. JS is used for interacting and manipulation with DOM (Document Object Model) elements. It is mostly used for interaction with client-side objects.
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: document.getElementById ('# <%= txtName.ClientID %>'); document.getElementById function in javascript will return you the element if you pass the id. When you pass a string starting with #, it means that you are passing the id to identify the element (the id is the string followed by #). How to get value by ID name Javascript - Learn How to get value by ID name Javascript with easy example and code. ... -submit form Javascript -disable button Javascript -enable button Javascript -get value by class name Javascript -get value by id name Javascript -add HTML element Javascript -success message Javascript -send email ...
Definition and Usage. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script). In the above HTML, the div element with ID "parentDiv" is the parent element and the div element inside it with the ID "childDiv" is the child element of its parent div. Now we want to get the child element of the parent div element in JavaScript. Jul 25, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 19, 2019 - getElementByIdThe getElementById() is a DOM method used to return the element that has the ID attribute with the specified value. This is one of the most com ... In this tutorial, we are going to find out, that javascript get multiple elements and how to get multiple elements by id using js.Sometimes we need to get the value of the same ID of the multiple elements.But We cannot use the ID to get multiple elements because ID is only used to get the First Element if the same ID is declared to the multiple elements.
When you handle events for a particular element, it is often required to make a change only within children of the element. Here is how to do it. Suppose this is the HTML code <h2>Select the services you want:</h2> <ul id='services'> <li><img src='tick.gif'>Build a Website</li> <li><img ... First, select the link element with the id js using the querySelector () method. Second, get the target attribute of the link by calling the getAttribute () of the selected link element. Third, show the value of the target on the Console window. In JavaScript, you can use following two ways to get hidden field value in a form : document.getElementById('hidden field id').value; document.formName.elements['hidden field name'].value; See an example here…
Code language: JavaScript (javascript) In this syntax, the id represents the id of the element that you want to select. The getElementById () returns an Element object that describes the DOM element object with the specified id. It returns null if there is no element with that id exists. A few things to mention though. First, take note that it's get "element", singular and not "elements". Remember that the id attribute is supposed to be unique across your entire HTML document, so this method will only ever return a single element. Next, keep in mind that the method name is case sensitive. How to get ID by class name Javascript - Learn How to get class name by ID javascript with easy example and code. ... -submit form Javascript -disable button Javascript -enable button Javascript -get value by class name Javascript -get value by id name Javascript -add HTML element Javascript -success message Javascript -send email ...
Get IDs of all DIV elements You can also get all DIV element IDs on web page, parent or child, in JavaScript. In this case, use the getElementByTagName () method. The getElementByTagName () takes a parameter in the form of the tagname. The getElementById () method of the JavaScript works based on the parameter which is passed inside of it. This getElementById () method works by returning the element which is having an ID attribute with the specific/specified value. JavaScript's method works with the help of the HTML DOM. how to get element's Id or name for dynamically created element (textbox) var sun = document.createElement ('input'); with button click. after some time I will re visit the fields, how do I retrive that element's Id or name onblur event. Bythe following code I used to get the value of the specified element, but I want id or name of that element .
Return value - if the element is found then it returns the element, if the element is not found then it returns null. In the above HTML code snippet, we have an ID attribute for the first textbox so we use that id value to get the element. Usage in Selenium code String javascript = "document.getElementById ('username')"; Example of JavaScript get element by id. HTML example code How to Get the element with the specified ID in JavaScript: This method is used almost every time you want to manipulate, or get info from, an element on your document. In the example, we are using it only gets an element. To get the value of the text input element, we can use the value property of the text input object: text_val = oText.value; As an example, if we have the following text input element:
Dec 17, 2015 - Each id value must be used only once within a document. If more than one element has been assigned the same ID, queries that use that ID will only select the first matched element in the DOM. This behavior should not be relied on, however; a document with more than one element using the same ... Given below is the problem and solution for accessing user control in JavaScript. Problem . While using user control, we want to access this user control in JavaScript, and we try to get its Client ID. But by using document.getElementById('<% =UserControl.ClientID%>'), it returns null value. Solution
Document Getelementbyid How To Set Value When There Is No
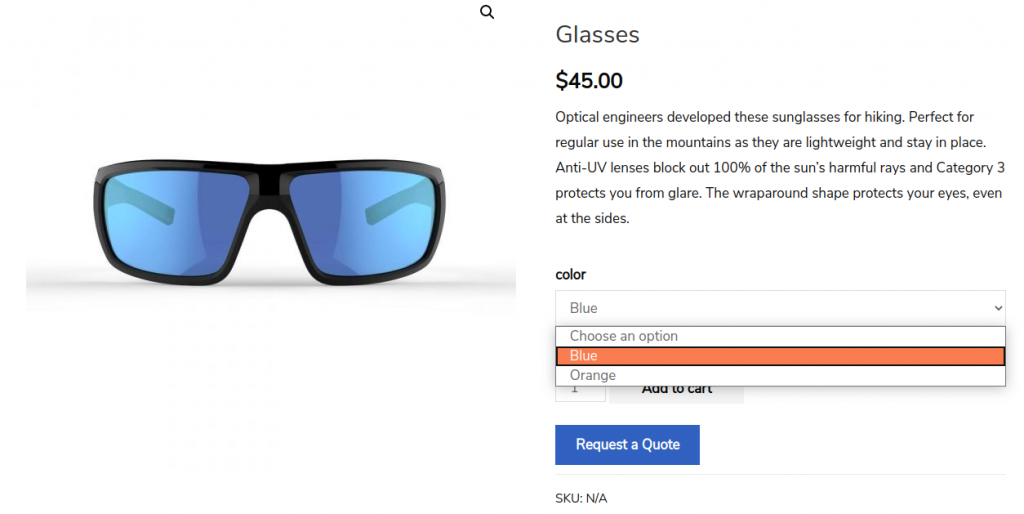
 Setting Selector For Variation Id Wisdmlabs Docs
Setting Selector For Variation Id Wisdmlabs Docs
 How To Locate Elements In Chrome And Ie Browsers For Building
How To Locate Elements In Chrome And Ie Browsers For Building
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct

 React Component Get Element By Id Code Example Amp Demo
React Component Get Element By Id Code Example Amp Demo
 Javascript Get Element By Id Change Innerhtml Code Example
Javascript Get Element By Id Change Innerhtml Code Example
 Modifying Value Attribute Of Text Input Not Working Using
Modifying Value Attribute Of Text Input Not Working Using
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Dom Element Variable In Google Tag Manager Analytics Mania
Dom Element Variable In Google Tag Manager Analytics Mania
 How To Get The Last Value Of A Specific Id In An Array Using
How To Get The Last Value Of A Specific Id In An Array Using
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
 How To Change The Element Id Using Jquery Geeksforgeeks
How To Change The Element Id Using Jquery Geeksforgeeks
 Get The Closest Element By Selector
Get The Closest Element By Selector
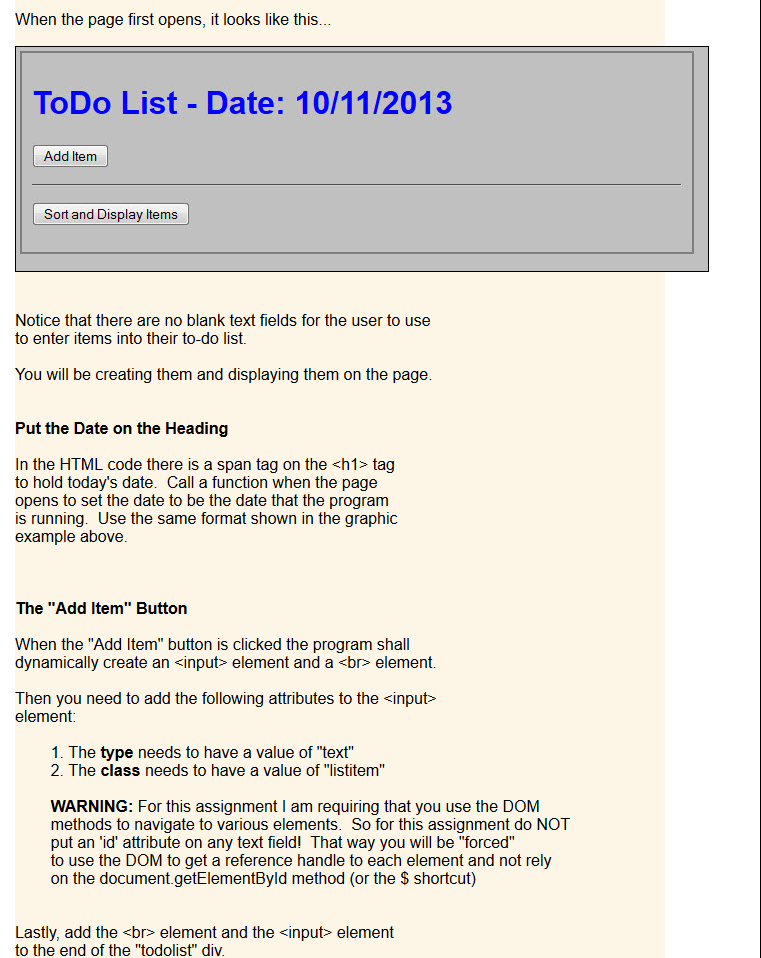
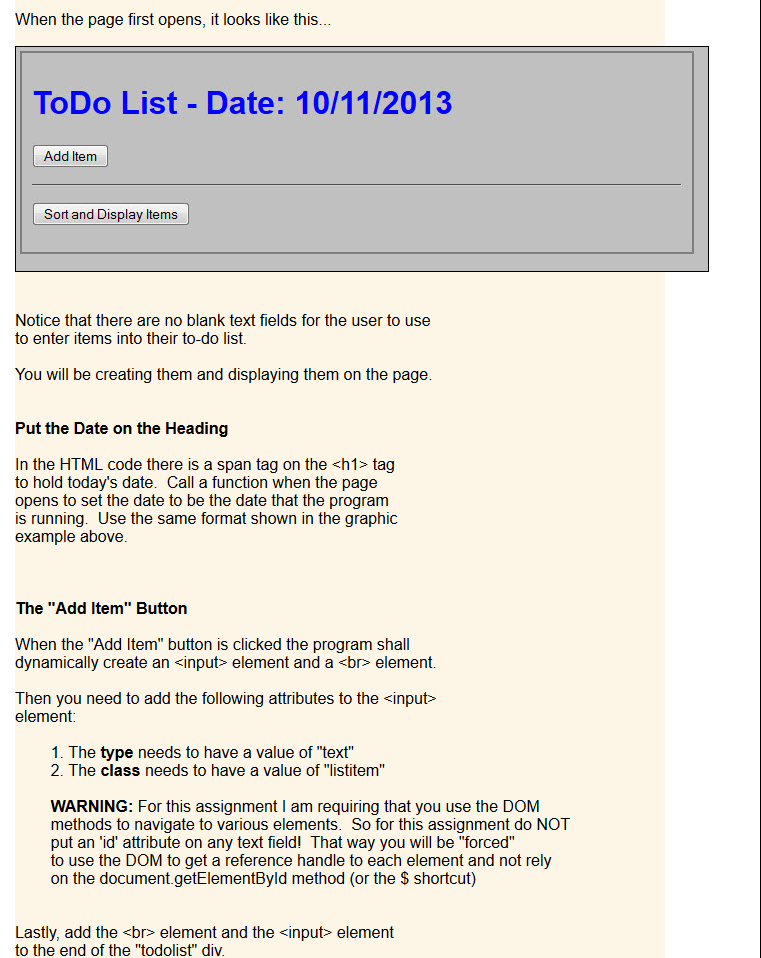
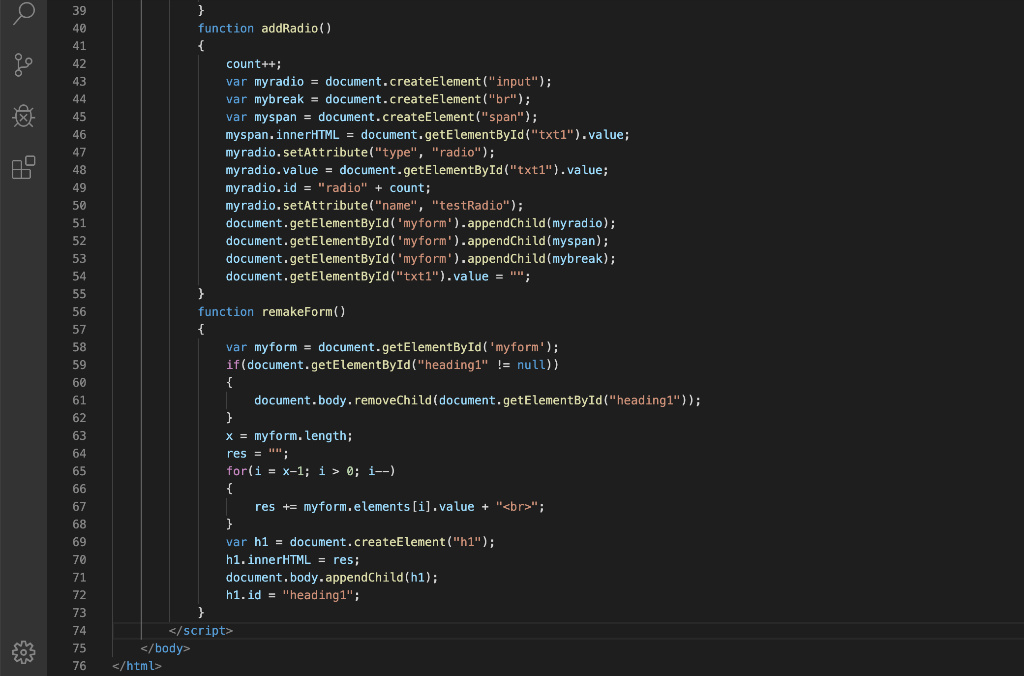
 Javascript Practice Adding And Removing Elements Chegg Com
Javascript Practice Adding And Removing Elements Chegg Com
 Using Getelementbyid Function With Innerhtml Property In
Using Getelementbyid Function With Innerhtml Property In
 How To Get Text From Input Javascript Code Example
How To Get Text From Input Javascript Code Example
 Event Target Value In Javascript Code Example
Event Target Value In Javascript Code Example
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
0 Response to "20 How To Get Element Value By Id In Javascript"
Post a Comment